Material 3 Expressive adalah sistem desain terbaru untuk layar terkecil kami: smartwatch. Dioptimalkan untuk faktor bentuk bulat, fitur ini menghadirkan update desain yang menekankan premium dan tingkat ekspresi yang lebih tinggi. Desain dan bangun aplikasi smartwatch yang menarik dan ekspresif dengan Material 3 Ekspresif.
Prinsip desain ekspresif
Desain ekspresif meningkatkan setiap lapisan UI dengan perlakuan bentuk, animasi, warna, dan tipografi yang cermat.
Babak Embrace
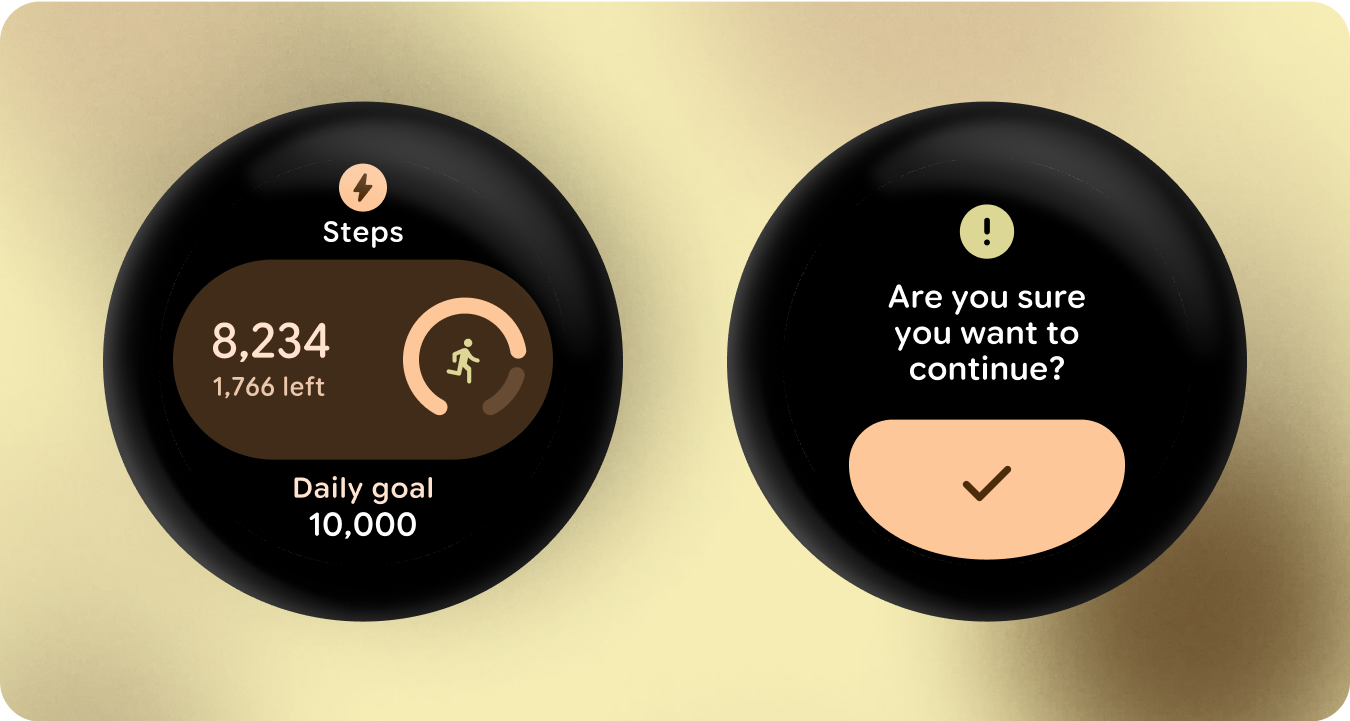
Material 3 Expressive memperkenalkan framework bentuk yang dirancang untuk layar bulat. Mode ini menggunakan seluruh kanvas untuk mengoptimalkan keterlihatan dan keseimbangan visual.

Gerakan dan pegas premium
Update Material 3 Ekspresif membuat navigasi terasa alami, premium, dan konsisten di semua transisi. Gerakan kini menghubungkan permukaan secara spasial. Aplikasi ini merespons gestur pengguna dengan lebih akurat, sehingga navigasi menjadi lebih intuitif.
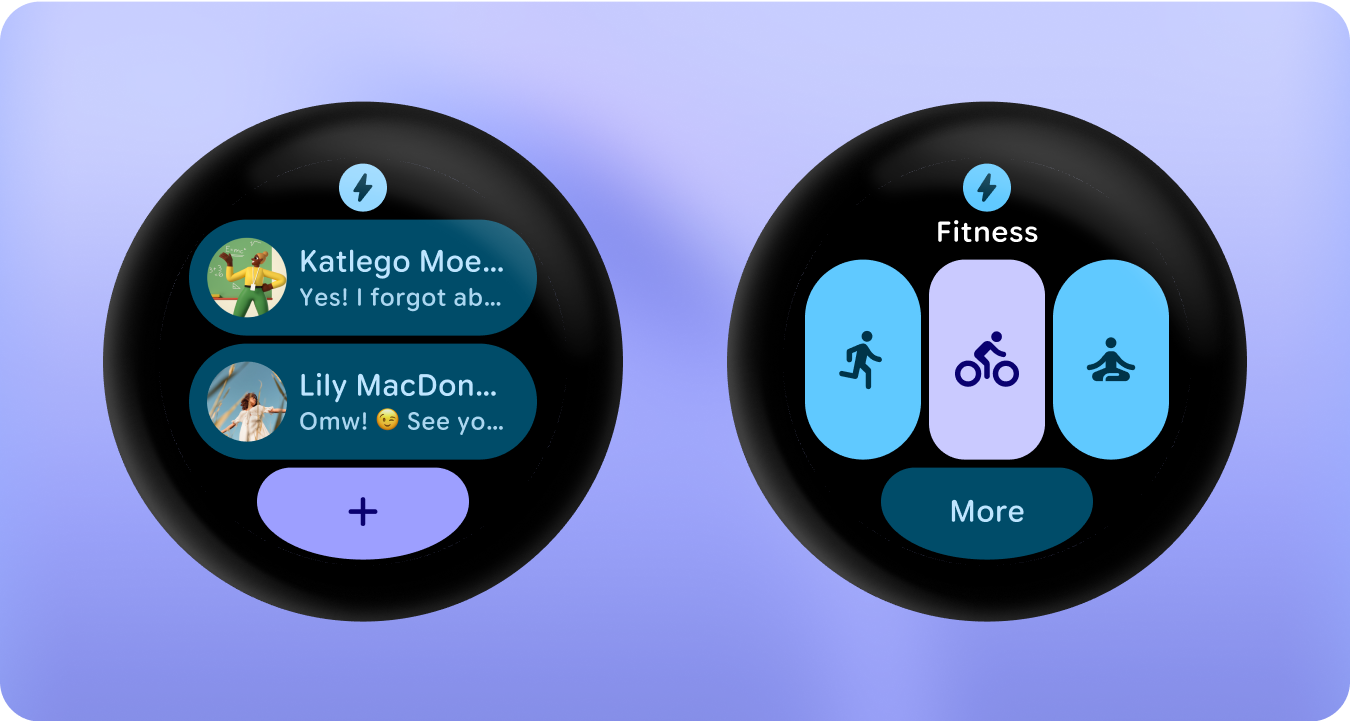
Morfosis bentuk
Material 3 Ekspresif memperkenalkan framework perubahan bentuk untuk daftar dan tombol pilih, yang dioptimalkan untuk nuansa yang lebih premium. Daftar menampilkan scroll yang lancar pada faktor bentuk lingkaran.
Warna yang kaya
Sistem warna diperluas untuk mengadopsi palet tonal yang lebih dalam dan kumpulan token yang lebih luas yang disertakan dengan Material 3 Expressive. Penambahan warna aksen ketiga, bersama dengan lebih banyak varian token dan peran warna yang lebih spesifik, memberikan kedalaman dan variasi pada sistem desain.

Font variabel
Material 3 Expressive mengganti semua instance Roboto dengan Roboto Flex. Skala jenis dasar disesuaikan dan dioptimalkan untuk layar bulat smartwatch.

