Material 3 Expressive का इस्तेमाल करके, बेहतर और ज़्यादा सुलभ प्रॉडक्ट बनाए जा सकते हैं. साथ ही, इससे अलग-अलग प्रॉडक्ट के बीच आसानी से स्विच किया जा सकता है और टीम की परफ़ॉर्मेंस बेहतर की जा सकती है. ऐसा प्रॉडक्ट बनाएं जो आपके उपयोगकर्ताओं को पसंद आए.
बेहतर, आसान, और भावुक अनुभव
डिज़ाइन के लिए Google के नए दिशा-निर्देशों के पीछे की रिसर्च
Material 3 Expressive, Google के डिज़ाइन सिस्टम के लिए अब तक का सबसे ज़्यादा रिसर्च किया गया अपडेट है. यहां Material Design के रिसर्चर, डिज़ाइन के पीछे का डेटा शेयर करते हैं. साथ ही, उपयोगकर्ताओं की भावनाओं पर आधारित यूज़र एक्सपीरियंस (UX) की प्राथमिकता के बारे में नई अहम जानकारी देते हैं.
Material 3 Expressive को रिसर्च के आधार पर बनाया गया है. इसे बनाने के लिए, नीले रंग के 41 शेड का इस्तेमाल नहीं किया गया है. ऐसा इसलिए, क्योंकि डिज़ाइन से जुड़े फ़ैसले डेटा के आधार पर नहीं लिए जाते. इसकी जगह, रिसर्च, डिज़ाइन, और इंजीनियरिंग के आधार पर फ़ैसले लिए जाते हैं. साल 2022 में, हमारे रिसर्च इंटर्न ने Google के ऐप्लिकेशन में Material Design के बारे में उपयोगकर्ताओं के विचारों का अध्ययन किया था. अपने शुरुआती नतीजों के बारे में साथ काम करने वालों को बताने के बाद, टीम के सभी सदस्यों के बीच डिज़ाइन के बारे में बहस शुरू हुई: ये सभी ऐप्लिकेशन एक जैसे क्यों दिखते हैं? क्या यह बहुत उबाऊ है? क्या इस गाने में, भावनाओं को ज़्यादा बेहतर तरीके से दिखाने की जगह नहीं थी?
पिछले तीन सालों में, हमने इस बातचीत के असर को एक्सप्लोर किया है. साथ ही, Material Design के अगले पड़ाव को खोजने के लिए, डिज़ाइन और रिसर्च के दर्जनों राउंड पूरे किए हैं. हमने दुनिया भर के हज़ारों लोगों के साथ, सैकड़ों डिज़ाइन और दर्जनों अलग-अलग रिसर्च स्टडी की हैं. इनसे हमें एक ऐसा सिस्टम बनाने में मदद मिली है जो खूबसूरत होने के साथ-साथ, काफ़ी आसानी से इस्तेमाल किया जा सकता है.
Material 3 एक्सप्रेशन के सिद्धांत, बेहतर रिसर्च पर आधारित हैं. साथ ही, ये इस्तेमाल के सबसे सही तरीकों पर आधारित हैं. डिज़ाइनर, इन कॉम्पोनेंट और सिद्धांतों को भरोसे के साथ लागू कर सकते हैं. उन्हें पता होता है कि वे ऐसा कॉन्टेंट बना रहे हैं जिससे उपयोगकर्ता जुड़ सकते हैं.

रिसर्च करने के लिए कॉन्टेंट 3 एक्सप्रेशन
डिज़ाइन टीम ने शुरुआती कॉन्सेप्ट बनाए और यह पता लगाया कि Google के सभी प्रॉडक्ट में, ज़्यादा बेहतर डिज़ाइन कैसे काम कर सकता है. इसके लिए, हमने कई तरीकों का इस्तेमाल करके रिसर्च की एक सीरीज़ शुरू की. इनमें ये शामिल हैं:
- आंखों की गति को ट्रैक करना: इससे यह पता चलता है कि उपयोगकर्ताओं का ध्यान कहां पर गया.
- सर्वे और फ़ोकस ग्रुप: अलग-अलग डिज़ाइन के लिए, लोगों की भावनात्मक प्रतिक्रियाओं का आकलन करना.
- एक्सपेरिमेंट: सेंटीमेंट और प्राथमिकताएं इकट्ठा करना.
- इस्तेमाल करने में आसानी: यह देखना कि उपयोगकर्ता, इंटरफ़ेस को कितनी जल्दी समझ और इस्तेमाल कर सकते हैं.
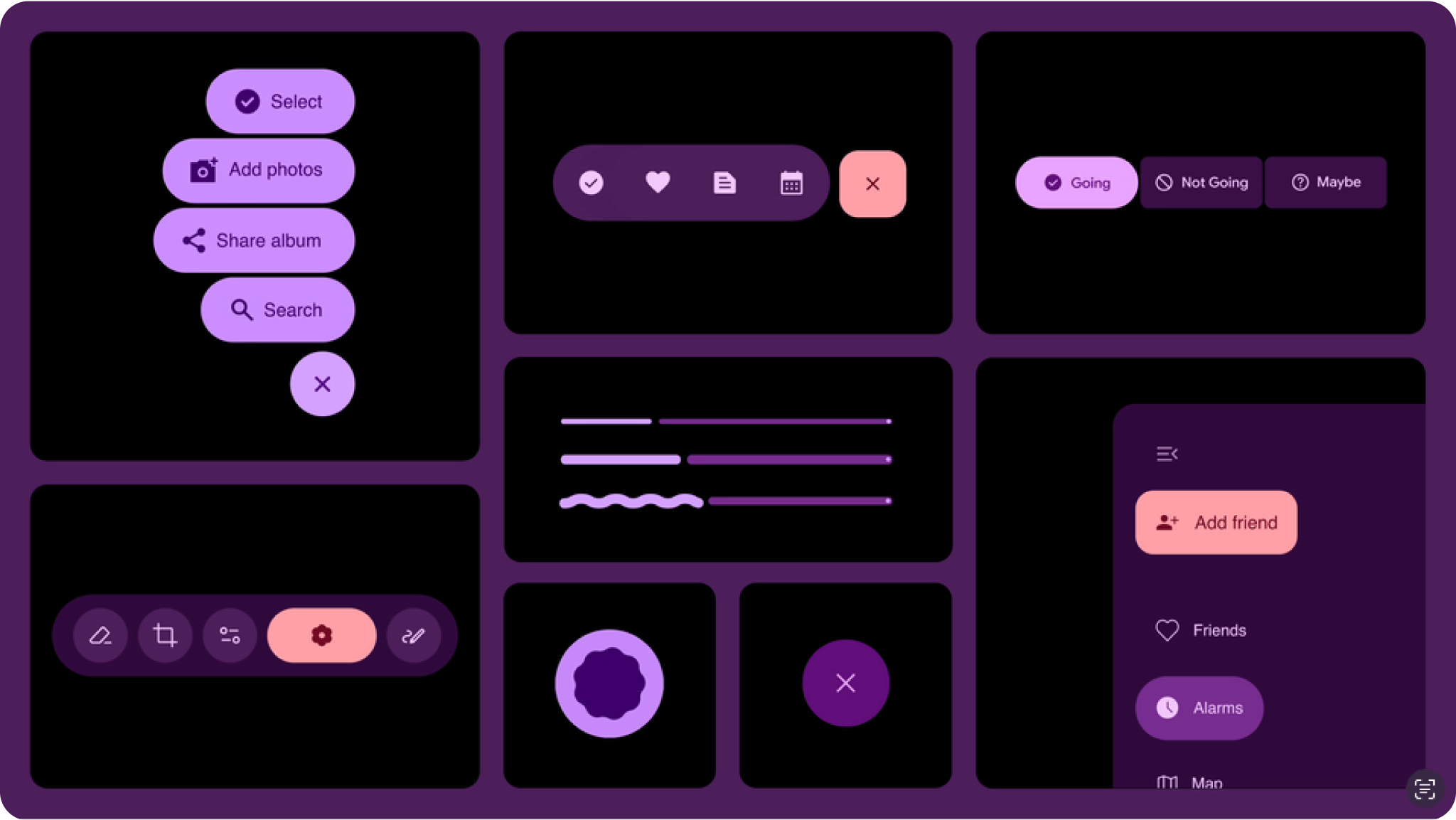
मज़बूत फ़ाउंडेशन बनाने के लिए, हमने अलग-अलग कॉम्पोनेंट पर रिसर्च शुरू की. कुछ उदाहरण:
- हमने प्रोग्रेस इंडिकेटर के विकल्पों का आकलन किया. इससे हमें पता चला कि किस विकल्प की मदद से, इंतज़ार का समय कम लगता है और यह प्रीमियम फ़ोन जैसा दिखता है.
- हमने यह पता लगाया कि बटन कितना बड़ा हो सकता है, ताकि स्क्रीन पर मौजूद अन्य आइटम पर असर डाले बिना, टैप करने में लगने वाले समय को कम किया जा सके.
- हमने नए फ़्लोटिंग टूलबार पर कई स्टडी की हैं. इनमें हमने ऐसे डिज़ाइन को ऑप्टिमाइज़ किया है जो आधुनिक, साफ़, और ऊर्जावान हों. साथ ही, ये डिज़ाइन आसानी से दिखने वाले और इस्तेमाल करने में आसान हों.
इस रिसर्च के दौरान, हमने सुलभता से जुड़ी ज़रूरी शर्तों और सबसे सही तरीकों का पालन किया है. हमने कई मामलों में, टैप टारगेट के साइज़, कलर कंट्रास्ट, और अन्य अहम पहलुओं के लिए मौजूदा स्टैंडर्ड से ज़्यादा बेहतर विकल्प चुने हैं. इससे इंटरफ़ेस का इस्तेमाल करना आसान हो जाता है. इस रिसर्च से हमें मटीरियल डिज़ाइन के इस नए वर्शन के लिए, ज़रूरी बुनियादी बातें और दिशा-निर्देश बनाने में मदद मिली.

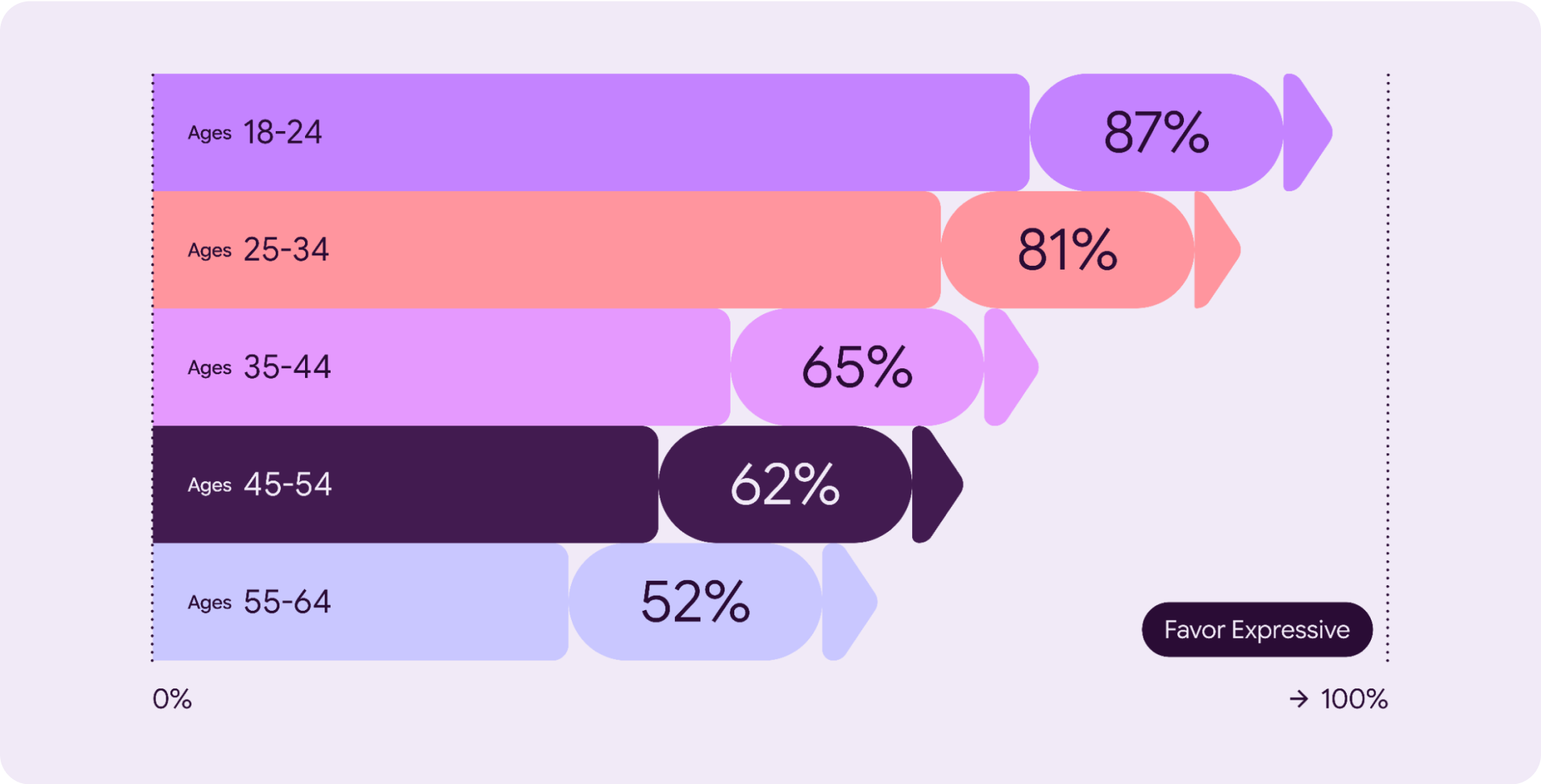
हालांकि, टॉप-लेवल की प्राथमिकता से हमें सिर्फ़ इतनी जानकारी मिल सकती है. हम डिज़ाइन के उन पहलुओं के बारे में बात करना चाहते हैं जिनकी वजह से यह प्राथमिकता तय की गई है.
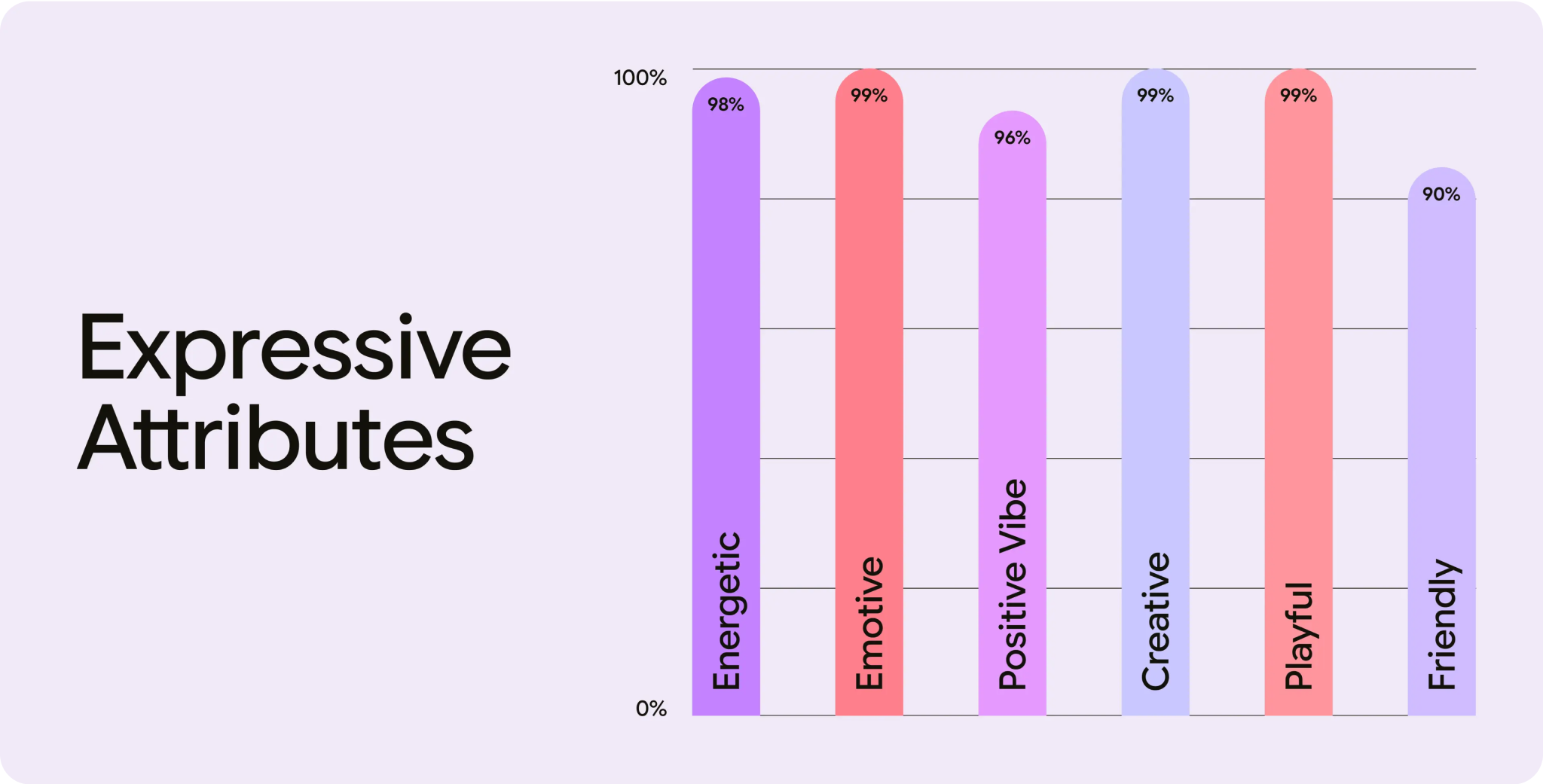
पिछले साल के Google I/O में, हमने ऐट्रिब्यूट का एक सेट लॉन्च किया था. इसका इस्तेमाल, Material Design टीम डिज़ाइन की तुलना करने के लिए करती है. शायद आपने देखा हो कि इनमें से कई शब्द, भावनाओं से जुड़े थे? "मज़ेदार," "ऊर्जावान," "क्रिएटिव," "मित्रतापूर्ण," और "पॉज़िटिव वाइब" कुछ उदाहरण हैं.
हम Material 3 Expressive को डेवलप कर रहे हैं. इस दौरान, हमारे शोधकर्ताओं ने डिज़ाइनर के साथ मिलकर, इन एट्रिब्यूट के हिसाब से नए स्क्रीन डिज़ाइन की बार-बार जांच की है. इससे, लोगों की भावनाओं को ध्यान में रखते हुए डिज़ाइन को ऑप्टिमाइज़ करने में मदद मिली है. इसके अलावा, हमने यह पक्का करने की कोशिश की है कि इस नए सिस्टम से बनाए गए डिज़ाइन, ज़्यादा आधुनिक और आकर्षक लगें.

उपयोगकर्ताओं पर की गई रिसर्च के नतीजे
रिसर्च से पता चलता है कि Google के उपयोगकर्ता अपने मोबाइल डिवाइसों और सॉफ़्टवेयर के अनुभव को अपने हिस्से के तौर पर देखते हैं. साथ ही, वे उम्मीद करते हैं कि ऐप्लिकेशन के अनुभव में, स्टाइल, रंग, टाइप, और कंट्रास्ट जैसी उनकी पसंद और व्यवहार को दिखाया जाए. जैसे, अक्सर इस्तेमाल किए जाने वाले ऐप्लिकेशन और कार्रवाइयों को प्राथमिकता देना. यह मांग खास तौर पर, नई पीढ़ी की दिलचस्पी और उम्मीदों के हिसाब से कॉन्टेंट बनाने के लिए की जाती है.
औसतन, ज़्यादा आकर्षक डिज़ाइन वाले वैरिएंट, प्राथमिकता (~100% की बढ़ोतरी) और सौंदर्य (170% तक की बढ़ोतरी) के मामले में बेसलाइन से बेहतर परफ़ॉर्म करते हैं.
लोगों की पसंद के और ज़्यादा सुलभ प्रॉडक्ट बनाना
उपयोगकर्ताओं की पसंद के मुताबिक सुविधाएं जोड़ें. जैसे, दिलचस्पी के मुताबिक बनाने की सुविधा, ज़्यादा जानकारी देने वाले कॉम्पोनेंट, और रंग तय करने के नए एल्गोरिदम.
Material 3 की एक्सप्रेशनिव स्टाइल और कॉम्पोनेंट का इस्तेमाल करके, अपने प्रॉडक्ट को डिफ़ॉल्ट रूप से ऐक्सेस किया जा सकने वाला बनाएं.

शुरू करें
अब "साफ़" और "बोरिंग" डिज़ाइन से आगे बढ़ने का समय आ गया है. अब ऐसे इंटरफ़ेस बनाने का समय आ गया है जो लोगों के साथ भावनात्मक स्तर पर जुड़ सकें. क्या आप इसे आज़माने के लिए तैयार हैं? हमारे पास कुछ सुझाव हैं:
- प्रयोग करना शुरू करें: Figma के लिए, अपडेट किए गए Material 3 एक्सप्रेशनिव डिज़ाइन केट का इस्तेमाल करें और एक्सप्रेशनिव डिज़ाइन के विकल्पों को आज़माएं.
- इन तरीकों को आज़माएं: Material 3 के एक्सप्रेशनिव डिज़ाइन के तरीकों का इस्तेमाल करके, अपने यूज़र इंटरफ़ेस (यूआई) को उपयोगकर्ता की गतिविधियों के हिसाब से बनाएं.
- जान-बूझकर डिज़ाइन करें और उपयोगकर्ता की ज़रूरतों को ध्यान में रखें: ज़्यादातर लोगों को ज़्यादा रंग-बिरंगे और आकर्षक डिज़ाइन पसंद आए. हालांकि, कुछ लोगों को ज़्यादा शांत और कम आकर्षक डिज़ाइन पसंद आए. हमेशा उन चीज़ों से शुरुआत करें जो आपके उपयोगकर्ताओं को चाहिए. रणनीतियों और कॉम्पोनेंट की सही चुनी जाने से पहले, उनकी ज़रूरतों और उपयोगकर्ता की अहम गतिविधियों को समझें.
- फ़ंक्शन को प्राथमिकता दें: विज़ुअल को बेहतर बनाने के लिए, अपने प्रॉडक्ट के मुख्य फ़ंक्शन को कम न करें. भावनाओं को ज़्यादा भड़काने से, ज़्यादा लोगों का ध्यान खींचा नहीं जा सकता.
- सुलभता के मानकों का पालन करें: सुलभता के लिए, रंग के कंट्रास्ट, स्क्रीन रीडर के साथ काम करने की सुविधा, नेविगेशन, और अन्य सबसे सही तरीकों के लिए तय किए गए दिशा-निर्देशों का पालन करें.
- बार-बार आज़माएं: रिसर्च का इस्तेमाल करके, नयापन और जाना-पहचानापन, मज़ेदार और पेशेवर कॉन्टेंट के बीच सही संतुलन पाएं. हमारे डिज़ाइन स्केल की मदद से, आपको शुरुआत में ही बेहतर नतीजे मिल सकते हैं. साथ ही, इस्तेमाल करने से जुड़ी रिसर्च करना न भूलें, ताकि यह पक्का किया जा सके कि आपने ज़रूरत से ज़्यादा बदलाव न किए हों.

