Wear OS ইকোসিস্টেমে বিভিন্ন ধরনের স্ক্রীন মাপের ডিভাইস রয়েছে। অভিযোজিত UI নীতিগুলি ব্যবহার করা প্রত্যেকের জন্য সর্বোচ্চ মানের অভিজ্ঞতা প্রদানের জন্য গুরুত্বপূর্ণ। অভিযোজিত UIs প্রসারিত করে এবং সমস্ত উপলব্ধ স্ক্রীন স্থানের সর্বোত্তম ব্যবহার করতে পরিবর্তন করে, সেগুলি যে আকারের স্ক্রীনে রেন্ডার করা হোক না কেন। লেআউট লজিকের মধ্যে সরাসরি তৈরি উপাদান এবং পদ্ধতি ব্যবহার করে অভিযোজিত UIগুলি প্রতিক্রিয়াশীলভাবে পরিবর্তিত হয়। এই লেআউটগুলি স্ক্রিন সাইজের ব্রেকপয়েন্টগুলিও ব্যবহার করে - প্রত্যেকের জন্য আরও সমৃদ্ধ অভিজ্ঞতা তৈরি করতে বিভিন্ন স্ক্রীনের আকারে একটি ভিন্ন ডিজাইন প্রয়োগ করে৷
অপরিহার্য শর্তাবলী
প্রতিক্রিয়াশীল ডিজাইন: একটি ডিজাইন পদ্ধতি যেখানে লেআউটগুলি গতিশীলভাবে ফর্ম্যাট করে এবং একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতার জন্য বোতাম, টেক্সট ক্ষেত্র এবং ডায়ালগের মতো অবস্থান উপাদানগুলি। প্রতিক্রিয়াশীল ডিজাইন অনুশীলনগুলি ব্যবহার করে স্বয়ংক্রিয়ভাবে ব্যবহারকারীদের বড় স্ক্রিনে অতিরিক্ত মূল্য অফার করে। এটি এক নজরে আরও পাঠ্য দৃশ্যমান হোক, স্ক্রিনে আরও অ্যাকশন হোক বা বড়, আরও অ্যাক্সেসযোগ্য ট্যাপ লক্ষ্য হোক, প্রতিক্রিয়াশীল অনুশীলনগুলি বড় স্ক্রিনের ব্যবহারকারীদের জন্য একটি উন্নত অভিজ্ঞতা প্রদান করে৷
অভিযোজিত নকশা: একটি নকশা পদ্ধতি যেখানে পরিচিত ব্যবহারকারী, ডিভাইস বা পরিবেশগত অবস্থার উপর ভিত্তি করে ইন্টারফেস পরিবর্তন হয়। উপাদানে অভিযোজিত নকশা লেআউট এবং উপাদান অভিযোজন অন্তর্ভুক্ত.
লেআউটের ধরন
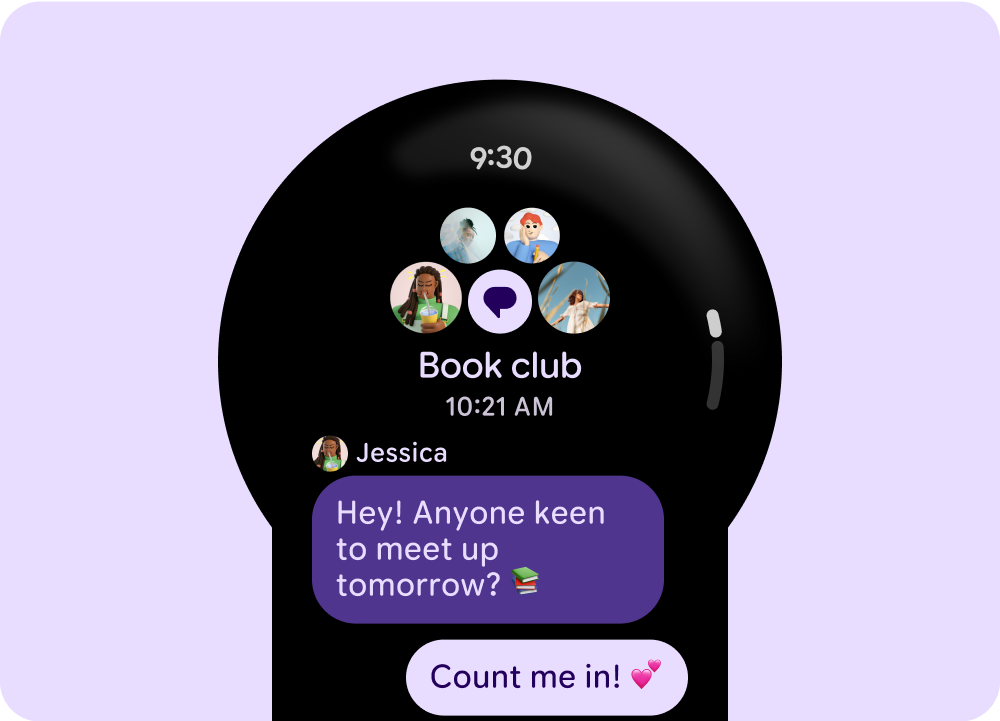
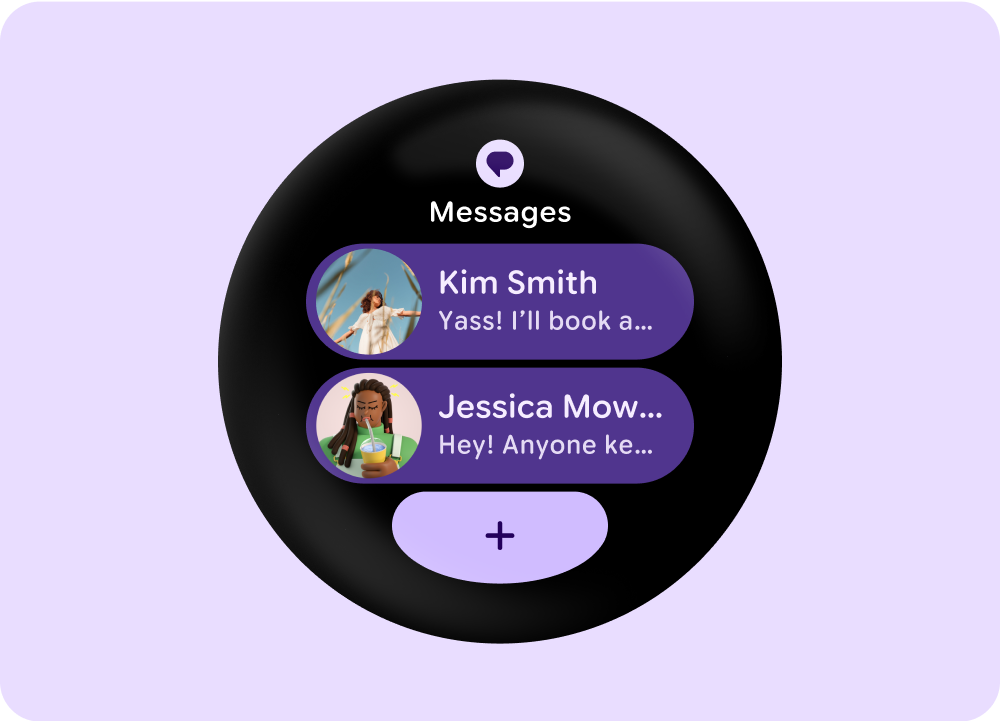
বৃত্তাকার স্ক্রিনে অভিযোজিত বিন্যাসের জন্য ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদানগুলিকে স্কেল করার এবং একটি সুষম বিন্যাস এবং রচনা বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে৷

অভিযোজিত স্ক্রোলিং লেআউট
ক্লিপিং এড়াতে এবং উপাদানগুলির আনুপাতিক স্কেলিং প্রদানের জন্য সমস্ত উপরের, নীচে এবং পাশের মার্জিনগুলিকে শতাংশে সংজ্ঞায়িত করা উচিত।

অভিযোজিত নন-স্ক্রলিং লেআউট
সমস্ত মার্জিন শতাংশে সংজ্ঞায়িত করা উচিত, এবং উল্লম্ব সীমাবদ্ধতাগুলি এমনভাবে সংজ্ঞায়িত করা উচিত যাতে মাঝখানের প্রধান বিষয়বস্তু উপলব্ধ এলাকা পূরণ করতে প্রসারিত করতে পারে।
মূল পর্দা মাপ
Wear OS ইকোসিস্টেমের মধ্যে অনেক ঘড়ির স্ক্রিন সাইজ আলাদা। Wear OS-এর জন্য ডিজাইন করার সময়, মনে রাখবেন যে আপনার অ্যাপের সারফেসগুলি এই বিভিন্ন আকারের স্ক্রিনে প্রদর্শিত হয়। বিভিন্ন ডিভাইসের জন্য ডিজাইন করার সময় নিম্নলিখিত নীতিগুলি মনে রাখবেন।

প্রথমে ছোট
সর্বদা ছোট সমর্থিত রাউন্ড-স্ক্রিন এমুলেটরের জন্য প্রথমে ডিজাইন করুন: 204dp - 216dp। যদি লেআউটটি ঘন হয় তবে এটিকে 192dp-এ রেন্ডার করুন যাতে কিছুই বিরত না হয় - এটিকে আরও বড় ফন্টের আকারের সাথে 192dp হিসাবে পরীক্ষা করতে ভুলবেন না। তারপরে, বড় ডিভাইসের জন্য অপ্টিমাইজ করুন।

স্কেল জন্য নকশা
বাইরের মার্জিনগুলিকে পরম মানের পরিবর্তে শতাংশ হিসাবে সংজ্ঞায়িত করুন, যাতে মার্জিনগুলি গোলাকার স্ক্রিনে আনুপাতিকভাবে স্কেল করতে পারে এবং কোনও UI উপাদানগুলিকে ক্লিপ করা এড়াতে পারে।

হরফের আকার
একটি UI উপাদানের উচ্চতা অ-রৈখিক উপায়ে পরিবর্তিত হতে পারে, ফন্ট স্কেলিং এবং অ্যাক্সেসিবিলিটি সেটিংস যেমন বোল্ড টেক্সটের উপর নির্ভর করে।
নিম্নলিখিত স্ক্রীন মাপগুলি Wear OS ডিভাইসগুলির জন্য বিশেষভাবে সাধারণ পছন্দ৷ ছোট পর্দা এবং বড় পর্দার মধ্যে একটি ব্রেকপয়েন্ট হিসাবে 225dp ব্যবহার করা উপকারী।

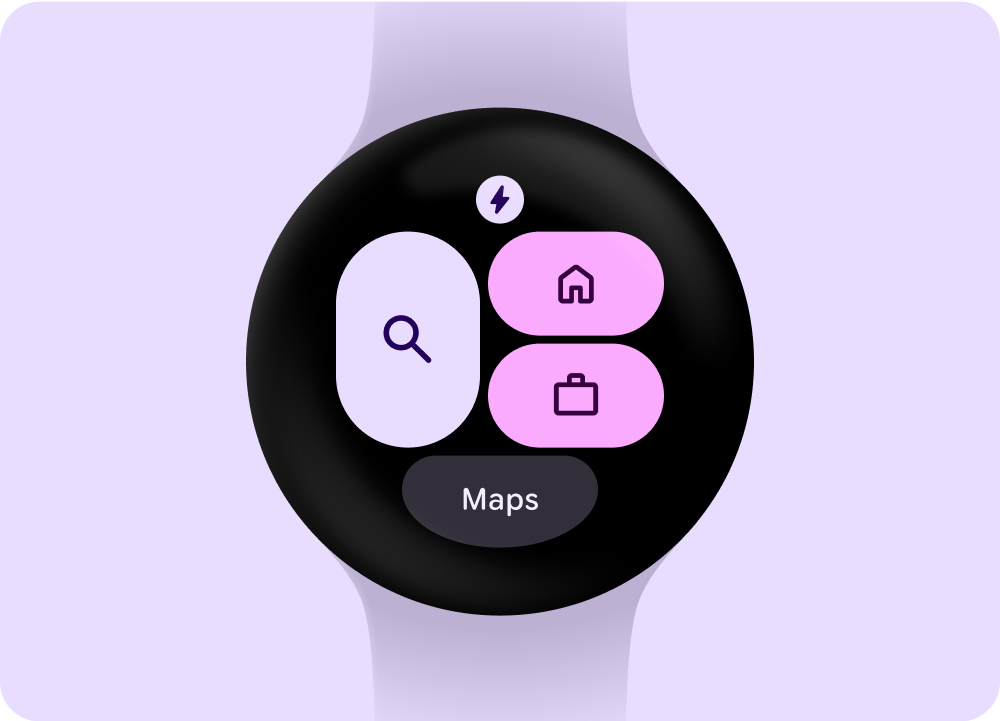
192dp থেকে 224dp

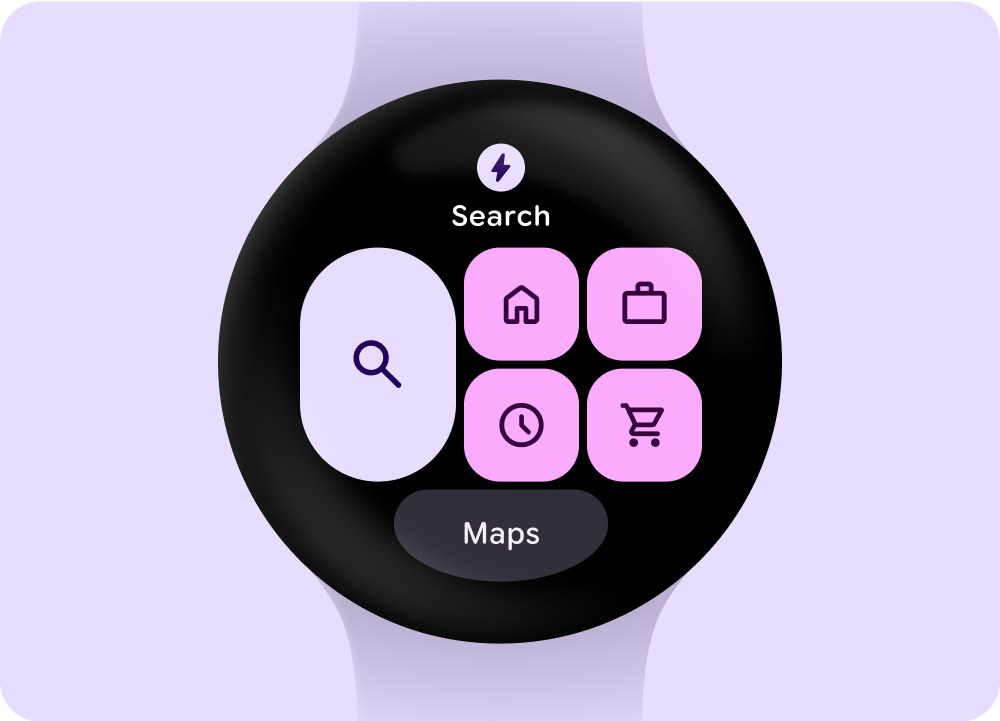
225dp থেকে 240+dp
নকশা মানের স্তর
শেপ মর্ফিং তালিকা এবং বোতামের অবস্থা সমর্থন করার জন্য কোণার ব্যাসার্ধের রাউন্ডিং/শার্পনিং প্রয়োগ করতে নমনীয় কন্টেইনার আকারগুলি ব্যবহার করে আমরা আরও বেশি বিস্তৃত এবং অর্থপূর্ণ উপায়ে আকৃতির ভাষার দিকে ঝুঁকছি। আমরা Wear OS-এ রাউন্ড ডিভাইসগুলির জন্য একটি নতুন উপাদান এবং আইকনিক ডিজাইন প্যাটার্ন হিসাবে এজ-হাগিং বোতামগুলিও প্রবর্তন করছি। আমাদের গুণমানের নির্দেশিকা তিনটি স্তরে বিভক্ত। তিনটি স্তরেই নির্দেশিকা পূরণ করে আপনার ব্যবহারকারীদের জন্য সর্বোত্তম সম্ভাব্য অভিজ্ঞতা সক্ষম করুন৷

সব পর্দা মাপ জন্য প্রস্তুত
নিশ্চিত করুন যে আপনার অ্যাপ সমস্ত স্ক্রিন আকার জুড়ে একটি গুণমানের অভিজ্ঞতা প্রদান করছে। উপলব্ধ অ্যাপ্লিকেশন স্থান সম্পূর্ণরূপে ব্যবহার করে এমন লেআউট তৈরি করুন।

প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা
এটির জন্য অনুমতি দেয় এমন ডিভাইসগুলিতে ব্যবহারকারীদের কাছে আরও সামগ্রী সরবরাহ করুন এবং প্রতিক্রিয়াশীল লেআউটগুলি ব্যবহার করুন যা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীন আকারের সাথে খাপ খায়৷

অভিযোজিত এবং পার্থক্য
বড় স্ক্রিনে শক্তিশালী নতুন অভিজ্ঞতা অফার করতে ব্রেকপয়েন্ট ব্যবহার করে অতিরিক্ত রিয়েল এস্টেটের সর্বাধিক সুবিধা নিন যা ছোট স্ক্রীনের ডিভাইসে সম্ভব নয়।

