অ্যাপ্লিকেশানগুলি যেগুলি প্রতিক্রিয়াশীল লেআউট নিয়োগ করে এবং স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীন আকারের সাথে খাপ খাইয়ে নেয় ব্যবহারকারীদের অতিরিক্ত মূল্য দেয় এবং আরও উত্পাদনশীল, আকর্ষক ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
প্রতিক্রিয়াশীল লেআউটগুলি একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতার জন্য গতিশীলভাবে বিন্যাস এবং অবস্থান উপাদান যেমন বোতাম, পাঠ্য ক্ষেত্র এবং ডায়ালগ। প্রতিক্রিয়াশীল ডিজাইনের অনুশীলনগুলি ব্যবহার করে স্বয়ংক্রিয়ভাবে আপনার অ্যাপের ব্যবহারকারীদের বড় স্ক্রিনে অতিরিক্ত মান অফার করুন। এটি এক নজরে আরও পাঠ্য দৃশ্যমান হোক, স্ক্রিনে আরও অ্যাকশন হোক বা বড়, আরও অ্যাক্সেসযোগ্য ট্যাপ লক্ষ্য হোক, প্রতিক্রিয়াশীল অনুশীলনগুলি বড় স্ক্রীনের ব্যবহারকারীদের জন্য একটি উন্নত অভিজ্ঞতা প্রদান করে৷
প্রতিক্রিয়াশীল নকশা মাধ্যমে মান যোগ করুন

করবেন
- M3 কম্পোজ কম্পোনেন্ট লাইব্রেরি ব্যবহার করুন যাতে অন্তর্নির্মিত প্রতিক্রিয়াশীল এবং অভিযোজিত আচরণ রয়েছে।
- প্রতিক্রিয়াশীল লেআউটগুলি ব্যবহার করুন, যা স্বয়ংক্রিয়ভাবে এবং মসৃণভাবে স্ক্রিনের আকার জুড়ে উপলব্ধ স্থান পূরণ করতে সামঞ্জস্য করে।

করবেন না
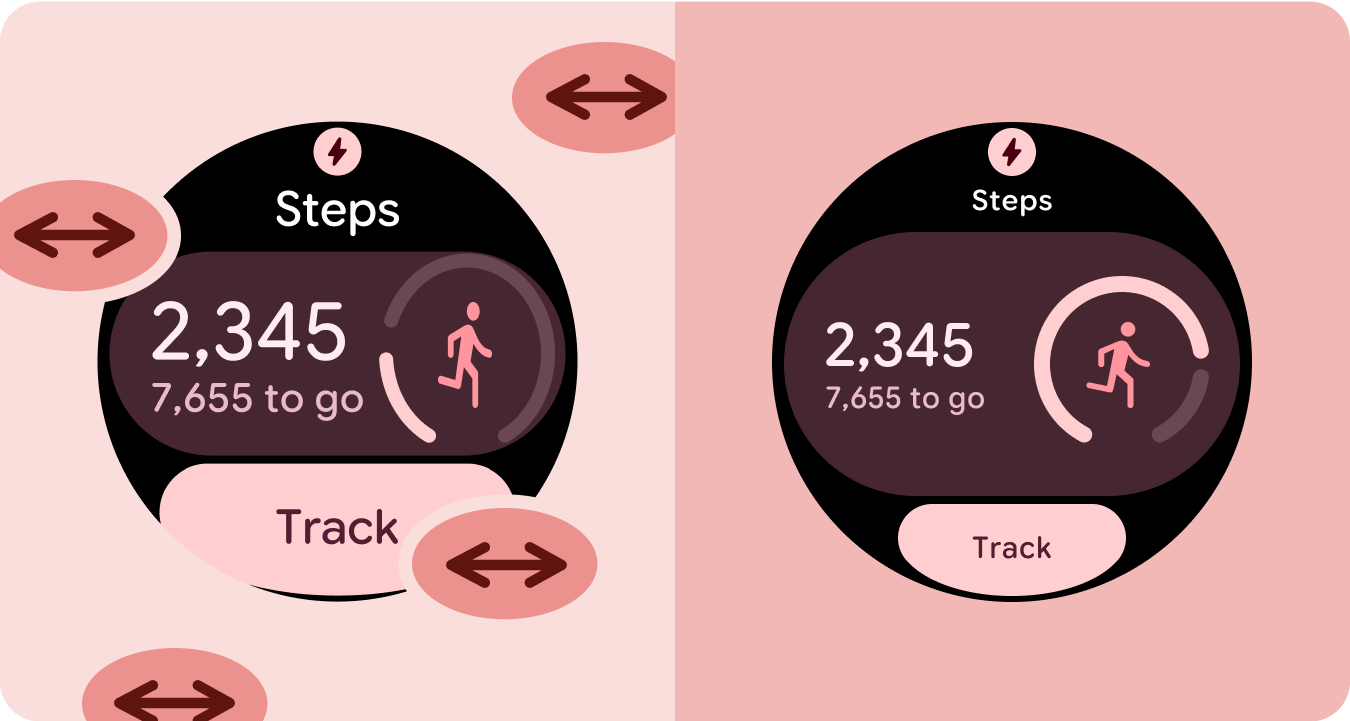
- অতিরিক্ত স্থান পূরণ করতে UI উপাদানগুলিকে প্রসারিত করুন - পাঠ্য ক্ষেত্র, বোতাম, ডায়ালগ সহ।
- ফন্টের আকার বাড়ান, যদি না সেগুলি প্রাথমিকভাবে গ্রাফিক উদ্দেশ্যে পরিবেশন করে।
উদাহরণ
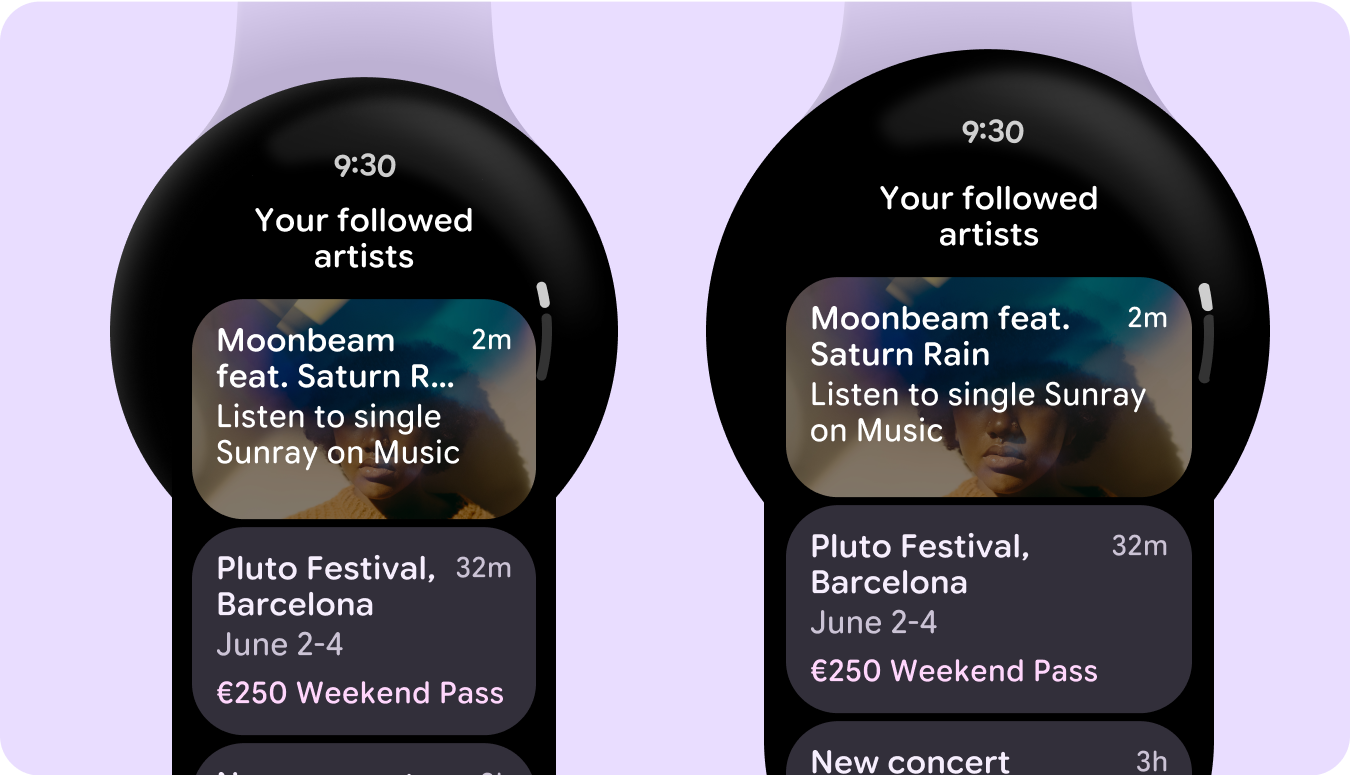
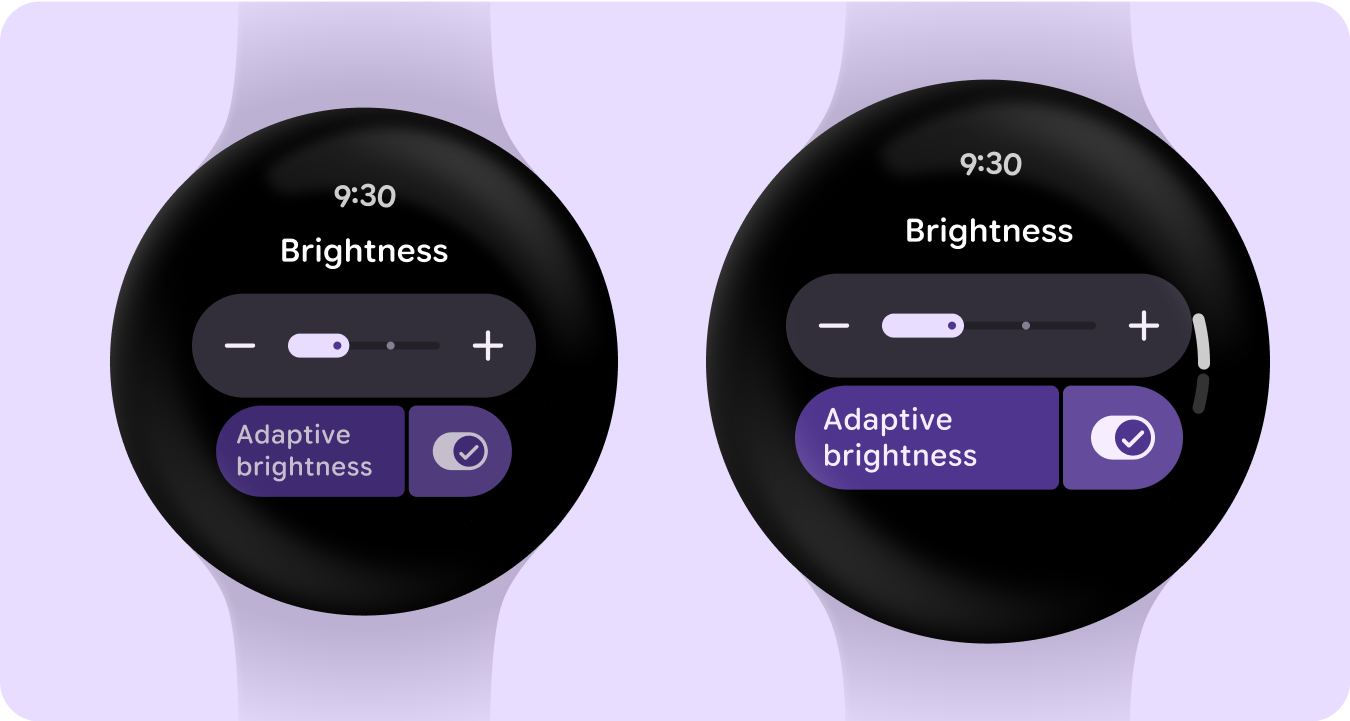
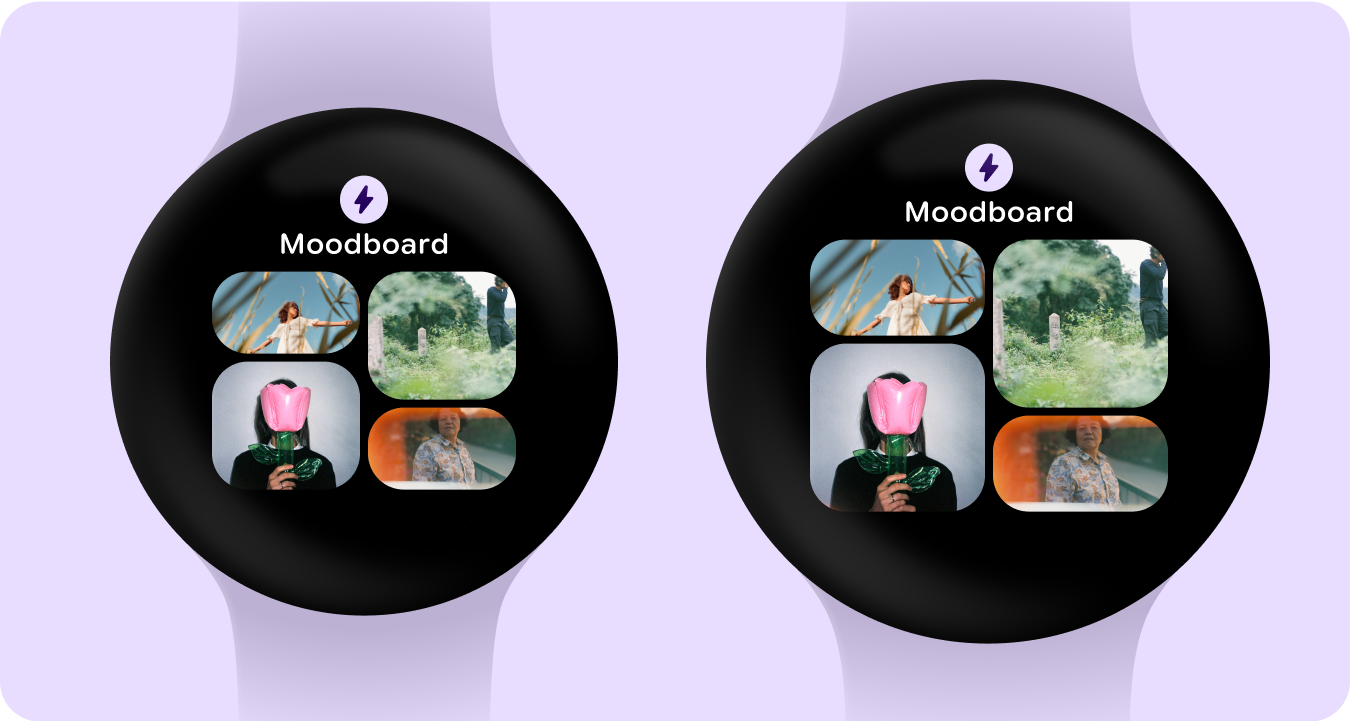
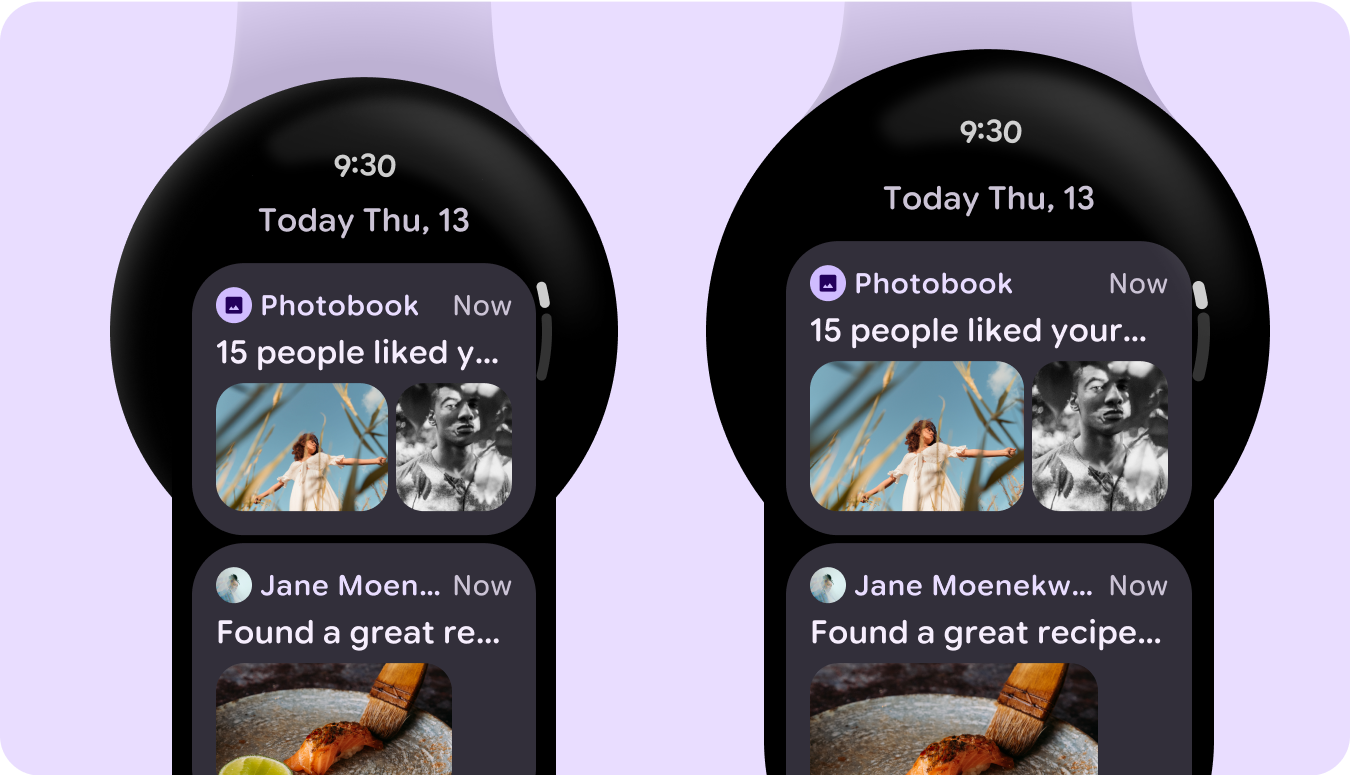
নিম্নলিখিত চিত্রগুলি প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা অ্যাপগুলির উদাহরণ দেখায়৷
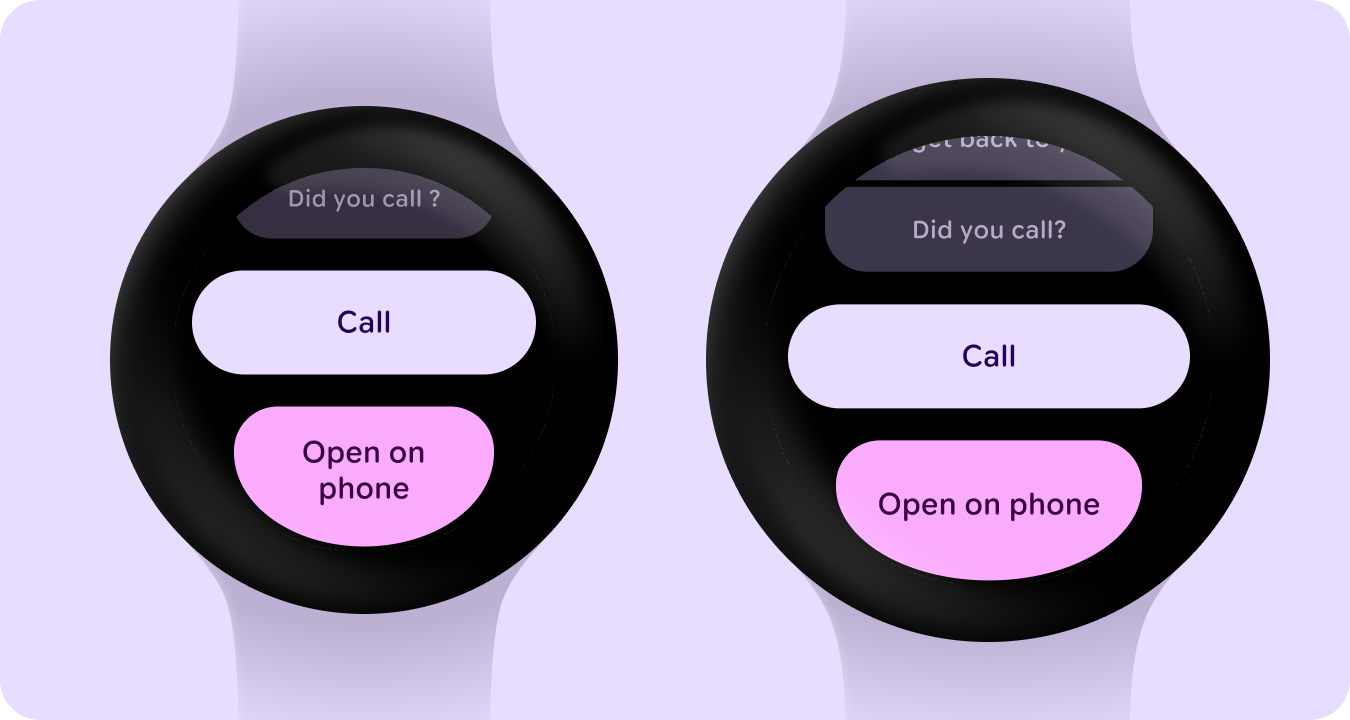
এজ-আলিঙ্গন বোতাম

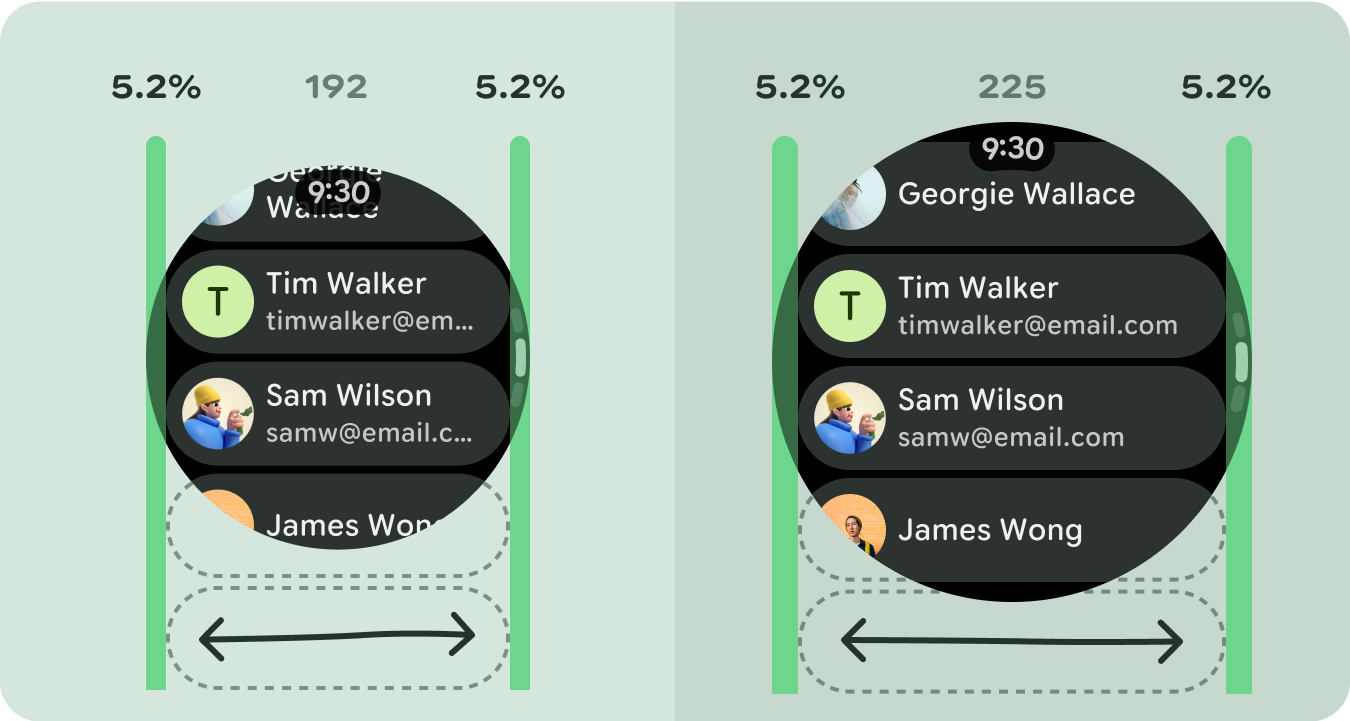
কার্ডের তালিকা

সুইচার এবং বোতামের তালিকা

ইমেজ কার্ড সঙ্গে টাইল

ছবি সহ কার্ডের তালিকা

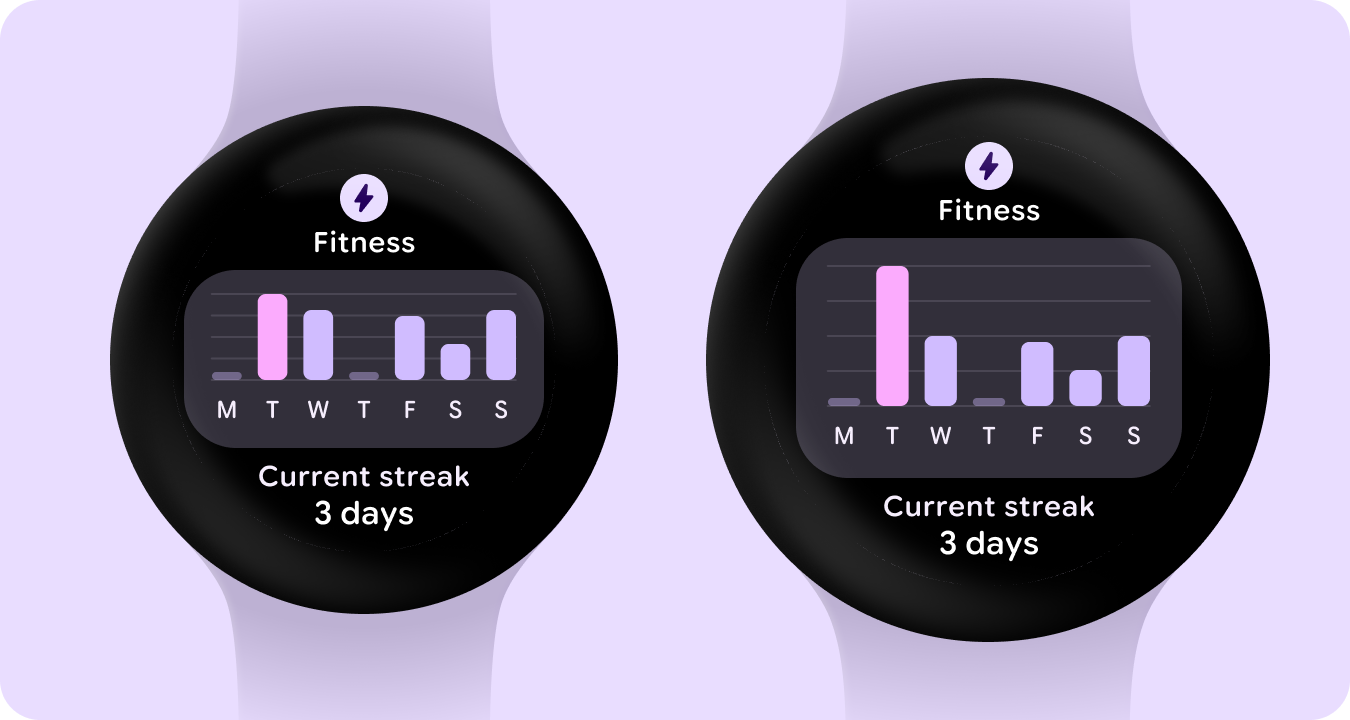
গ্রাফ সহ টাইল