Приложения, использующие адаптивные макеты и автоматически адаптирующиеся к разным размерам экрана, предлагают пользователям дополнительную ценность и обеспечивают более продуктивный и увлекательный пользовательский опыт.
Адаптивные макеты динамически форматируют и позиционируют элементы, такие как кнопки, текстовые поля и диалоговые окна, для оптимального пользовательского опыта. Автоматически предлагайте пользователям вашего приложения дополнительные преимущества на больших экранах, используя методы адаптивного дизайна. Будь то больше текста, видимого с первого взгляда, больше действий на экране или более крупные и доступные области нажатия, адаптивные методы обеспечивают улучшенный опыт для пользователей больших экранов.
Добавьте ценность за счет адаптивного дизайна

Делать
- Используйте библиотеку компонентов M3 Compose, которая имеет встроенное адаптивное поведение.
- Используйте адаптивные макеты, которые автоматически и плавно подстраиваются под все доступное пространство на экранах разных размеров.

Не
- Растягивайте элементы пользовательского интерфейса, включая текстовые поля, кнопки, диалоговые окна, чтобы заполнить дополнительное пространство.
- Увеличьте размеры шрифтов, если только они не предназначены в первую очередь для графических целей.
Примеры
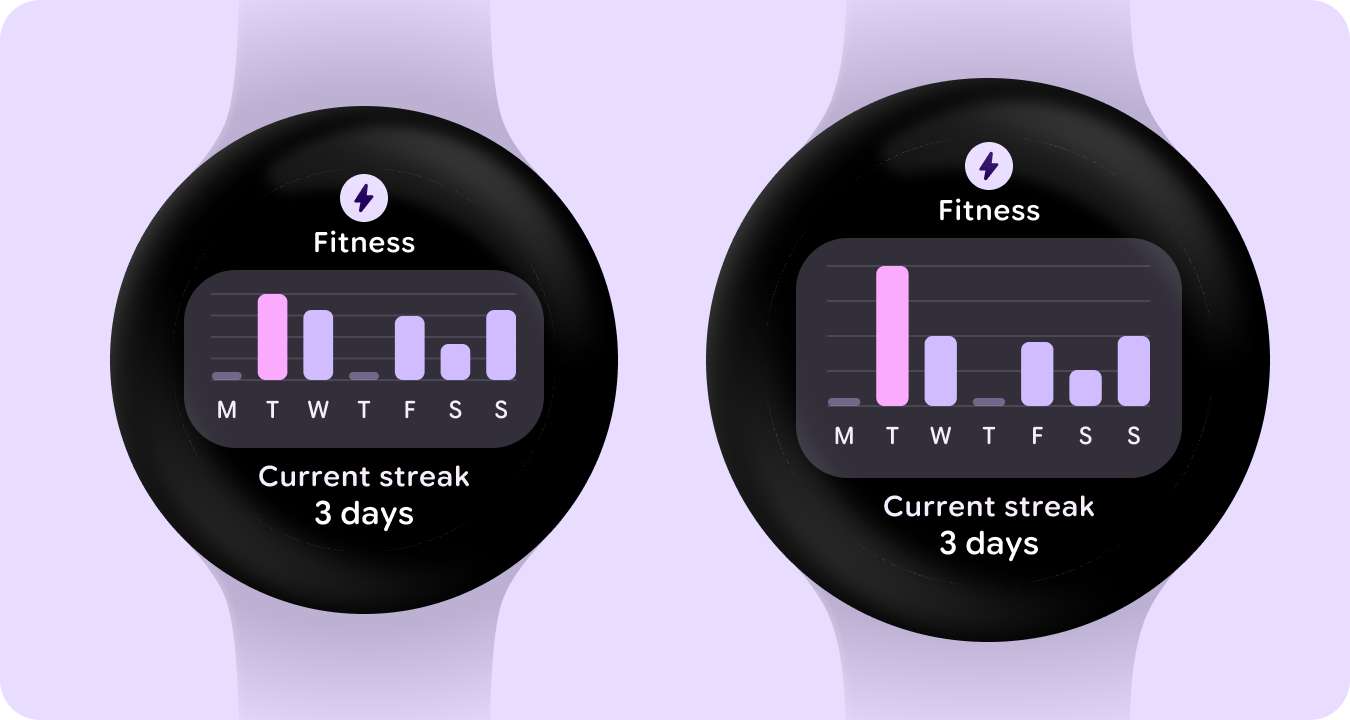
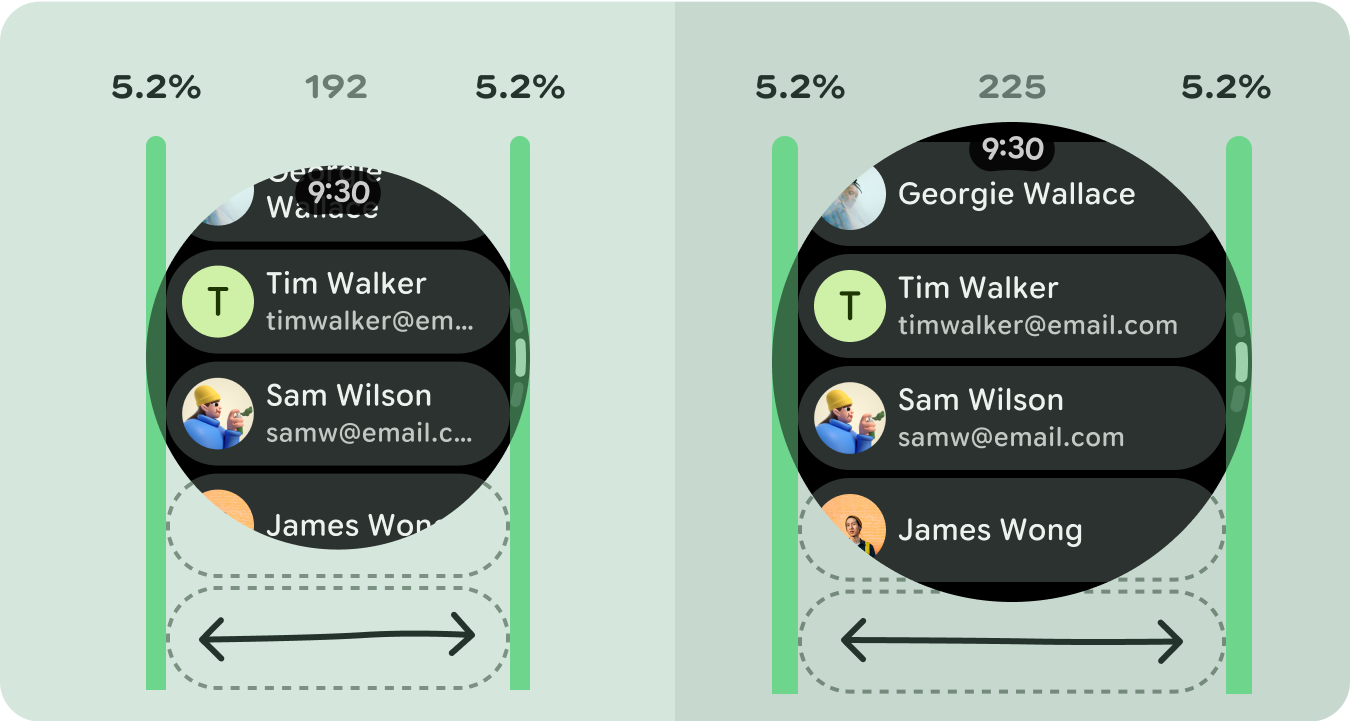
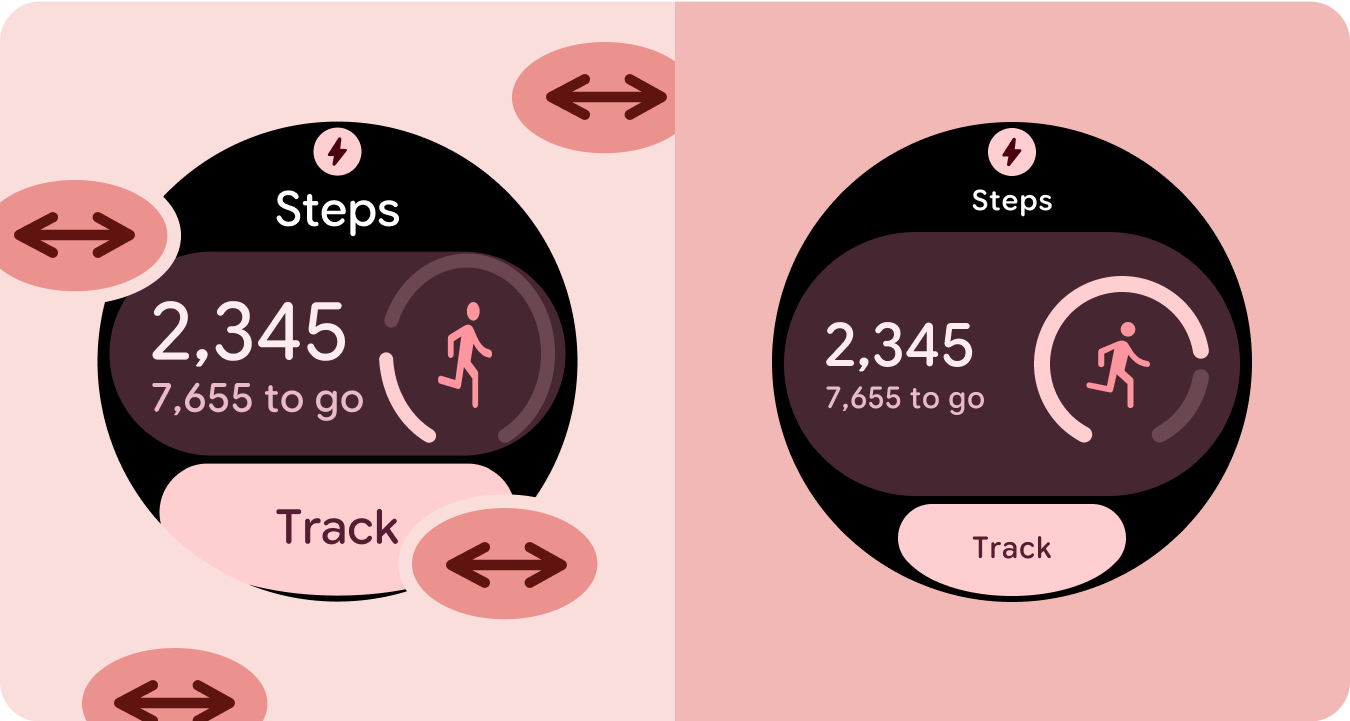
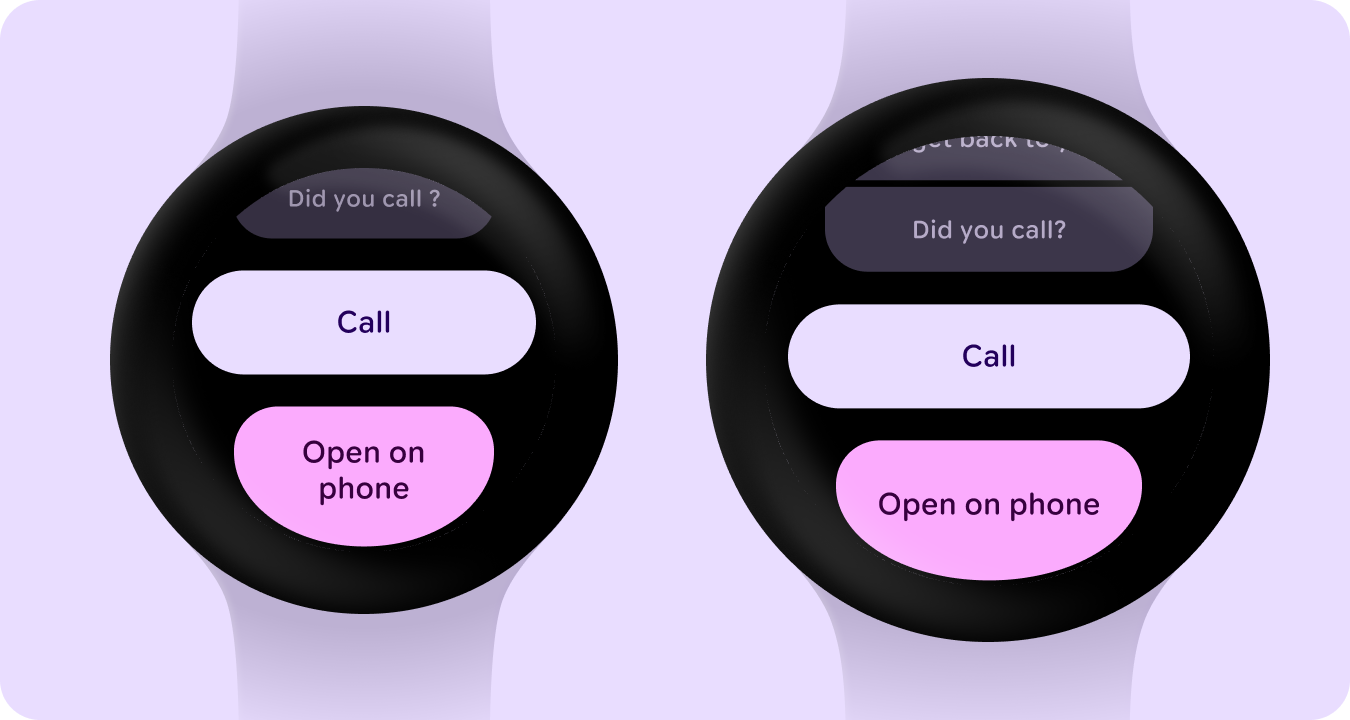
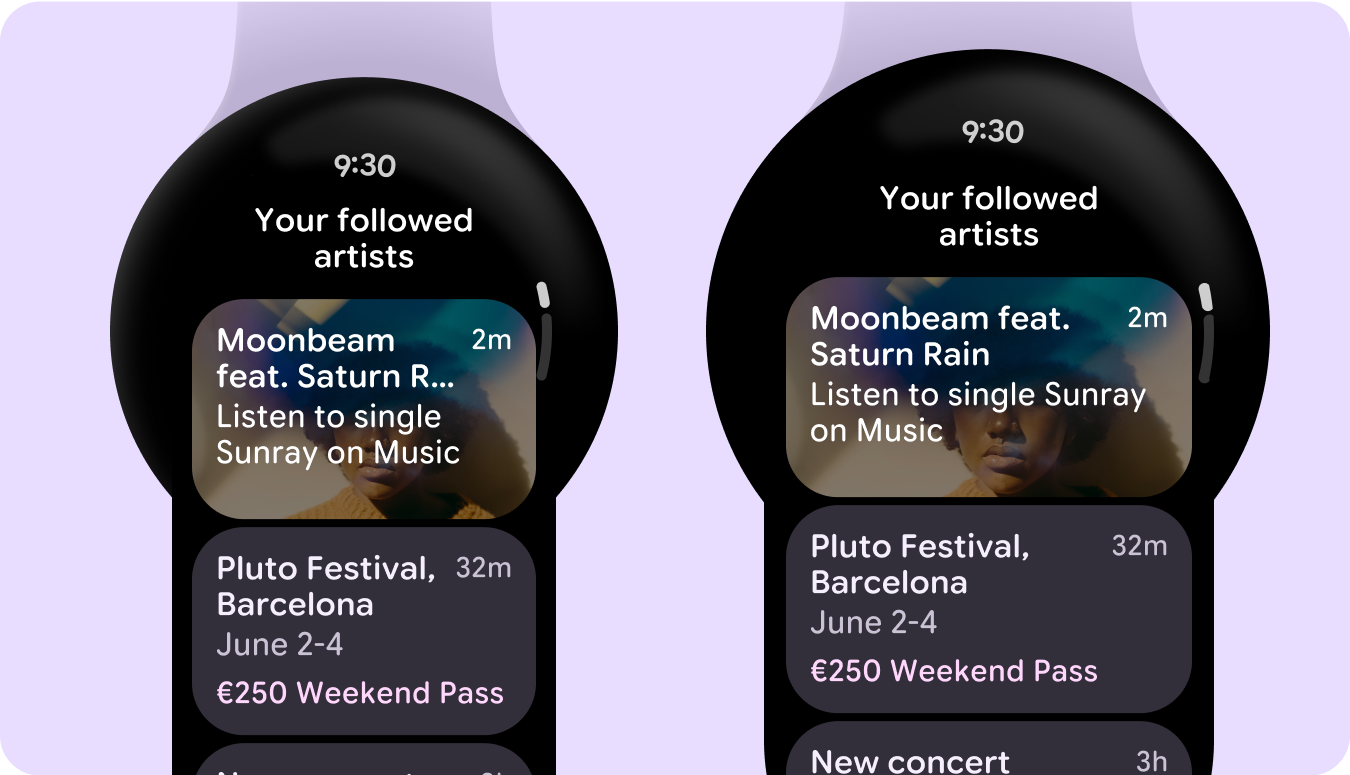
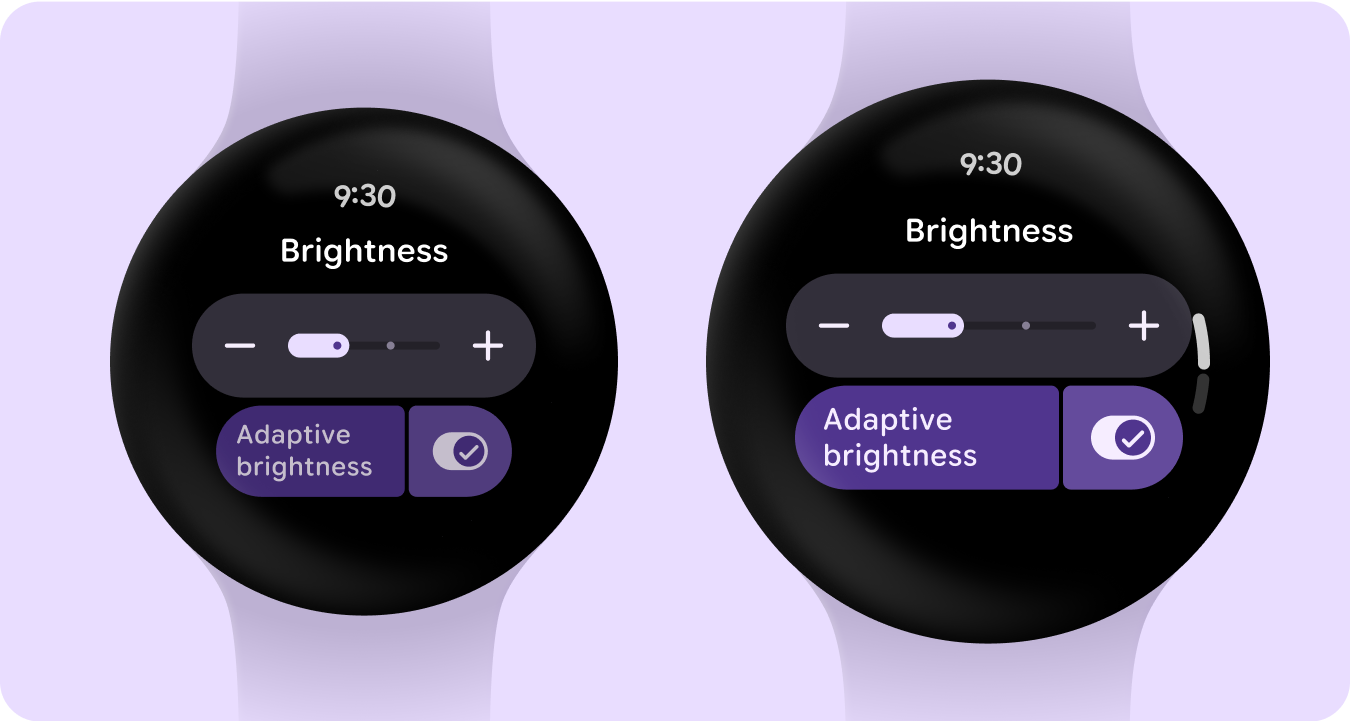
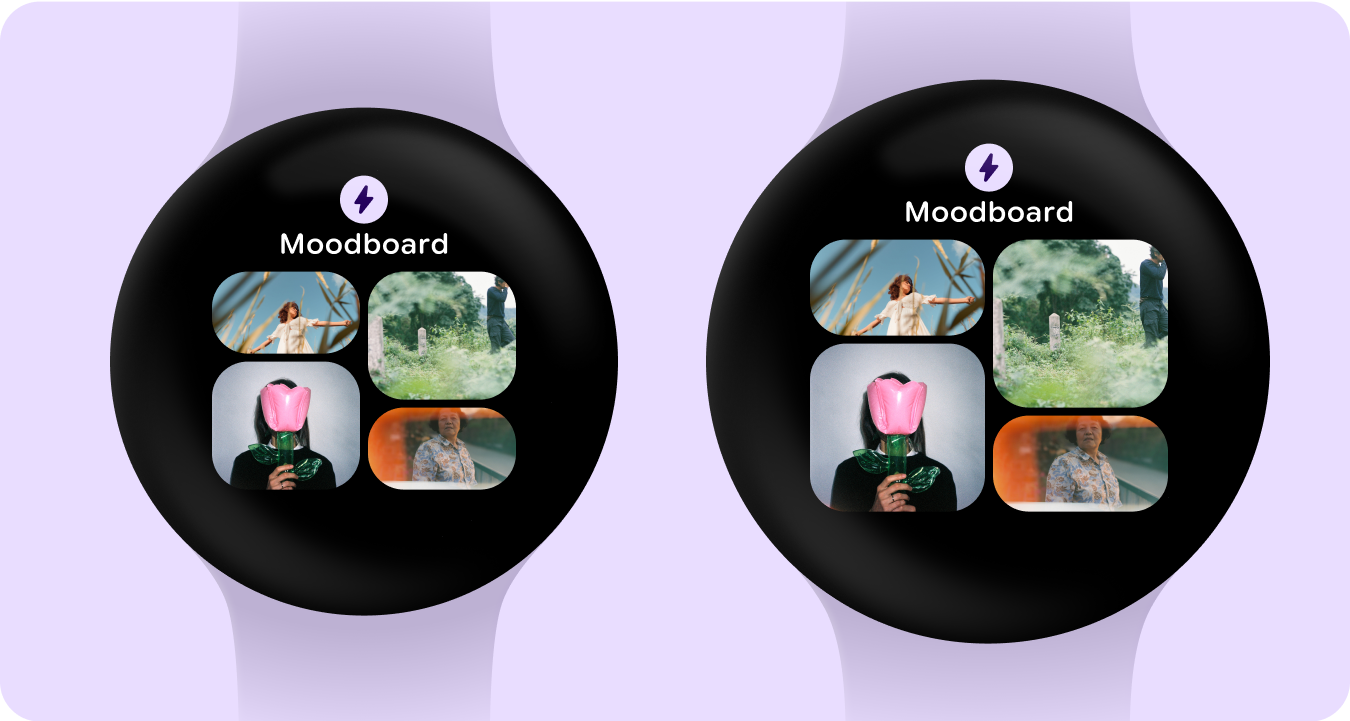
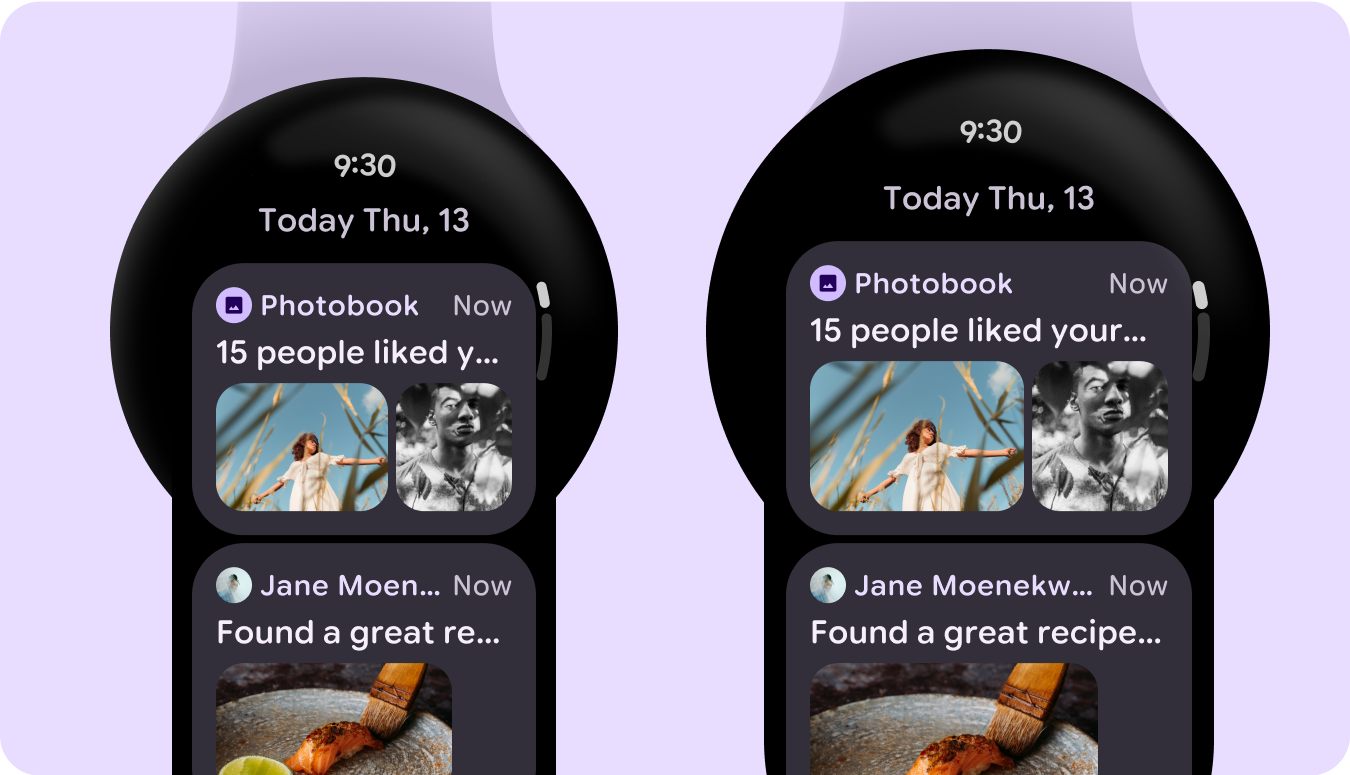
На следующих изображениях показаны примеры адаптивных и оптимизированных приложений.
Кнопки, прилегающие к краям

Список карт

Список переключателей и кнопок

Плитка с изображениями карточек

Список карточек с изображениями

Плитка с графиком