Material 3 Expressive là hệ thống thiết kế mới nhất cho màn hình nhỏ nhất của chúng tôi: đồng hồ. Được tối ưu hoá cho kiểu dáng tròn, ứng dụng này mang đến bản cập nhật thiết kế nhấn mạnh tính cao cấp và khả năng thể hiện tốt hơn. Thiết kế và tạo ứng dụng đồng hồ đẹp mắt và biểu cảm bằng Material 3 Expressive.
Nguyên tắc thiết kế biểu cảm
Thiết kế biểu cảm nâng cao từng lớp giao diện người dùng bằng cách xử lý hình dạng, ảnh động, màu sắc và kiểu chữ một cách chu đáo.
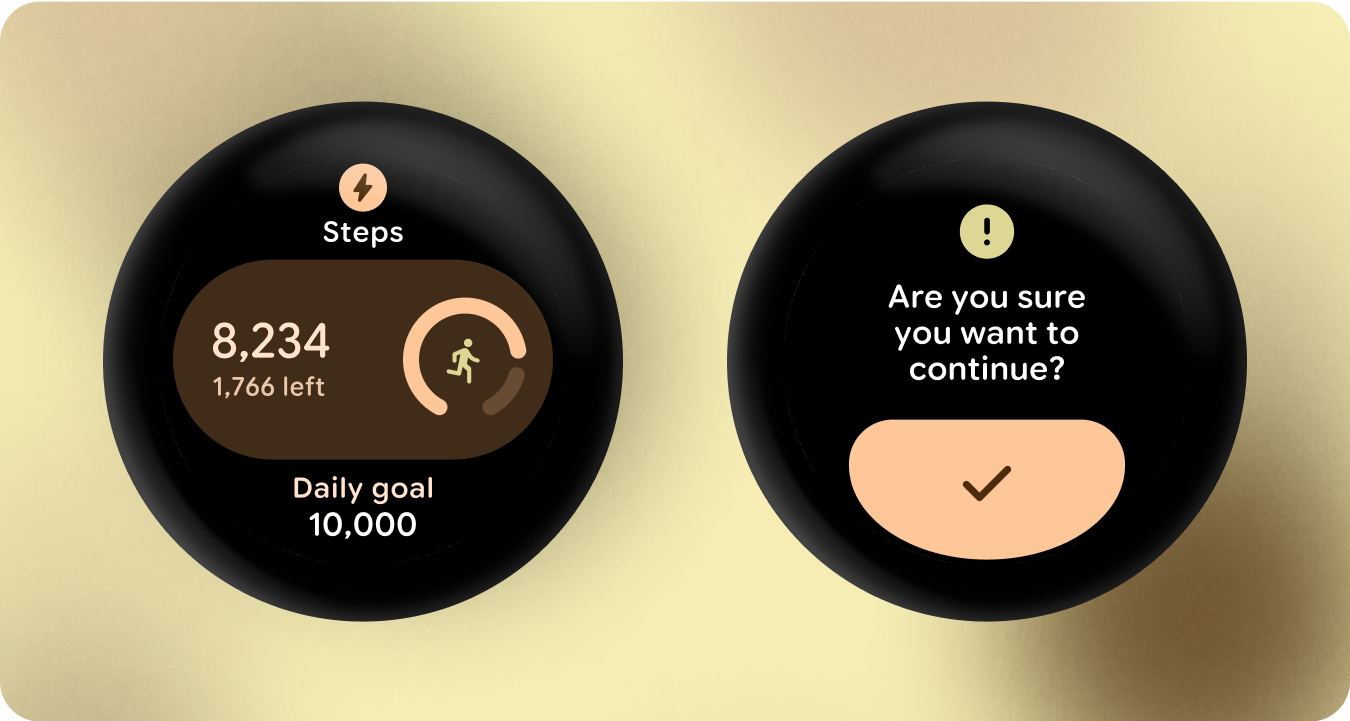
Vòng Embrace
Material 3 Expressive giới thiệu một khung hình dạng được thiết kế cho màn hình tròn. Chế độ này sử dụng toàn bộ canvas để tối ưu hoá khả năng xem nhanh và cân bằng hình ảnh.

Ảnh động và lò xo cao cấp
Các bản cập nhật Material 3 Expressive giúp thao tác điều hướng trở nên tự nhiên, cao cấp và nhất quán trong mọi quá trình chuyển đổi. Hiệu ứng chuyển động hiện kết nối các bề mặt theo không gian. Các cảm biến này phản hồi chính xác hơn với cử chỉ của người dùng, giúp thao tác điều hướng trở nên trực quan hơn.
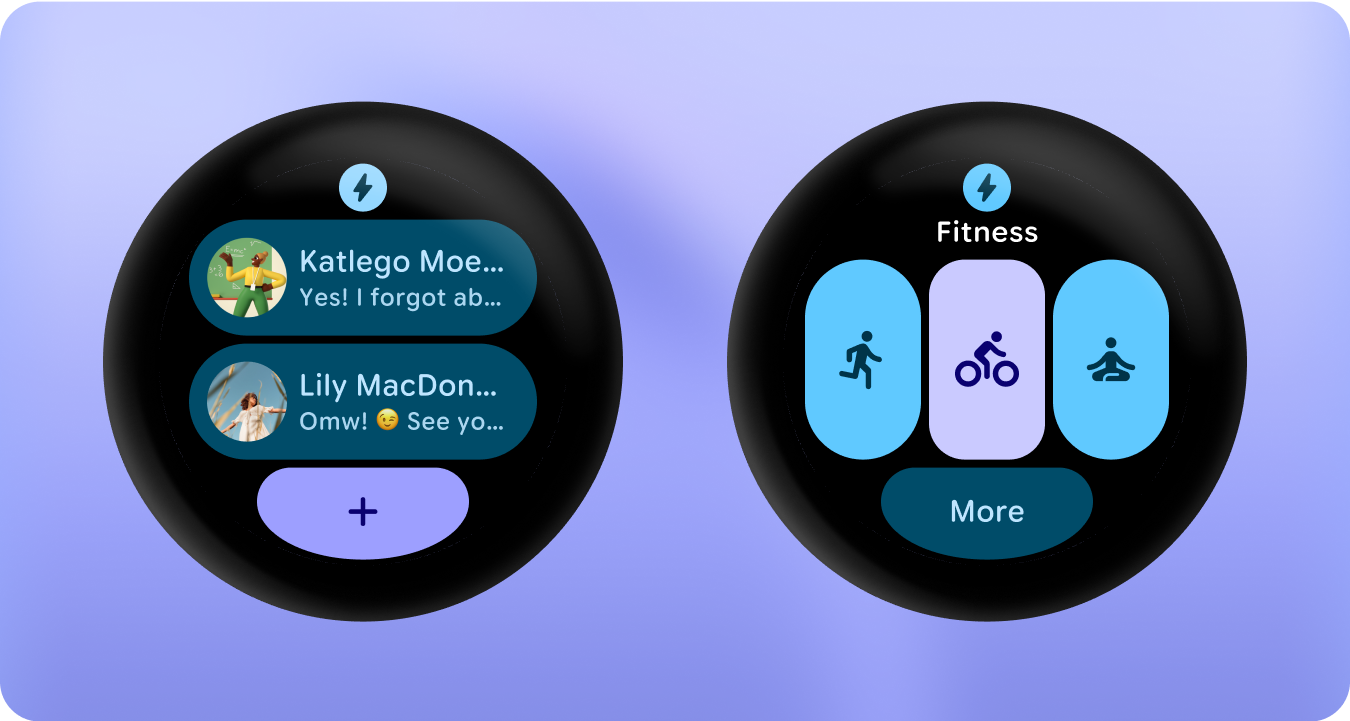
Biến đổi hình dạng
Material 3 Expressive giới thiệu một khung biến đổi hình dạng cho danh sách và các nút chọn, được tối ưu hoá để mang lại cảm giác cao cấp hơn. Danh sách có tính năng cuộn mượt mà trên một hệ số hình dạng tròn.
Màu sắc phong phú
Hệ thống màu mở rộng để sử dụng các bảng màu sắc độ sâu hơn và bộ mã thông báo rộng hơn đi kèm với Material 3 Expressive. Việc thêm màu nhấn thứ ba, cùng với nhiều biến thể mã thông báo hơn và vai trò màu sắc cụ thể hơn, mang lại cả chiều sâu và sự đa dạng cho hệ thống thiết kế.

Phông chữ biến đổi
Material 3 Expressive thay thế tất cả các thực thể của Roboto bằng Roboto Flex. Thang kiểu chữ cơ sở được điều chỉnh và tối ưu hoá cho màn hình bo tròn của đồng hồ.

