
הפריסות הקנוניות האלה הן פריסות אפליקציות מוכחות ורב-תכליתיות שמספקות חוויית משתמש אופטימלית במכשירים עם מסכים גדולים יותר.
כרטיס מידע

בכרטיסי המידע אפשר לקבל גישה מהירה למידע ולפעולות שהמשתמשים צריכים כדי לבצע משימות. כשמחליקים מתצוגת השעון, המשתמש יכול לראות את ההתקדמות שלו ביחס ליעדי הכושר, לבדוק את מזג האוויר ועוד. מפעילים אפליקציות או מבצעים משימות חיוניות במהירות מהמשבצות.
התאמה אישית באמצעות הרכיבים והעיצוב שלנו
אתם יכולים להחיל את הסגנון של המותג שלכם על רכיבים מסוימים. זה כולל את הצבע הראשי, סמל האפליקציה, הגופן, הסמלים וכל נכס חזותי שרלוונטי לחוויית השימוש בכרטיס.

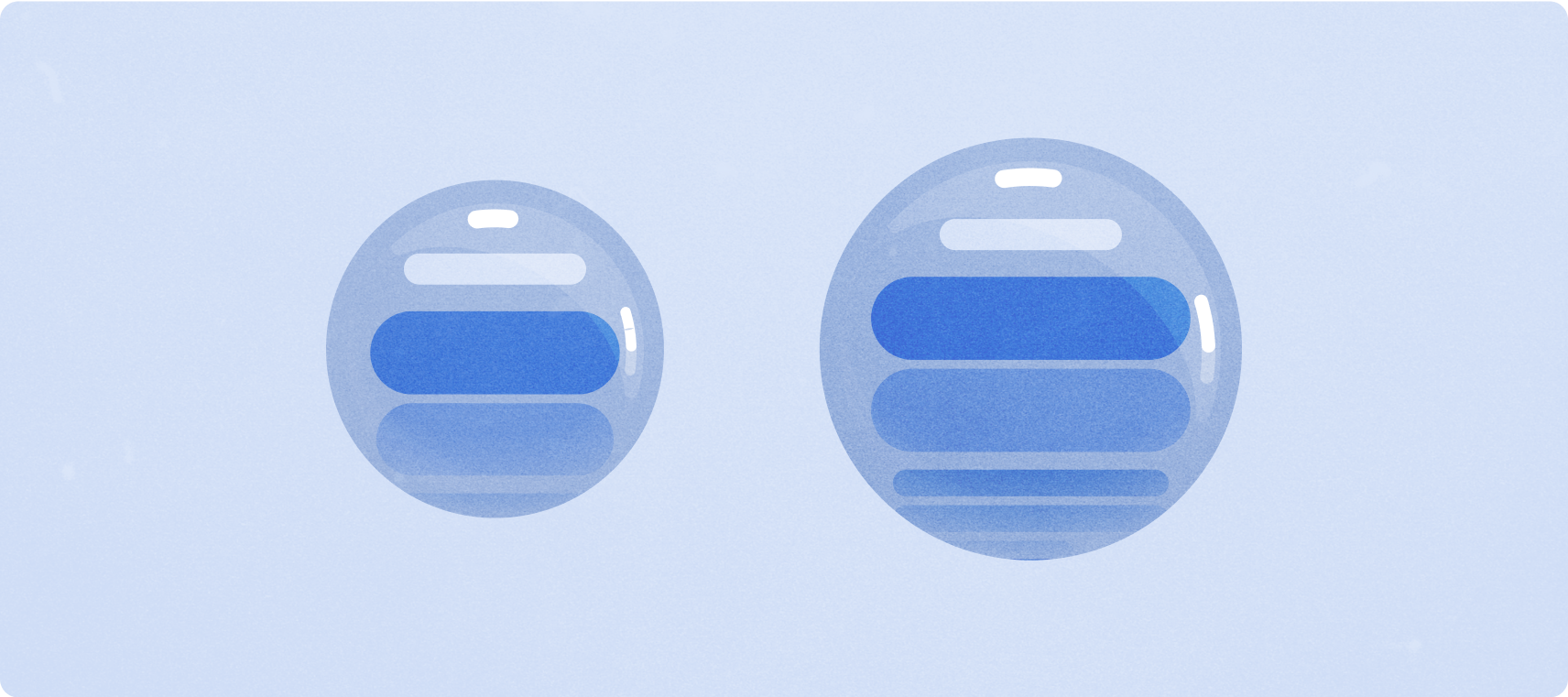
פיתוח לפריסות רספונסיביות (מסכים בגובה קבוע ושוליים באחוזים)
כדי להתאים את הקוד והעיצוב של הפריסות למסכים גדולים יותר, עדכנו אותם כך שיכללו התנהגות רספונסיבית מובנית, כולל שוליים וריפודים שמבוססים על אחוזים. אם אתם משתמשים בתבניות שלנו, תוכלו לרשת את העדכונים האלה באופן אוטומטי דרך Tiles API, ותצטרכו לספק פריסות רק במקרים שבהם הוספתם תוכן או רכיבים נוספים אחרי נקודת עצירה של גודל מסך. להנחיות מלאות ולהמלצות על אופן ניצול היתרונות של מסך גדול יותר, אפשר לעיין בהנחיות שלנו בנושא כרטיסי מידע.
השוליים הוגדרו כערכים באחוזים, על סמך גודל המסך, כדי שהשורות ימלאו את המרחב הזמין אבל לא יחרגו ממנו ויוחתוכו על ידי המסך המעוגל בחלק העליון ובחלק התחתון. לגביות יש גובה קבוע במסך, לכן שינינו את הריווח כדי למקסם את שטח המסך המוגבל בלי ליצור חיתוך לא רצוי.
לשתי התבניות הראשיות – 'פריסת התוכן הראשית' ו'פריסת התוכן של Edge' (עם טבעת התקדמות) – יש שוליים שונים, אבל כל פריסות העיצוב ממופות לאחת מהן. לכל משבצת יש שלושה קטעים עיקריים, ולכל אחד מהם מוקצים משבצות. במקרים מסוימים, יכול להיות שיתווספו שוליים וריפודים מובנים כדי לעזור לתוכן למלא את המרחב הזמין תוך שמירה על העיצוב המאוזן והנוח לקריאה.
במאמר יצירת פריסות רספונסיביות באמצעות ProtoLayout מוסבר איך להטמיע את התכונה.
יצירת חוויות שונות
יש ארבעה פריסות קנוניקליות ראשיות עם יותר מ-80 שילובים מובנים, שמאפשרים התאמה אישית כמעט ללא הגבלה. המשבצות מבוססות על מערכת שמבוססת על משבצות, כך שתוכלו להחליף משבצת מהפריסה הקנונית בכל תוכן שתרצו. במקרה כזה, חשוב לשמור על התנהגות תגובה ולפעול לפי ההמלצות שלנו לגבי עיצוב.
ההתאמות האישיות האלה צריכות להיות מוגבלות, ולא לשנות את המבנה של תבנית המשבצות. המטרה היא לשמור על עקביות כשמשתמשים גוללים בקרוסלה של המשבצות במכשירי Wear OS.
להנחיות להטמעה, אפשר לעיין במאמר הצגת חוויות שונות בכרטיסי מידע באמצעות נקודות עצירה.
הוספת ערך אחרי נקודת הצירוף של הגדלים במסכים גדולים יותר
כדי לנצל את המרחב הנוסף במסכים גדולים יותר, מוסיפים נקודת עצירה בגודל 225dp. נקודת העצירה הזו מאפשרת לחשוף תוכן נוסף, לכלול יותר לחצנים או נתונים או לשנות את הפריסה כך שתתאים טוב יותר למסך הגדול יותר.
פריסות של אפליקציות עם גלילה ופריסות ללא גלילה
כשאתם מעצבים פריסות מותאמות במסך עגול, לכל תצוגה עם גלילה ותצוגה ללא גלילה יש דרישות ייחודיות לשינוי הגודל של רכיבי ממשק המשתמש ולשמירה על פריסת הרכב מאוזנת.
פריסות של אפליקציות ללא גלילה

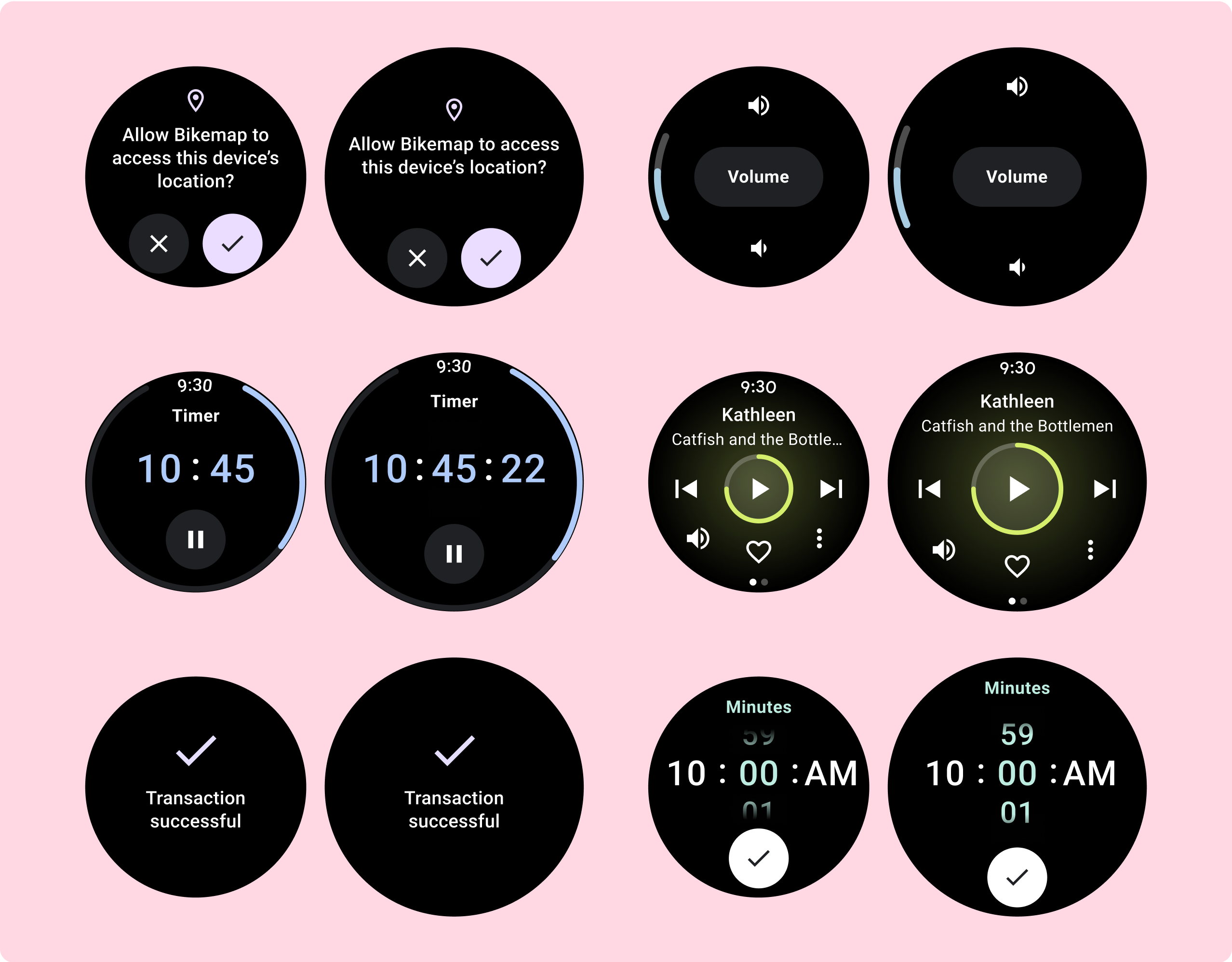
פריסות קנוניקליות ורכיבים במסך מלא (כולל מדיה וכושר)
פריסות של תצוגת אפליקציה ללא גלילה כוללות נגני מדיה, בוררים, מתגים ומסכים מיוחדים של כושר או מעקב באמצעות אינדיקטורים של התקדמות. אפשר להגביל את הגובה של כל מסך, כדי שהמשתמש יוכל להתמקד במשימה אחת או בקבוצה אחת של אמצעי בקרה, במקום לגלול ברשימת אפשרויות. כדי להתאים למכשירים עם מסכים קטנים יותר, כדאי לתכנן תוך התחשבות בגודל המוגבל, לוודא שהעיצוב קל לקריאה במהירות ולהשתמש במסך עגול במקרים הרלוונטיים.

הנחיות לגבי תאימות למסכים שונים (שוליים באחוזים)
מגדירים את כל השוליים באחוזים ומגדירים אילוצים אנכיים כך שהתוכן הראשי באמצע יוכל להתמתח ולמלא את אזור התצוגה הזמין.
כשאתם מעצבים מסך שלא ניתן לגלול בו, מומלץ לפצל אותו לחלק עליון, חלק בינוני וחלק תחתון. כך תוכלו להוסיף שוליים פנימיים לקטע העליון ולקטע התחתון כדי למנוע חיתוך, אבל לאפשר לקטע האמצעי לנצל את מלוא רוחב המסך. כשהמסך קטן, כדאי להשתמש בכפתור הגלילה המסתובב כדי לשלוט ברכיבים של המסך, כי אינטראקציות של הקשה בלבד לא תמיד מספקות את חוויית השימוש הטובה ביותר.
לקבלת הנחיות להטמעה, אפשר לעיין במאמר פריסות ללא גלילה ב-Horologist.
יצירת חוויות שונות
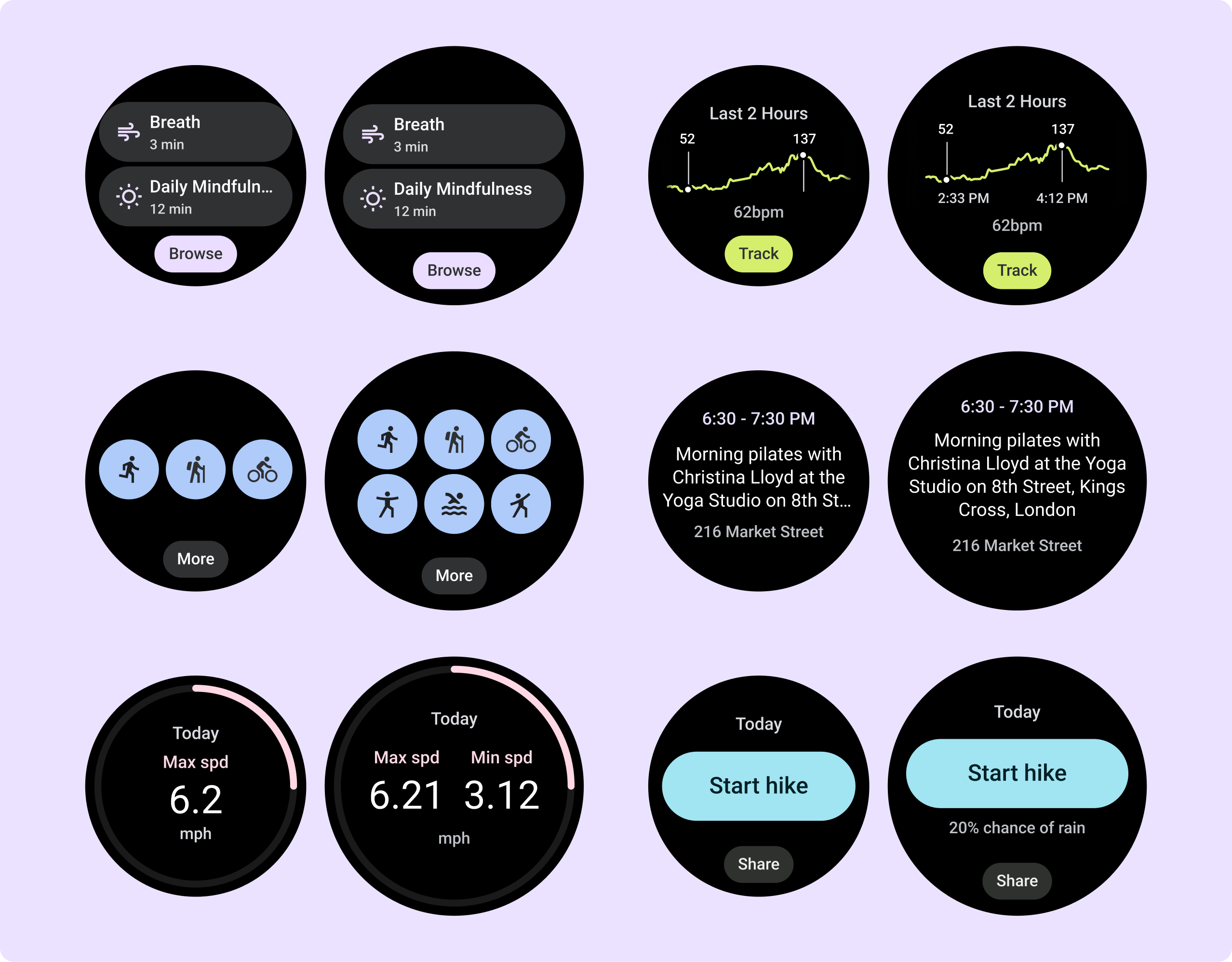
אפשר להתאים אישית פריסות שלא גוללות, אבל יש בהן הגבלות על כמות התוכן שאפשר להוסיף למסך ועל סוג הרכיבים שמתאימים להן. שימוש בלחצני סמלים במקום צ'יפים מאפשר לנצל טוב יותר את המרחב המוגבל, ורכיבים חזותיים כמו אינדיקטורים של התקדמות ונקודות נתונים גדולות עוזרים להעביר מידע חשוב באופן גרפי.
כל הרכיבים שמקיפים את המסגרת של המסך גדלים באופן אוטומטי עם גודל המסך, כך שהם נראים אפילו יותר מרשימים.
איך מוסיפים ערך אחרי נקודת הצירוף במסכים גדולים יותר
כשאתם יוצרים עיצוב רספונסיבי למסכים גדולים יותר, פריסת האפליקציה ללא גלילה מנצלת בצורה הטובה ביותר את שטח המסך הנוסף. רכיבים קיימים יכולים להתרחב כדי למלא את המרחב הנוסף, וכך לשפר את נוחות השימוש. רכיבים ותוכן יכולים להופיע אחרי נקודת עצירה של גודל מסך.
כמה דוגמאות להתנהגות הזו מופיעות ברשימה הבאה:
- נגני מדיה יכולים לקבל לחצנים נוספים או אמצעי בקרה גדולים יותר.
- אפשר להוסיף לתיבת הדו-שיח לאישור איור או מידע נוסף.
- מסכי הכושר יכולים לכלול מדדים נוספים, ורכיבים יכולים לגדול בגודל.
הנחיות להטמעה מפורטות במאמר הצגת חוויות שונות ב-Wear Compose באמצעות נקודות עצירה.
פריסות של אפליקציות לגלילה

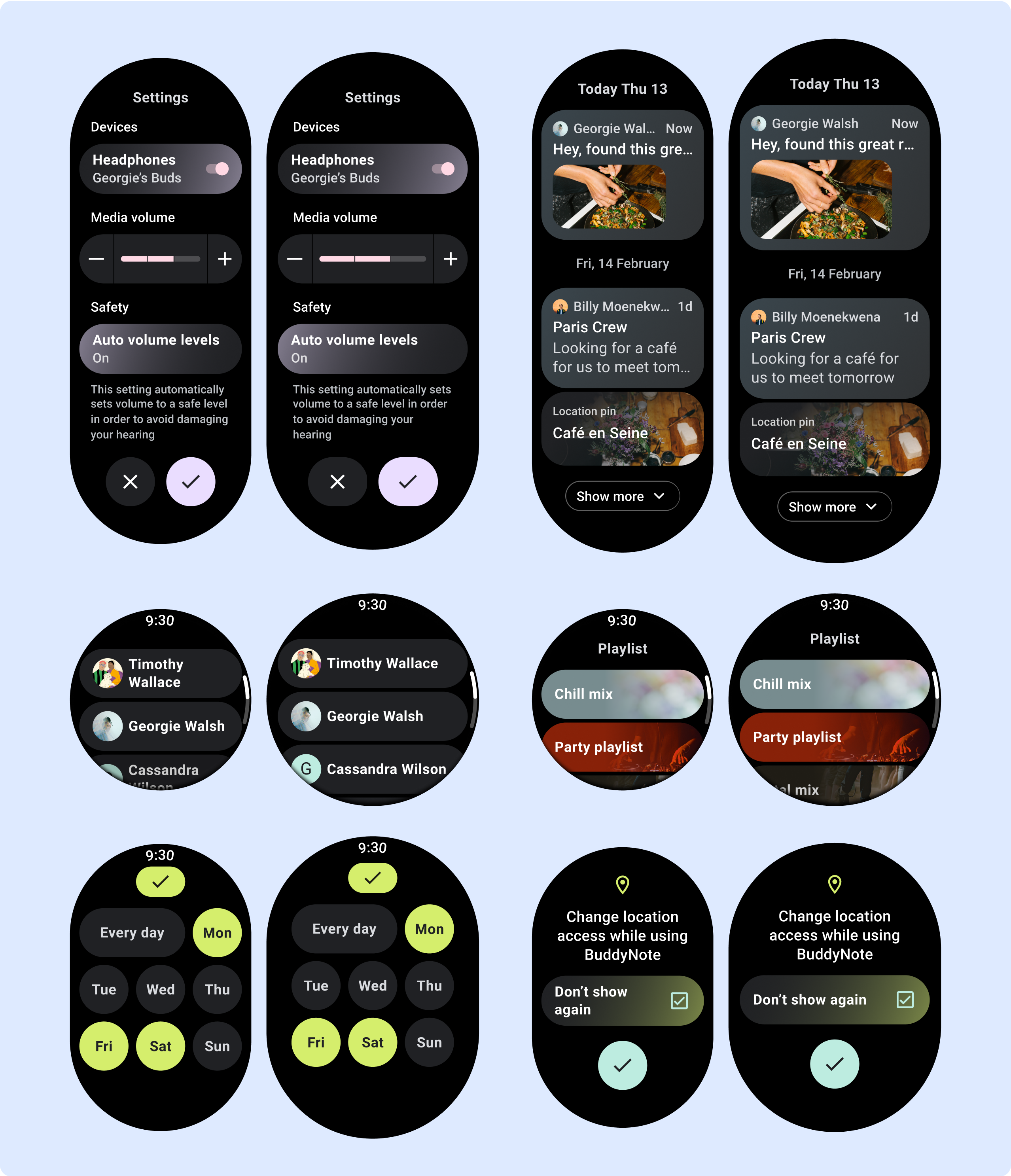
פריסות קנוניות
פריסות של תצוגת אפליקציה עם גלילה כוללות רשימות (ScalingLazyColumn) ומסכי דו-שיח. הפריסות האלה מהוות את רוב המסכים באפליקציה, והן מייצגות אוסף של רכיבים שצריך להתאים לגודלי מסך גדולים יותר.
בודקים שהרכיבים רספונסיביים – כלומר, שהם ממלאים את רוחב המסך הזמין ומשתמשים בהתאמות של ScalingLazyColumn כשיש יותר גובה מסך זמין. הפריסות האלה כבר תוכננו כך שיתאימות למגוון רחב של מסכים, ויש לנו כמה המלצות נוספות שיעזרו לכם לנצל את המרחב הנוסף.
במאמר יצירת פריסות רספונסיביות באמצעות Horologist מוסבר איך להטמיע את התכונה.

הנחיות לגבי תאימות למסכים שונים (שוליים באחוזים)
כדי למנוע חיתוך של רכיבים ולאפשר שינוי פרופורציונלי של הגודל שלהם, צריך להגדיר את כל המרווחים העליונים, התחתונים והצדדיים באחוזים. חשוב לזכור ש-PositionIndicator מופיע כשהמשתמש גולל, והוא מתאים באופן אוטומטי למסגרת המסך ללא קשר לגודל שלה.
יצירת חוויות שונות
אפשר להתאים אישית את תצוגות הגלילה במגוון רחב של דרכים, ולהוסיף כל שילוב של רכיבים בכל סדר.
השוליים העליונים והתחתונים יכולים להשתנות בהתאם לרכיבים שמופיעים בחלק העליון ובחלק התחתון. הפעולה הזו נועדה למנוע קיצוץ של התוכן על ידי העקומה ההולכת וגדלה של המסך.
הוספת ערך אחרי נקודת העצירה במסכים גדולים
בפריטי עיצוב עם גלילה, המערכת תציג באופן אוטומטי יותר ממה שהיה מוסתר מתחת לקפל המסך, כך שלא תצטרכו לעשות הרבה כדי להוסיף ערך. כל רכיב ממלא את הרוחב הזמין, ובמקרים מסוימים יכול להיות שיתווספו לרכיב שורות נוספות של טקסט (כמו כרטיסים), או שהרכיבים יתרחבו כדי למלא את הרוחב הזמין (כמו לחצני סמלים).

