Wear OS के लिए मटीरियल डिज़ाइन में, गहरे रंगों के पैलेट का इस्तेमाल किया जाता है. खास तौर पर, आपको अपने ऐप्लिकेशन और टाइल के लिए, काले रंग के बैकग्राउंड का इस्तेमाल करना होगा.
कलर स्कीम
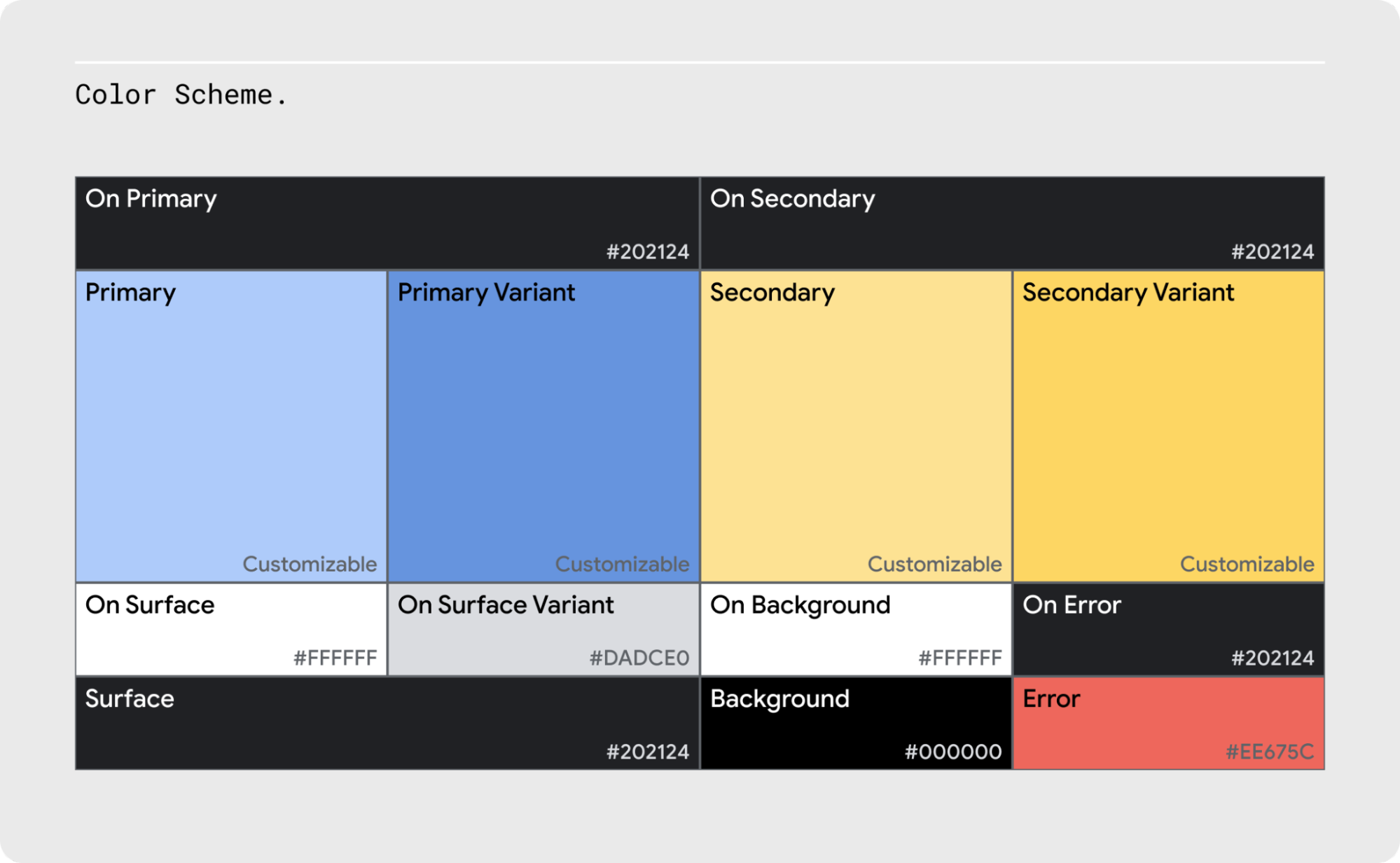
Wear OS की कलर स्कीम, बेसलाइन Material Design कलर थीम के आधार पर बनाई गई है. इस थीम का इस्तेमाल बिना किसी बदलाव के किया जा सकता है या अपने ऐप्लिकेशन के हिसाब से इसमें बदलाव किया जा सकता है.
इस थीम में, इनके लिए डिफ़ॉल्ट रंग शामिल होते हैं:
- प्राइमरी और सेकंडरी कलर
- प्राइमरी और सेकंडरी कलर के वैरिएंट
- यूज़र इंटरफ़ेस के लिए अन्य रंग, जैसे कि बैकग्राउंड, सर्फ़ेस, गड़बड़ियों, टाइपोग्राफ़ी, और आइकॉन के रंग

गहरे रंग वाली थीम
सभी डार्क-थीम वाले रंगों में एलिमेंट को ज़रूरत के मुताबिक कंट्रास्ट के साथ दिखाया जाना चाहिए. साथ ही, सभी एलिमेंट के लिए WCAG के AA स्टैंडर्ड के मुताबिक, मुख्य टेक्स्ट के लिए कम से कम 4.5:1 का कंट्रास्ट होना चाहिए.
सुलभता के लिए, हल्के रंगों का इस्तेमाल करना
गहरे रंग वाली थीम में, संतृप्त रंगों का इस्तेमाल नहीं किया जाना चाहिए. ऐसा इसलिए, क्योंकि ये रंग, गहरे रंग वाले प्लैटफ़ॉर्म पर मुख्य टेक्स्ट के लिए, WCAG के सुलभता मानक के मुताबिक नहीं होते. इस मानक के मुताबिक, मुख्य टेक्स्ट के लिए बैकग्राउंड के साथ कम से कम 4.5:1 का अनुपात होना चाहिए. गहरे रंग वाले बैकग्राउंड पर, संतृप्त रंगों की वजह से ऑप्टिकल वाइब्रेशन भी होते हैं. इससे आंखों में दर्द हो सकता है. इसके बजाय, ज़्यादा साफ़ तौर पर पढ़े जा सकने वाले विकल्प के तौर पर, हल्के रंगों का इस्तेमाल करें.

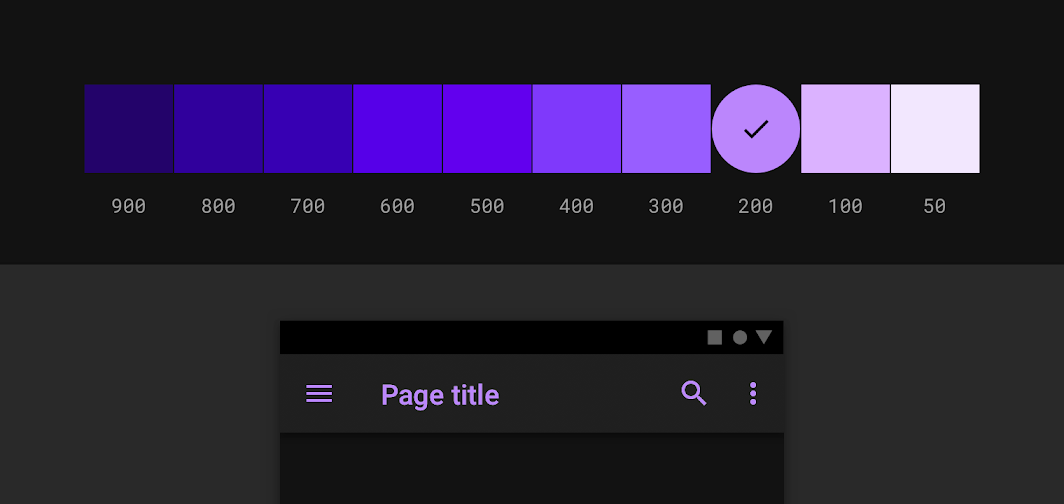
पहली इमेज. कलर पैलेट में कम संतृप्त रंगों का इस्तेमाल करने से, टेक्स्ट को पढ़ने में आसानी होती है.

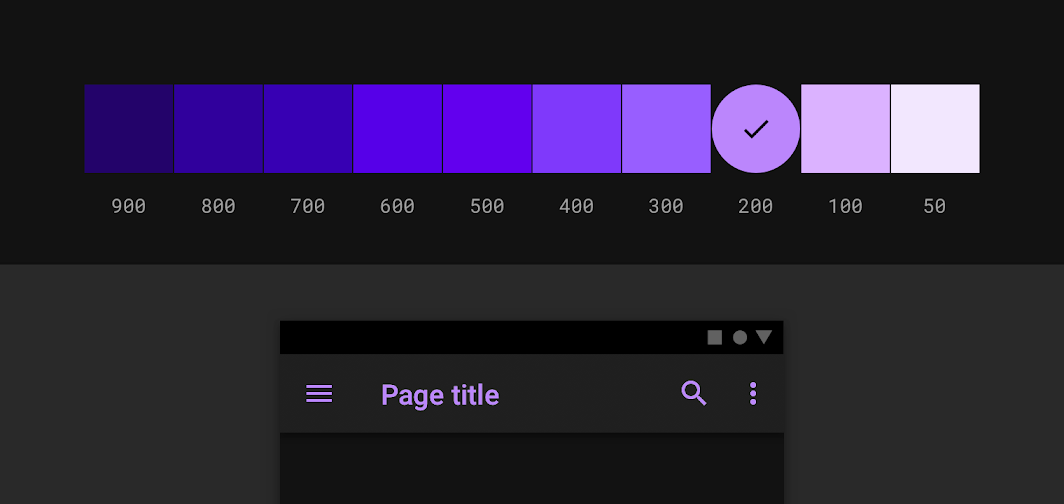
दूसरी इमेज. गहरे रंग के बैकग्राउंड पर, ज़्यादा संतृप्त रंगों का इस्तेमाल करने से बचें.
मुख्य रंग
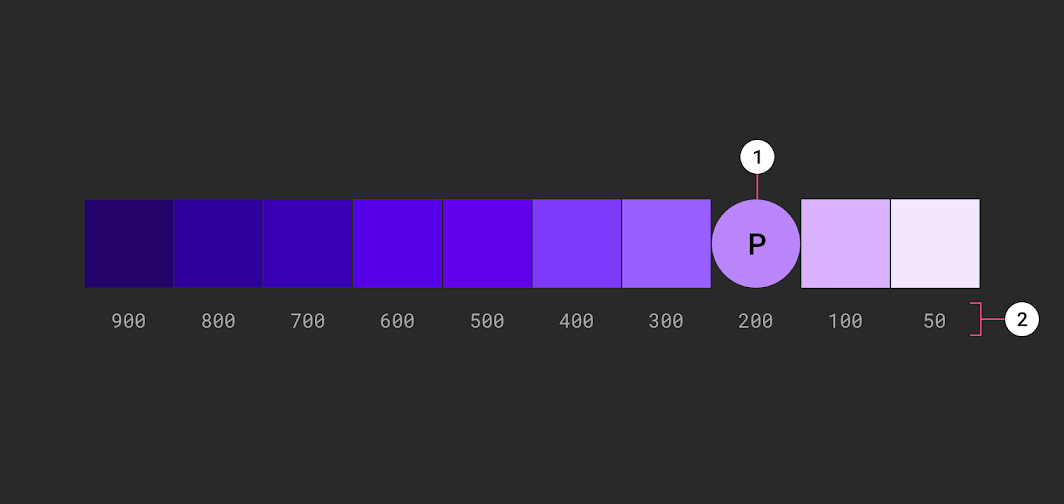
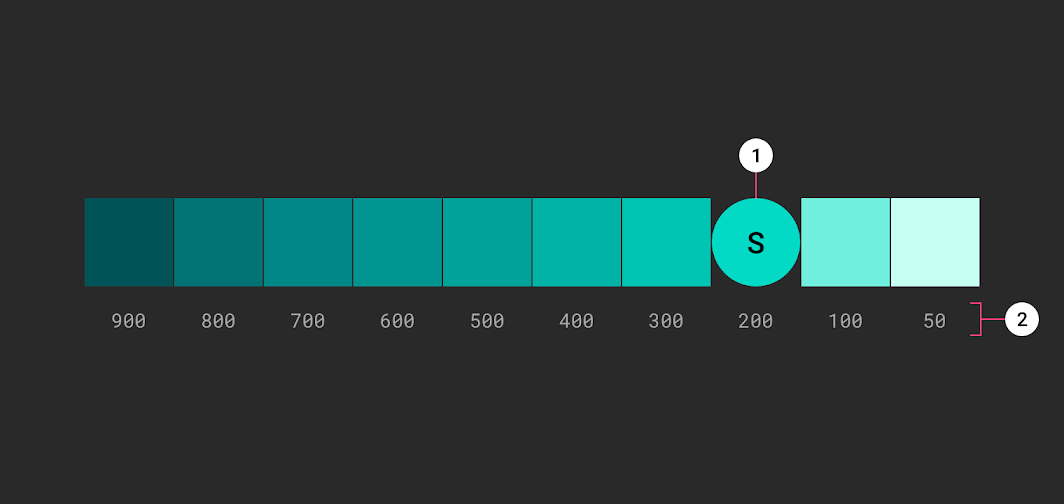
प्राइमरी कलर वह रंग होता है जो आपके ऐप्लिकेशन की स्क्रीन और कॉम्पोनेंट में सबसे ज़्यादा बार दिखता है. बेसलाइन Material Design की गहरे रंग वाली थीम, मुख्य रंग के तौर पर 200 टोन का इस्तेमाल करती है. यह सभी एलिवेशन प्लैटफ़ॉर्म पर, सामान्य टेक्स्ट के लिए डब्ल्यूसीएजी के AA स्टैंडर्ड के मुताबिक है.

तीसरी इमेज. गहरे रंग वाली थीम में प्राइमरी पैलेट का सैंपल. 1. प्राइमरी कलर का इंंडिकेटर 2. टोन वाले वैरिएंट
सेकंडरी कलर
सेकंडरी कलर का इस्तेमाल, यूज़र इंटरफ़ेस (यूआई) के खास हिस्सों को हाइलाइट करने के लिए किया जा सकता है. डार्क थीम में, सेकंडरी रंग को 4.5:1 कंट्रास्ट लेवल को पूरा करने के लिए, डिससैच्युरेट किया जा सकता है.
चौथे चित्र में, 1) सेकंडरी कलर इंंडिकेटर और 2) टोन के वैरिएंट के बारे में पता चलता है.

चौथी इमेज. गहरे रंग वाली थीम में सेकंडरी पैलेट का सैंपल.
एक्सेंट रंग
गहरे रंग वाली थीम में, ज़्यादातर यूज़र इंटरफ़ेस (यूआई) गहरे रंग के सर्फ़ेस से भरा होता है. ऐक्सेंट के रंग आम तौर पर हल्के (हल्के रंगों के पैलेट) या चमकीले (गहरे रंगों के पैलेट) होते हैं. इससे, एक्सेंट वाले एलिमेंट अलग से दिखते हैं. टेक्स्ट या बटन जैसे मुख्य एलिमेंट को हाइलाइट करने के लिए, एक्सेंट वाले रंगों का कम इस्तेमाल करें.
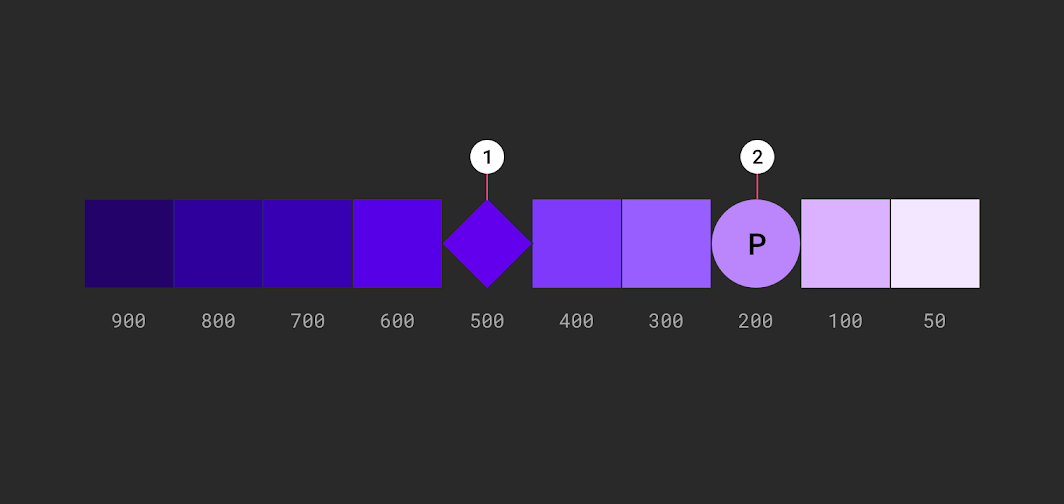
ऐसे रंग ढूंढना जो मुख्य रंग के साथ अच्छे लगें कोई कलर थीम बनाने या देखने के लिए, कलर पैलेट जनरेटर का इस्तेमाल करें. कलर पैलेट जनरेटर, टोन वाले पैलेट भी बनाता है. ये पैलेट, हल्के से लेकर गहरे रंग के वैरिएशन की रेंज में होते हैं. इन्हें आपके प्राइमरी और सेकंडरी कलर से बनाया जाता है. गहरे रंग वाली थीम के लिए, इनमें से कोई विकल्प चुनें.
पांचवें चित्र में, 1) डिफ़ॉल्ट थीम के प्राइमरी कलर के इंंडिकेटर को दिखाया गया है और 2) डार्क थीम के प्राइमरी कलर के इंंडिकेटर को दिखाया गया है.

पांचवीं इमेज. गहरे रंग वाली थीम में ज़्यादा सुविधाएं देने और उसे इस्तेमाल करने में आसानी बनाने के लिए, हमारा सुझाव है कि आप गहरे रंग (900-500) के बजाय, हल्के रंग (200-50) का इस्तेमाल करें.
यूज़र इंटरफ़ेस (यूआई) के बड़े हिस्सों के लिए, गहरे रंगों का इस्तेमाल करें. जैसे, बैकग्राउंड का रंग. हल्के रंगों का इस्तेमाल, एक्सेंट और यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए करें.
