राउंड स्क्रीन पर अडैप्टिव लेआउट के लिए डिज़ाइन करते समय, स्क्रोलिंग और नॉन-स्क्रोलिंग व्यू, दोनों के लिए यूज़र इंटरफ़ेस (यूआई) एलिमेंट को स्केल करने और लेआउट और कॉम्पोज़िशन को संतुलित बनाए रखने की अलग-अलग ज़रूरतें होती हैं. नीचे दी गई इमेज में, कुछ सामान्य सुझाव दिए गए हैं. ये उदाहरण सिर्फ़ जानकारी देने के लिए हैं. ज़्यादा जानकारी, संदर्भ के हिसाब से, और रिस्पॉन्सिव दिशा-निर्देश पाने के लिए, हर कॉम्पोनेंट या प्लैटफ़ॉर्म पेज देखें.
एक नज़र में ज़्यादा कॉन्टेंट देखना
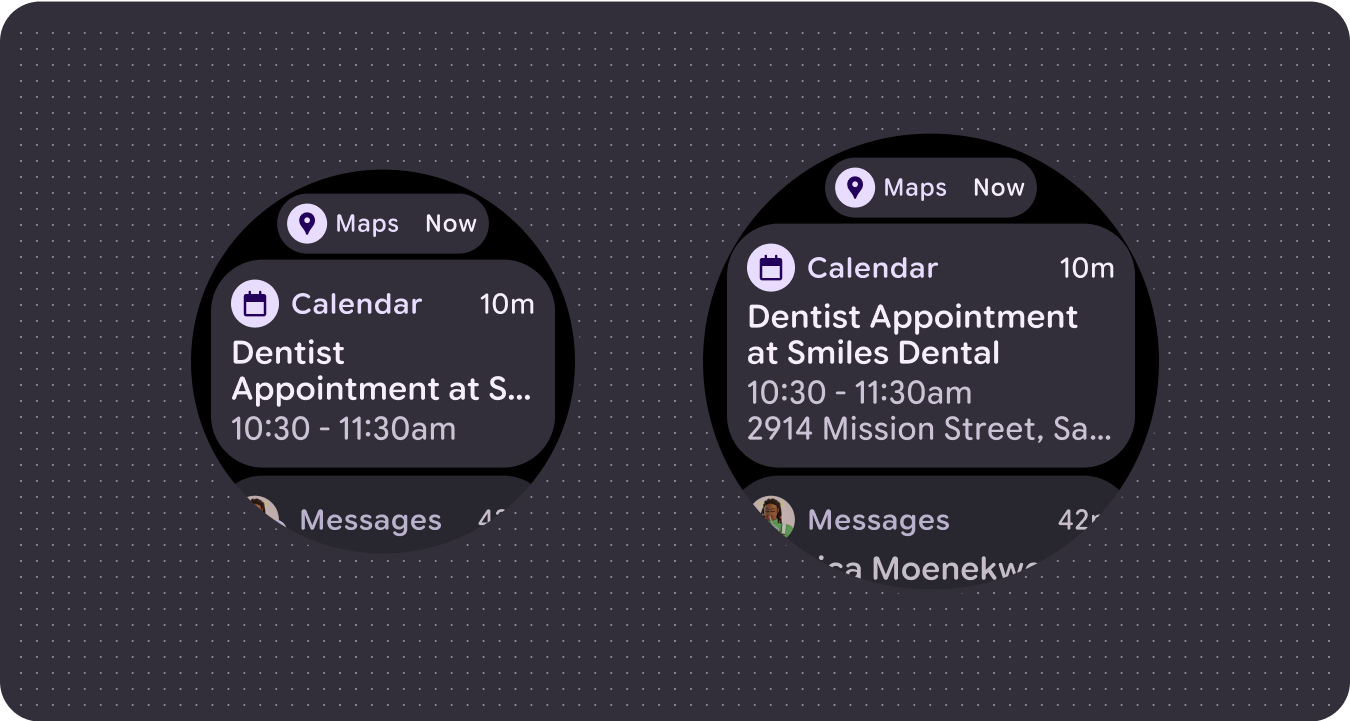
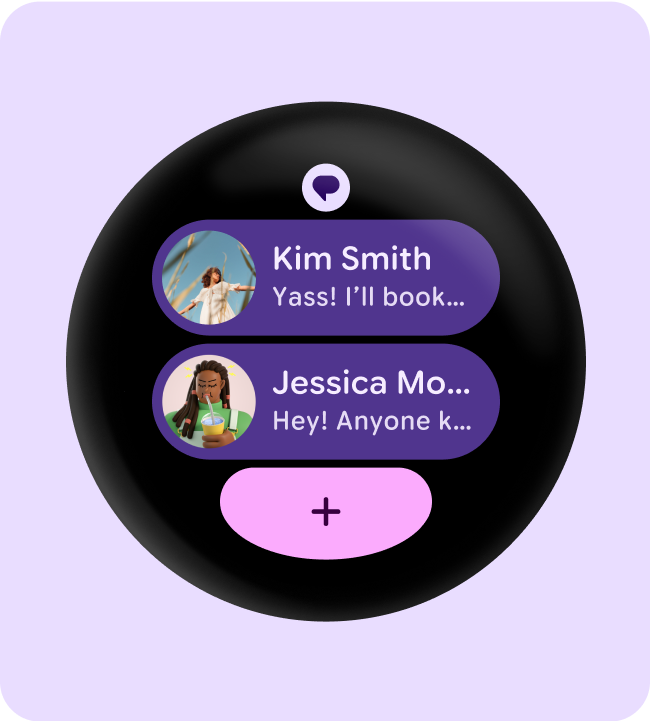
रिस्पॉन्सिव लेआउट की मदद से, एक ही स्क्रीन पर ज़्यादा चिप, कार्ड, टेक्स्ट की लाइनें, और बटन फ़िट किए जा सकते हैं.

ज़्यादा कॉन्टेंट एलिमेंट दिखते हैं
स्क्रीन साइज़ के तय किए गए ब्रेकपॉइंट पर लागू किए गए नए लेआउट का इस्तेमाल करें, ताकि जब भी संभव हो, कॉन्टेंट को दिखाया जा सके. इससे बड़ी स्क्रीन वाले डिवाइसों पर, उपयोगकर्ता को ज़्यादा फ़ायदा मिलता है.

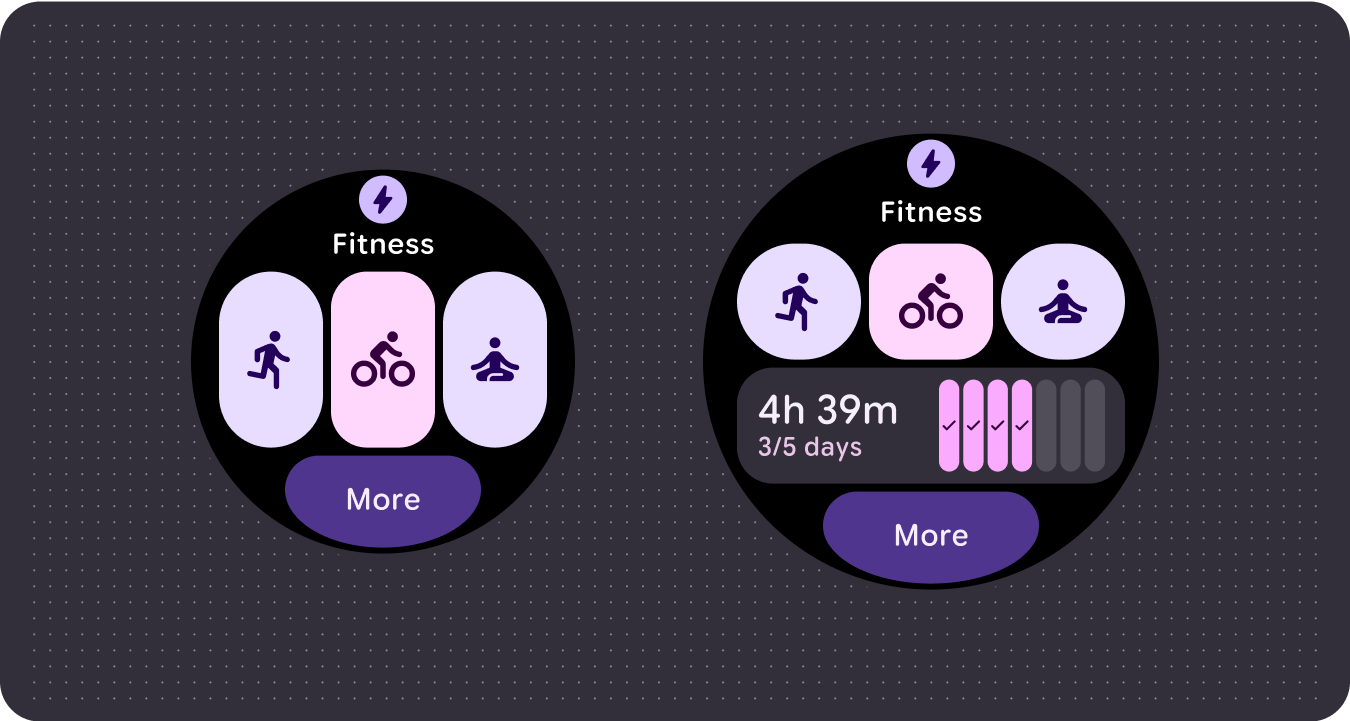
एक नज़र में जानकारी देखने की सुविधा को बेहतर बनाया गया है
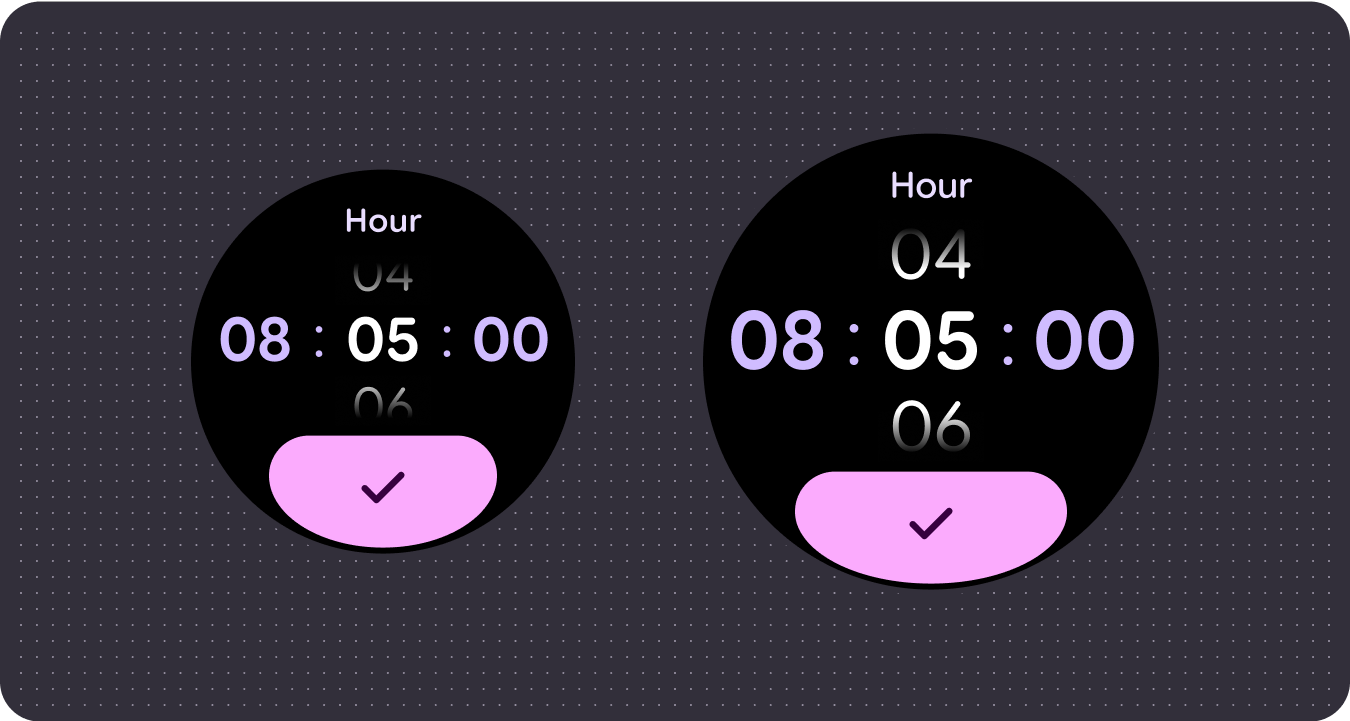
स्क्रीन के अतिरिक्त स्पेस का इस्तेमाल करके, बड़े कंटेनर, बड़ा टेक्स्ट, मोटी रिंग, और ज़्यादा जानकारी देने वाले डेटा विज़ुअलाइज़ेशन को बेहतर तरीके से दिखाएं.

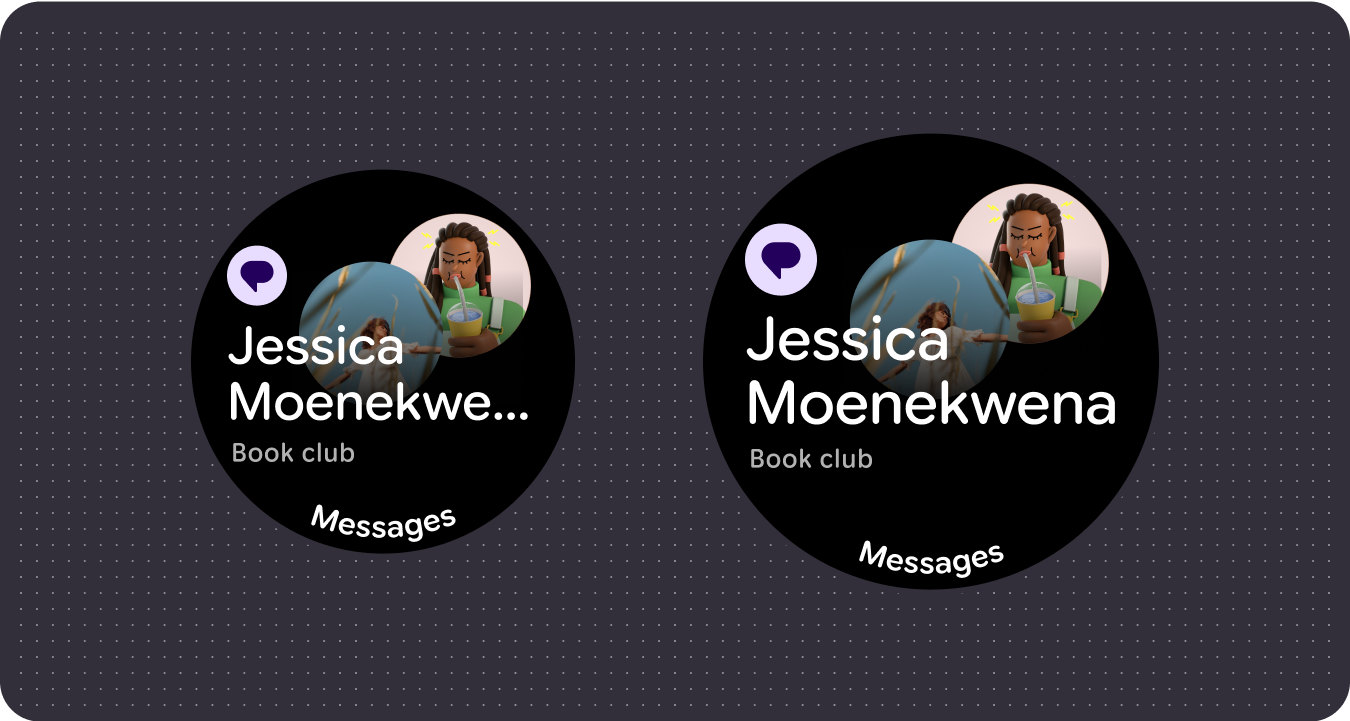
बेहतर इस्तेमाल
स्क्रीन के अतिरिक्त स्पेस का इस्तेमाल करके, टैप टारगेट को बड़ा करें, विज़ुअल लेआउट को बेहतर बनाएं, और कॉन्टेंट आइटम के बीच पैडिंग जोड़ें. इससे इंटरफ़ेस को ऐक्सेस करना आसान हो जाता है और उपयोगकर्ताओं की दिलचस्पी बढ़ती है.

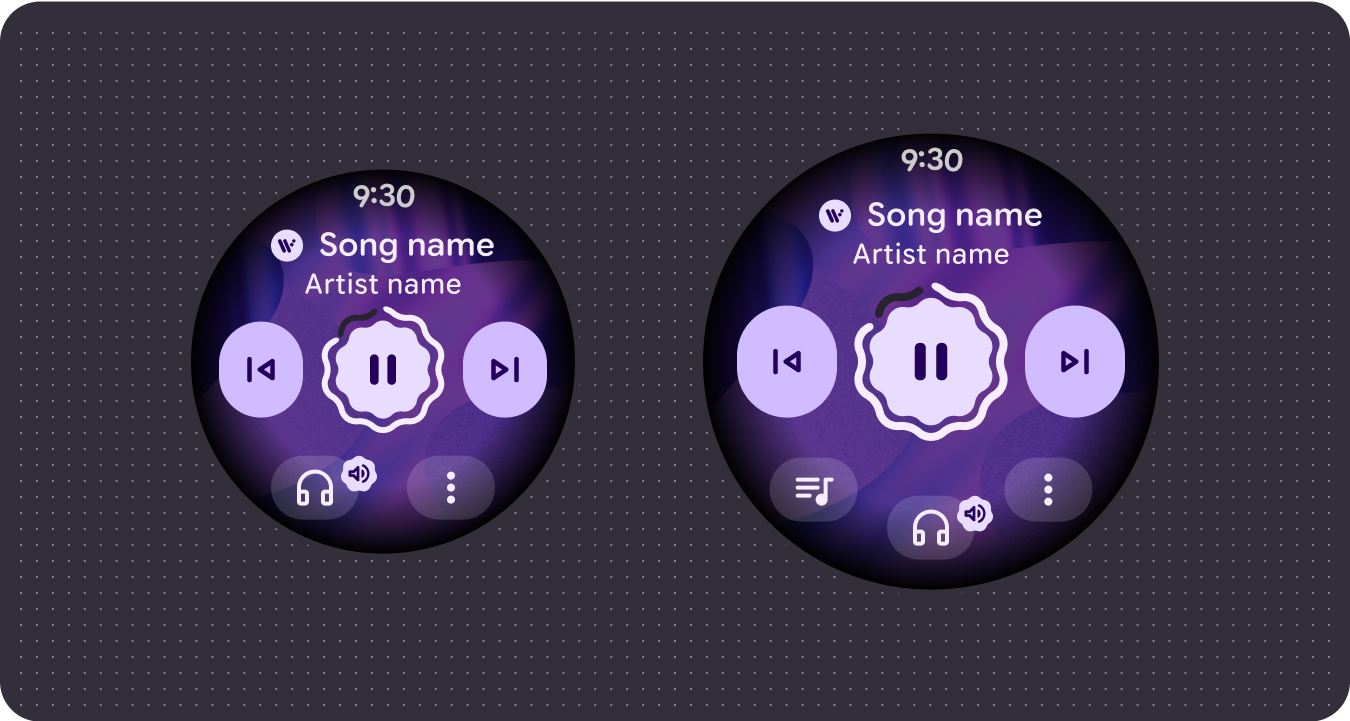
ऑप्टिमाइज़ की गई कंपोज़िशन
सभी स्क्रीन साइज़ के लिए, हमारे यूज़र इंटरफ़ेस (यूआई) को बेहतर लुक और फ़ील देने के लिए, अपडेट किए गए कॉम्पोनेंट और टेंप्लेट का इस्तेमाल करें.

कैननिकल लेआउट का इस्तेमाल करना
कैननिकल लेआउट का फ़ायदा लें, ताकि आपके यूज़र इंटरफ़ेस (यूआई) अलग-अलग डिवाइस साइज़ के हिसाब से आसानी से अडजस्ट हो सकें. हमारे कैननिकल लेआउट को ध्यान से तैयार किया गया है, ताकि सभी स्क्रीन साइज़ पर बेहतरीन अनुभव दिया जा सके.

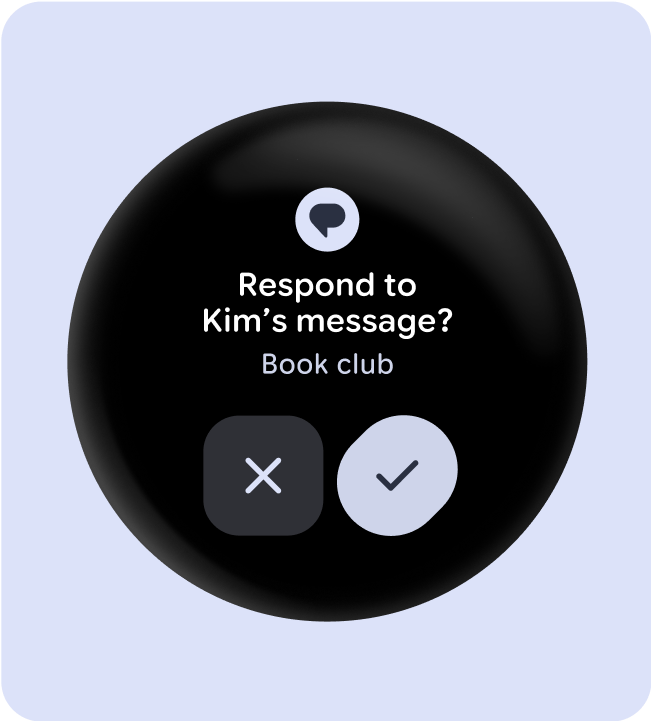
टाइल (स्क्रॉल न करने वाले लेआउट)

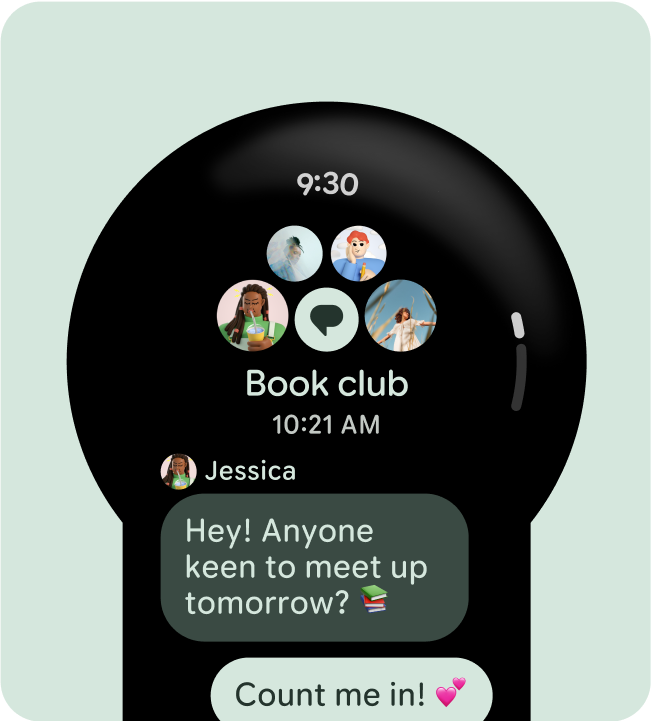
ऐप्लिकेशन के स्क्रोलिंग लेआउट

ऐप्लिकेशन के ऐसे लेआउट जो स्क्रोल नहीं होते
