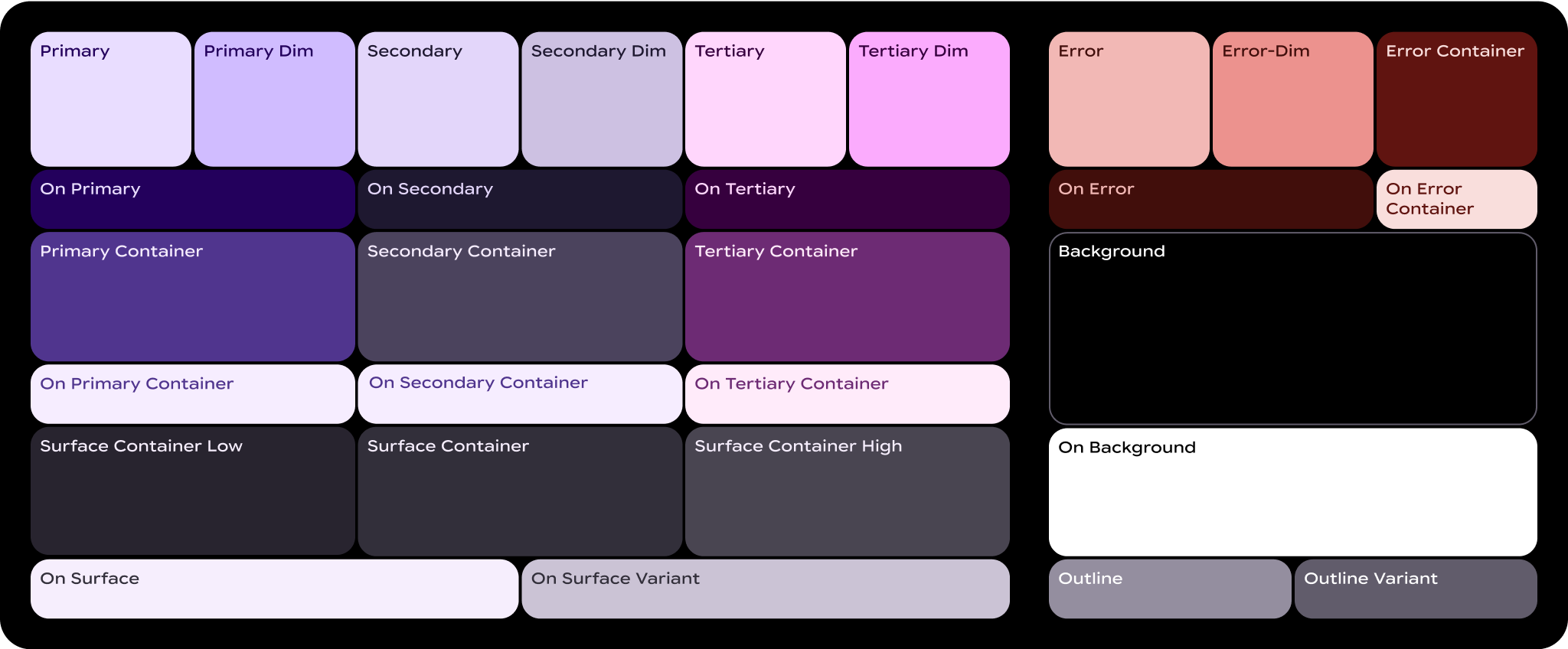
يستخدم نظام الألوان التعبيرية في Wear Material 3 ثلاث طبقات تمييز (أساسية وثانوية وثالثية) للمكوّنات الرئيسية وطبقتَين محايدتَين للسطح. يوفّر كل دور مجموعة من القيم ذات التباين المتّسق، ما يتيح مجموعات ألوان معبّرة وسهلة الاستخدام لتوفير تجربة موحّدة في أي مظهر.

ما هي أدوار الألوان؟
أدوار الألوان تشبه "الأرقام" في لوحة الرسم بالأرقام. وهي تشكّل النسيج الضام بين عناصر واجهة المستخدم وتحدد الألوان التي يجب استخدامها في كل موضع.
- يتم ربط أدوار الألوان بمكوّنات Material: ستستخدم أدوار الألوان هذه سواء كنت تستخدم نظام الألوان الأساسي الثابت أو نظام الألوان الديناميكي. إذا كان منتجك يتضمّن مكوّنات مخصّصة، يجب ربطها بشكل صحيح بمجموعة أدوار الألوان هذه.
- أدوار الألوان تتيح سهولة الاستخدام: يعتمد نظام الألوان على مجموعات ألوان تتيح سهولة الاستخدام. توفّر أزواج الألوان هذه نسبة تباين بين الألوان تبلغ 3:1 على الأقل.
- تحديد أدوار الألوان باستخدام الرموز المميزة: يتم تنفيذ الأدوار في التصميم والتعليمات البرمجية باستخدام الرموز المميزة. تمثّل رموز التصميم قرارًا صغيرًا وقابلاً لإعادة الاستخدام بشأن التصميم، وهو جزء من النمط المرئي لنظام التصميم.
العبارات الأساسية
في ما يلي المصطلحات الرئيسية التي ستراها في أسماء أدوار الألوان:
- السطح: دور يُستخدم للخلفيات والمساحات الكبيرة ذات الأهمية المنخفضة على الشاشة.
- اللون الأساسي والثانوي والثالث: أدوار لون التمييز المستخدَمة لإبراز عناصر المقدّمة أو إخفائها.
- الحاوية: أدوار تُستخدَم كلون تعبئة لعناصر مقدّمة مثل الأزرار. ولا يجب استخدامها للنصوص أو الرموز.
- مفعّل: تشير الأدوار التي تبدأ بهذا المصطلح إلى لون للنص أو الرموز فوق لون العنصر الرئيسي المقترن. على سبيل المثال، يتم استخدام اللون الأساسي للنصوص والرموز على خلفية اللون الأساسي.
- الصيغة: الأدوار التي تنتهي بهذا المصطلح تقدّم بديلاً أقل أهمية من الدور غير المتغير. على سبيل المثال، خيار المخطط التفصيلي هو نسخة أقل تركيزًا من لون المخطط التفصيلي.
الأدوار الأساسية
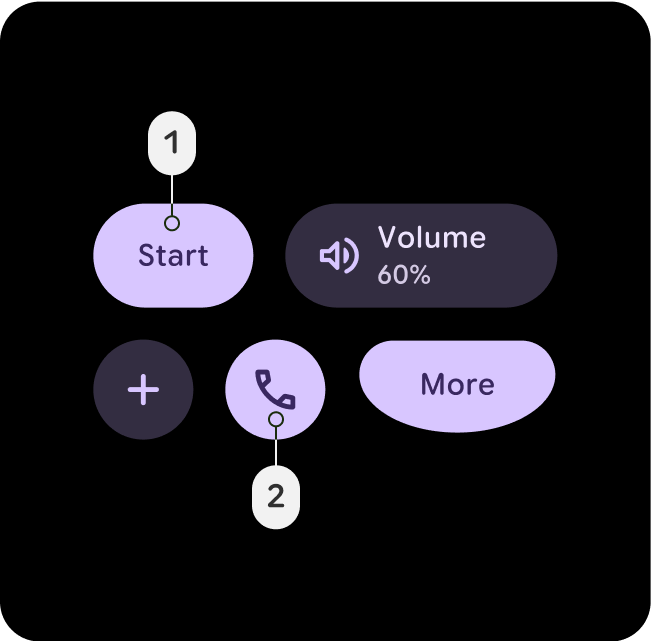
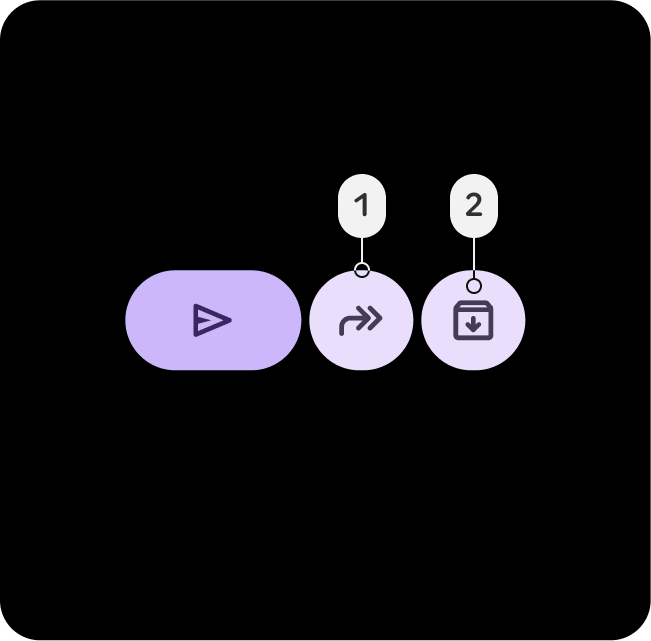
تُستخدَم الأدوار الأساسية للمكوّنات الرئيسية في جميع أنحاء واجهة المستخدم، مثل الأزرار الملتصقة بالحافة والأزرار البارزة والحالات النشطة والرموز على أنماط الأزرار اللونية.


البريد الأساسي
- اللون الأساسي
- On-Primary
استخدِم الدور الأساسي للإجراءات الأكثر أهمية في واجهة المستخدم، مثل الأزرار الأساسية أو عبارات الحث على اتخاذ إجراء. يجب أن يكون هذا اللون بارزًا ويمكن التعرّف عليه على الفور لتوجيه المستخدم نحو التفاعلات الرئيسية.

Primary-Dim
- Primary-Dim
- On-Primary
تُستخدَم الأدوار الخافتة عادةً للعناصر التي يجب أن تكون مميزة بصريًا عن الإجراء الأساسي ولكنّها لا تتطلّب اهتمامًا أو تفاعلاً فوريًا من المستخدم.

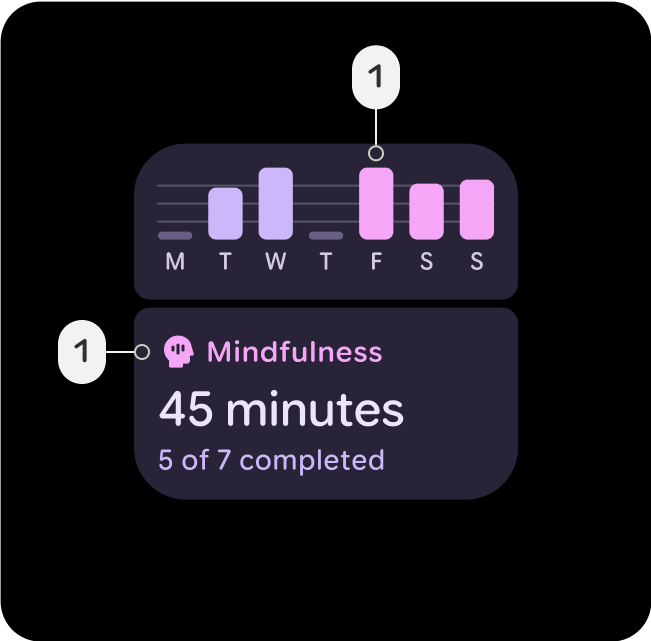
Primary-Container
- Primary-Container
- On-Primary-Container
استخدِم الحاوية الأساسية لعناصر الخلفية، مثل البطاقات أو النوافذ المنبثقة، من أجل تمييز الأقسام أو الحالات المحدّدة. ويساعد ذلك في لفت الانتباه إلى المحتوى المهم أو الأنشطة الجارية ضمن واجهة المستخدم.
الأدوار الثانوية
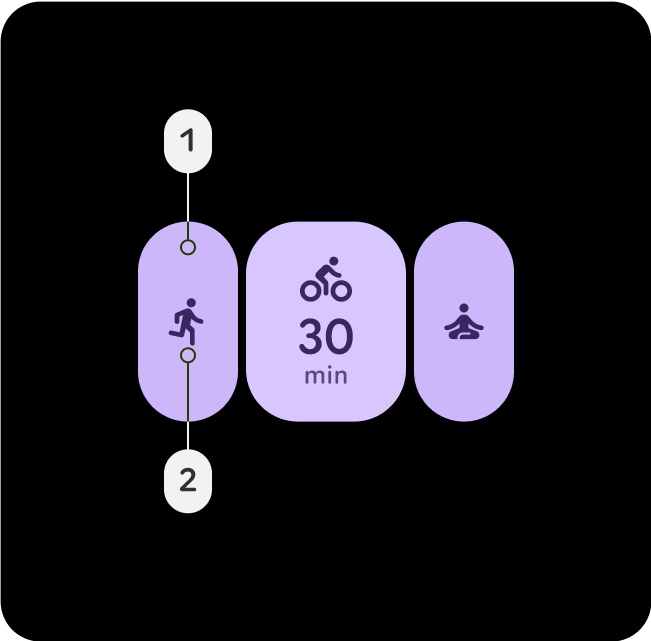
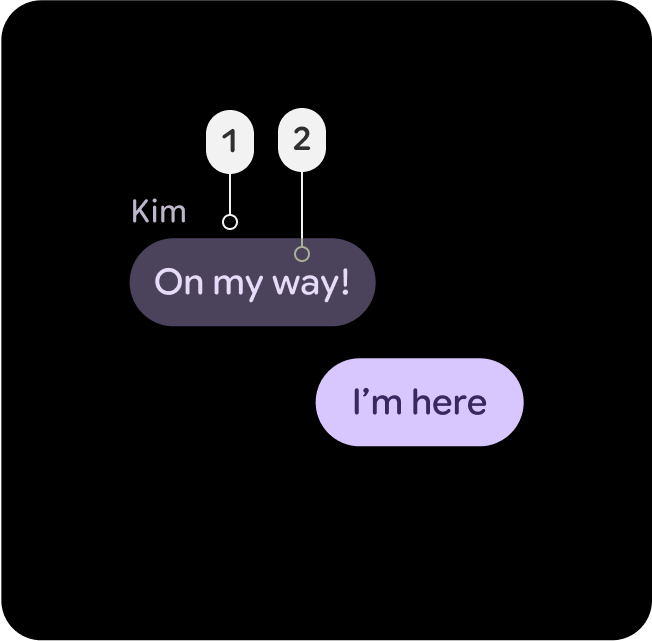
تُستخدم الأدوار الثانوية للمكوّنات الرئيسية في جميع أنحاء واجهة المستخدم، وهي ليست بنفس أهمية الدور الأساسي، ولكنها لا تزال بحاجة إلى التميّز. يمكن استخدام الألوان الأساسية والثانوية معًا في التصاميم لإنشاء تمايز وتحديد موضع التركيز.


ثانوي
- اللون الثانوي
- On-Secondary
استخدِم الدور الثانوي لإجراءات الدعم في المساحات التي تتضمّن واجهة مستخدم كثيفة، مثل الأزرار الثانوية أو الإجراءات التكميلية. ويحافظ على مستوى العرض بدون أن يطغى على العناصر الأساسية في التصاميم المعقّدة.

Secondary-Dim
- Secondary-Dim
- اللون الثانوي
يوفّر الدور Secondary-Dim تباينًا خافتًا للعناصر غير النشطة في المناطق المكتظة. ويكمّل هذا اللون اللون الثانوي مع إضافة عمق خفيف، ما يحافظ على بساطة واجهة المستخدم ويساعد المستخدمين في التنقّل.

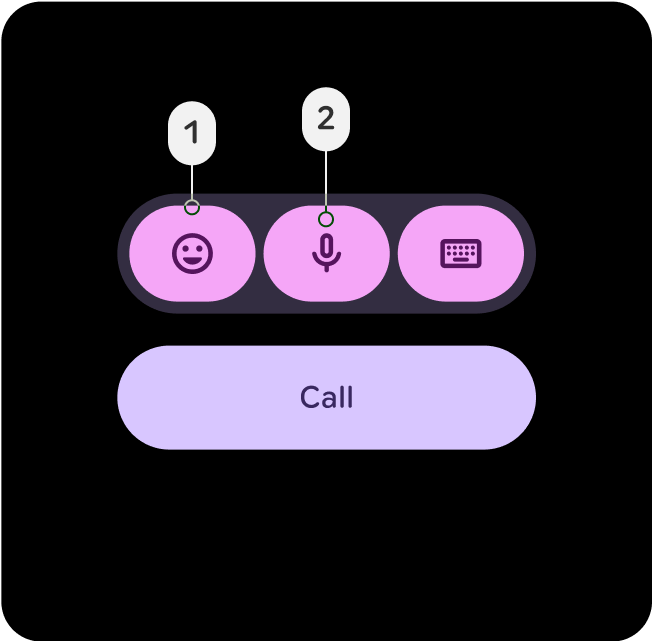
Secondary-Container
- Secondary-Container
- On-Secondary-Container
استخدِم Secondary-Container لتنظيم العناصر الثانوية في التخطيطات الكثيفة. فهي توفّر بنية وفصلاً، ما يضمن تمييز المحتوى الثانوي بدون أن يكون هو المحتوى المهيمن.
الأدوار الثانوية
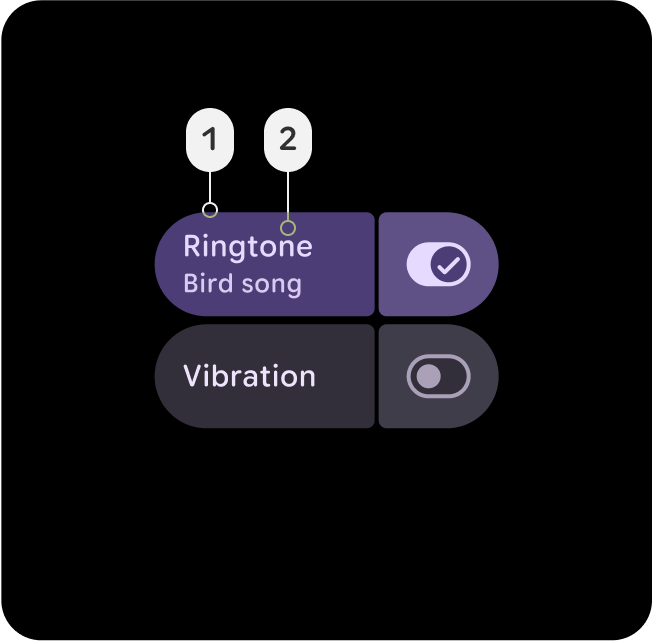
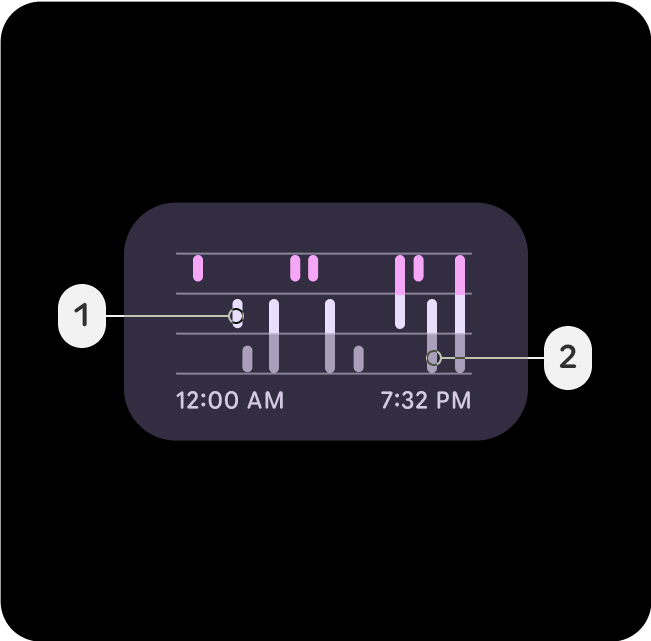
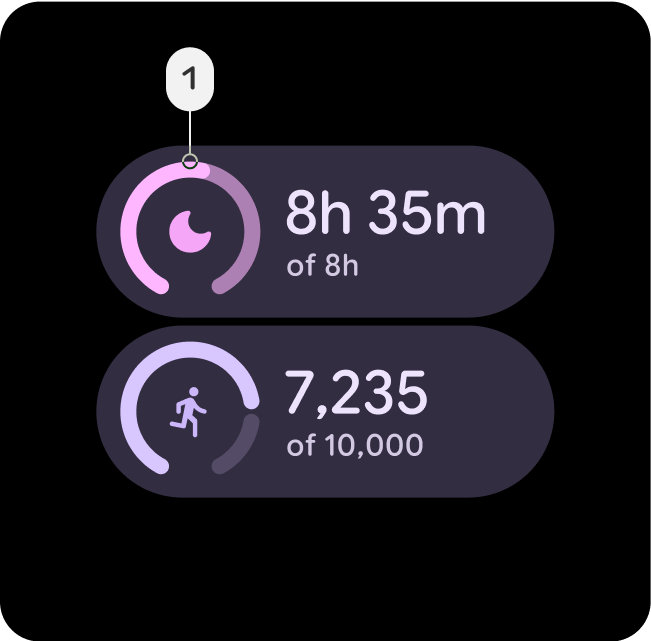
تُستخدم الأدوار الثلاثية لإضافة لمسات متباينة من أجل موازنة الألوان الأساسية والثانوية أو جذب المزيد من الانتباه إلى عنصر معيّن، مثل حقل إدخال. يمكن أن تساعد الأدوار الثانوية أيضًا في الإشارة إلى وقت حدوث تغييرات في المحتوى أو وقت وجوب تمييزه، مثل بلوغ هدف معيّن.


التعليم العالي
- اللون التكميلي
- On-Tertiary
يتم استخدام الدور الثانوي للفت الانتباه إلى العناصر الرئيسية. تكون الأدوار الثانوية فعّالة بشكل خاص مع المكوّنات التي تحتاج إلى التميّز، مثل الشارات أو الملصقات أو عناصر الإجراءات الخاصة.

Tertiary-Dim
- Tertiary-Dim
- اللون التكميلي
استخدِم دور Tertiary Dim للأزرار أو الإجراءات المرتبطة بالإجراءات الثانوية التي لا تتطلّب التركيز الفوري.

Tertiary-Container
- Tertiary-Container
- On-Tertiary-Container
استخدِم Tertiary-Container للخلفيات التي تجمع المحتوى المرتبط بالعناصر الثانوية، مثل مجموعات الشارات أو الملصقات. يركّز على العناصر الثانوية مع الحفاظ على التوازن والبنية في واجهة المستخدم.
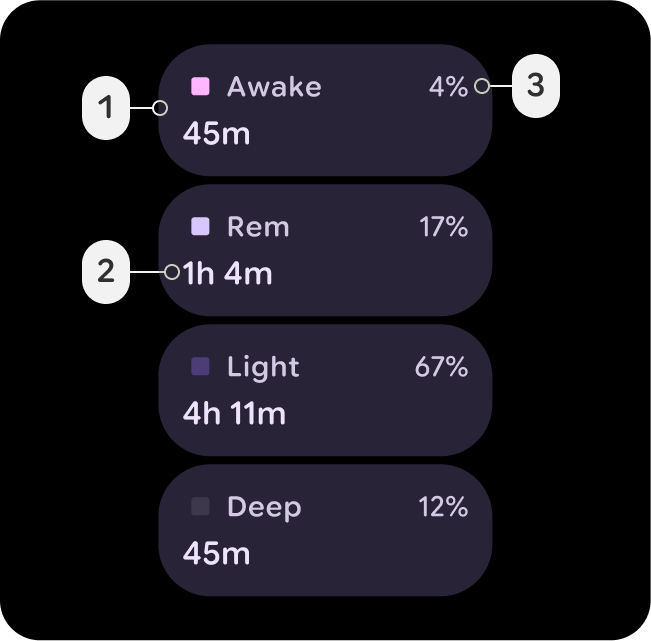
الأدوار الدلالية
يُستخدم اللون الأحمر للإشارة إلى المشاكل الحرجة، مثل الأخطاء والحذف وأي شيء متعلق بحالات الطوارئ. وهي مصمَّمة لجذب الانتباه الفوري إلى المشاكل أو التحذيرات، ما يضمن أن يتمكّن المستخدمون من تحديد الجوانب التي تحتاج إلى إجراء تصحيحي بسرعة. يجب أن تحافظ درجة اللون الأحمر المخصّص للأخطاء على تباين كافٍ مع الخلفيات لاستيفاء معايير تسهيل الاستخدام، ما يضمن أن يكون اللون مرئيًا بوضوح ويمكن تمييزه عن ألوان الحالة الأخرى، مثل التحذيرات أو رسائل النجاح.


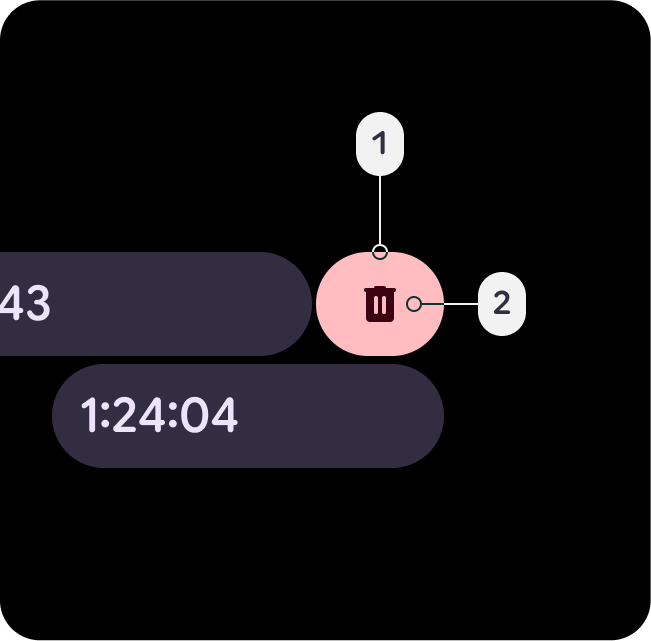
خطأ
- خطأ
- On-Error
لون أحمر دلالي، ولكن مع درجة لونية خفيفة، يشير إلى إجراءات الإزالة أو الحذف أو الإغلاق أو الرفض، مثل "التمرير السريع للكشف". تمت إضافته كبديل للحاوية أقل إثارة للقلق وإلحاحًا من لون الخطأ الخافت.

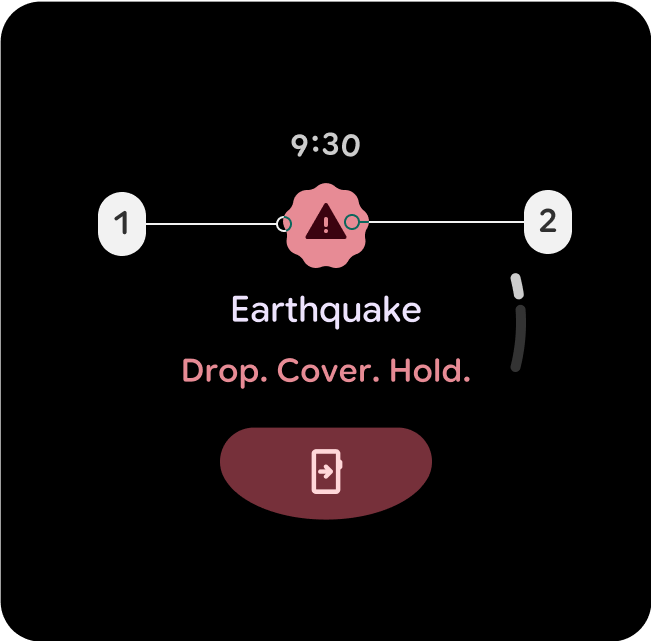
Error-Dim
- Error-Dim
- On-Error
لون أحمر دلالي، ولكن مع درجة لونية خفيفة، يشير إلى الأخطاء ذات الأولوية العالية أو الإجراءات الطارئة، مثل تنبيهات السلامة أو تراكبات مربعات الحوار التي تعذّر عرضها أو أزرار الإيقاف.

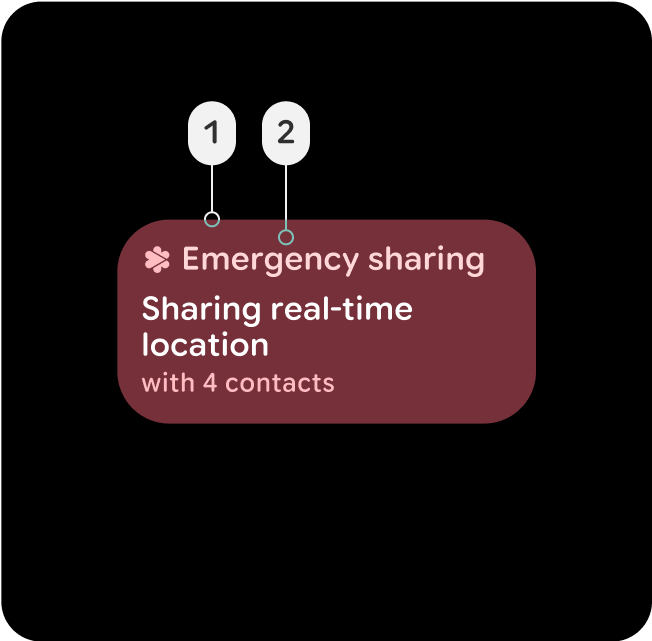
Error-Container
- Error-Container
- On-Error-Container
لون الحاوية الأقل بروزًا، للمكوّنات التي تستخدم حالة الخطأ يمكن أن يشير أيضًا إلى حالة خطأ نشطة تبدو أقل تفاعلية من الحالة المملوءة، مثل زر أو بطاقة مشاركة الطوارئ النشطة، أو في مربّع حوار تراكب فاشل.
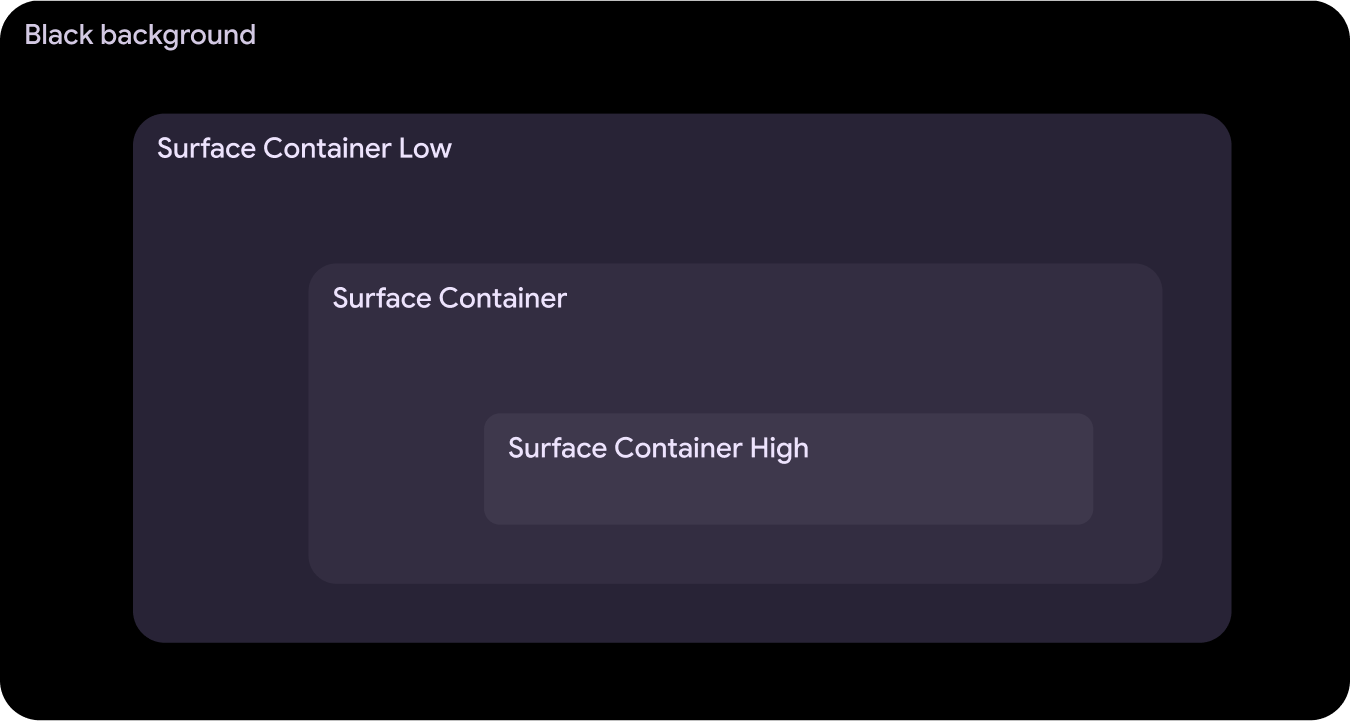
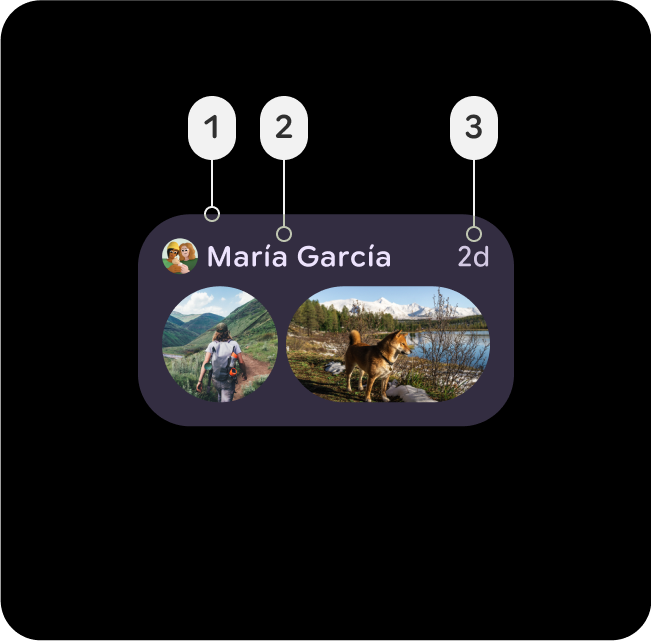
حاويات العناصر وارتفاعها
تُعدّ الحاويات السطحية أساسية في تحديد العمق والارتفاع ضمن واجهة المستخدم، وتوفير البنية والتسلسل الهرمي من خلال اللون، ما يساعد في التمييز بين المكوّنات استنادًا إلى أهميتها وطريقة التفاعل معها.


Surface-Container-Low
- Surface-Container-Low
- On-Surface
- On-Surface-Variant
مناسب لحاوية موسّعة يجب أن تكون أسفل Surface-Container، مثل بطاقة موسّعة في الإشعار. يمكن استخدامها أيضًا للبطاقات غير التفاعلية، حيث يستفيد المحتوى من الاحتواء.

Surface-Container
- Surface-Container
- On-Surface
- On-Surface-Variant
لون الحاوية التلقائي لمعظم العناصر يوفّر هذا المستوى ارتفاعًا محايدًا ومعتدلاً، ما يجعله مناسبًا لمكوّنات واجهة المستخدم العامة.

Surface-Container-High
- Surface-Container-High
- On-Surface
- On-Surface-Variant
مثالية للمكوّنات التي تتطلّب تركيزًا عاليًا والتي يجب أن تظهر في الأعلى أو مع Surface-Container. يساعد هذا اللون في التركيز على المناطق المهمة في واجهة المستخدم وتحديد التسلسل الهرمي لها.
