画面サイズ
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
Wear OS エコシステム内のスマートウォッチの多くは、画面サイズが異なります。
Wear OS 向けにデザインする場合、アプリのサーフェスはさまざまな画面サイズで表示されることに注意してください。
原則
さまざまなデバイスを想定して設計する場合は、次の原則に留意してください。
小さなデバイスから始める
常に、サポートされている最小のラウンドスクリーン エミュレータ(192 dp)を考慮して設計します。次に、サイズの大きいデバイス向けに最適化します。
各種サイズに対応できるように設計する
外側の余白を絶対値ではなく割合で定義して、円形の画面に対して余白を比例的に拡大し、UI 要素がクリップされないようにします。
フォントサイズ
UI 要素の高さは、フォント スケーリングやユーザー補助設定(太字テキストなど)に応じて、非線形に変化する可能性があります。
一般的な画面サイズの例
Wear OS デバイスで特によく使用される画面サイズは次のとおりです。小さい画面と大きい画面の間のブレークポイントとして 225 dp を使用すると便利です。
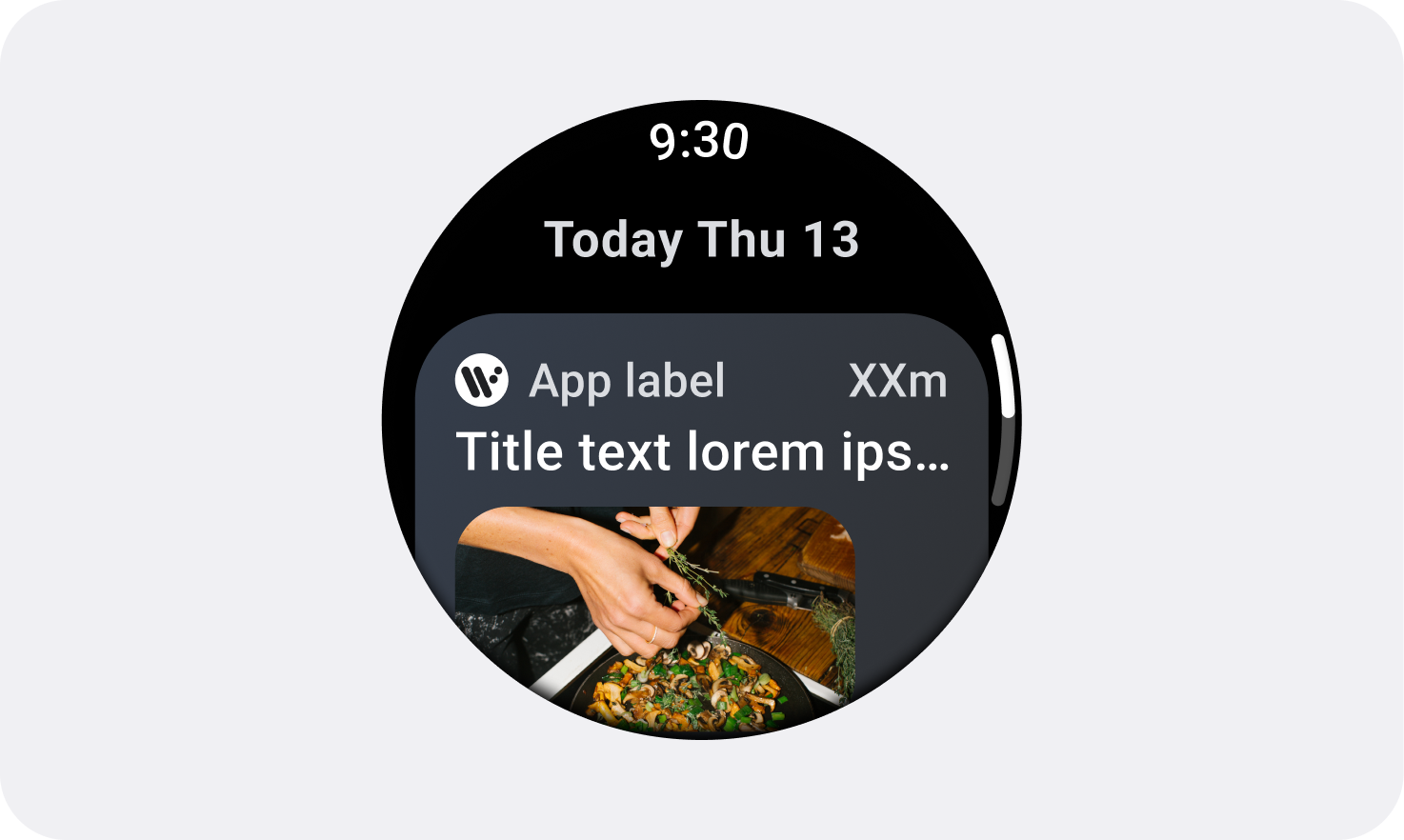
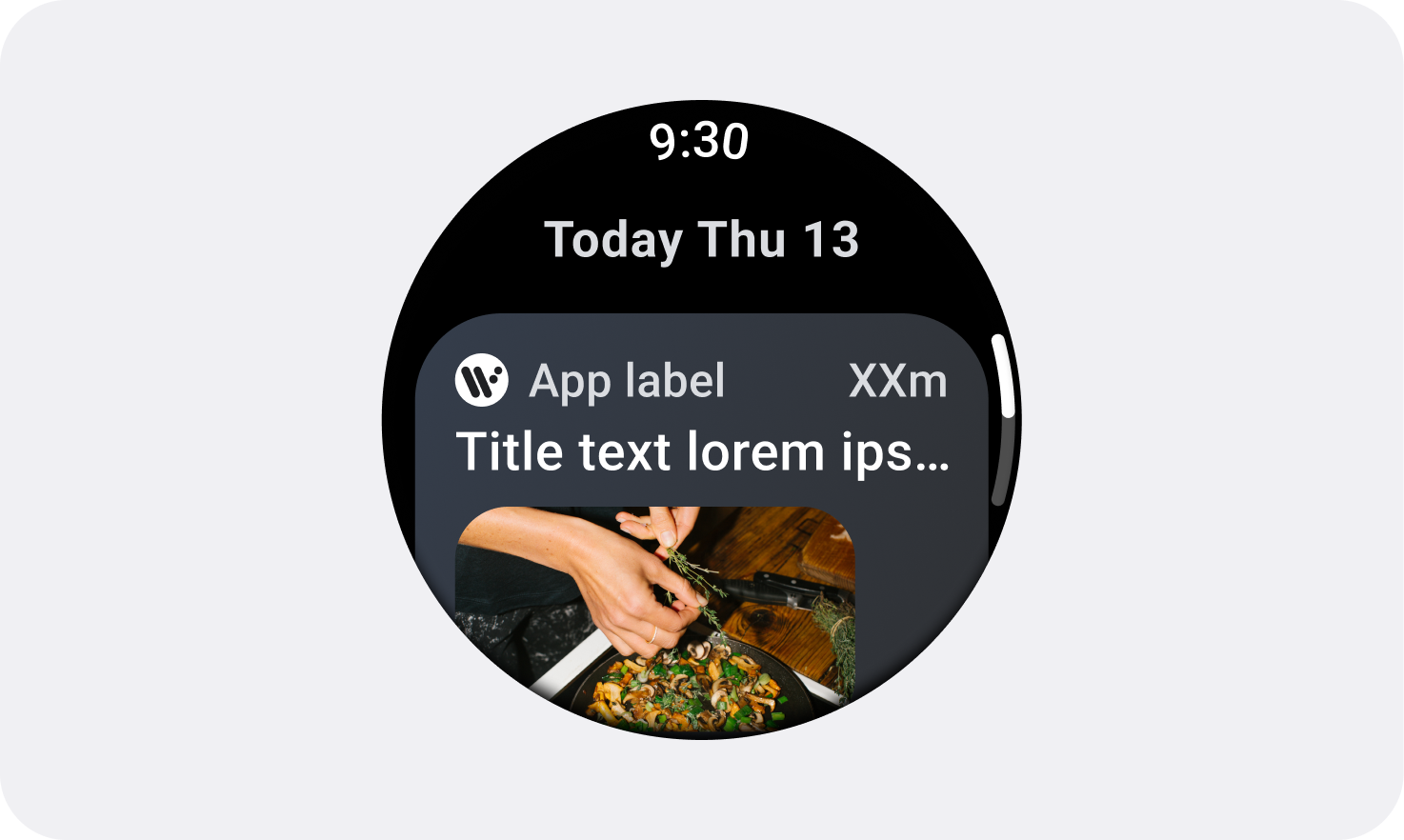
 192 dp ~ 224 dp
192 dp ~ 224 dp
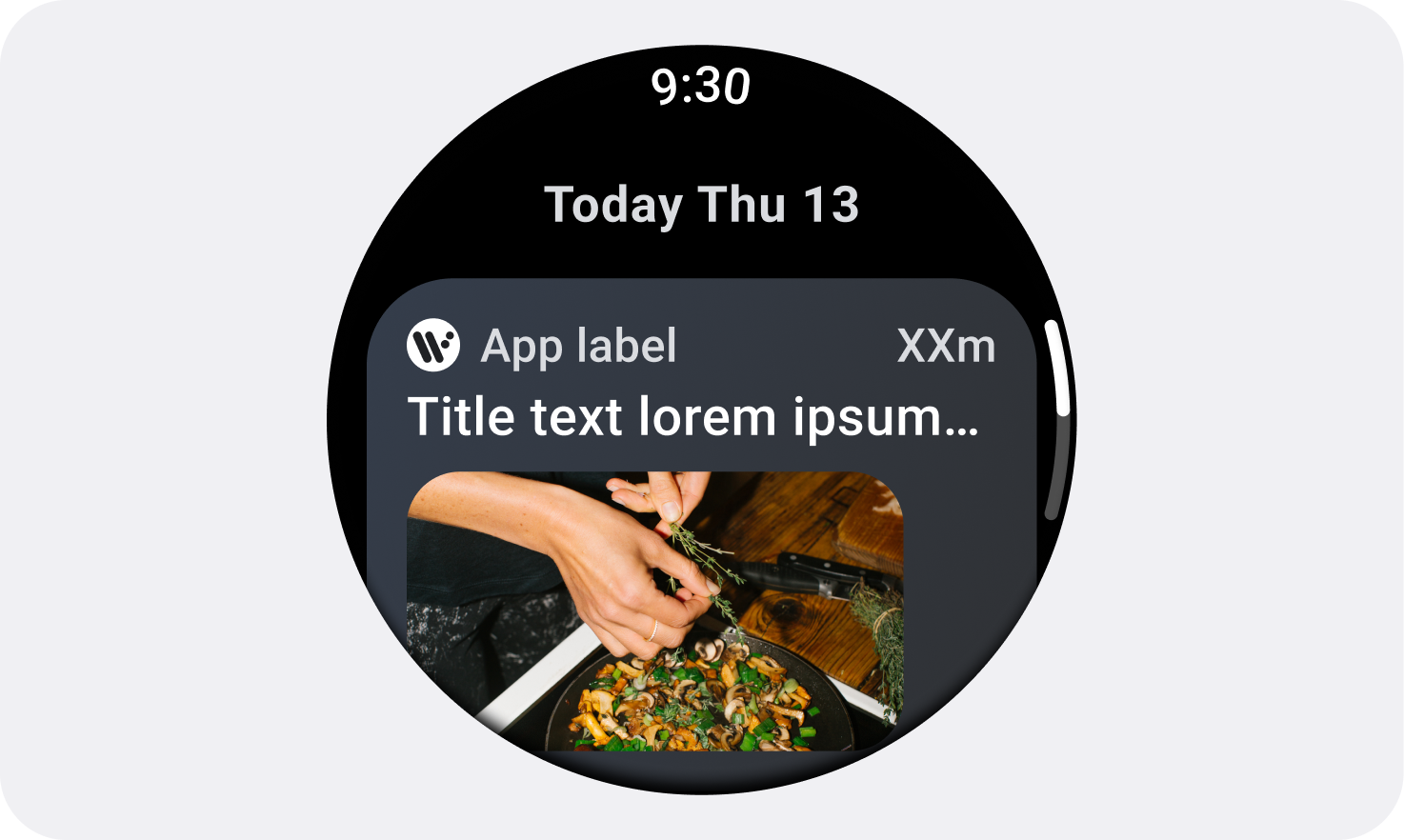
 225 dp ~ 240 dp
225 dp ~ 240 dp
正規アダプティブ レイアウト
さまざまな画面サイズ向けのデザインについて詳しくは、正規のアダプティブ レイアウトのページをご覧ください。
このページのコンテンツやコードサンプルは、コンテンツ ライセンスに記載のライセンスに従います。Java および OpenJDK は Oracle および関連会社の商標または登録商標です。
最終更新日 2025-07-27 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2025-07-27 UTC。"],[],[]]