বৃত্তাকার স্ক্রিনে অভিযোজিত বিন্যাসের জন্য ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদানগুলিকে স্কেল করার এবং একটি সুষম বিন্যাস এবং রচনা বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে৷ নীচের চিত্রগুলি বিস্তৃত পরামর্শ; উদাহরণ শুধুমাত্র দৃষ্টান্তমূলক উদ্দেশ্যে। বিস্তারিত, প্রাসঙ্গিক এবং প্রতিক্রিয়াশীল নির্দেশনার জন্য প্রতিটি উপাদান বা পৃষ্ঠ পৃষ্ঠা দেখুন।
এক নজরে আরো কন্টেন্ট
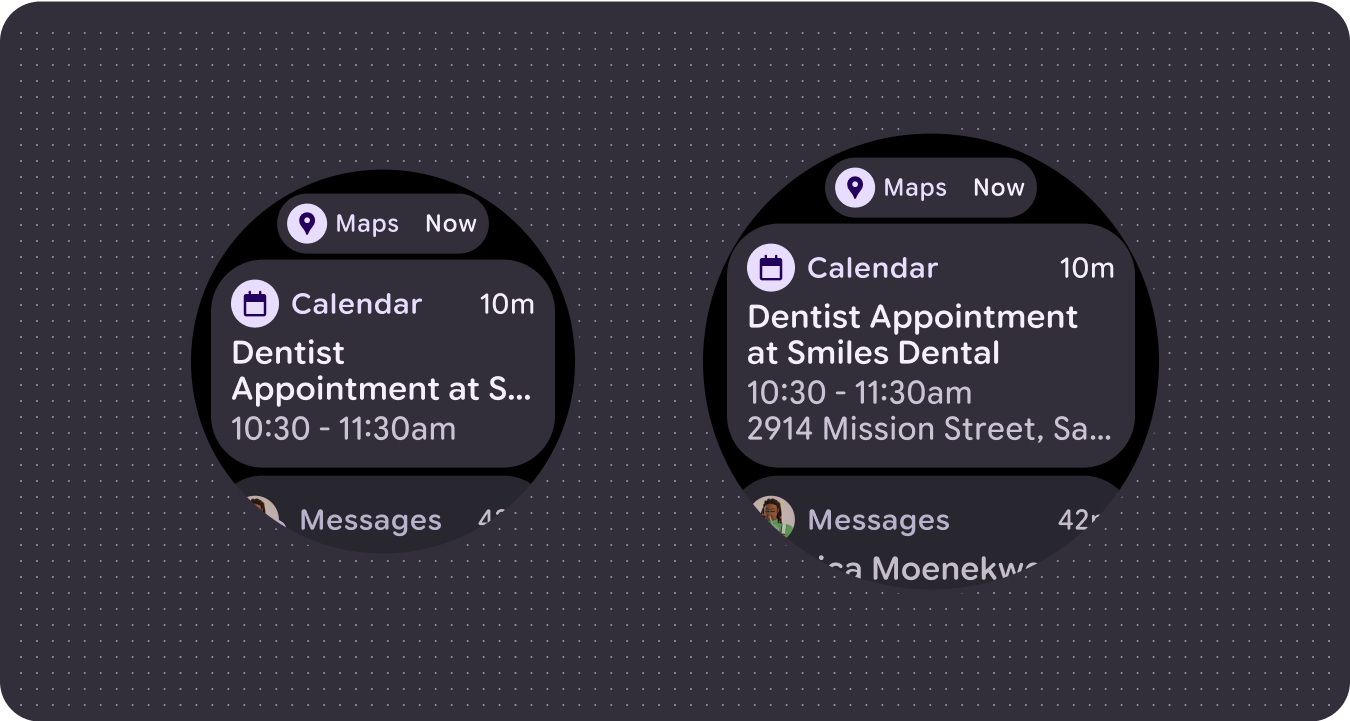
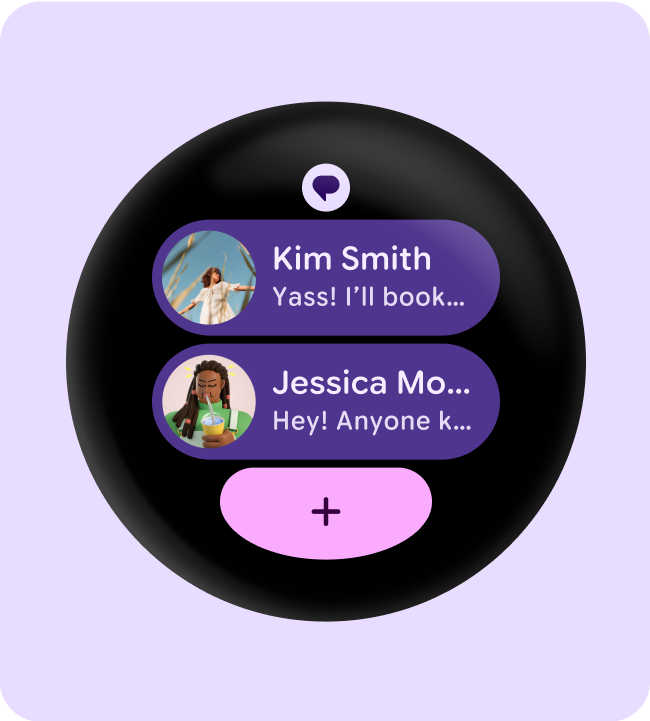
প্রতিক্রিয়াশীল লেআউটগুলি একটি একক স্ক্রিনে আরও চিপ, কার্ড, পাঠ্যের লাইন এবং বোতামগুলিকে ফিট করার অনুমতি দেয়।

আরো কন্টেন্ট উপাদান দৃশ্যমান
নতুন লেআউট ব্যবহার করুন, সংজ্ঞায়িত স্ক্রীন সাইজ ব্রেকপয়েন্টে প্রয়োগ করুন, যখন সম্ভব বিষয়বস্তু প্রবর্তনের অনুমতি দিতে, ব্যবহারকারীকে বড় স্ক্রীন মাপের ডিভাইসগুলিতে অতিরিক্ত মান প্রদান করে।

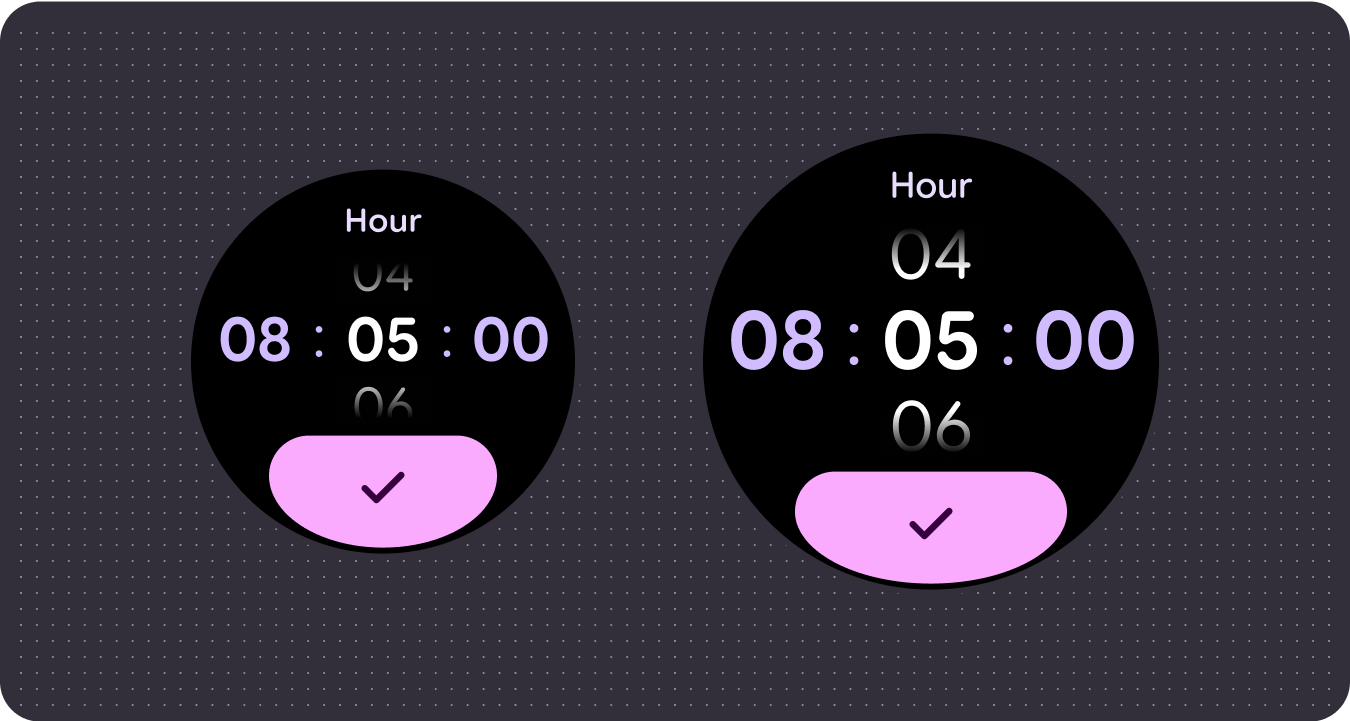
উন্নত দৃষ্টিশক্তি
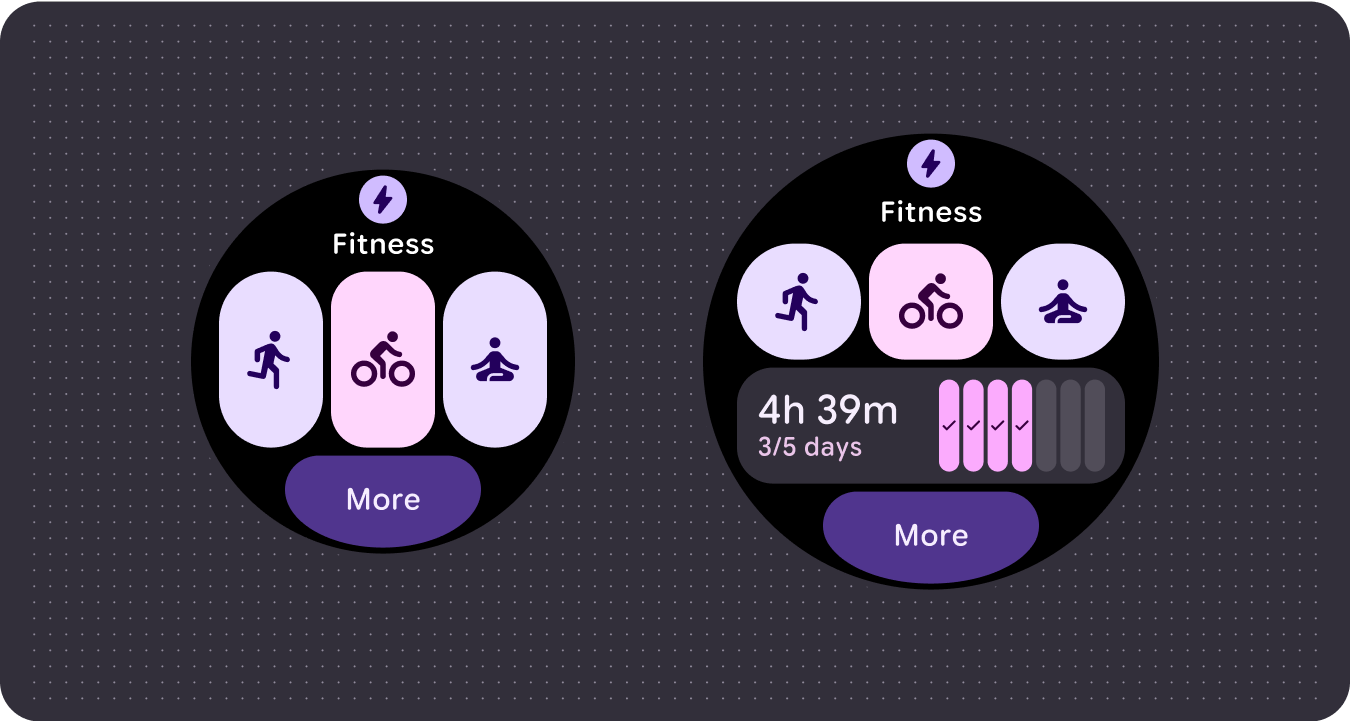
বৃহত্তর কন্টেইনার, বৃহত্তর টেক্সট, মোটা রিং, এবং আরও ভাল দৃষ্টিশক্তির জন্য আরও দানাদার ডেটা ভিজ্যুয়ালাইজেশন প্রদান করতে অতিরিক্ত স্ক্রীন স্পেস ব্যবহার করুন।

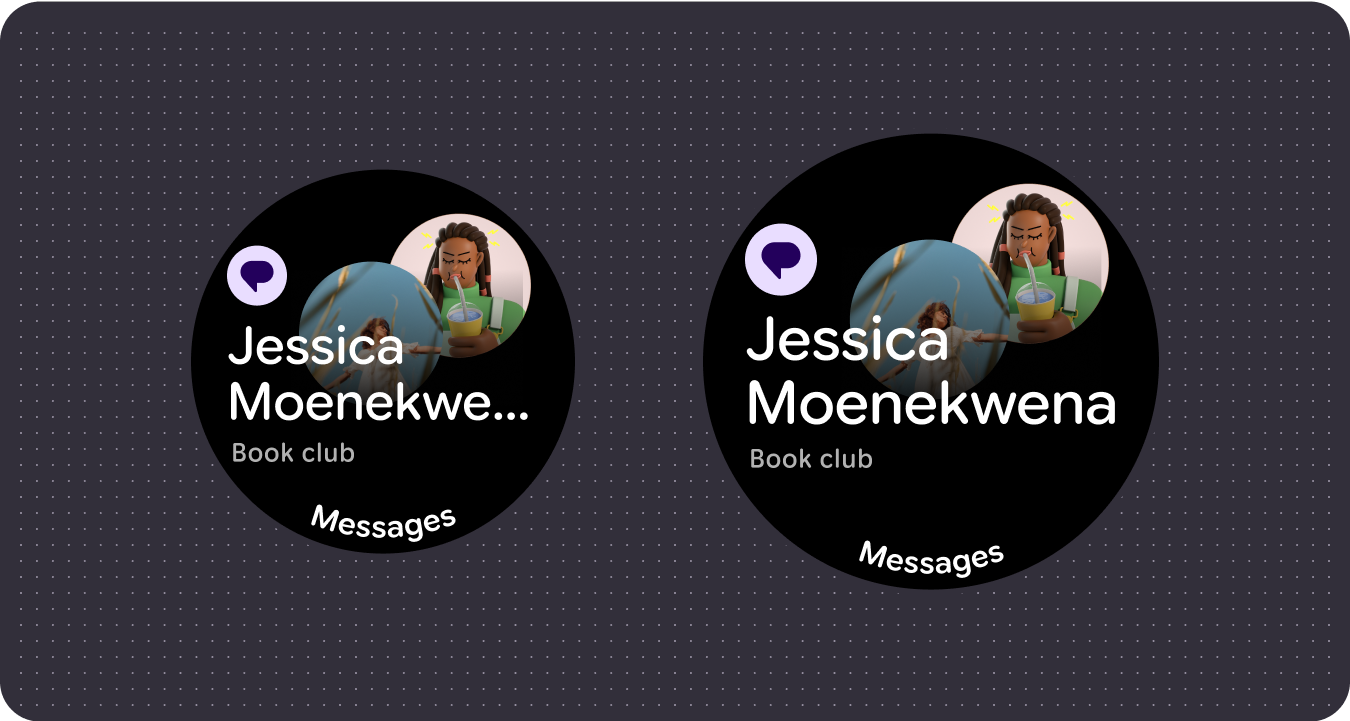
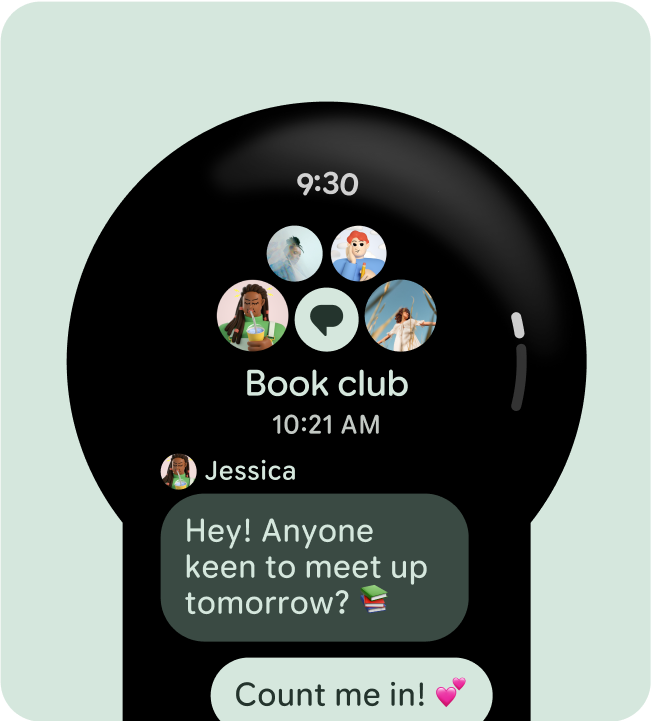
উন্নত ব্যবহারযোগ্যতা
বৃহত্তর ট্যাপ লক্ষ্য, বৃহত্তর ভিজ্যুয়াল অনুক্রম এবং বিষয়বস্তু আইটেমগুলির মধ্যে প্যাডিং প্রদান করতে অতিরিক্ত স্ক্রীন স্থান ব্যবহার করুন যাতে ইন্টারফেসগুলি অ্যাক্সেসযোগ্য এবং আকর্ষক হয়৷

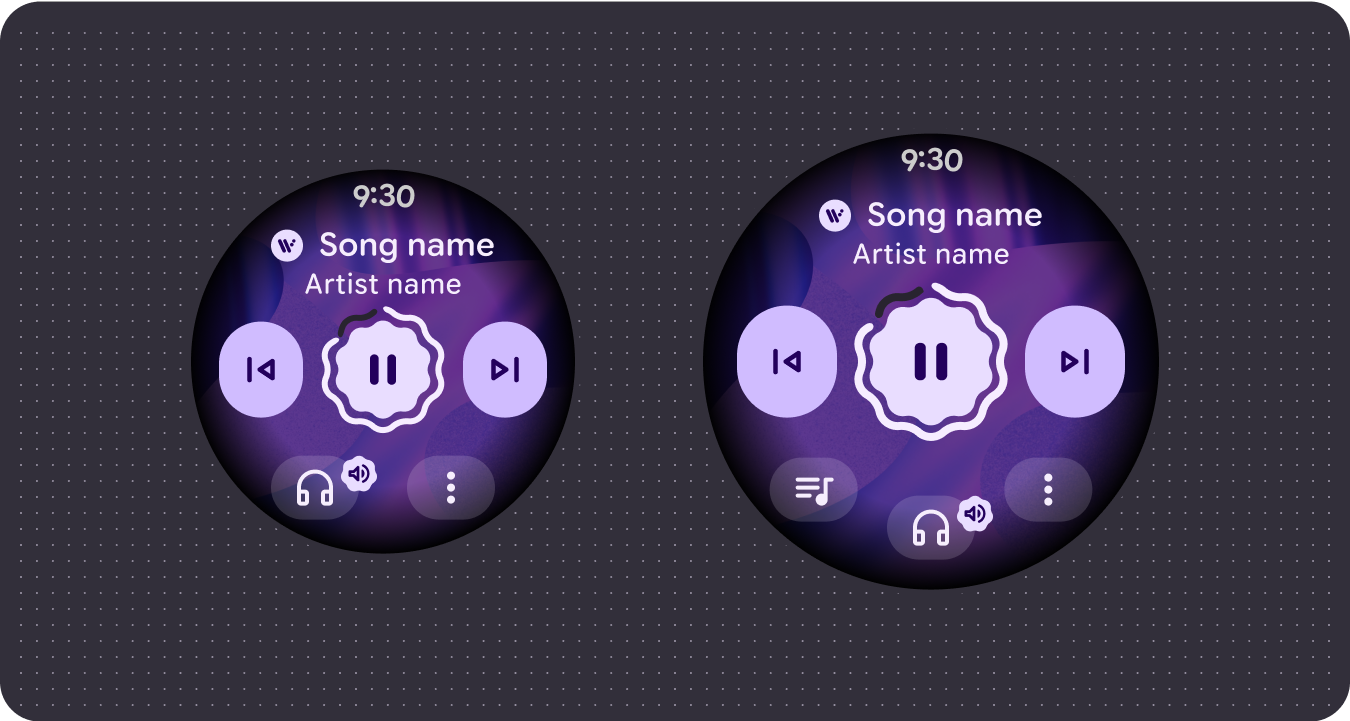
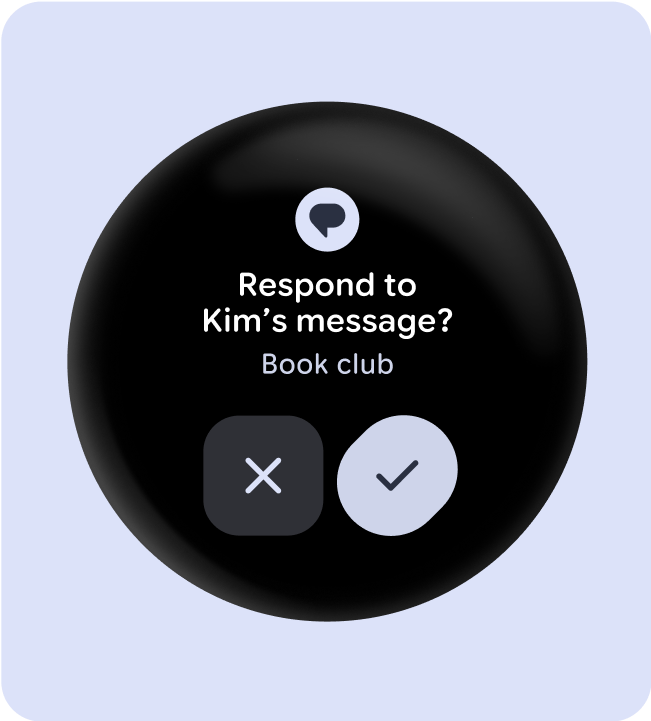
অপ্টিমাইজ করা রচনা
সমস্ত স্ক্রীনের আকার জুড়ে আমাদের UI-এর জন্য আরও ভাল চেহারা এবং অনুভূতি দেওয়ার জন্য আমাদের আপডেট হওয়া উপাদান এবং টেমপ্লেটগুলি ব্যবহার করুন।

প্রতিষ্ঠিত ক্যানোনিকাল লেআউট ব্যবহার করুন
আপনার UI-গুলিকে ডিভাইসের আকারের একটি পরিসরে সহজে মানিয়ে নিতে সাহায্য করার জন্য প্রতিষ্ঠিত ক্যানোনিকাল লেআউটগুলিকে লিভারেজ। আমাদের ক্যানোনিকাল লেআউটগুলি সমস্ত স্ক্রীন আকার জুড়ে একটি উচ্চ মানের অভিজ্ঞতা দেওয়ার জন্য চিন্তাভাবনা করে তৈরি করা হয়েছে।

টাইলস (নন-স্ক্রলিং লেআউট)

অ্যাপ স্ক্রলিং লেআউট

অ্যাপ্লিকেশানগুলি নন-স্ক্রলিং লেআউট

