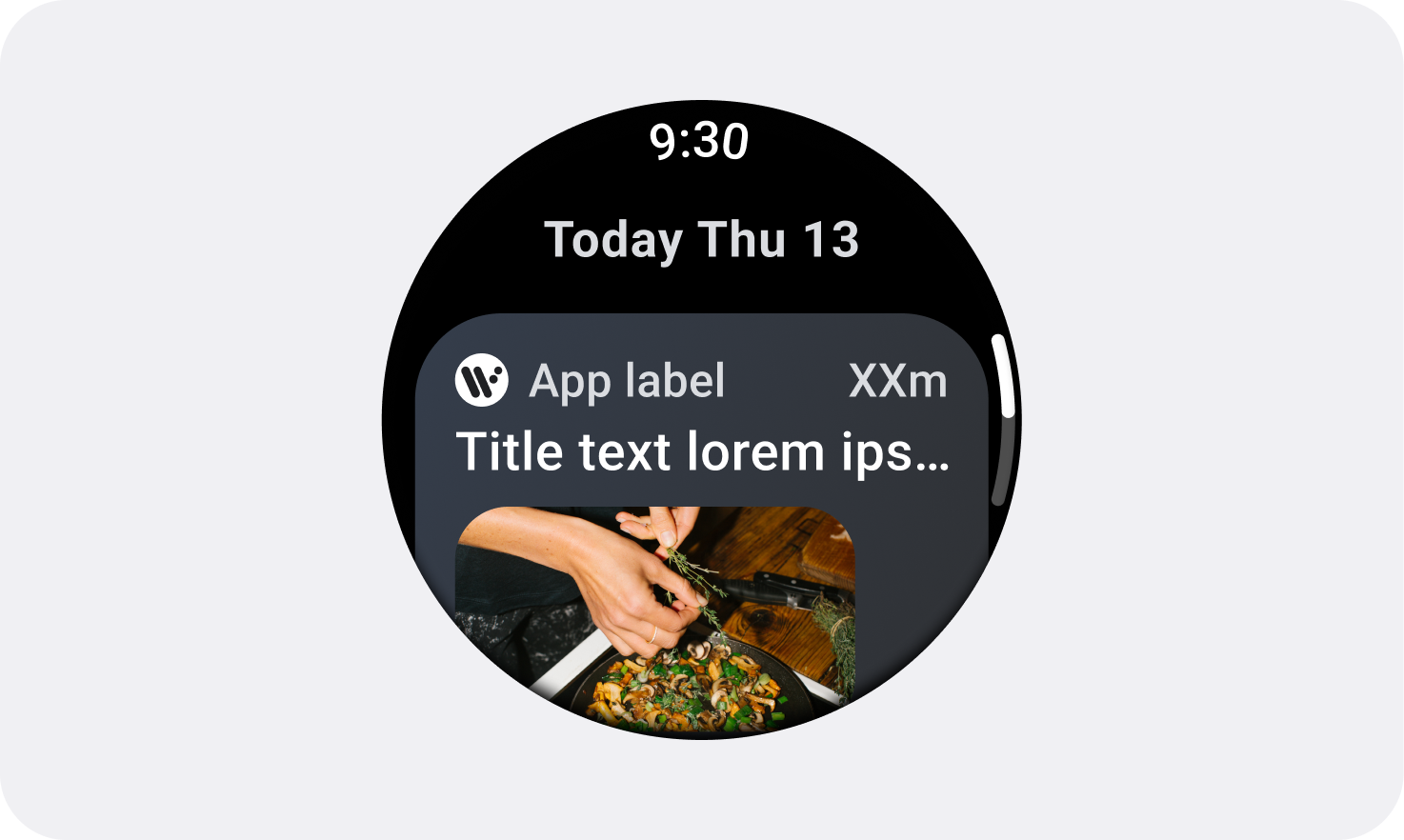
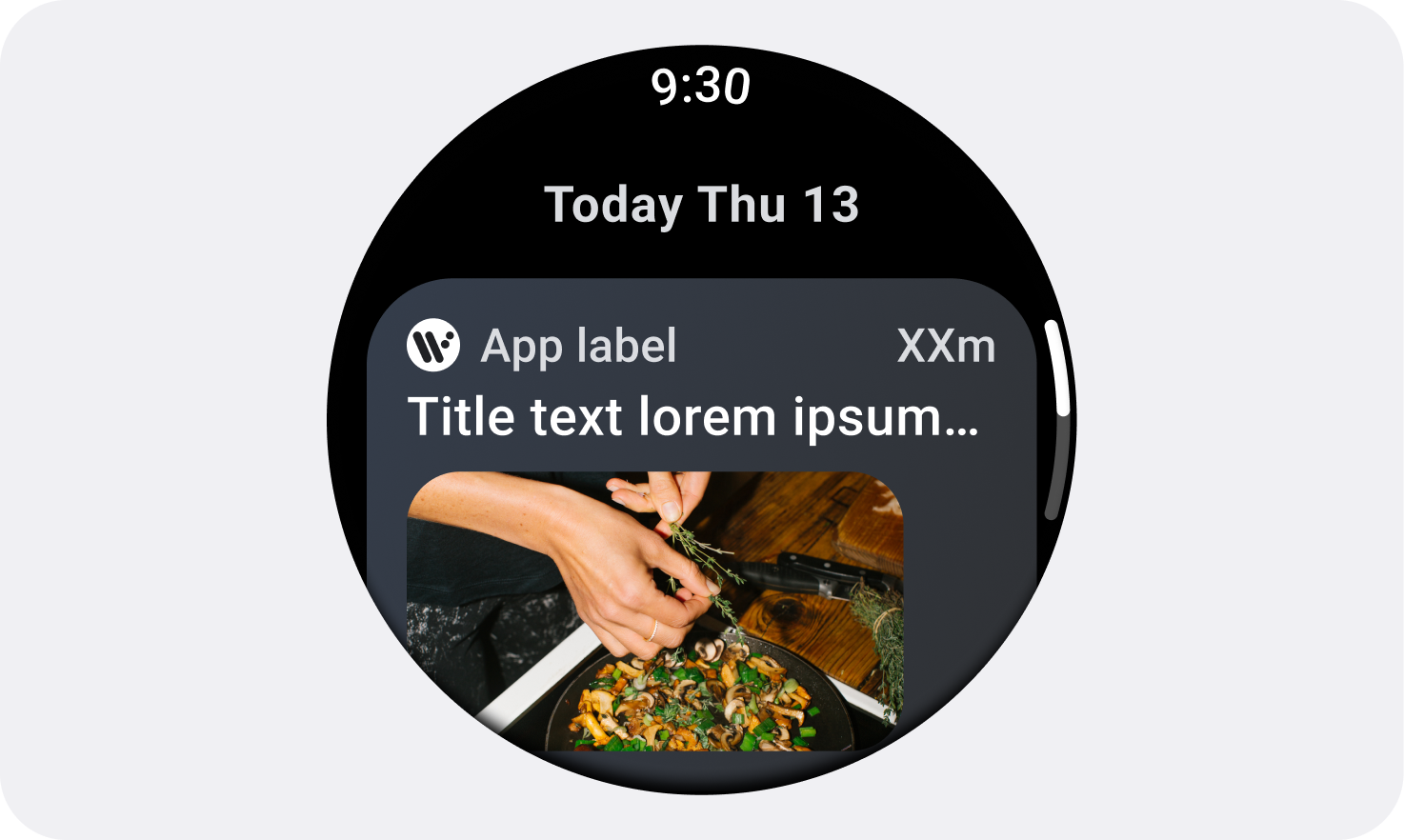
Wear OS नेटवर्क में मौजूद कई स्मार्टवॉच की स्क्रीन के साइज़ अलग-अलग होते हैं. Wear OS के लिए डिज़ाइन करते समय, ध्यान रखें कि आपके ऐप्लिकेशन के प्लैटफ़ॉर्म, इन अलग-अलग स्क्रीन साइज़ पर दिखते हैं.
सिद्धांत
अलग-अलग डिवाइसों के लिए डिज़ाइन करते समय, इन बातों का ध्यान रखें.
छोटे आइटम पहले
हमेशा सबसे छोटे राउंड-स्क्रीन एमुलेटर के लिए डिज़ाइन करें: 192 dp. इसके बाद, बड़े डिवाइसों के लिए ऑप्टिमाइज़ करें.
बड़े पैमाने पर डिज़ाइन करना
बाहरी मार्जिन को सटीक वैल्यू के बजाय प्रतिशत के तौर पर तय करें, ताकि मार्जिन, राउंड स्क्रीन पर आनुपातिक रूप से स्केल हो सकें और किसी भी यूज़र इंटरफ़ेस (यूआई) एलिमेंट को क्लिप करने से बचा जा सके.
फ़ॉन्ट का साइज़
फ़ॉन्ट के साइज़ को बढ़ाने या घटाने और बोल्ड टेक्स्ट जैसी सुलभता सेटिंग के आधार पर, यूज़र इंटरफ़ेस (यूआई) एलिमेंट की ऊंचाई में बदलाव हो सकता है.
आम तौर पर इस्तेमाल होने वाले स्क्रीन साइज़ के उदाहरण
Wear OS डिवाइसों के लिए, स्क्रीन के ये साइज़ आम तौर पर चुने जाते हैं. छोटी और बड़ी स्क्रीन के बीच ब्रेकपॉइंट के तौर पर 225 dp का इस्तेमाल करना फ़ायदेमंद होता है.


कैननिकल अडैप्टिव लेआउट

अलग-अलग स्क्रीन साइज़ के लिए डिज़ाइन करने के बारे में ज़्यादा जानकारी के लिए, कैननिकल अडैप्टिव लेआउट पेज पर जाएं.
