
Компонент «Карточка» содержит контент и действия по одному предмету.
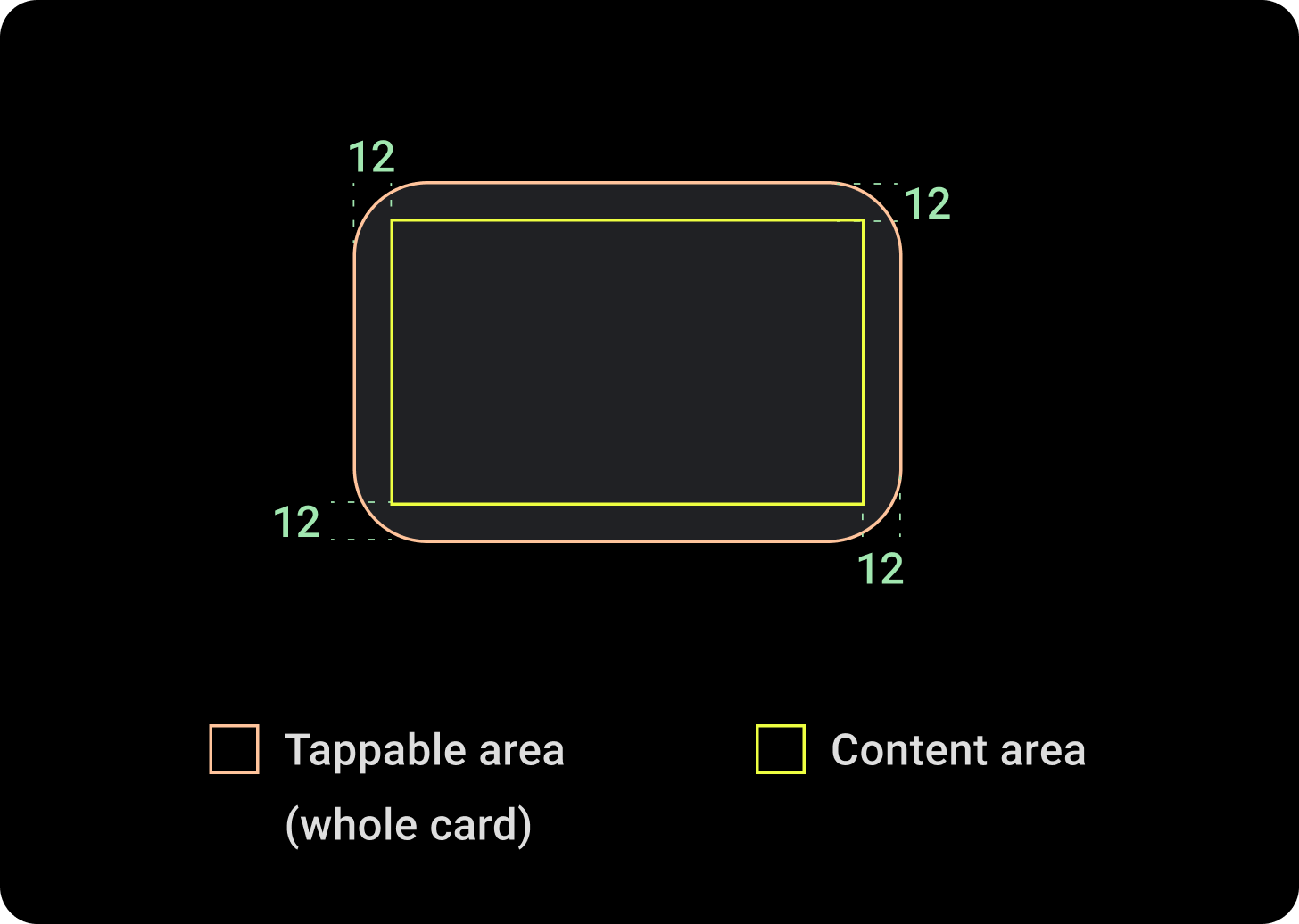
Анатомия

Компонент карты имеет только один слот. Карты могут содержать значки, изображения или метки, их можно настраивать.
По умолчанию карточки имеют прямоугольную форму с закругленными углами и градиентным фоном. Установите максимальную высоту вашей карты на 60 %, чтобы она полностью отображалась на экране, поскольку круглые дисплеи могут обрезать до 20 % верхней и нижней части экрана.


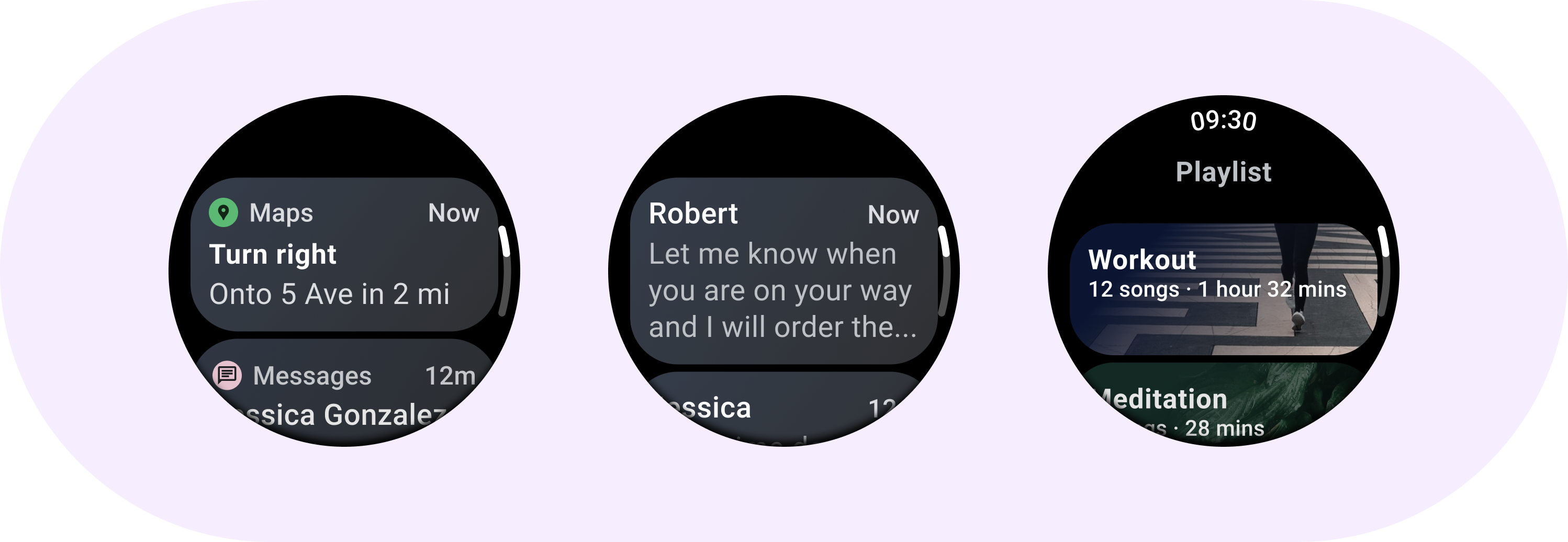
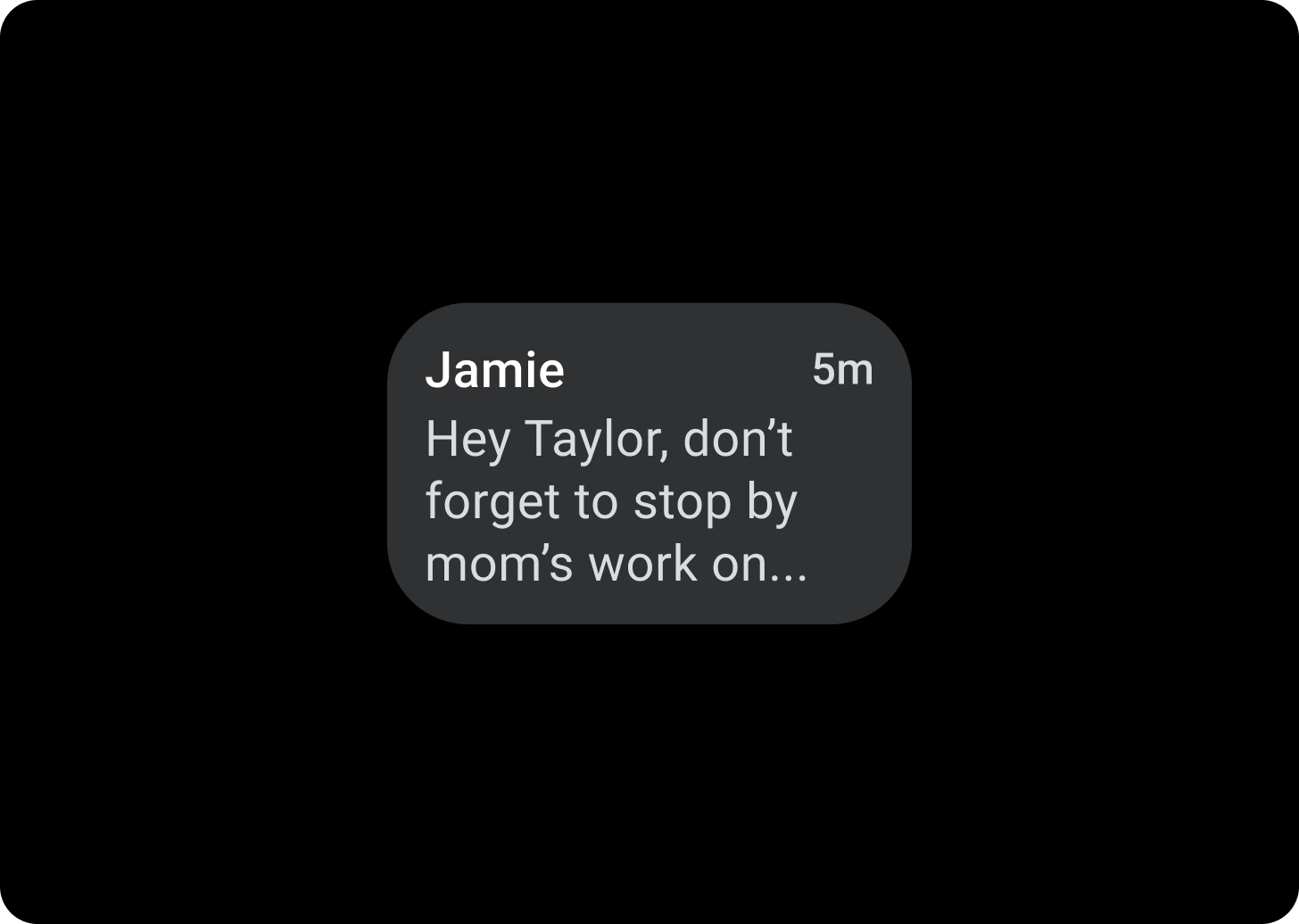
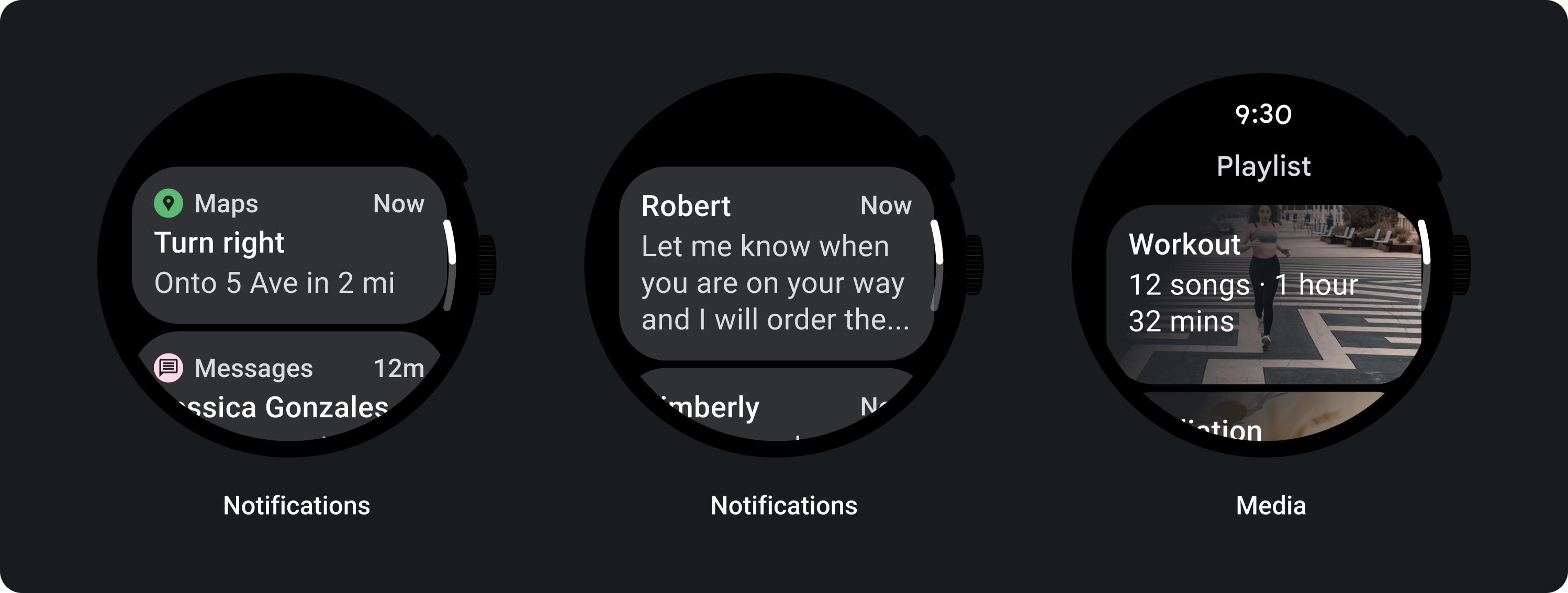
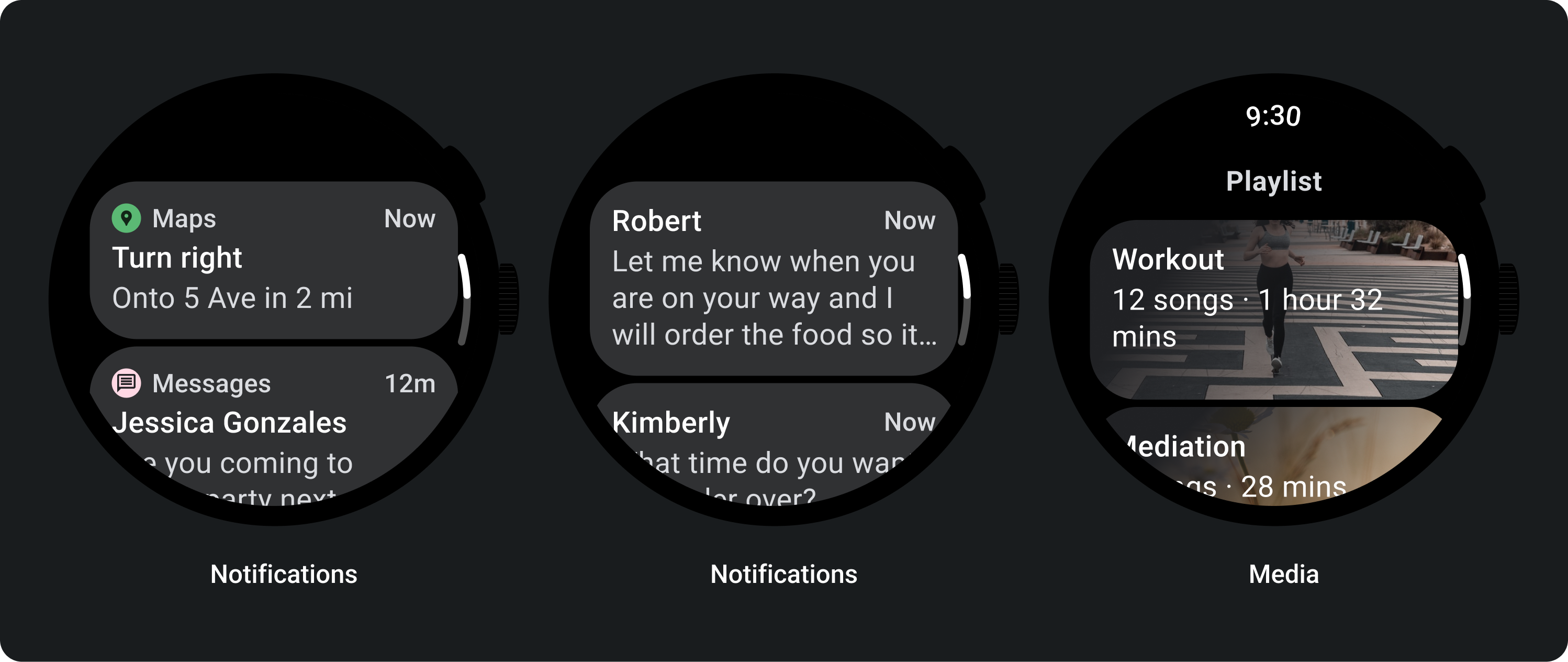
Титульная карточка
Используйте карточки заголовков для отображения информации в приложении, например сообщения. Карточки заголовков имеют макет с тремя слотами, который включает заголовок, дополнительное поле времени и соответствующий контент, который представляет собой изображение или текст.
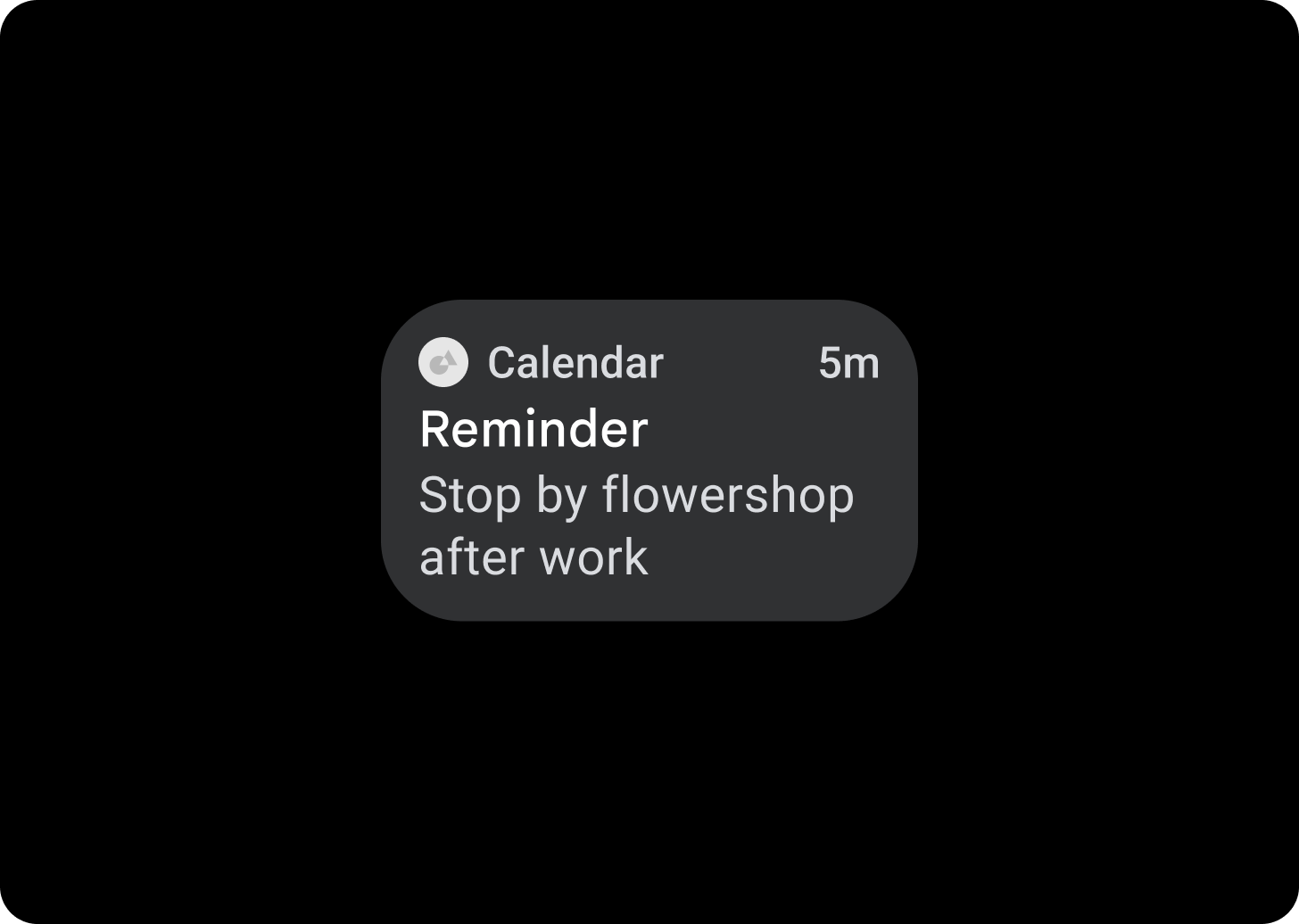
Карта приложения
Используйте карточки приложений для отображения интерактивных элементов из нескольких приложений. Карты приложений имеют макет с пятью слотами, который включает значок приложения, имя приложения, время, когда произошло действие, какой-либо заголовок и соответствующий контент, который представляет собой изображение или текст.
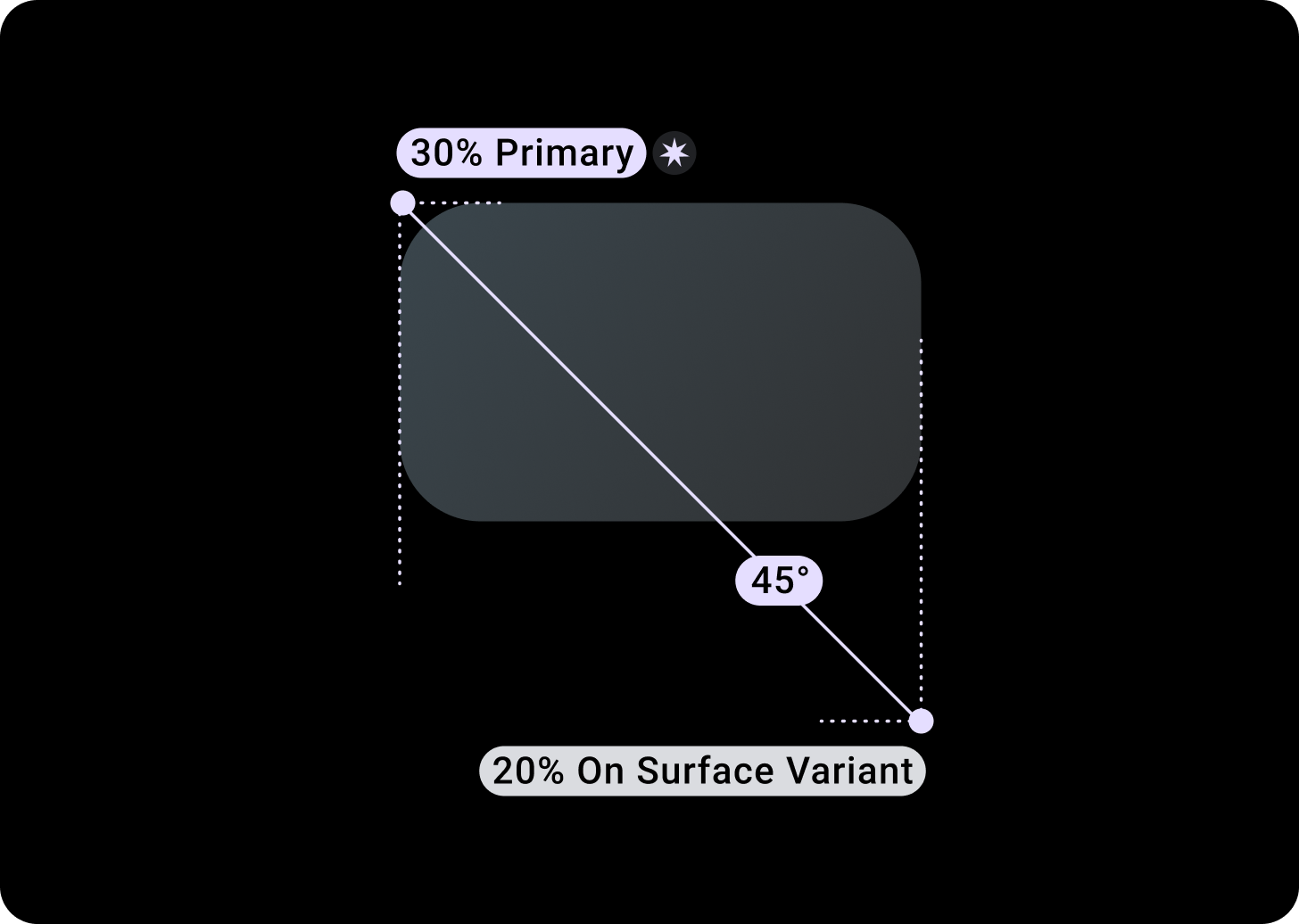
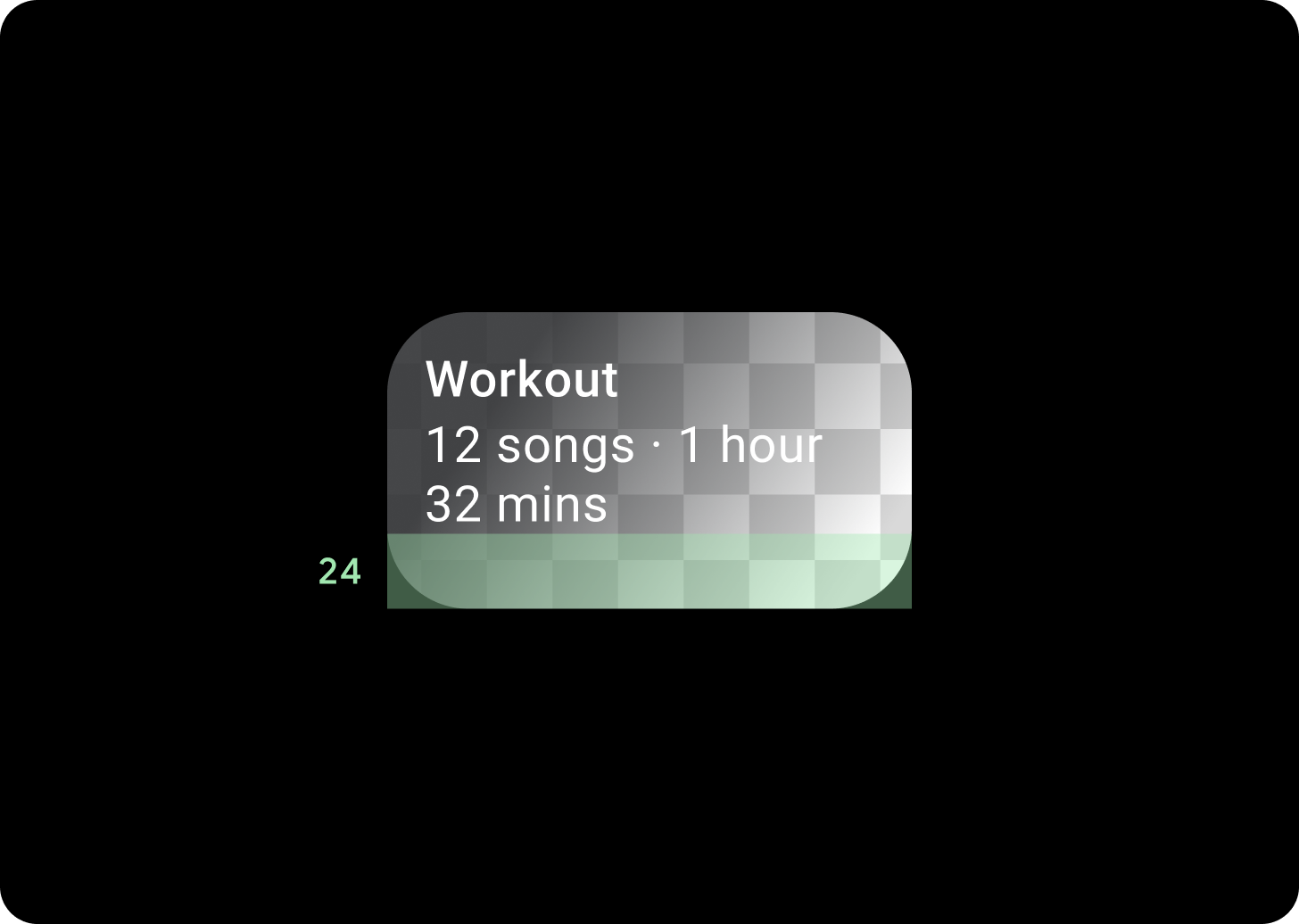
Градиент карт

Градиент карты
Сверху/слева + отступ 68 dp слева = 100 % поверхности.
Внизу/Справа = 0% поверхности

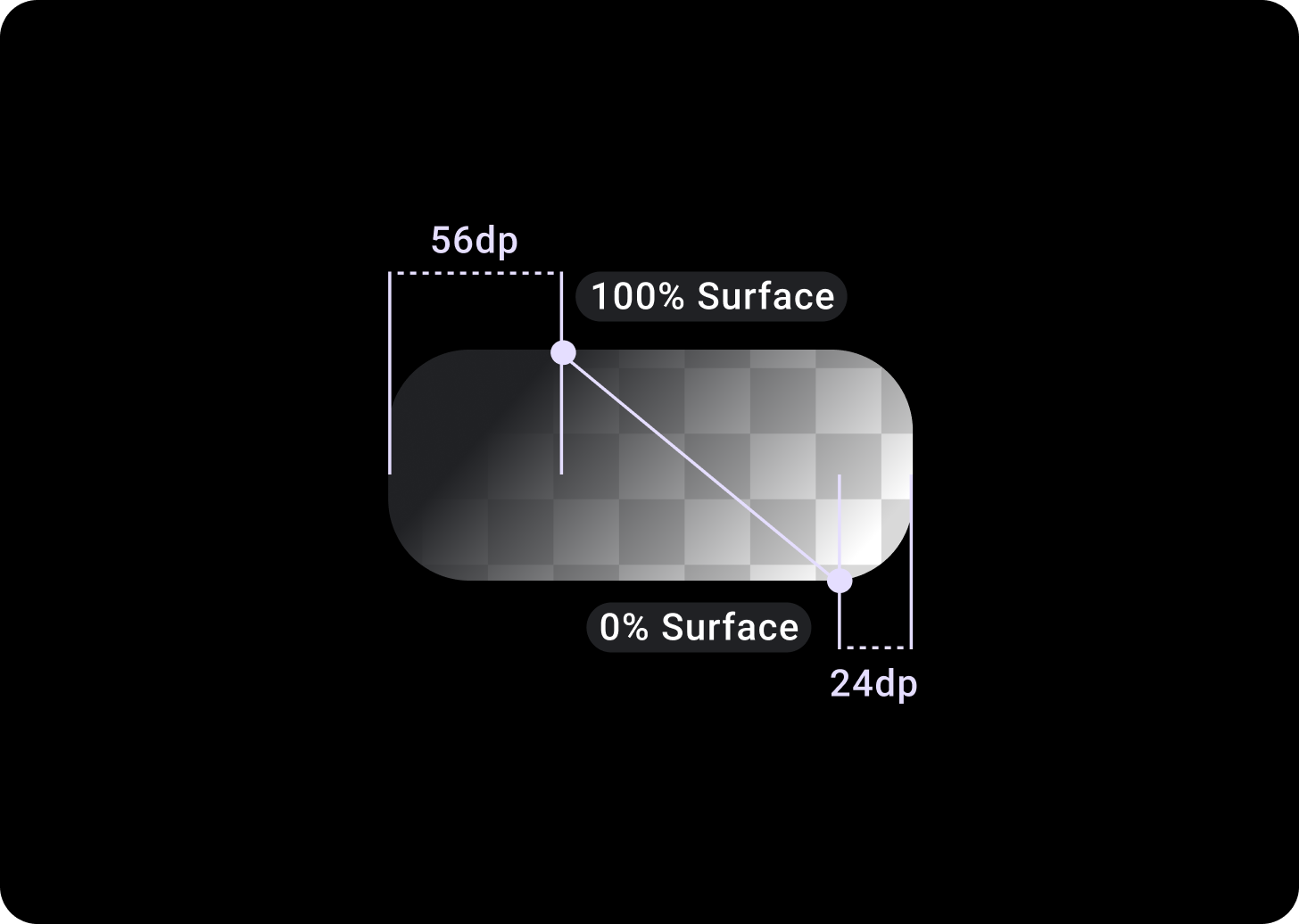
Наложение карты изображения
Сверху/слева + отступы 56 dp от T/L = 100% поверхности
Внизу/Справа + отступ 24 dp от B/R = 0% поверхности
(Наложение градиента на фон изображения)
Размеры

Ширина карты
По умолчанию карты имеют максимальную ширину контейнера.
Высота карты является гибкой. Это определяется содержанием компонентов.
На круглых циферблатах карты, высота которых превышает 60 % высоты экрана, обрезаются.
Применение

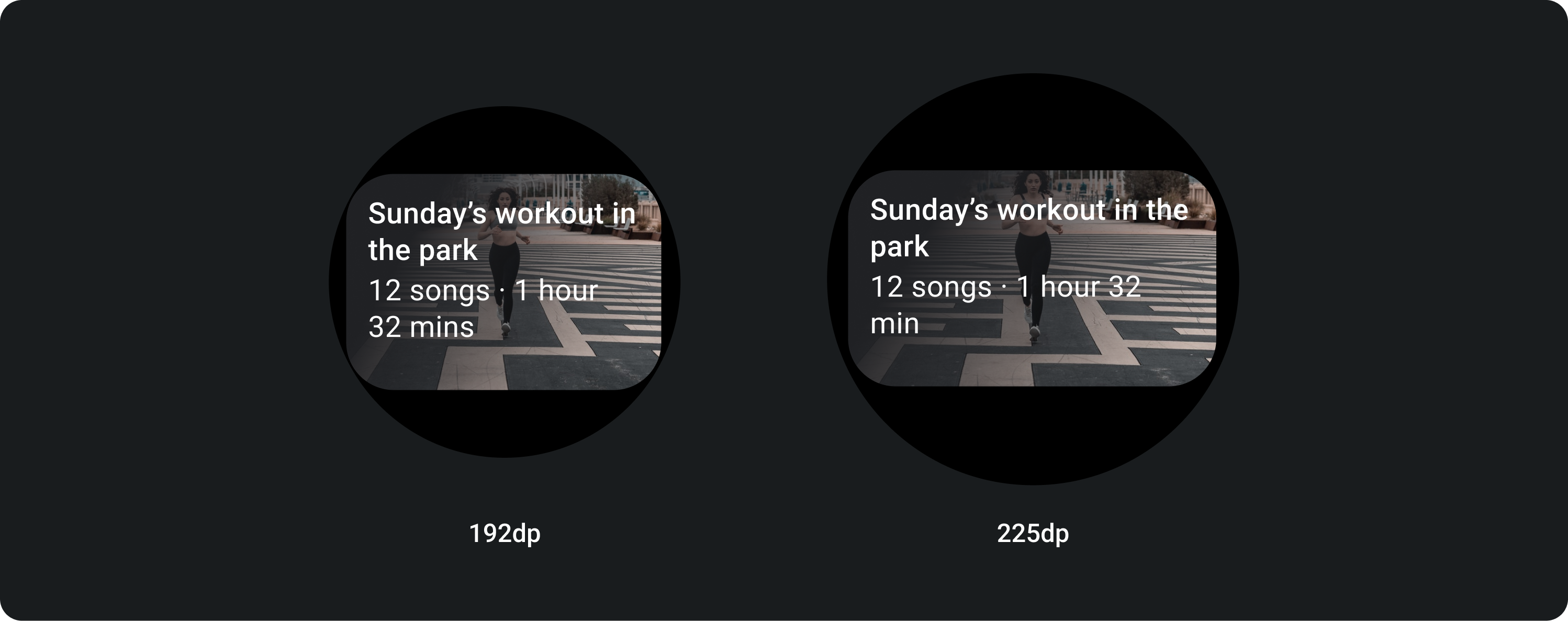
Адаптивные макеты

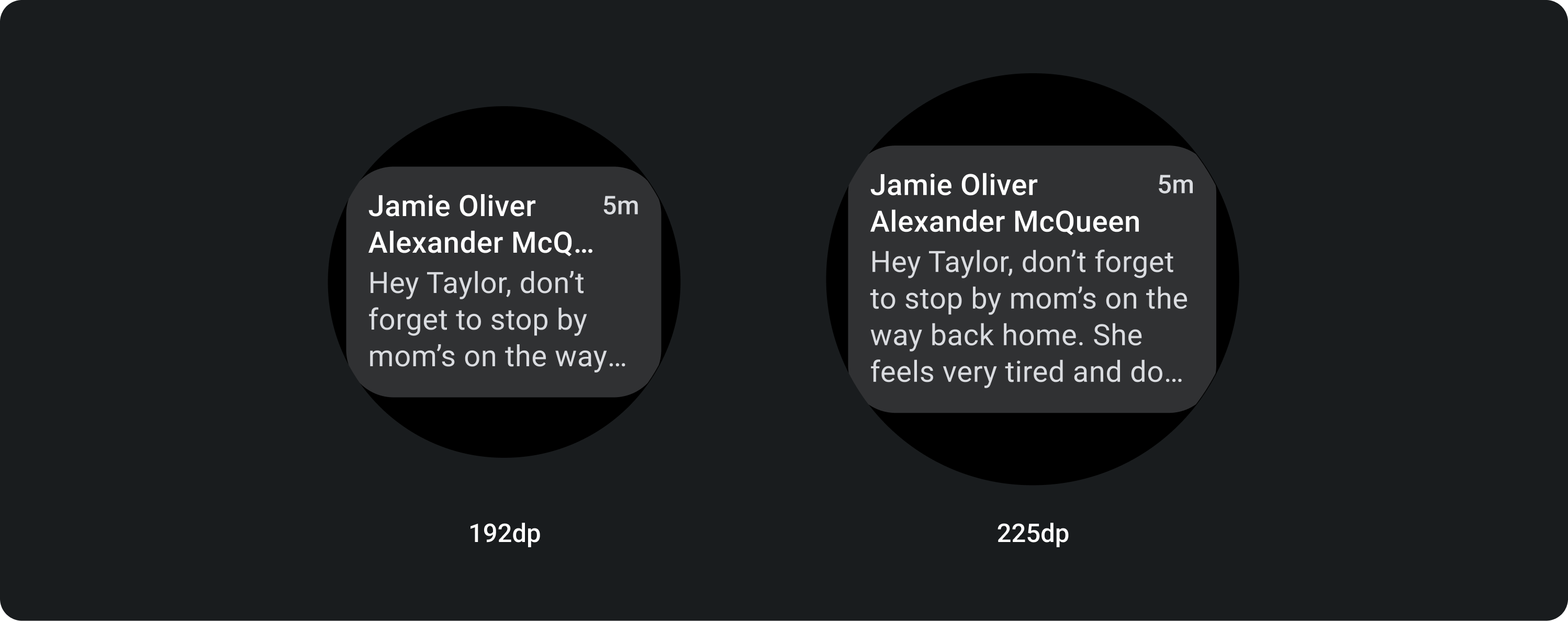
НазваниеКарта
На больших экранах мы допускаем дополнительную строку текста для основного текста. А чтобы отобразить большую часть изображения, добавьте увеличенное отступы размером 24 dp внизу.

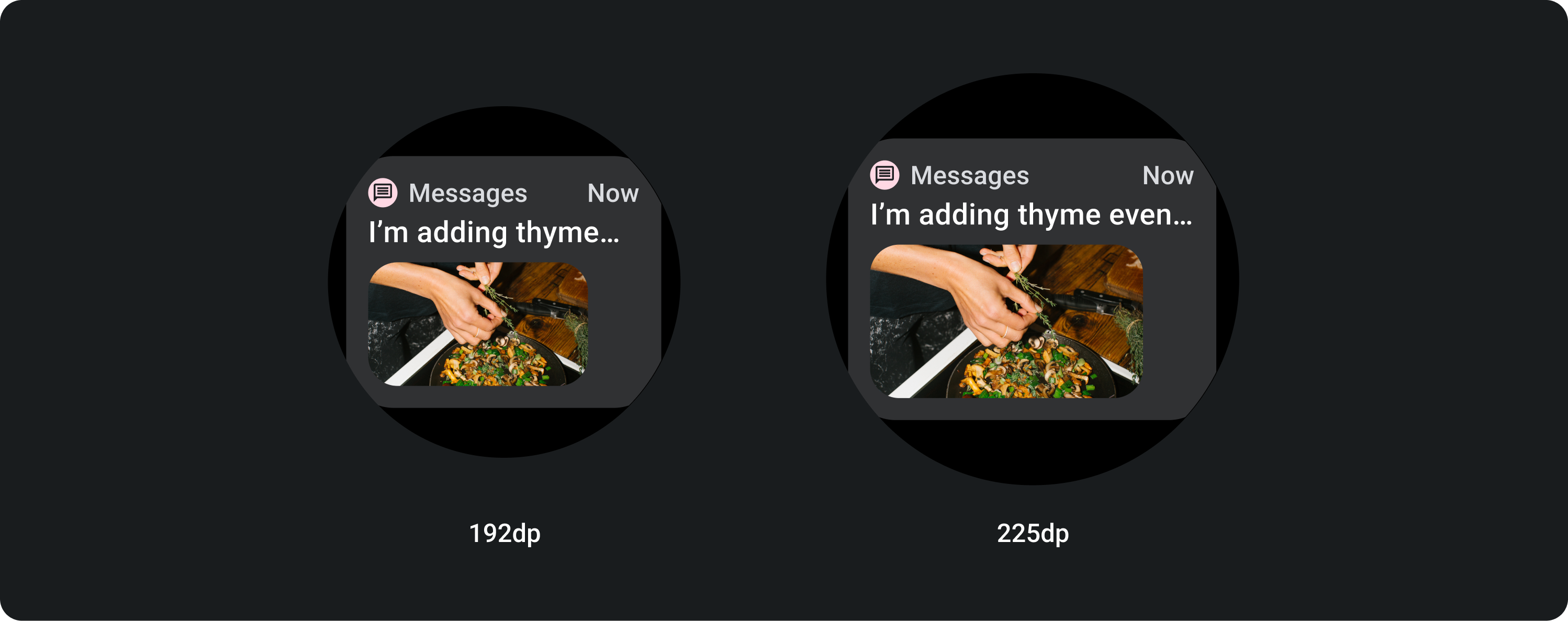
TitleCard со встроенным изображением (заменяет слот для основной копии)
На больших экранах изображение не меняет соотношение сторон и имеет отступ справа, чтобы не делать высоту карты слишком большой.

Карты с дополнительной кастомизацией
Открытка с фоновым изображением

Для достижения этого макета вам потребуется настройка.
Карты изображений отображают контент, относящийся к одной теме, с фоновым изображением. Карты изображений также могут отображать отдельные изображения.
Рекомендуется увеличить нижний отступ до 24 dp, чтобы отобразить большую часть фонового изображения без текста над ним.