O Material 3 Expressive é o sistema de design mais recente para nossa tela menor: o relógio. Otimizado para o formato redondo, ele traz uma atualização de design que enfatiza o aspecto premium e um nível maior de expressão. Crie e desenvolva apps de relógio bonitos e expressivos com o Material 3 Expressive.
Princípios de design expressivo
O design expressivo eleva cada camada da interface com tratamentos de forma, animação, cor e tipografia.
Rodada de adoção
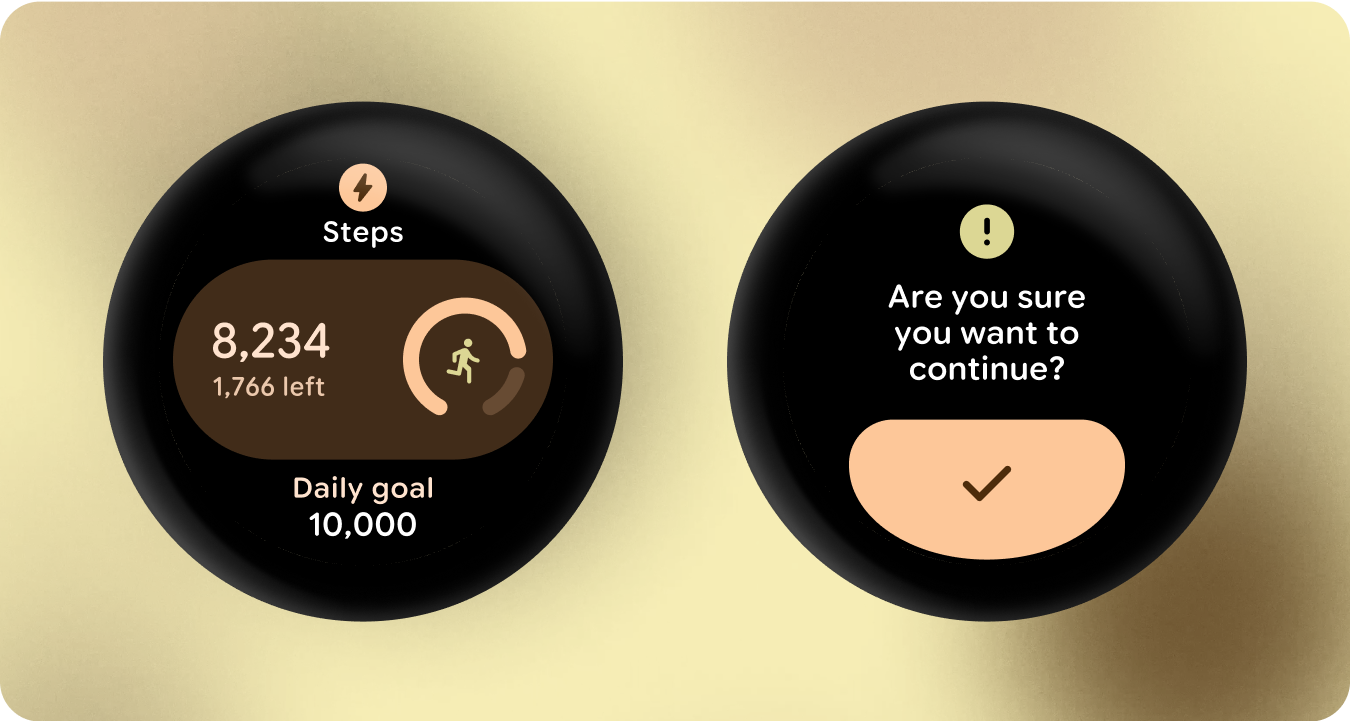
O Material 3 Expressivo apresenta um framework de forma projetado para telas redondas. Ele usa toda a tela para otimizar a visualização e o equilíbrio visual.

Movimento e molas premium
As atualizações Expressivas do Material 3 tornam a navegação natural, premium e consistente em todas as transições. O movimento agora conecta as superfícies de forma espacial. Eles respondem com mais precisão aos gestos do usuário, tornando a navegação mais intuitiva.
Transformação de forma
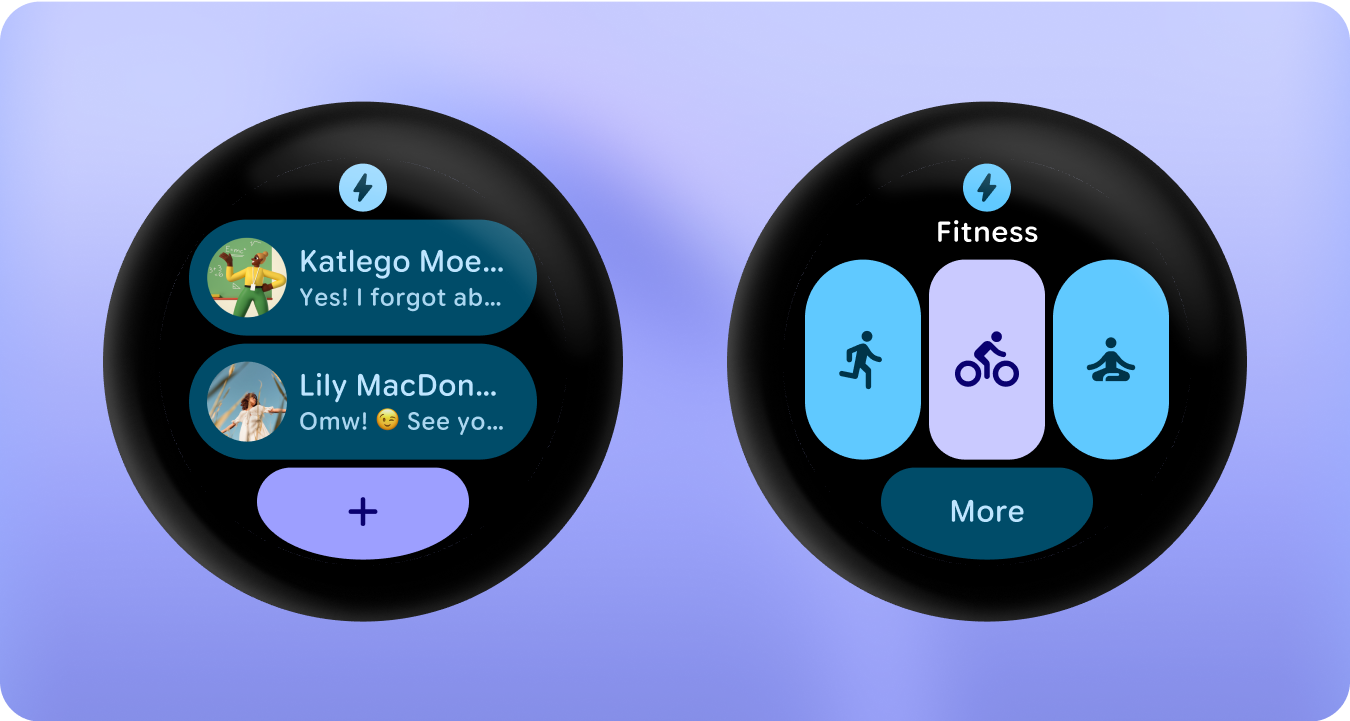
O Material 3 Expressivo apresenta um framework de transformação de forma para listas e botões de seleção, otimizado para uma sensação mais premium. As listas têm rolagem suave em um formato redondo.
Cores vivas
O sistema de cores se expande para adotar paletas tonais mais profundas e um conjunto de tokens mais amplo incluído no Material 3 Expressive. A adição de uma terceira cor de destaque, junto com mais variantes de token e papéis de cores mais específicos, traz profundidade e variedade ao sistema de design.

Fontes variáveis
O Material 3 Expressivo substitui todas as instâncias de Roboto por Roboto Flex. Uma escala de tipo de base é personalizada e otimizada para a tela arredondada do relógio.
