ম্যাটেরিয়াল 3 এক্সপ্রেসিভ কালার ফ্রেমওয়ার্ক ডায়নামিক কালার থিমিং ব্যবহার করে, এইচসিটি (হিউ, ক্রোমা এবং টোন) কালার সিস্টেমে ম্যাপ করা দুটি বীজ রঙের উপর ভিত্তি করে।
অপরিহার্য শর্তাবলী
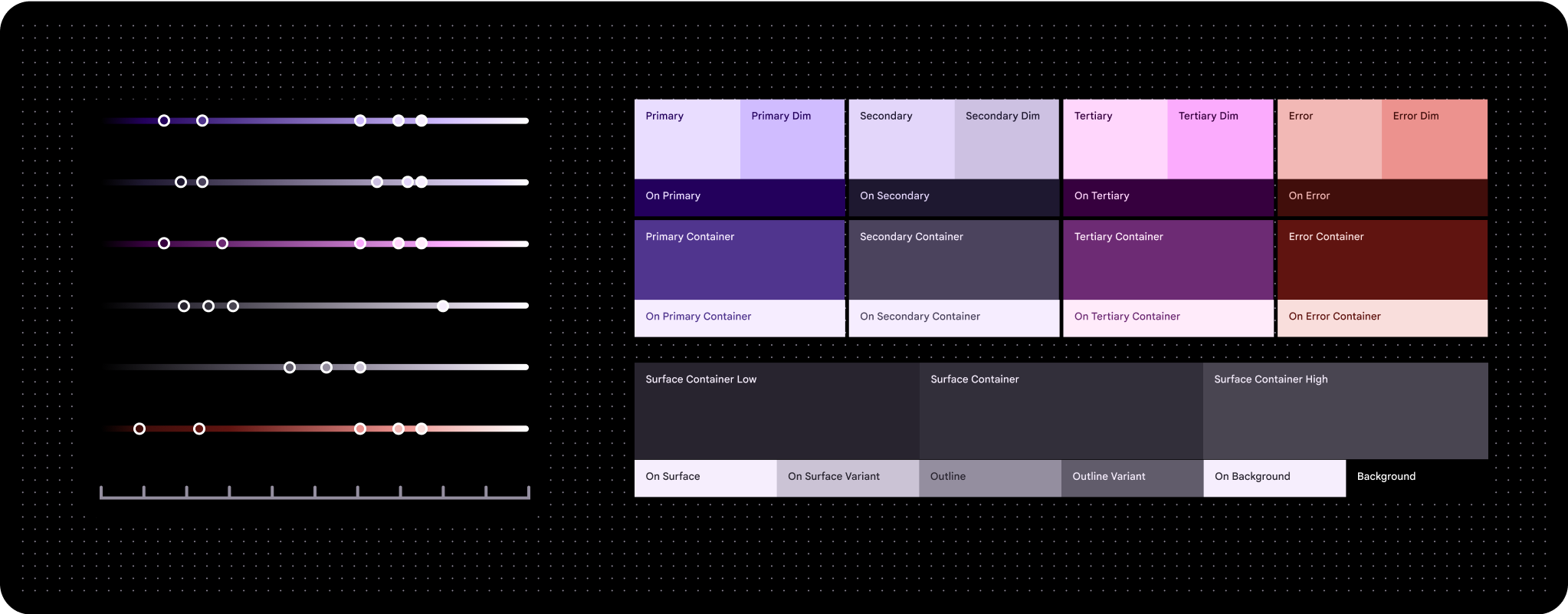
- রঙের ভূমিকা
- একটি পেইন্ট-বাই-সংখ্যা ক্যানভাসে "সংখ্যা" এর মতো, রঙের ভূমিকা নির্দিষ্ট UI উপাদানগুলিতে বরাদ্দ করা হয়। তাদের প্রাথমিক, প্রাথমিক এবং প্রাথমিক কন্টেইনারের মতো নাম রয়েছে। একই রঙের ভূমিকা হালকা এবং অন্ধকার উভয় থিমের জন্য ব্যবহৃত হয়। সমস্ত রঙের ভূমিকা দেখুন
- এইচসিটি
- HCT হল হিউ, ক্রোমা এবং টোন।
রঙ, ক্রোমা এবং টোন দিয়ে সংজ্ঞায়িত করুন (HCT)
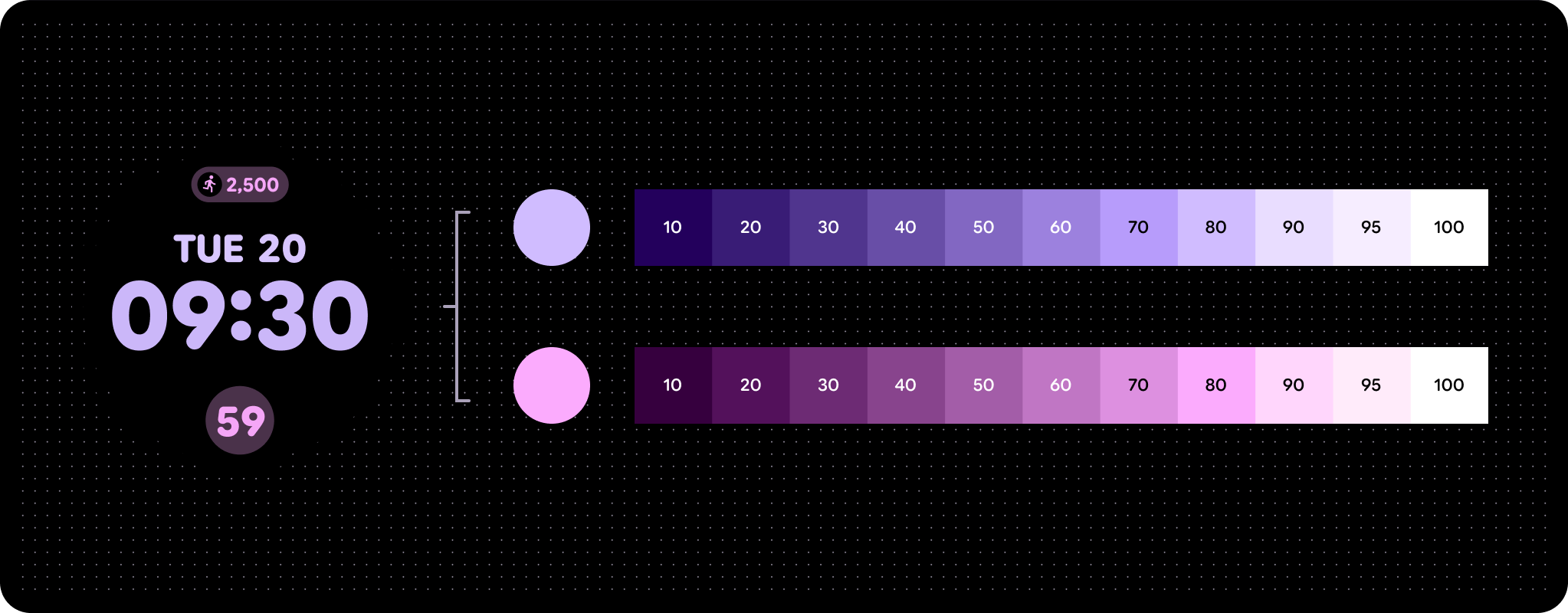
HCT কালার জেনারেটর একটি বীজের রঙ থেকে রঙ প্যালেটের একটি সেট তৈরি করে একটি ত্রিমাত্রিক রঙের মডেল তৈরি করে যা রঙগুলিকে তাদের আভা (রঙ), ক্রোমা (স্যাচুরেশন) এবং টোন (হালকাতা) এর উপর ভিত্তি করে সংজ্ঞায়িত করে।
তিনটি প্রধান উচ্চারণ রং আছে: প্রাথমিক, মাধ্যমিক এবং তৃতীয়। নিরপেক্ষ শেড, যেমন প্রাথমিক রঙের ইঙ্গিত সহ ধূসর রঙের বিভিন্ন টোন, তাদের একরঙা প্রকৃতির কারণে সমৃদ্ধ বিষয়বস্তুর জন্য ধারক রঙ হিসাবে ব্যবহারের জন্য আদর্শ।
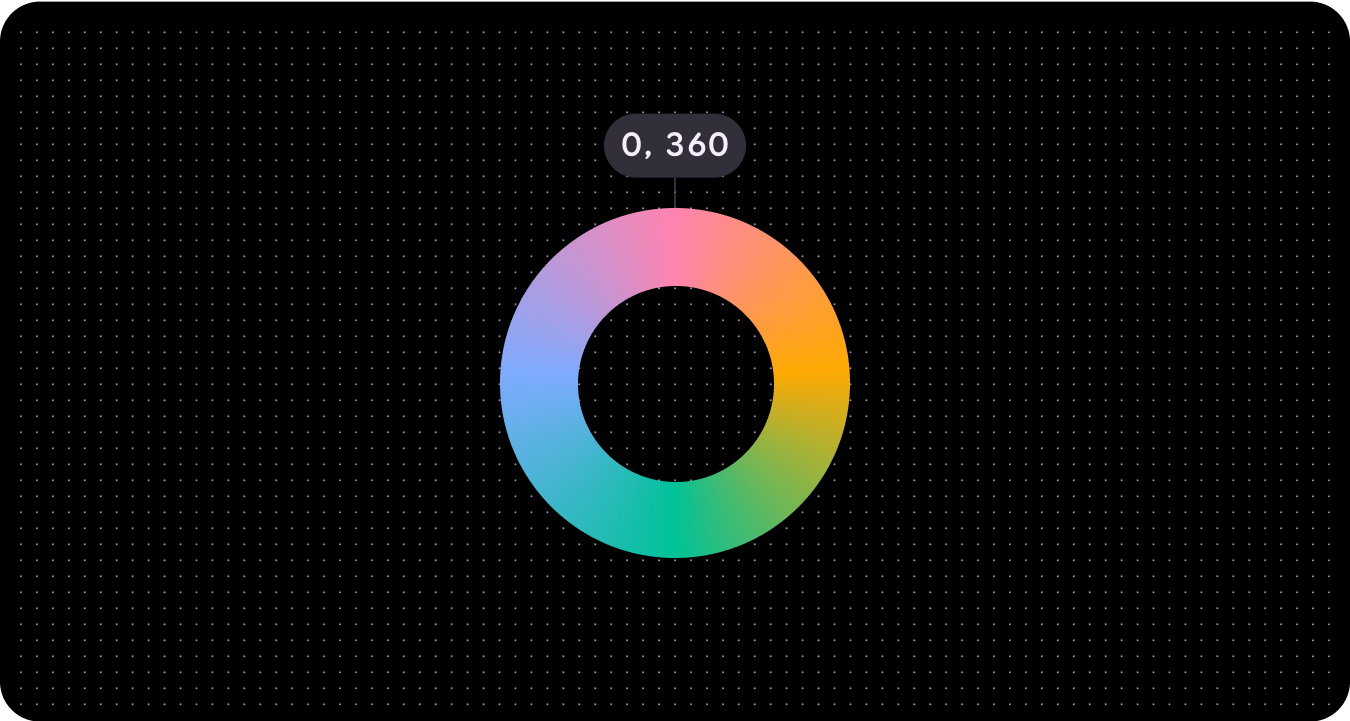
হিউ
হিউ হল একটি রঙের উপলব্ধি, যেমন লাল, কমলা, হলুদ, সবুজ, নীল এবং বেগুনি। 0-360 পর্যন্ত একটি সংখ্যা দ্বারা হিউ পরিমাপ করা হয় এবং এটি একটি বৃত্তাকার বর্ণালী (মান 0 এবং 360 একই রঙ)।

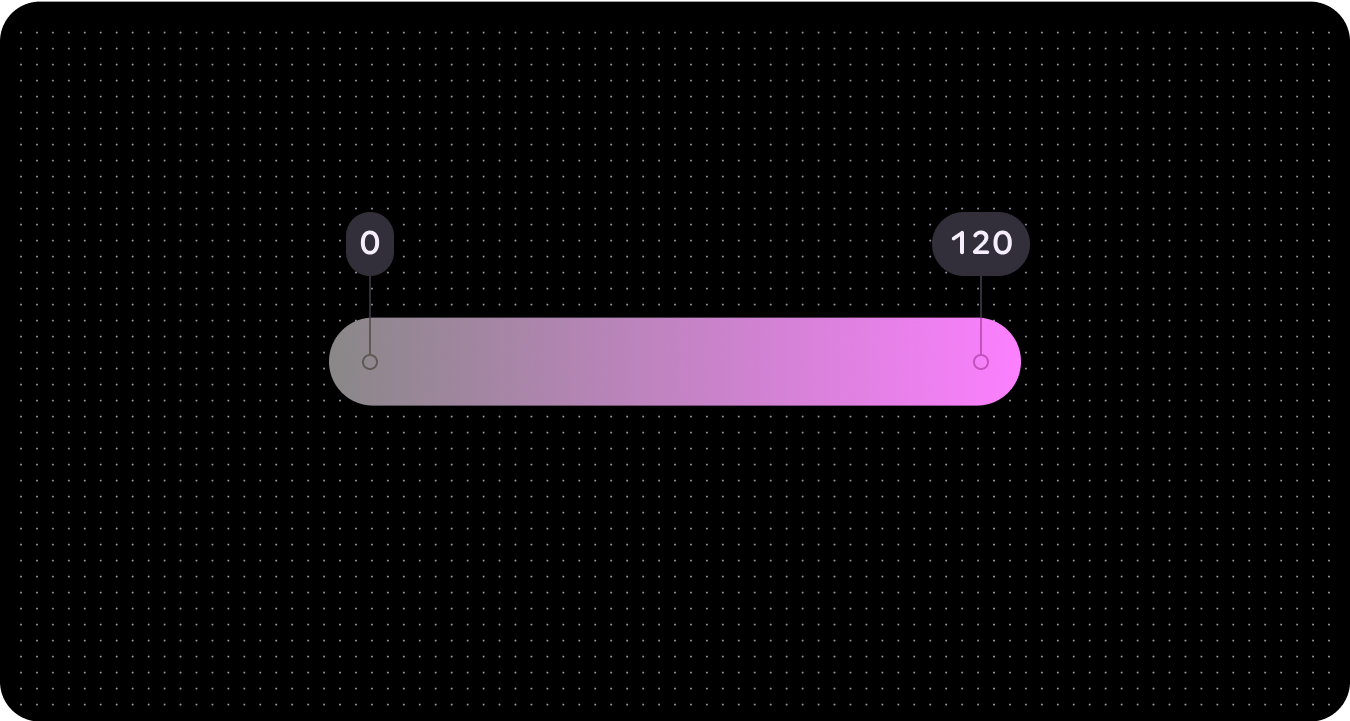
ক্রোমা
ক্রোমা হল একটি রঙ কতটা রঙিন বা নিরপেক্ষ (ধূসর, কালো বা সাদা)। ক্রোমা 0 (সম্পূর্ণ ধূসর, কালো বা সাদা) থেকে অসীম (সবচেয়ে প্রাণবন্ত) পর্যন্ত একটি সংখ্যা দ্বারা পরিমাপ করা হয়, যদিও HCT-এ ক্রোমা মান প্রায় 120-এর উপরে।
জৈবিক এবং স্ক্রিন রেন্ডারিং সীমাবদ্ধতার কারণে, বিভিন্ন রঙ এবং বিভিন্ন টোনের বিভিন্ন সর্বাধিক ক্রোমা মান থাকবে।

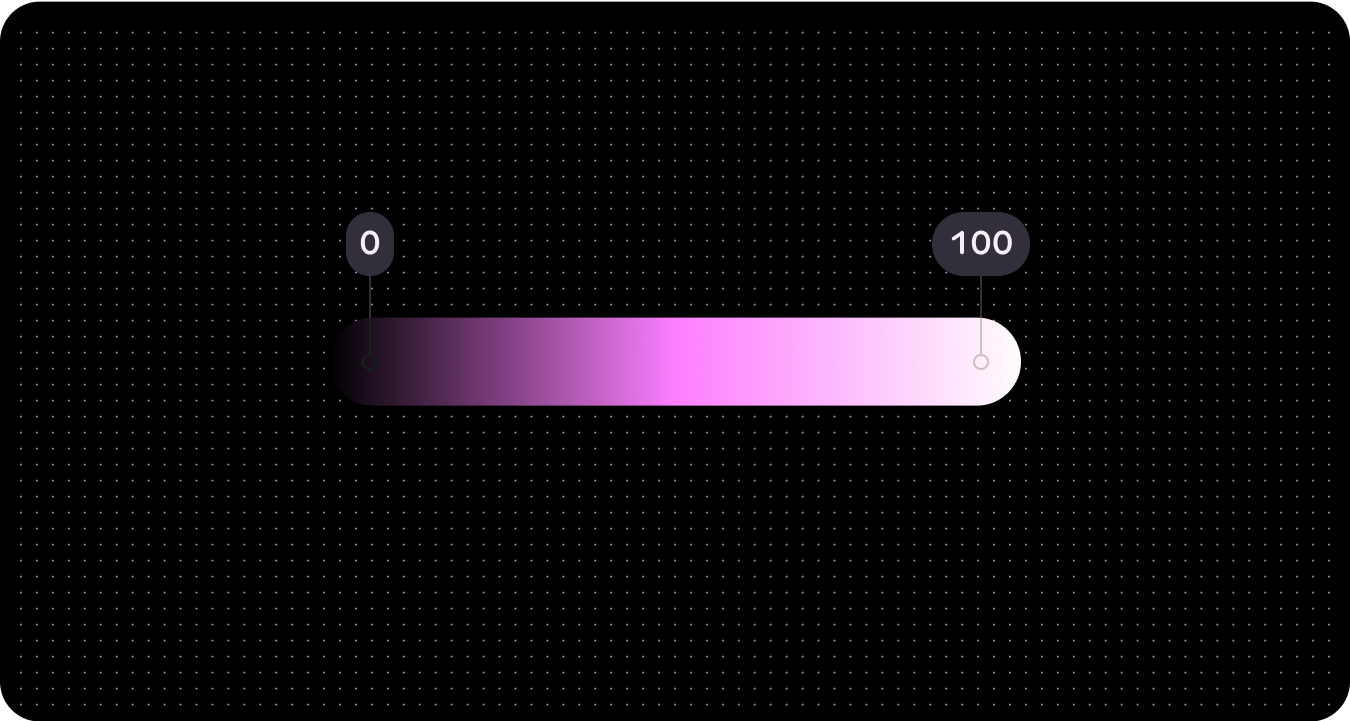
স্বর
টোন হল একটি রঙ কতটা হালকা বা গাঢ় হয়। টোনকে কখনও কখনও আলোকসজ্জা হিসাবেও উল্লেখ করা হয়। 0 (খাঁটি কালো, কোন আলোকসজ্জা) থেকে 100 (খাঁটি সাদা, সম্পূর্ণ আলোকসজ্জা) পর্যন্ত একটি সংখ্যা দ্বারা স্বর পরিমাপ করা হয়।
ভিজ্যুয়াল অ্যাক্সেসযোগ্যতার জন্য টোন অত্যন্ত গুরুত্বপূর্ণ কারণ এটি বৈসাদৃশ্য নির্ধারণ করে। টোনের মধ্যে বেশি পার্থক্যের রঙগুলি উচ্চ বৈসাদৃশ্য তৈরি করে, যখন ছোট পার্থক্যগুলির সাথে কম বৈসাদৃশ্য তৈরি করে।

গতিশীল রঙ (রঙের থিমিং)
Wear OS ওয়েব কন্টেন্ট অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG)-AAA-এর সাথে সঙ্গতিপূর্ণ একটি থিমিং সিস্টেম প্রয়োগ করে, যা দুটি মনোনীত বীজ রং থেকে উদ্ভূত। বিশেষত, এই বীজের রঙগুলি প্রাথমিক এবং তৃতীয় প্যালেটগুলির ভিত্তি হিসাবে কাজ করে। এই দুটি প্রাথমিক রঙ ব্যবহার করে, সিস্টেমটি প্রাথমিক, মাধ্যমিক, তৃতীয় এবং পৃষ্ঠ প্যালেটগুলিকে অন্তর্ভুক্ত করে একটি ব্যাপক রঙ প্যালেট তৈরি করে। পরবর্তীকালে, এই তৈরি করা থিমটি Wear OS উপাদান, সিস্টেম UI উপাদান, টাইলস এবং অ্যাপ জুড়ে প্রয়োগ করা হয়।



আপনার পছন্দের উপর নির্ভর করে, আপনি আপনার গতিশীল রঙ বের করতে একটি নির্দিষ্ট বীজের রঙ বা একটি ব্র্যান্ডের রঙ ব্যবহার করতে পারেন।
বীজের রঙ থেকে
ডায়নামিক রঙ স্বয়ংক্রিয়ভাবে একটি নির্দিষ্ট বীজ রঙের উপর ভিত্তি করে একটি অ্যাক্সেসযোগ্য রঙের স্কিম তৈরি করবে।
যেহেতু UI যেকোন সংখ্যক বিভিন্ন উত্স রঙের সাথে শেষ হতে পারে, তাই প্রাথমিকভাবে বেসলাইন রঙের স্কিম ব্যবহার করে ডিজাইন করা ভাল যাতে আপনি নিশ্চিত করতে পারেন যে আপনার পণ্যের সঠিক উপাদানগুলিতে সঠিক রঙের ভূমিকা ম্যাপ করা হয়েছে। সোর্স রঙের একটি পরিসর জুড়ে আপনার UI মকগুলি কীভাবে দেখায় তা দেখতে ম্যাটেরিয়াল থিম বিল্ডার ব্যবহার করুন এবং প্রয়োজন অনুসারে সেটিংস সামঞ্জস্য করুন।

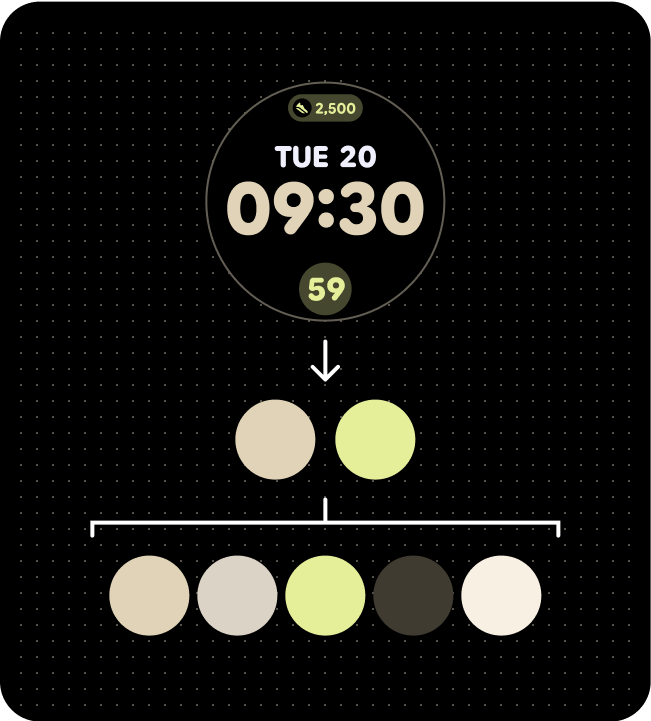
কালার প্যালেট (ওয়াচ ফেস সিড কালার থেকে)

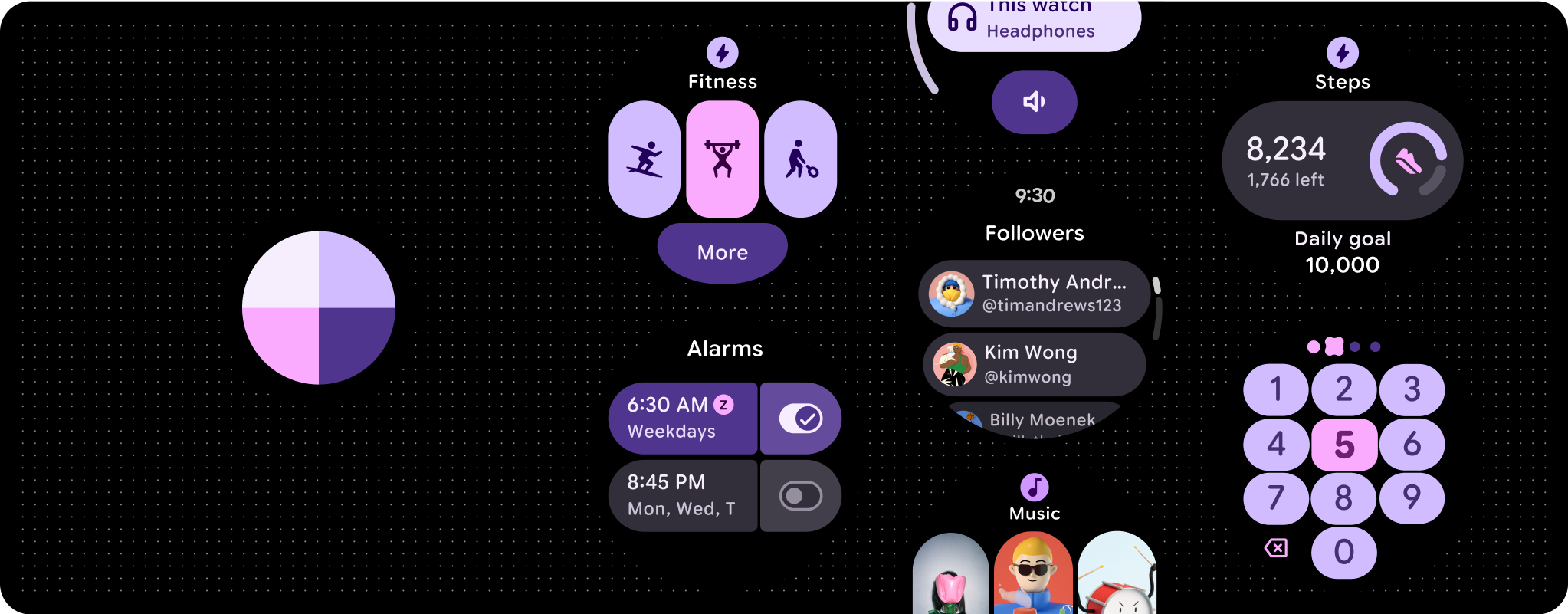
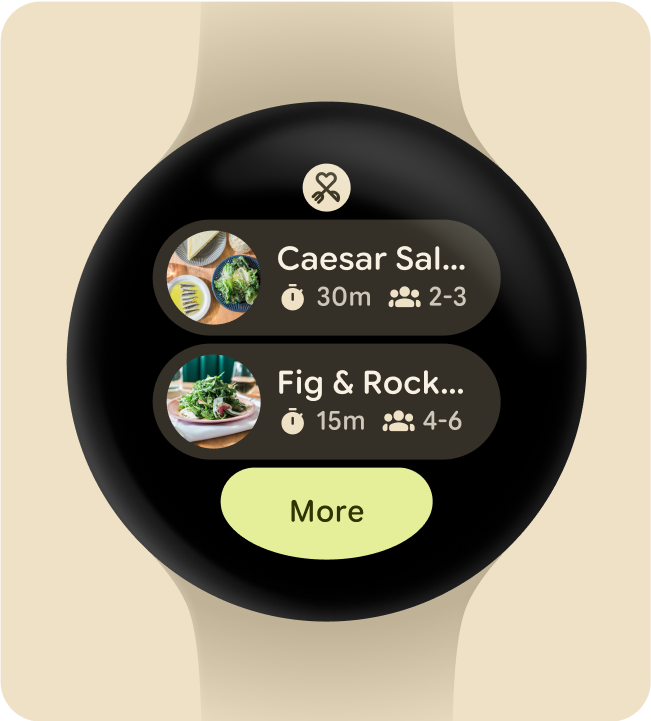
একটি টাইলে রঙের থিম প্রয়োগ করা হয়েছে৷

একটি অ্যাপ স্ক্রিনে রঙের থিম প্রয়োগ করা হয়েছে
ব্র্যান্ডের রঙ থেকে
ম্যাটেরিয়াল 3 এক্সপ্রেসিভ যেভাবে রঙের ভূমিকা পালন করে তার অনুরূপ, Wear OS গতিশীল এবং অ্যাক্সেসযোগ্য রঙের অভিব্যক্তি সহ স্বতন্ত্র অভিজ্ঞতায় রঙ প্রয়োগ করে। Wear OS শুধুমাত্র অন্ধকার থিম ব্যবহার করে কারণ পরিধানযোগ্য ইন্টারফেসটি একটি কালো পটভূমিতে তৈরি করা হয়েছে। টাচ ডিভাইসে চালিত একটি প্ল্যাটফর্ম হওয়ার কারণে, Wear OS-এর আরও সীমিত রঙের প্যালেট রয়েছে কারণ এটিতে অনেকগুলি হোভার এবং ফোকাস অবস্থার প্রয়োজন হয় না। আপনার ব্র্যান্ডের চারপাশে একটি কাস্টম থিম তৈরি করতে Wear OS-নির্দিষ্ট রঙের থিম বিল্ডিং সরঞ্জামগুলি ব্যবহার করুন এবং সম্পূর্ণ রেফারেন্স প্যালেট এবং নির্ধারিত রঙের ভূমিকা তৈরি করুন যা উপাদান ডিজাইন টোকেন সমর্থন করে এবং সিস্টেম UI উপাদানগুলির সাথে নির্বিঘ্নে কাজ করার জন্য নির্মিত।

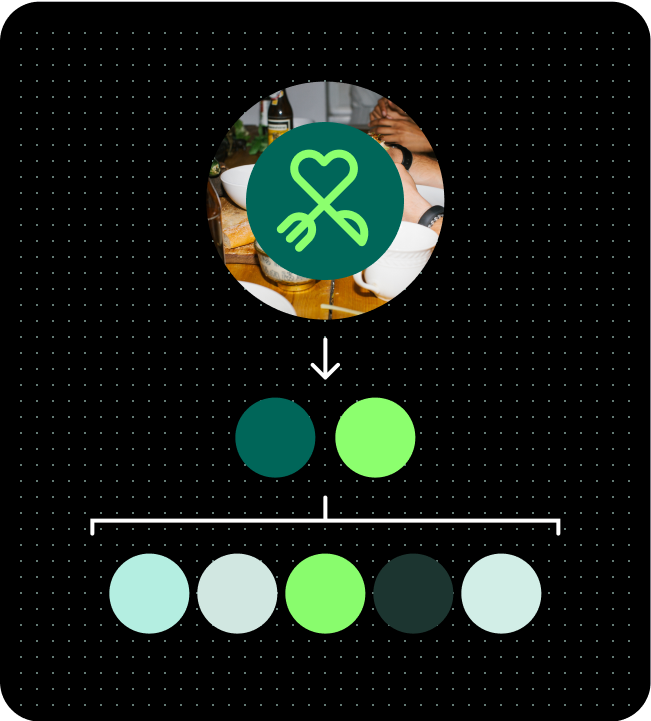
রঙ প্যালেট (আর্টওয়ার্ক বীজ রং থেকে)

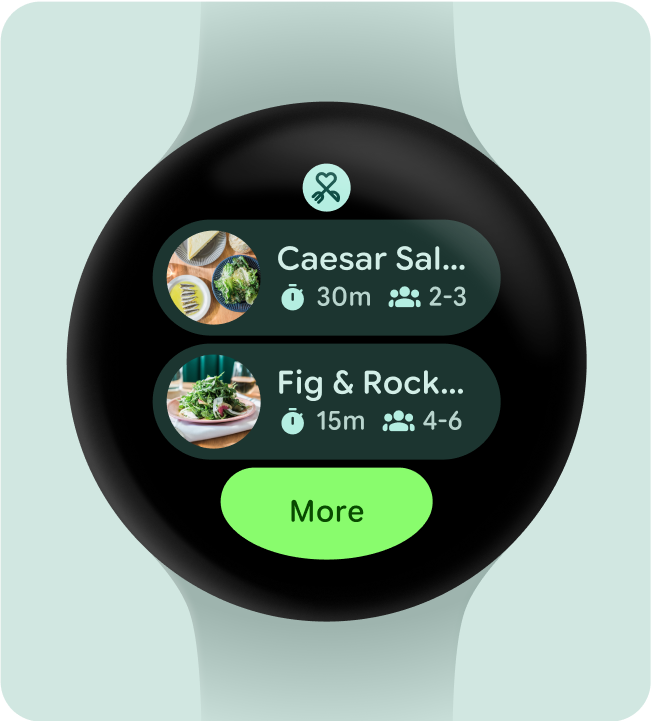
একটি টাইলে রঙের থিম প্রয়োগ করা হয়েছে৷

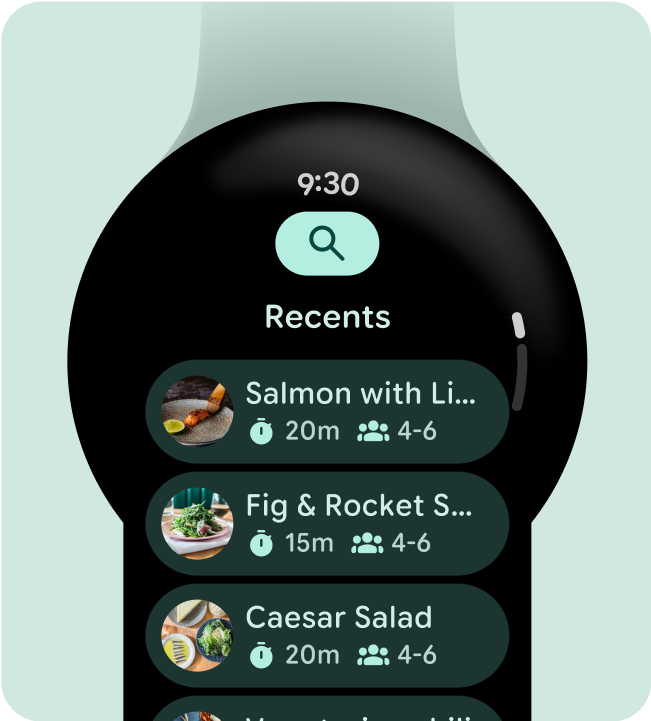
একটি অ্যাপ স্ক্রিনে রঙের থিম প্রয়োগ করা হয়েছে

