टाइल से, उपयोगकर्ताओं को उनकी ज़रूरत की जानकारी और कार्रवाइयों का तुरंत ऐक्सेस मिलता है. वॉच फ़ेस पर स्वाइप करके, उपयोगकर्ता यह देख सकता है कि वह अपने फ़िटनेस लक्ष्यों को हासिल करने के लिए कितनी तरक्की कर रहा है. साथ ही, मौसम की जानकारी वगैरह भी देख सकता है. टाइल की मदद से, ऐप्लिकेशन लॉन्च करें या ज़रूरी टास्क तेज़ी से पूरे करें.

रिस्पॉन्सिव और ऑप्टिमाइज़ किए गए डिज़ाइन बनाना
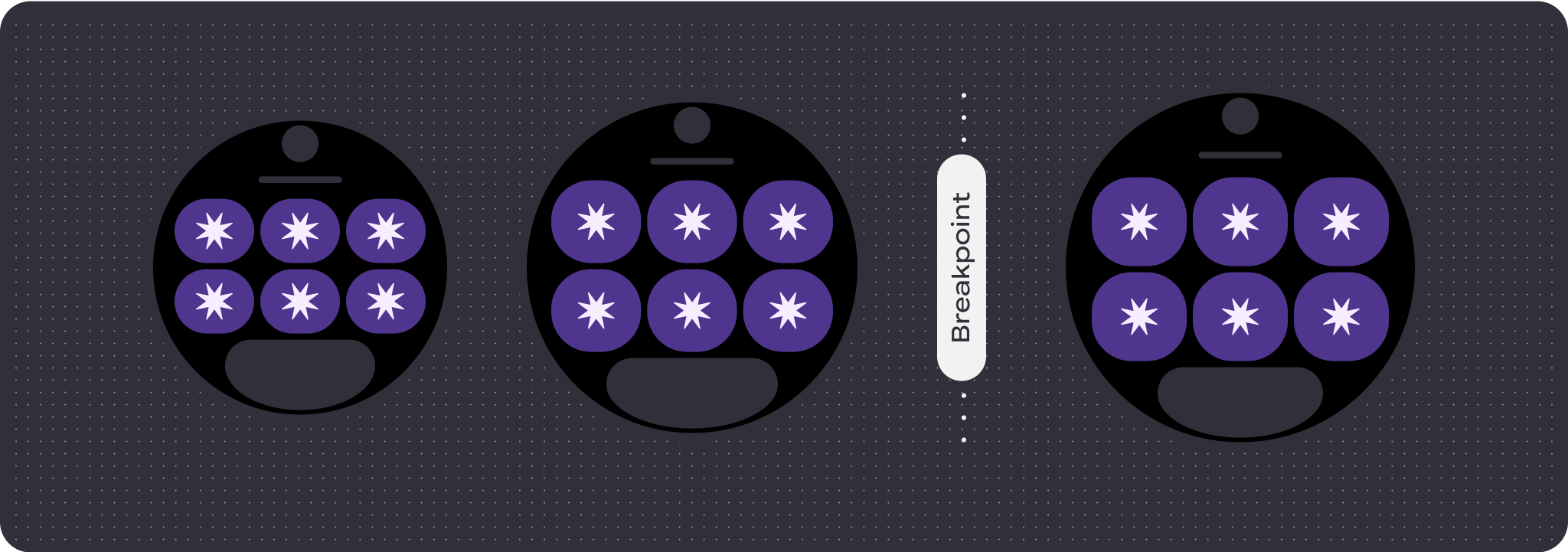
अपने डिज़ाइन लेआउट को बड़ी स्क्रीन के साइज़ के हिसाब से अडजस्ट करने में आपकी मदद करने के लिए, हमने अपने लेआउट और कॉम्पोनेंट के व्यवहार को अपडेट किया है. इससे, रिस्पॉन्सिव व्यवहार को डिफ़ॉल्ट रूप से लागू किया जा सकता है. इसमें प्रतिशत के हिसाब से मार्जिन और पैडिंग शामिल है.
अगर हमारे ProtoLayout टेंप्लेट का इस्तेमाल किया जा रहा है, तो Wear ProtoLayout की Jetpack लाइब्रेरी के नए बीटा वर्शन की मदद से, ये अपडेट अपने-आप इनहेरिट हो सकते हैं. साथ ही, आपको सिर्फ़ ऐसे लेआउट देने होंगे जिनमें स्क्रीन साइज़ के ब्रेकपॉइंट के बाद, आपने अतिरिक्त कॉन्टेंट या कॉम्पोनेंट जोड़े हों. बड़ी स्क्रीन के फ़ायदे पाने के बारे में पूरी जानकारी और सुझाव पाने के लिए, [टाइल के लिए दिशा-निर्देश][2] देखें. टाइल की स्क्रीन की ऊंचाई तय होती है. इसलिए, हमने पैडिंग में बदलाव किया है, ताकि स्क्रीन की सीमित जगह का ज़्यादा से ज़्यादा फ़ायदा लिया जा सके. साथ ही, इमेज में अनचाही क्लिपिंग न हो.
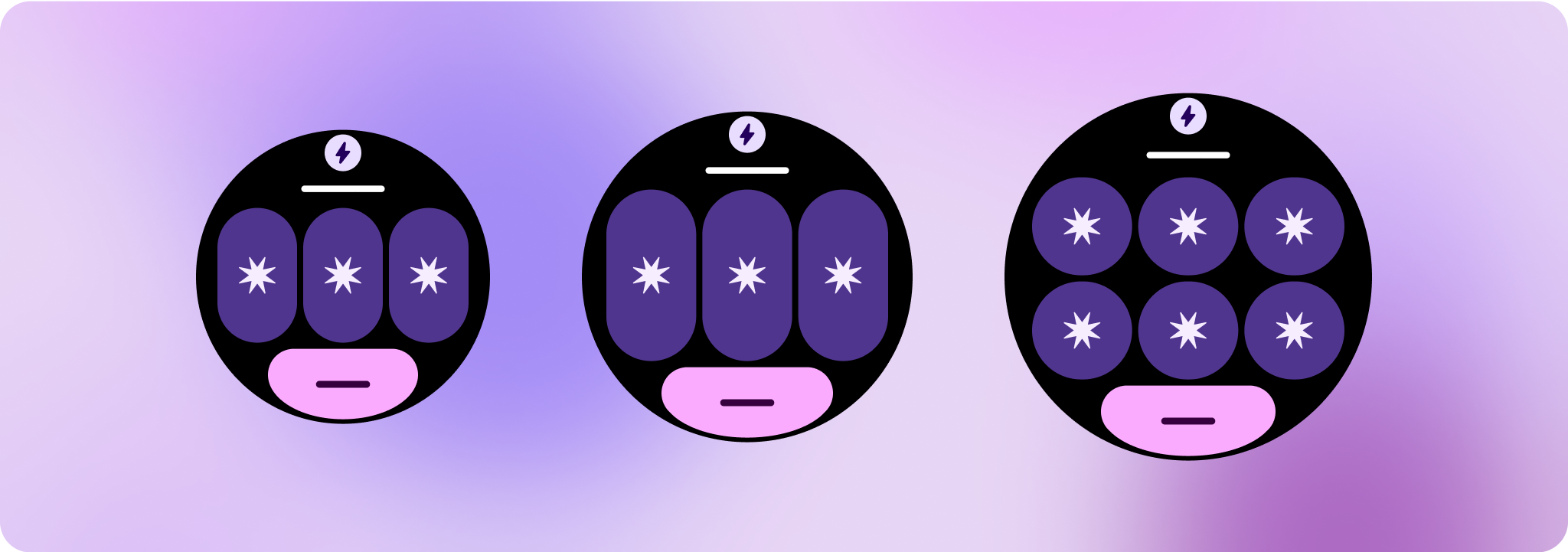
देखें कि कॉम्पोनेंट, उपलब्ध चौड़ाई को भरते हों
सभी कॉम्पोनेंट, रिस्पॉन्सिव तरीके से बनाए जाने चाहिए. ऊंचाई और चौड़ाई को "बढ़ाएं" पर सेट करके, वे उपलब्ध जगह को भर देते हैं. राउंड स्क्रीन से कॉन्टेंट के कटे-छंटे न दिखने के लिए, ज़रूरी मार्जिन शामिल करें.



अडैप्टिव और अलग-अलग तरह के डिज़ाइन बनाना
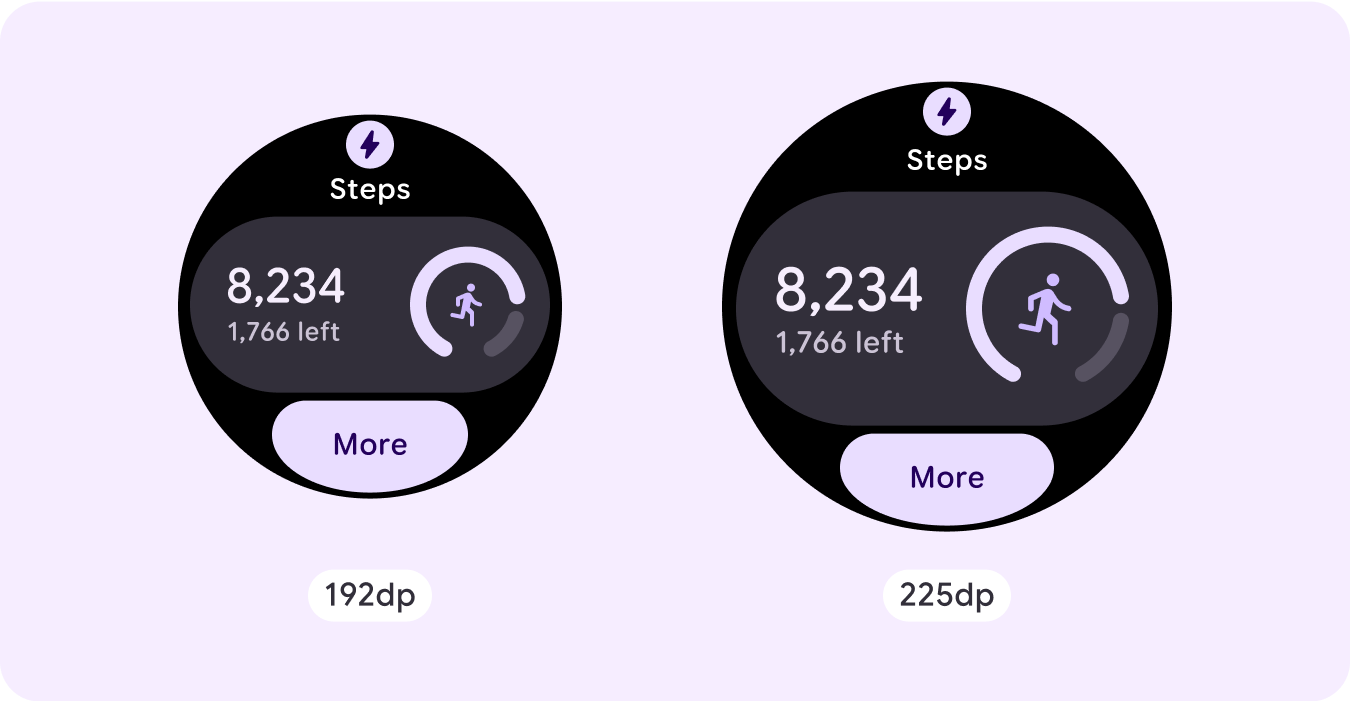
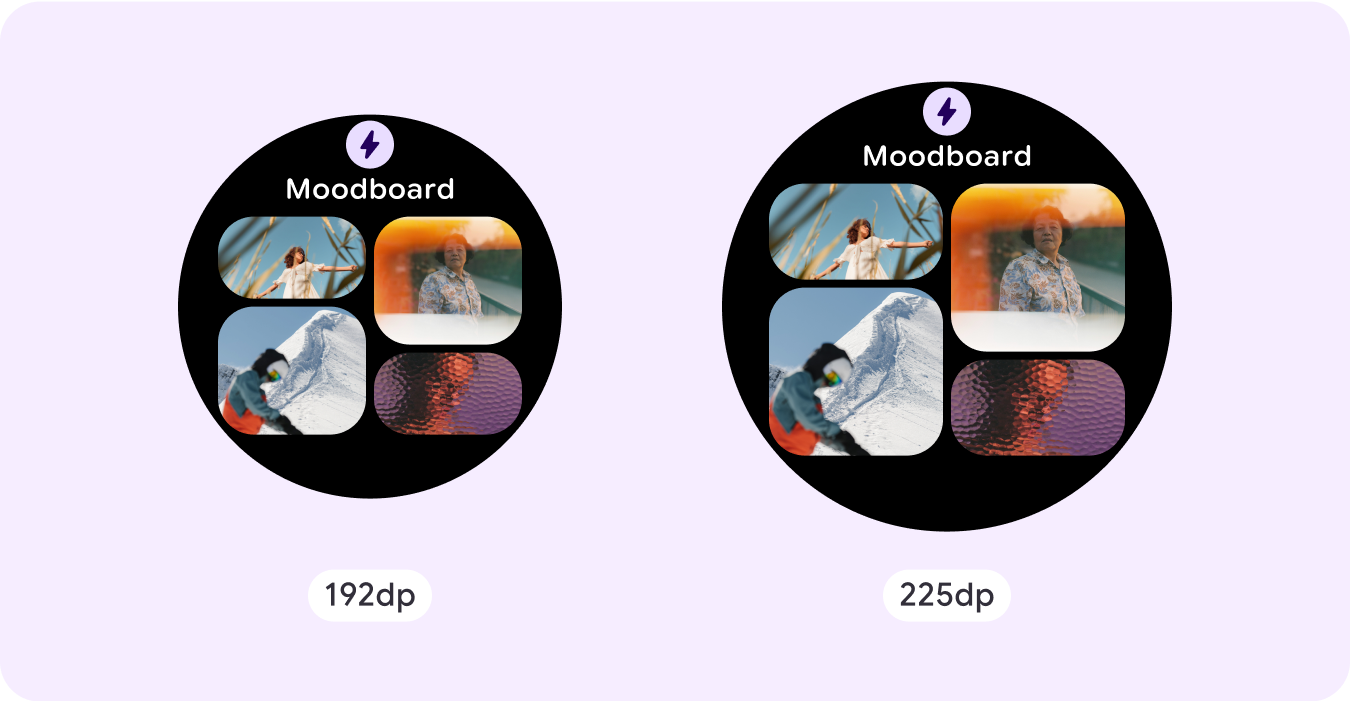
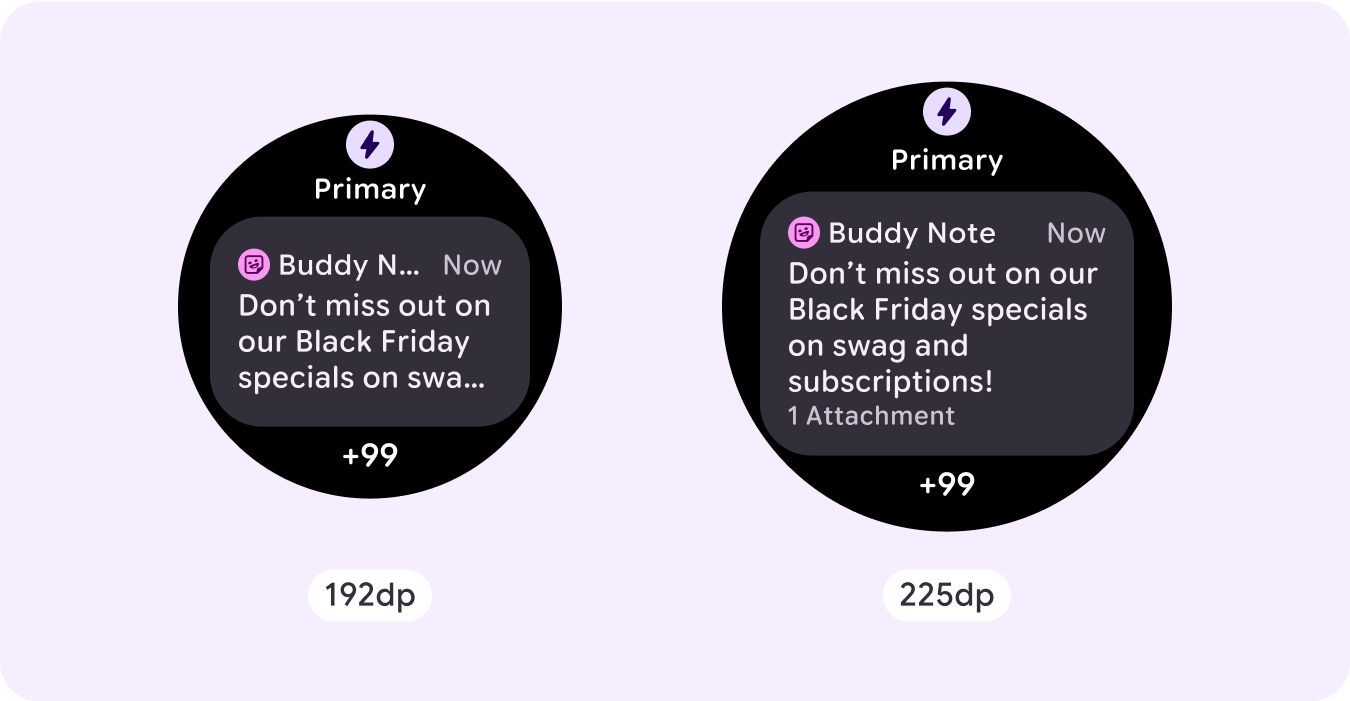
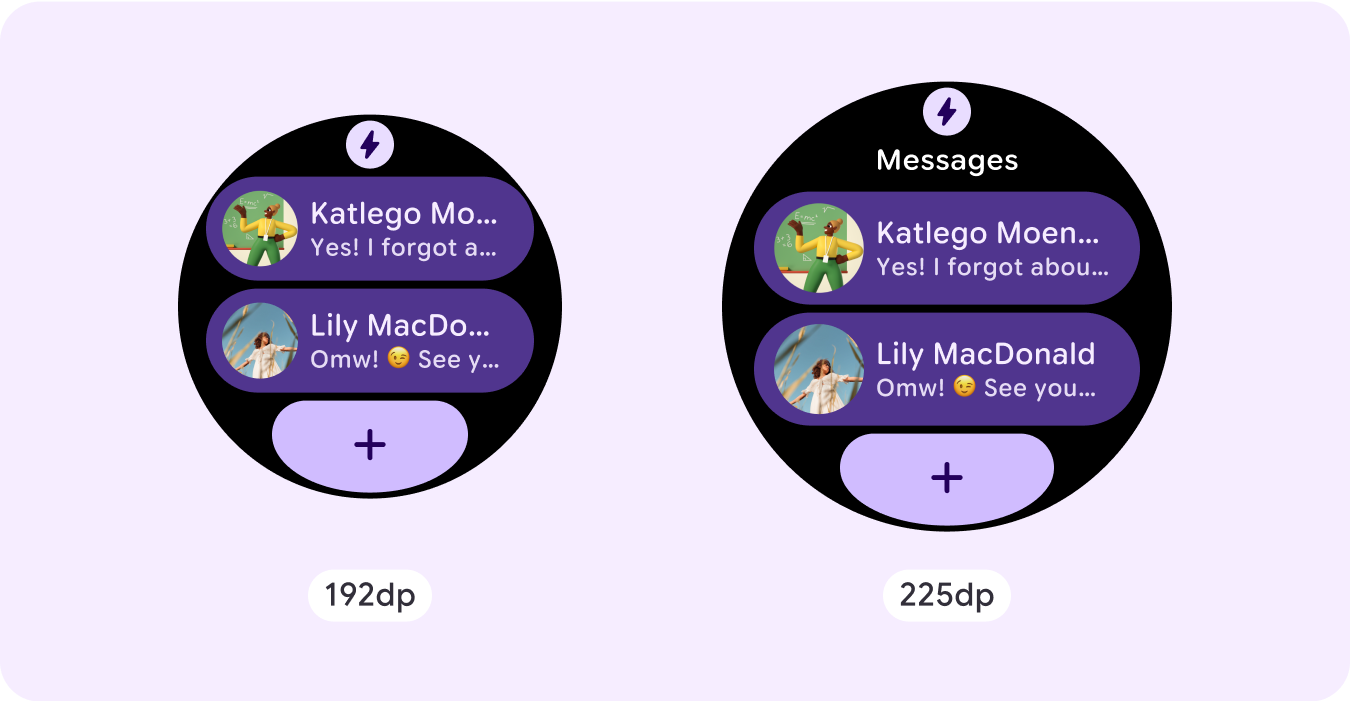
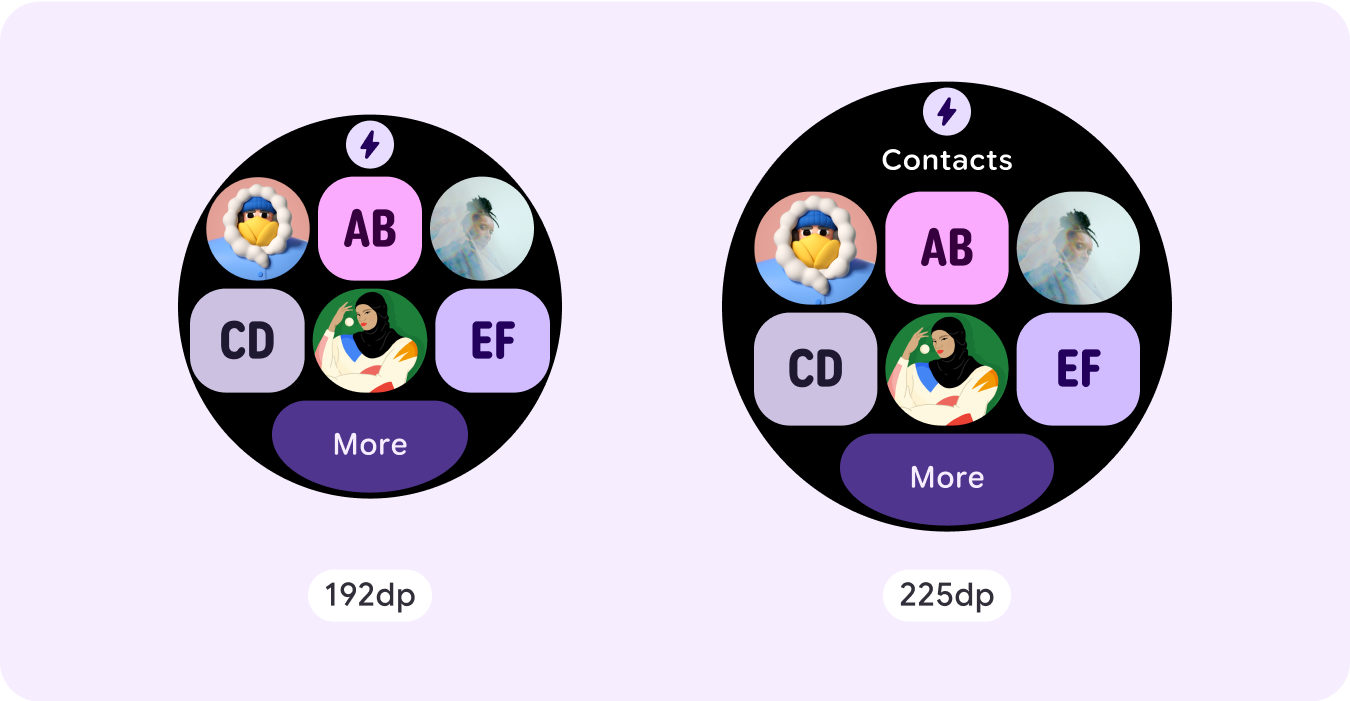
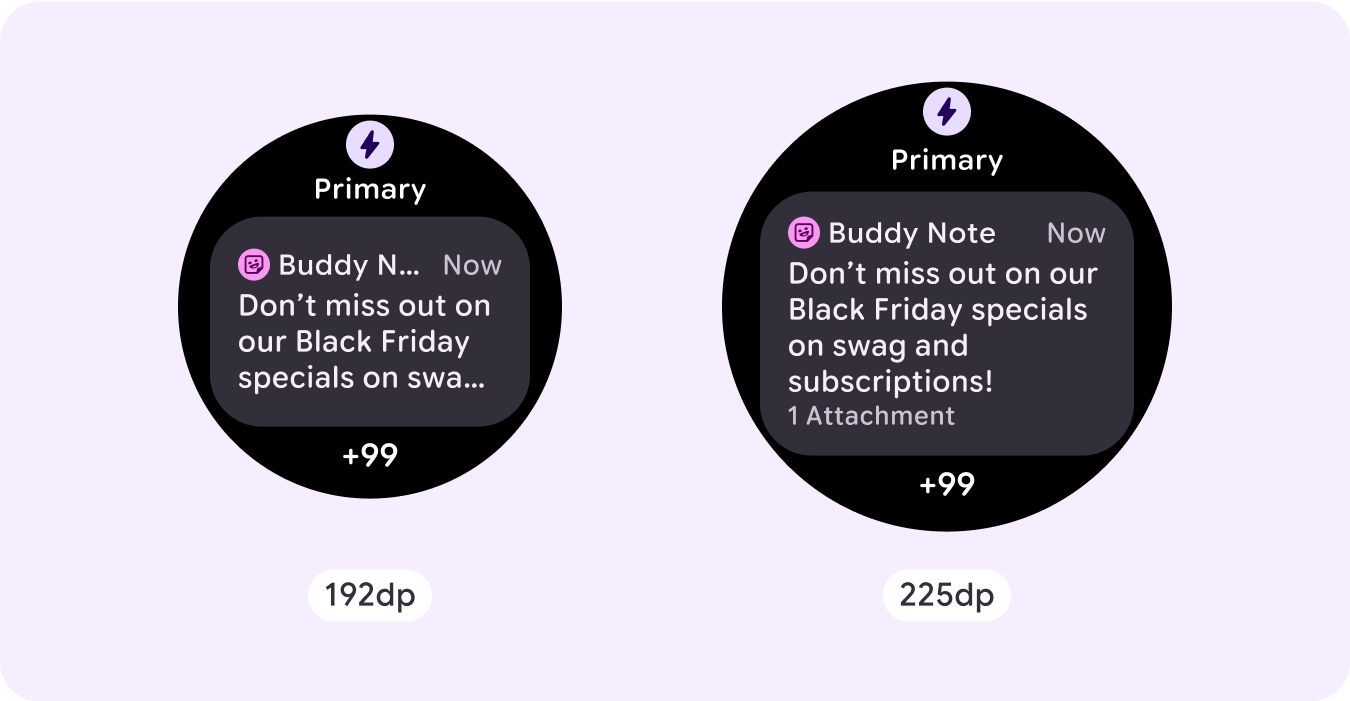
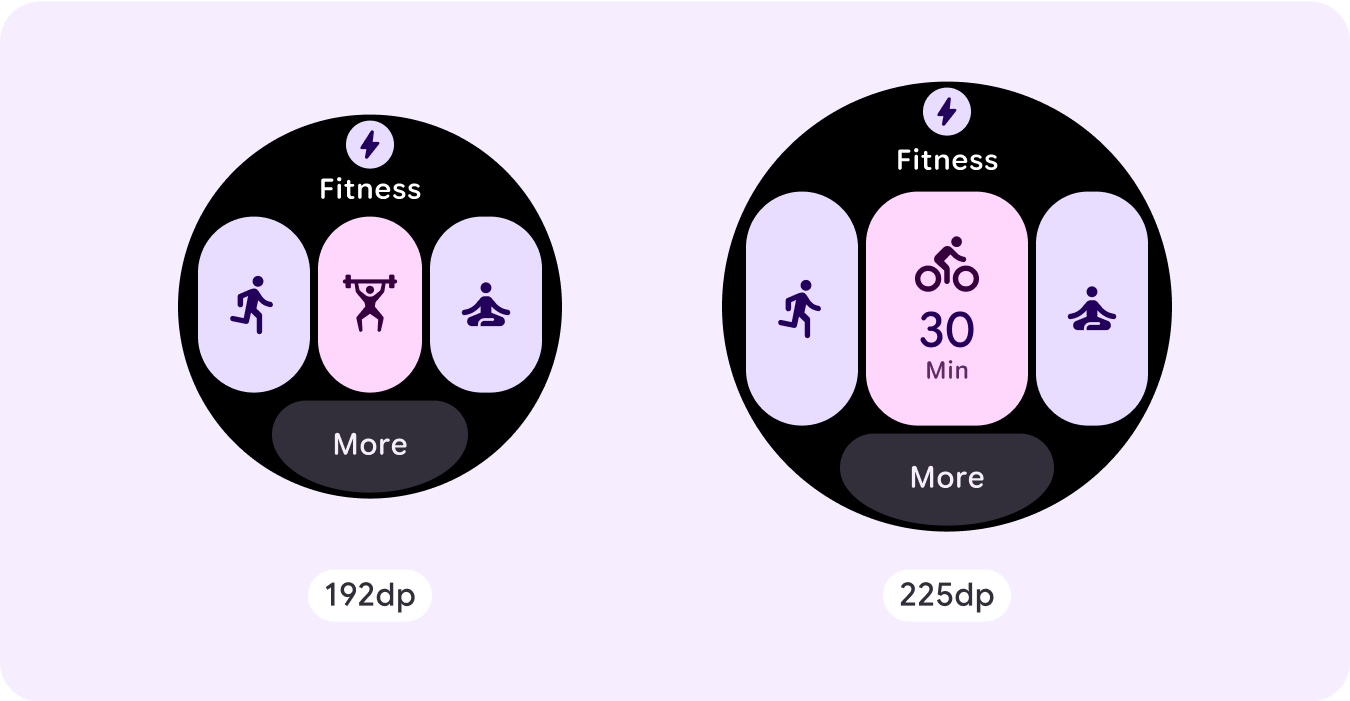
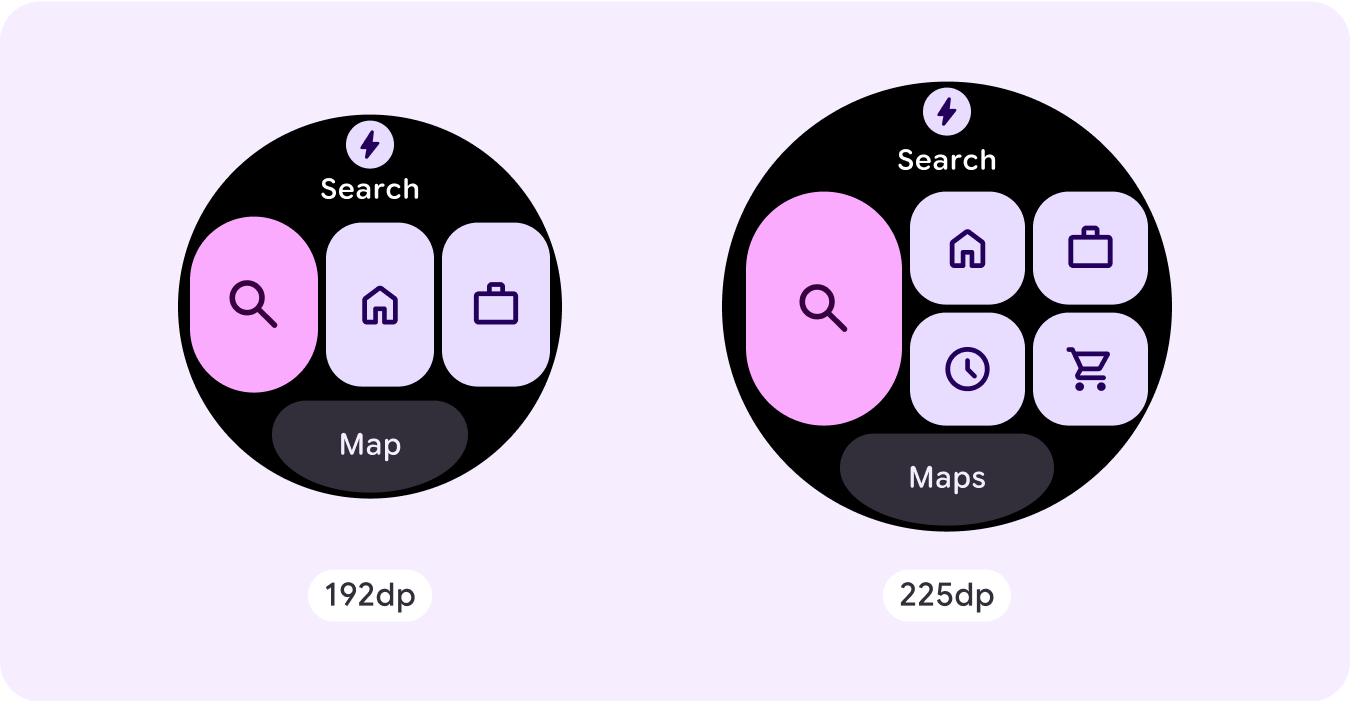
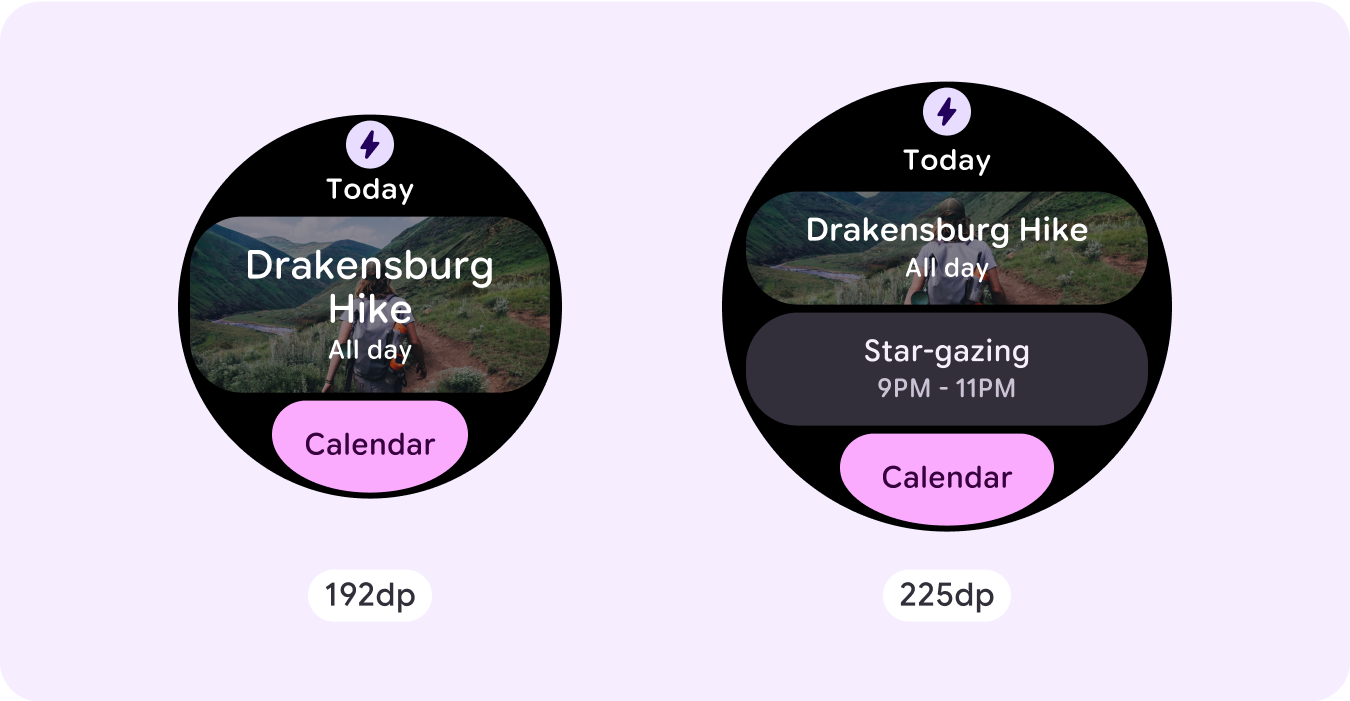
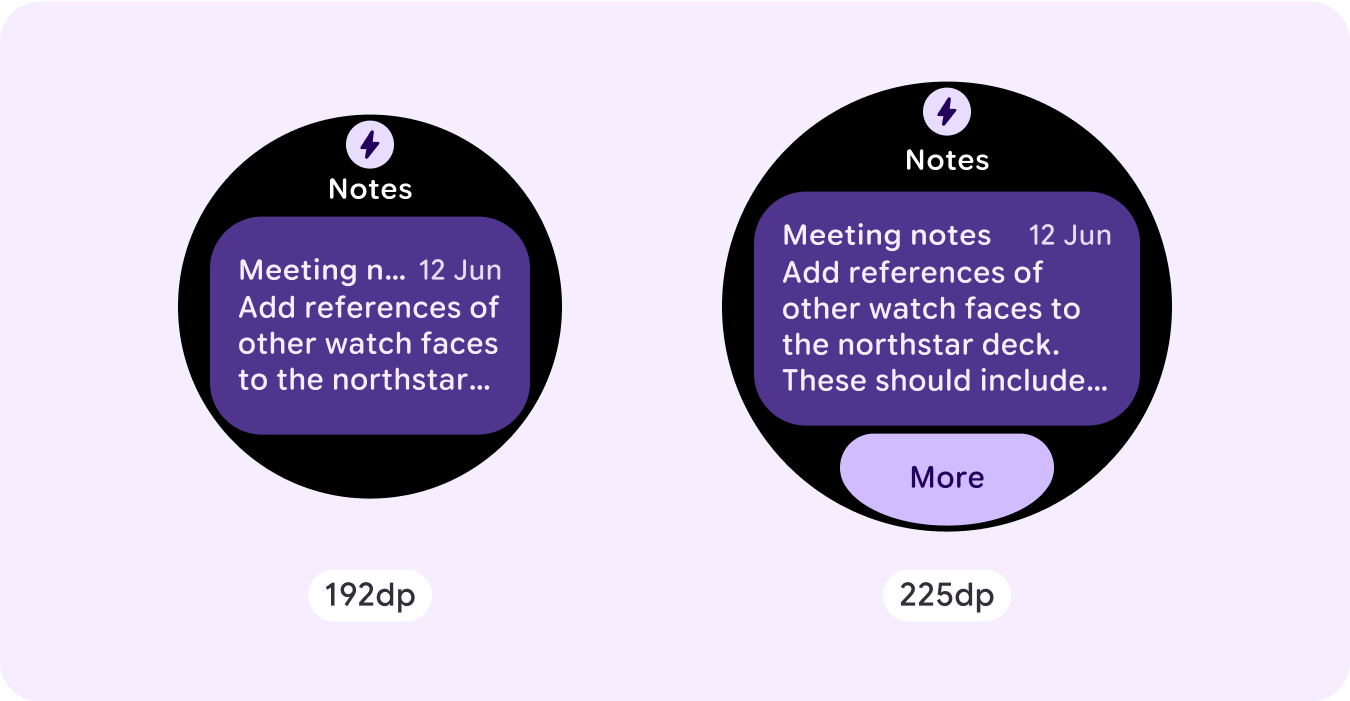
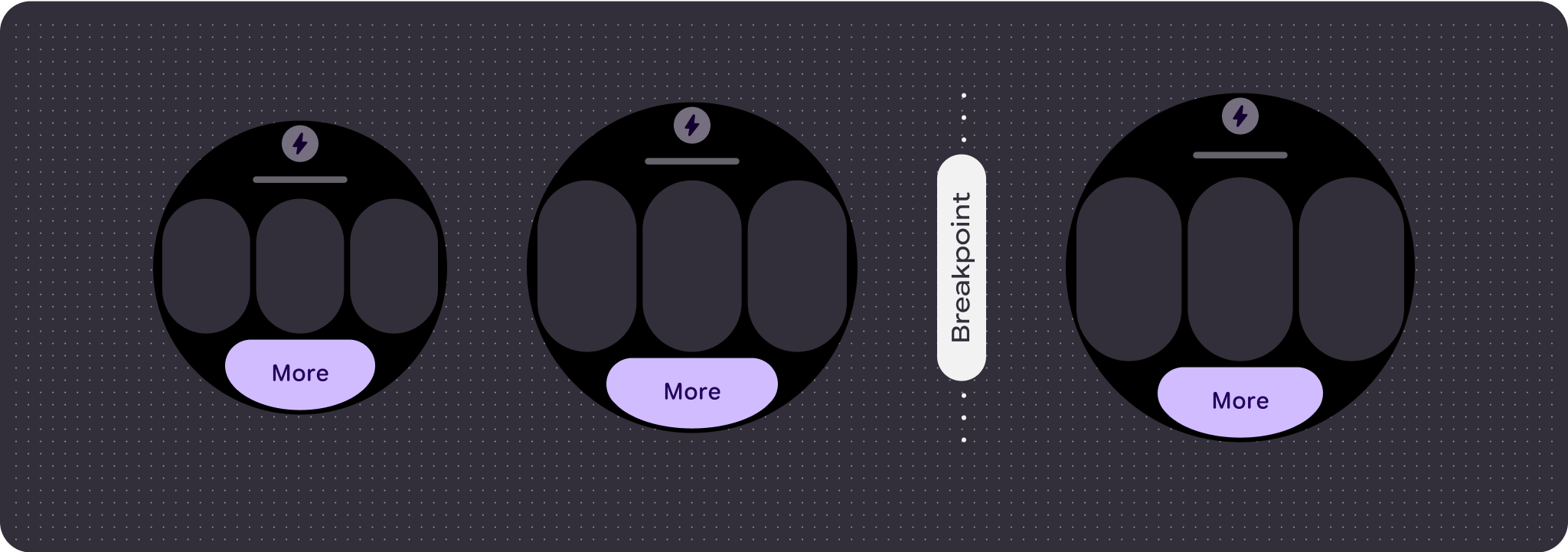
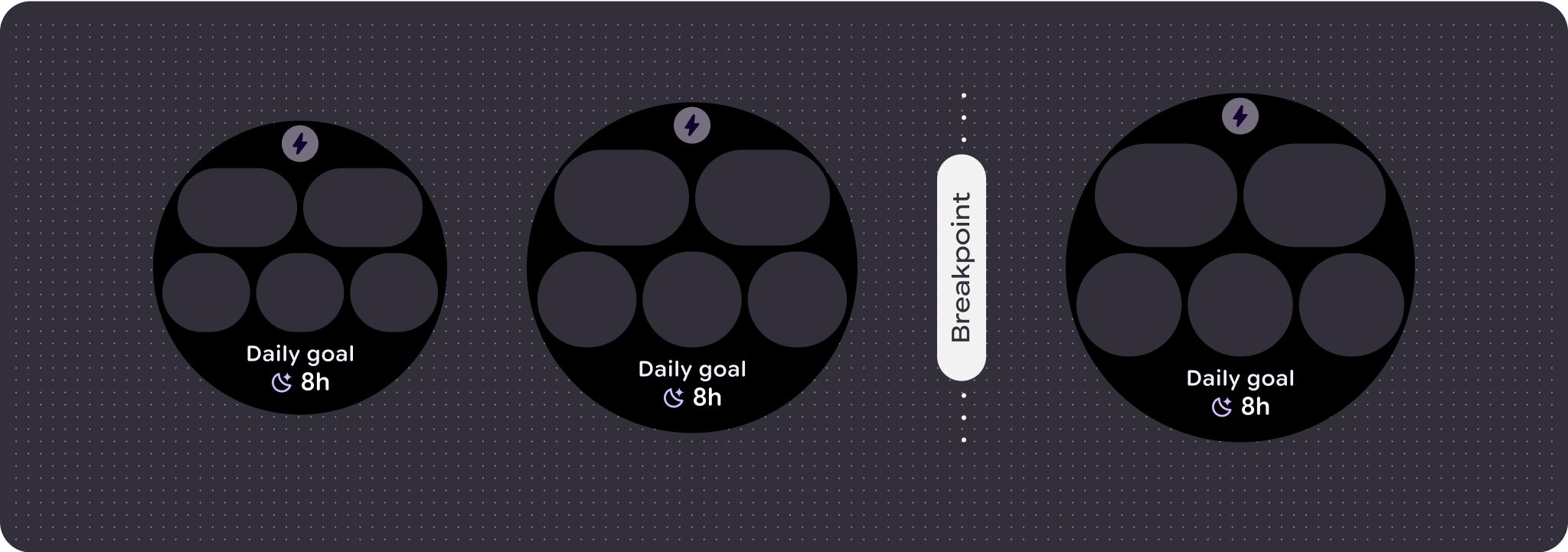
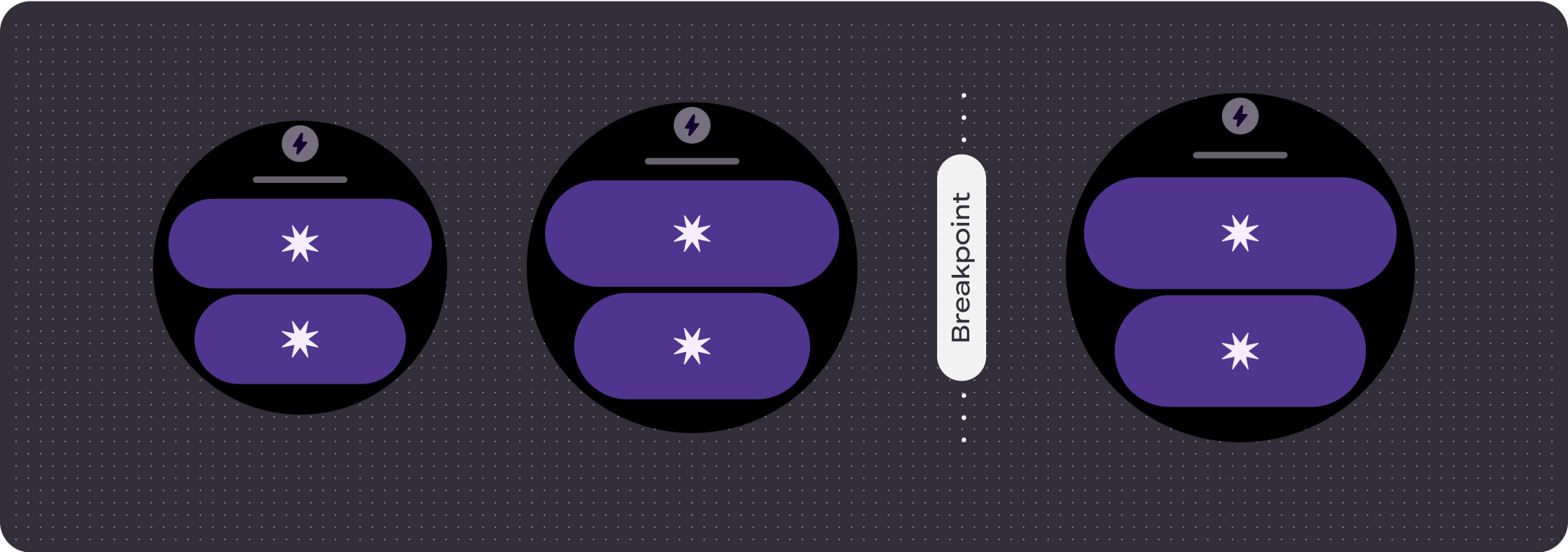
बड़ी स्क्रीन के साइज़ में मौजूद अतिरिक्त जगह का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए, 225dp पर साइज़ ब्रेकपॉइंट जोड़ें. इस ब्रेकपॉइंट की मदद से, ज़्यादा बटन या डेटा शामिल किया जा सकता है. इसके अलावा, बड़ी स्क्रीन के हिसाब से लेआउट को बदला जा सकता है या ज़्यादा कॉन्टेंट दिखाया जा सकता है.
इसके लिए, हर ब्रेकपॉइंट के लिए अलग डिज़ाइन की ज़रूरत होती है. बड़ी स्क्रीन के डिज़ाइन (225 डीपी से ज़्यादा) में ये अतिरिक्त एलिमेंट शामिल किए जा सकते हैं:
पहले छिपाया गया टाइटल स्लॉट दिखाना
ब्रेकपॉइंट से पहले दो पंक्तियों वाले लेआउट के लिए, ऐसा करने का सुझाव दिया जाता है. यहां टाइटल स्लॉट को हटाना ज़रूरी है, ताकि 48dp का कम से कम टैप टारगेट पक्का किया जा सके.


मौजूदा कॉम्पोनेंट का साइज़ बढ़ाना या उनकी स्थिति बदलना
ऐसा ज़्यादा जानकारी देने या कॉन्टेंट को एक नज़र में देखने लायक बनाने के लिए किया जा सकता है.


मौजूदा लेआउट में कॉम्पोनेंट स्लॉट जोड़ना
कॉम्पोनेंट जोड़ने से, लेआउट में ज़्यादा विकल्प या ज़्यादा जानकारी मिलती है. हालांकि, यह पक्का करें कि कॉन्टेंट को एक नज़र में देखा जा सके.



सबसे नीचे और कॉन्टेंट जोड़ना
कुछ मामलों में, मुख्य स्लॉट में कॉम्पोनेंट जोड़ने के बजाय, सबसे नीचे वाले सेक्शन में ऐक्शन बटन या कॉन्टेंट जोड़ना बेहतर होता है.

चेतावनी: बड़े डिसप्ले साइज़ में, कभी छोटे डिसप्ले साइज़ से कम जानकारी नहीं दिखनी चाहिए. यह खास तौर पर ब्रेकपॉइंट पर जोड़े गए कस्टम व्यवहारों के लिए ज़रूरी है.
इसका एक सामान्य उदाहरण यह है कि जब कॉम्पोनेंट या टेक्स्ट के साइज़ को ब्रेकपॉइंट से ज़्यादा बढ़ा दिया जाता है, तो बड़ी स्क्रीन पर कॉम्पोनेंट या टेक्स्ट कम दिखता है. स्क्रीन के साइज़ के बढ़ने के साथ, हमेशा ज़्यादा वैल्यू दिखनी चाहिए.
रिस्पॉन्सिव और अडैप्टिव व्यवहार
रिस्पॉन्सिव और अडैप्टिव व्यवहार, लेआउट के तीन स्लॉट (सेक्शन) पर निर्भर करता है.
ऐप्लिकेशन आइकॉन और टाइटल स्लॉट
सिस्टम से मिलने वाले ऐप्लिकेशन आइकॉन के व्यवहार में कोई बदलाव नहीं होता. टाइटल स्लॉट, स्क्रीन के बड़े साइज़ के हिसाब से अपने-आप अडजस्ट हो जाता है और ज़्यादा वर्ण दिखाता है. स्क्रीन का साइज़ बढ़ने पर, क्लिपिंग से बचने के लिए, सबसे ऊपर वाले सेक्शन में, आंतरिक मार्जिन (प्रतिशत) होते हैं.
![]()
मुख्य स्लॉट (कॉम्पोनेंट)
मुख्य स्लॉट में मौजूद सभी कॉम्पोनेंट की चौड़ाई और ऊंचाई को "बड़ा करें" पर सेट किया जाना चाहिए, ताकि वे बड़े स्क्रीन साइज़ के हिसाब से अपने-आप अडजस्ट हो जाएं. स्क्रीन के साइज़ में बढ़ोतरी होने पर, किसी भी तरह की क्लिपिंग से बचने के लिए, मुख्य स्लॉट सेक्शन और कुछ मामलों में इस स्लॉट में मौजूद हर लाइन में, आंतरिक मार्जिन (प्रतिशत में) होते हैं. अगर कोने की त्रिज्या और लेआउट के कॉम्बिनेशन का इस्तेमाल किया जाता है, तो हो सकता है कि आपके मुख्य स्लॉट के लिए ज़्यादा मार्जिन की ज़रूरत पड़े.

बॉटम स्लॉट
सबसे नीचे मौजूद बटन या टेक्स्ट में कोई बदलाव नहीं होता. हालांकि, बटन और टेक्स्ट बॉक्स की चौड़ाई, स्क्रीन के बड़े साइज़ के हिसाब से अपने-आप बदल जाती है और उसमें वर्ण जुड़ जाते हैं. स्क्रीन साइज़ बढ़ने पर, क्लिपिंग से बचने के लिए सबसे नीचे वाले स्लॉट में, आंतरिक मार्जिन (प्रतिशत) होते हैं. अगर कोई बॉटम स्लॉट मौजूद नहीं है, तो डिफ़ॉल्ट मार्जिन अपने-आप जुड़ जाता है.



अलग-अलग तरह के अनुभव बनाना
इसमें 60 या उससे ज़्यादा वैरिएशन के साथ, पूरी तरह से पसंद के मुताबिक बनाया जा सकने वाला एक लेआउट है. इसकी मदद से, लेआउट को ज़रूरत के मुताबिक बनाया जा सकता है. टाइल, स्लॉट-आधारित सिस्टम पर बनाई जाती हैं. इसलिए, कैननिकल लेआउट के किसी स्लॉट को किसी भी कॉन्टेंट या कॉम्पोनेंट से बदला जा सकता है. साथ ही, कॉम्पोनेंट को कई वैरिएंट और रंग के कॉम्बिनेशन में से किसी एक पर सेट किया जा सकता है. ऐसे में, ऐप्लिकेशन को रिस्पॉन्सिव बनाए रखें और डिज़ाइन के लिए हमारे सुझावों का पालन करें.
टाइल में ज़रूरत के मुताबिक बदलाव किए जा सकते हैं. हालांकि, ये बदलाव टाइल टेंप्लेट से अलग नहीं होने चाहिए. ऐसा इसलिए किया जाता है, ताकि जब उपयोगकर्ता अपने Wear OS डिवाइसों पर टाइल कैरसेल को स्क्रोल करें, तो उन्हें एक जैसा अनुभव मिले.
