Material 3 Expressive جدیدترین سیستم طراحی برای کوچکترین صفحه نمایش ما است: ساعت. بهینه سازی شده برای فاکتور فرم گرد، به روز رسانی طراحی را به ارمغان می آورد که بر برتری و سطح بیان بیشتر تأکید دارد. با Material 3 Expressive اپلیکیشن های ساعت زیبا و رسا طراحی و بسازید.
اصول طراحی بیانگر
طراحی رسا هر لایه رابط کاربری را با روشهای متفکرانه، انیمیشن، رنگ و تایپوگرافی ارتقا میدهد.
دور را در آغوش بگیرید
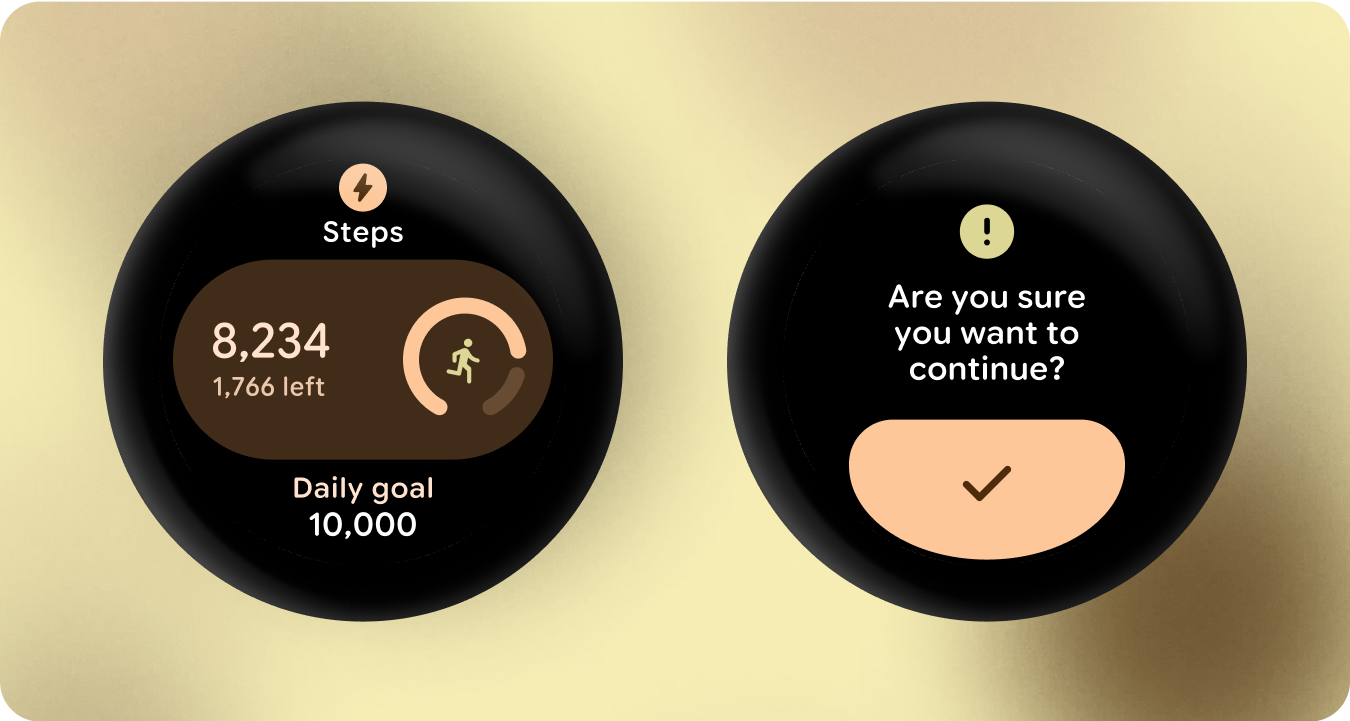
Material 3 Expressive چارچوب شکلی را معرفی می کند که برای صفحه نمایش های گرد طراحی شده است. از کل بوم برای بهینه سازی قابلیت نگاه و تعادل بصری استفاده می کند.

حرکت و فنر درجه یک
بهروزرسانیهای بیانگر Material 3 باعث میشود که ناوبری در همه انتقالها طبیعی، ممتاز و سازگار باشد. اکنون حرکت به صورت فضایی سطوح را به هم متصل می کند. آنها با دقت بیشتری به حرکات کاربر پاسخ می دهند و ناوبری را بصری تر می کنند.
شکل گیری شکل
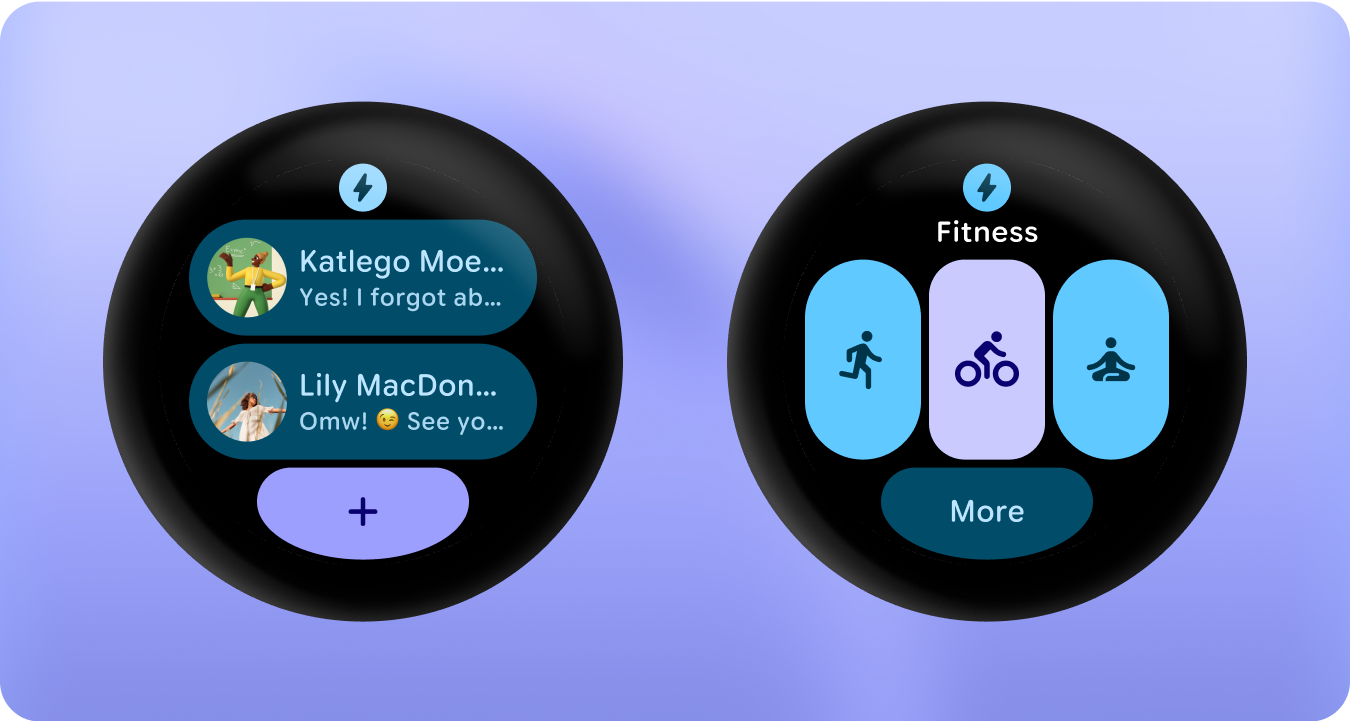
Material 3 Expressive یک چارچوب شکلدهی شکل را برای لیستها و دکمههای انتخاب معرفی میکند که برای حس برتر بهینه شده است. فهرست ها دارای پیمایش صاف بر روی فاکتور فرم گرد هستند.
رنگ غنی
سیستم رنگ گسترش مییابد تا پالتهای رنگی عمیقتر و مجموعه توکنهای گستردهتری را که با Material 3 Expressive ارائه میشود، بپذیرد. افزودن یک رنگ تاکیدی سوم، همراه با انواع نشانه های بیشتر و نقش های رنگی خاص تر، عمق و تنوع را به سیستم طراحی می بخشد.

فونت های متغیر
Material 3 Expressive همه نمونه های Roboto را با Roboto Flex جایگزین می کند. یک مقیاس نوع پایه برای صفحه گرد ساعت طراحی و بهینه شده است.

