
Wear Material थीमिंग की मदद से, Wear Material डिज़ाइन को अपने ब्रैंड के हिसाब से व्यवस्थित तरीके से पसंद के मुताबिक बनाया जा सकता है. जब यूज़र इंटरफ़ेस (यूआई) के रंग और टाइपोग्राफ़ी जैसे पहलुओं में बदलाव किया जाता है, तो Wear Material थीम टूल, आपके डिज़ाइन विज़न को पूरे यूज़र इंटरफ़ेस में लागू करते हैं. ये टूल, डिज़ाइन और कोड वर्कफ़्लो के बीच आसानी से स्विच करने की सुविधा देते हैं. इसके लिए, ये उन सभी एट्रिब्यूट के लिए खास वैल्यू उपलब्ध कराते हैं जिन्हें पसंद के मुताबिक बनाया जा सकता है. एट्रिब्यूट की वैल्यू को पसंद के मुताबिक बनाने पर, आपके प्रॉडक्ट के लिए Wear की मटीरियल थीम बन जाती है.
Wear Material थीमिंग का इस्तेमाल करना
Wear Material थीम में तीन मुख्य कार्रवाइयां शामिल हैं: अपनी थीम को पसंद के मुताबिक बनाना, उसे अपने डिज़ाइन मॉक पर लागू करना, और उसे कोड में इस्तेमाल करना.
Wear Material Design में एक बिल्ट-इन थीम मौजूद होती है. इस थीम का इस्तेमाल, बिना किसी बदलाव के किया जा सकता है. अपने प्रॉडक्ट के लिए Material का इस्तेमाल करने के लिए, बिल्ट-इन थीम को पसंद के मुताबिक बनाएं.
थीम बनाने का तरीका
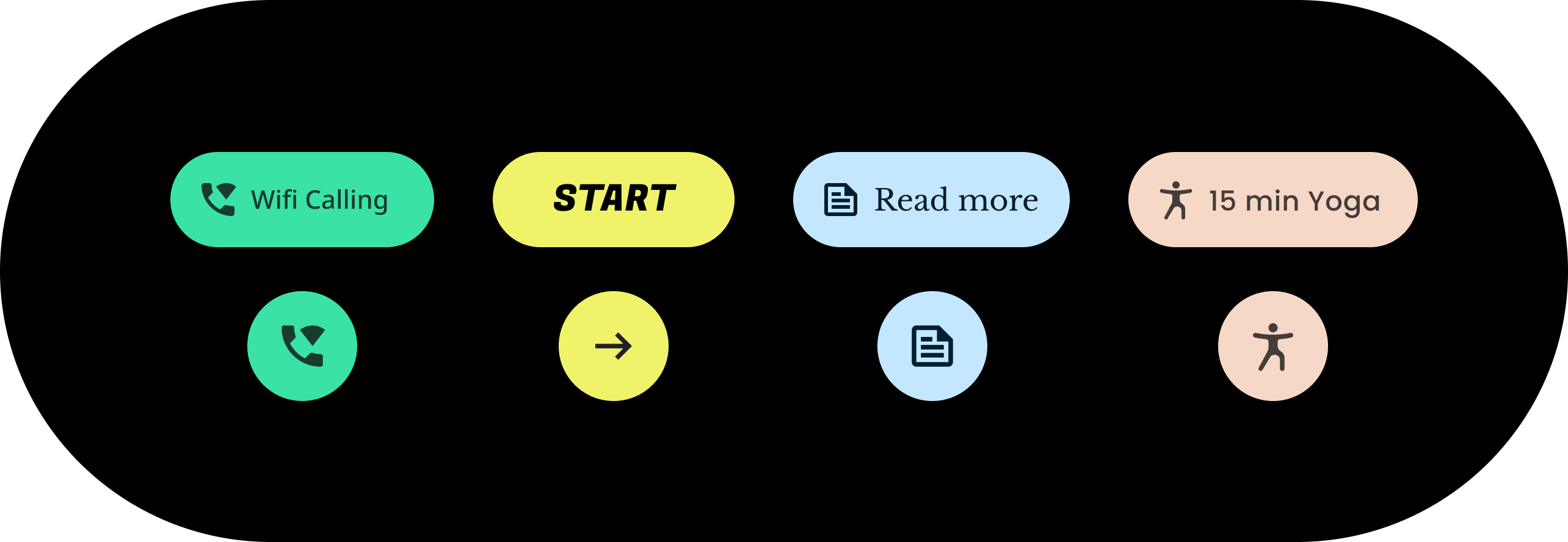
थीम से आपके पूरे यूज़र इंटरफ़ेस (यूआई) पर असर पड़ता है. इसमें चिप जैसे अलग-अलग कॉम्पोनेंट भी शामिल हैं. यहां दिए गए उदाहरण में, चिप कॉम्पोनेंट की डिफ़ॉल्ट वैल्यू को पसंद के मुताबिक बनाने का तरीका बताया गया है.
किसी चिप को किसी खास रंग, आकार, और टाइप फ़ैमिली के लिए वैल्यू असाइन की जाती हैं. अपने ऐप्लिकेशन के स्टाइल के हिसाब से, डिफ़ॉल्ट वैल्यू में बदलाव करें.

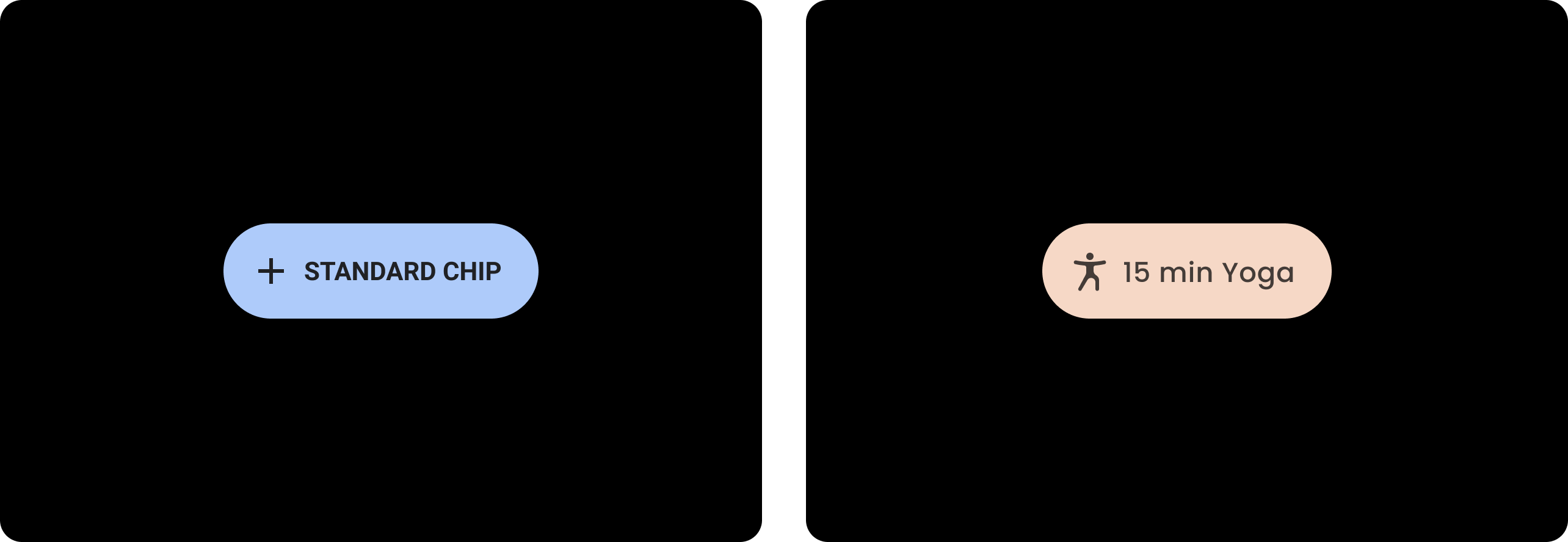
| इससे पहले
डिफ़ॉल्ट स्टाइल वाला Wear Material का बेसलाइन चिप. |
इसके बाद
पसंद के मुताबिक बनाया गया Wear Material चिप. |
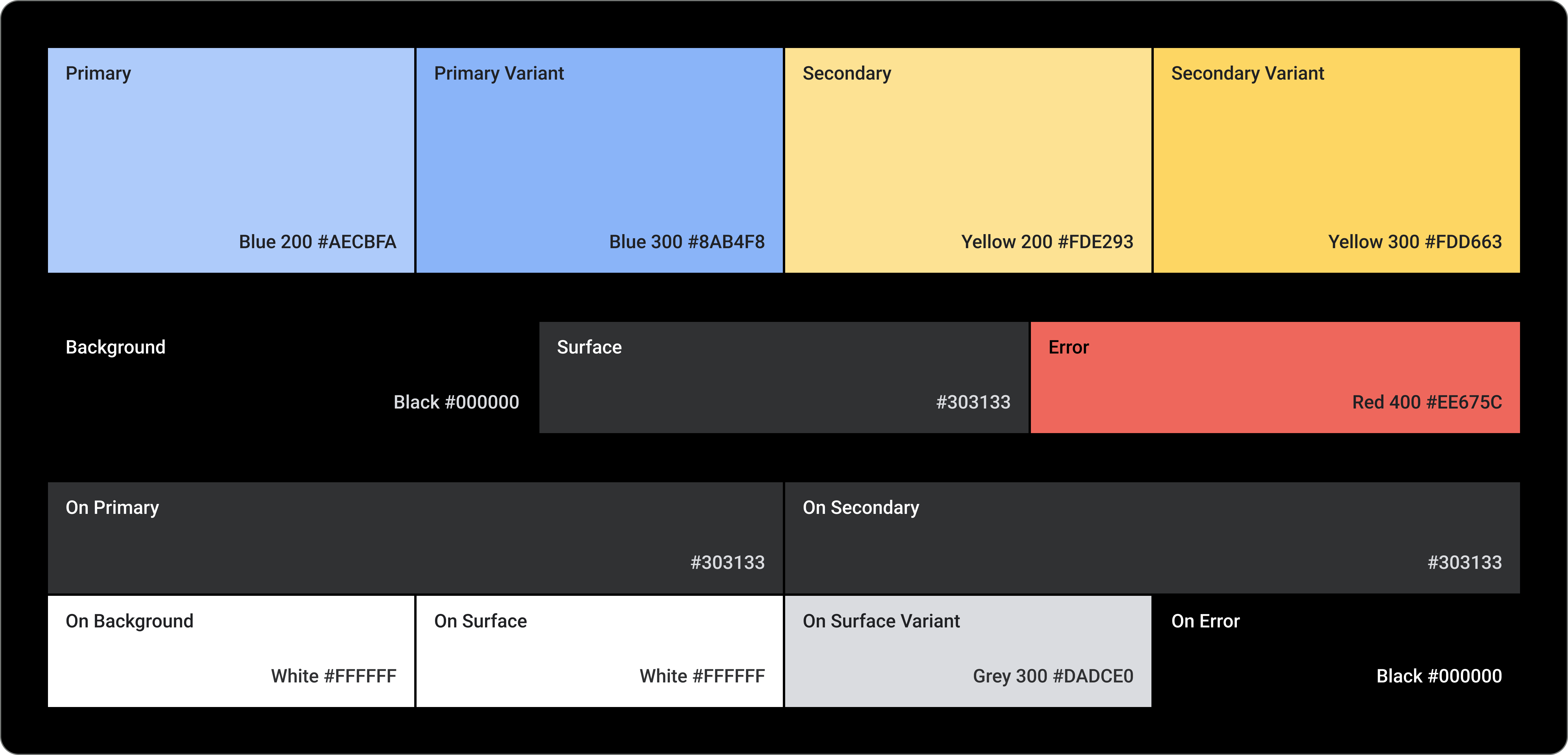
रंग
कलर सिस्टम की मदद से, कॉम्पोनेंट, टेक्स्ट, आइकॉन, और प्लैटफ़ॉर्म के लिए पसंद के मुताबिक रंग सेट किए जा सकते हैं. यहां दी गई 13 कैटगरी के लिए, अपनी थीम के रंग सेट करें:

मुख्य
प्राइमरी वैरिएंट
Secondary
सेकंडरी वैरिएंट
बैकग्राउंड
Surface
कोई गड़बड़ी हुई
प्राइमरी पर
सेकंडरी पर
बैकग्राउंड पर
Surface पर
Surface के लिए उपलब्ध वैरिएंट
गड़बड़ी होने पर
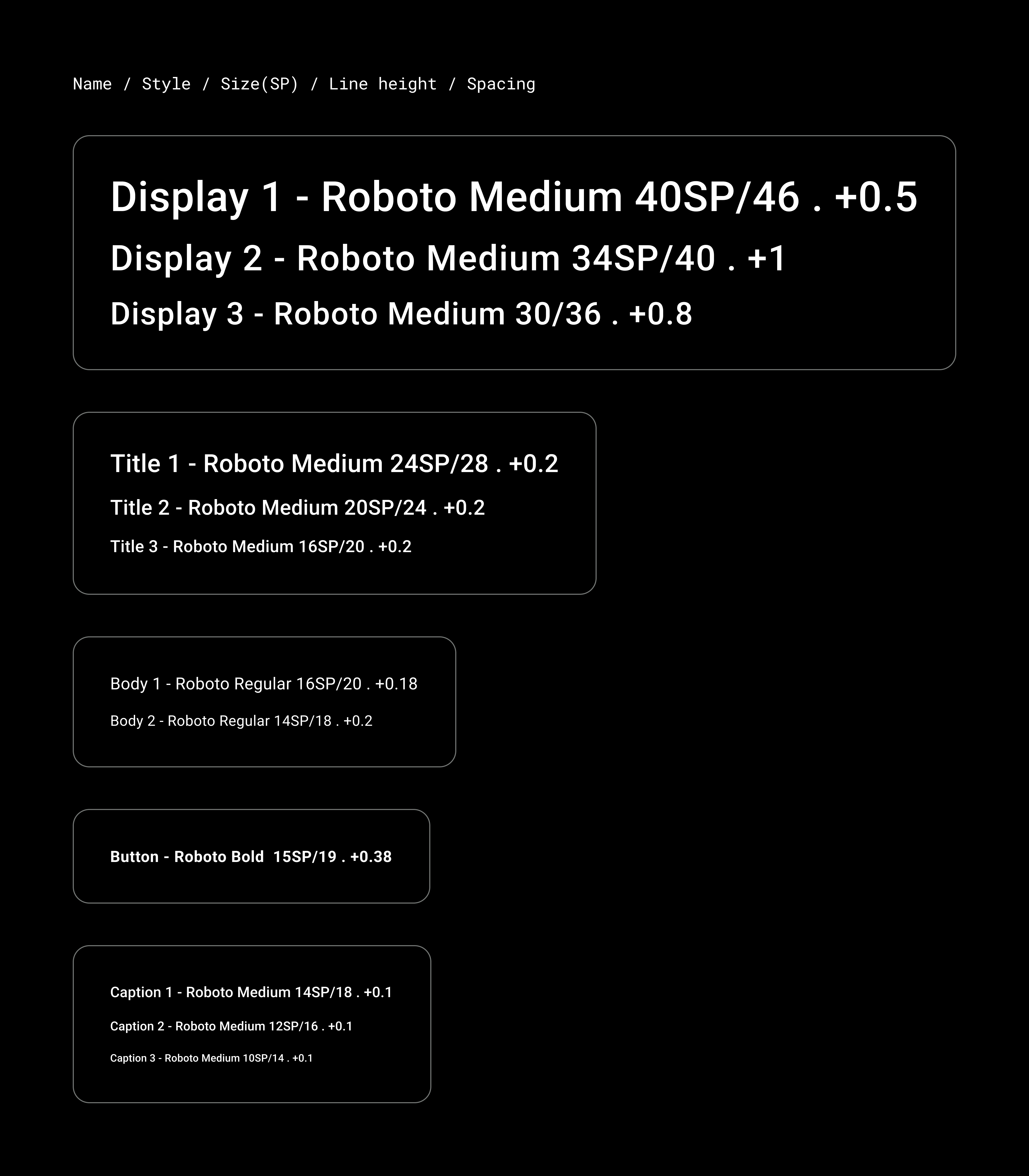
मुद्रण कला
टाइपोग्राफ़ी सिस्टम में 11 कैटगरी होती हैं, जो एक साथ मिलकर टाइप स्केल बनाती हैं. इस टाइप स्केल से, स्क्रीन पर दिखने वाले अलग-अलग टाइप स्टाइल और साइज़ तय होते हैं. इनमें बॉडी कॉपी से लेकर बटन टेक्स्ट तक शामिल है.
टाइपोग्राफ़ी एट्रिब्यूट को वैल्यू से कंट्रोल किया जाता है. इन वैल्यू को टाइप फ़ैमिली, फ़ॉन्ट, केस, साइज़, और ट्रैकिंग के लिए पसंद के मुताबिक बनाया जा सकता है.