Wear OS-এর জন্য ম্যাটেরিয়াল 3 এক্সপ্রেসিভ তার রঙের ভূমিকায় বিভিন্ন হিউ, ক্রোমা এবং টোন মান নির্ধারণ করে ভিজ্যুয়াল হায়ারার্কি স্থাপন করে, কার্যকরভাবে নিরপেক্ষ পৃষ্ঠের রঙ থেকে সাহসী উচ্চারণ রঙগুলিকে আলাদা করে। প্রাথমিক, মাধ্যমিক এবং তৃতীয় উচ্চারণ ভূমিকাগুলির সিস্টেমের অন্তর্ভুক্তি শুধুমাত্র অভিব্যক্তিপূর্ণ সম্ভাবনাকে বাড়িয়ে তোলে না বরং স্বতন্ত্র রঙের পছন্দগুলির মাধ্যমে ভিজ্যুয়াল শ্রেণিবিন্যাসের উপর আরও দানাদার নিয়ন্ত্রণও অফার করে। রঙের এই ইচ্ছাকৃত ব্যবহার ওয়াচ UI এর মধ্যে একটি সামঞ্জস্যপূর্ণ এবং সুসংগত অনুভূতি নিশ্চিত করে, এমনকি থিমিং সহ।
বিভিন্ন থিমে বিভিন্ন লেআউট, উপাদান এবং UI এর উদাহরণ, কিন্তু এখনও পর্যাপ্ত রঙের বৈসাদৃশ্য বজায় রাখা।
জোড়া এবং স্তর রং
চাক্ষুষ অ্যাক্সেসযোগ্যতা বজায় রাখার জন্য, শুধুমাত্র অভিপ্রেত জোড়া রঙের টোকেনে রং প্রয়োগ করুন। রংগুলিকে ভুলভাবে একত্রিত করা ভিজ্যুয়াল অ্যাক্সেসিবিলিটির জন্য প্রয়োজনীয় বৈপরীত্য ভাঙতে পারে, বিশেষ করে যখন রঙগুলি গতিশীল রঙের মাধ্যমে সমন্বয় করা হয়।
পেয়ার এবং লেয়ার রং সঠিকভাবে
সঠিক ভিজ্যুয়াল এবং অ্যাক্সেসযোগ্যতা নিশ্চিত করার জন্য, নিশ্চিত করুন যে আপনি সঠিক টোকেনটিকে সঠিক অবস্থানে ম্যাপ করছেন। একটি অনুপযুক্ত রঙ ম্যাপিং অনিচ্ছাকৃত ভিজ্যুয়াল এবং অ্যাক্সেসযোগ্যতা নষ্ট করতে পারে।

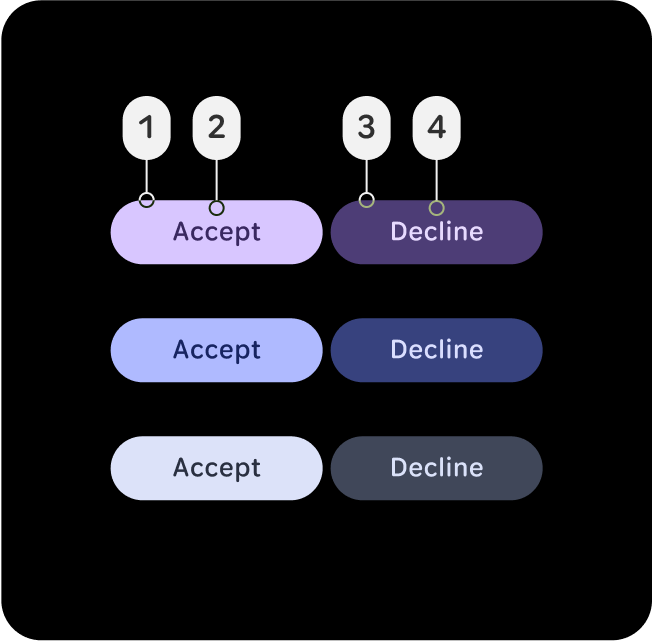
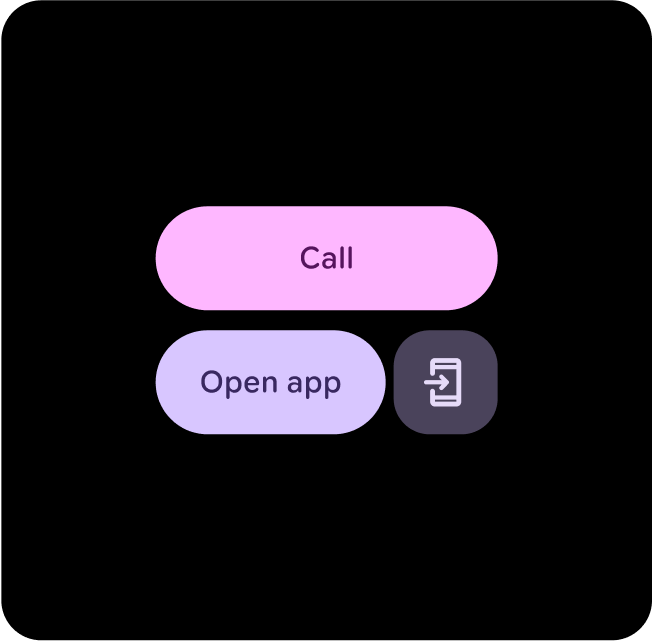
করবেন
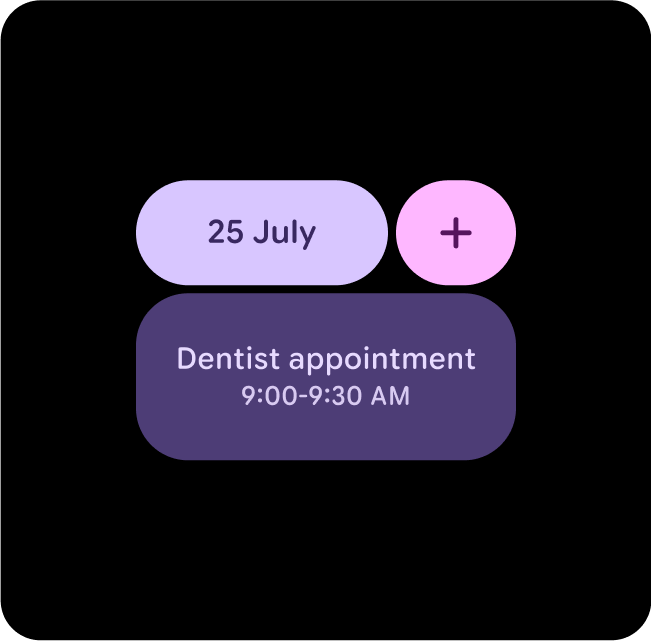
সঠিক ভিজ্যুয়াল এবং অ্যাক্সেসিবিলিটি নিশ্চিত করতে সঠিকভাবে রঙের ভূমিকা জোড়া এবং স্তর করুন।
এই উদাহরণে, (2) অন-প্রাথমিক অন (1) প্রাথমিক বা (4) অন-প্রাথমিক -কন্টেইনার (3) প্রাথমিক-কন্টেইনার সহ বোতামগুলি কনট্রাস্ট স্তরের পরিবর্তনের সাথে সাথে পাঠযোগ্য থাকে এবং 7:1 বা তার বেশি কনট্রাস্ট অনুপাত সহ একটি AAA রেটিং থাকে।

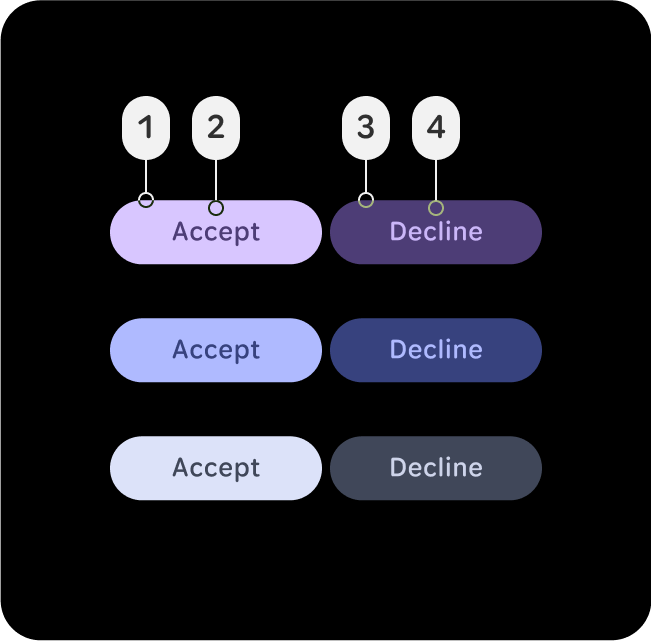
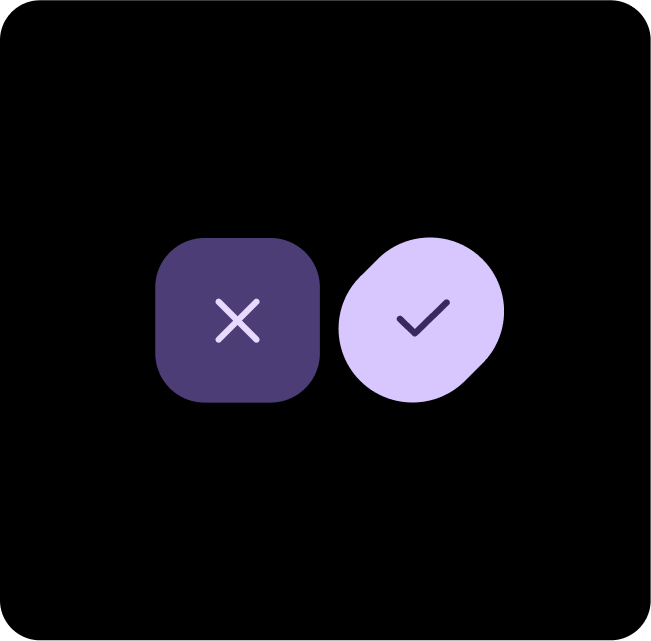
করবেন না
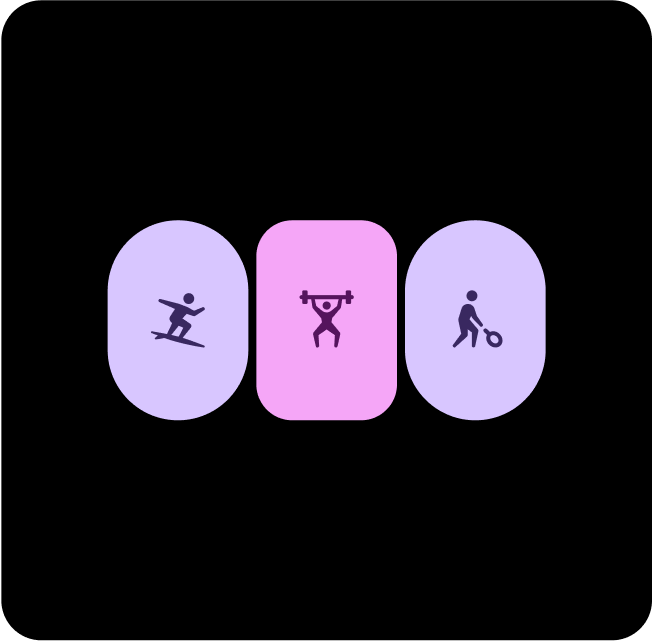
অনুপযুক্ত রঙের ম্যাপিং অনাকাঙ্ক্ষিত ভিজ্যুয়ালের দিকে নিয়ে যেতে পারে এবং অ্যাক্সেসযোগ্যতা নষ্ট করতে পারে।
এই উদাহরণে, (2) প্রাইমারি-কন্টেইনার অন (1) প্রাইমারি বা (4) প্রাইমারি-ডিম অন (3) প্রাইমারি-কন্টেইনার সহ বোতামগুলি কন্ট্রাস্ট লেভেল শিফটের কারণে অপাঠ্য হয়ে যায় এবং সাধারণ টেক্সটের জন্য ন্যূনতম 7:1 কনট্রাস্ট রেশিও অনুসরণ করে না। এই বৈসাদৃশ্য স্তরগুলি প্রাথমিক, মাধ্যমিক এবং তৃতীয় ভূমিকাগুলিতে প্রযোজ্য।
প্রস্তাবিত রঙ জোড়া

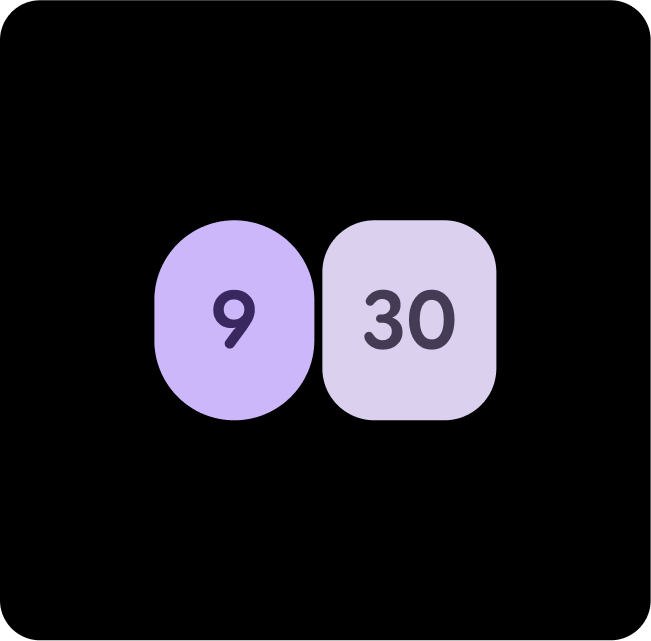
প্রাইমারি + প্রাইমারি ডিম
প্রধান ক্রিয়াগুলির জন্য প্রাথমিক এবং পরিপূরক আইটেমগুলির জন্য প্রাথমিক-ডিম ব্যবহার করুন। প্রাথমিক ক্রিয়াটি দাঁড়িয়েছে তা নিশ্চিত করার সময় এটি গভীরতা তৈরি করে।

প্রাইমারি-ডিম + টারশিয়ারি
গুরুত্বপূর্ণ উপাদানগুলিকে হাইলাইট করার জন্য প্রাইমারি-ডিম এবং স্ট্যান্ডআউট প্রতিক্রিয়া প্রদান করতে টারশিয়ারি ব্যবহার করুন, যেমন ট্যাপ প্রতিক্রিয়া।

প্রাথমিক + মাধ্যমিক-ধারক
কম বিশিষ্ট কন্টেন্টের জন্য সেকেন্ডারি-কন্টেইনার ব্যবহার করুন, যখন প্রাইমারি মূল উপাদানগুলিতে প্রয়োগ করা হয় যাতে তারা আলাদা হয় এবং মনোযোগ আকর্ষণ করে।

প্রাথমিক + প্রাথমিক-ধারক
প্রধান ক্রিয়াগুলির জন্য প্রাথমিক এবং পরিপূরক বা গৌণ আইটেমগুলির জন্য প্রাথমিক-ধারক ব্যবহার করুন। প্রাথমিক ক্রিয়াটি দাঁড়িয়েছে তা নিশ্চিত করার সময় এটি গভীরতা তৈরি করে।

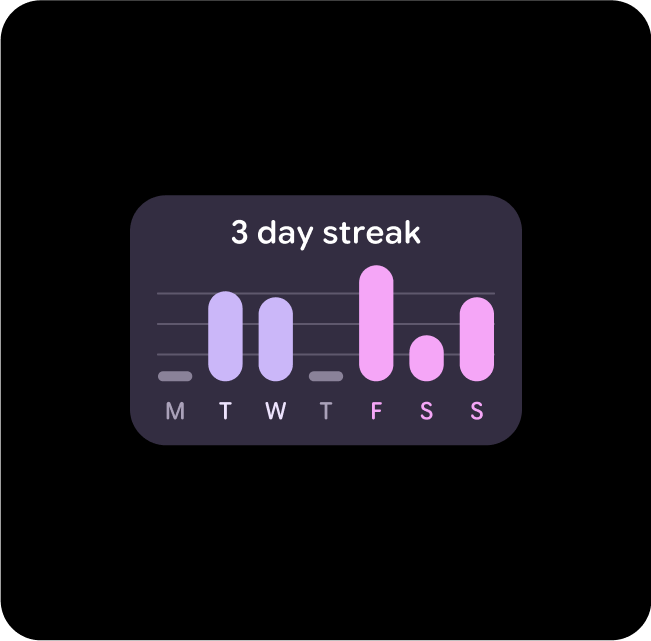
প্রাইমারি-ডিম + টারশিয়ারি-ডিম
গুরুত্বপূর্ণ উপাদানগুলিকে হাইলাইট করতে প্রাইমারি-ডিম এবং স্ট্যান্ডআউট প্রতিক্রিয়া প্রদান করতে টারশিয়ারি-ডিম ব্যবহার করুন, যেমন একটি লক্ষ্য পূরণ হচ্ছে।

তৃতীয় + প্রাথমিক + মাধ্যমিক-ধারক
যখন এটি পরিষ্কার নয় যে মূল ক্রিয়াটি কী, একটি প্রধান ক্রিয়াগুলির জন্য টারশিয়ারি এবং প্রাথমিক এবং একটি পরিপূরক ক্রিয়াগুলির জন্য সেকেন্ডারি-কন্টেইনারের সংমিশ্রণ ব্যবহার করুন৷

মাধ্যমিক + প্রাথমিক-ধারক
প্রাইমারি-ডিম এবং সেকেন্ডারি ব্যবহার করুন যখন আপনি দুটি সমানভাবে গুরুত্বপূর্ণ বিকল্প বা ধারক হিসাবে দেখাতে চান, তবে এখনও দুটির মধ্যে বৈসাদৃশ্য রয়েছে।

Primary + Tertiary + Primary-container
যখন মূল ক্রিয়াটি কী তা স্পষ্ট নয়, একটি প্রধান ক্রিয়াগুলির জন্য টারশিয়ারি এবং প্রাথমিক এবং একটি পরিপূরক ক্রিয়াগুলির জন্য প্রাথমিক-ধারক-এর সংমিশ্রণ ব্যবহার করুন৷

প্রাইমারি + টারশিয়ারি-ডিম
প্রধান ক্রিয়াগুলির জন্য প্রাথমিক এবং পরিপূরক আইটেমগুলির জন্য প্রাথমিক আবছা ব্যবহার করুন৷ প্রাথমিক ক্রিয়াটিকে আলাদা হতে সাহায্য করার সময় এটি গভীরতা তৈরি করে।

