Material 3 Expressive показал себя как производитель желаемых и более доступных продуктов, поддерживающий бесперебойный опыт кросс-продукта и увеличивающий скорость работы команды. Создайте продукт, который понравится вашим пользователям.
Лучший, более простой и эмоциональный UX
Исследования, лежащие в основе смелого нового направления дизайна Google
Material 3 Expressive — это наиболее исследованное обновление системы дизайна Google из когда-либо существовавших. Здесь исследователи Material Design делятся данными, лежащими в основе проектов, и новыми идеями о предпочтениях пользователей в отношении UX, основанного на эмоциях.
Material 3 Expressive родился из исследования — не в стиле «41 оттенка синего», где решения по дизайну делегируются данным, — а в ходе совместного исследования, охватывающего исследования, дизайн и проектирование. В 2022 году наш стажер-исследователь изучала настроения пользователей в отношении Material Design в приложениях Google. После того, как она рассказала о своих первых выводах коллегам, в команде начались дебаты по дизайну: почему все эти приложения выглядят так похоже? Так скучно? Неужели нельзя было усилить это чувство?
За последние три года мы исследовали последствия этого разговора, пройдя десятки раундов проектирования и исследований, чтобы найти следующую эволюцию Material Design. С помощью десятков отдельных исследований с сотнями проектов и десятками тысяч участников со всего мира мы настроили систему, которая одновременно красива и очень удобна в использовании.
Принципы Material 3 Expressive основаны на серьезных исследованиях и построены на давних лучших практиках юзабилити. Дизайнеры могут уверенно применять эти компоненты и принципы, зная, что они создают что-то, с чем пользователи могут установить связь.

Исследовательский материал 3 Выразительный
Пока команда дизайнеров создавала первоначальные концепции и изучала, как более выразительный подход к дизайну может работать в продуктах Google, мы приступили к серии исследований с использованием различных методов, включая:
- Отслеживание движения глаз: анализ того, на чем пользователи сосредоточили свое внимание.
- Опросы и фокус-группы: оценка эмоциональных реакций на различные дизайны.
- Эксперименты: сбор мнений и предпочтений.
- Удобство использования: проверка того, насколько быстро участники могут понять и использовать интерфейс.
Чтобы построить прочную основу, мы начали с исследования отдельных компонентов. Несколько примеров:
- Мы оценили варианты индикаторов хода выполнения, оценив, какие из них сокращают время ожидания и при этом выглядят так, как будто это телефон премиум-класса.
- Мы изучили, насколько большой может быть кнопка, стремясь сократить время нажатия, не перегружая при этом другие элементы на экране.
- Мы провели несколько исследований новой плавающей панели инструментов, оптимизируя ее дизайн для создания современного, чистого и энергичного, а также заметного и удобного в использовании дизайна.
В ходе этого исследования мы позаботились о соблюдении требований доступности и передовых практик. Во многих случаях мы решили превзойти существующие стандарты по размеру цели нажатия, цветовому контрасту и другим важным аспектам, которые могут сделать интерфейсы более простыми в использовании. Это исследование помогло нам создать строительные блоки и руководящие принципы, необходимые для этой новой эволюции Material Design.

Но предпочтение верхнего уровня может сказать нам только так много. Мы хотели углубиться в аспекты дизайна, которые привели к этому предпочтению.
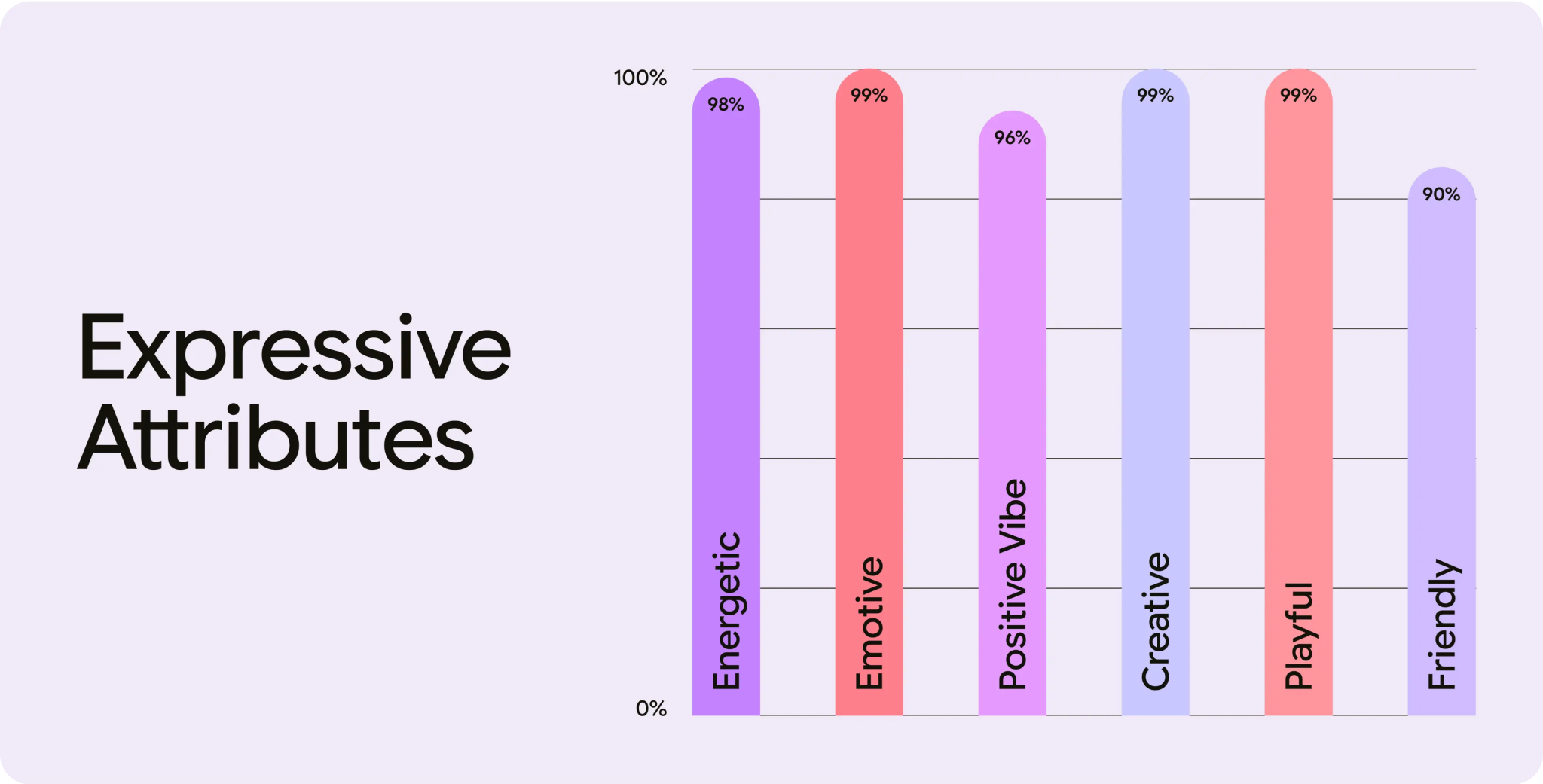
На прошлогоднем Google I/O мы представили набор атрибутов, которые команда Material Design использует для сравнения дизайнов. Вы, возможно, заметили, что многие из них были эмоциональными словами? «Игривый», «энергичный», «креативный», «дружелюбный» и «позитивная атмосфера» — вот несколько примеров.
В процессе разработки Material 3 Expressive наши исследователи работали с дизайнерами, чтобы итеративно тестировать новые дизайны экранов на соответствие этим атрибутам, помогая оптимизировать дизайны для желаемой эмоциональной реакции. Кроме того, мы стремились к тому, чтобы дизайны, созданные с помощью этой новой системы, воспринимались как более современные и визуально привлекательные.

Результаты исследования пользователей
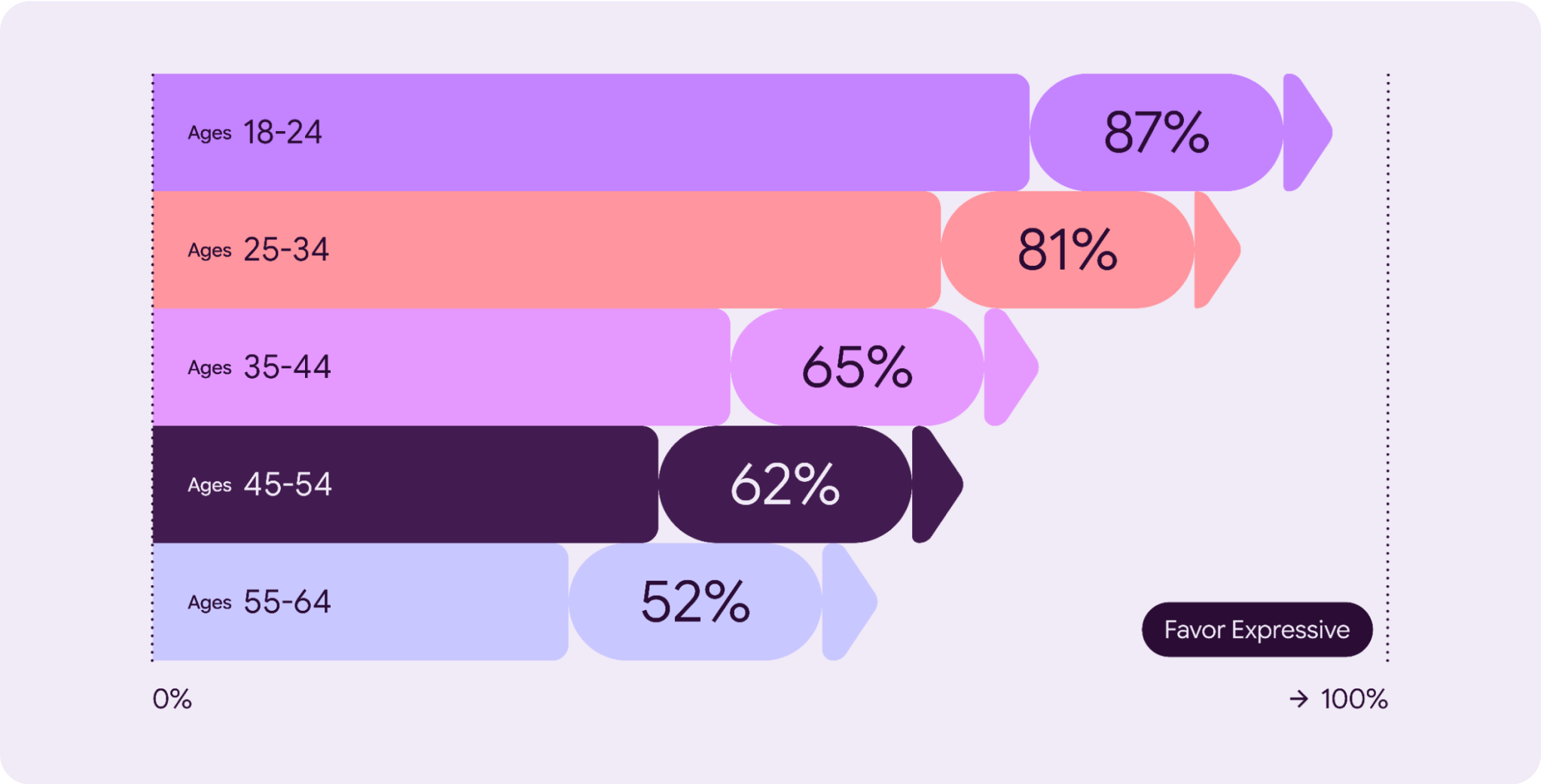
Исследования показывают, что пользователи Google рассматривают свои мобильные устройства и программные приложения как продолжение самих себя и что пользователи ожидают, что приложения будут отражать индивидуальные предпочтения пользователя в отношении стиля — цвета, шрифта и контраста — и поведения, например, приоритетности часто используемых приложений и действий. Это требование особенно распространено среди динамичных вкусов и ожиданий молодого поколения.
В среднем более выразительные варианты дизайна превзошли базовый вариант с точки зрения предпочтений (прирост около 100%) и эстетики (прирост до 170%).
Сделать продукты желанными и более доступными
Добавьте востребованные пользователями функции, такие как персонализация, выразительные компоненты и новые цветовые алгоритмы.
Сделайте свой продукт доступным по умолчанию, используя стили и компоненты Material 3 Expressive.

Начать
Пришло время выйти за рамки «чистых» и «скучных» дизайнов и создать интерфейсы, которые связывают людей на эмоциональном уровне. Готовы попробовать сами? У нас есть несколько советов:
- Начните экспериментировать: освойте обновленный набор инструментов для дизайна Material 3 Expressive для Figma и начните экспериментировать с возможностями выразительного дизайна.
- Попробуйте тактику: изучите тактику дизайна Material 3 Expressive, а также адаптируйте свой пользовательский интерфейс для поддержки основных действий пользователя.
- Будьте преднамеренными и отталкивайтесь от потребностей пользователя: хотя и был широкий спрос на яркий, выразительный дизайн, значительное меньшинство пользователей предпочитало более спокойные, менее интенсивные версии. Всегда начинайте с того, что нужно вашим пользователям. Поймите их требования и критические пользовательские пути, прежде чем определять правильный выбор тактики и компонентов.
- Приоритет функциональности: не жертвуйте основной функциональностью вашего продукта ради визуальных излишеств. Никакое количество эмоций не может компенсировать отсутствие ясности.
- Соблюдайте стандарты доступности: придерживайтесь установленных правил по цветовому контрасту, совместимости с программами чтения с экрана, навигации и других рекомендаций по обеспечению доступности.
- Итерация, итерация, итерация: используйте исследование, чтобы найти правильный баланс между свежестью и узнаваемостью, игривостью и профессионализмом. Наши шкалы дизайна могут дать вам фору. И не забудьте провести исследование удобства использования, чтобы убедиться, что вы не зашли слишком далеко.


