
تتألف منظومة Wear OS المتكاملة من أجهزة ذات أحجام مختلفة للشاشات. من الضروري استخدام مبادئ واجهة المستخدم التكيُّفية لتوفير تجربة بأعلى مستويات الجودة لجميع المستخدمين.
ما هي واجهة المستخدم التكيُّفية؟
يتم تمديد واجهات المستخدم التكيُّفية وتغييرها للاستفادة إلى أقصى حدّ ممكن من كل مساح الشاشة المتاحة، بغض النظر عن حجم الشاشة التي يتم عرضها عليها.
تتغيّر واجهات المستخدم التكيُّفية استجابةً للتغييرات، وذلك باستخدام المكوّنات والأساليب المضمّنة مباشرةً في منطق التنسيق. وتستخدم هذه التنسيقات أيضًا نقاط فاصل حجم الشاشة، ما يؤدي إلى تطبيق تصميم مختلف على أحجام شاشات مختلفة، وذلك لتوفير تجربة أكثر ثراءً للمستخدمين.
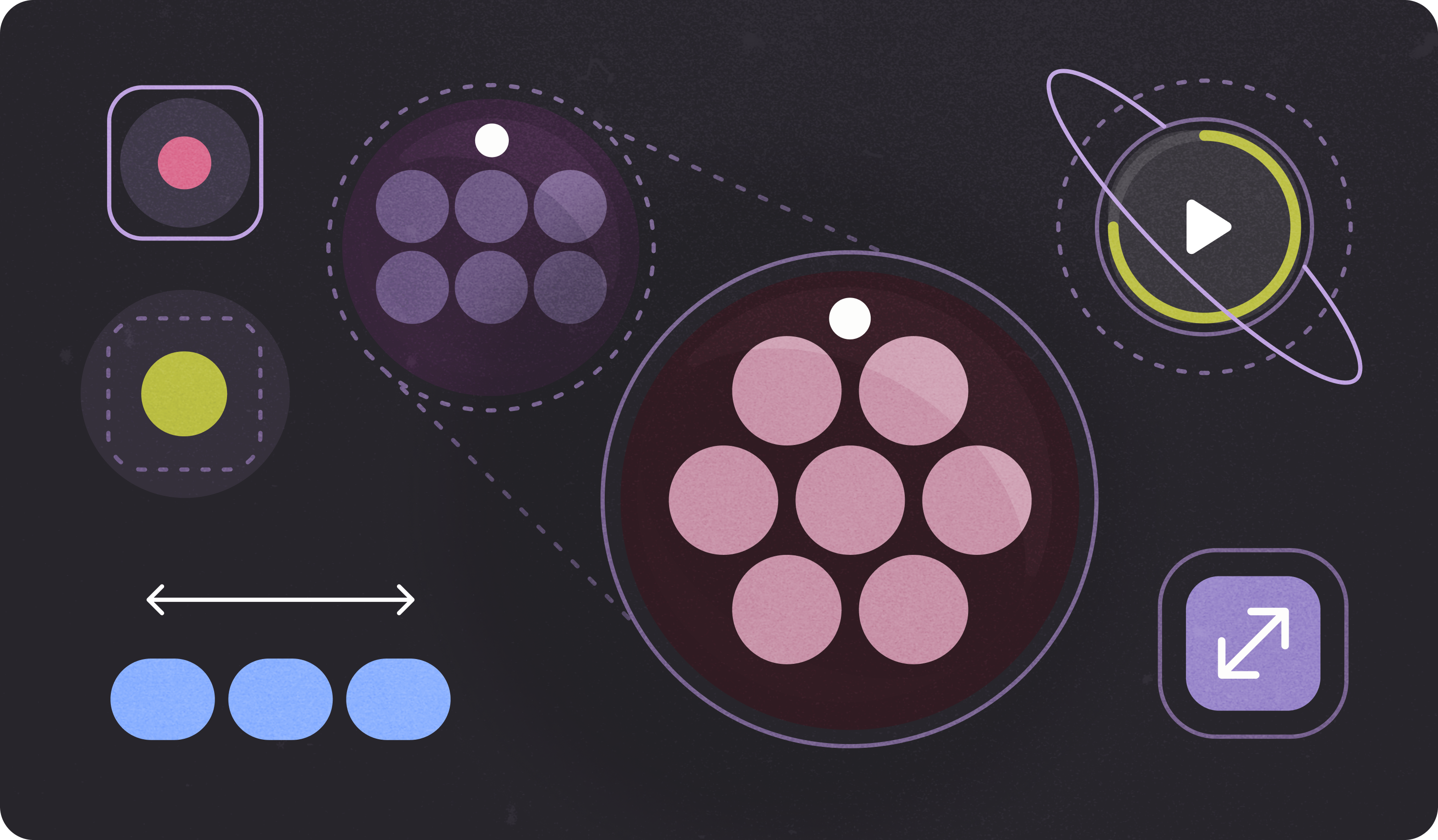
أحجام الشاشة الرئيسية
التعرّف على الأحجام المرجعية الرئيسية التي يجب أخذها في الاعتبار عند تصميم تجارب جديدة

أنواع التنسيقات
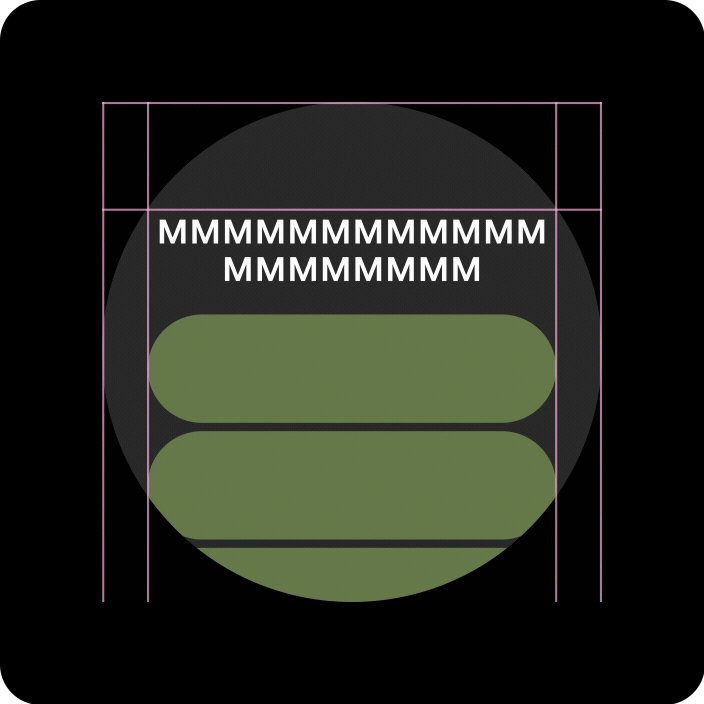
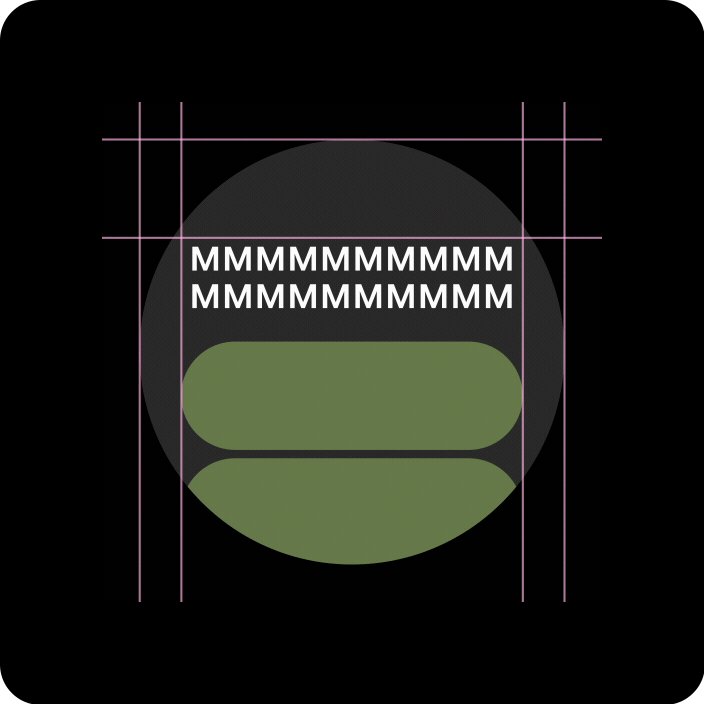
عند تصميم تنسيقات قابلة للتكيّف على الشاشة المستديرة، تتطلّب طرق العرض التي تتيح الانتقال للأعلى أو للأسفل وطرق العرض التي لا تتيح ذلك متطلبات فريدة لتوسيع عناصر واجهة المستخدم والحفاظ على تنسيق ومكوّنات متوازنة.

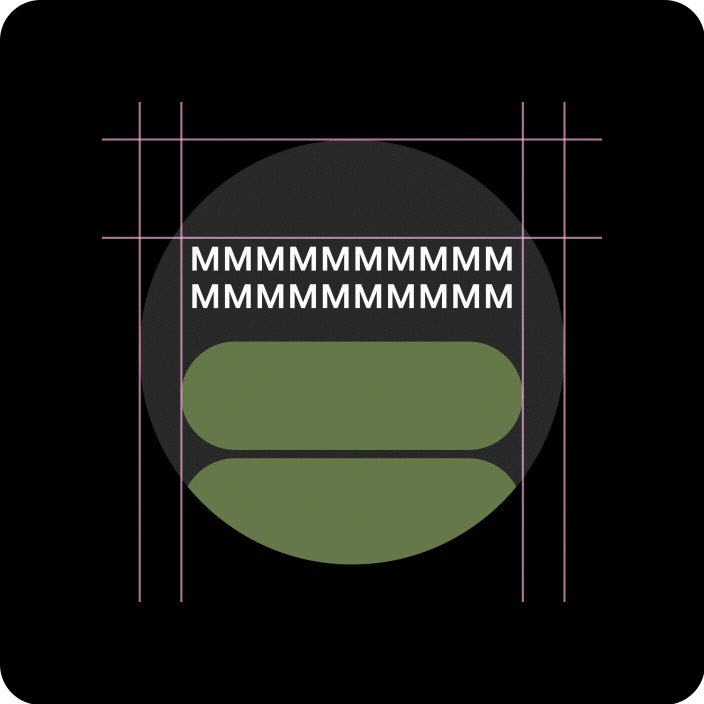
مشاهدات التنقّل في الصفحة
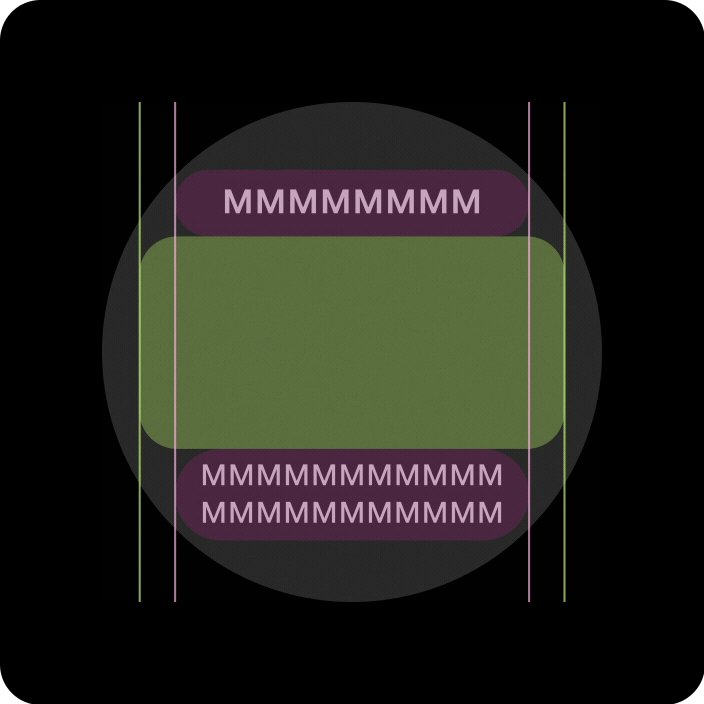
يجب تحديد جميع الهوامش العلوية والسفلية والجانبية بنسب مئوية لتجنّب الاقتصاص وتوفير تصغير أو تكبير متناسب للعناصر.

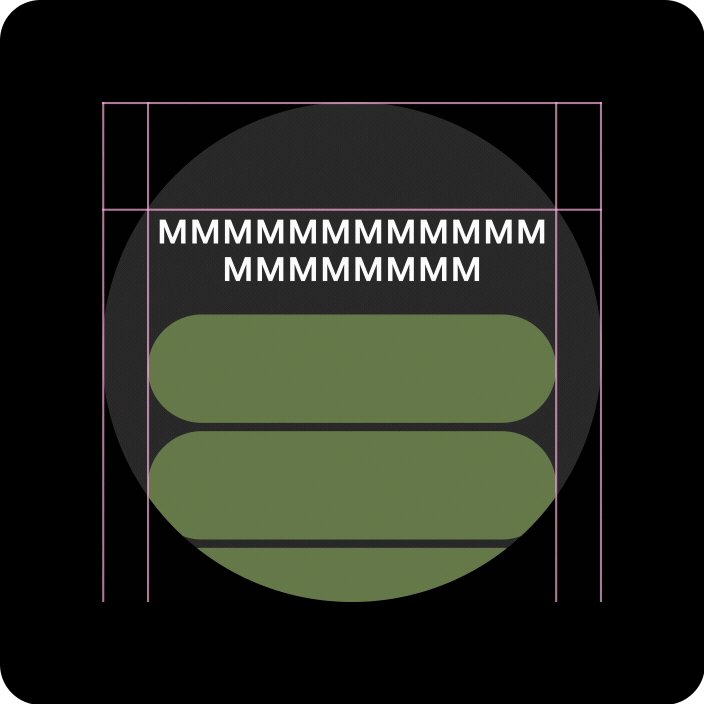
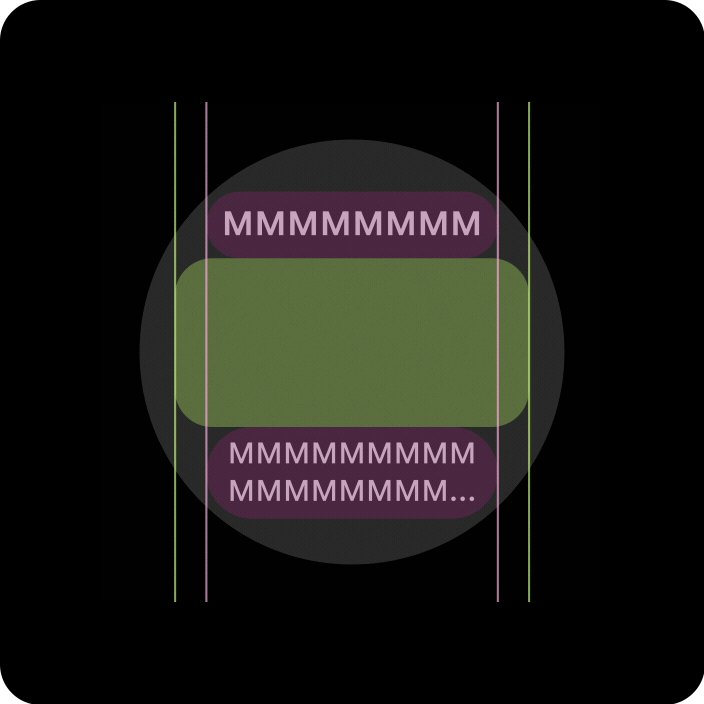
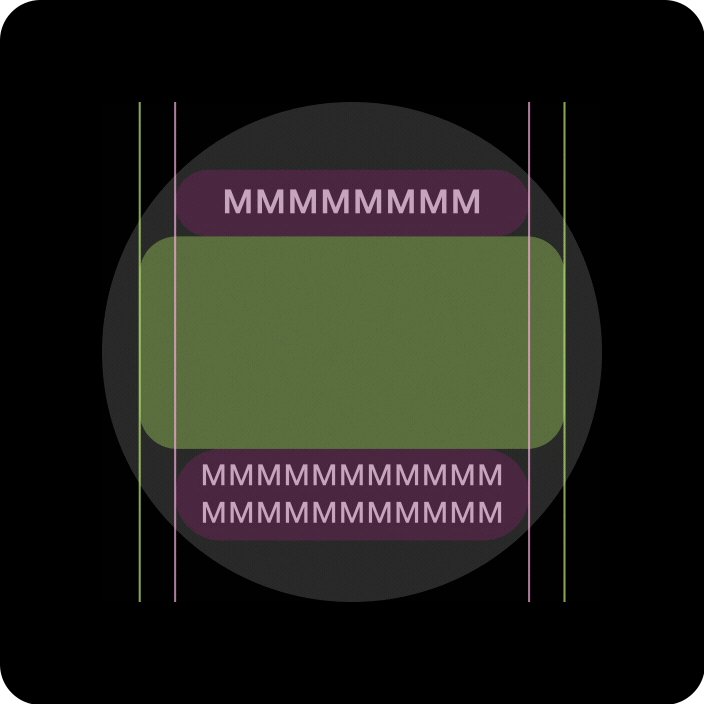
المشاهدات التي لا تتضمّن الانتقال إلى محتوى آخر
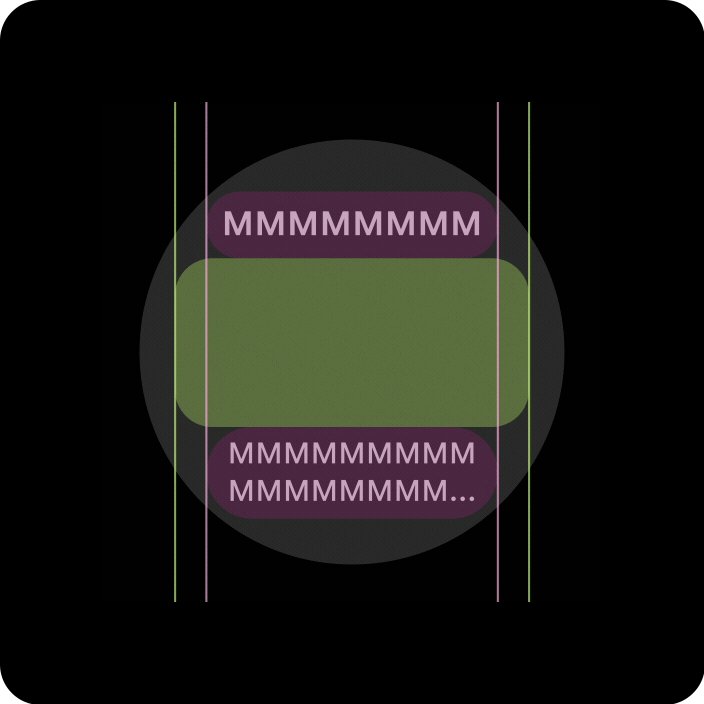
يجب تحديد جميع الهوامش بنسب مئوية ويجب تحديد القيود الرأسية بحيث يمكن التمدد للمحتوى الرئيسي في الوسط لملء المساحة المتاحة.
إضافة قيمة من خلال التنسيقات والممارسات التصميمية التكيُّفية
عند تصميم تنسيقات قابلة للتكيّف على الشاشة المستديرة، تتطلّب طرق العرض التي تتيح الانتقال للأعلى أو للأسفل وطرق العرض التي لا تتيح ذلك متطلبات فريدة لتوسيع عناصر واجهة المستخدم والحفاظ على تنسيق ومكوّنات متوازنة.
الصور التالية هي اقتراحات عامة، والأمثلة مخصّصة لأغراض توضيحية فقط. يمكنك الاطّلاع على كل مكوّن أو صفحة عرض للحصول على إرشادات مفصّلة وسياقية ومتوافقة مع مختلف الأجهزة.

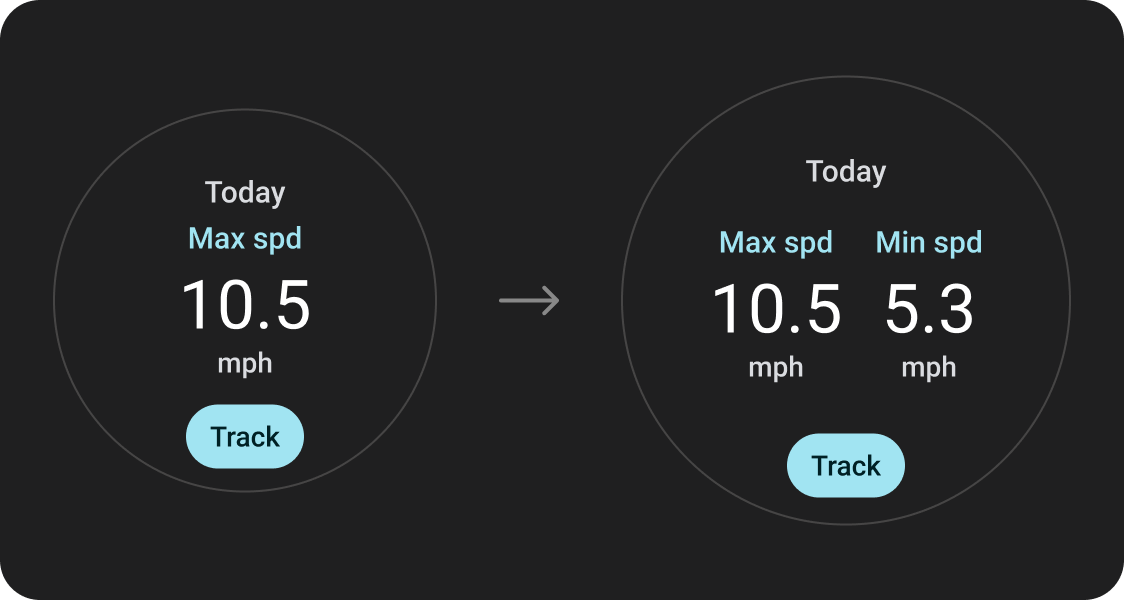
عرض المزيد من المحتوى بنظرة سريعة
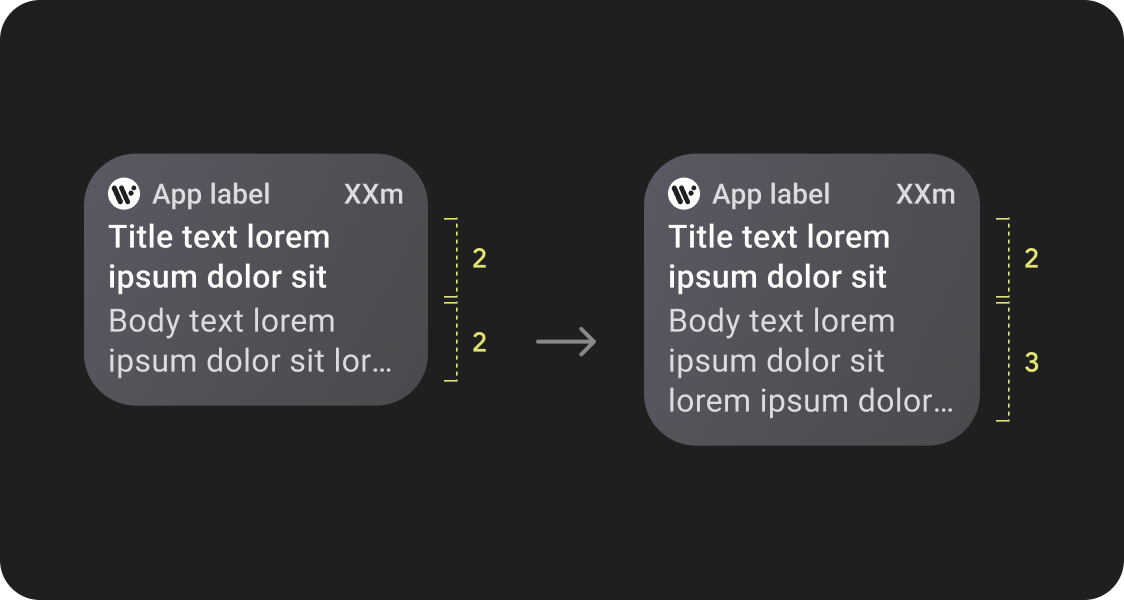
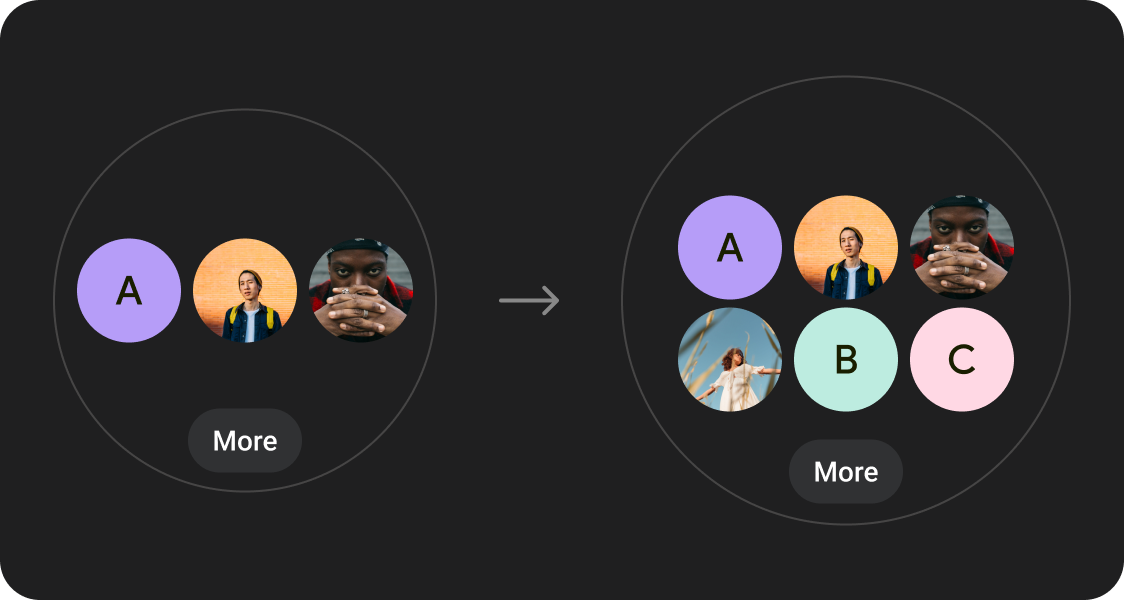
تسمح التنسيقات السريعة الاستجابة بعرض المزيد من الشرائح والبطاقات وخطوط النص والمزيد من الأزرار على شاشة واحدة.

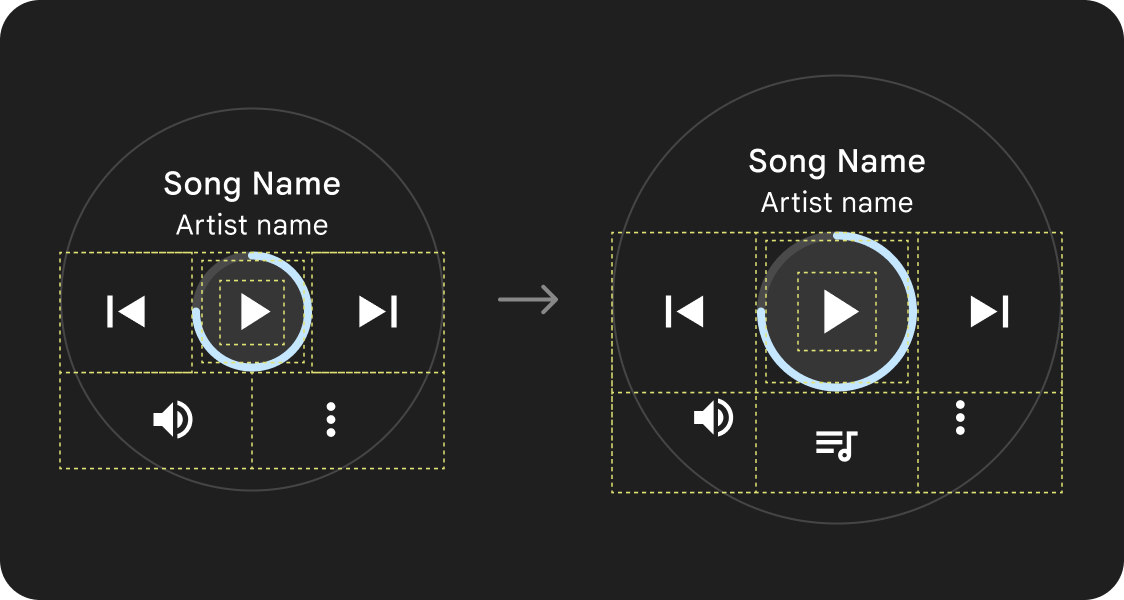
ظهور المزيد من عناصر المحتوى
استخدِم تنسيقات جديدة يتم تطبيقها عند نقاط فاصل محدّدة لحجم الشاشة، للسماح بعرض محتوى جديد كلما أمكن ذلك، ما يمنح المستخدم قيمة إضافية على الأجهزة التي تتضمّن أحجام شاشة أكبر.

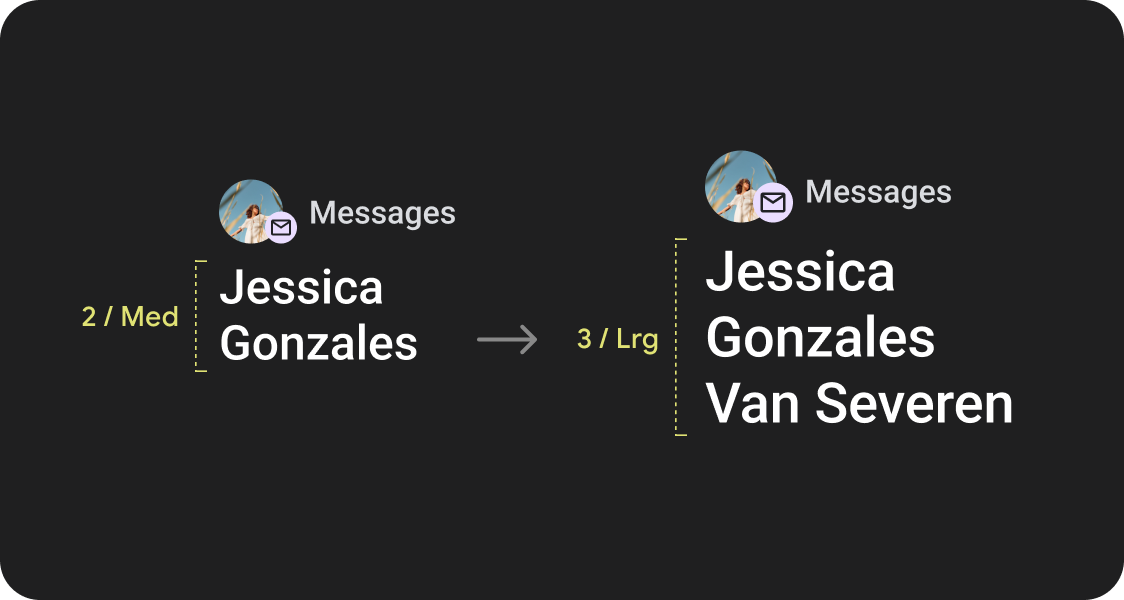
تحسين إمكانية الاطّلاع السريع على المحتوى
استخدِم مساحة الشاشة الإضافية لتوفير حاويات أكبر ونص أكبر وحلقات أكثر سمكًا، وعرض بيانات أكثر دقة لتوفير إمكانية اطّلاع أفضل للمستخدمين.

قابلية استخدام محسّنة
استخدِم مساحة الشاشة الإضافية لتوفير أهداف أكبر للنقر، وترتيب هرمي مرئي أكبر، ومسافة إضافية بين عناصر المحتوى لتسهيل التفاعل مع الواجهات وجعلها أكثر راحة.

التراكيب المحسَّنة
استخدِم المكوّنات والقوالب المعدّلة لتقديم مظهر وأسلوب أفضل لواجهات المستخدم على جميع أحجام الشاشات.
جودة التطبيق
يتم تنظيم إرشادات الجودة في ثلاثة مستويات. يمكنك توفير أفضل تجربة ممكنة للمستخدمين من خلال استيفاء الإرشادات في جميع الفئات الثلاث.

التوافق مع جميع أحجام الشاشة
تأكَّد من أنّ تطبيقك يقدّم تجربة عالية الجودة على جميع أحجام الشاشة. أنشئ تنسيقات تستخدِم المساحة المتوفّرة في التطبيق بالكامل.
متجاوب ومحسّن
عرض المزيد من المحتوى للمستخدمين على الأجهزة التي تتيح ذلك، واستخدام تصاميم التنسيق المتجاوبة التي تتكيّف تلقائيًا مع أحجام الشاشات المختلفة
التكيّف والاختلاف
استفِد إلى أقصى حد من المساحة الإضافية من خلال استخدام نقاط التوقف لتقديم تجارب جديدة رائعة على الشاشات الكبيرة التي لا يمكن تقديمها على الأجهزة التي تحتوي على شاشات أصغر.
استخدام تنسيقات صفحات رئيسية راسخة
استخدِم التنسيقات الأساسية الراسخة لمساعدة واجهات المستخدم في التكيّف بسلاسة على مستوى مجموعة من أحجام الأجهزة.
تم تطوير تصاميمنا الأساسية بعناية لتقديم تجربة عالية الجودة على جميع أحجام الشاشة.

