
הסביבה העסקית של Wear OS מורכבת ממכשירים עם מגוון רחב של גדלי מסכים. שימוש בעקרונות של ממשק משתמש מותאם אישית הוא חיוני כדי לספק חוויה באיכות הגבוהה ביותר לכל המשתמשים.
מהו ממשק משתמש מותאם?
ממשקי משתמש מותאמים משתנים ומשתלשים כדי לנצל בצורה הטובה ביותר את כל שטח המסך הזמין, ללא קשר לגודל המסך שבו הם מוצגים.
ממשקי משתמש מותאמים משתנים באופן תגובתי, באמצעות רכיבים ושיטות שמוטמעים ישירות לתוך הלוגיקה של הפריסה. הפריסות האלה כוללות גם נקודות עצירה לפי גודל המסך – שימוש בעיצוב שונה בגודלי מסך שונים – כדי ליצור חוויה עשירה עוד יותר למשתמשים.
גדלים של מסכים למפתחות
מידע על גדלים מרכזיים שחשוב לזכור כשאתם מעצבים חוויות חדשות

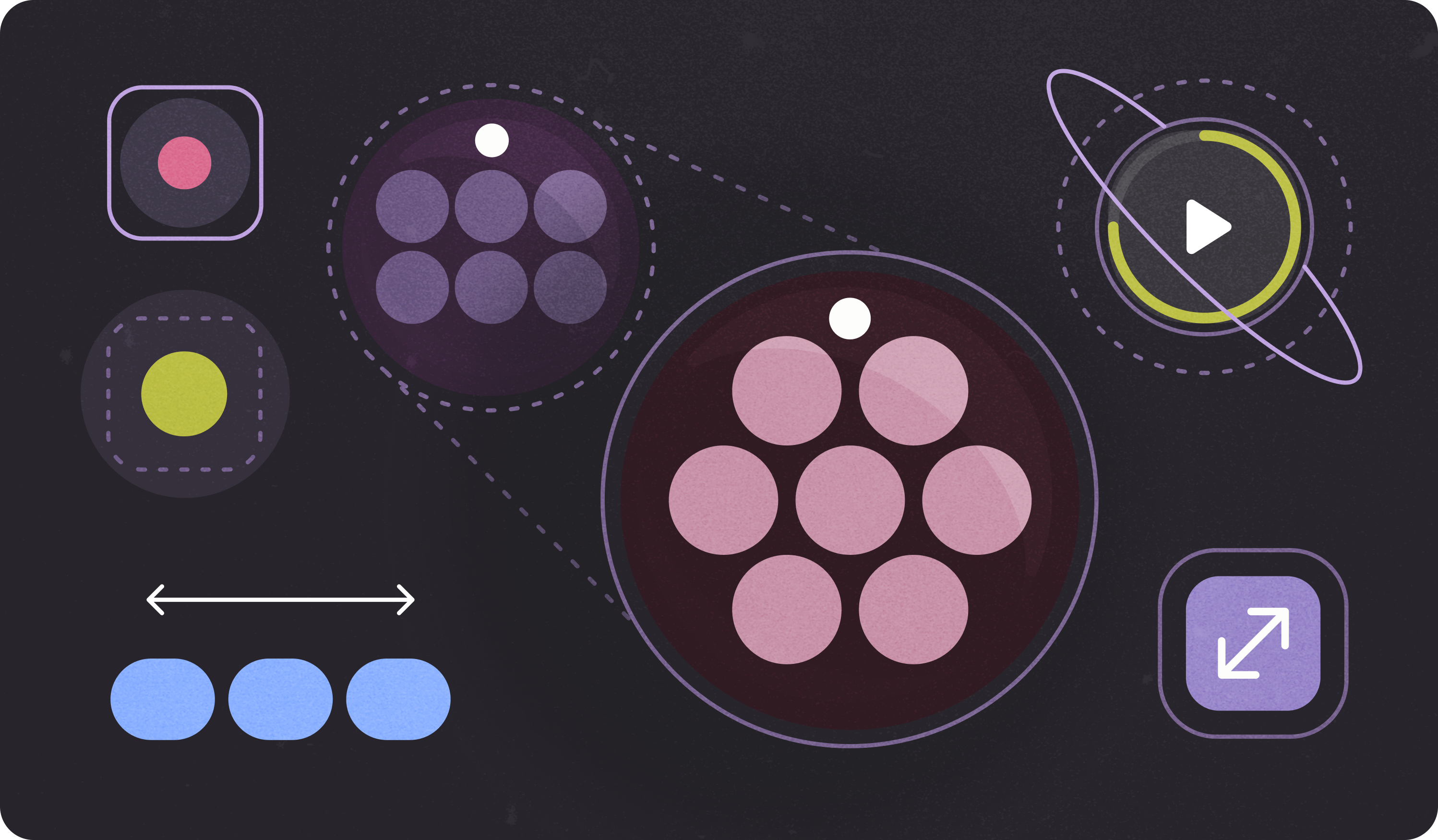
סוגי הפריסות
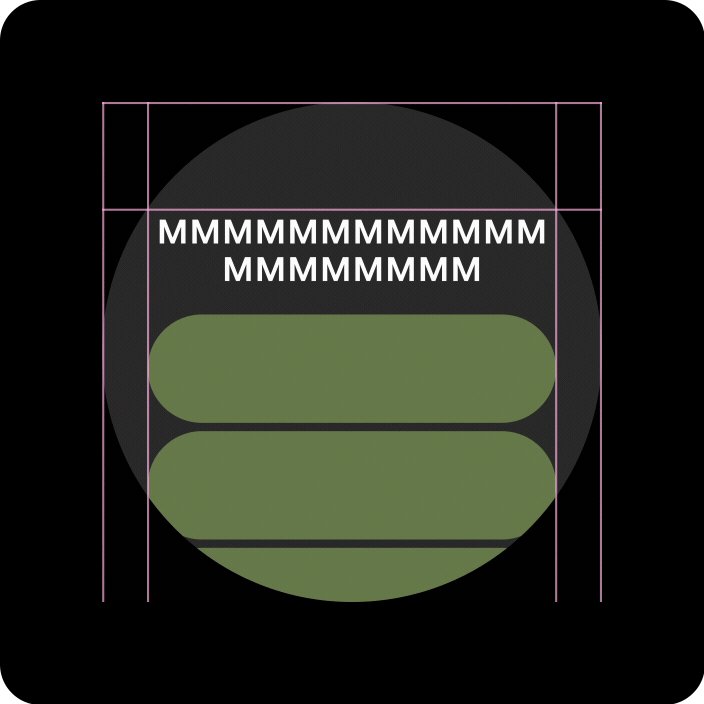
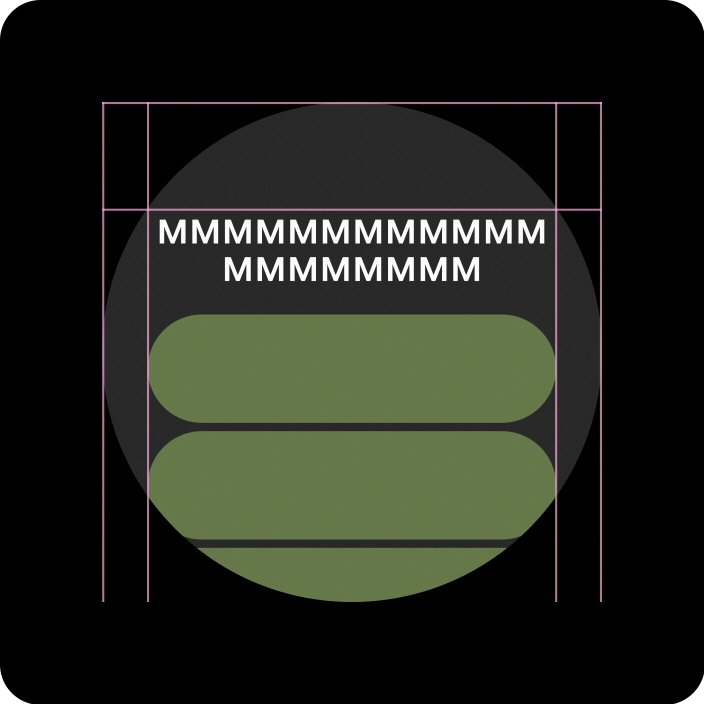
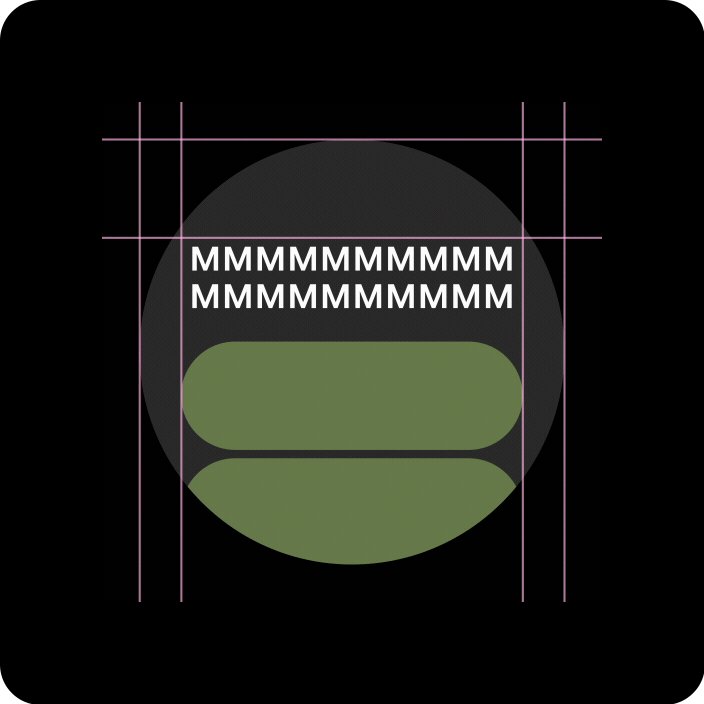
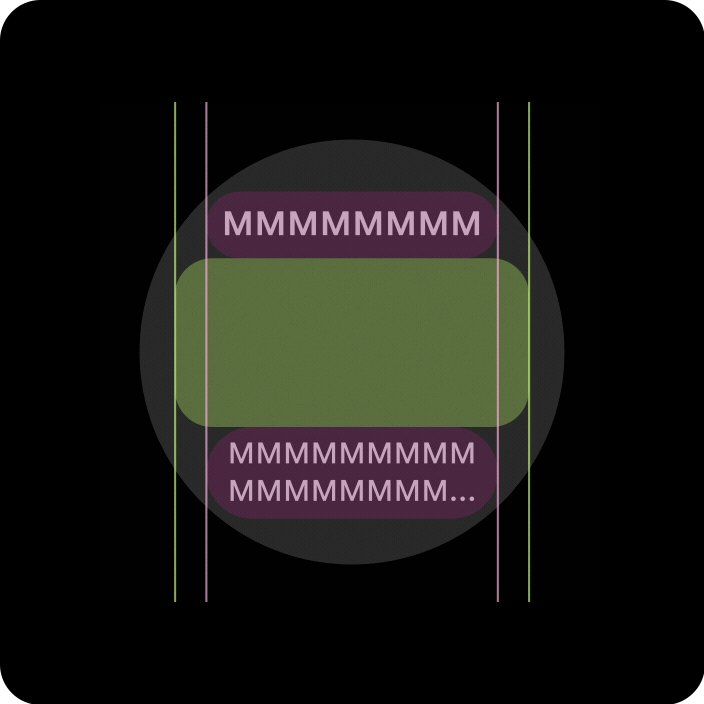
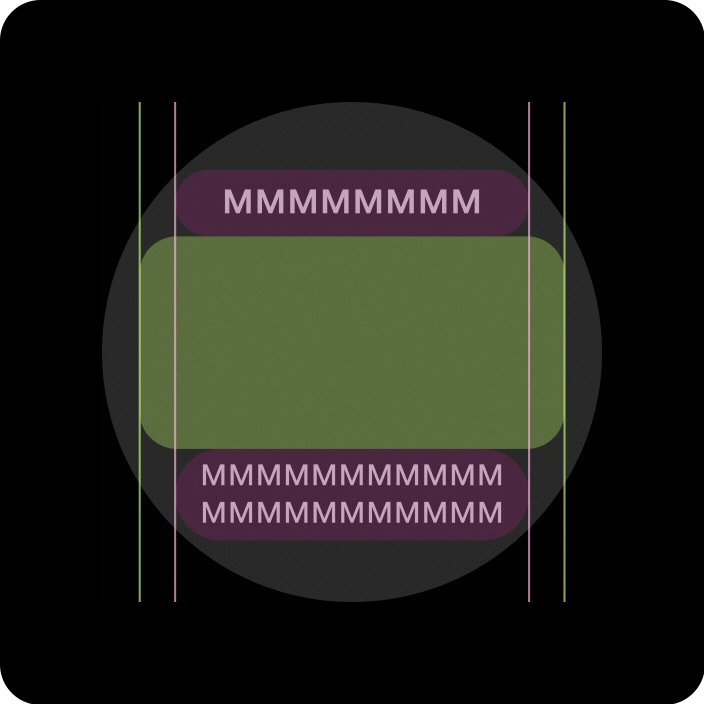
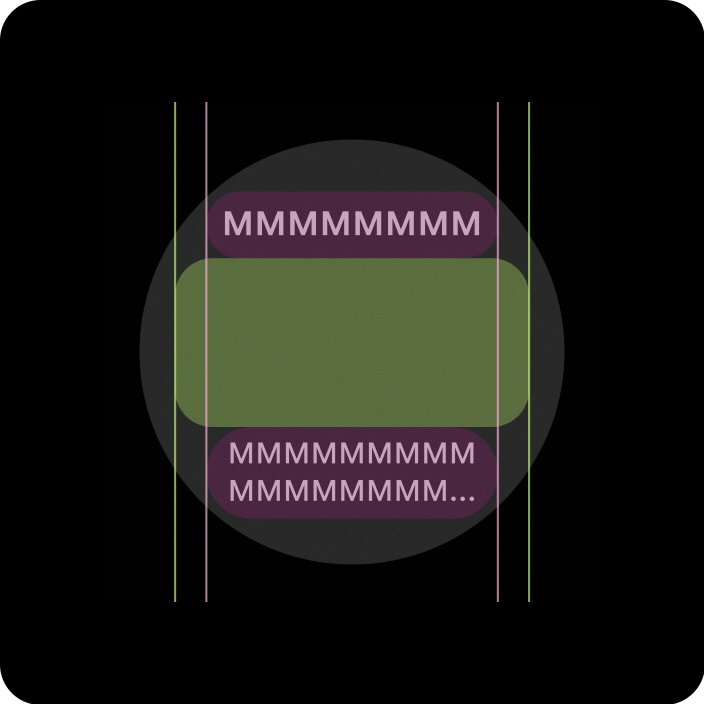
כשאתם מעצבים פריסות מותאמות למסך עגול, לכל תצוגה עם גלילה ותצוגה ללא גלילה יש דרישות ייחודיות לגבי שינוי הגודל של רכיבי ממשק המשתמש ושמירה על פריסת הרמונית ותמהיל הרמוני.

תצוגות גלילה
צריך להגדיר את כל המרווחים העליונים, התחתונים והצדדיים באחוזים כדי למנוע חיתוך ולאפשר שינוי פרופורציונלי של הרכיבים.

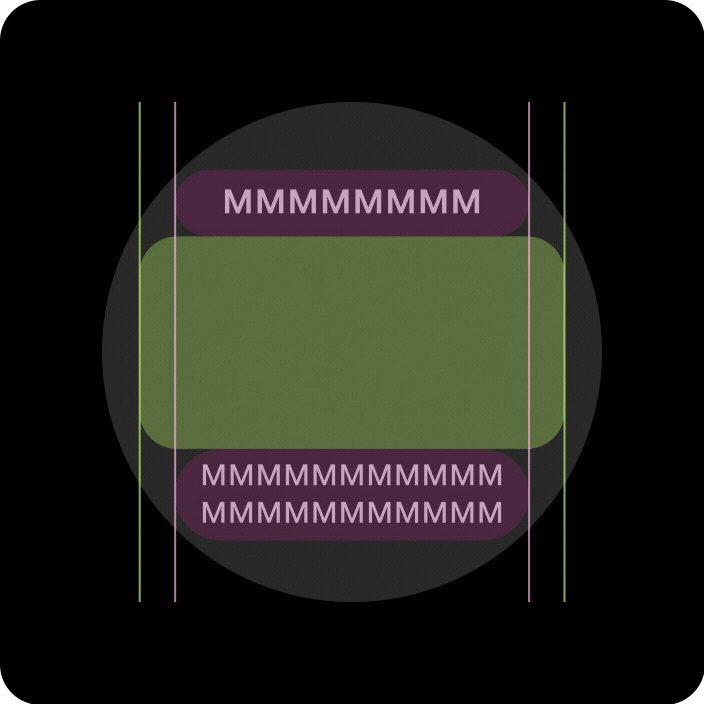
צפיות ללא גלילה
צריך להגדיר את כל השוליים באחוזים ואת האילוצים האנכיים כך שהתוכן הראשי באמצע יוכל להתמתח ולמלא את האזור הזמין.
הוספת ערך באמצעות פריסות ותכנון דינמיים
כשאתם מעצבים פריסות מותאמות למסך עגול, לכל תצוגה עם גלילה ותצוגה ללא גלילה יש דרישות ייחודיות לגבי שינוי הגודל של רכיבי ממשק המשתמש ושמירה על פריסת הרכב מאוזנת.
התמונות הבאות הן הצעות כלליות. הדוגמאות הן להמחשה בלבד. בדף של כל רכיב או ממשק תוכלו למצוא הנחיות מפורטות ותואמות להקשר.

תוכן נוסף במבט מהיר
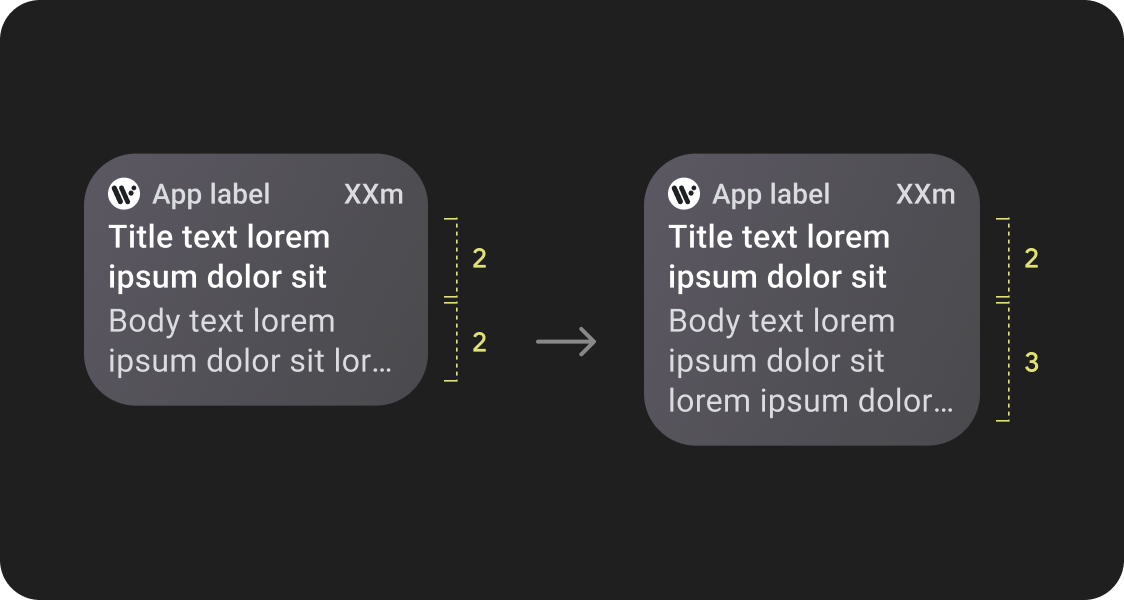
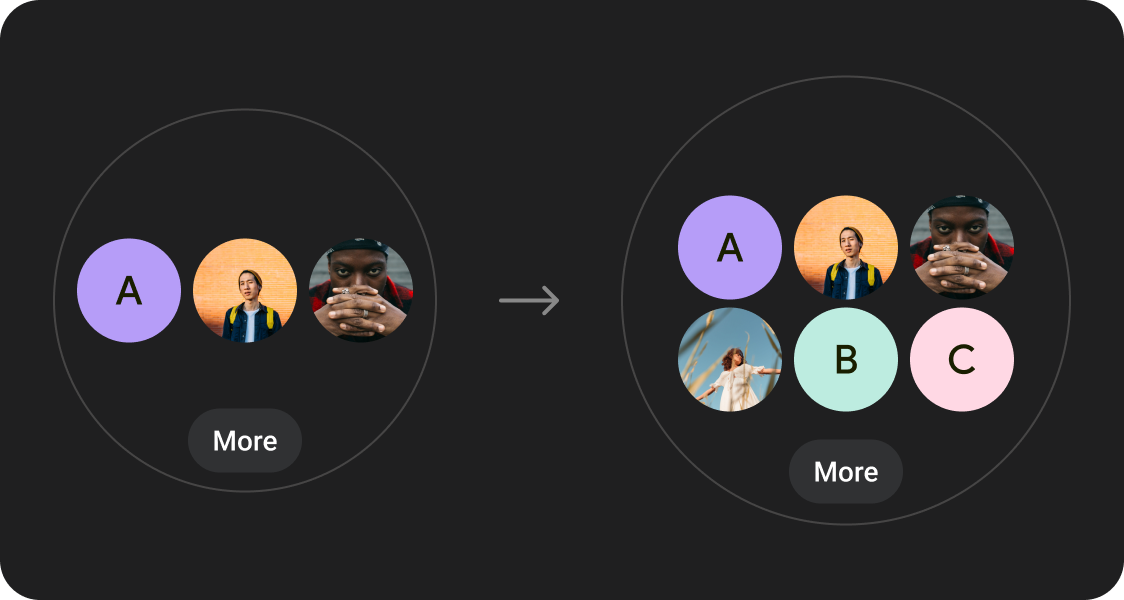
פריסות רספונסיביות מאפשרות להציג יותר צ'יפים, יותר כרטיסים, יותר שורות טקסט ועוד לחצנים במסך אחד.

יותר רכיבי תוכן גלויים
כדאי להשתמש בפריסות חדשות, שחלות בנקודות עצירה מוגדרות בגודל המסך, כדי לאפשר הצגת תוכן חדש כשהדבר אפשרי, וכך לספק למשתמשים ערך מוסף במכשירים עם מסכים גדולים יותר.

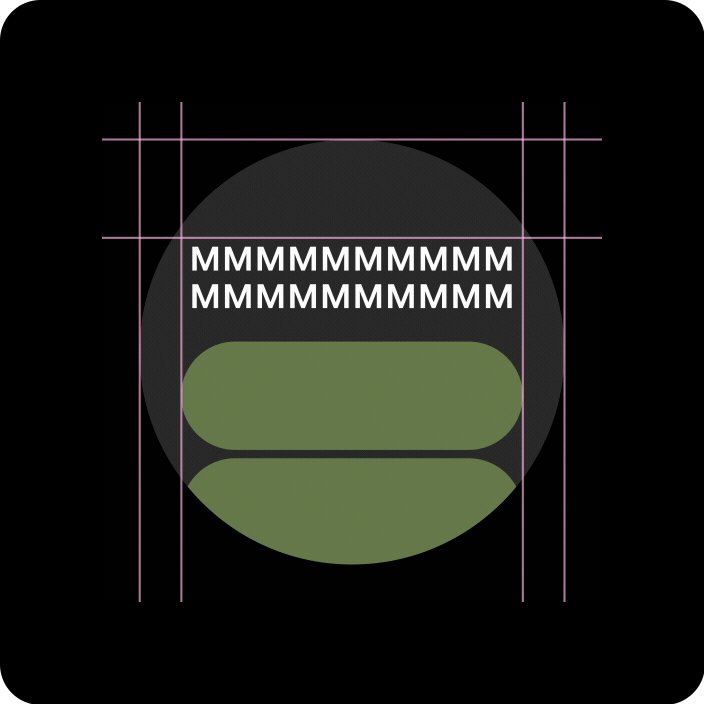
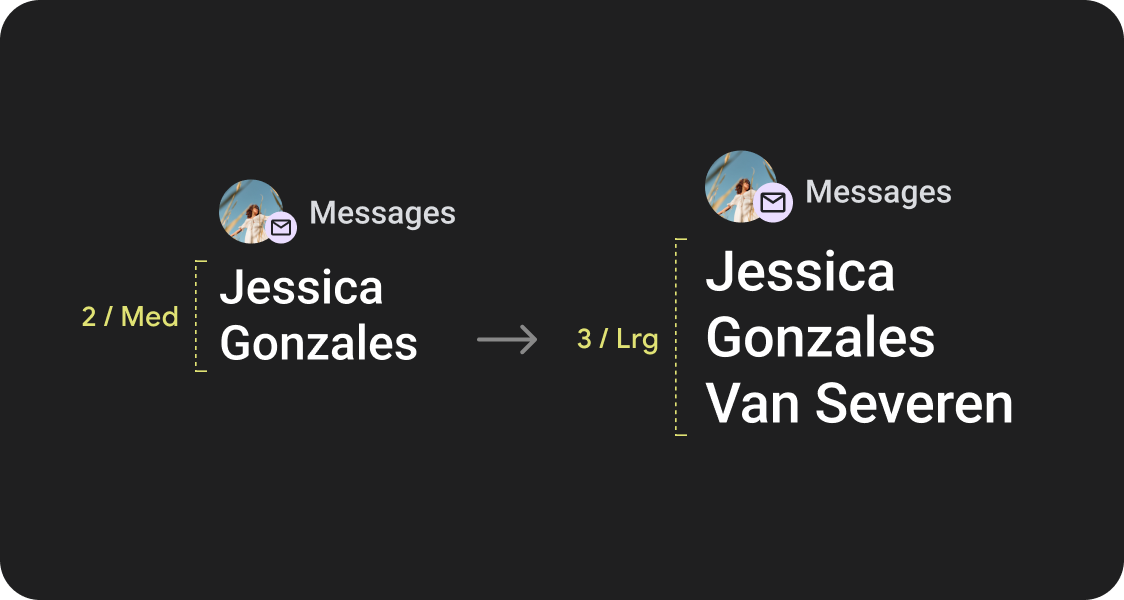
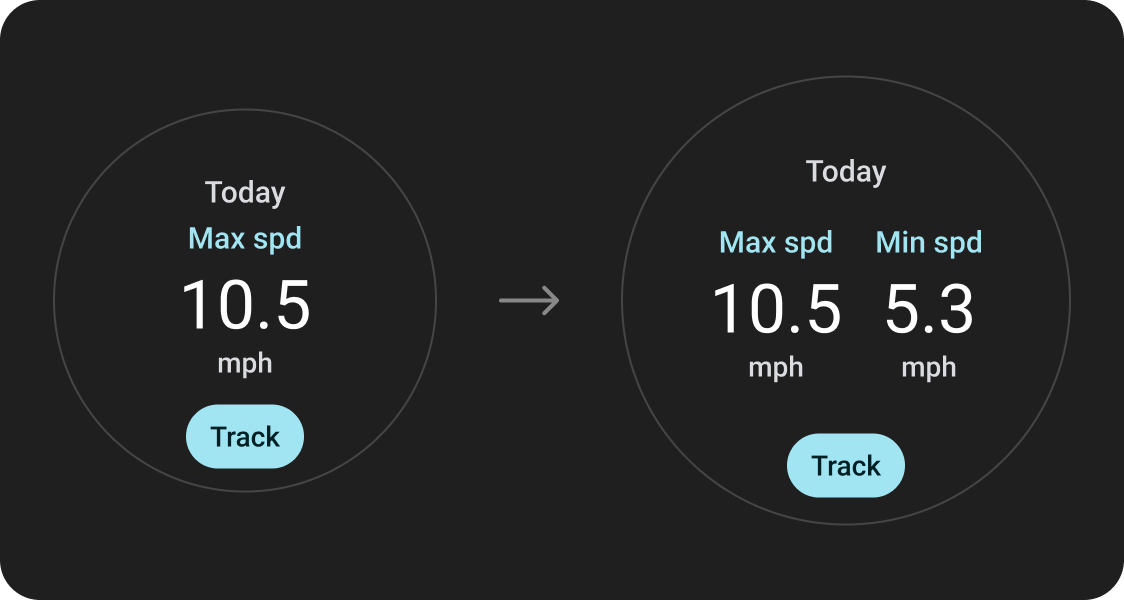
מידע קל יותר לקריאה
כדאי לנצל את שטח המסך הנוסף כדי להציג קונטיינרים גדולים יותר, טקסט גדול יותר, טבעות עבות יותר וויזואליזציה מפורטת יותר של נתונים, כדי למשתמשים יהיה קל יותר לקבל מידע במהירות.

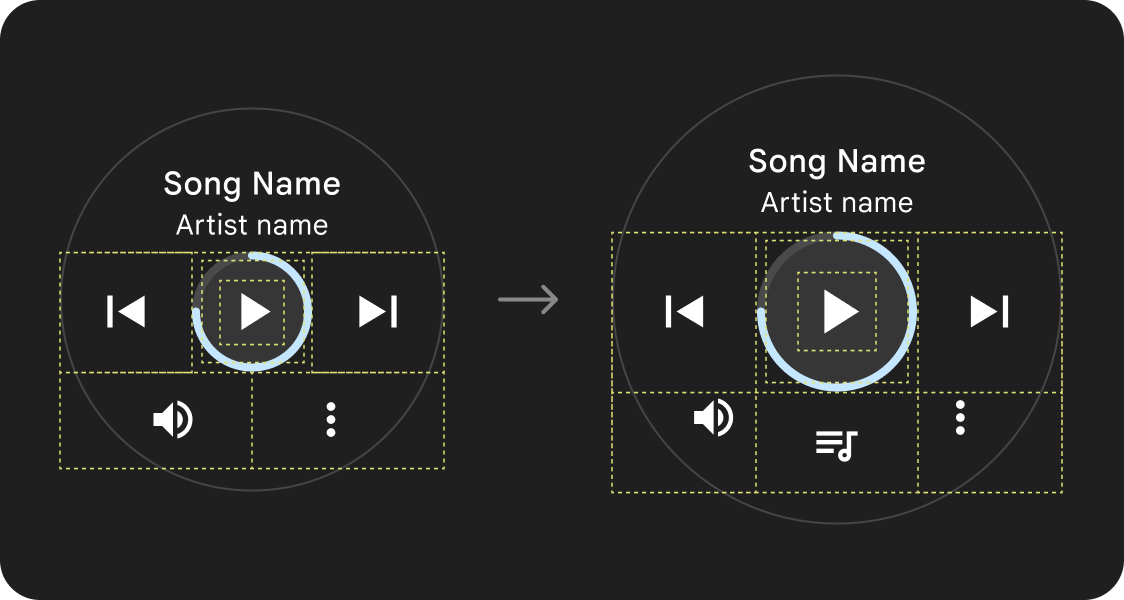
נוחות שימוש משופרת
כדאי להשתמש במרחב הנוסף במסך כדי ליצור יעדים גדולים יותר להקשה, היררכיה חזותית טובה יותר ומרחק נוסף בין פריטי התוכן, כדי שהאינטראקציה עם הממשקים תהיה קלה ונוחה יותר.

מיקומי מודעות שהוגדרה להם אופטימיזציה
השתמשו ברכיבים ובתבניות המעודכנים שלנו כדי לשפר את המראה והתחושה של ממשקי המשתמש שלנו בכל גדלי המסכים.
איכות האפליקציה
הנחיות האיכות שלנו מחולקות לשלוש רמות. כדי לספק למשתמשים את חוויית השימוש הטובה ביותר, כדאי לעמוד בהנחיות בכל שלוש הרמות.

מוכנים לכל גדלי המסכים
חשוב לוודא שהאפליקציה מספקת חוויה איכותית בכל גדלי המסכים. יוצרים פריסות שמנצלות את כל שטח האפליקציה.
רספונסיביות ואופטימיזציה
להציג למשתמשים יותר תוכן במכשירים שמאפשרים זאת, ולהשתמש בפריסות רספונסיביות שתואמות באופן אוטומטי לגדלים שונים של מסכים.
התאמה אישית והבחנה
כדי לנצל את כל המרחב הנוסף, כדאי להשתמש בנקודות עצירה כדי להציע חוויות חדשות ומעניינות במסכים גדולים יותר, שלא ניתן ליהנות מהן במכשירים עם מסכים קטנים יותר.
שימוש בפריסות קנוניות מוגדרות
שימוש בפריסות קנוניקליות מוכרות כדי לעזור לממשקי המשתמש להתאים את עצמם בצורה חלקה למגוון גדלים של מכשירים.
הפריסות הקנוניות שלנו פותחו בצורה מתוכננת כדי לספק חוויה באיכות גבוהה בכל גדלי המסכים.