अपने ऐप्लिकेशन को लॉन्च करने का अनुभव ध्यान से डिज़ाइन करें, क्योंकि यह उपयोगकर्ताओं को मिलने वाला पहला अनुभव होता है.
अपना ऐप्लिकेशन लॉन्च करते समय, इन बातों का ध्यान रखें.
परफ़ॉर्मेंस को ऑप्टिमाइज़ करना
अपने ऐप्लिकेशन की परफ़ॉर्मेंस पर ध्यान दें, क्योंकि कॉन्टेंट लोड होने का इंतज़ार करते समय, अपनी कलाई को ऊपर रखना असुविधाजनक हो सकता है.
गतिविधि के बारे में बताना
उपयोगकर्ताओं को भरोसा दिलाना कि सिस्टम उनके अनुरोधों पर काम कर रहा है, इससे वे देरी को ज़्यादा आसानी से बर्दाश्त कर पाते हैं.
धीरे-धीरे बनाएं
धीरे-धीरे कॉन्टेंट जोड़ें. ऐसा करने के लिए, ये तरीके अपनाएं.
स्टैटिक एलिमेंट दिखाना
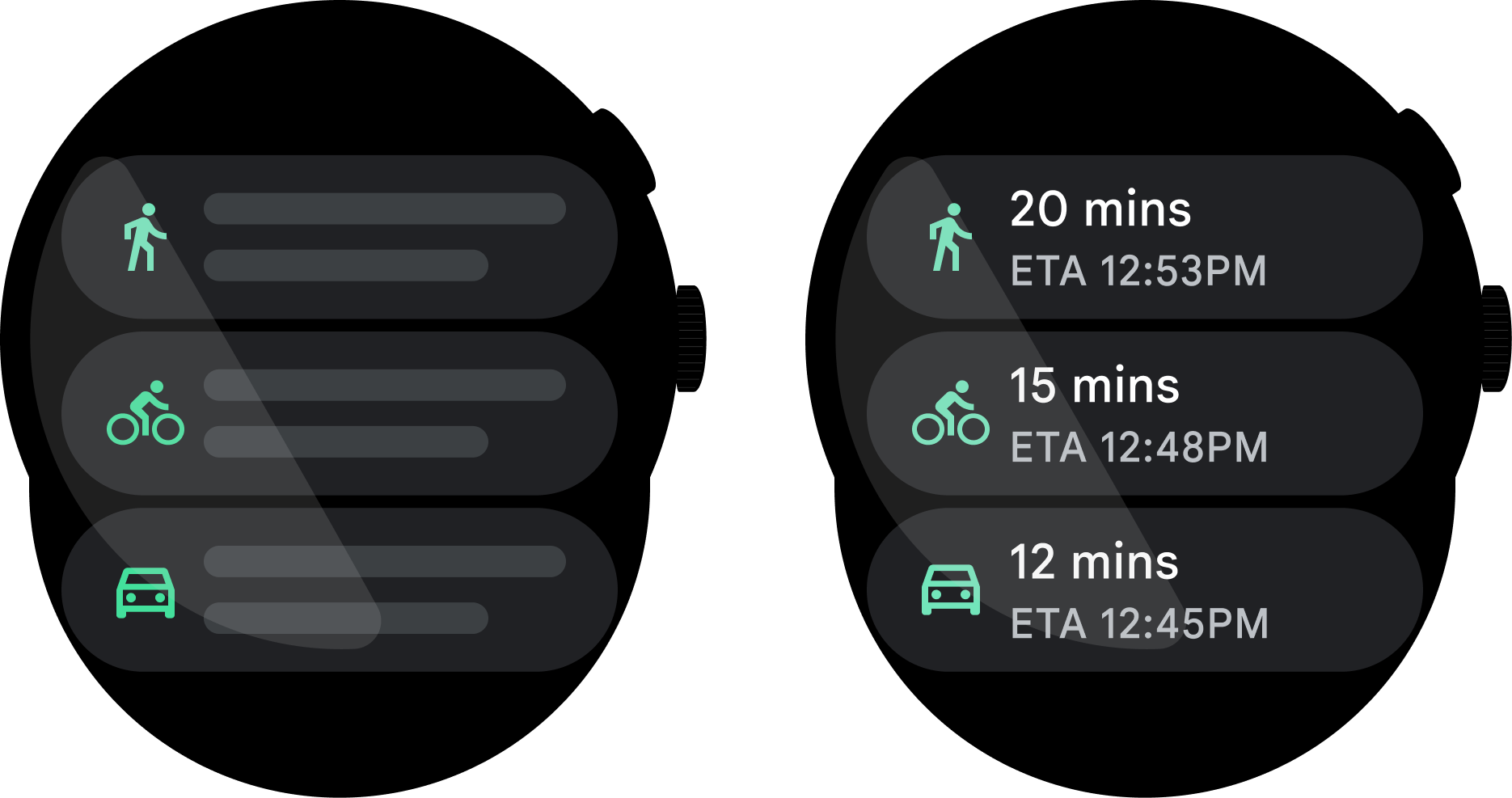
बाकी कॉन्टेंट लोड होने के दौरान, टेक्स्ट एलिमेंट, ऐक्शन करने वाले बटन, और प्लेसहोल्डर यूज़र इंटरफ़ेस (यूआई) जैसे स्टैटिक एलिमेंट से शुरू करें.

यह करें

यह न करें
स्पिनर का इस्तेमाल सावधानी से करें
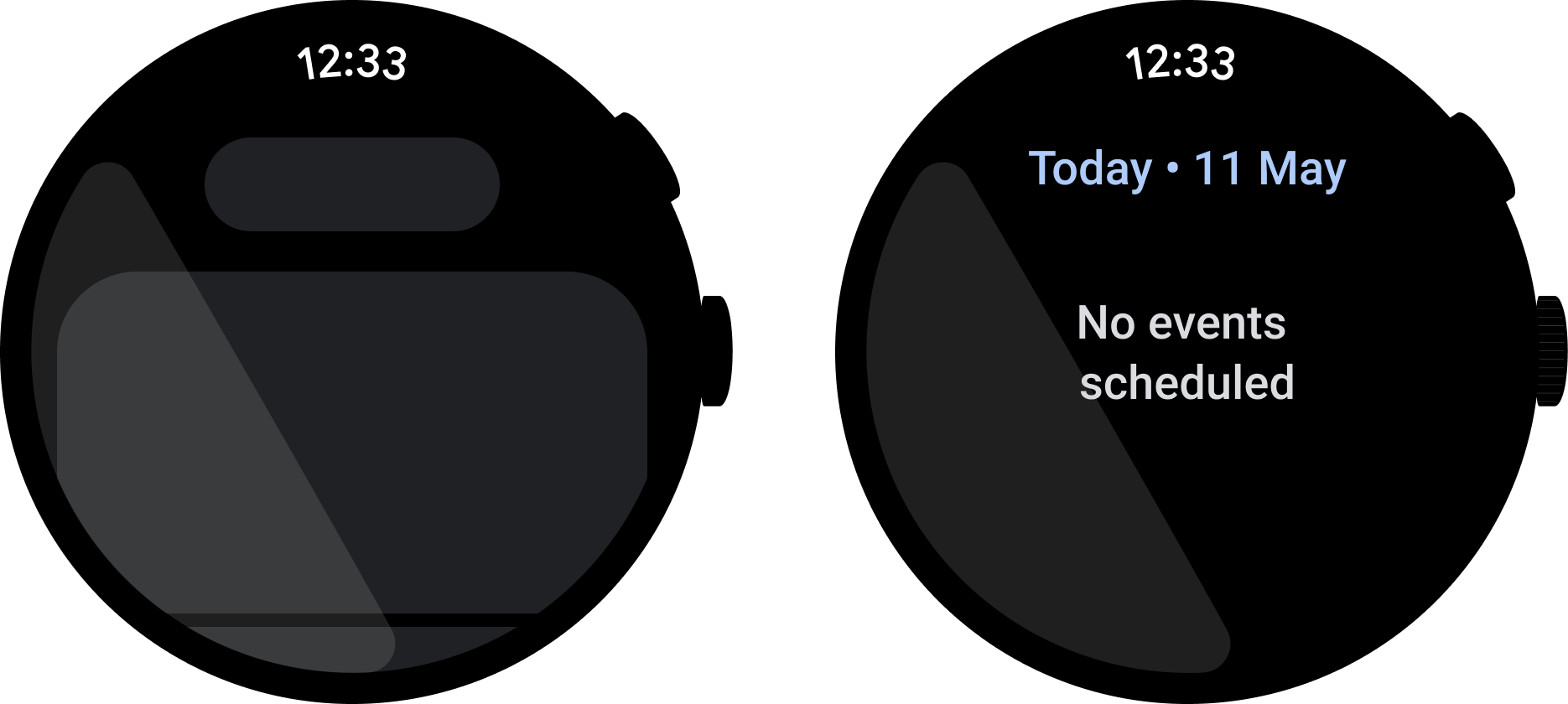
लोड होने में लगने वाले समय की जानकारी न देने वाले स्पिनर की वजह से, इंतज़ार का समय बढ़ सकता है. इसके बजाय, उपयोगकर्ताओं को कोई स्टेटिक टेक्स्ट या प्लेसहोल्डर इमेज दिखाएं, ताकि उन्हें यह पता चल सके कि कोई गतिविधि हो रही है.

यह करें
विज़ुअल फ़ीडबैक को प्राथमिकता देना
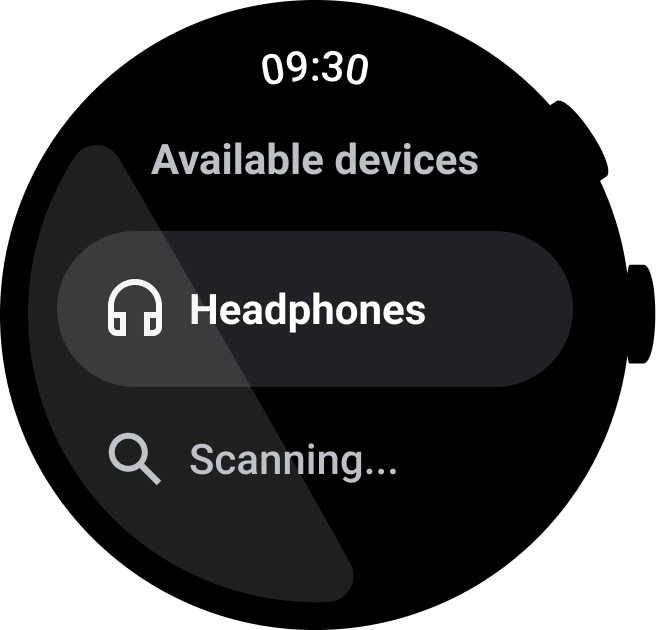
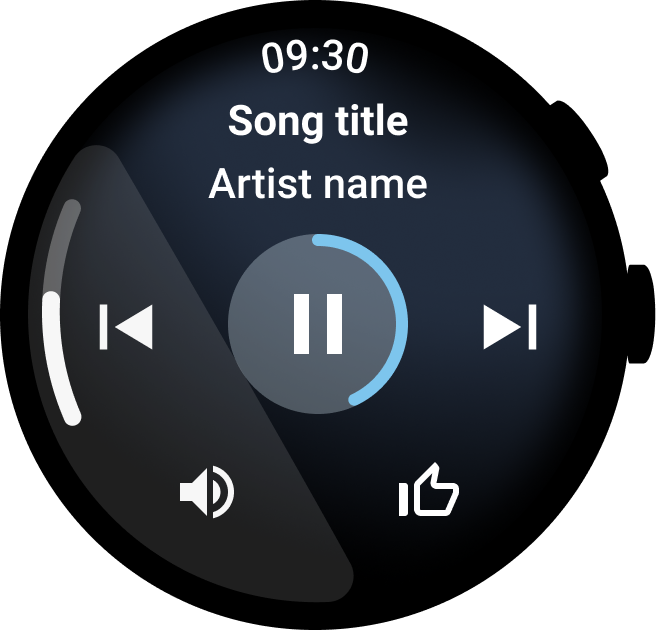
जब उपयोगकर्ता कोई कार्रवाई करते हैं, तो उन्हें तुरंत विज़ुअल फ़ीडबैक दें. इससे यह भरोसा बढ़ता है कि कार्रवाई हो गई है. बटन पर टैप करने जैसी आसान कार्रवाइयों के लिए, यह टच रिपल फ़ीडबैक हो सकता है. फ़ोन पर संगीत का वॉल्यूम बदलने जैसी ज़्यादा जटिल कार्रवाइयों के लिए, यह वॉल्यूम बदलने से पहले वॉल्यूम इंडिकेटर दिखा सकता है.

यह करें
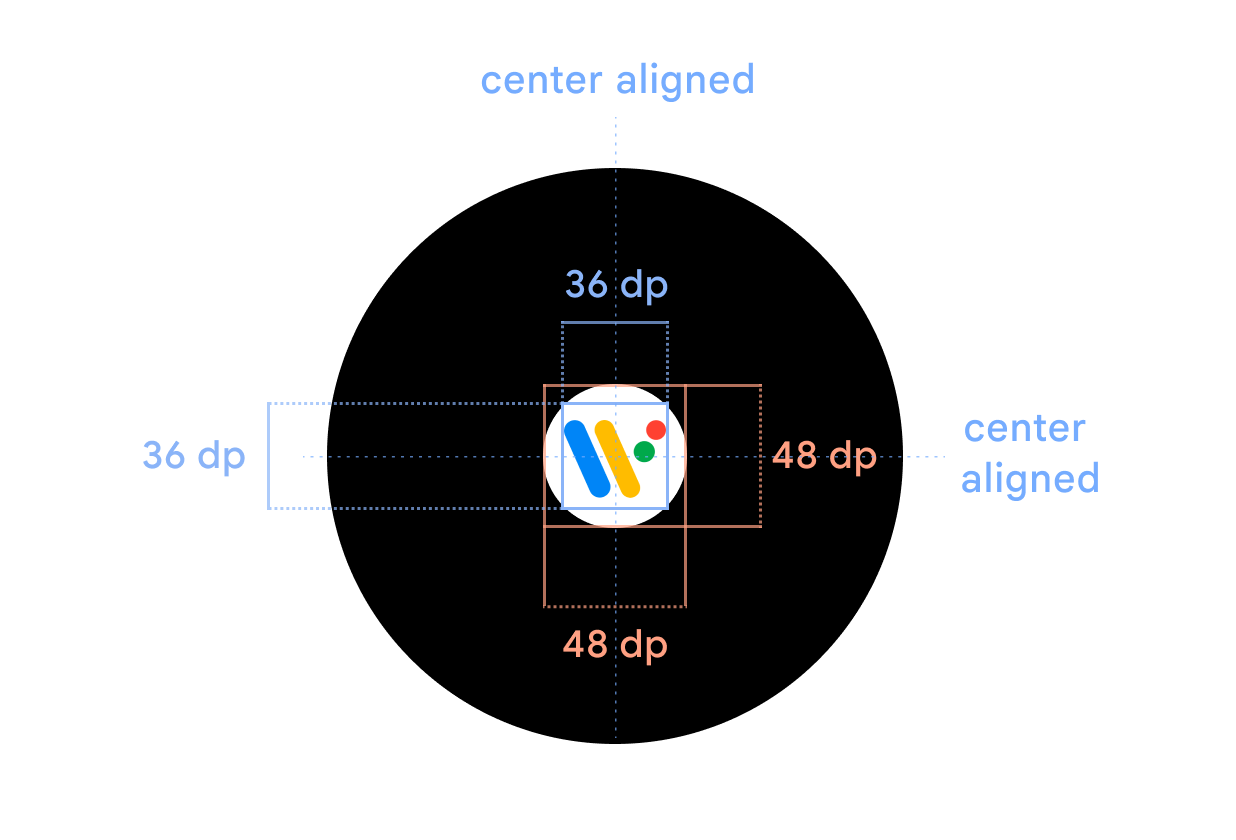
ब्रैंडेड लॉन्च
ऐप्लिकेशन के शुरू होने के दौरान, ऐप्लिकेशन का आइकॉन बीच में दिखाएं, ताकि उपयोगकर्ताओं को सबसे पहले ऐप्लिकेशन का आइकॉन दिखे. इससे ब्रैंड की पहचान बेहतर होती है और अपनी प्रोग्रेस दिखाने का यह एक तरीका है. ऐप्लिकेशन आइकॉन के साथ काली विंडो के बैकग्राउंड का इस्तेमाल करें. ऐप्लिकेशन का आइकॉन, 48x48dp वाला गोल आइकॉन होना चाहिए. यह आइकॉन, स्मार्ट वॉच की होम स्क्रीन के बीच में होना चाहिए. स्प्लैश स्क्रीन का आइकॉन, ऐप्लिकेशन लॉन्चर के आइकॉन से मेल खाना चाहिए. स्प्लैश स्क्रीन जोड़ने के तरीके के बारे में ज़्यादा जानें.