স্ক্রলিং অ্যাপ ভিউ লেআউটে তালিকা ( TransformingLazyColumn ) এবং ডায়ালগ অন্তর্ভুক্ত থাকে। এই লেআউটগুলি বেশিরভাগ অ্যাপ স্ক্রীন তৈরি করে এবং এগুলি উপাদানগুলির একটি সংগ্রহকে প্রতিনিধিত্ব করে যা বড় স্ক্রীনের আকারের সাথে মানিয়ে নিতে হবে। উপাদানগুলি প্রতিক্রিয়াশীল কিনা তা পরীক্ষা করুন-অর্থাৎ, তারা উপলব্ধ প্রস্থ পূরণ করে এবং যখন পর্দার উচ্চতা বেশি থাকে তখন TransformingLazyColumn সমন্বয়গুলি গ্রহণ করে৷ এই লেআউটগুলি ইতিমধ্যেই প্রতিক্রিয়াশীলভাবে তৈরি করা হয়েছে এবং প্রসারিত রিয়েল এস্টেটের আরও সুবিধা নিতে আমাদের কাছে কিছু অতিরিক্ত সুপারিশ রয়েছে।

প্রতিক্রিয়াশীল এবং অপ্টিমাইজড ডিজাইন তৈরি করুন
আপনার ডিজাইন লেআউটগুলিকে বৃহত্তর স্ক্রিনের আকারের সাথে খাপ খাইয়ে নিতে সাহায্য করার জন্য, আমরা শতকরা-ভিত্তিক মার্জিন এবং প্যাডিং সহ অন্তর্নির্মিত প্রতিক্রিয়াশীল আচরণের জন্য আমাদের লেআউট এবং উপাদানগুলির আচরণ আপডেট করেছি৷ এটি সমাধানের জন্য, আমরা শতকরা-ভিত্তিক মার্জিন এবং প্যাডিং সহ অন্তর্নির্মিত প্রতিক্রিয়াশীল আচরণ সহ আমাদের Android UI লাইব্রেরি লেআউট এবং উপাদানগুলি আপডেট করেছি। আপনি যদি আমাদের রচনা উপাদানগুলি ব্যবহার করেন তবে আপনি স্বয়ংক্রিয়ভাবে এই প্রতিক্রিয়াশীলতা উত্তরাধিকার সূত্রে পেতে পারেন৷
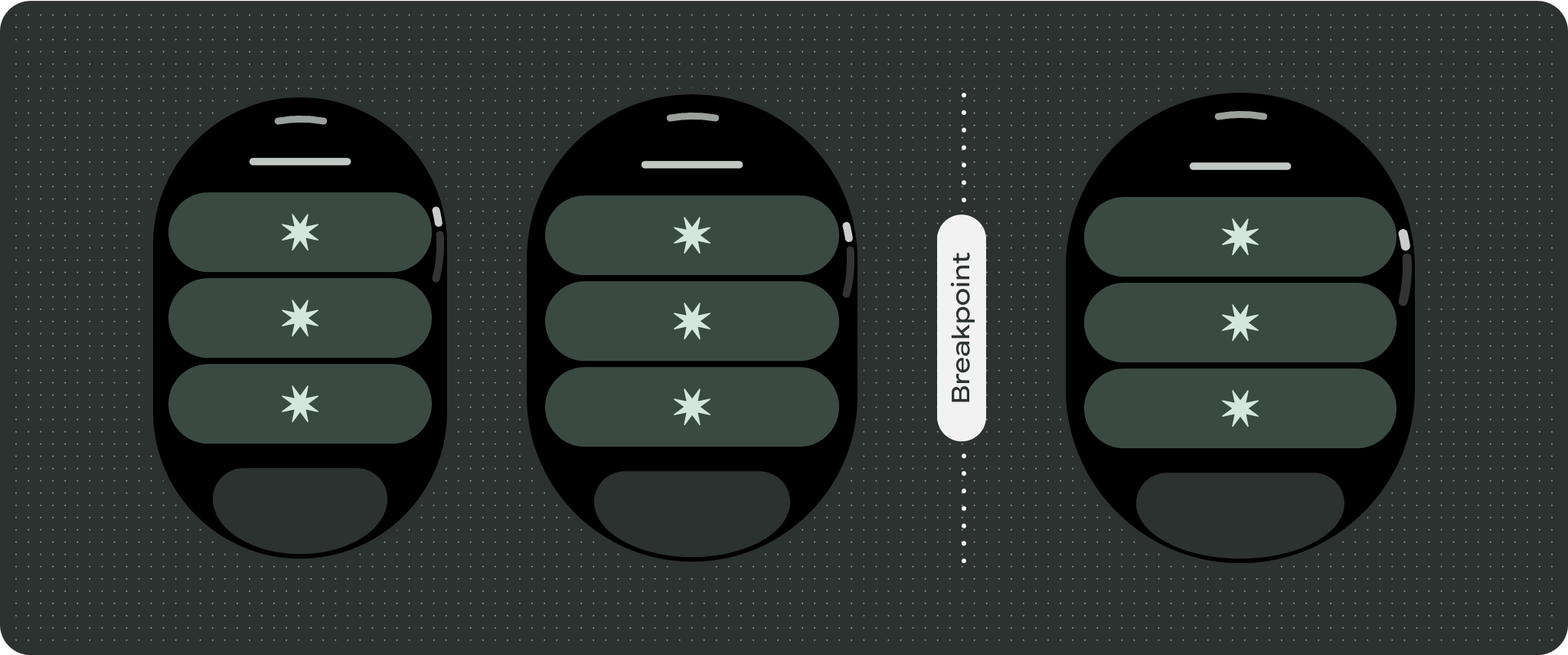
অনন্য স্ক্রিন ডিজাইনের জন্য, বিভিন্ন ধরনের স্ক্রীন মাপ জুড়ে পুঙ্খানুপুঙ্খভাবে পরীক্ষা করুন, উপাদান এবং উপাদানগুলি মসৃণভাবে মানিয়ে নেওয়া এবং সামগ্রী ক্লিপিং এড়াতে নিশ্চিত করুন৷ আমাদের শতাংশের মার্জিন স্পেসারকে কার্যকরভাবে স্কেল করতে সাহায্য করে এবং আমরা বড় ঘড়ির স্ক্রিনে অতিরিক্ত তথ্য এবং বর্ধিত কার্যকারিতা প্রবর্তন করতে 225dp-এ একটি ব্রেকপয়েন্ট ব্যবহার করার পরামর্শ দিই।
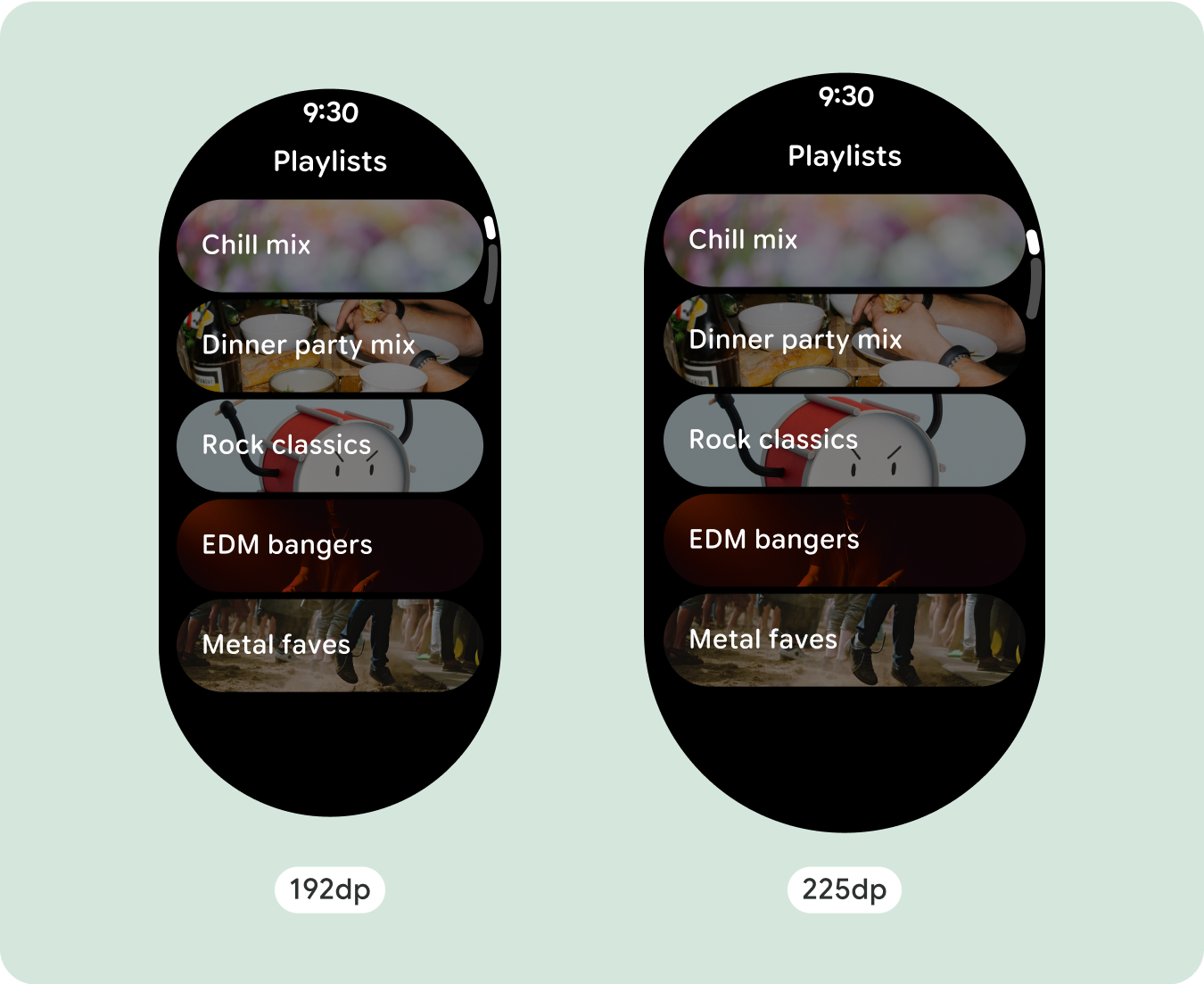
উপাদানগুলি উপলব্ধ প্রস্থ পূরণ করে তা পরীক্ষা করুন
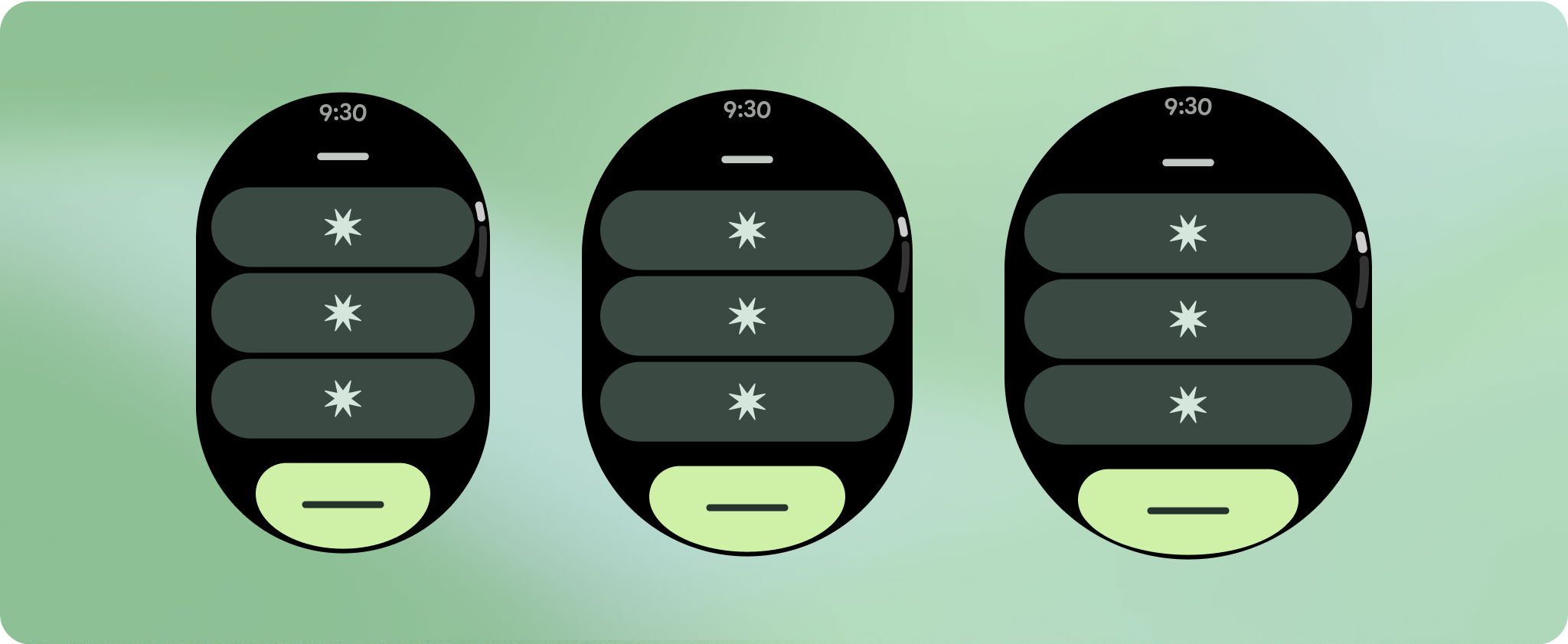
সমস্ত উপাদান প্রতিক্রিয়াশীলভাবে নির্মিত হয়, যার অর্থ তারা উপলব্ধ প্রস্থ এবং উচ্চতা পূরণ করে। নিশ্চিত করুন যে আপনার কাছে প্রয়োজনীয় মার্জিন রয়েছে তা নিশ্চিত করুন যাতে কন্টেন্ট রাউন্ডিং স্ক্রীন দ্বারা ক্লিপ না হয়।






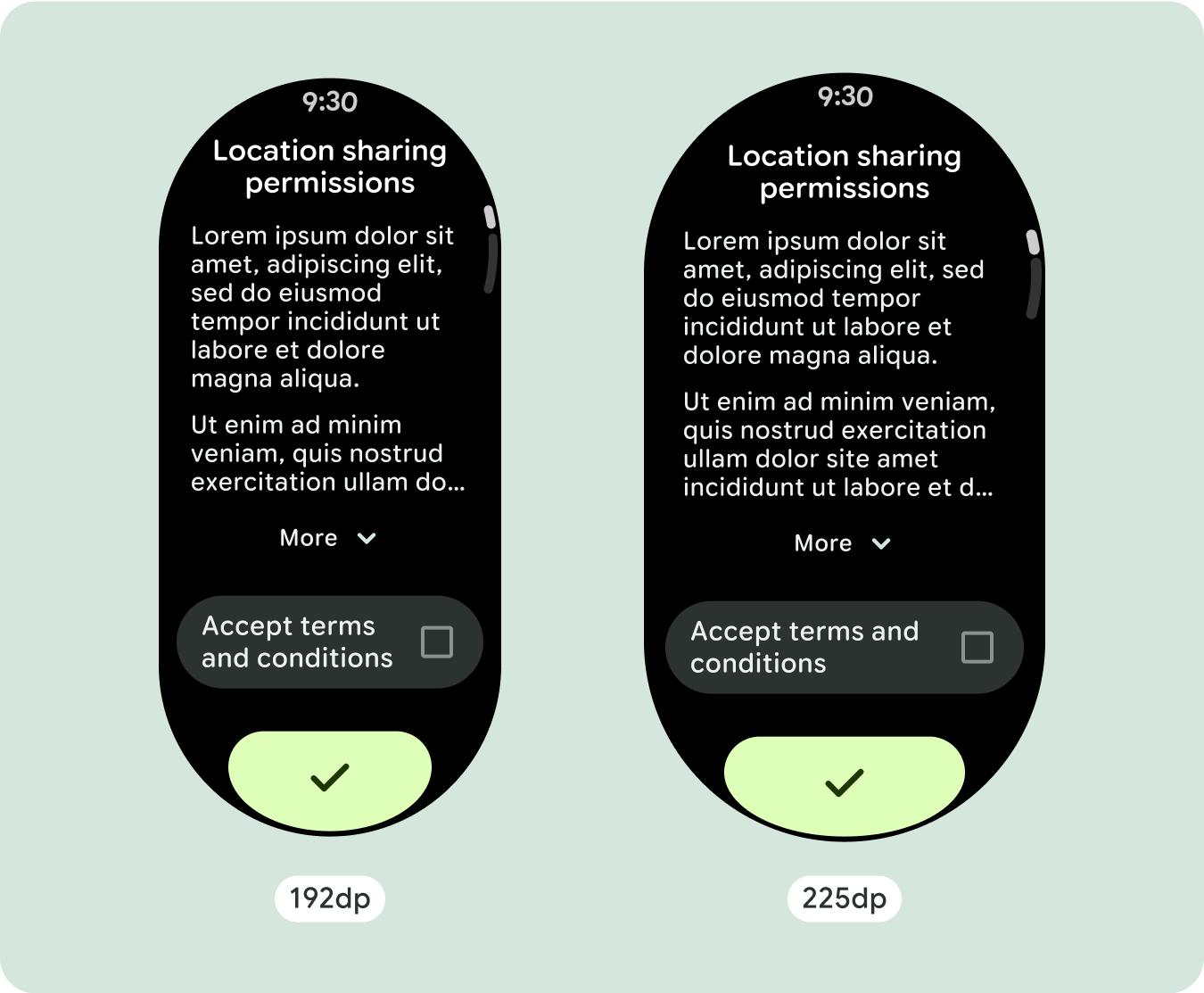
অতিরিক্ত পাঠ্য অক্ষর দেখান
বেশিরভাগ উপাদানে পাঠ্য বাক্স থাকে যা উপলব্ধ প্রস্থ পূরণ করে। এর মানে হল যে স্ক্রিনের প্রস্থ বৃদ্ধির সাথে সাথে তারা স্বয়ংক্রিয়ভাবে অক্ষর গণনা লাভ করে।



অভিযোজিত এবং ভিন্ন ডিজাইন তৈরি করুন
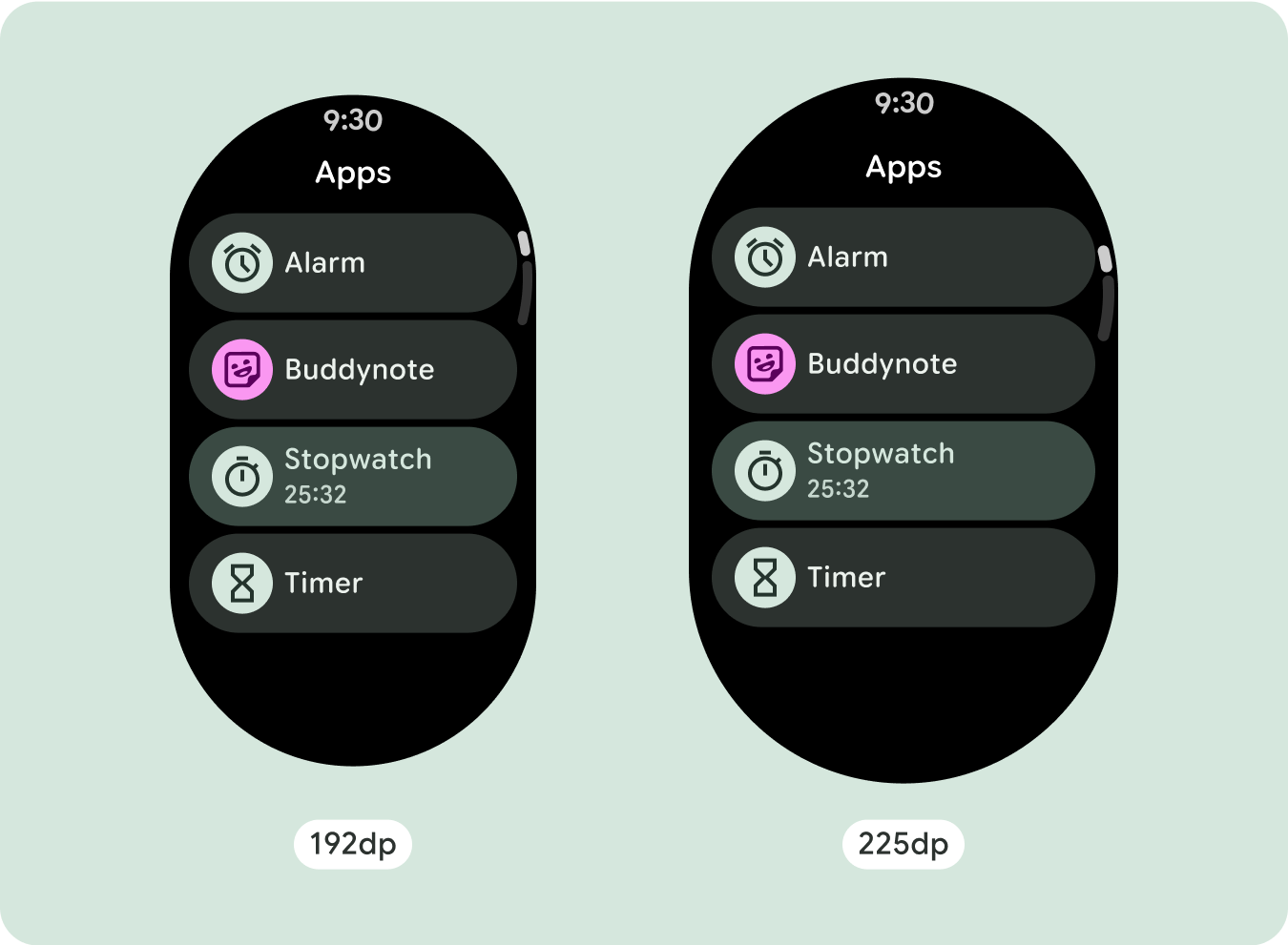
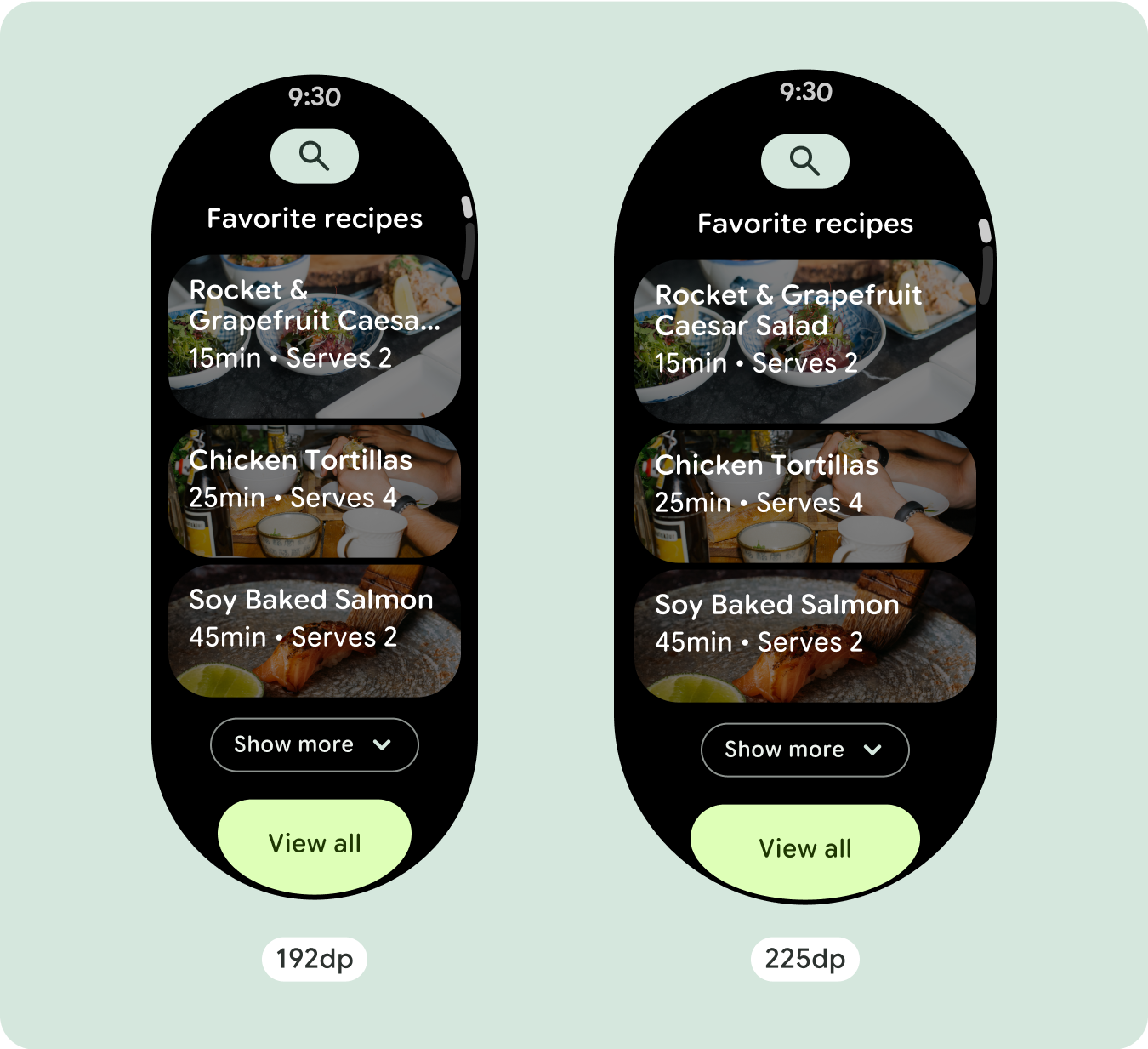
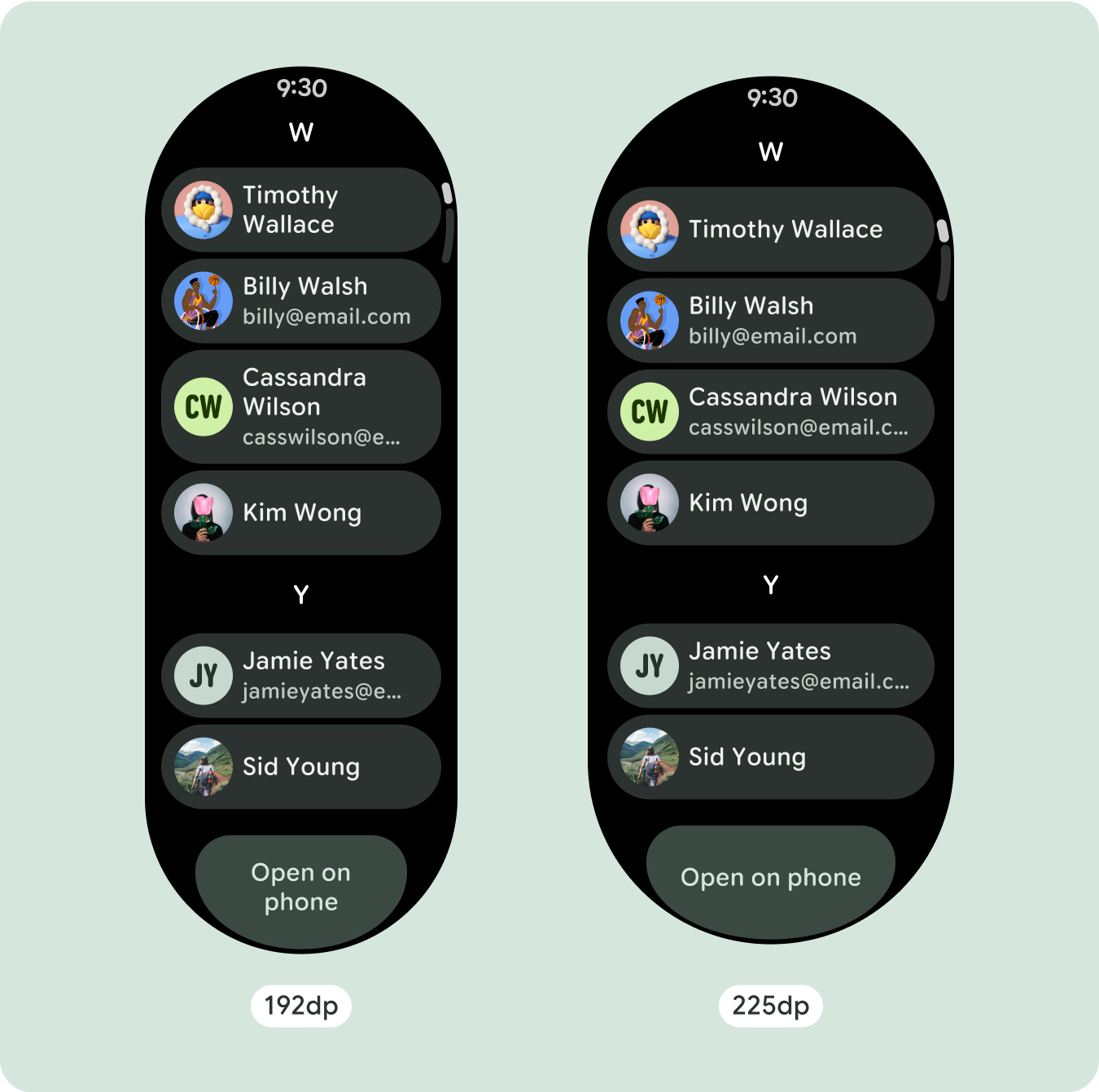
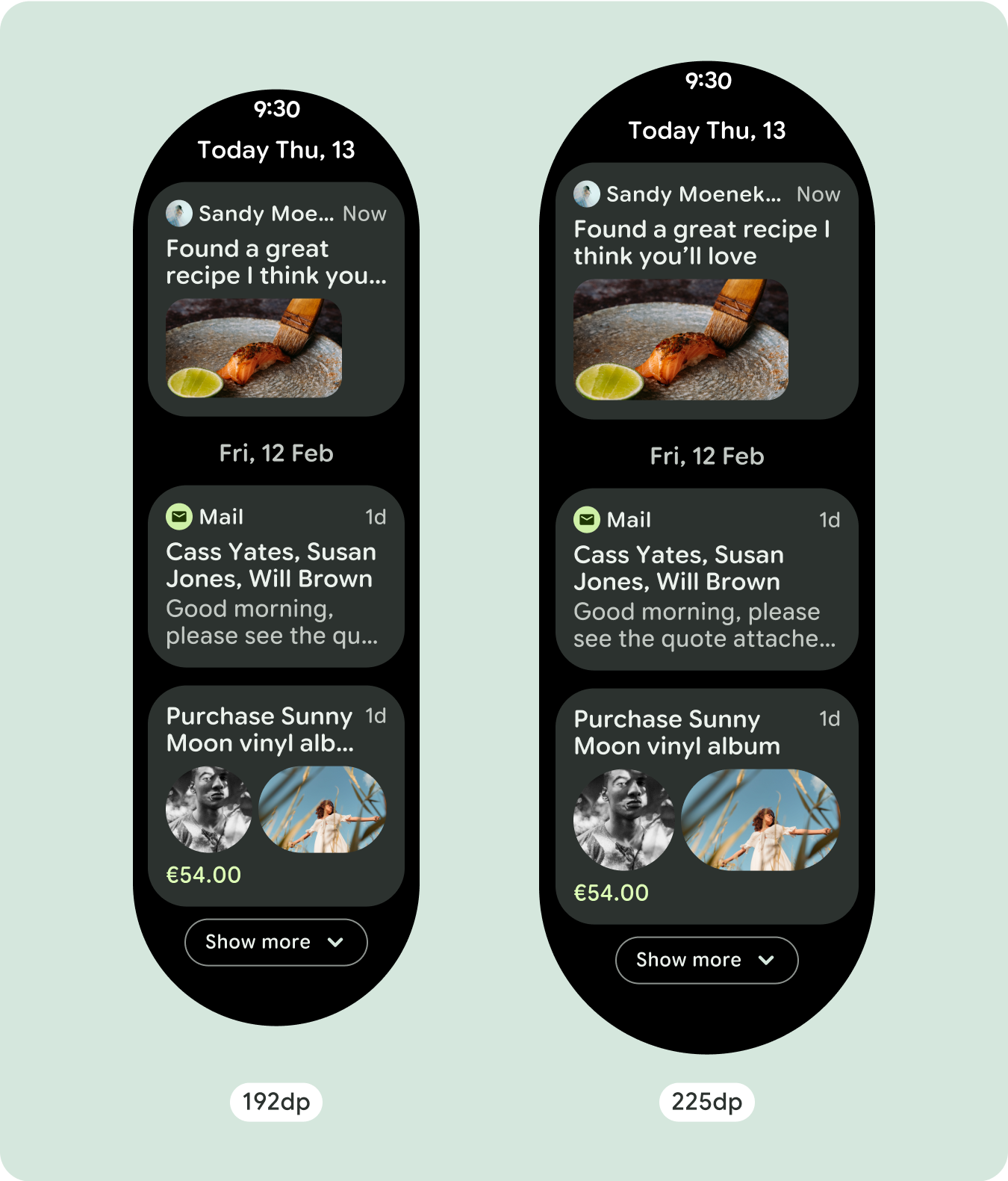
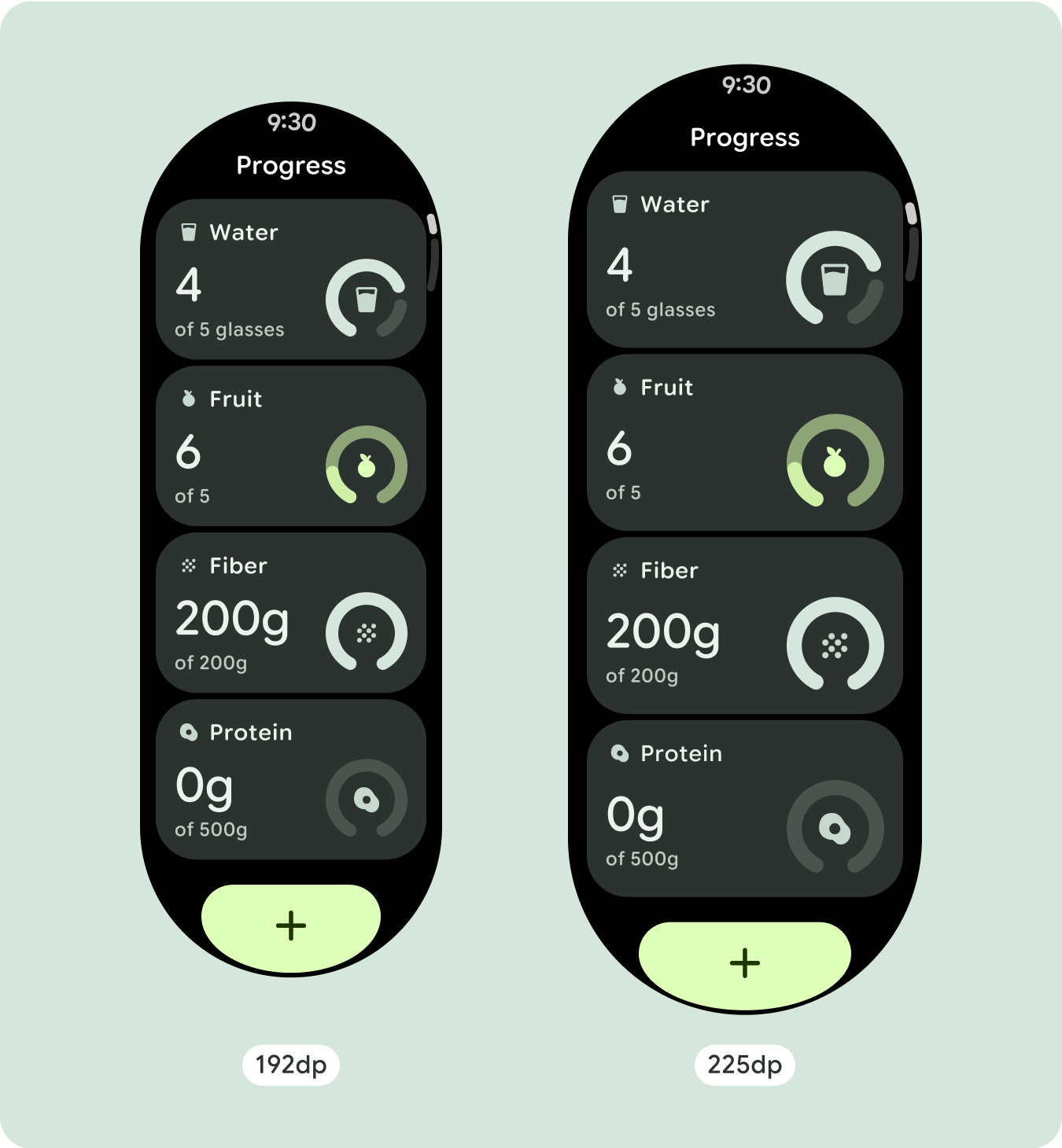
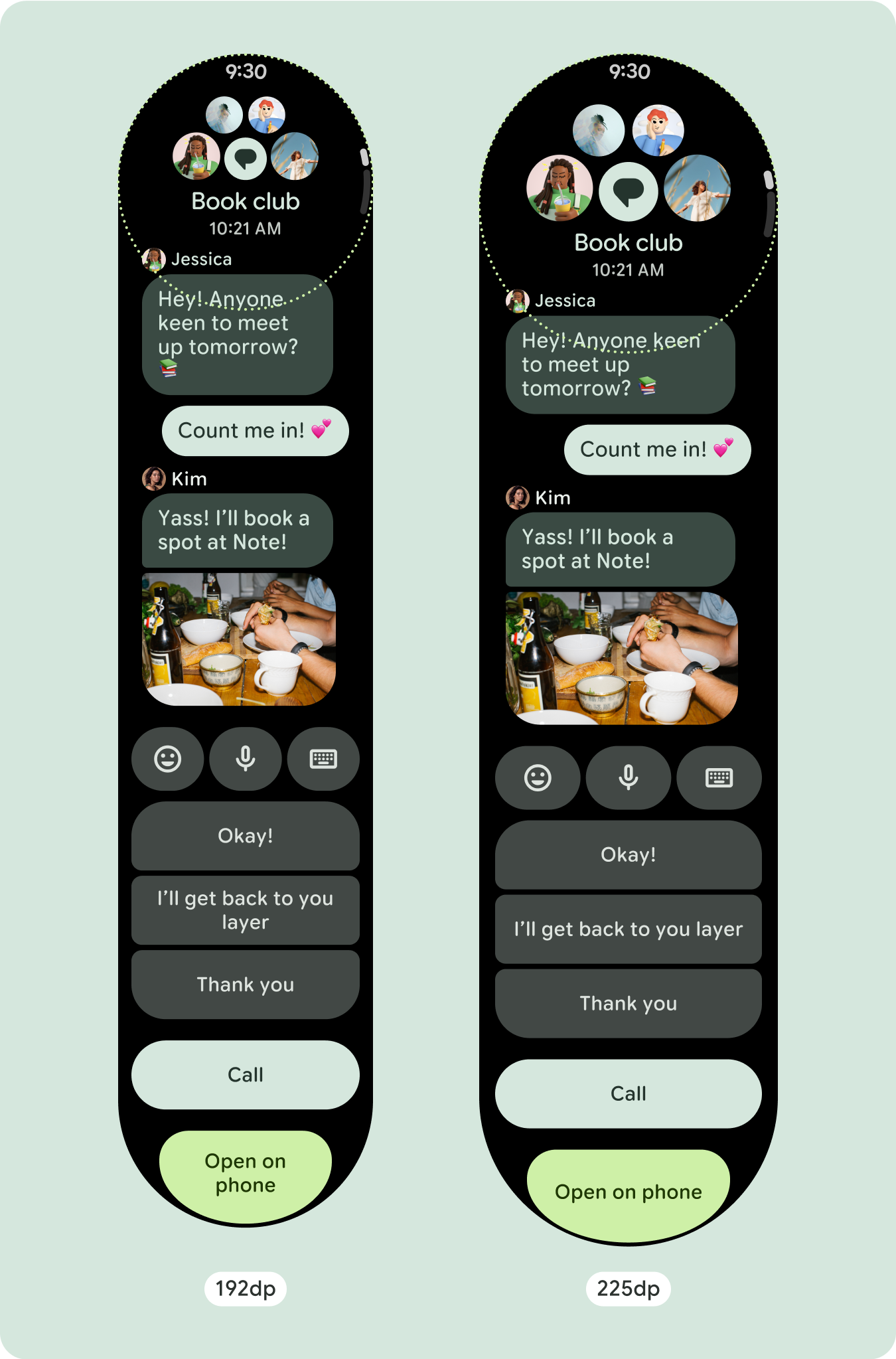
যেহেতু স্ক্রোলিং লেআউটগুলি স্ক্রীনের ভাঁজের নীচে আগে যা লুকানো ছিল তা স্বয়ংক্রিয়ভাবে দেখাবে, তাই মান যোগ করার জন্য আপনাকে খুব বেশি কিছু করতে হবে না। প্রতিটি উপাদান উপলব্ধ প্রস্থ পূরণ করে, এবং কিছু ক্ষেত্রে, একটি উপাদান পাঠ্যের অতিরিক্ত সারি (যেমন কার্ড) অর্জন করতে পারে, বা উপলব্ধ প্রস্থ (যেমন আইকন বোতাম) পূরণ করতে উপাদানগুলি প্রসারিত করতে পারে।
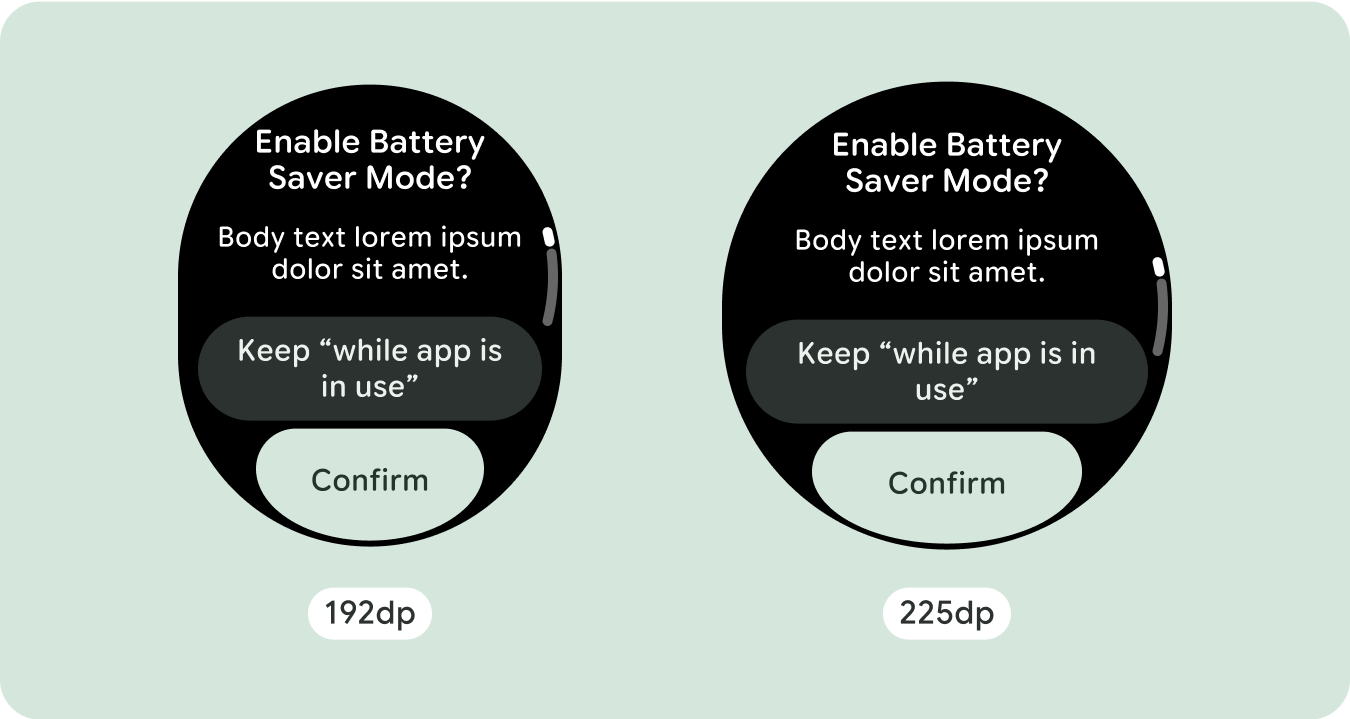
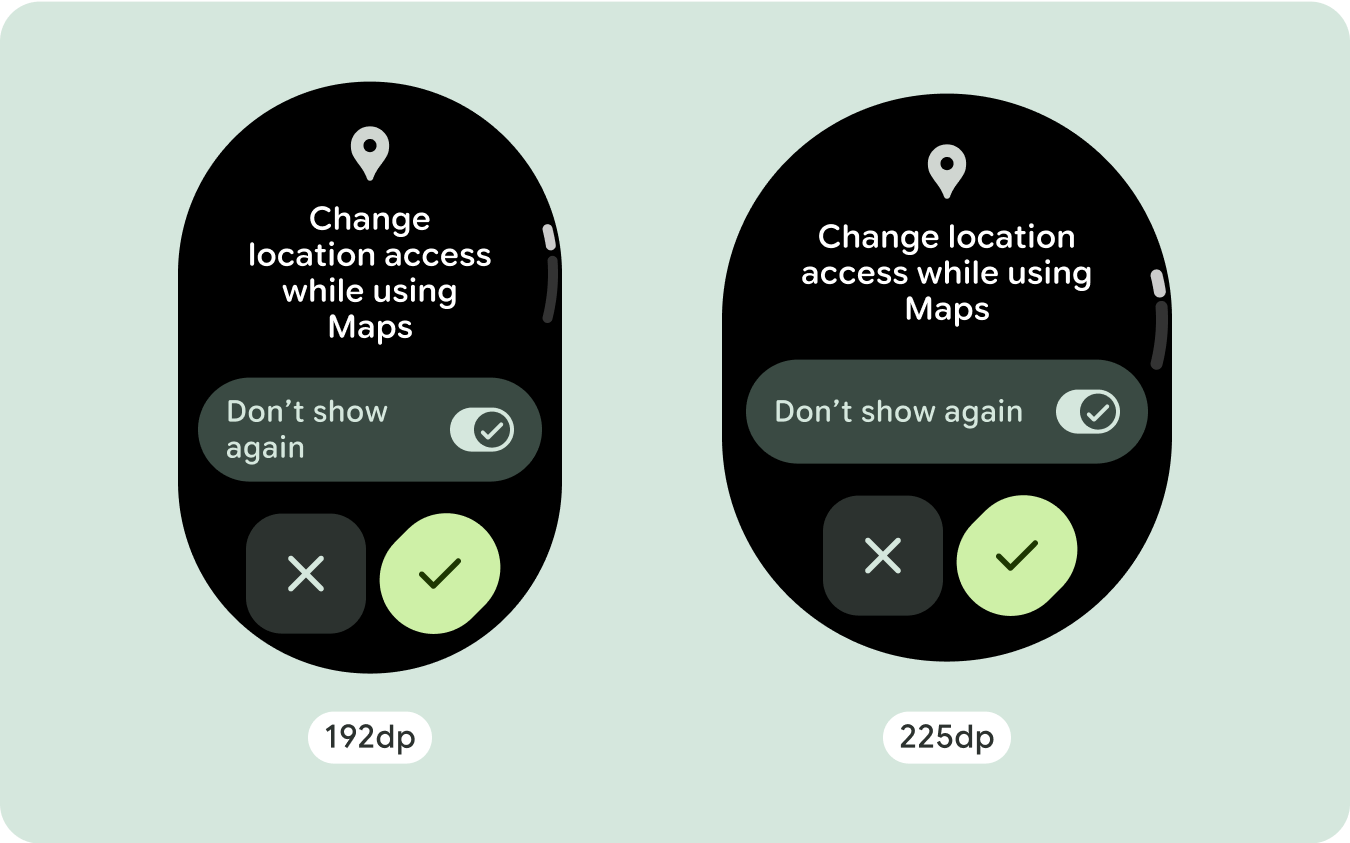
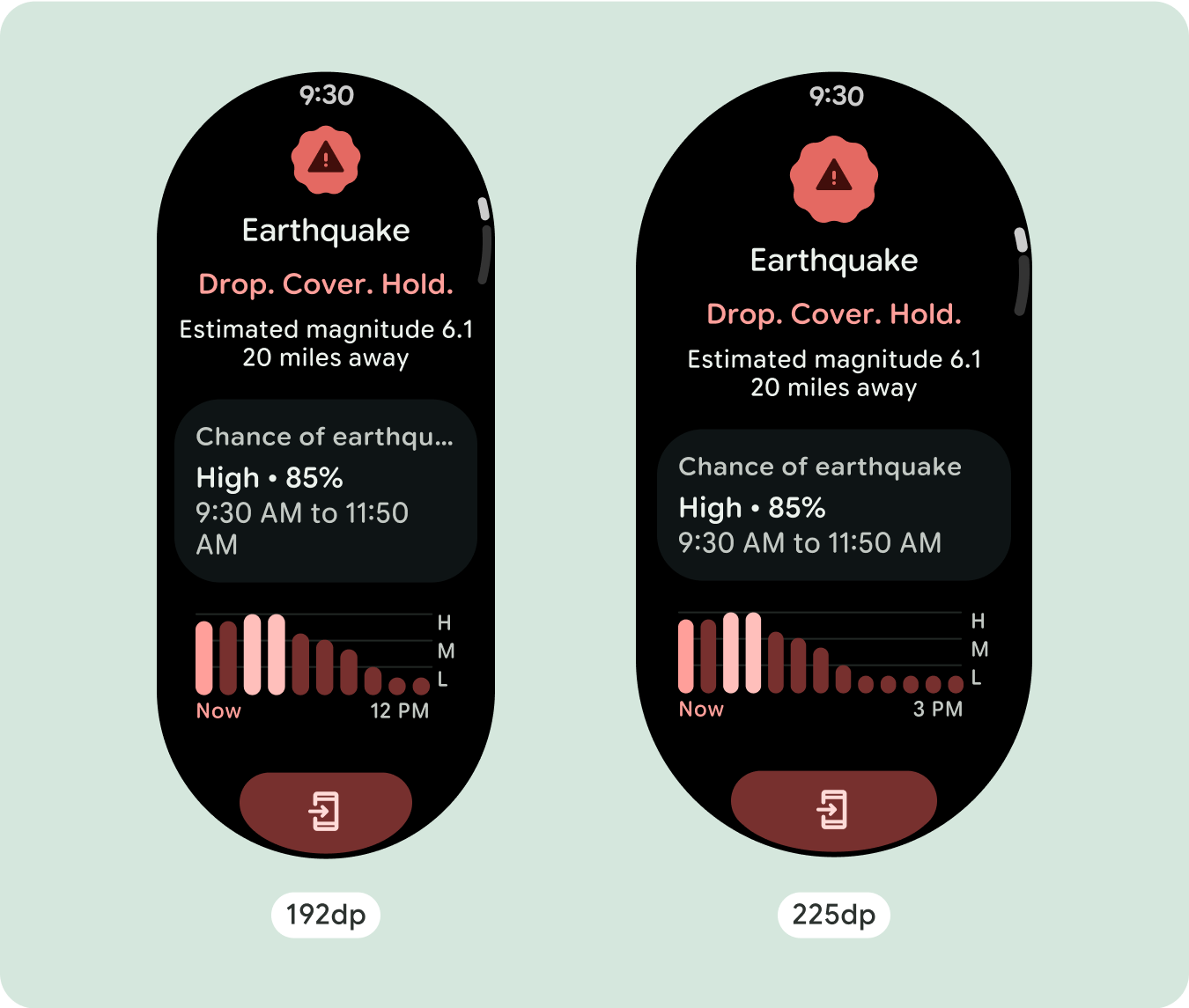
বৃহত্তর স্ক্রিনের আকারে অতিরিক্ত স্থান সর্বোত্তমভাবে ব্যবহার করতে, 225dp এ একটি আকার ব্রেকপয়েন্ট যোগ করুন। এই ব্রেকপয়েন্টটি অতিরিক্ত সামগ্রী প্রকাশ করা, আরও বোতাম বা ডেটা অন্তর্ভুক্ত করা বা বড় স্ক্রিনের সাথে আরও ভালভাবে মানানসই লেআউট পরিবর্তন করা সম্ভব করে তোলে। এর জন্য প্রতিটি ব্রেকপয়েন্টের জন্য আলাদা ডিজাইন প্রয়োজন। বড় পর্দার নকশা (225+) নিম্নলিখিত অতিরিক্ত উপাদানগুলি অন্তর্ভুক্ত করতে পারে:
আকার বাড়ান বা বিদ্যমান উপাদানগুলির অবস্থা পরিবর্তন করুন
এটি আরও বিস্তারিত দেখানোর জন্য বা বিষয়বস্তুকে আরও দৃষ্টিনন্দন করার জন্য করা যেতে পারে।

অপ্টিমাইজ করা এবং ভিন্ন লেআউট
বিন্যাসটি 225dp ব্রেকপয়েন্টের পরে সামান্য পরিবর্তন করতে পারে, যাতে ডিফল্ট ভিউতে ভাঁজের উপরের সামগ্রীটি অপ্টিমাইজ করা হয়, তবে স্ক্রীনের আকার নির্বিশেষে ভাঁজের নীচের সমস্ত একই সামগ্রী এখনও উপলব্ধ হওয়া উচিত।


প্রতিক্রিয়াশীল এবং অভিযোজিত আচরণ
রচনা লাইব্রেরির সমস্ত উপাদান স্বয়ংক্রিয়ভাবে বৃহত্তর স্ক্রীনের আকারের সাথে খাপ খাইয়ে নেবে এবং প্রস্থ ও উচ্চতা লাভ করবে। প্রতিক্রিয়াশীল ডিজাইনের অনুশীলনগুলি ব্যবহার করে এমন স্ক্রোল দৃশ্যগুলি সাধারণত স্ক্রিন আকারের একটি পরিসরের সাথে খাপ খায়। যাইহোক, কিছু বিশেষ ক্ষেত্রে, আপনি মাত্রাগুলিকে ওভাররাইড করতে এবং লেআউটগুলিকে বৃদ্ধি করতে একটি ব্রেকপয়েন্ট ব্যবহার করতে পারেন যা কার্যকারিতা প্রসারিত করে, দৃষ্টিশক্তি উন্নত করে, বা স্ক্রীনে সামগ্রীকে আরও ভাল করে তোলে৷
ক্লিপিং এড়াতে এবং উপাদানগুলির আনুপাতিক স্কেলিং প্রদানের জন্য সমস্ত উপরের, নীচে এবং পাশের মার্জিনগুলিকে শতাংশে সংজ্ঞায়িত করা উচিত। বিবেচনা করুন যে ব্যবহারকারী যখন স্ক্রল করে তখন PositionIndicator উপস্থিত হয় এবং এটি স্বয়ংক্রিয়ভাবে স্ক্রীনের বেজেলকে আলিঙ্গন করে, তার আকার নির্বিশেষে।
চেকলিস্ট
- প্রস্তাবিত শীর্ষ, নীচে এবং পার্শ্ব মার্জিন প্রয়োগ করুন।
- স্ক্রোলযোগ্য পাত্রের শুরুতে এবং শেষে ক্লিপিং প্রতিরোধ করতে শতাংশের মানগুলিতে বাইরের মার্জিনগুলি সংজ্ঞায়িত করুন।
- UI উপাদানগুলির মধ্যে নির্দিষ্ট DP মানগুলিতে মার্জিন প্রয়োগ করুন৷
- 225dp-এ একটি ব্রেকপয়েন্ট প্রয়োগ করার কথা বিবেচনা করুন অতিরিক্ত কন্টেন্ট প্রবর্তন করার জন্য বা বড় স্ক্রীনের আকারে বিদ্যমান বিষয়বস্তুকে আরও দৃষ্টিনন্দন করতে।

ভিন্ন অভিজ্ঞতা তৈরি করুন
স্ক্রোলিং দৃশ্যগুলি অত্যন্ত কাস্টমাইজযোগ্য, যে কোনও ক্রমে উপাদানগুলির যে কোনও সংমিশ্রণ যোগ করার ক্ষমতা সহ। উপরের এবং নীচের মার্জিনগুলি উপরে এবং নীচে কোন উপাদানগুলি বসে তার উপর নির্ভর করে পরিবর্তিত হতে পারে। এটি পর্দার ক্রমবর্ধমান বক্ররেখা দ্বারা বিষয়বস্তুকে ক্লিপ করা থেকে আটকাতে।


