নন-স্ক্রলিং অ্যাপ ভিউ লেআউটগুলির মধ্যে মিডিয়া প্লেয়ার, নিশ্চিতকরণ ডায়ালগ, পিকার, সুইচার এবং অগ্রগতি সূচক ব্যবহার করে বিশেষ ফিটনেস বা ট্র্যাকিং স্ক্রীন অন্তর্ভুক্ত রয়েছে। আপনি যে কোনও স্ক্রিনের উচ্চতা সীমাবদ্ধ করতে পারেন, যা নিশ্চিত করে যে ব্যবহারকারী বিকল্পগুলির একটি তালিকার মাধ্যমে ব্রাউজ করার পরিবর্তে একটি টাস্ক বা নিয়ন্ত্রণের সেটে মনোনিবেশ করছে। ছোট স্ক্রীনের মাপ সহ ডিভাইসগুলিকে মিটমাট করতে, সীমিত আকারের কথা মাথায় রেখে ডিজাইন করুন, দৃষ্টিনন্দনতা নিশ্চিত করুন এবং প্রাসঙ্গিক যেখানে বৃত্তাকার পর্দা আলিঙ্গন করুন৷

প্রতিক্রিয়াশীল এবং অপ্টিমাইজড ডিজাইন তৈরি করুন
নন-স্ক্রলিং ভিউগুলি দৃষ্টিনন্দন তথ্যের উপর ফোকাস করে এবং ন্যূনতম মিথস্ক্রিয়া সহ ব্যবহারকারীদের মূল্য দেয়। যাইহোক, এই লেআউটগুলিতে প্রতিক্রিয়াশীল আচরণ তৈরি করা চ্যালেঞ্জিং হতে পারে। এটি সমাধানের জন্য, আমরা শতকরা-ভিত্তিক মার্জিন এবং প্যাডিং সহ অন্তর্নির্মিত প্রতিক্রিয়াশীল আচরণ সহ আমাদের Android UI লাইব্রেরি লেআউট এবং উপাদানগুলি আপডেট করেছি। আপনি যদি আমাদের রচনা উপাদানগুলি ব্যবহার করেন তবে আপনি স্বয়ংক্রিয়ভাবে এই প্রতিক্রিয়াশীলতা উত্তরাধিকার সূত্রে পেতে পারেন৷
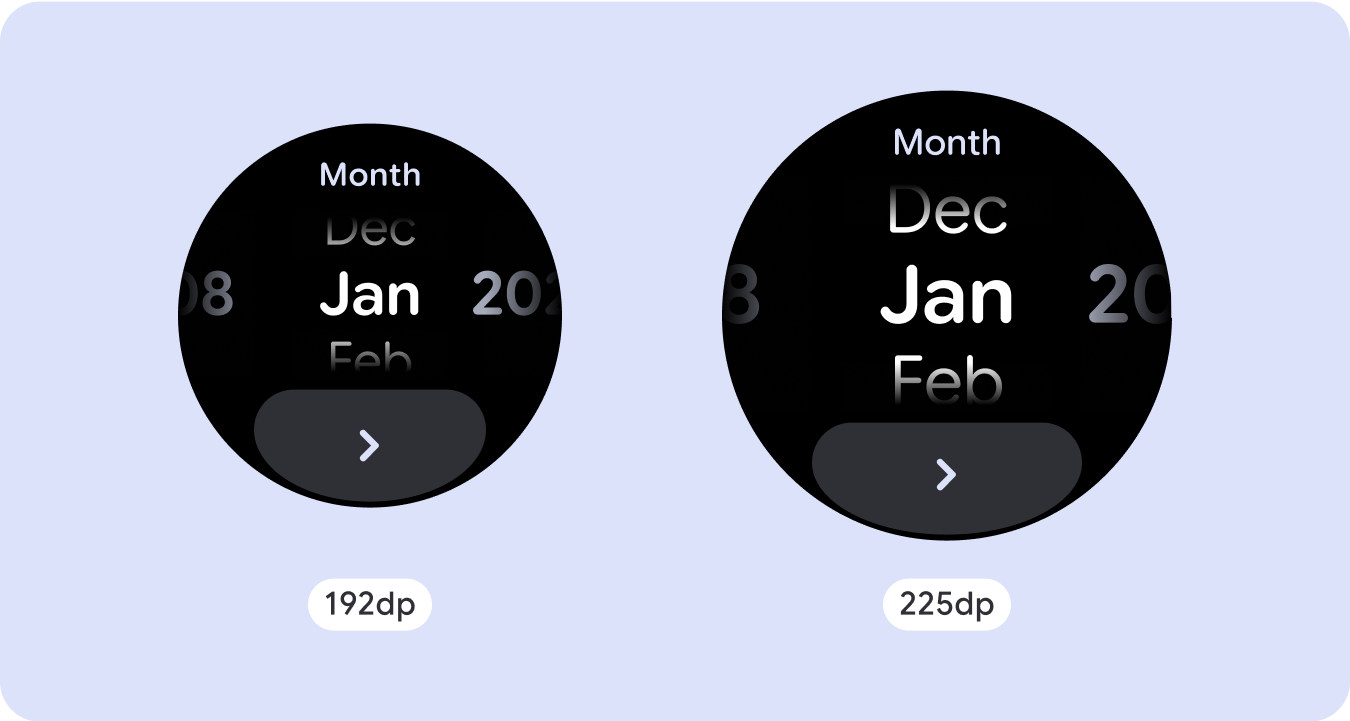
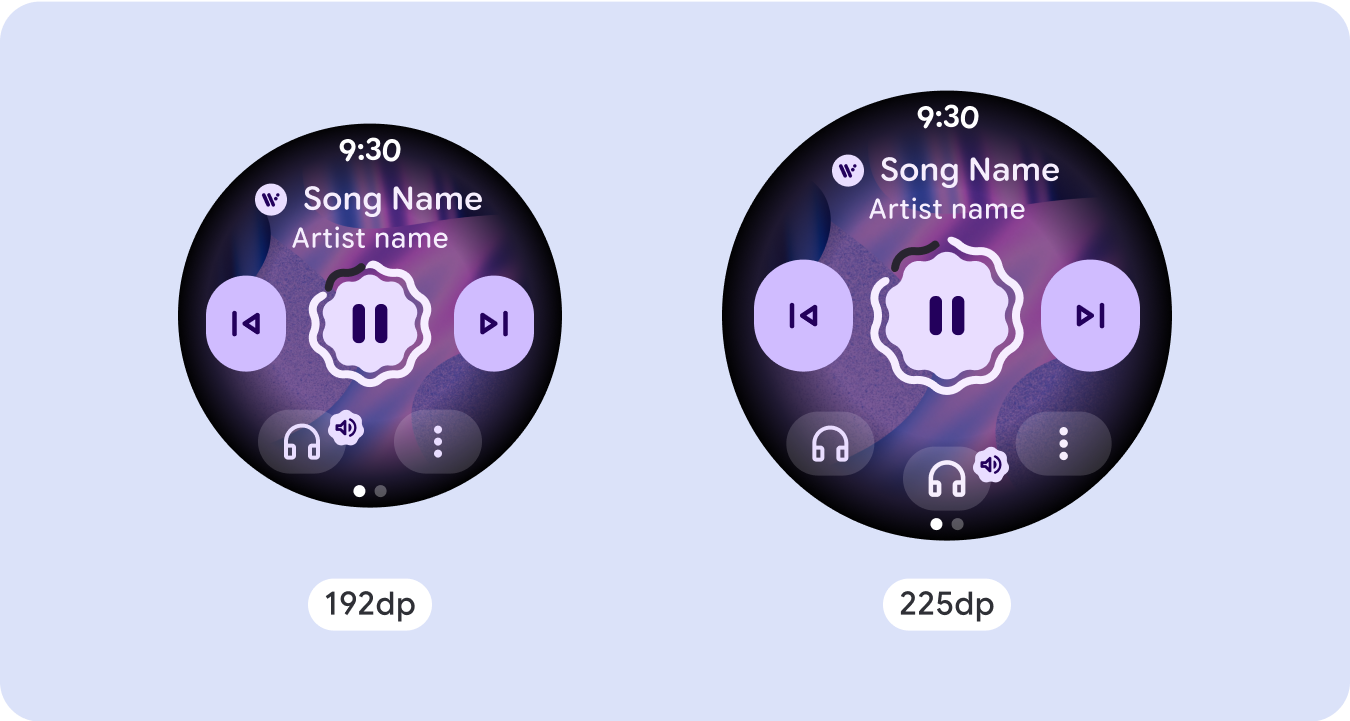
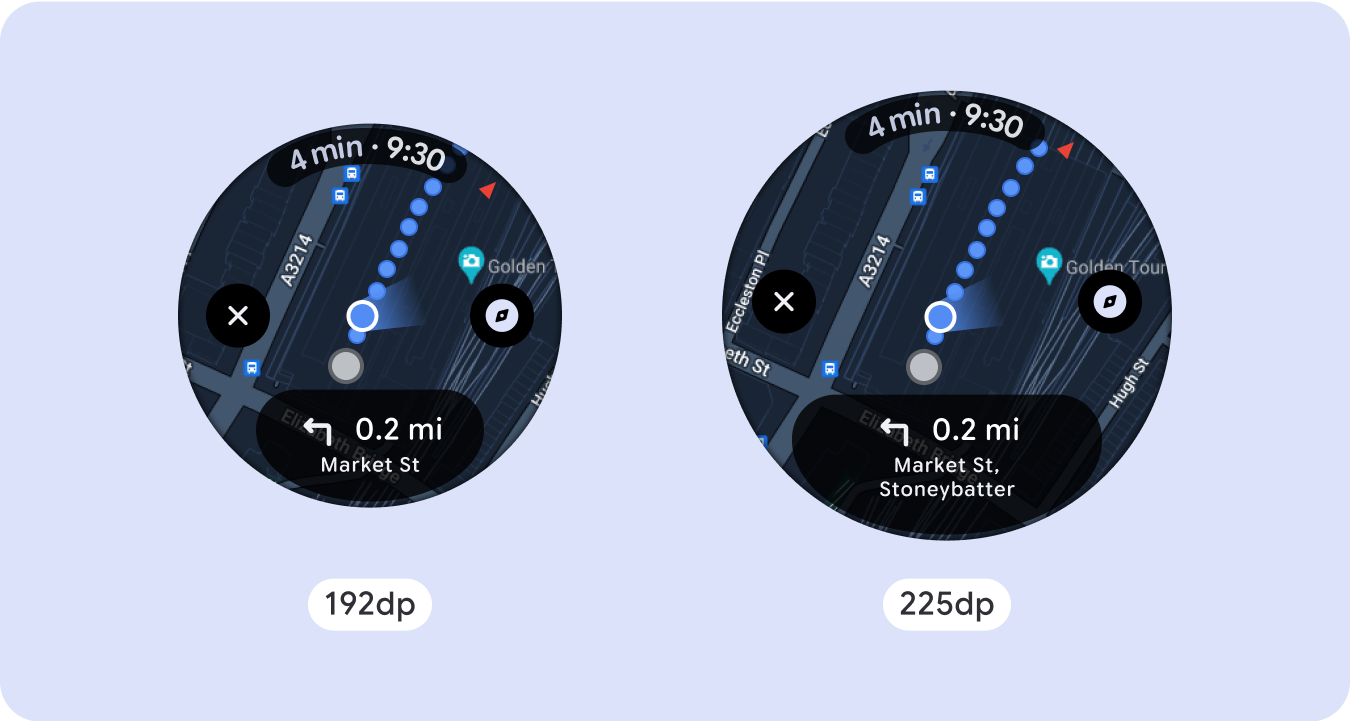
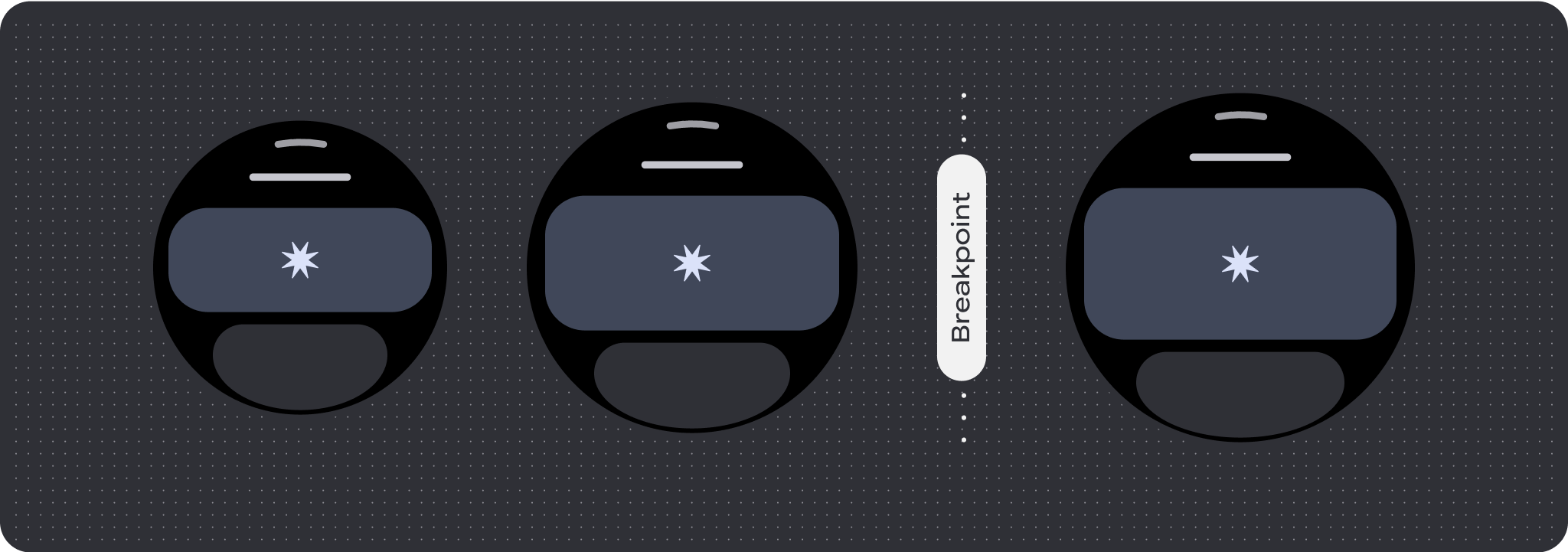
অনন্য স্ক্রিন ডিজাইনের জন্য, বিভিন্ন ধরনের স্ক্রীন মাপ জুড়ে পুঙ্খানুপুঙ্খভাবে পরীক্ষা করুন, উপাদান এবং উপাদানগুলি মসৃণভাবে মানিয়ে নেওয়া এবং সামগ্রী ক্লিপিং এড়াতে নিশ্চিত করুন৷ আমাদের শতাংশের মার্জিন স্পেসারকে কার্যকরভাবে স্কেল করতে সাহায্য করে এবং আমরা বড় ঘড়ির স্ক্রিনে অতিরিক্ত তথ্য এবং বর্ধিত কার্যকারিতা প্রবর্তন করতে 225dp-এ একটি ব্রেকপয়েন্ট ব্যবহার করার পরামর্শ দিই।
উপাদানগুলি উপলব্ধ প্রস্থ এবং উচ্চতার সাথে খাপ খায় কিনা তা পরীক্ষা করুন
সমস্ত উপাদান প্রতিক্রিয়াশীলভাবে তৈরি করা হয়েছে, যার অর্থ তারা উপলব্ধ প্রস্থের সাথে খাপ খায় (এবং পূর্ণ পর্দায় উচ্চতা)। নিশ্চিত করুন যে আপনার কাছে প্রয়োজনীয় মার্জিন রয়েছে তা নিশ্চিত করুন যাতে স্ক্রীনের বৃত্তাকার বক্ররেখা দ্বারা বিষয়বস্তু ক্লিপ না হয়। অতিরিক্তভাবে, আপনার নন-স্ক্রলিং স্ক্রিন সামগ্রী লেআউটটিকে স্ক্রোল করতে বা কেটে যাওয়ার জন্য চাপ না দেয় তা নিশ্চিত করতে প্রয়োজনীয় বিন্যাস আচরণ নিশ্চিত করুন।







অভিযোজিত এবং ভিন্ন ডিজাইন তৈরি করুন
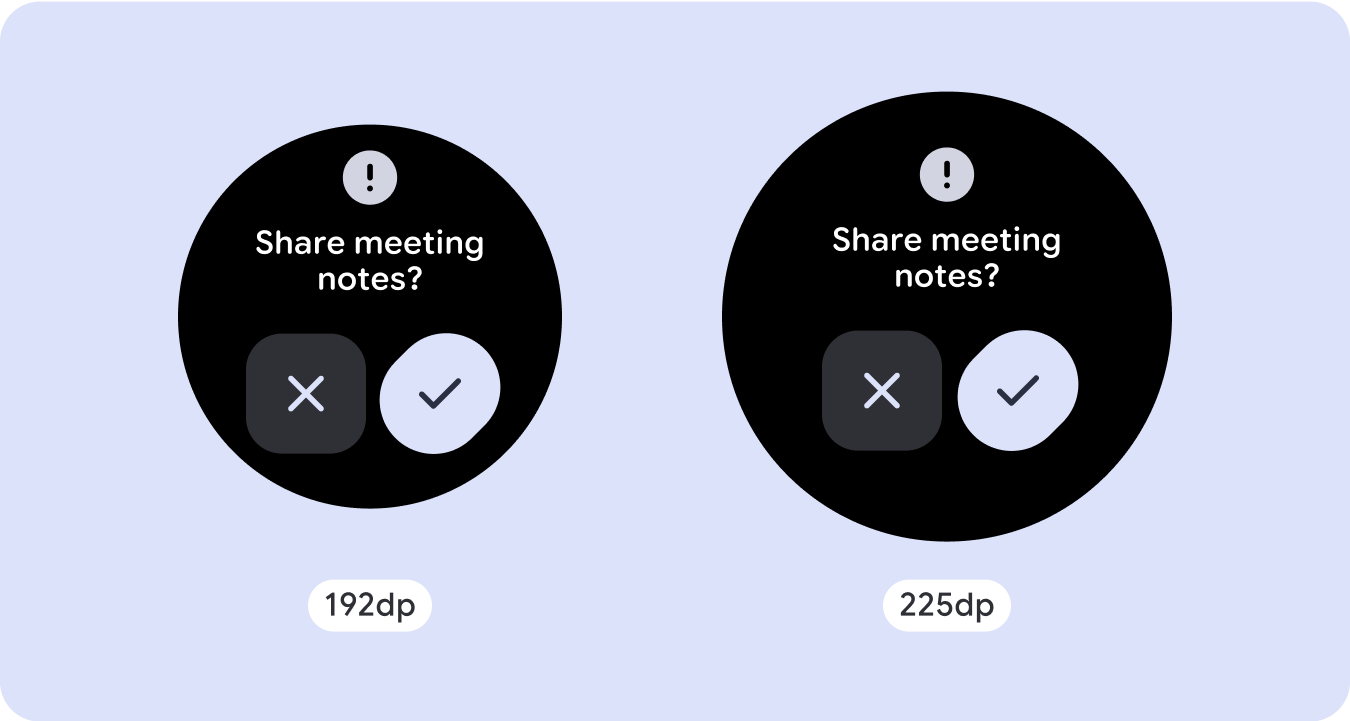
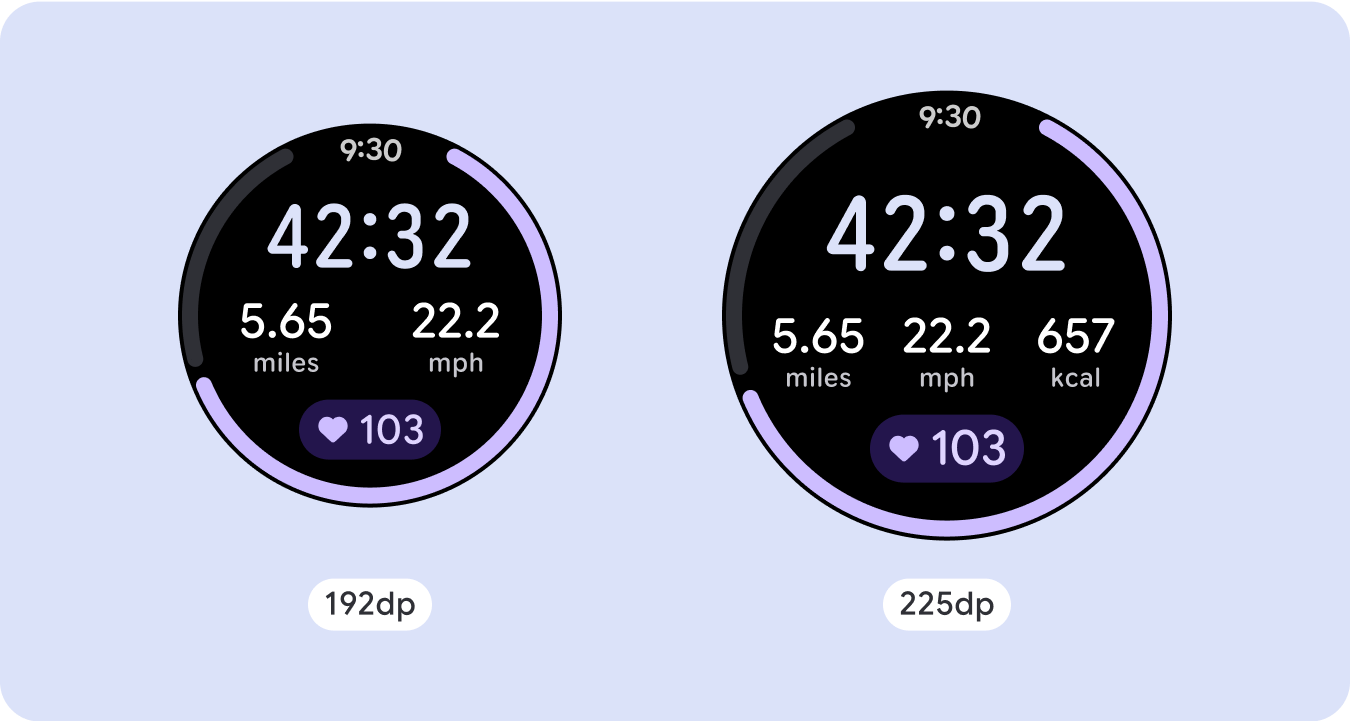
বৃহত্তর স্ক্রীন মাপের অতিরিক্ত স্থানটি সর্বোত্তমভাবে ব্যবহার করার জন্য, 225dp এ একটি আকার ব্রেকপয়েন্ট যোগ করুন। এই ব্রেকপয়েন্টটি অতিরিক্ত বিষয়বস্তু প্রকাশ করা, আরও তথ্য, বিকল্প, ডেটা অন্তর্ভুক্ত করা বা বৃহত্তর স্ক্রিনের আকারের সাথে আরও ভালভাবে সাজানোর জন্য লেআউট পরিবর্তন করা সম্ভব করে তোলে।
এর জন্য প্রতিটি ব্রেকপয়েন্টের জন্য আলাদা ডিজাইন প্রয়োজন। বড় পর্দার নকশা (225+) নিম্নলিখিত অতিরিক্ত উপাদানগুলি অন্তর্ভুক্ত করতে পারে:
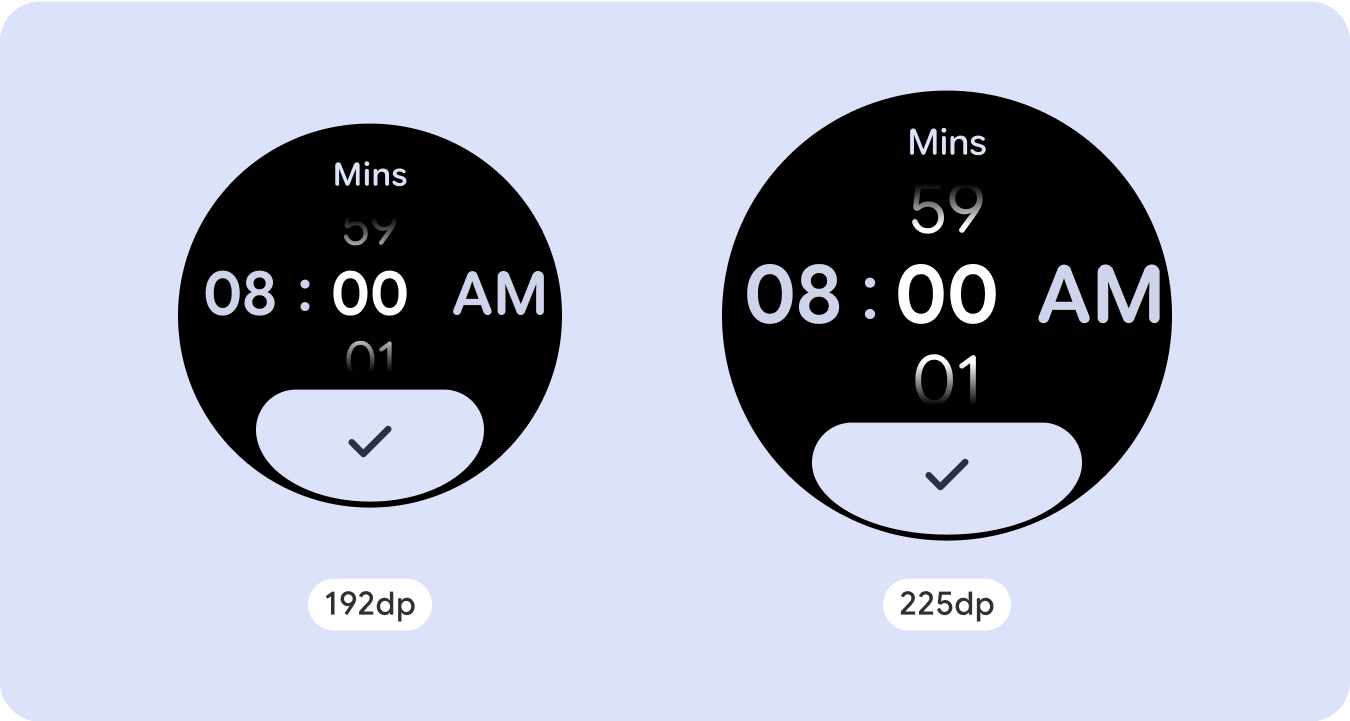
আকার বাড়ান বা বিদ্যমান উপাদানগুলির অবস্থা পরিবর্তন করুন
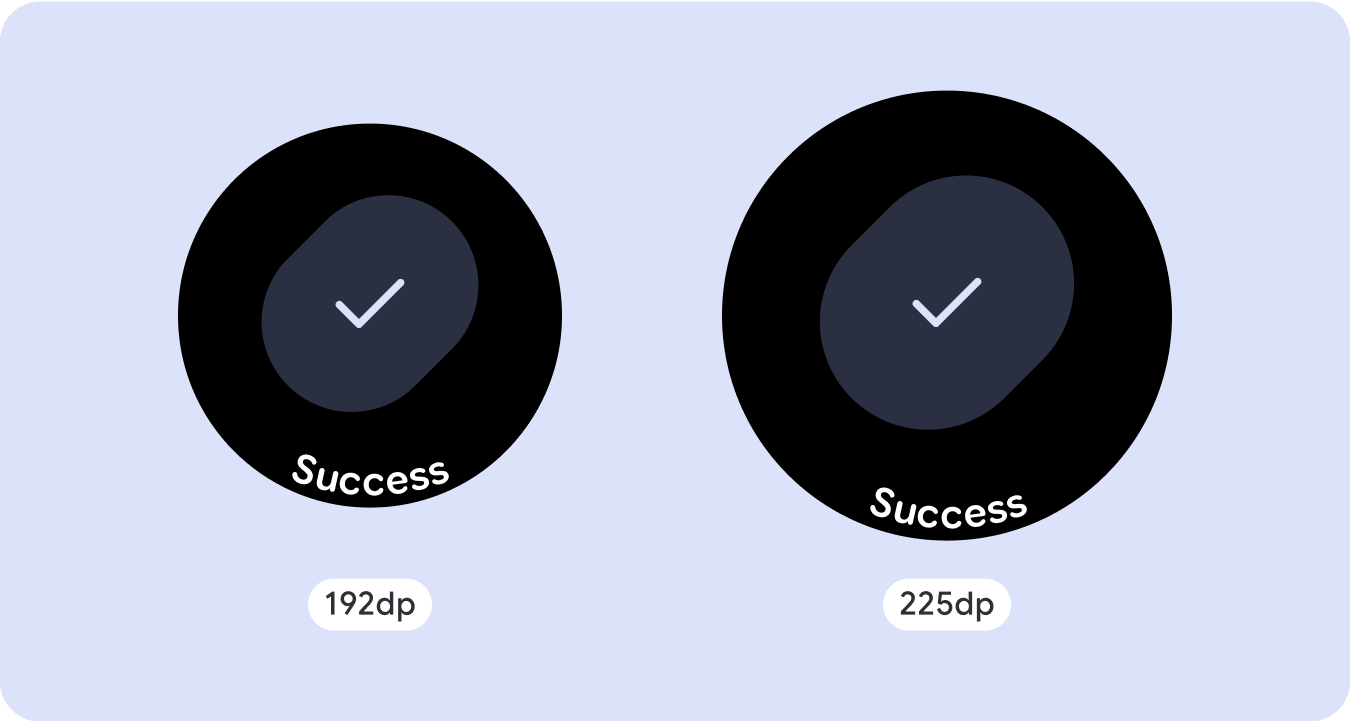
আরও বিস্তারিত দেখাতে বা বিষয়বস্তুকে আরও দৃষ্টিনন্দন করতে ব্রেকপয়েন্ট ব্যবহার করুন। শুধু নিশ্চিত করুন যে অভিজ্ঞতা বা কার্যকারিতা ছোট পর্দায় ভাঙা না এবং বড় পর্দার পরিবর্তনগুলি শুধুমাত্র অতিরিক্ত।



বর্তমান লেআউটের মধ্যে সামগ্রী যোগ করুন
উপাদান বা বিষয়বস্তু যোগ করে, লেআউট অতিরিক্ত বিকল্প, বিস্তারিত এবং শেষ পর্যন্ত, মান প্রদান করে।
এটি দৃষ্টিশক্তির মূল্যে কখনই আসা উচিত নয়।


পেজিনেশন ব্যবহার করুন
এমন পরিস্থিতিতে যেখানে একটি অভিজ্ঞতার জন্য আরও কন্টেন্টের প্রয়োজন হয় কিন্তু একটি নন-স্ক্রলিং লেআউট ধরে রাখতে চায়, উল্লম্ব বা অনুভূমিক পৃষ্ঠাকরণ সহ একটি মাল্টি-পৃষ্ঠা লেআউট বিবেচনা করুন।

প্রতিক্রিয়াশীল এবং অভিযোজিত আচরণ
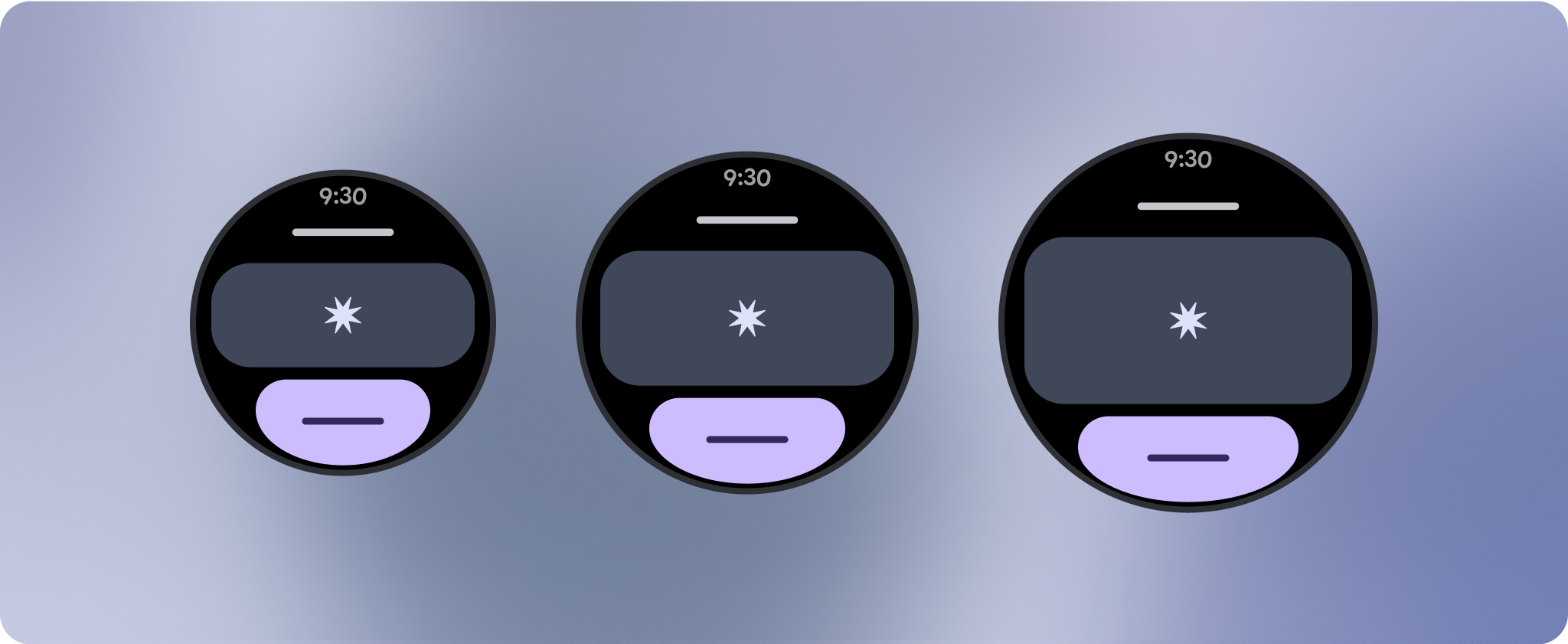
রচনা লাইব্রেরির সমস্ত উপাদান স্বয়ংক্রিয়ভাবে বৃহত্তর স্ক্রীনের আকারের সাথে খাপ খাইয়ে নেবে এবং প্রস্থ ও উচ্চতা লাভ করবে। বিশেষ করে এই মতামতগুলির জন্য, ব্রেকপয়েন্টগুলি ব্যবহার করা সমস্ত ব্যবহারকারীদের জন্য একটি বিশেষভাবে সমৃদ্ধ এবং মূল্যবান অভিজ্ঞতা প্রদান করতে পারে। শতাংশে সমস্ত মার্জিন সংজ্ঞায়িত করুন, এবং উল্লম্ব সীমাবদ্ধতাগুলি সংজ্ঞায়িত করুন যাতে মাঝখানের প্রধান বিষয়বস্তু উপলব্ধ প্রদর্শন এলাকা পূরণ করতে প্রসারিত করতে পারে।
ডিজাইন করার সময় একটি নন-স্ক্রলিং স্ক্রীনকে উপরের, মাঝামাঝি এবং নীচের অংশে ভাঙা ভাল। এইভাবে, আপনি ক্লিপিং এড়াতে উপরের এবং নীচের অংশে অভ্যন্তরীণ মার্জিন যোগ করতে পারেন, তবে আপনার মধ্যবর্তী অংশটিকে পর্দার সম্পূর্ণ প্রস্থের সুবিধা নিতে দিন। স্ক্রীনের আকার সীমিত হলে এর উপাদানগুলি নিয়ন্ত্রণ করতে ঘূর্ণমান স্ক্রোল বোতামের ব্যবহার বিবেচনা করুন, কারণ একা আলতো চাপলেই সেরা অভিজ্ঞতা নাও হতে পারে।
চেকলিস্ট
- নমনীয় লেআউট তৈরি করুন যা সমস্ত পর্দার আকারে যুক্তিসঙ্গত দেখায়।
- প্রস্তাবিত শীর্ষ, নীচে এবং পার্শ্ব মার্জিন প্রয়োগ করুন।
- যেখানে বিষয়বস্তু অন্যথায় ক্লিপ করা হতে পারে সেসব জায়গায় শতাংশের মানের মধ্যে মার্জিন সংজ্ঞায়িত করুন।
- লেআউট সীমাবদ্ধতাগুলি ব্যবহার করুন যাতে উপাদানগুলি স্ক্রিনের মধ্যে স্থানের সর্বোত্তম সম্ভাব্য ব্যবহার করতে পারে এবং বিভিন্ন ডিভাইসের আকার জুড়ে ভারসাম্য বজায় রাখে।
- যদি ব্যবহার করা হয় তবে টাইম টেক্সট মিটমাট করুন, কিন্তু পৃষ্ঠার উপরের অংশকে ওভারল্যাপ না করে (আরো জন্য শীর্ষ ব্যবধান সহ অগ্রগতি সূচক দেখুন)
- সীমিত স্থানের বেশি ব্যবহার করতে প্রান্ত-আলিঙ্গন বোতামগুলি ব্যবহার করার কথা বিবেচনা করুন।
- 225dp-এ একটি ব্রেকপয়েন্ট প্রয়োগ করার কথা বিবেচনা করুন অতিরিক্ত কন্টেন্ট প্রবর্তন করার জন্য বা বড় স্ক্রীনের আকারে বিদ্যমান বিষয়বস্তুকে আরও দৃষ্টিনন্দন করতে।

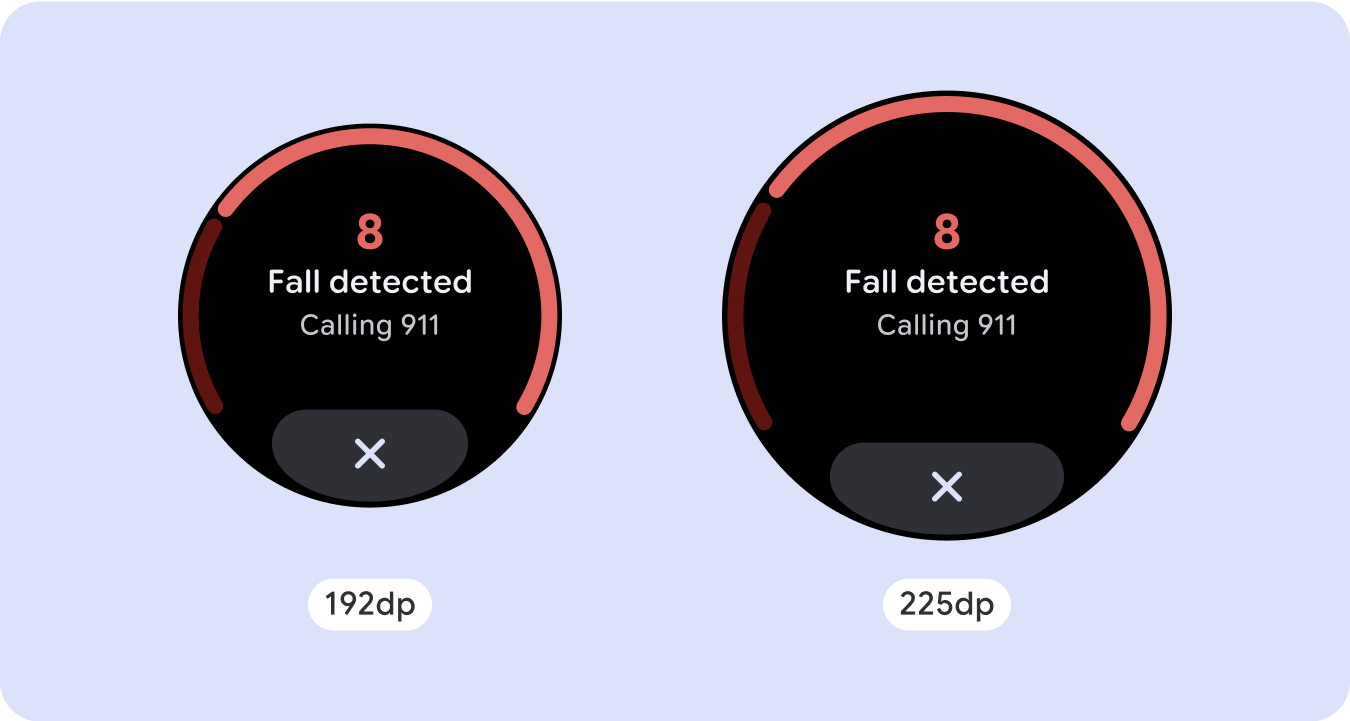
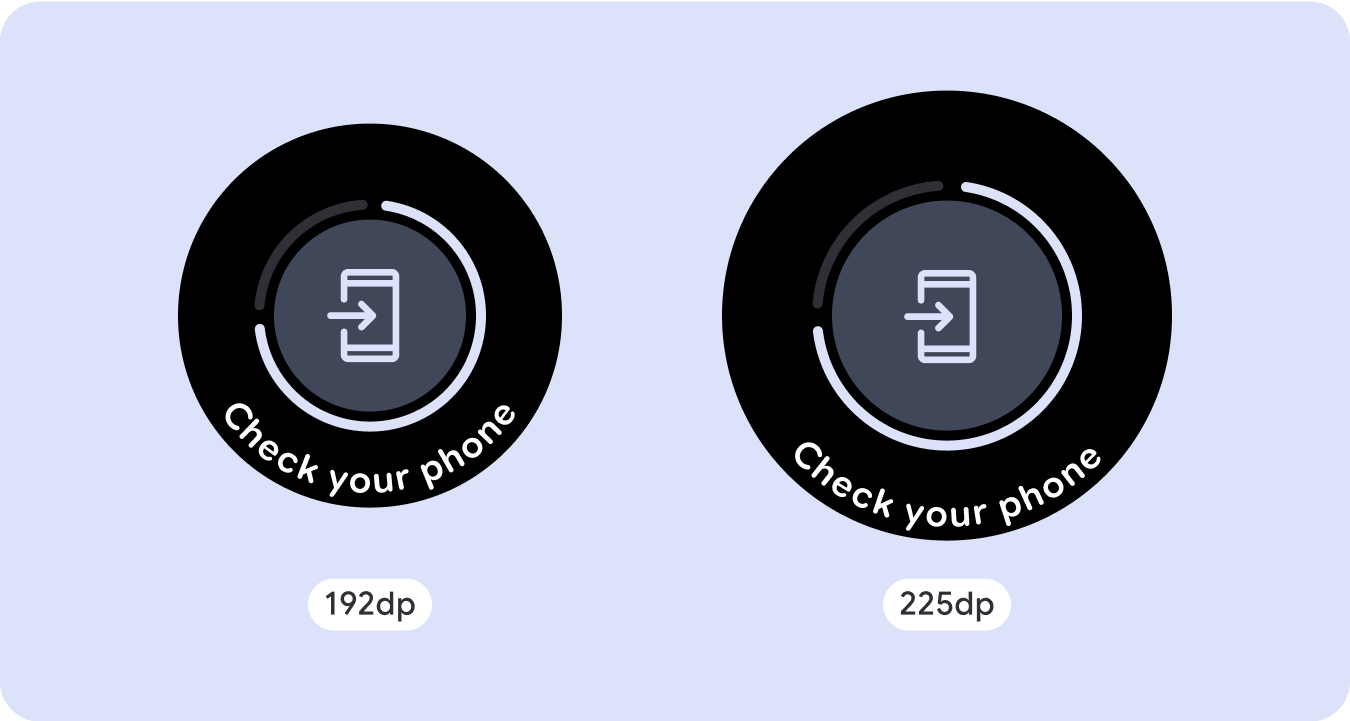
পূর্ণ স্ক্রীন অগ্রগতি সূচক
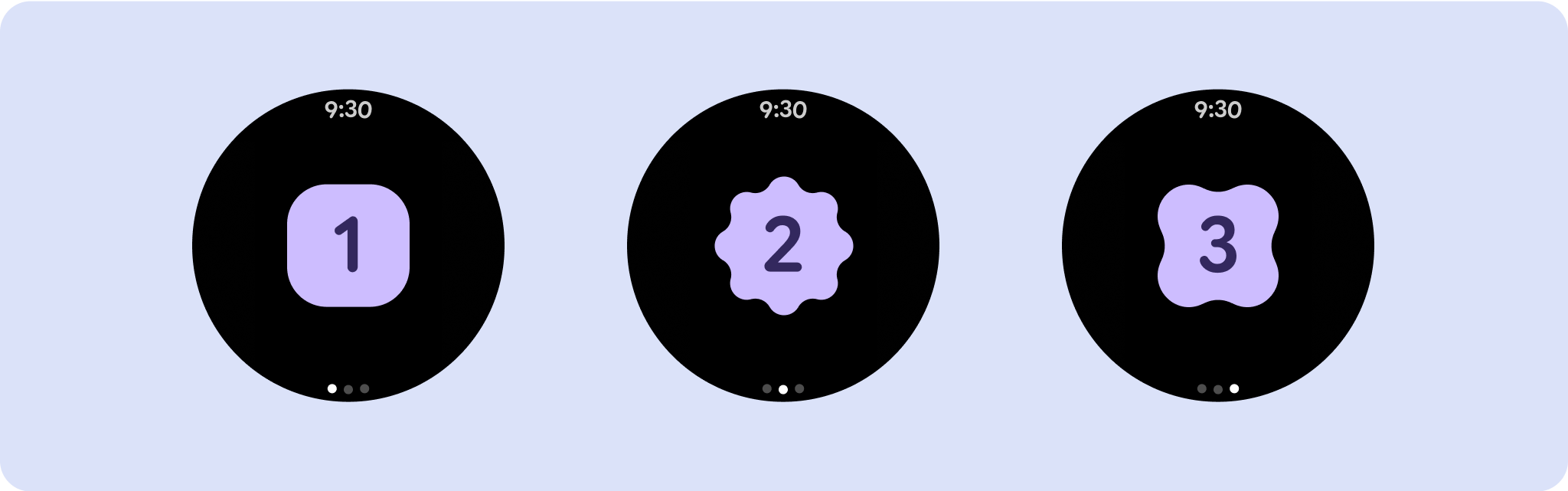
অগ্রগতি সূচকে কোনও আচরণের পরিবর্তন নেই কারণ এটি স্বয়ংক্রিয়ভাবে স্ক্রিনের আকারের সাথে খাপ খায়, তবে, স্থানকে সর্বোত্তমভাবে ব্যবহার করতে কেন্দ্রীয় অঞ্চলে আনুপাতিক (শতাংশ) মার্জিন এবং প্যাডিং প্রয়োগ করার কথা বিবেচনা করুন। এছাড়াও বড় স্ক্রিনে উপাদানের আকার বা সংখ্যা বাড়াতে একটি ব্রেকপয়েন্ট বিবেচনা করুন।

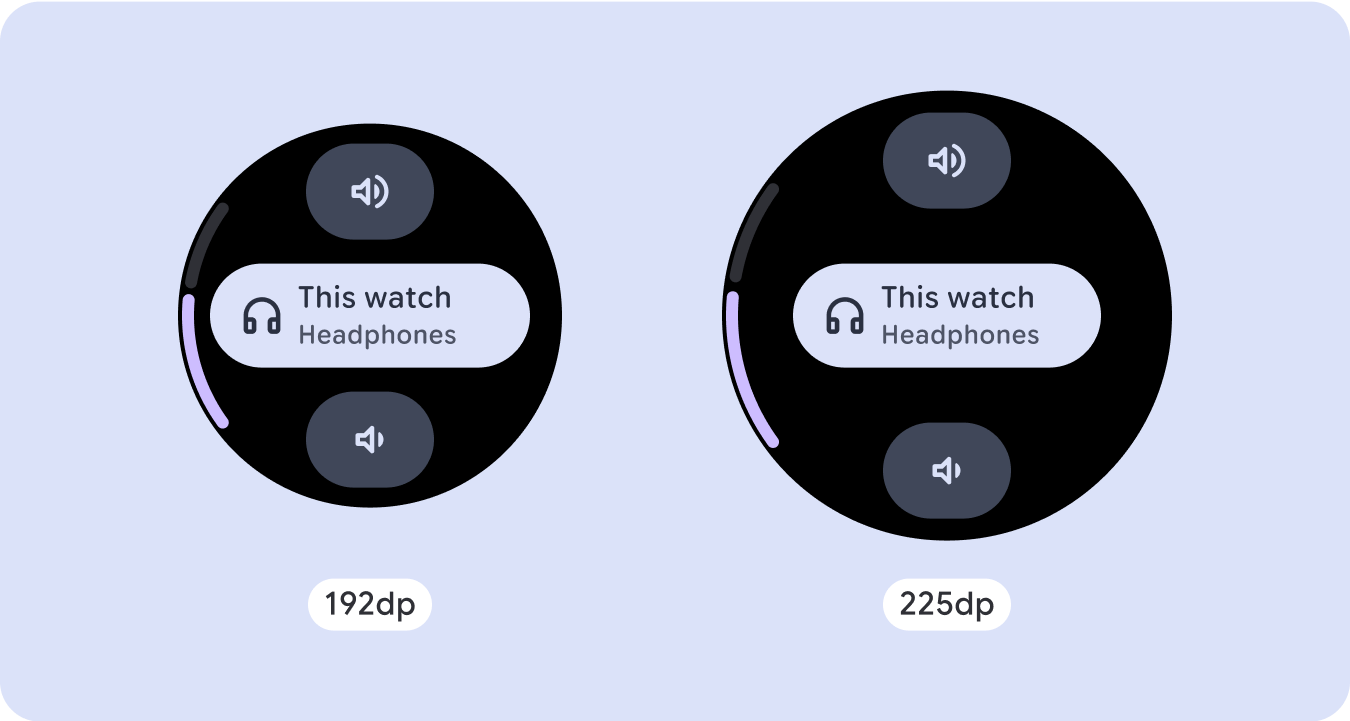
ভিন্ন অভিজ্ঞতা তৈরি করুন
নন-স্ক্রলিং লেআউটগুলি কাস্টমাইজ করা যায়, তবে স্ক্রিনে কতটা বিষয়বস্তু যোগ করা যেতে পারে এবং কোন ধরনের উপাদান সবচেয়ে ভালো কাজ করে সেগুলি আরও সীমিত। বিস্তৃত বড়ি আকৃতির বোতামগুলির পরিবর্তে আইকন বোতামগুলি ব্যবহার করা সীমিত স্থানের আরও ভাল ব্যবহার করে এবং ভিজ্যুয়াল গ্রাফিক্স যেমন অগ্রগতি সূচক এবং বড় ডেটা পয়েন্টগুলি গ্রাফিকাল উপায়ে মূল তথ্য যোগাযোগ করতে সহায়তা করে। স্ক্রিন বেজেলকে আলিঙ্গন করে এমন সমস্ত উপাদান স্ক্রীনের আকারের সাথে স্বয়ংক্রিয়ভাবে বৃদ্ধি পায়, তাই তারা আরও বেশি প্রভাবশালী হয়ে ওঠে।


