تتألف منظومة Wear OS المتكاملة من أجهزة ذات مجموعة كبيرة من أحجام الشاشات. من المهم استخدام مبادئ واجهة المستخدم التكيُّفية لتوفير تجربة فائقة الجودة لجميع المستخدمين. يتم تمديد واجهات المستخدم التكيُّفية وتغييرها للاستفادة إلى أقصى حدّ ممكن من كل مساحة الشاشة المتاحة، بغض النظر عن حجم الشاشة التي يتم عرضها عليها. تتغيّر واجهات المستخدم التكيُّفية استجابةً للتغييرات، وذلك باستخدام المكوّنات والأساليب المضمّنة مباشرةً في منطق التنسيق. وتستخدم هذه التنسيقات أيضًا نقاط التوقف لحجم الشاشة، ما يؤدي إلى تطبيق تصميم مختلف على أحجام شاشات مختلفة، وذلك لتوفير تجربة أكثر ثراءً للجميع.
العبارات الأساسية
التصميم المتجاوب: هو أسلوب تصميم يتم فيه استخدام التنسيقات لتنسيق عناصر مثل الأزرار وحقول النصوص وملفات الحوار وتحديد مواضعها ديناميكيًا من أجل توفير تجربة مثالية للمستخدم. يمكنك تقديم قيمة إضافية للمستخدمين تلقائيًا على الشاشات الكبيرة من خلال استخدام ممارسات التصميم السريع الاستجابة. سواء كان ذلك من خلال عرض المزيد من النصوص بشكل سريع أو المزيد من الإجراءات على الشاشة أو أهداف أكبر حجمًا وأكثر سهولة في النقر عليها، توفّر ممارسات التوافق مع الأجهزة الجوّالة تجربة محسّنة لمستخدمي الشاشات الكبيرة.
التصميم التكيُّفي: هو أسلوب تصميم تتغيّر فيه الواجهة استنادًا إلى ظروف معروفة للمستخدم أو الجهاز أو البيئة. يشمل التصميم التكيُّفي في Material تنسيقات ومكونات قابلة للتكيُّف.
أنواع التنسيقات
عند تصميم تنسيقات قابلة للتكيّف على الشاشة المستديرة، يكون لكل من طرق العرض التي تتيح الانتقال للأعلى أو للأسفل وتلك التي لا تتيح ذلك متطلبات فريدة لتوسيع عناصر واجهة المستخدم والحفاظ على تنسيق ومكوّنات متوازنة.

تنسيقات التمرير التكيُّفي
يجب تحديد جميع الهوامش العلوية والسفلية والجانبية كنسب مئوية لتجنّب الاقتصاص وتوفير مقياس نسبي للعناصر.

التنسيقات التكيُّفية التي لا تتطلب الانتقال إلى أعلى الصفحة أو أسفلها
يجب تحديد جميع الهوامش كنسب مئوية، ويجب تحديد القيود الرأسية بحيث يمكن للمحتوى الرئيسي في المنتصف التمدد لملء المساحة المتوفّرة.
أحجام الشاشة الرئيسية
تختلف أحجام شاشات العديد من الساعات ضمن منظومة Wear OS المتكاملة. عند تصميم تطبيق لنظام التشغيل Wear OS، ضع في اعتبارك أنّ مساحات عرض تطبيقك تظهر على أحجام الشاشة المختلفة هذه. يجب مراعاة المبادئ التالية عند التصميم لأجهزة مختلفة.

العناصر الصغيرة أولاً
احرص دائمًا على تصميم التطبيقات أولاً لتناسب المحاكي المتوافق مع الشاشات المستديرة الصغيرة: من 204 إلى 216 نقطة كثافة. إذا كان التنسيق كثيفًا، يمكنك عرض المحتوى بدرجة كثافة 192dp لضمان عدم حدوث أي مشاكل. احرص أيضًا على اختباره بدرجة كثافة 192dp مع أحجام خطوط أكبر. بعد ذلك، حسِّن المحتوى للأجهزة الأكبر حجمًا.

التصميم على نطاق واسع
حدِّد الهوامش الخارجية كنسب مئوية بدلاً من القيم المطلقة، حتى يمكن توسيع الهوامش بشكلٍ متناسب على الشاشات المستديرة وتجنُّب اقتصاص أي عناصر واجهة مستخدم.

أحجام الخطوط
قد يتغيّر ارتفاع عنصر واجهة المستخدم بطريقة غير خطية، استنادًا إلى ضبط حجم الخط وإعدادات تسهيل الاستخدام، مثل النص الغامق.
أحجام الشاشات التالية هي خيارات شائعة بشكل خاص لأجهزة Wear OS. من المفيد استخدام 225dp كنقطة فاصل بين الشاشات الأصغر حجمًا والشاشات الأكبر حجمًا.

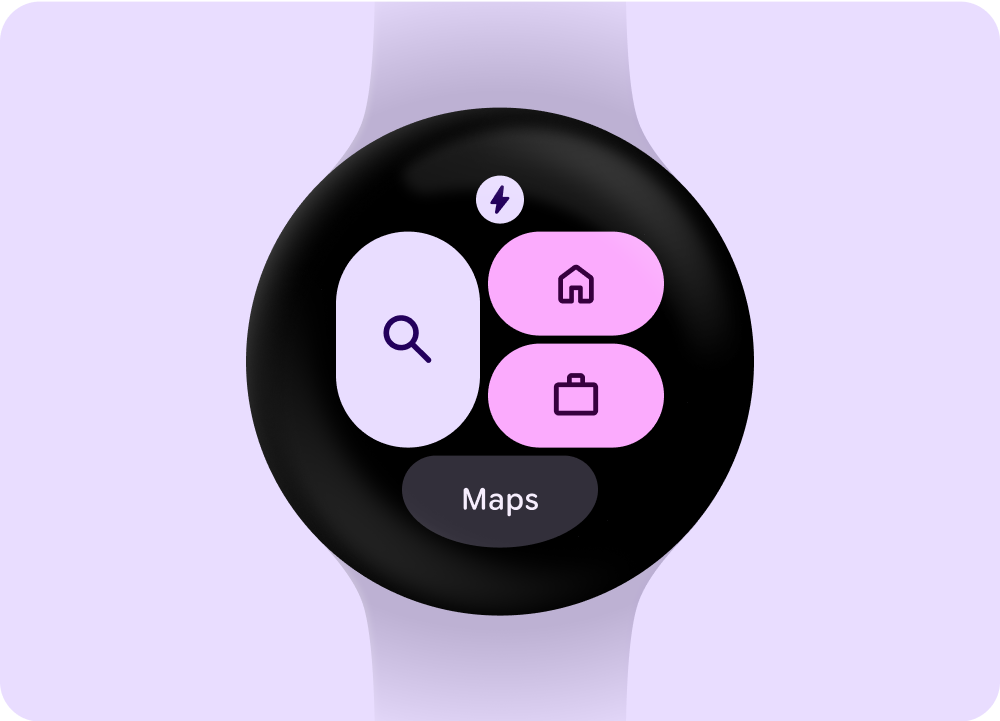
من 192dp إلى 224dp

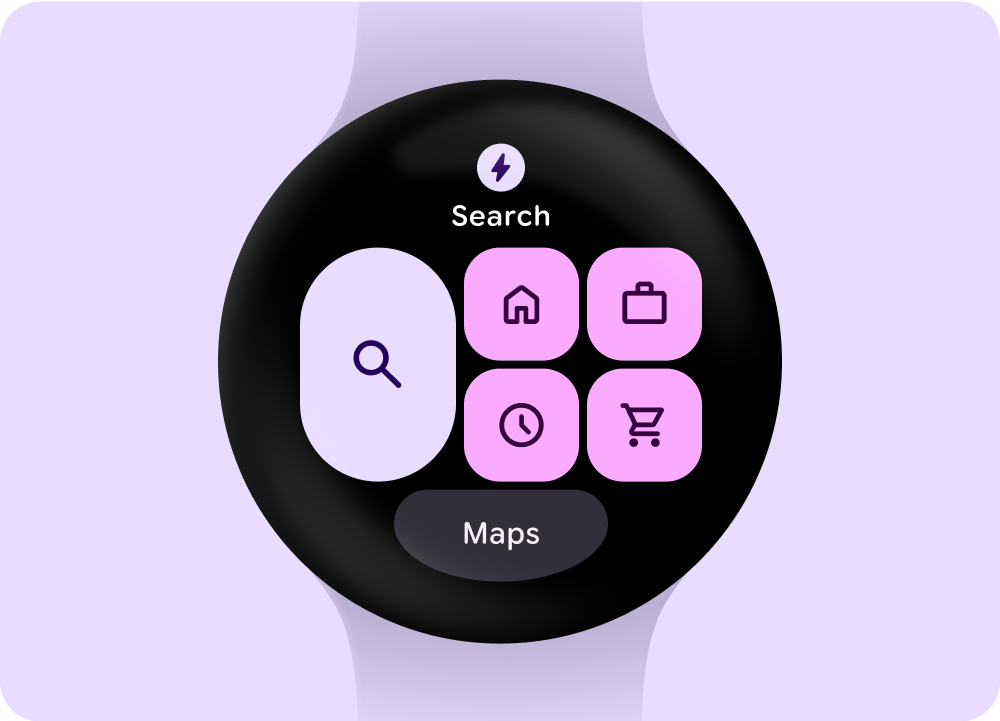
من 225dp إلى 240dp أو أكثر
فئات جودة التصميم
نعتمد أيضًا على لغة الأشكال بطريقة أكثر شمولاً وأهمية من خلال استخدام أشكال حاويات مرنة لتطبيق التقريب/الحدة على نصف قطر الزاوية لتتوافق مع قوائم أشكال التحوّل وحالات الأزرار. نقدّم أيضًا أزرارًا تلتصق بالجانبين كعنصر جديد ونمط تصميم مألوف للأجهزة المستديرة على Wear OS. يتم تنظيم إرشادات الجودة في ثلاثة مستويات. يمكنك توفير أفضل تجربة ممكنة للمستخدمين من خلال استيفاء الإرشادات في جميع الفئات الثلاث.

التوافق مع جميع أحجام الشاشة
تأكَّد من أنّ تطبيقك يقدّم تجربة عالية الجودة على جميع أحجام الشاشات. أنشئ تنسيقات تستفيد بالكامل من مساحة التطبيق المتاحة.

متجاوب ومحسّن
عرض المزيد من المحتوى للمستخدمين على الأجهزة التي تتيح ذلك، واستخدام تنسيقات سريعة الاستجابة تتكيّف تلقائيًا مع أحجام الشاشات المختلفة

التكيّف والاختلاف
استفِد إلى أقصى حد من المساحة الإضافية من خلال استخدام نقاط التوقف لتقديم تجارب جديدة وفعّالة على الشاشات الكبيرة، وهي تجارب لا يمكن تقديمها على الأجهزة ذات الشاشات الأصغر حجمًا.
