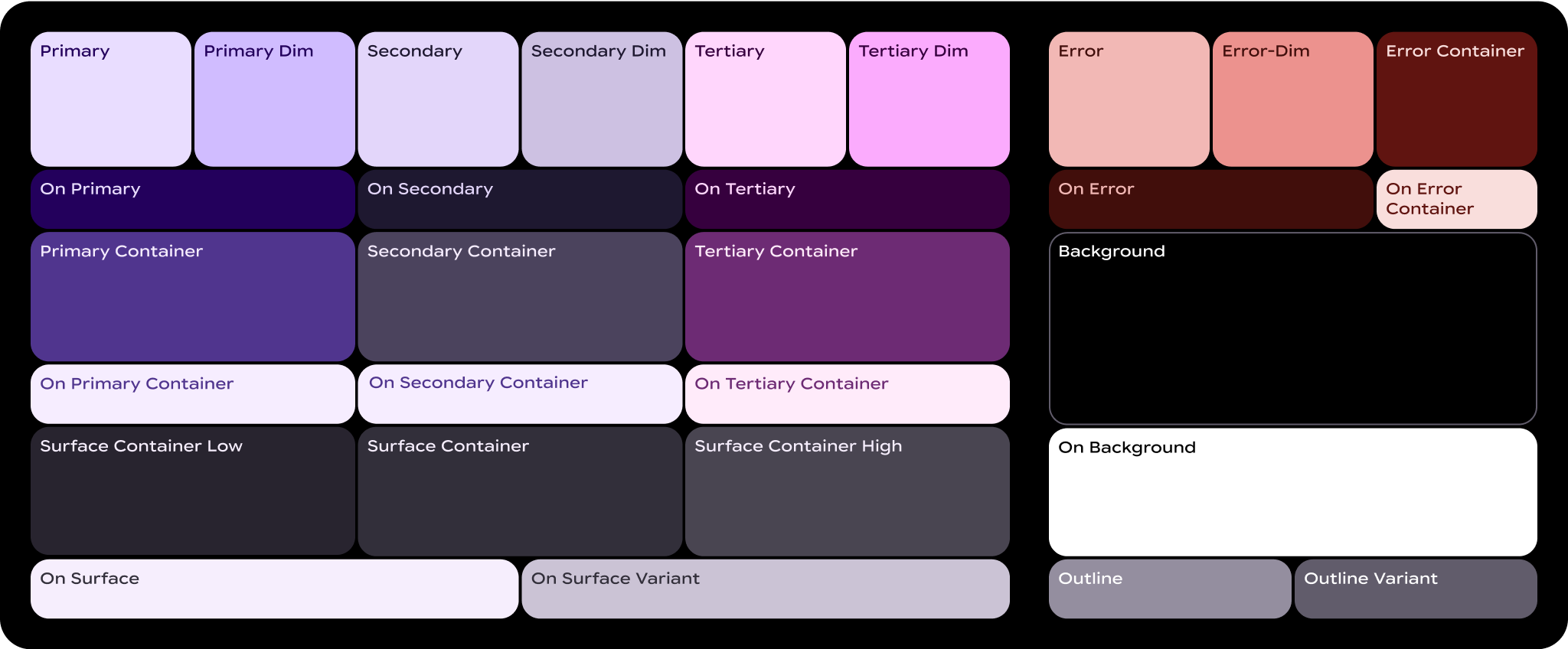
Wear Material 3 এক্সপ্রেসিভ কালার সিস্টেম মূল উপাদানগুলির জন্য তিনটি উচ্চারণ স্তর (প্রাথমিক, মাধ্যমিক, তৃতীয়) এবং দুটি নিরপেক্ষ পৃষ্ঠ স্তর নিয়োগ করে। প্রতিটি ভূমিকা সামঞ্জস্যপূর্ণ বৈসাদৃশ্যের সাথে মানগুলির একটি পরিসর অফার করে, যে কোনও থিম জুড়ে একীভূত অভিজ্ঞতার জন্য অভিব্যক্তিপূর্ণ তবে অ্যাক্সেসযোগ্য রঙ সমন্বয় সক্ষম করে।

রঙ ভূমিকা কি?
রঙের ভূমিকাগুলি একটি পেইন্ট-বাই-সংখ্যা ক্যানভাসে "সংখ্যা" এর মতো। তারা UI এর উপাদানগুলির মধ্যে সংযোগকারী টিস্যু এবং কোন রঙ কোথায় যায়।
- রঙের ভূমিকাগুলি উপাদানের উপাদানগুলিতে ম্যাপ করা হয়: আপনি স্ট্যাটিক বেসলাইন স্কিম বা গতিশীল রঙ ব্যবহার করুন না কেন আপনি এই রঙের ভূমিকাগুলি ব্যবহার করবেন। আপনার পণ্যে কাস্টম উপাদান থাকলে, সেগুলিকে এই রঙের ভূমিকার সেটে সঠিকভাবে ম্যাপ করতে হবে।
- রঙের ভূমিকা অ্যাক্সেসযোগ্যতা সমর্থন করে: রঙ সিস্টেমটি আরও অ্যাক্সেসযোগ্য রঙের জোড়ার উপর নির্মিত। এই রঙের জোড়া ন্যূনতম 3:1 রঙের বৈসাদৃশ্য প্রদান করে।
- রঙের ভূমিকাগুলিকে টোকেনাইজ করা হয়: ভূমিকাগুলি টোকেনের মাধ্যমে ডিজাইন এবং কোডে প্রয়োগ করা হয়। একটি ডিজাইন টোকেন একটি ছোট, পুনঃব্যবহারযোগ্য ডিজাইনের সিদ্ধান্তকে উপস্থাপন করে যা একটি ডিজাইন সিস্টেমের ভিজ্যুয়াল স্টাইলের অংশ।
অপরিহার্য শর্তাবলী
এখানে মূল পদগুলি রয়েছে যা আপনি রঙের ভূমিকার নামে দেখতে পাবেন:
- সারফেস: ব্যাকগ্রাউন্ড এবং স্ক্রিনের বড়, কম জোর দেওয়া জায়গাগুলির জন্য ব্যবহৃত একটি ভূমিকা।
- প্রাইমারি, সেকেন্ডারি, টারশিয়ারি: ফোরগ্রাউন্ড এলিমেন্টের উপর জোর দিতে বা ডি-জোর দিতে ব্যবহৃত অ্যাকসেন্ট রঙের ভূমিকা।
- ধারক: বোতামের মতো ফোরগ্রাউন্ড উপাদানগুলির জন্য ভরাট রঙ হিসাবে ব্যবহৃত ভূমিকা। এগুলি পাঠ্য বা আইকনগুলির জন্য ব্যবহার করা উচিত নয়৷
- চালু: এই শব্দটি দিয়ে শুরু হওয়া ভূমিকা টেক্সট বা আইকনগুলির জন্য একটি রঙ নির্দেশ করে তার জোড়া অভিভাবক রঙের উপরে। উদাহরণস্বরূপ, প্রাইমারীতে প্রাথমিক ফিল রঙের বিপরীতে পাঠ্য এবং আইকনগুলির জন্য ব্যবহৃত হয়।
- বৈকল্পিক: এই শব্দটি দিয়ে শেষ হওয়া ভূমিকাগুলি এর অ-ভেরিয়েন্ট জুটির জন্য একটি কম জোর দেওয়া বিকল্প প্রস্তাব করে। উদাহরণস্বরূপ, আউটলাইন ভেরিয়েন্ট হল আউটলাইন রঙের একটি কম জোর দেওয়া সংস্করণ।
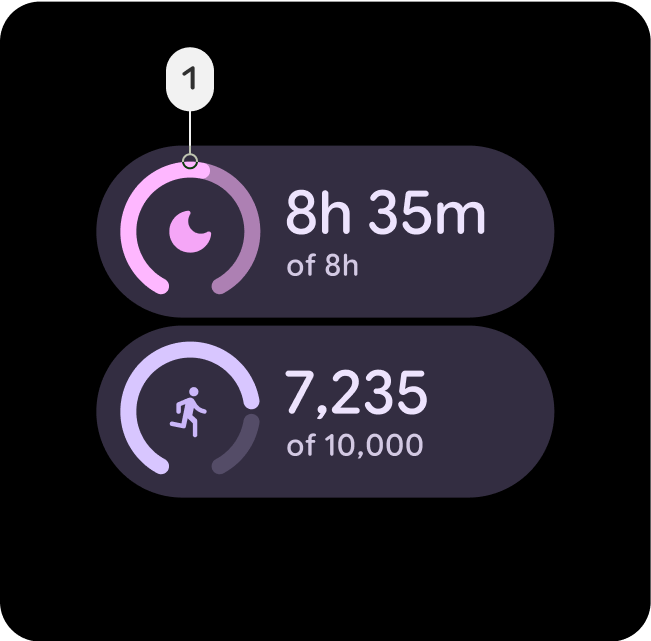
প্রাথমিক ভূমিকা
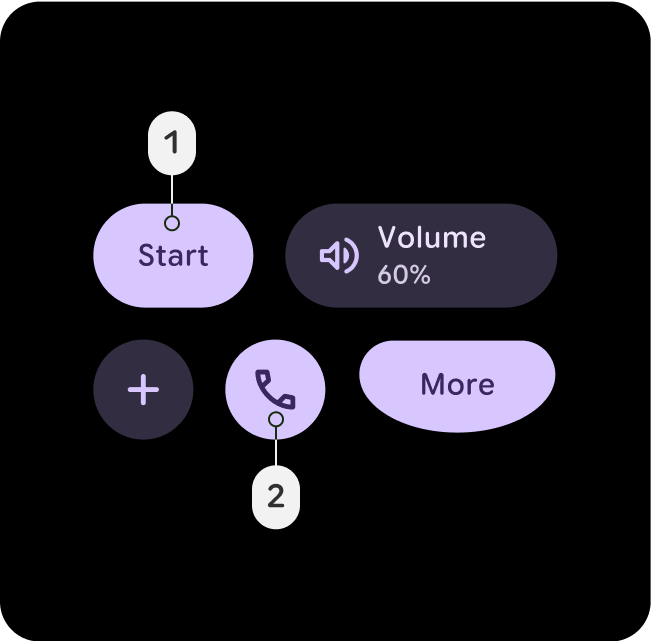
প্রাথমিক ভূমিকাগুলি UI জুড়ে মূল উপাদানগুলির জন্য ব্যবহৃত হয়, যেমন এজ হাগিং বোতাম, বিশিষ্ট বোতাম, সক্রিয় অবস্থা এবং টোনাল বোতাম শৈলীতে আইকন।


প্রাথমিক
- প্রাথমিক
- অন-প্রাথমিক
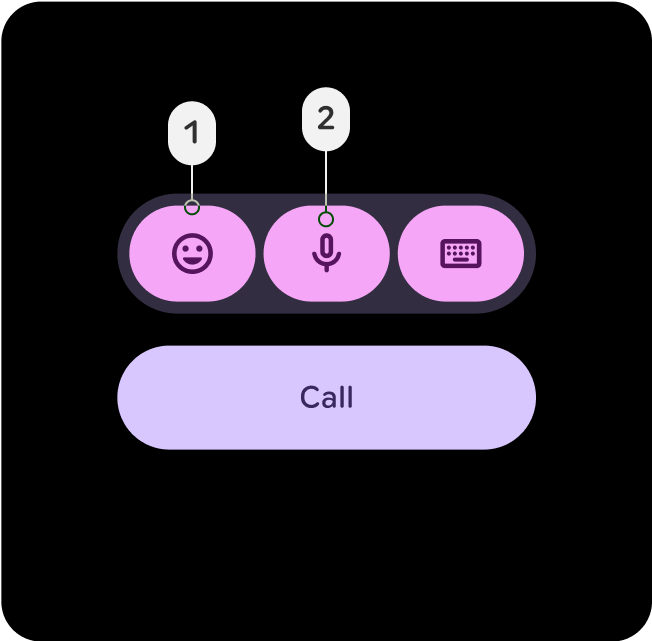
UI-তে সবচেয়ে গুরুত্বপূর্ণ অ্যাকশনের জন্য প্রাথমিক ভূমিকা ব্যবহার করুন, যেমন প্রাথমিক বোতাম বা কল টু অ্যাকশন। এই রঙটি আলাদা হওয়া উচিত এবং ব্যবহারকারীকে মূল মিথস্ক্রিয়াগুলির দিকে পরিচালিত করতে অবিলম্বে স্বীকৃত হওয়া উচিত।

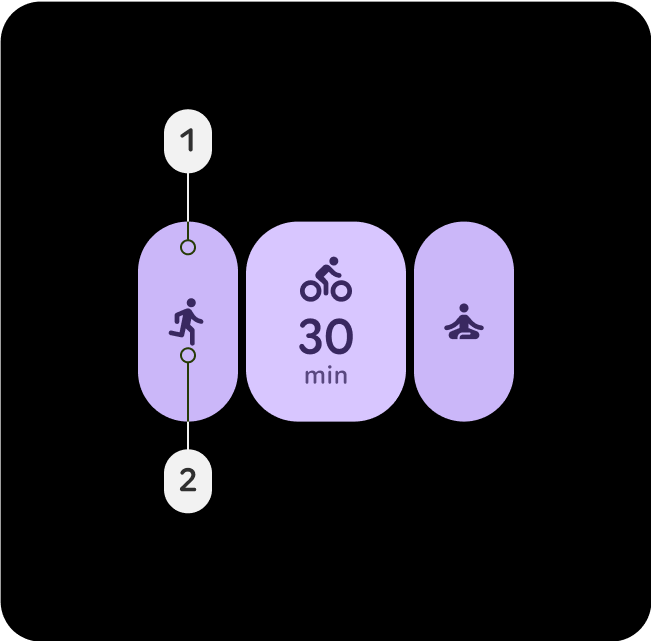
প্রাইমারি-ডিম
- প্রাইমারি-ডিম
- অন-প্রাথমিক
ম্লান ভূমিকাগুলি সাধারণত এমন উপাদানগুলির জন্য ব্যবহৃত হয় যেগুলি প্রাথমিক ক্রিয়া থেকে দৃশ্যত আলাদা হওয়া প্রয়োজন কিন্তু অবিলম্বে ব্যবহারকারীর মনোযোগ বা মিথস্ক্রিয়া প্রয়োজন হয় না।

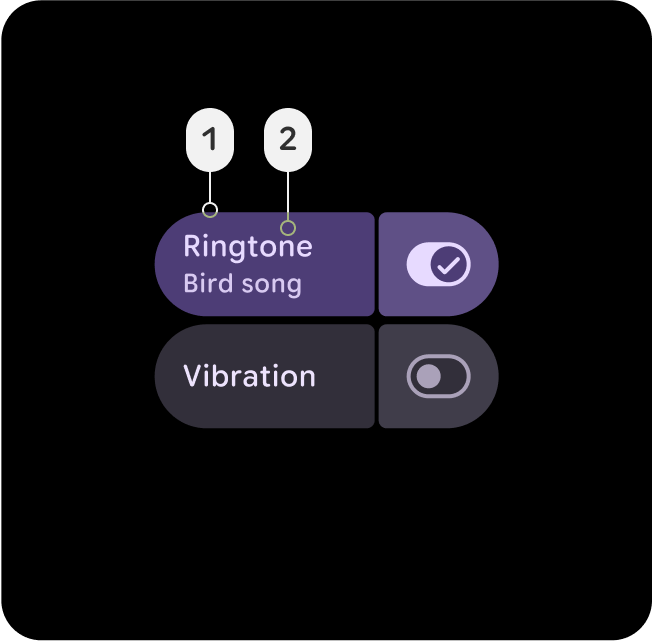
প্রাথমিক-ধারক
- প্রাথমিক-ধারক
- অন-প্রাথমিক-কন্টেইনার
বিভাগ বা নির্বাচিত রাজ্যগুলিকে হাইলাইট করতে কার্ড বা মডেলের মতো ব্যাকগ্রাউন্ড উপাদানগুলির জন্য প্রাথমিক ধারক প্রয়োগ করুন। এটি UI এর মধ্যে গুরুত্বপূর্ণ বিষয়বস্তু বা চলমান ক্রিয়াকলাপের প্রতি দৃষ্টি আকর্ষণ করতে সহায়তা করে।
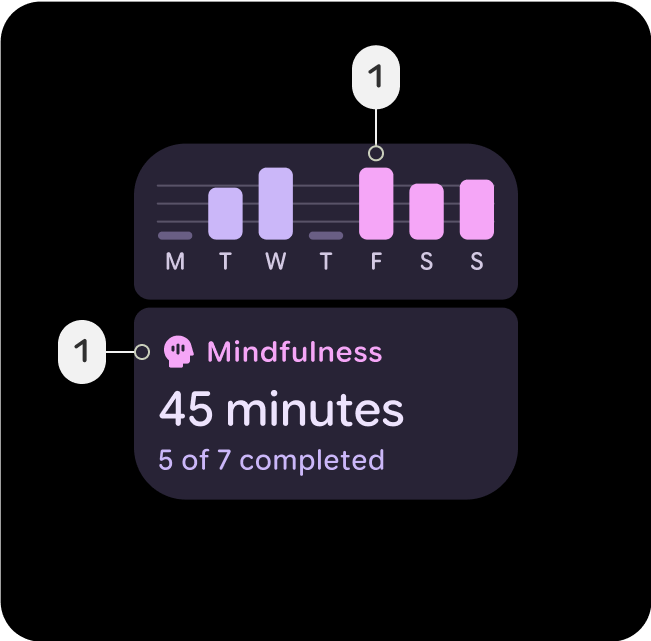
গৌণ ভূমিকা
সেকেন্ডারি ভূমিকাগুলি UI জুড়ে মূল উপাদানগুলির জন্য ব্যবহার করা হয়, যা প্রাথমিক ভূমিকার মতো গুরুত্বপূর্ণ নয়, তবে এখনও আলাদা হওয়া দরকার। পার্থক্য এবং ফোকাস তৈরি করতে লেআউটে প্রাথমিক এবং মাধ্যমিক একসাথে ব্যবহার করা যেতে পারে।


মাধ্যমিক
- মাধ্যমিক
- অন-সেকেন্ডারি
ঘন UI সহ ক্ষেত্রগুলিতে সহায়ক ক্রিয়াগুলির জন্য সেকেন্ডারি ভূমিকা ব্যবহার করুন, যেমন সেকেন্ডারি বোতাম বা পরিপূরক ক্রিয়া। এটি জটিল বিন্যাসে প্রাথমিক উপাদানগুলিকে ছাপিয়ে দৃশ্যমানতা বজায় রাখে।

সেকেন্ডারি-ডিম
- সেকেন্ডারি-ডিম
- মাধ্যমিক
সেকেন্ডারি-ডিম ভূমিকা ঘন এলাকায় নিষ্ক্রিয় উপাদানগুলির জন্য একটি নিঃশব্দ বৈপরীত্য প্রদান করে। সূক্ষ্ম গভীরতা যোগ করার সময়, UI পরিষ্কার রাখা এবং ব্যবহারকারীদের নেভিগেট করতে সাহায্য করার সময় এটি সেকেন্ডারি রঙের পরিপূরক।

মাধ্যমিক-ধারক
- মাধ্যমিক-ধারক
- অন-সেকেন্ডারি-কন্টেইনার
ঘন বিন্যাসে গৌণ উপাদানগুলি সংগঠিত করার জন্য সেকেন্ডারি-কন্টেইনার প্রয়োগ করুন। এটি গঠন এবং বিচ্ছেদ তৈরি করে, নিশ্চিত করে যে গৌণ বিষয়বস্তু আলাদা করা যায় কিন্তু প্রভাবশালী নয়।
তৃতীয় ভূমিকা
প্রাথমিক এবং গৌণ রঙের ভারসাম্য বা ইনপুট ক্ষেত্রের মতো একটি উপাদানের প্রতি উচ্চতর মনোযোগ আনতে টারশিয়ারি ভূমিকাগুলি বিপরীত উচ্চারণের জন্য ব্যবহৃত হয়। তৃতীয় ভূমিকাও নির্দেশ করতে সাহায্য করতে পারে কখন বিষয়বস্তু পরিবর্তিত হয় বা আলাদা হওয়া উচিত, যেমন লক্ষ্যে পৌঁছানো।


টারশিয়ারি
- টারশিয়ারি
- অন-টারশিয়ারি
টারশিয়ারি ভূমিকাটি মূল উপাদানগুলির প্রতি মনোযোগ আকর্ষণের জন্য ব্যবহৃত হয়। ব্যাজ, স্টিকার বা বিশেষ অ্যাকশন এলিমেন্টের মতো আলাদা আলাদা হওয়া দরকার এমন উপাদানগুলির জন্য তৃতীয় ভূমিকা বিশেষভাবে কার্যকর।

টারশিয়ারি-ডিম
- টারশিয়ারি-ডিম
- টারশিয়ারি
বোতাম বা ক্রিয়াগুলির জন্য টারশিয়ারি ডিম ভূমিকা ব্যবহার করুন যা তৃতীয় ক্রিয়াগুলির সাথে সম্পর্কিত তবে অবিলম্বে ফোকাসের প্রয়োজন নেই৷

টারশিয়ারি-কন্টেইনার
- টারশিয়ারি-কন্টেইনার
- অন-টারশিয়ারি-কন্টেইনার
ব্যাজ বা স্টিকারের সংগ্রহের মতো তৃতীয়-সম্পর্কিত বিষয়বস্তুকে গ্রুপ করে এমন ব্যাকগ্রাউন্ডের জন্য টারশিয়ারি-কন্টেইনার প্রয়োগ করুন। এটি UI-তে ভারসাম্য এবং কাঠামো বজায় রাখার সময় তৃতীয় উপাদানগুলির উপর জোর দেয়।
শব্দার্থিক ভূমিকা
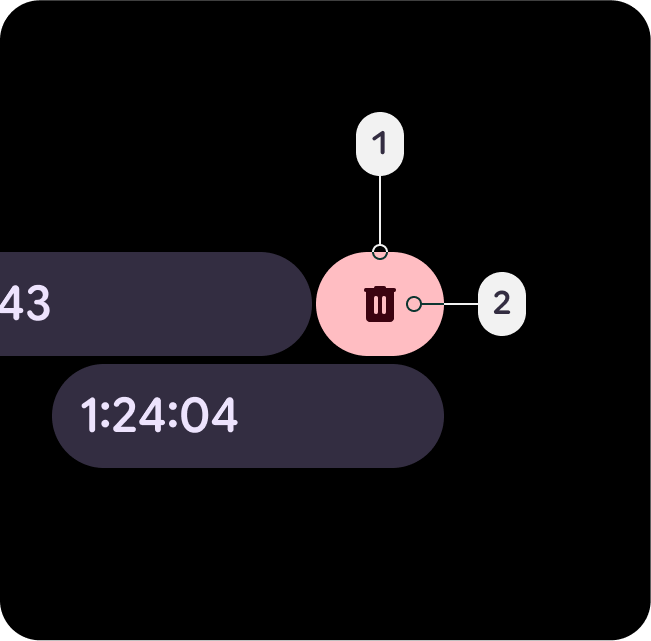
Error-Red ব্যবহার করা হয় জটিল সমস্যাগুলিকে ত্রুটি, মুছে ফেলা এবং জরুরী সংক্রান্ত যেকোনো কিছু হিসাবে নির্দেশ করতে। এটি সমস্যা বা সতর্কতাগুলির প্রতি অবিলম্বে মনোযোগ আকর্ষণ করার জন্য ডিজাইন করা হয়েছে, যাতে ব্যবহারকারীরা দ্রুত সংশোধনমূলক পদক্ষেপের প্রয়োজন হয় এমন ক্ষেত্রগুলি সনাক্ত করতে পারে। Error-Red-এর টোনটি অ্যাক্সেসিবিলিটি মান পূরণের জন্য ব্যাকগ্রাউন্ডের বিপরীতে পর্যাপ্ত বৈসাদৃশ্য বজায় রাখা উচিত, যাতে এটি স্পষ্টভাবে দৃশ্যমান হয় এবং সতর্কতা বা সাফল্যের বার্তার মতো অন্যান্য স্ট্যাটাস রং থেকে আলাদা করা যায়।


ত্রুটি
- ত্রুটি
- অন-ত্রুটি
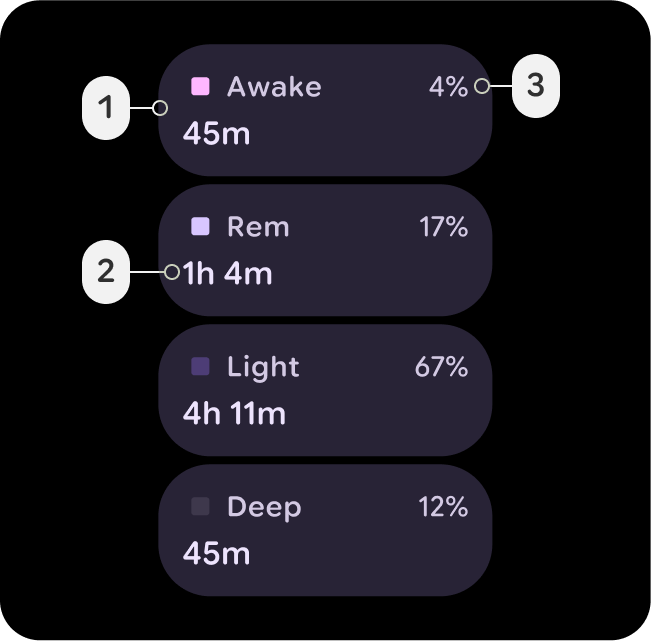
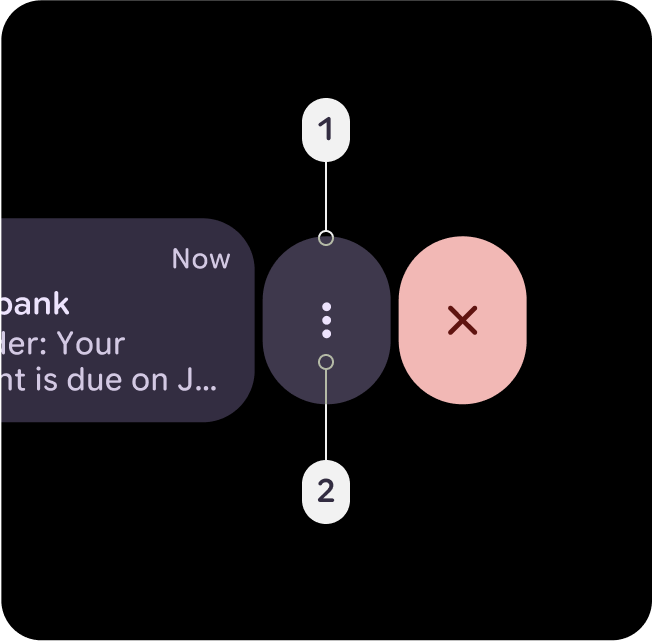
একটি শব্দার্থিক, তবুও সামান্য থিম-আভাযুক্ত লাল, যা সোয়াইপ টু রিভিলের মতো ক্রিয়াগুলি সরান, মুছুন, বন্ধ বা খারিজ করার ইঙ্গিত দেয়৷ একটি ধারক বিকল্প হিসাবে যোগ করা হয়েছে যা ত্রুটি-অস্পষ্ট রঙের চেয়ে কিছুটা কম উদ্বেগজনক এবং জরুরি।

Error-Dim
- Error-Dim
- অন-ত্রুটি
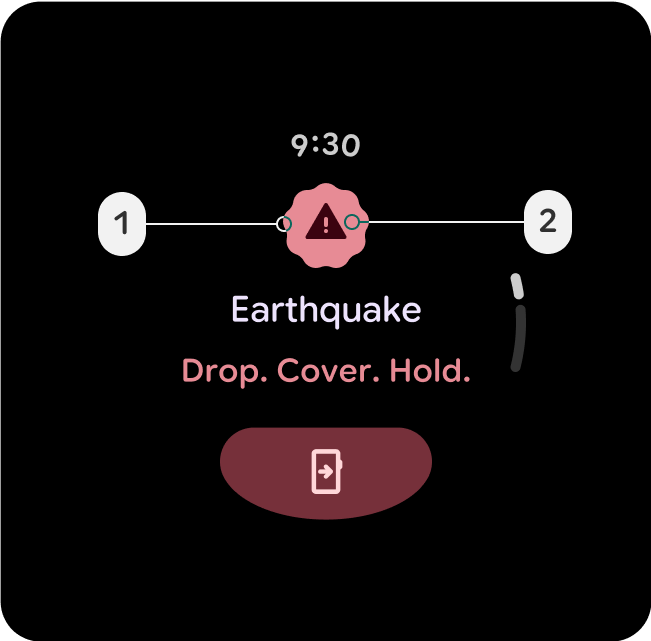
একটি শব্দার্থিক, তবুও সামান্য থিম-আভাযুক্ত লাল, যা উচ্চ অগ্রাধিকার ত্রুটি বা জরুরী ক্রিয়া নির্দেশ করে, যেমন নিরাপত্তা সতর্কতা, ব্যর্থ ডায়ালগ ওভারলে বা স্টপ বোতাম।

ত্রুটি-ধারক
- ত্রুটি-ধারক
- অন-ত্রুটি-কন্টেইনার
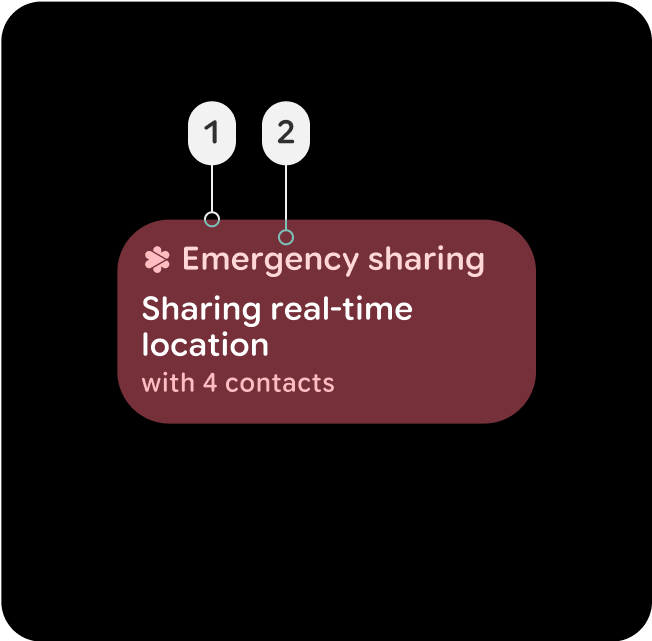
ত্রুটির অবস্থা ব্যবহার করে উপাদানগুলির জন্য কম বিশিষ্ট ধারক রঙ। এছাড়াও একটি সক্রিয় ত্রুটি অবস্থা নির্দেশ করতে পারে যা একটি ভরাট অবস্থার চেয়ে কম ইন্টারেক্টিভ অনুভব করে, যেমন একটি সক্রিয় জরুরি ভাগ করে নেওয়ার বোতাম বা কার্ড, বা একটি ব্যর্থ ওভারলে ডায়ালগে।
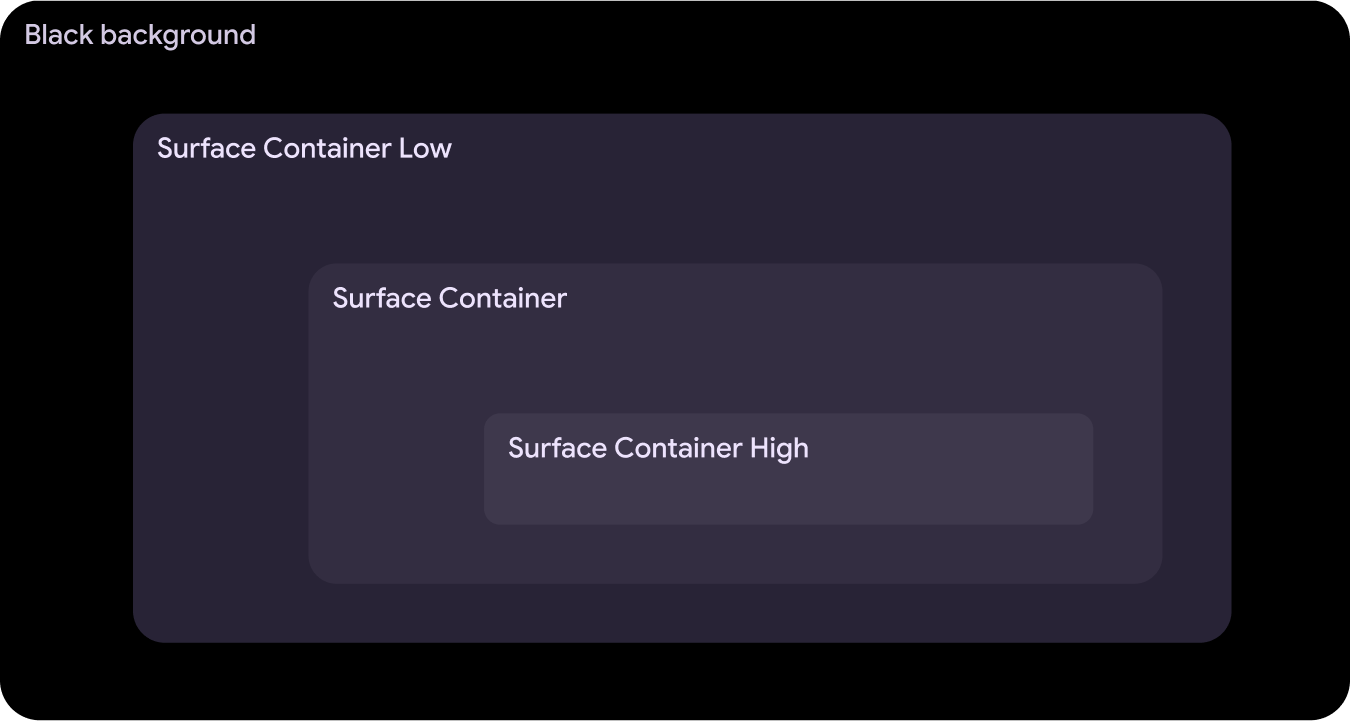
পৃষ্ঠ পাত্রে এবং উচ্চতা
সারফেস কন্টেইনারগুলি UI-এর মধ্যে গভীরতা এবং উচ্চতা নির্ধারণের মূল বিষয়, রঙের মাধ্যমে কাঠামো এবং শ্রেণিবিন্যাস প্রদান করে, উপাদানগুলিকে তাদের গুরুত্ব এবং মিথস্ক্রিয়ার উপর ভিত্তি করে আলাদা করতে সহায়তা করে।


সারফেস-কন্টেইনার-নিম্ন
- সারফেস-কন্টেইনার-নিম্ন
- অন-সারফেস
- অন-সারফেস-ভেরিয়েন্ট
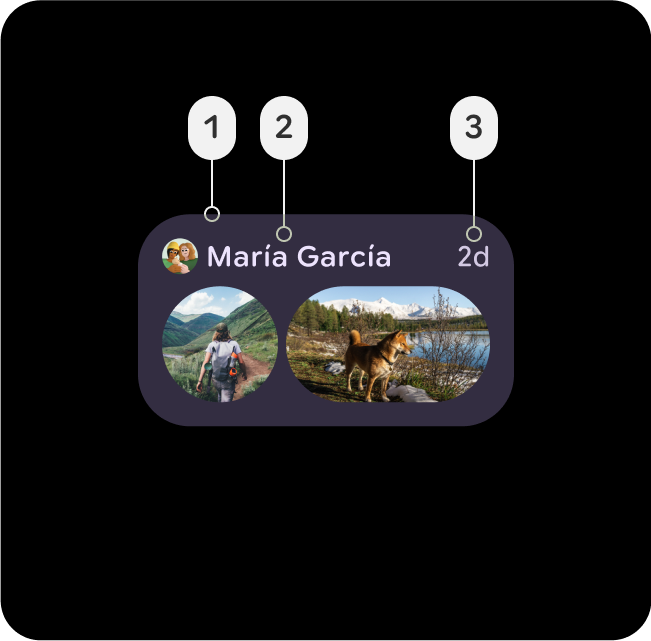
সারফেস-কন্টেইনারের নীচে বসতে হবে এমন একটি প্রসারিত পাত্রের জন্য দুর্দান্ত, যেমন বিজ্ঞপ্তিতে একটি প্রসারিত কার্ড। অ-ইন্টারেক্টিভ কার্ডের জন্যও ব্যবহার করা যেতে পারে, যেখানে কন্টেন্ট এখনও কন্টেনমেন্ট থেকে উপকৃত হয়।

সারফেস-কন্টেইনার
- সারফেস-কন্টেইনার
- অন-সারফেস
- অন-সারফেস-ভেরিয়েন্ট
বেশিরভাগ উপাদানের জন্য ডিফল্ট ধারক রঙ। এটি একটি নিরপেক্ষ, মাঝারি উচ্চতা প্রদান করে, এটি সাধারণ UI উপাদানগুলির জন্য উপযুক্ত করে তোলে।

সারফেস-কন্টেইনার-উচ্চ
- সারফেস-কন্টেইনার-উচ্চ
- অন-সারফেস
- অন-সারফেস-ভেরিয়েন্ট
উচ্চ-জোর দেওয়া উপাদানগুলির জন্য আদর্শ যা উপরে বসতে হবে, বা সারফেস-কন্টেইনারের সাথে একত্রে। এই রঙটি UI-তে গুরুত্বপূর্ণ এলাকায় ফোকাস এবং শ্রেণিবিন্যাস আনতে সাহায্য করে।

