共通のデザイン レイアウト(正規デザイン レイアウト)は、Wear OS で利用可能なさまざまな画面サイズで最適なユーザー エクスペリエンスを提供する、実証済みの汎用アプリ レイアウトです。
アダプティブ UI とレスポンシブ UI の原則を使用して、すべてのユーザーに最高品質のエクスペリエンスを提供します。アダプティブ UI は、レンダリングされる画面のサイズに関係なく、使用可能な画面スペースを最大限に活用するために伸縮したり変更したりします。
適応型 UI は、レイアウト ロジックに直接組み込まれたコンポーネントとメソッドを使用して、レスポンシブに変更されます。また、これらのレイアウトでは画面サイズのブレークポイントも使用します。これにより、画面サイズに応じて異なるデザインを適用し、すべてのユーザーにさらに豊かなエクスペリエンスを提供できます。
確立された一般的なレイアウトを使用する
確立された標準レイアウトを使用すると、さまざまなデバイスサイズに UI をスムーズに適応させることができます。これらの正規レイアウトは、すべての画面サイズで高品質のエクスペリエンスを提供します。

タイル(スクロールしないレイアウト)
タイルはスクロールしないビュー レイアウトで、ユーザーが作業を完了するために必要な情報やアクションにすばやくアクセスできます。ウォッチフェイスをスワイプするだけで、フィットネスの目標達成度や天気情報などを確認できます。タイルからアプリを起動したり、重要なタスクをすばやく実行したりできます。

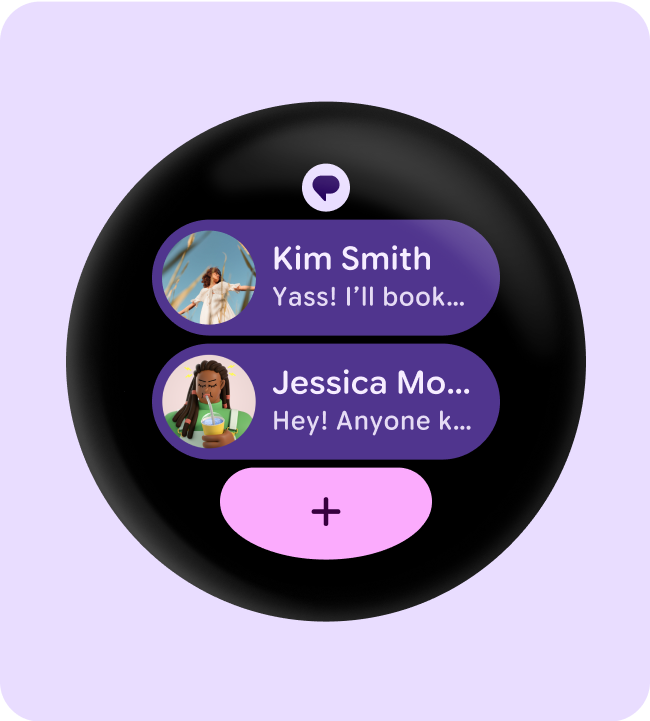
アプリ(スクロール レイアウト)
スクロールするアプリビューのレイアウトには、リスト(ScalingLazyColumn)とダイアログがあります。これらのレイアウトはアプリ画面の大部分を占め、大画面に適応する必要があるコンポーネントのコレクションを表します。

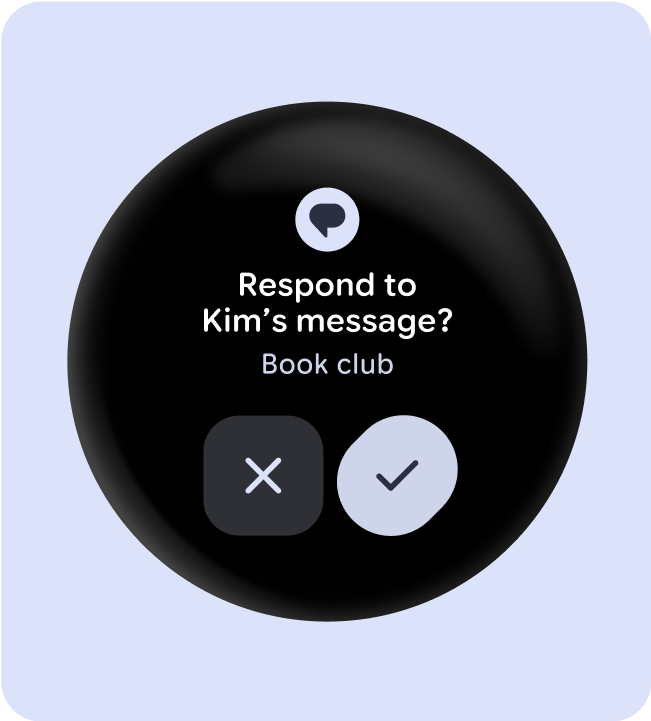
アプリ(スクロールしないレイアウト)
スクロール不可のアプリビュー レイアウトには、メディア プレーヤー、選択ツール、切り替えツール、一部のダイアログ、進行状況インジケータを使用する特別なフィットネス スクリーンやトラッキング スクリーンなどがあります。

