स्मार्टवॉच की स्क्रीन, हाथ में पकड़े जाने वाले डिवाइसों की स्क्रीन से छोटी होती है. इसलिए, एलिमेंट को इस तरह से व्यवस्थित और दिखाना ज़रूरी है कि उपयोगकर्ता उन्हें ऐक्सेस कर सकें और स्क्रीन के उपलब्ध स्पेस का बेहतर तरीके से इस्तेमाल किया जा सके. अपने आइटम को स्क्रीन पर फ़िट करने के लिए, मेट्रिअल के दिशा-निर्देशों में बताए गए पैडिंग और मार्जिन का सही इस्तेमाल करें.
भले ही आपका डिज़ाइन स्क्रीन पर फ़िट हो, लेकिन जब उपयोगकर्ता इनमें से कोई एक काम करता है, तो आपके इंटरफ़ेस के एलिमेंट काट दिए जाते हैं या क्लिप कर दिए जाते हैं:
- डिसप्ले की भाषा बदल देता है.
- टेक्स्ट का साइज़ बदलता है.
- टेक्स्ट को बोल्ड करने की सुविधा की सिस्टम सेटिंग चालू करता है.
इन बातों को ध्यान में रखकर अपने डिज़ाइन की जांच करना ज़रूरी है, ताकि यह पक्का किया जा सके कि वे उपयोगकर्ता के अलग-अलग एनवायरमेंट में आसानी से काम करते हैं.
इंटरैक्टिव एलिमेंट को पूरी तरह से दिखने दें
अगर आपके इंटरफ़ेस में इंटरैक्टिव एलिमेंट शामिल हैं, तो देखें कि उपयोगकर्ता इन एलिमेंट को पूरी तरह से स्क्रोल करके देख सकते हैं या नहीं. ऐसा खास तौर पर तब ज़रूरी है, जब ये एलिमेंट किसी पेज के किनारों पर हों. अगर आपका ऐप्लिकेशन Horologist लाइब्रेरी का इस्तेमाल करता है, तो responsive() लेआउट फ़ैक्ट्री का इस्तेमाल करें. इसके अलावा, स्पेसर्स का इस्तेमाल करें और ScalingLazyColumn ऑब्जेक्ट के ऊपर और नीचे मार्जिन जोड़ें, ताकि सूची के पहले और आखिरी आइटम हमेशा क्लिप न हों.
ज़्यादा जानकारी वाले लेआउट के लिए, कार्ड के बजाय चिप का इस्तेमाल करना
अगर आपको ज़्यादा डेटा दिखाने वाला लेआउट चाहिए, तो कार्ड के बजाय CompactChip का इस्तेमाल करें. कार्ड के बड़े साइज़ की वजह से, टेक्स्ट का काटकर दिखाया जाना और कॉन्टेंट को काटकर दिखाया जाना रोकना बहुत मुश्किल हो जाता है.
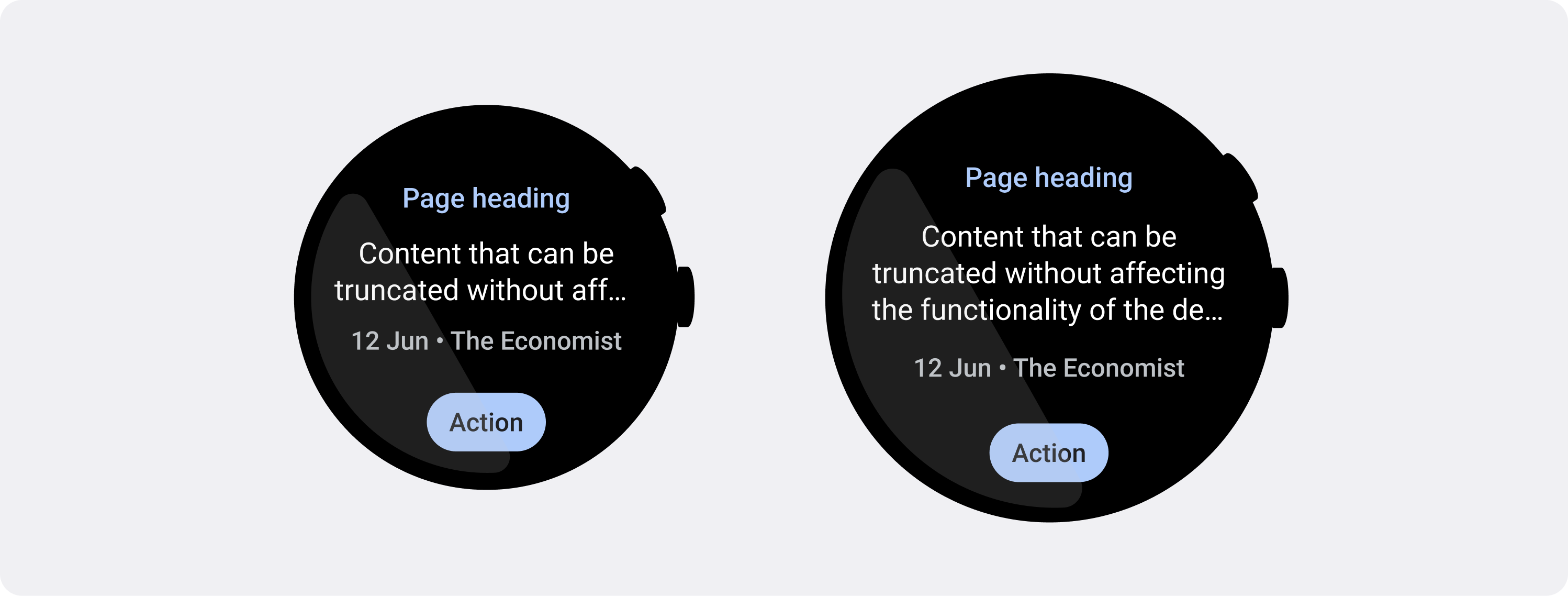
काट-छांट और क्लिप करने पर, स्क्रीन के साइज़ का असर
Wear OS डिवाइस की स्क्रीन के साइज़ के आधार पर, आपके पास अतिरिक्त टेक्स्ट और बटन दिखाने के लिए छोटा या बड़ा स्लॉट होता है:
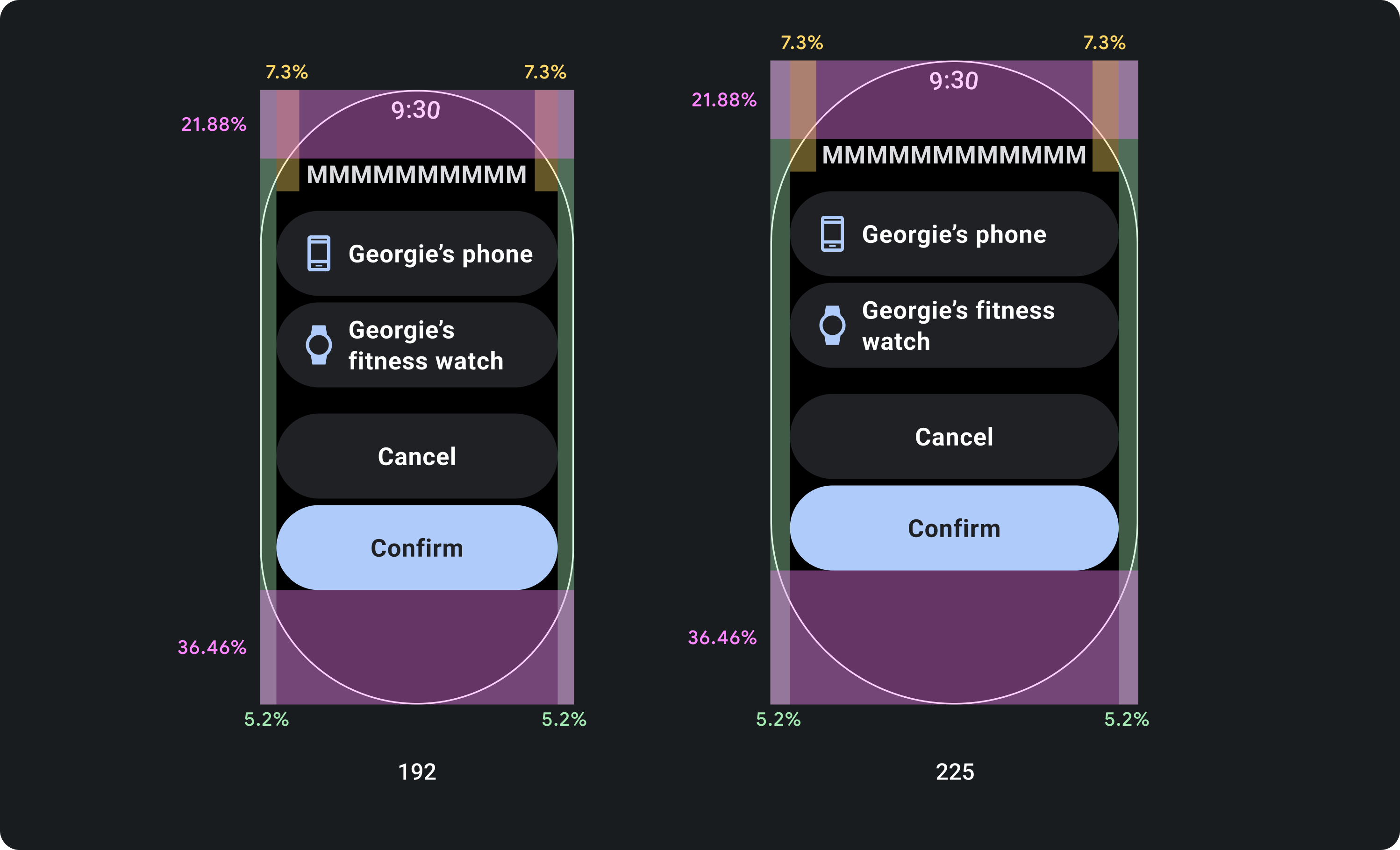
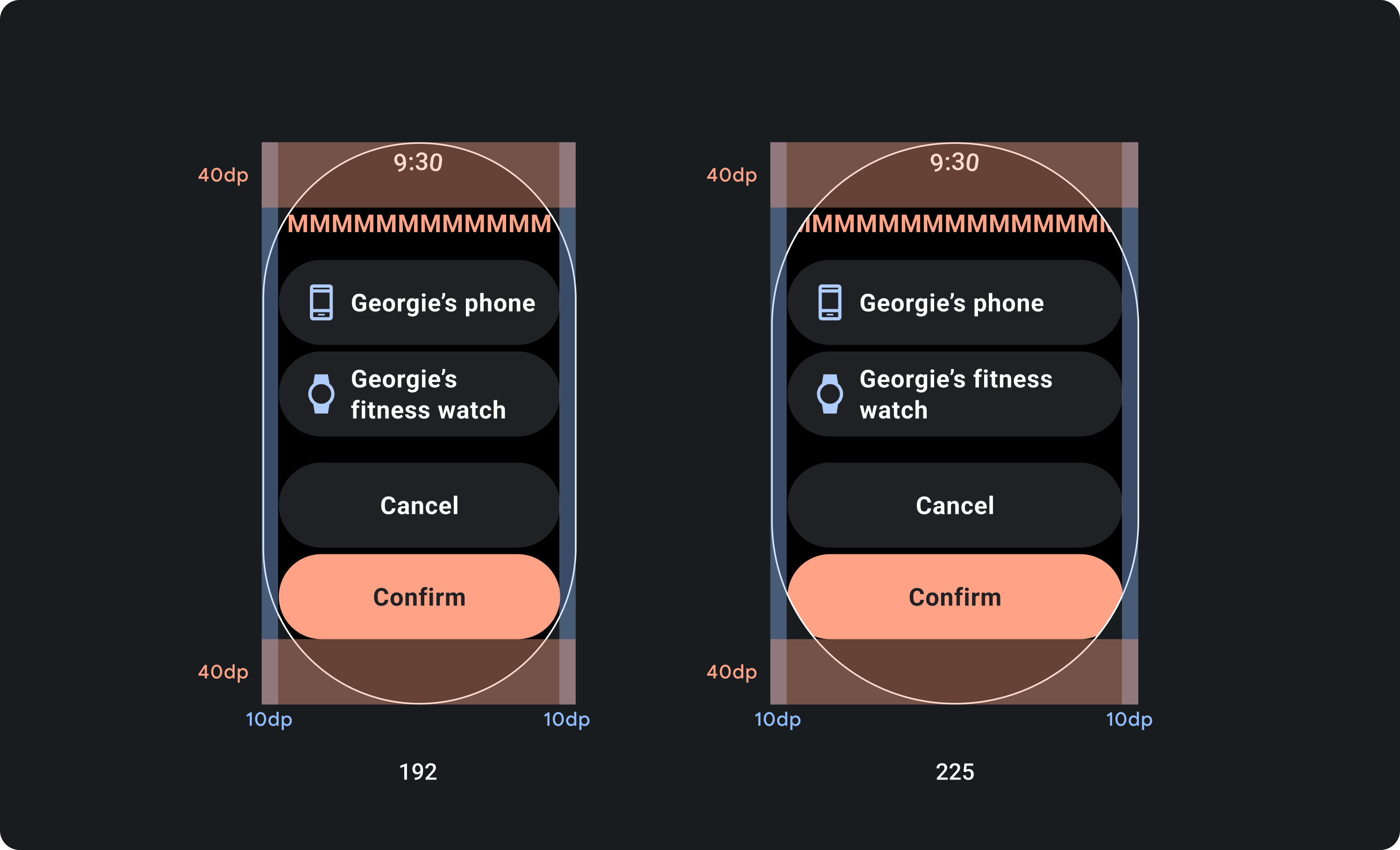
डिज़ाइन को प्रतिशत मार्जिन के लिए डिज़ाइन करें, न कि तय मार्जिन के लिए
Wear OS डिवाइस की स्क्रीन के साइज़ के हिसाब से अडजस्ट होने वाला कॉन्टेंट बनाने के लिए, प्रतिशत के हिसाब से मार्जिन लागू करें. इसमें हर मार्जिन का साइज़, स्क्रीन के साइज़ के हिसाब से तय होता है. अगर आइटम स्क्रीन पर सबसे ऊपर या सबसे नीचे हैं, तो स्क्रीन के घुमावदार किनारे से कॉन्टेंट की क्लिपिंग को कम करने के लिए, अतिरिक्त अंदरूनी पैडिंग लागू करें. इसके उलट, जब कॉन्टेंट का ग्रुप एक स्क्रीन पर फ़िट हो जाता है, तो स्क्रीन के ऊपर और नीचे का स्पेस बढ़ जाता है.

यह करें

यह न करें
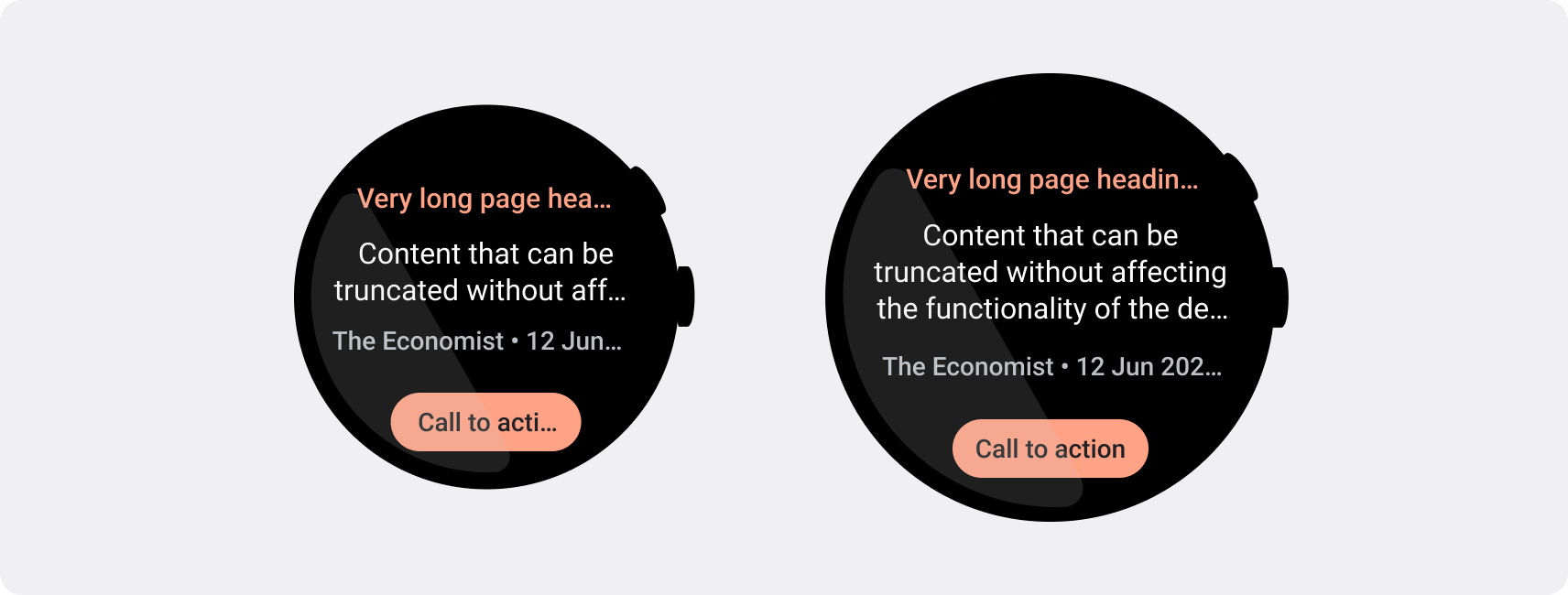
छोटी स्क्रीन के लिए, वर्णों की तय सीमा का इस्तेमाल करना
ज़्यादातर मामलों में, बड़ी स्क्रीन पर काट-छांट किए जाने से पहले ज़्यादा टेक्स्ट और कॉन्टेंट दिख सकता है. भले ही, ज़्यादा हॉरिज़ॉन्टल स्पेस उपलब्ध हो, लेकिन हमेशा सबसे छोटे स्क्रीन साइज़ के लिए डिज़ाइन करें, ताकि सभी डिवाइसों पर एक जैसा अनुभव मिल सके.
उदाहरण के लिए, किसी बटन में काट-छांट किए जाने से पहले, बड़ी स्क्रीन पर ज़्यादा वर्ण हो सकते हैं. हालांकि, अगर यह उपयोगकर्ता अनुभव के लिए ज़रूरी कॉल-टू-ऐक्शन है, तो छोटे डिवाइस की स्क्रीन पर काट-छांट किए बिना पूरा दिखने के लिए, टेक्स्ट का इस्तेमाल करें.
इसके अलावा, अगर टाइल में अलग-अलग कॉन्टेंट दिखता है, जैसे कि किसी सर्वर से फ़ेच किया गया टेक्स्ट, तो इस बात का ध्यान रखें कि छोटी स्क्रीन पर यह टेक्स्ट छोटा हो जाए.

यह करें