যে অ্যাপগুলি বিশেষভাবে স্ক্রীনের আকারের সাথে মানানসই ব্যবহারকারীর অভিজ্ঞতা তৈরি করে, নতুন লেআউটগুলি ব্যবহার করে, একটি কী স্ক্রীন সাইজ ব্রেকপয়েন্টে প্রয়োগ করা হয়, * বড় স্ক্রীন সহ ডিভাইসগুলির ব্যবহারকারীদের জন্য অতিরিক্ত মান অর্জন করতে, একটি ব্যবহারকারীর অভিজ্ঞতা সক্ষম করে যা ছোট স্ক্রীনের ডিভাইসগুলি মেলে না৷
* ইউজার ইন্টারফেস (UI) ডিজাইনে, একটি ব্রেকপয়েন্ট একটি নির্দিষ্ট স্ক্রীন প্রস্থ বা ভিউপোর্ট সাইজকে বোঝায় যেখানে বিভিন্ন ডিভাইসে ব্যবহারকারীর অভিজ্ঞতা অপ্টিমাইজ করার জন্য বিষয়বস্তুর লেআউট এবং উপস্থাপনা পরিবর্তন করা হয়। বিকাশকারীরা এই পয়েন্টগুলিকে সংজ্ঞায়িত করার জন্য কোড (যেমন CSS মিডিয়া কোয়েরি) ব্যবহার করে এবং আপনার ডিজাইনের স্পেসগুলিতে এই ব্রেকপয়েন্টগুলিতে দুটি ডিজাইন সরবরাহ করার পরামর্শ দেওয়া হয়। Wear OS স্ক্রিন সাইজ 225dp এ বড় স্ক্রিনের জন্য একটি ডিফল্ট ব্রেকপয়েন্ট সহ 192dp থেকে শুরু হয়।
Wear OS-এ ব্রেকপয়েন্ট ব্যবহার করুন
225dp-এ একটি ব্রেকপয়েন্ট (BP) নিয়োগ করা বিভিন্ন মাপের পরিসর জুড়ে লেআউটগুলিকে অপ্টিমাইজ করতে সাহায্য করতে পারে।

করবেন
- অতিরিক্ত স্ক্রীন রিয়েল-এস্টেট ব্যবহার করতে 225dp+ এ কাস্টম লেআউট এবং আচরণ ডিজাইন করুন।
- যখনই সম্ভব ব্রেকপয়েন্টের পরে মান যোগ করুন।
- আরও দৃষ্টিনন্দন UI এর জন্য BP-এর পরে বৃহত্তর উপাদান বিকল্পগুলি ব্যবহার করুন।
- অভিব্যক্তিপূর্ণ এবং সাহসী হন।

করবেন না
- শুধুমাত্র একটি ডিভাইস আকারের জন্য ডিজাইন. একাধিক স্ক্রীন মাপ জুড়ে আপনার ডিজাইন পরীক্ষা করুন.
- শুধুমাত্র প্রতিক্রিয়াশীল আচরণের উপর নির্ভর করুন।
- আপনার অ্যাপ বা টাইলকে অসাধারণ হতে দিন।
উদাহরণ
নিম্নলিখিত চিত্রগুলি অভিযোজিত এবং আলাদা করা অ্যাপগুলির উদাহরণ দেখায়৷
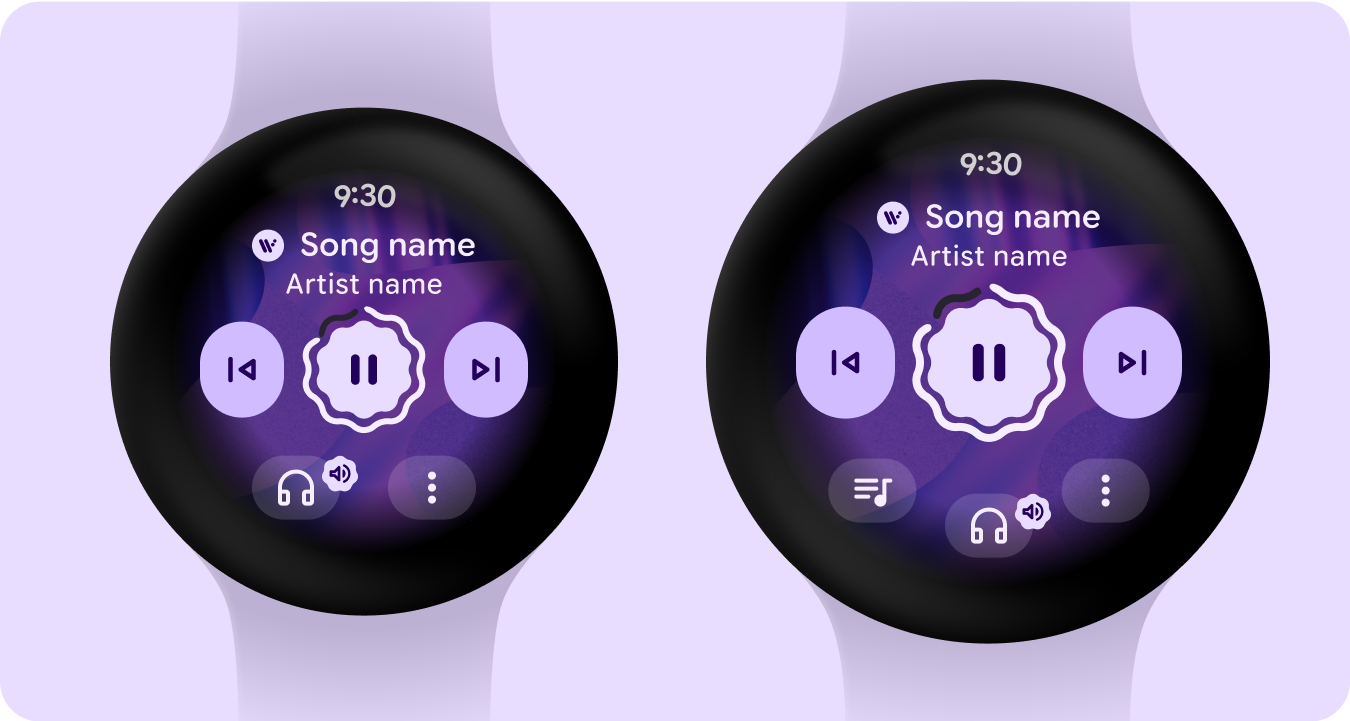
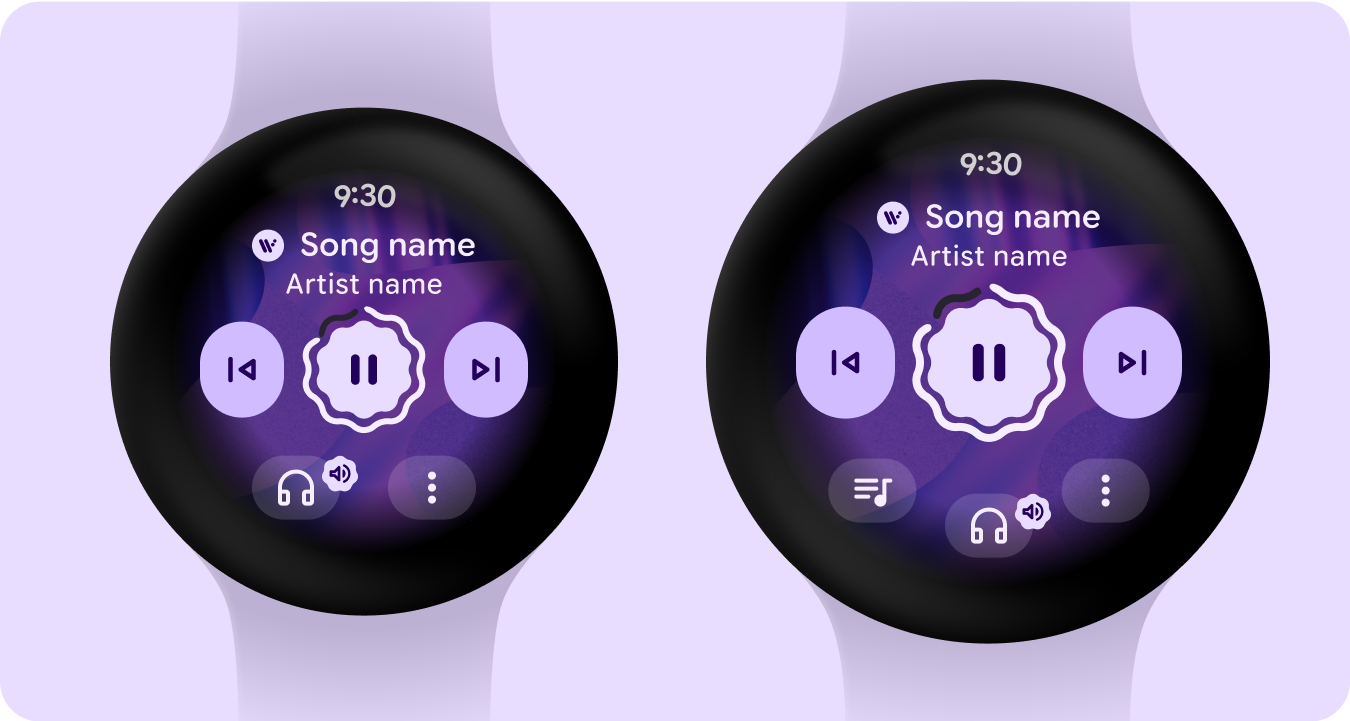
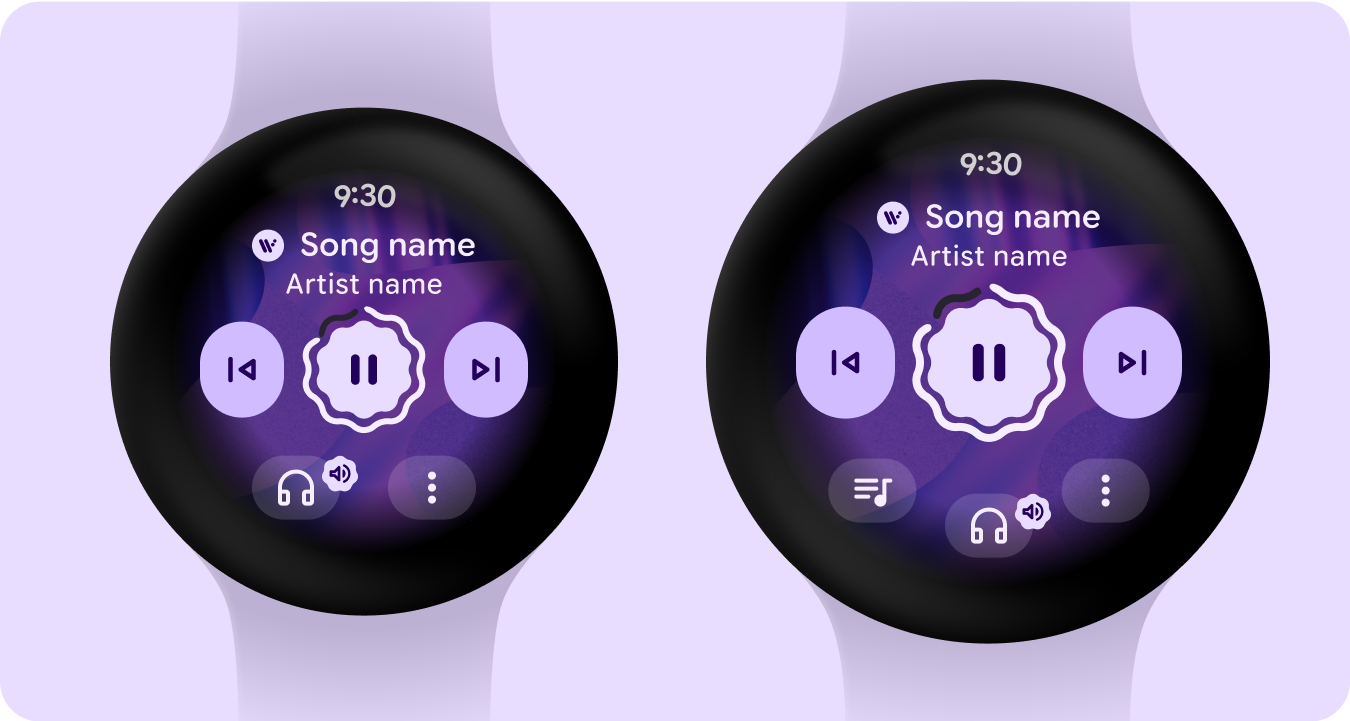
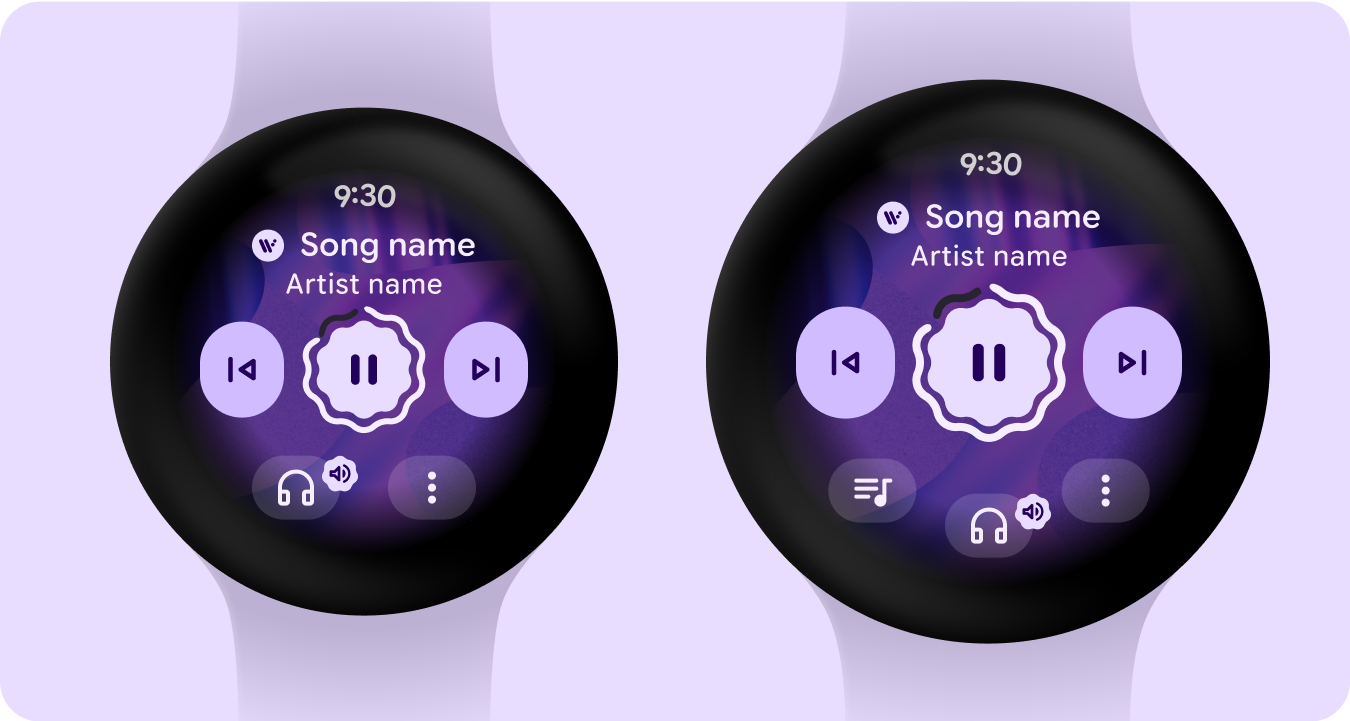
মিডিয়া প্লেয়ার
225dp ব্রেকপয়েন্টের পরে প্রধান নিয়ন্ত্রণের আকার এবং অতিরিক্ত নীচের বোতাম বৃদ্ধি করুন - মান যোগ করা, বড় স্ক্রিনে অতিরিক্ত স্থানকে আরও ভালভাবে ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

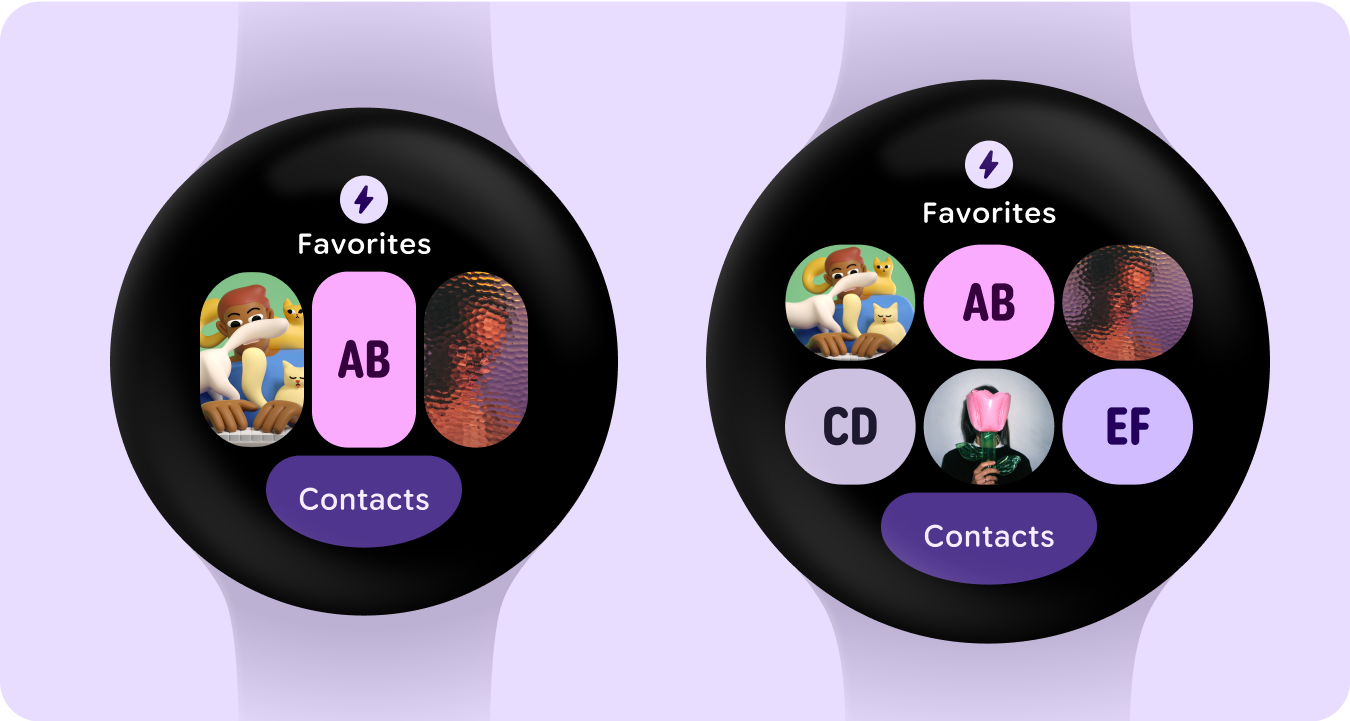
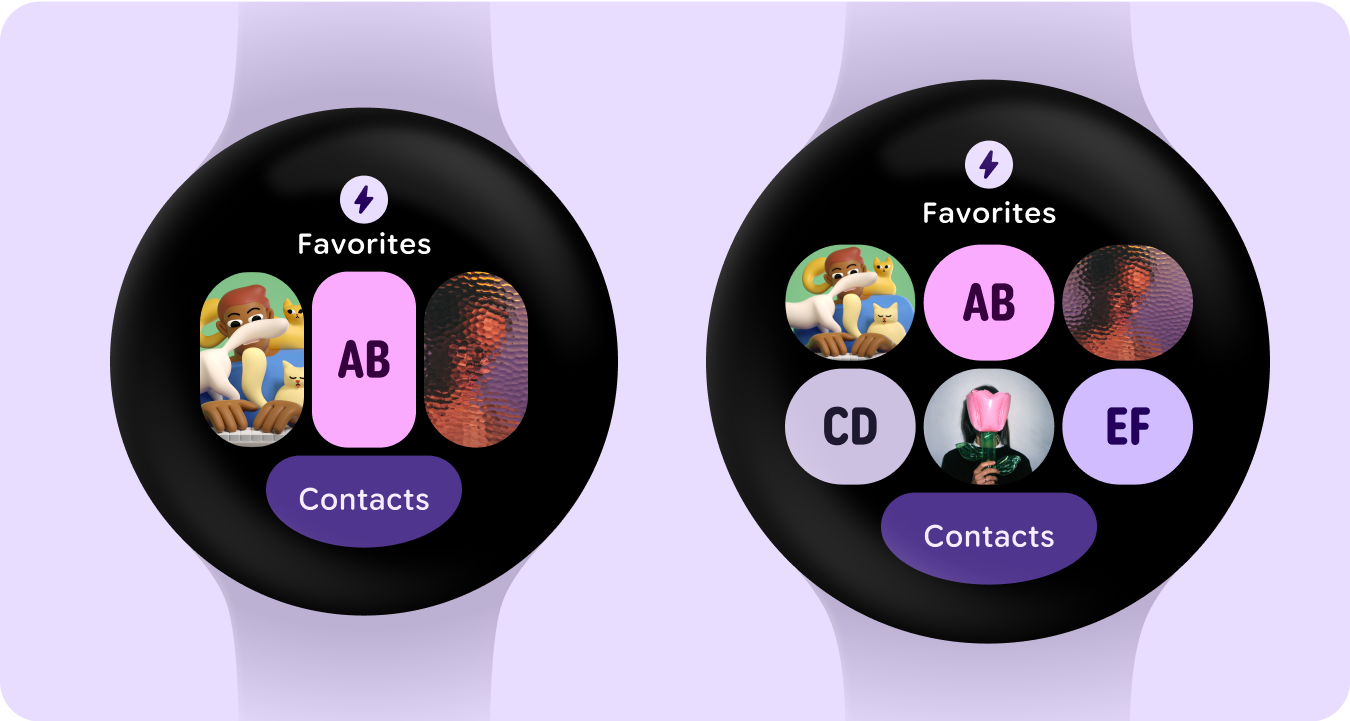
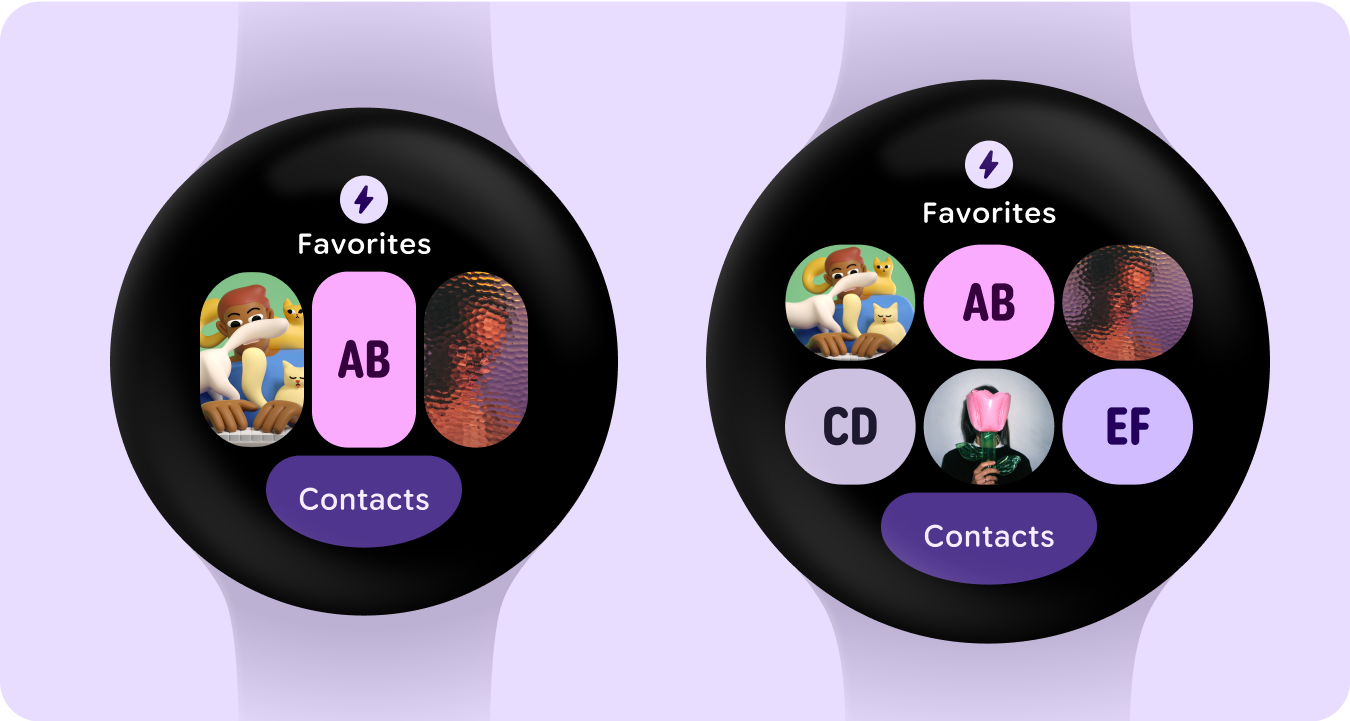
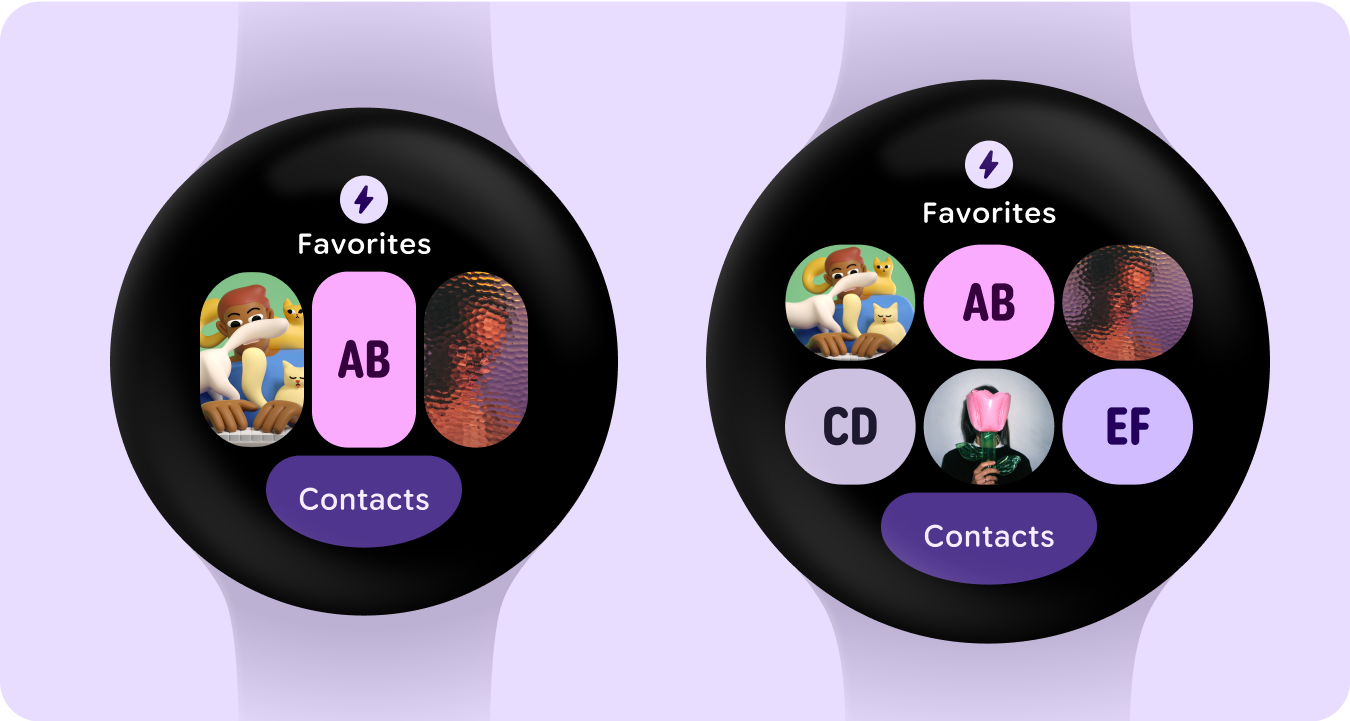
বোতাম গ্রুপ সহ টাইল
225dp ব্রেকপয়েন্টের পরে বাটনের অতিরিক্ত সারি - অতিরিক্ত বোতামের মাধ্যমে মান যোগ করা।

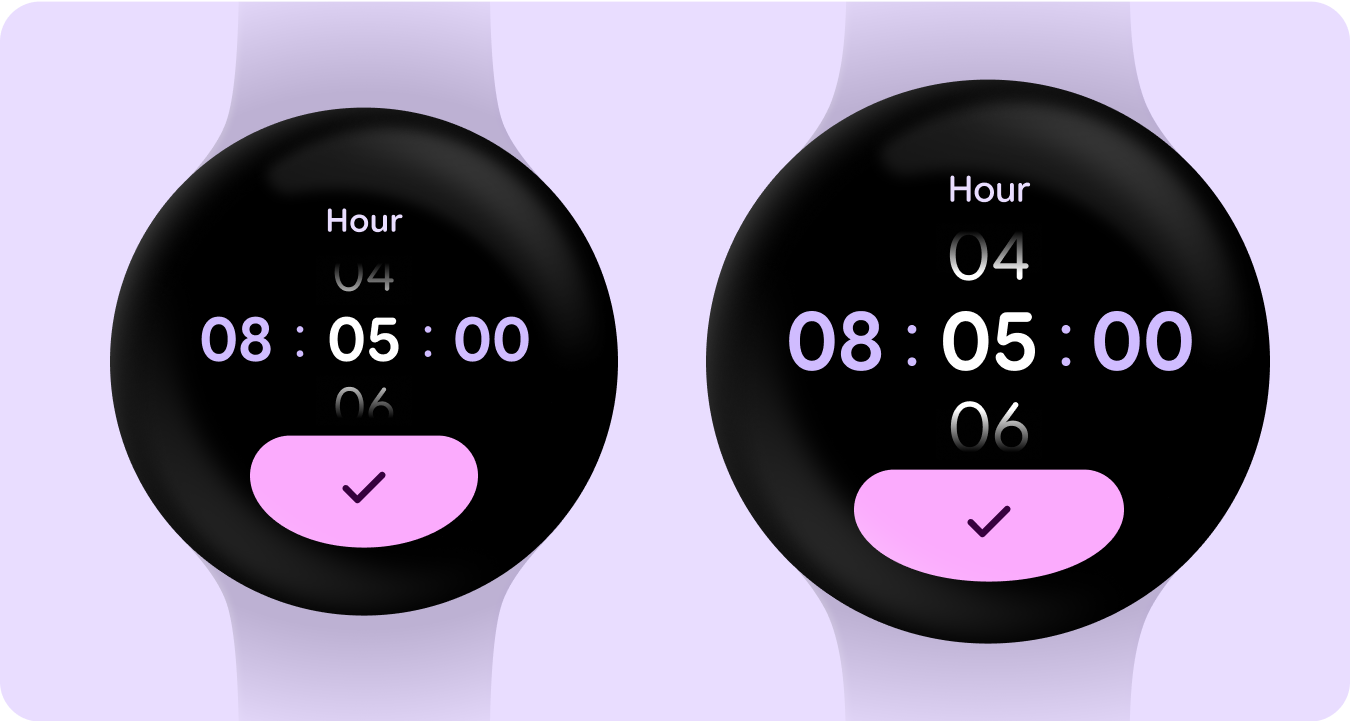
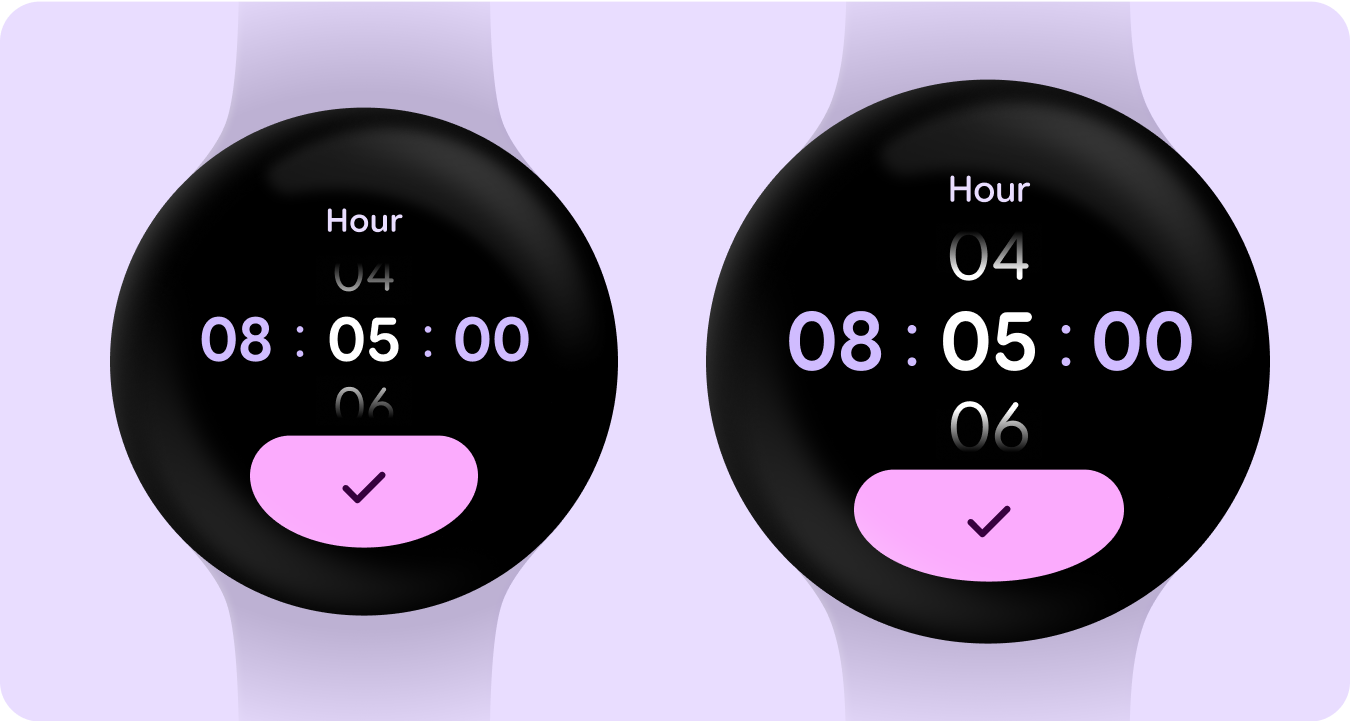
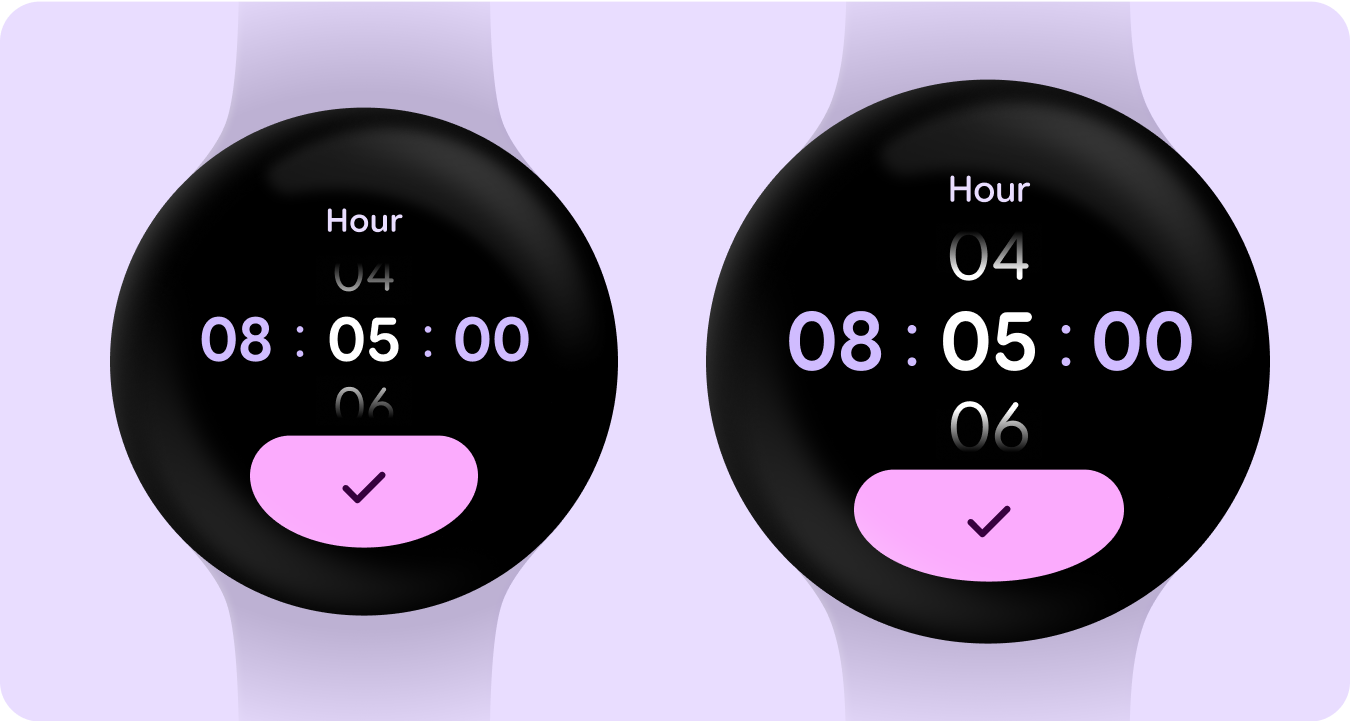
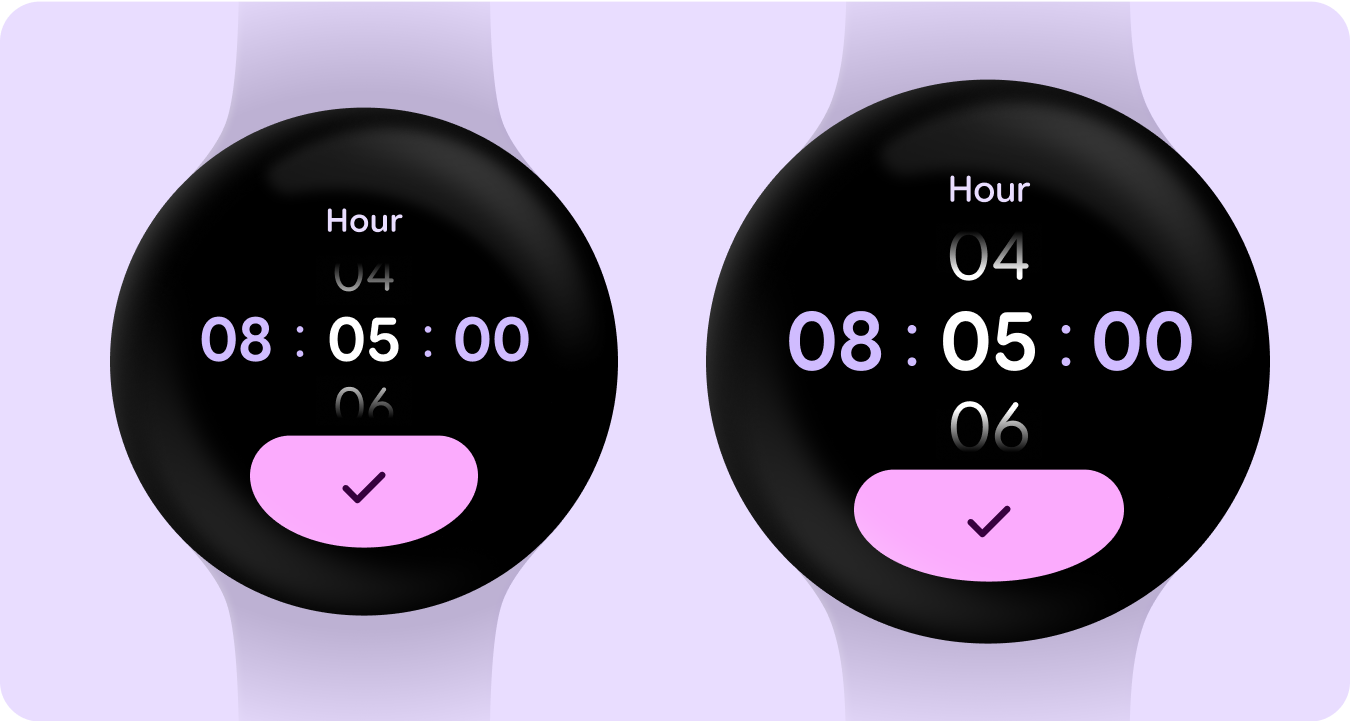
পিকার
225dp ব্রেকপয়েন্টের পরে সংখ্যাগুলি আকারে বৃদ্ধি পায় - বড় স্ক্রিনে অতিরিক্ত স্থান ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

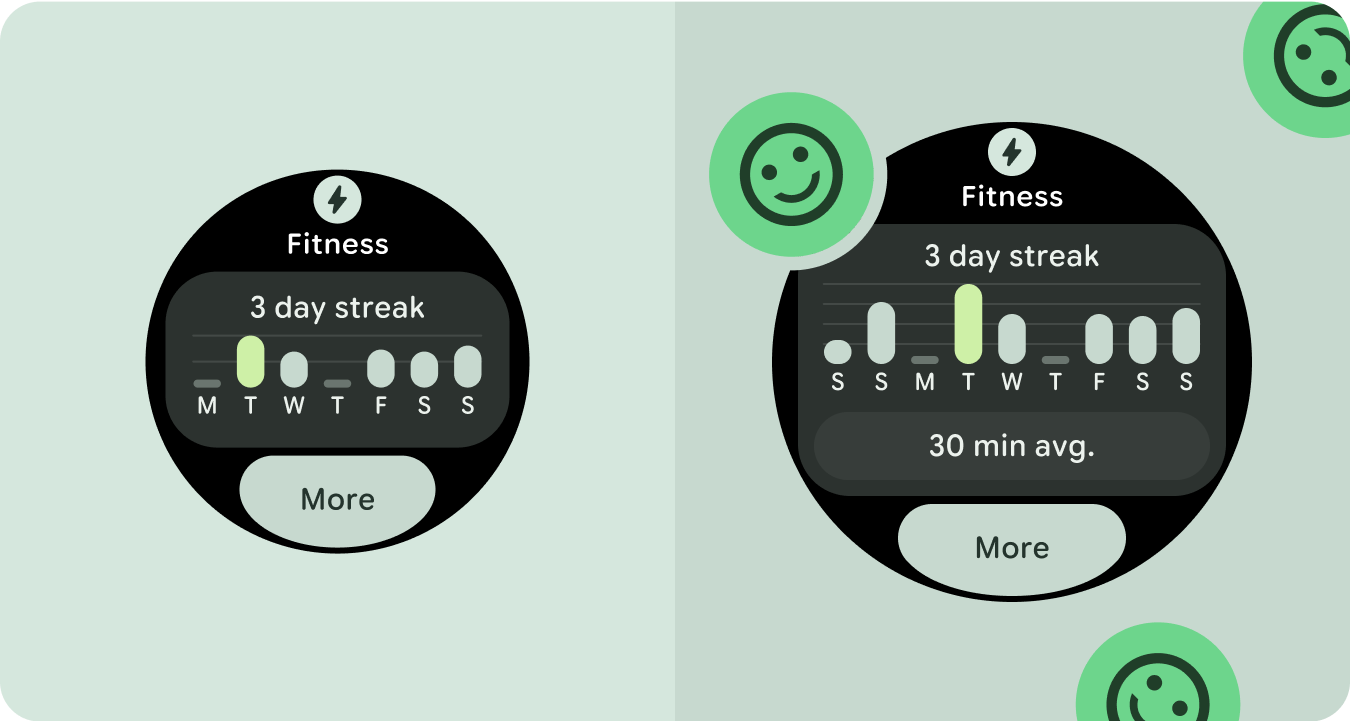
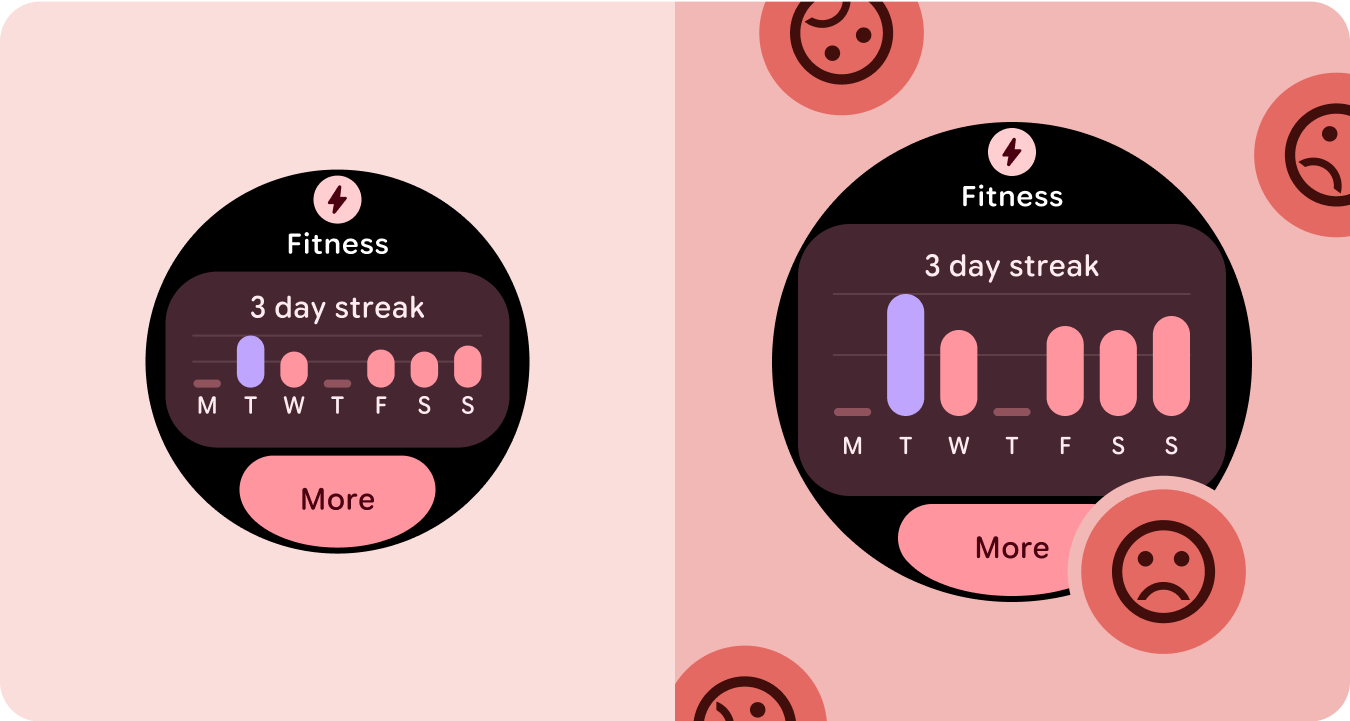
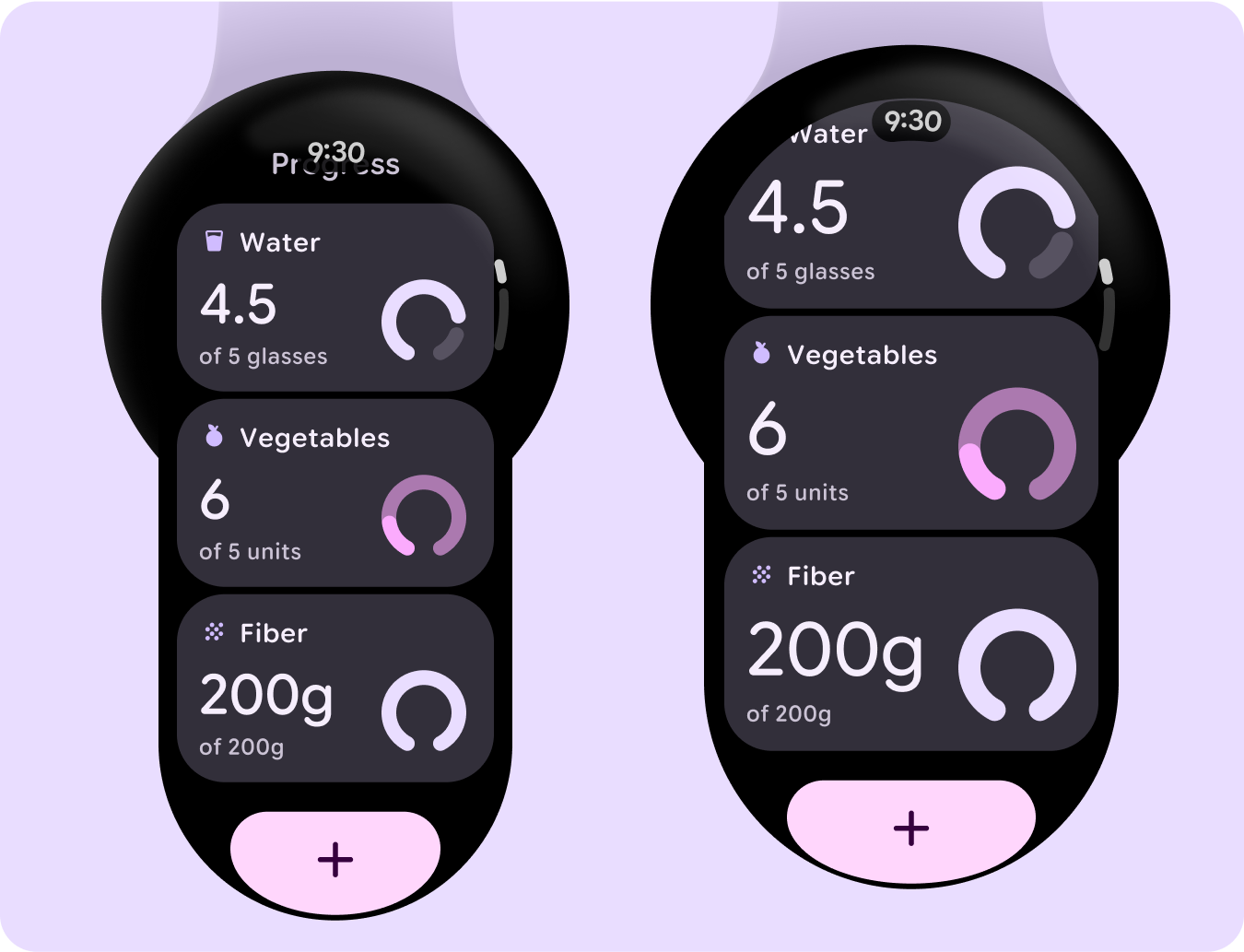
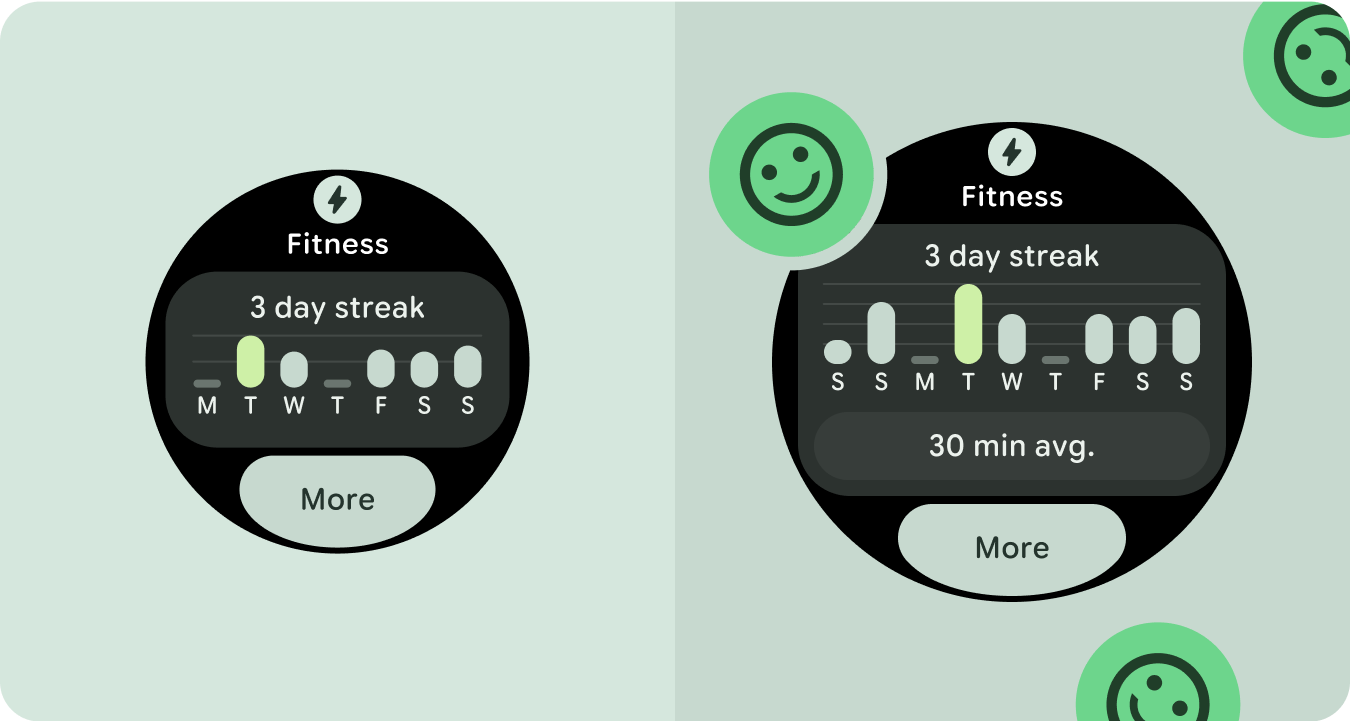
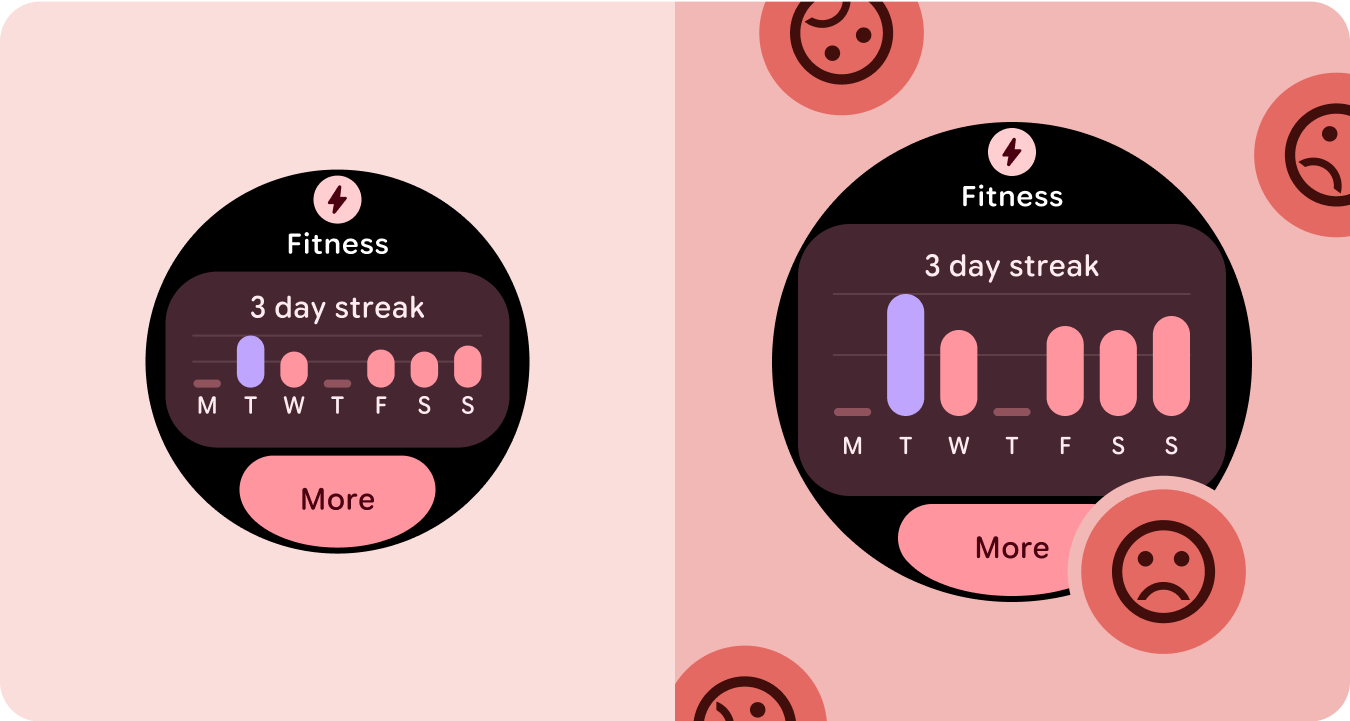
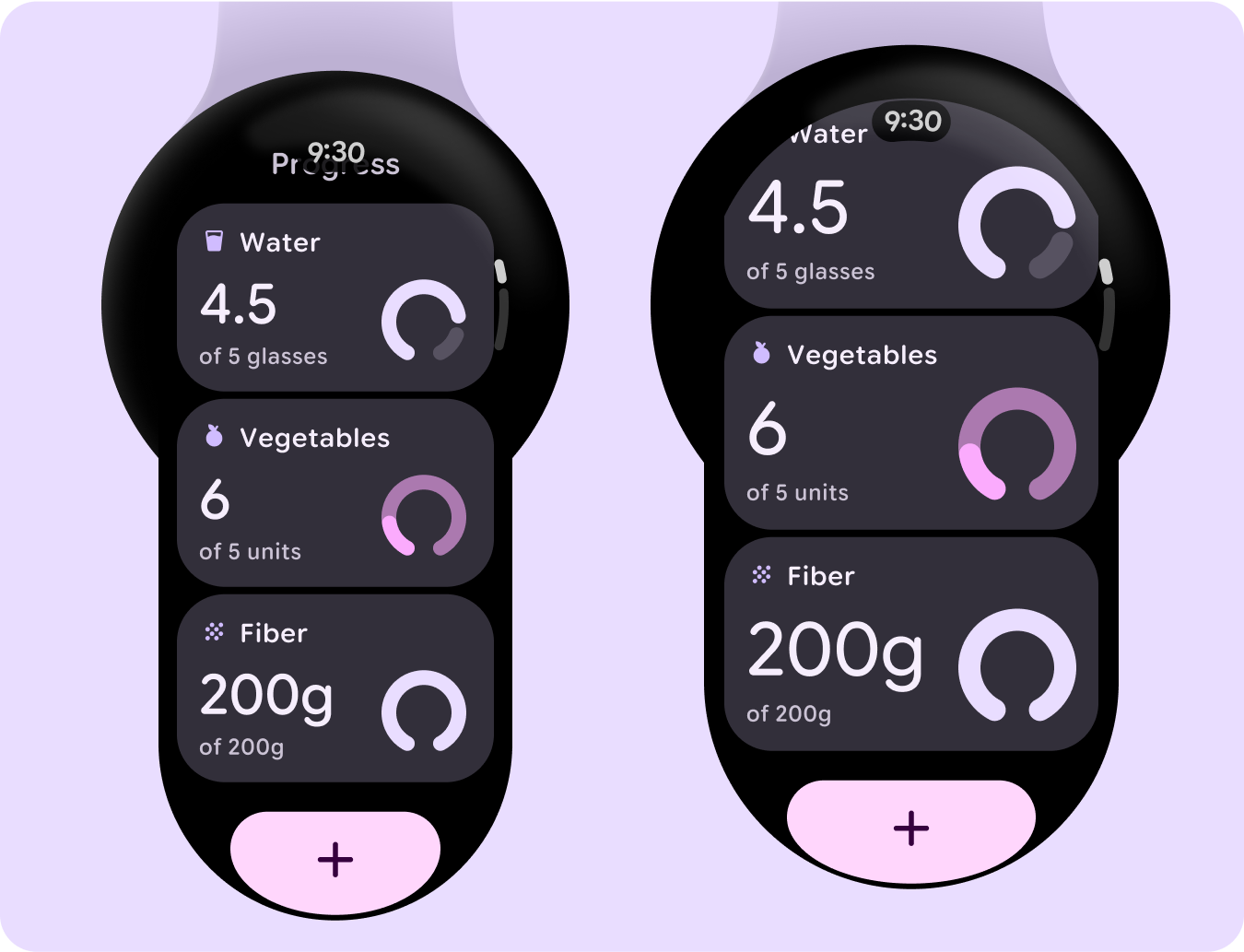
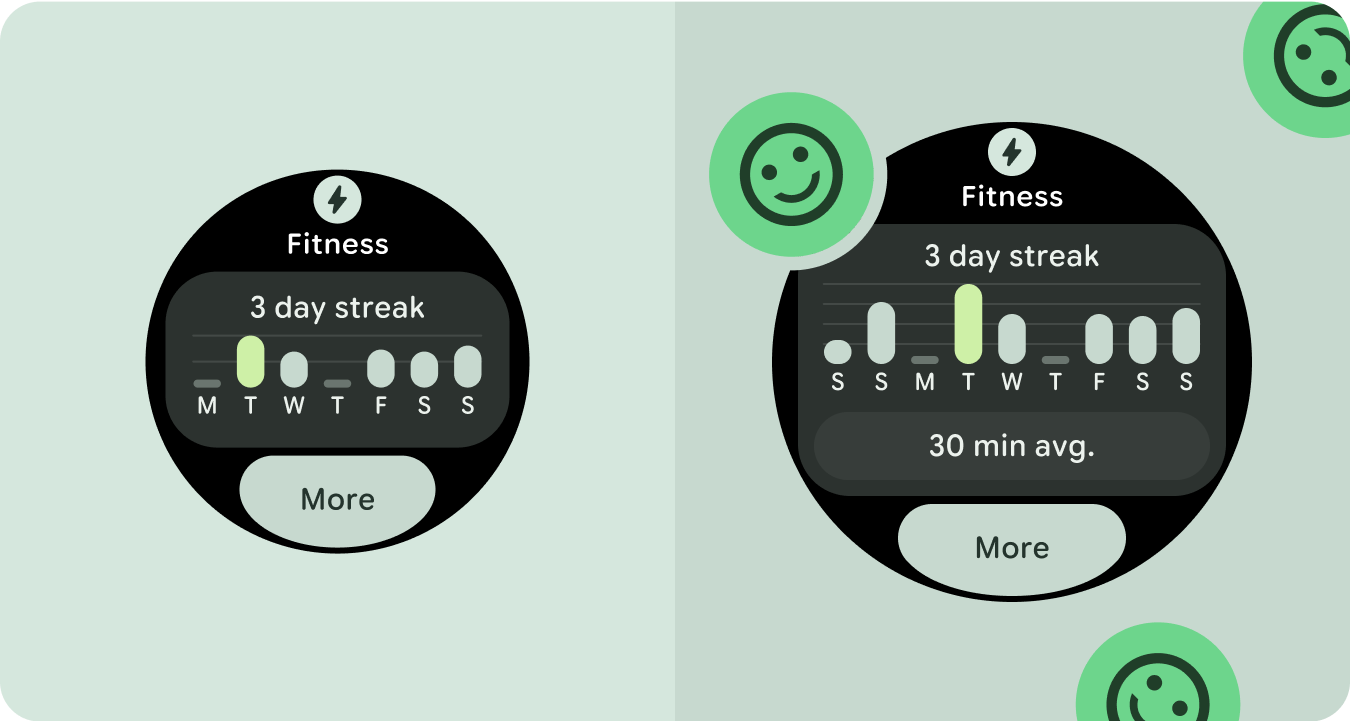
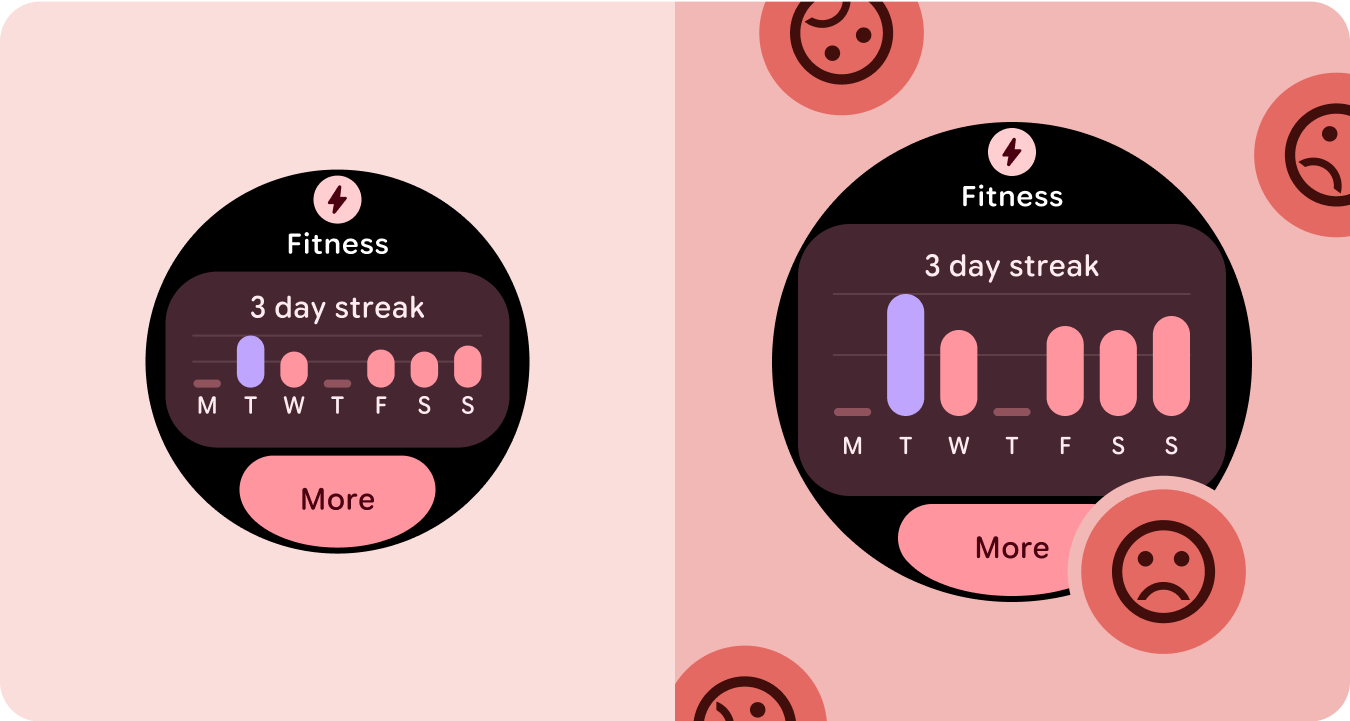
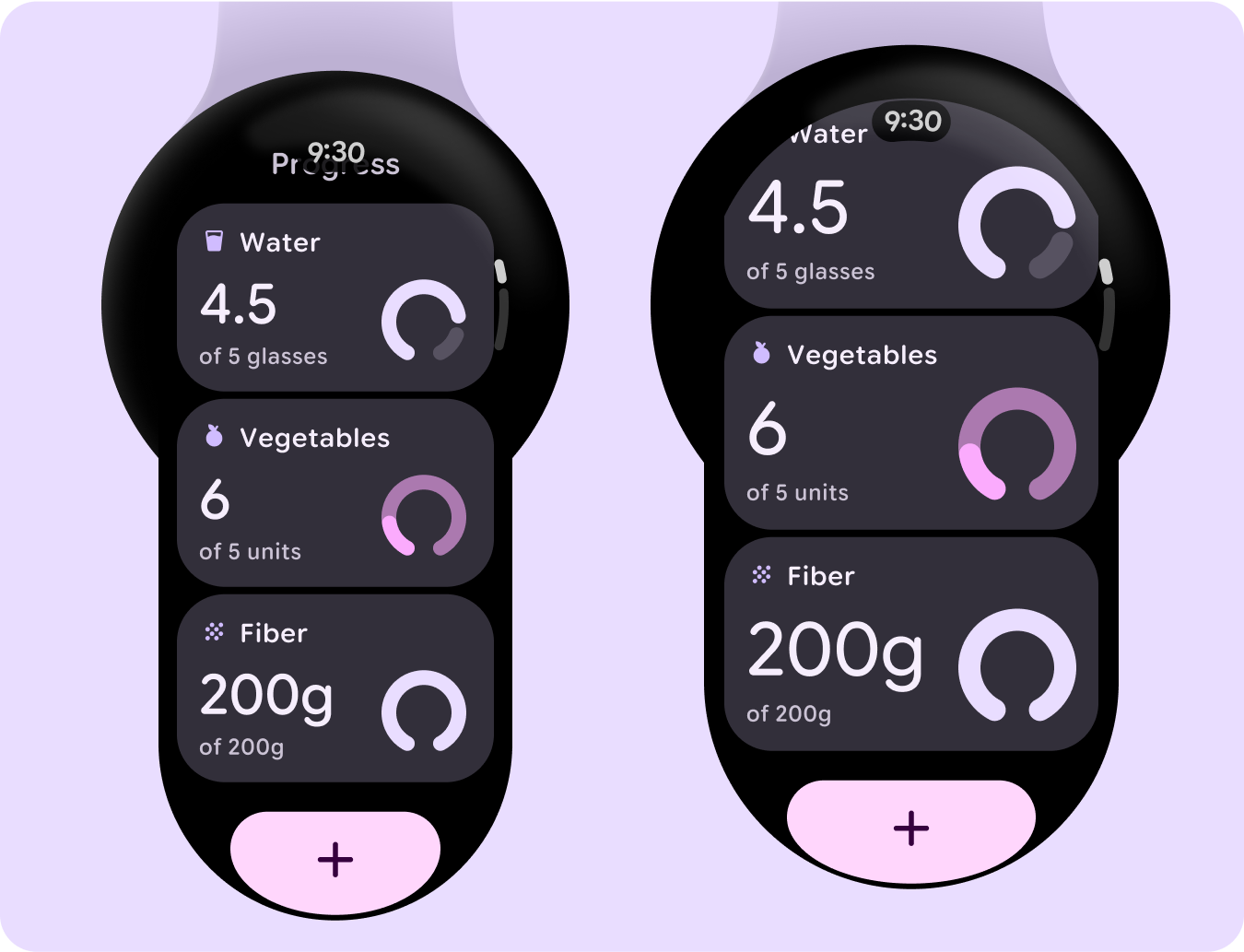
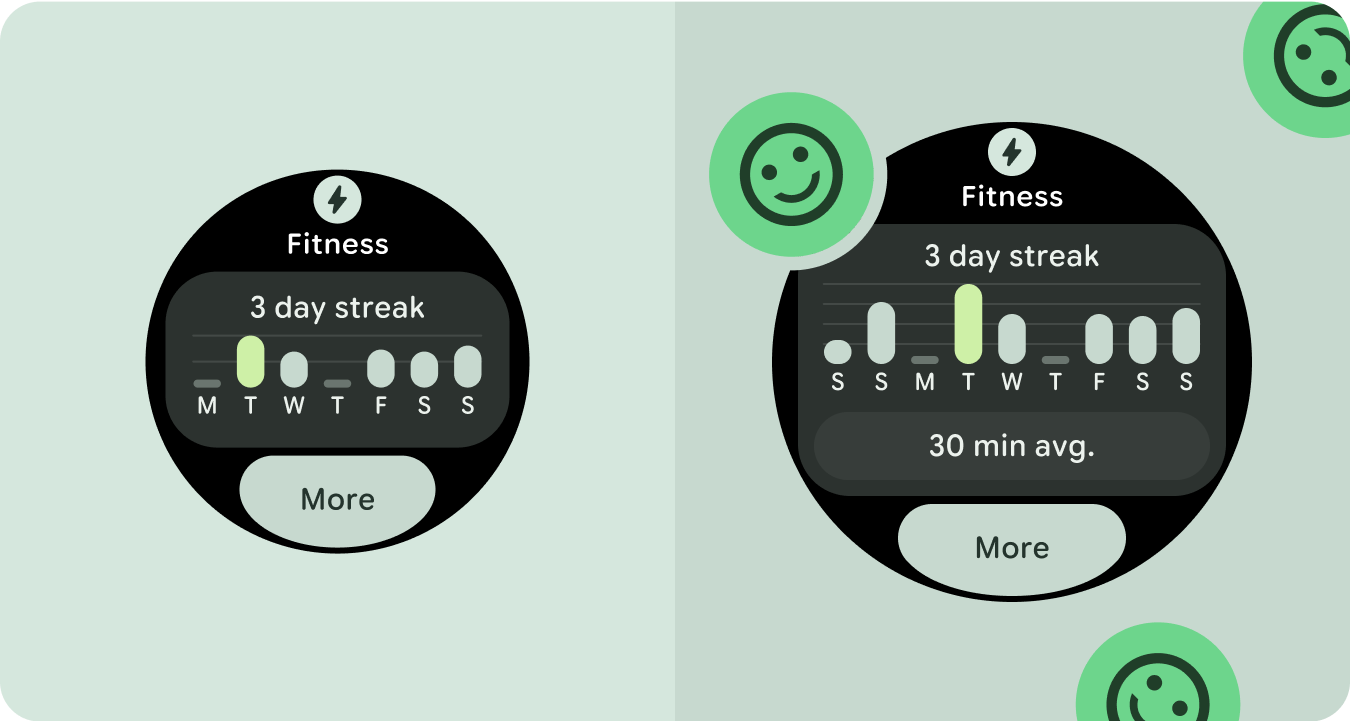
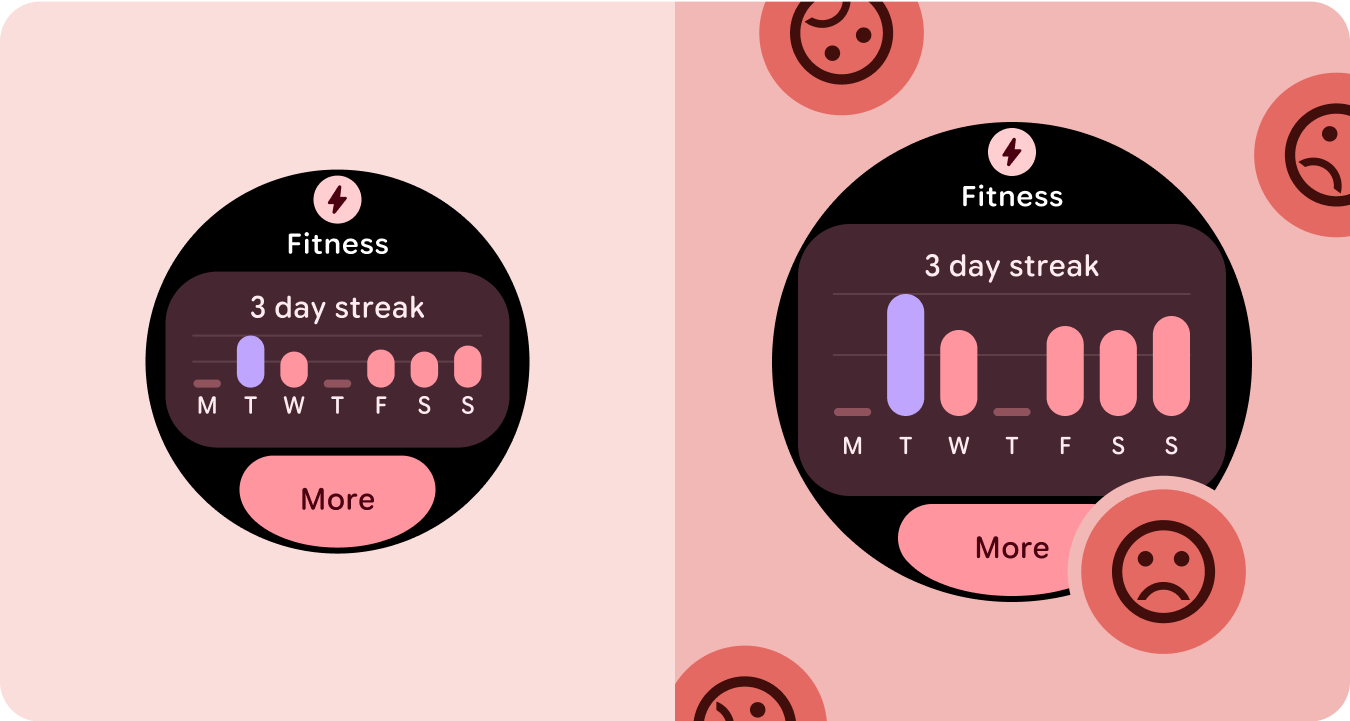
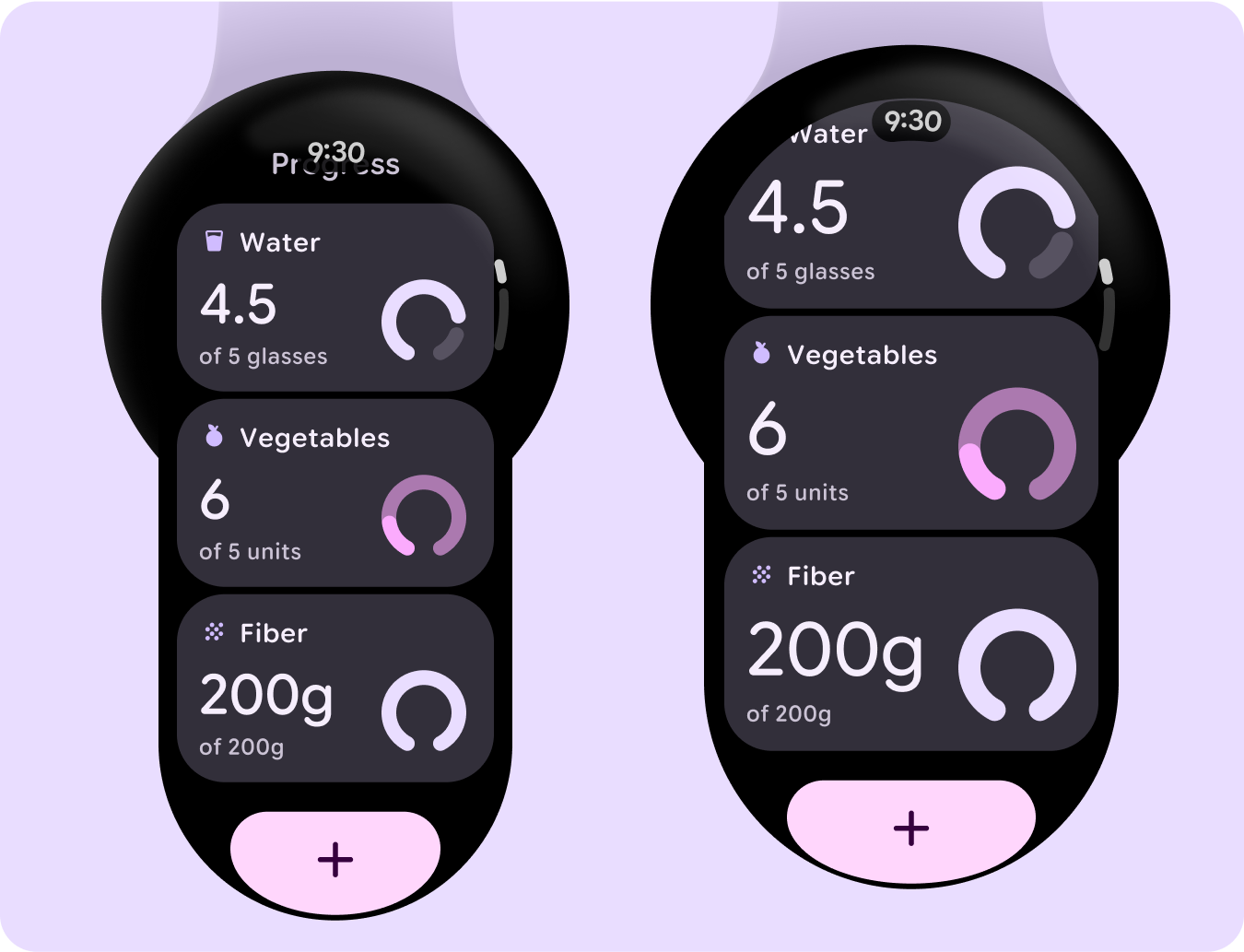
গ্রাফ সহ কার্ডের তালিকা
225dp ব্রেকপয়েন্টের পরে প্রধান সংখ্যা এবং গ্রাফ বৃদ্ধি - বড় স্ক্রিনে অতিরিক্ত স্থান ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

কার্ড দিয়ে টালি
225dp ব্রেকপয়েন্টের পরে একটি কার্ড সহ অতিরিক্ত সারি - অতিরিক্ত কার্ডের মাধ্যমে মান যোগ করা।

মানচিত্র
225dp ব্রেকপয়েন্টের পরে একটি কার্ড সহ অতিরিক্ত সারি - অতিরিক্ত কার্ডের মাধ্যমে মান যোগ করা।

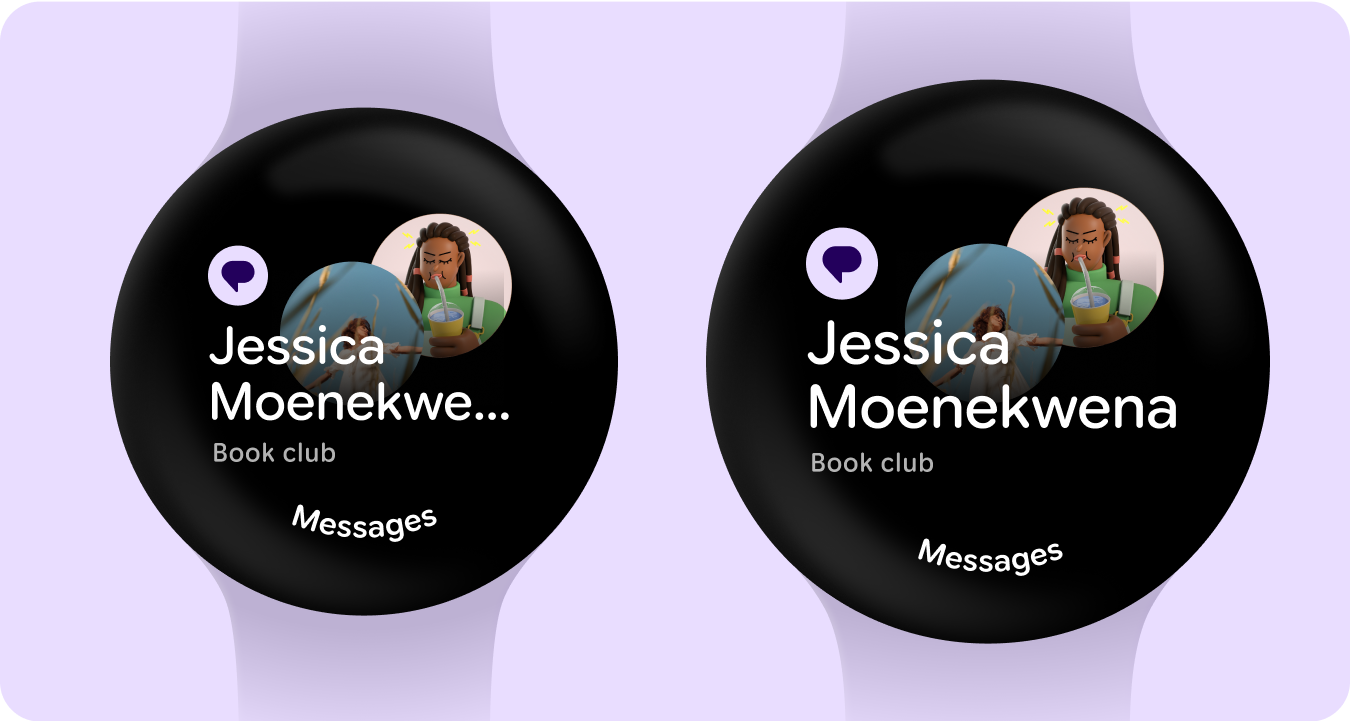
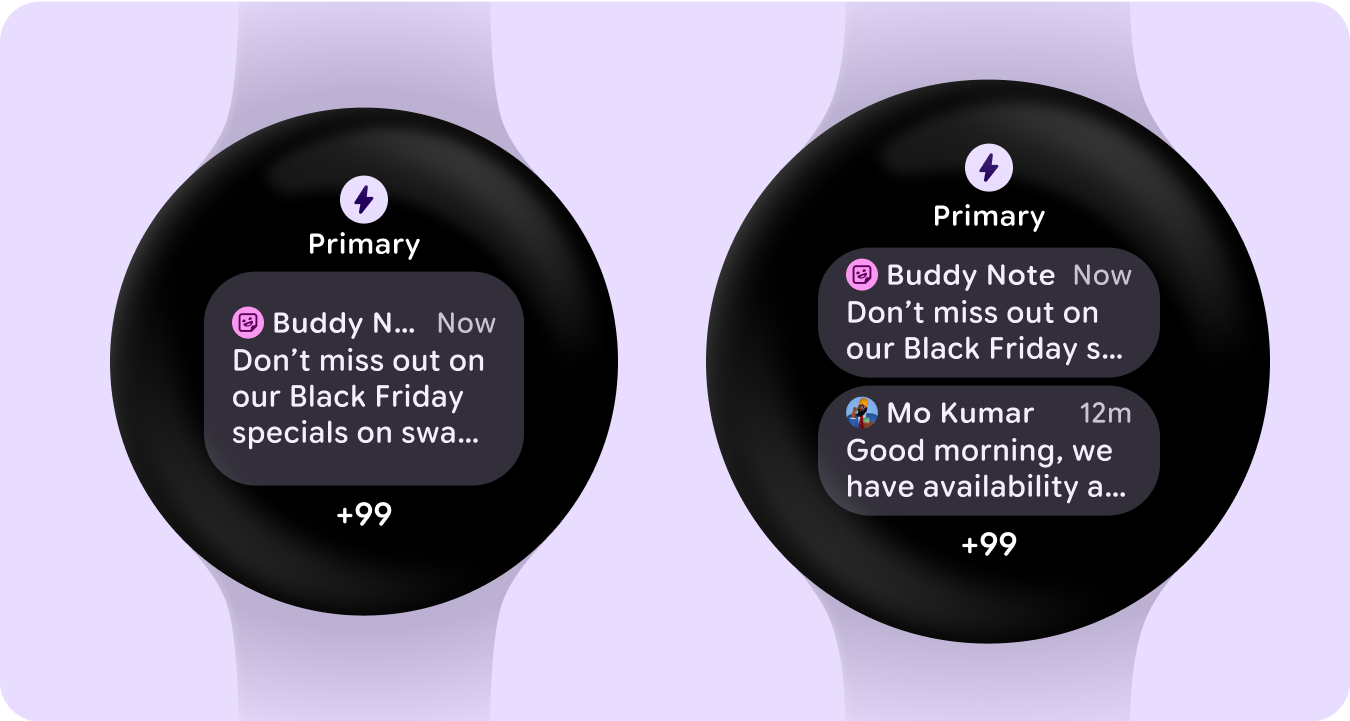
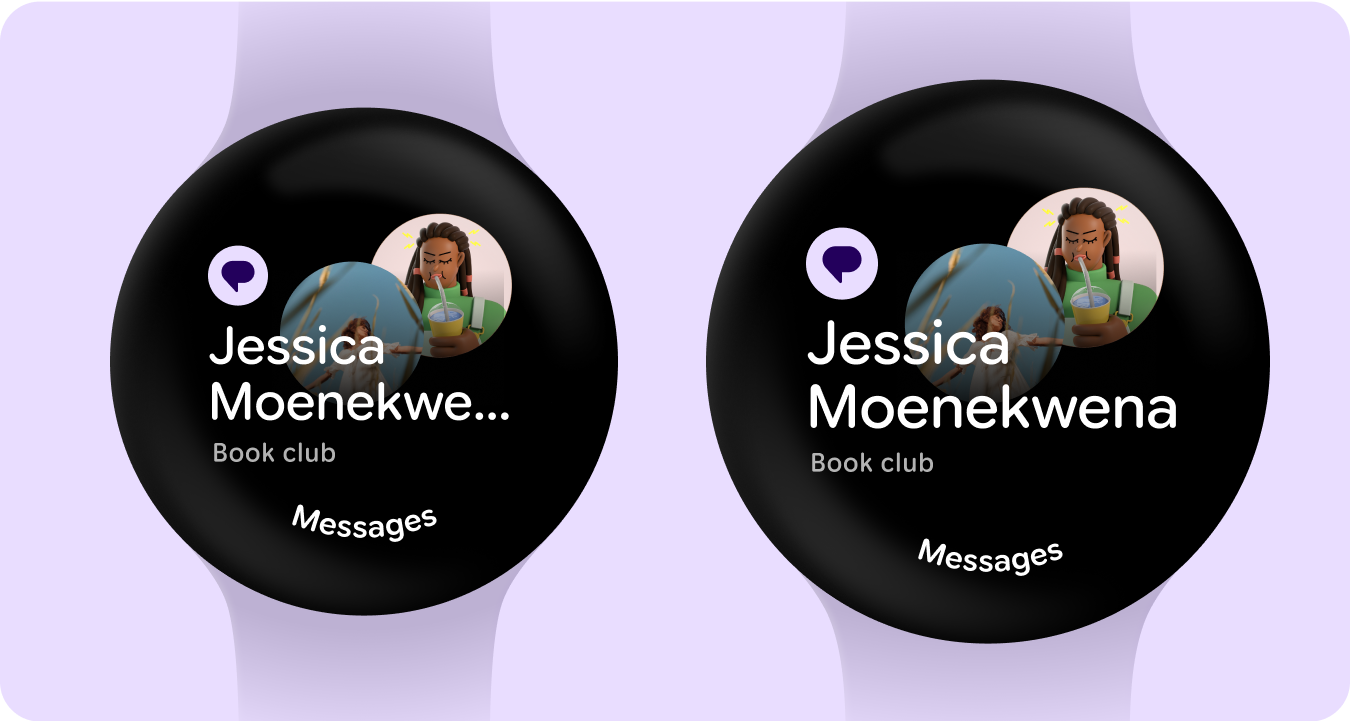
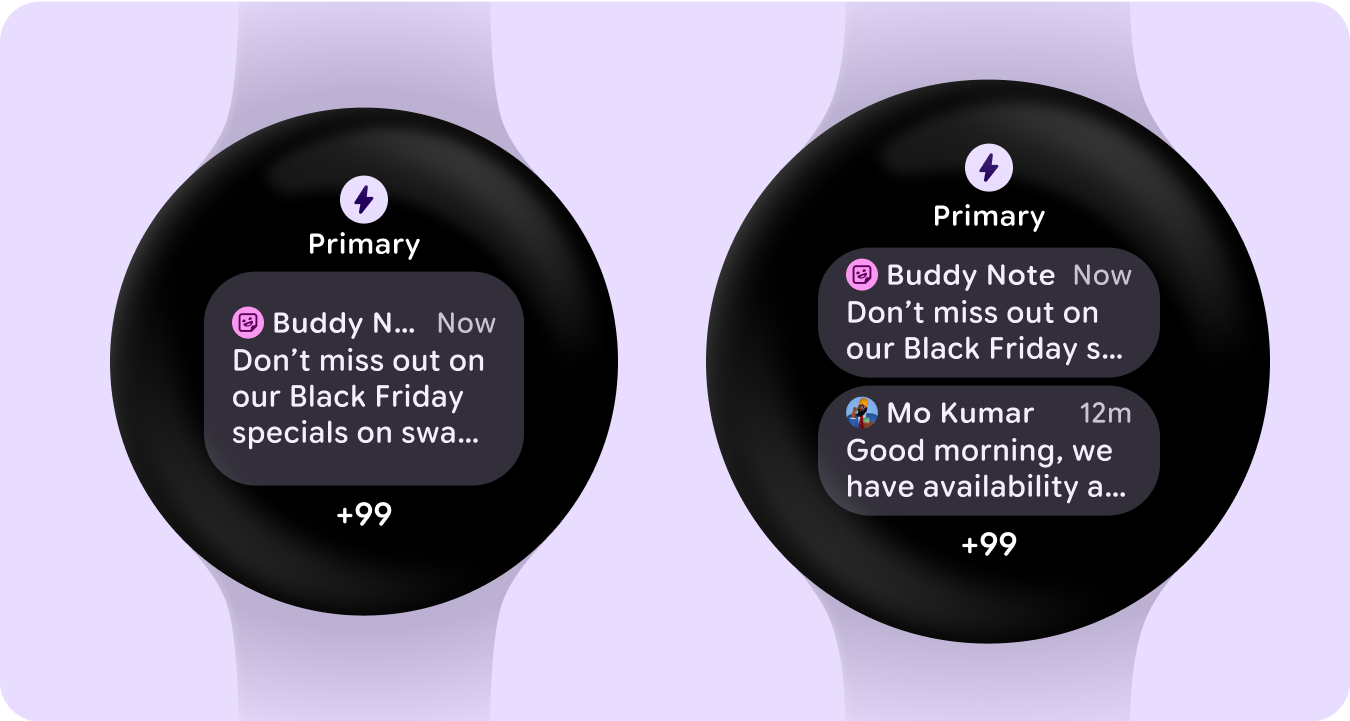
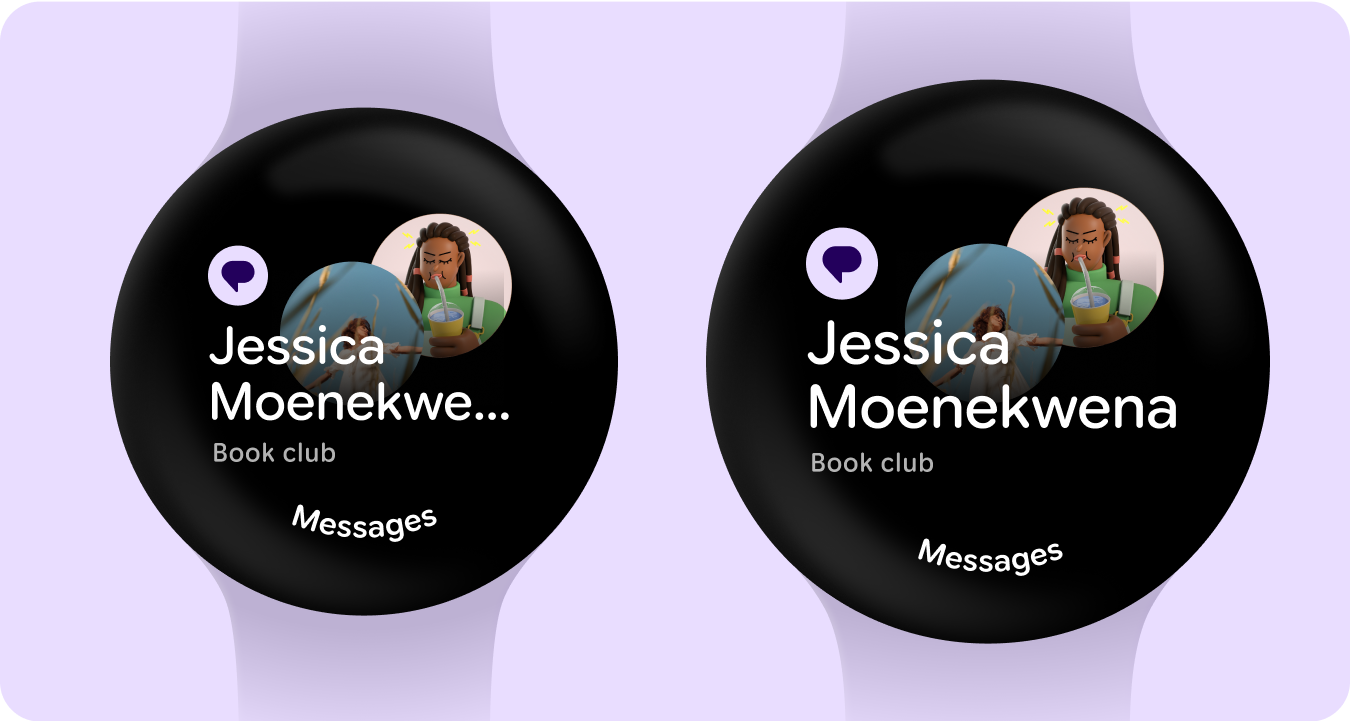
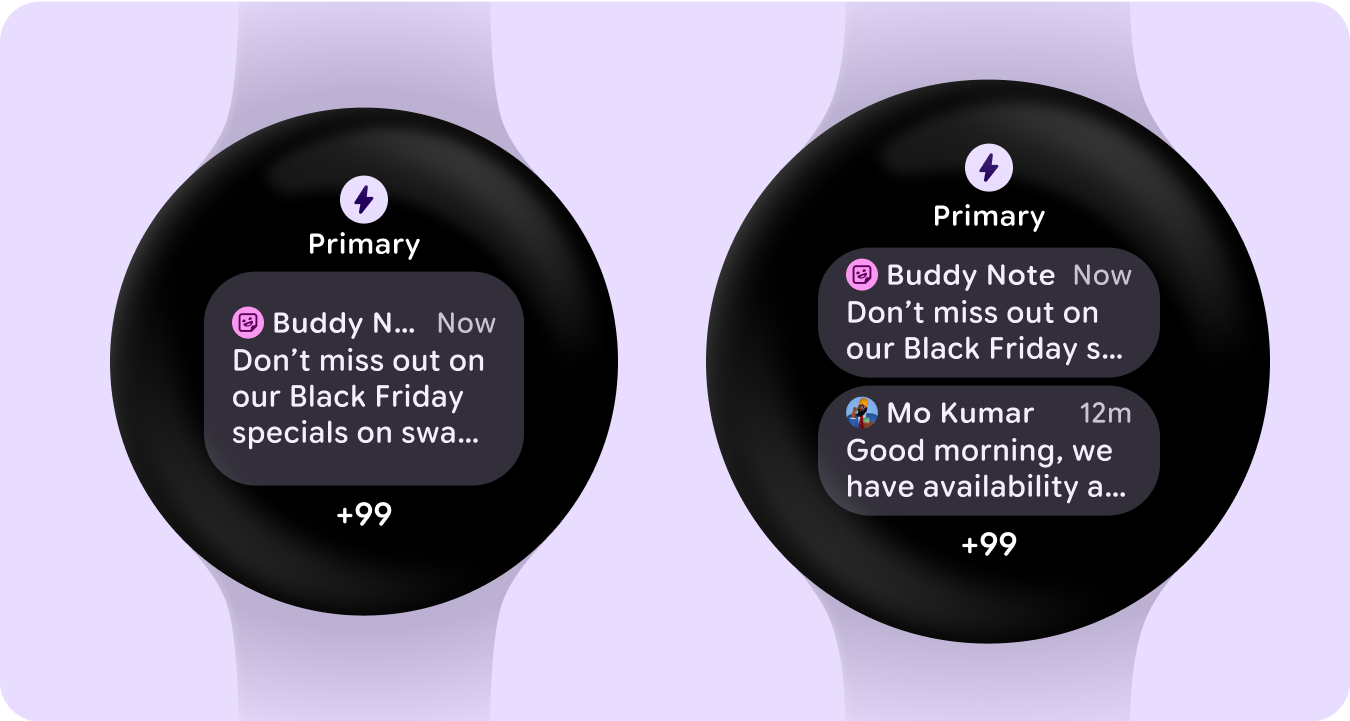
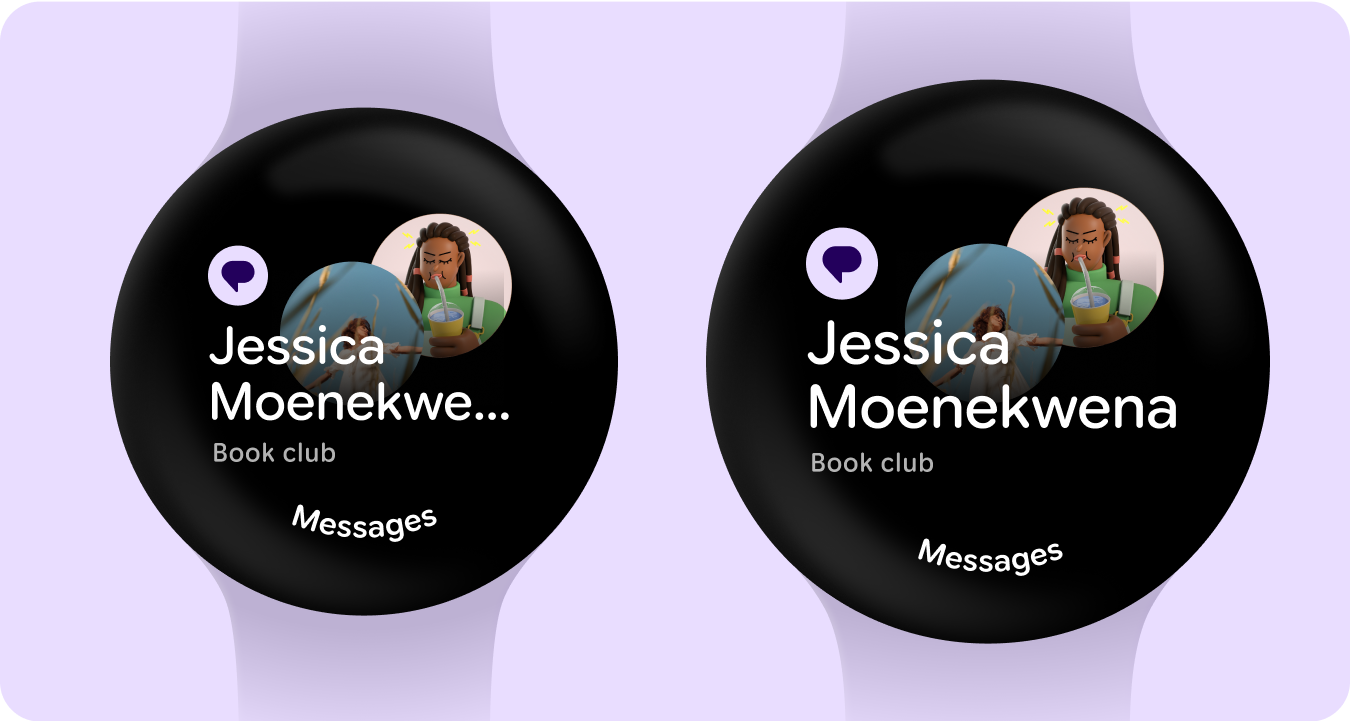
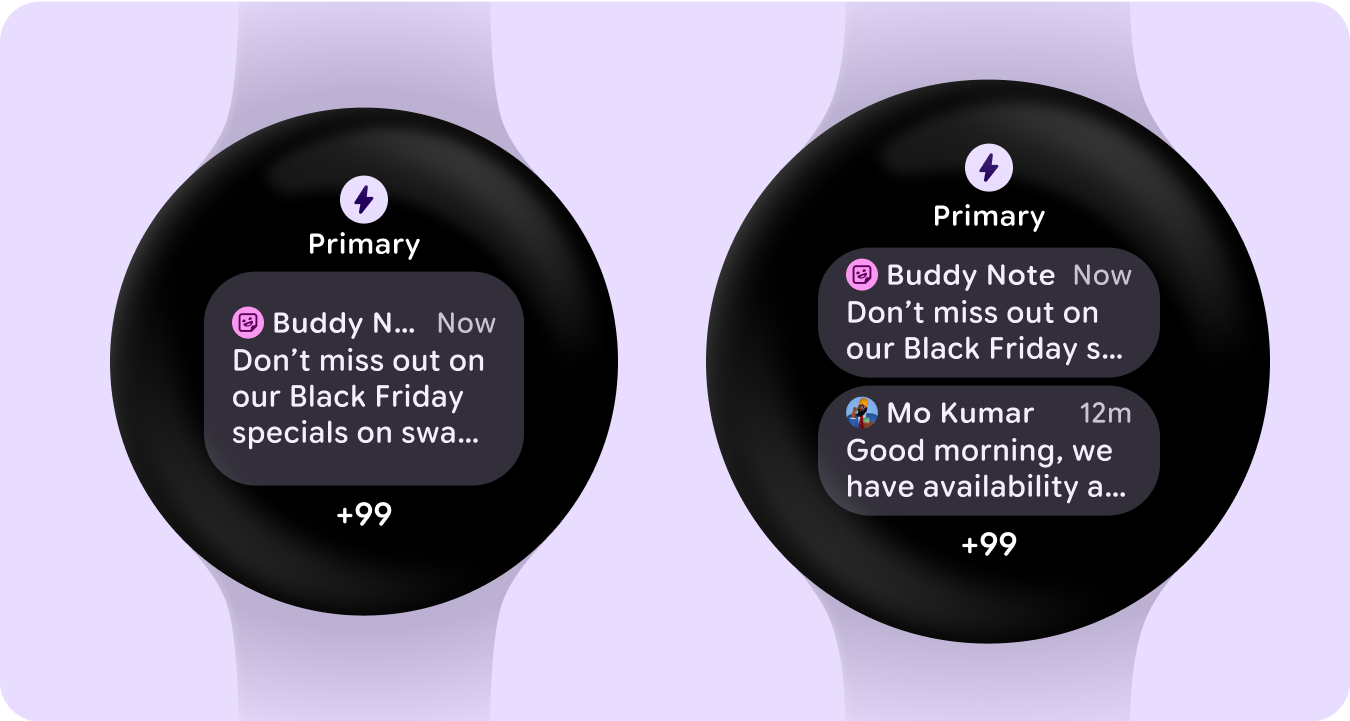
নজরকাড়া বিজ্ঞপ্তি
225dp ব্রেকপয়েন্টের পরে ইমেজ, অ্যাপ আইকন এবং টেক্সট বৃদ্ধি - বড় স্ক্রিনে অতিরিক্ত জায়গা ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

যে অ্যাপগুলি বিশেষভাবে স্ক্রীনের আকারের সাথে মানানসই ব্যবহারকারীর অভিজ্ঞতা তৈরি করে, নতুন লেআউটগুলি ব্যবহার করে, একটি কী স্ক্রীন সাইজ ব্রেকপয়েন্টে প্রয়োগ করা হয়, * বড় স্ক্রীন সহ ডিভাইসগুলির ব্যবহারকারীদের জন্য অতিরিক্ত মান অর্জন করতে, একটি ব্যবহারকারীর অভিজ্ঞতা সক্ষম করে যা ছোট স্ক্রীনের ডিভাইসগুলি মেলে না৷
* ইউজার ইন্টারফেস (UI) ডিজাইনে, একটি ব্রেকপয়েন্ট একটি নির্দিষ্ট স্ক্রীন প্রস্থ বা ভিউপোর্ট সাইজকে বোঝায় যেখানে বিভিন্ন ডিভাইসে ব্যবহারকারীর অভিজ্ঞতা অপ্টিমাইজ করার জন্য বিষয়বস্তুর লেআউট এবং উপস্থাপনা পরিবর্তন করা হয়। বিকাশকারীরা এই পয়েন্টগুলিকে সংজ্ঞায়িত করার জন্য কোড (যেমন CSS মিডিয়া কোয়েরি) ব্যবহার করে এবং আপনার ডিজাইনের স্পেসগুলিতে এই ব্রেকপয়েন্টগুলিতে দুটি ডিজাইন সরবরাহ করার পরামর্শ দেওয়া হয়। Wear OS স্ক্রিন সাইজ 225dp এ বড় স্ক্রিনের জন্য একটি ডিফল্ট ব্রেকপয়েন্ট সহ 192dp থেকে শুরু হয়।
Wear OS-এ ব্রেকপয়েন্ট ব্যবহার করুন
225dp-এ একটি ব্রেকপয়েন্ট (BP) নিয়োগ করা বিভিন্ন মাপের পরিসর জুড়ে লেআউটগুলিকে অপ্টিমাইজ করতে সাহায্য করতে পারে।

করবেন
- অতিরিক্ত স্ক্রীন রিয়েল-এস্টেট ব্যবহার করতে 225dp+ এ কাস্টম লেআউট এবং আচরণ ডিজাইন করুন।
- যখনই সম্ভব ব্রেকপয়েন্টের পরে মান যোগ করুন।
- আরও দৃষ্টিনন্দন UI এর জন্য BP-এর পরে বৃহত্তর উপাদান বিকল্পগুলি ব্যবহার করুন।
- অভিব্যক্তিপূর্ণ এবং সাহসী হন।

করবেন না
- শুধুমাত্র একটি ডিভাইস আকারের জন্য ডিজাইন. একাধিক স্ক্রীন মাপ জুড়ে আপনার ডিজাইন পরীক্ষা করুন.
- শুধুমাত্র প্রতিক্রিয়াশীল আচরণের উপর নির্ভর করুন।
- আপনার অ্যাপ বা টাইলকে অসাধারণ হতে দিন।
উদাহরণ
নিম্নলিখিত চিত্রগুলি অভিযোজিত এবং আলাদা করা অ্যাপগুলির উদাহরণ দেখায়৷
মিডিয়া প্লেয়ার
225dp ব্রেকপয়েন্টের পরে প্রধান নিয়ন্ত্রণের আকার এবং অতিরিক্ত নীচের বোতাম বৃদ্ধি করুন - মান যোগ করা, বড় স্ক্রিনে অতিরিক্ত স্থানকে আরও ভালভাবে ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

বোতাম গ্রুপ সহ টাইল
225dp ব্রেকপয়েন্টের পরে বাটনের অতিরিক্ত সারি - অতিরিক্ত বোতামের মাধ্যমে মান যোগ করা।

পিকার
225dp ব্রেকপয়েন্টের পরে সংখ্যাগুলি আকারে বৃদ্ধি পায় - বড় স্ক্রিনে অতিরিক্ত স্থান ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

গ্রাফ সহ কার্ডের তালিকা
225dp ব্রেকপয়েন্টের পরে প্রধান সংখ্যা এবং গ্রাফ বৃদ্ধি - বড় স্ক্রিনে অতিরিক্ত স্থান ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

কার্ড দিয়ে টালি
225dp ব্রেকপয়েন্টের পরে একটি কার্ড সহ অতিরিক্ত সারি - অতিরিক্ত কার্ডের মাধ্যমে মান যোগ করা।

মানচিত্র
225dp ব্রেকপয়েন্টের পরে একটি কার্ড সহ অতিরিক্ত সারি - অতিরিক্ত কার্ডের মাধ্যমে মান যোগ করা।

নজরকাড়া বিজ্ঞপ্তি
225dp ব্রেকপয়েন্টের পরে ইমেজ, অ্যাপ আইকন এবং টেক্সট বৃদ্ধি - বড় স্ক্রিনে অতিরিক্ত জায়গা ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

যে অ্যাপগুলি বিশেষভাবে স্ক্রীনের আকারের সাথে মানানসই ব্যবহারকারীর অভিজ্ঞতা তৈরি করে, নতুন লেআউটগুলি ব্যবহার করে, একটি কী স্ক্রীন সাইজ ব্রেকপয়েন্টে প্রয়োগ করা হয়, * বড় স্ক্রীন সহ ডিভাইসগুলির ব্যবহারকারীদের জন্য অতিরিক্ত মান অর্জন করতে, একটি ব্যবহারকারীর অভিজ্ঞতা সক্ষম করে যা ছোট স্ক্রীনের ডিভাইসগুলি মেলে না৷
* ইউজার ইন্টারফেস (UI) ডিজাইনে, একটি ব্রেকপয়েন্ট একটি নির্দিষ্ট স্ক্রীন প্রস্থ বা ভিউপোর্ট সাইজকে বোঝায় যেখানে বিভিন্ন ডিভাইসে ব্যবহারকারীর অভিজ্ঞতা অপ্টিমাইজ করার জন্য বিষয়বস্তুর লেআউট এবং উপস্থাপনা পরিবর্তন করা হয়। বিকাশকারীরা এই পয়েন্টগুলিকে সংজ্ঞায়িত করার জন্য কোড (যেমন CSS মিডিয়া কোয়েরি) ব্যবহার করে এবং আপনার ডিজাইনের স্পেসগুলিতে এই ব্রেকপয়েন্টগুলিতে দুটি ডিজাইন সরবরাহ করার পরামর্শ দেওয়া হয়। Wear OS স্ক্রিন সাইজ 225dp এ বড় স্ক্রিনের জন্য একটি ডিফল্ট ব্রেকপয়েন্ট সহ 192dp থেকে শুরু হয়।
Wear OS-এ ব্রেকপয়েন্ট ব্যবহার করুন
225dp-এ একটি ব্রেকপয়েন্ট (BP) নিয়োগ করা বিভিন্ন মাপের পরিসর জুড়ে লেআউটগুলিকে অপ্টিমাইজ করতে সাহায্য করতে পারে।

করবেন
- অতিরিক্ত স্ক্রীন রিয়েল-এস্টেট ব্যবহার করতে 225dp+ এ কাস্টম লেআউট এবং আচরণ ডিজাইন করুন।
- যখনই সম্ভব ব্রেকপয়েন্টের পরে মান যোগ করুন।
- আরও দৃষ্টিনন্দন UI এর জন্য BP-এর পরে বৃহত্তর উপাদান বিকল্পগুলি ব্যবহার করুন।
- অভিব্যক্তিপূর্ণ এবং সাহসী হন।

করবেন না
- শুধুমাত্র একটি ডিভাইস আকারের জন্য ডিজাইন. একাধিক স্ক্রীন মাপ জুড়ে আপনার ডিজাইন পরীক্ষা করুন.
- শুধুমাত্র প্রতিক্রিয়াশীল আচরণের উপর নির্ভর করুন।
- আপনার অ্যাপ বা টাইলকে অসাধারণ হতে দিন।
উদাহরণ
নিম্নলিখিত চিত্রগুলি অভিযোজিত এবং আলাদা করা অ্যাপগুলির উদাহরণ দেখায়৷
মিডিয়া প্লেয়ার
225dp ব্রেকপয়েন্টের পরে প্রধান নিয়ন্ত্রণের আকার এবং অতিরিক্ত নীচের বোতাম বৃদ্ধি করুন - মান যোগ করা, বড় স্ক্রিনে অতিরিক্ত স্থানকে আরও ভালভাবে ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

বোতাম গ্রুপ সহ টাইল
225dp ব্রেকপয়েন্টের পরে বাটনের অতিরিক্ত সারি - অতিরিক্ত বোতামের মাধ্যমে মান যোগ করা।

পিকার
225dp ব্রেকপয়েন্টের পরে সংখ্যাগুলি আকারে বৃদ্ধি পায় - বড় স্ক্রিনে অতিরিক্ত স্থান ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

গ্রাফ সহ কার্ডের তালিকা
225dp ব্রেকপয়েন্টের পরে প্রধান সংখ্যা এবং গ্রাফ বৃদ্ধি - বড় স্ক্রিনে অতিরিক্ত স্থান ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

কার্ড দিয়ে টালি
225dp ব্রেকপয়েন্টের পরে একটি কার্ড সহ অতিরিক্ত সারি - অতিরিক্ত কার্ডের মাধ্যমে মান যোগ করা।

মানচিত্র
225dp ব্রেকপয়েন্টের পরে একটি কার্ড সহ অতিরিক্ত সারি - অতিরিক্ত কার্ডের মাধ্যমে মান যোগ করা।

নজরকাড়া বিজ্ঞপ্তি
225dp ব্রেকপয়েন্টের পরে ইমেজ, অ্যাপ আইকন এবং টেক্সট বৃদ্ধি - বড় স্ক্রিনে অতিরিক্ত জায়গা ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

যে অ্যাপগুলি বিশেষভাবে স্ক্রীনের আকারের সাথে মানানসই ব্যবহারকারীর অভিজ্ঞতা তৈরি করে, নতুন লেআউটগুলি ব্যবহার করে, একটি কী স্ক্রীন সাইজ ব্রেকপয়েন্টে প্রয়োগ করা হয়, * বড় স্ক্রীন সহ ডিভাইসগুলির ব্যবহারকারীদের জন্য অতিরিক্ত মান অর্জন করতে, একটি ব্যবহারকারীর অভিজ্ঞতা সক্ষম করে যা ছোট স্ক্রীনের ডিভাইসগুলি মেলে না৷
* ইউজার ইন্টারফেস (UI) ডিজাইনে, একটি ব্রেকপয়েন্ট একটি নির্দিষ্ট স্ক্রীন প্রস্থ বা ভিউপোর্ট সাইজকে বোঝায় যেখানে বিভিন্ন ডিভাইসে ব্যবহারকারীর অভিজ্ঞতা অপ্টিমাইজ করার জন্য বিষয়বস্তুর লেআউট এবং উপস্থাপনা পরিবর্তন করা হয়। বিকাশকারীরা এই পয়েন্টগুলিকে সংজ্ঞায়িত করার জন্য কোড (যেমন CSS মিডিয়া কোয়েরি) ব্যবহার করে এবং আপনার ডিজাইনের স্পেসগুলিতে এই ব্রেকপয়েন্টগুলিতে দুটি ডিজাইন সরবরাহ করার পরামর্শ দেওয়া হয়। Wear OS স্ক্রিন সাইজ 225dp এ বড় স্ক্রিনের জন্য একটি ডিফল্ট ব্রেকপয়েন্ট সহ 192dp থেকে শুরু হয়।
Wear OS-এ ব্রেকপয়েন্ট ব্যবহার করুন
225dp-এ একটি ব্রেকপয়েন্ট (BP) নিয়োগ করা বিভিন্ন মাপের পরিসর জুড়ে লেআউটগুলিকে অপ্টিমাইজ করতে সাহায্য করতে পারে।

করবেন
- অতিরিক্ত স্ক্রীন রিয়েল-এস্টেট ব্যবহার করতে 225dp+ এ কাস্টম লেআউট এবং আচরণ ডিজাইন করুন।
- যখনই সম্ভব ব্রেকপয়েন্টের পরে মান যোগ করুন।
- আরও দৃষ্টিনন্দন UI এর জন্য BP-এর পরে বৃহত্তর উপাদান বিকল্পগুলি ব্যবহার করুন।
- অভিব্যক্তিপূর্ণ এবং সাহসী হন।

করবেন না
- শুধুমাত্র একটি ডিভাইস আকারের জন্য ডিজাইন. একাধিক স্ক্রীন মাপ জুড়ে আপনার ডিজাইন পরীক্ষা করুন.
- শুধুমাত্র প্রতিক্রিয়াশীল আচরণের উপর নির্ভর করুন।
- আপনার অ্যাপ বা টাইলকে অসাধারণ হতে দিন।
উদাহরণ
নিম্নলিখিত চিত্রগুলি অভিযোজিত এবং আলাদা করা অ্যাপগুলির উদাহরণ দেখায়৷
মিডিয়া প্লেয়ার
225dp ব্রেকপয়েন্টের পরে প্রধান নিয়ন্ত্রণের আকার এবং অতিরিক্ত নীচের বোতাম বৃদ্ধি করুন - মান যোগ করা, বড় স্ক্রিনে অতিরিক্ত স্থানকে আরও ভালভাবে ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

বোতাম গ্রুপ সহ টাইল
225dp ব্রেকপয়েন্টের পরে বাটনের অতিরিক্ত সারি - অতিরিক্ত বোতামের মাধ্যমে মান যোগ করা।

পিকার
225dp ব্রেকপয়েন্টের পরে সংখ্যাগুলি আকারে বৃদ্ধি পায় - বড় স্ক্রিনে অতিরিক্ত স্থান ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

গ্রাফ সহ কার্ডের তালিকা
225dp ব্রেকপয়েন্টের পরে প্রধান সংখ্যা এবং গ্রাফ বৃদ্ধি - বড় স্ক্রিনে অতিরিক্ত স্থান ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।

কার্ড দিয়ে টালি
225dp ব্রেকপয়েন্টের পরে একটি কার্ড সহ অতিরিক্ত সারি - অতিরিক্ত কার্ডের মাধ্যমে মান যোগ করা।

মানচিত্র
225dp ব্রেকপয়েন্টের পরে একটি কার্ড সহ অতিরিক্ত সারি - অতিরিক্ত কার্ডের মাধ্যমে মান যোগ করা।

নজরকাড়া বিজ্ঞপ্তি
225dp ব্রেকপয়েন্টের পরে ইমেজ, অ্যাপ আইকন এবং টেক্সট বৃদ্ধি - বড় স্ক্রিনে অতিরিক্ত জায়গা ব্যবহার করা এবং দৃষ্টিশক্তি উন্নত করা।