স্মার্টওয়াচগুলিতে হ্যান্ডহেল্ড ডিভাইসগুলির তুলনায় ছোট স্ক্রীনের আকার রয়েছে, তাই ব্যবহারকারীরা অ্যাক্সেস করতে পারে এমনভাবে উপাদানগুলি সাজানো এবং প্রদর্শন করা গুরুত্বপূর্ণ এবং এটি উপলব্ধ স্ক্রীন স্থানটি দক্ষতার সাথে ব্যবহার করে। আপনার আইটেমগুলিকে স্ক্রীনের সাথে মানানসই করতে সাহায্য করার জন্য, উপাদান নির্দেশিকা দ্বারা নির্দিষ্টকৃত প্যাডিং এবং মার্জিনের সঠিক পরিমাণ ব্যবহার করুন৷
এমনকি যখন আপনার ডিজাইনটি স্ক্রিনের সাথে মানানসই হয়, তখন ব্যবহারকারী যখন নিম্নলিখিতগুলির মধ্যে একটি করে তখন আপনার ইন্টারফেসের উপাদানগুলি কাটা বা ক্লিপ করা হতে পারে:
- প্রদর্শনের ভাষা পরিবর্তন করে।
- পাঠ্যের আকার পরিবর্তন করে।
- বোল্ড টেক্সট সিস্টেম সেটিং সক্ষম করে।
আপনার ডিজাইনগুলি বিভিন্ন ব্যবহারকারীর পরিবেশে নির্বিঘ্নে মানিয়ে নেওয়ার জন্য এই বিবেচনাগুলি মাথায় রেখে পরীক্ষা করা অত্যন্ত গুরুত্বপূর্ণ৷
ইন্টারেক্টিভ উপাদান সম্পূর্ণরূপে দৃশ্যমান রাখুন
আপনার ইন্টারফেসে ইন্টারেক্টিভ উপাদান থাকলে, ব্যবহারকারীরা এই উপাদানগুলিকে সম্পূর্ণরূপে স্ক্রোল করতে পারেন কিনা তা পরীক্ষা করুন, বিশেষ করে যদি এই উপাদানগুলি একটি পৃষ্ঠার প্রান্তে স্থাপন করা হয়। যদি আপনার অ্যাপ হরোলজিস্ট লাইব্রেরি ব্যবহার করে, responsive() লেআউট ফ্যাক্টরি ব্যবহার করুন। অন্যথায়, স্পেসার ব্যবহার করুন এবং একটি ScalingLazyColumn অবজেক্টের উপরে এবং নীচে মার্জিন যোগ করুন যাতে প্রথম এবং শেষ তালিকার আইটেমগুলিকে সর্বদা ক্লিপ করা না হয়।
ঘন বিন্যাসের জন্য কার্ডের পরিবর্তে চিপ ব্যবহার করুন
আপনার যদি ঘন বিন্যাসের প্রয়োজন হয়, কার্ডের পরিবর্তে CompactChip ব্যবহার করুন। কার্ডের বৃহত্তর সারফেস এরিয়া টেক্সট ছেঁটে ফেলা এবং কন্টেন্ট ক্লিপিং প্রতিরোধ করা আরও কঠিন করে তোলে।
ছেঁটে ফেলা এবং ক্লিপিংয়ের উপর পর্দার আকারের প্রভাব বিবেচনা করুন
Wear OS ডিভাইসের স্ক্রিনের আকারের উপর নির্ভর করে, অতিরিক্ত পাঠ্য এবং বোতামগুলি দৃশ্যমান হওয়ার জন্য আপনার কাছে একটি ছোট বা বড় স্থান রয়েছে:
শতাংশ মার্জিনের জন্য ডিজাইন, নির্দিষ্ট মার্জিন নয়
Wear OS ডিভাইসের স্ক্রিনের আকারের সাথে প্রতিক্রিয়াশীলভাবে মানিয়ে নেওয়া সামগ্রী তৈরি করতে, শতাংশ মার্জিন প্রয়োগ করুন, যেখানে প্রতিটি মার্জিনের আকার স্ক্রীনের আকারের সাথে আপেক্ষিক। যে ক্ষেত্রে আইটেমগুলি স্ক্রিনের উপরে বা নীচে বসে থাকে, স্ক্রিনের বাঁকা প্রান্ত থেকে কন্টেন্ট ক্লিপিং কমাতে অতিরিক্ত অভ্যন্তরীণ প্যাডিং প্রয়োগ করুন। বিপরীতে, উপরের এবং নীচের স্থান বৃদ্ধি পায় যখন কন্টেন্টের একটি গ্রুপ একটি স্ক্রিনে ফিট করার জন্য যথেষ্ট ছোট হয়।

করবেন

করবেন না
ছোট পর্দার জন্য প্রয়োজনীয় অক্ষর সীমা ব্যবহার করুন
বেশিরভাগ ক্ষেত্রে, বড় স্ক্রীনগুলি ছেঁটে ফেলার আগে আরও পাঠ্য এবং বিষয়বস্তু দেখাতে পারে। যদিও আরও অনুভূমিক স্থান উপলব্ধ হতে পারে, তবে, ডিভাইস জুড়ে একটি সামঞ্জস্যপূর্ণ অভিজ্ঞতা তৈরি করতে সর্বদা ক্ষুদ্রতম স্ক্রিনের আকারের জন্য ডিজাইন করুন।
উদাহরণস্বরূপ, ছেঁটে ফেলার আগে একটি বড় স্ক্রিনে একটি বোতামে আরও অক্ষরের জন্য স্থান থাকতে পারে, কিন্তু যদি এটি একটি গুরুত্বপূর্ণ কল টু অ্যাকশন হয় যা ব্যবহারকারীর অভিজ্ঞতার জন্য অত্যাবশ্যক, তাহলে টেক্সটটি ব্যবহার করুন যা সম্পূর্ণরূপে দেখানোর জন্য যথেষ্ট ছোট, ছোট না করে ডিভাইসের পর্দা।
বিকল্পভাবে, যদি টাইল পরিবর্তনশীল বিষয়বস্তু দেখায়, যেমন একটি সার্ভার থেকে টেক্সট আনা হয়, তাহলে এই টেক্সটটি ছোট স্ক্রিনে কাটানোর সম্ভাবনার জন্য পরিকল্পনা করুন।

করবেন

করবেন না
স্মার্টওয়াচগুলিতে হ্যান্ডহেল্ড ডিভাইসগুলির তুলনায় ছোট স্ক্রীনের আকার রয়েছে, তাই ব্যবহারকারীরা অ্যাক্সেস করতে পারে এমনভাবে উপাদানগুলি সাজানো এবং প্রদর্শন করা গুরুত্বপূর্ণ এবং এটি উপলব্ধ স্ক্রীন স্থানটি দক্ষতার সাথে ব্যবহার করে। আপনার আইটেমগুলিকে স্ক্রিনের সাথে মানানসই করতে সাহায্য করার জন্য, উপাদান নির্দেশিকা দ্বারা নির্দিষ্টকৃত প্যাডিং এবং মার্জিনের সঠিক পরিমাণ ব্যবহার করুন৷
এমনকি যখন আপনার ডিজাইনটি স্ক্রিনের সাথে মানানসই হয়, তখন ব্যবহারকারী যখন নিম্নলিখিতগুলির মধ্যে একটি করে তখন আপনার ইন্টারফেসের উপাদানগুলি কাটা বা ক্লিপ করা হতে পারে:
- প্রদর্শনের ভাষা পরিবর্তন করে।
- পাঠ্যের আকার পরিবর্তন করে।
- বোল্ড টেক্সট সিস্টেম সেটিং সক্ষম করে।
আপনার ডিজাইনগুলি বিভিন্ন ব্যবহারকারীর পরিবেশে নির্বিঘ্নে মানিয়ে নেওয়ার জন্য এই বিবেচনাগুলি মাথায় রেখে পরীক্ষা করা অত্যন্ত গুরুত্বপূর্ণ৷
ইন্টারেক্টিভ উপাদান সম্পূর্ণরূপে দৃশ্যমান রাখুন
আপনার ইন্টারফেসে ইন্টারেক্টিভ উপাদান থাকলে, ব্যবহারকারীরা এই উপাদানগুলিকে সম্পূর্ণরূপে স্ক্রোল করতে পারেন কিনা তা পরীক্ষা করুন, বিশেষ করে যদি এই উপাদানগুলি একটি পৃষ্ঠার প্রান্তে স্থাপন করা হয়। যদি আপনার অ্যাপ হরোলজিস্ট লাইব্রেরি ব্যবহার করে, responsive() লেআউট ফ্যাক্টরি ব্যবহার করুন। অন্যথায়, স্পেসার ব্যবহার করুন এবং একটি ScalingLazyColumn অবজেক্টের উপরে এবং নীচে মার্জিন যোগ করুন যাতে প্রথম এবং শেষ তালিকার আইটেমগুলিকে সর্বদা ক্লিপ করা না হয়।
ঘন বিন্যাসের জন্য কার্ডের পরিবর্তে চিপ ব্যবহার করুন
আপনার যদি ঘন বিন্যাসের প্রয়োজন হয়, কার্ডের পরিবর্তে CompactChip ব্যবহার করুন। কার্ডের বৃহত্তর সারফেস এরিয়া টেক্সট ছেঁটে ফেলা এবং কন্টেন্ট ক্লিপিং প্রতিরোধ করা আরও কঠিন করে তোলে।
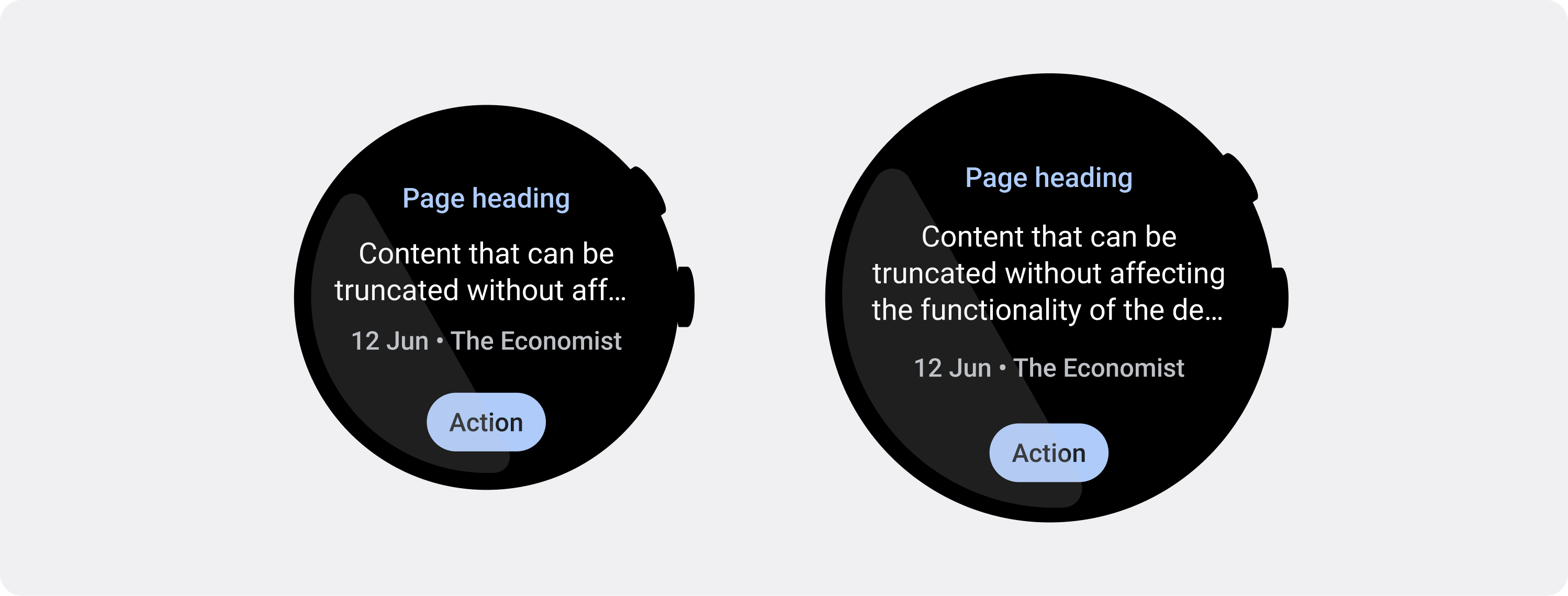
ছেঁটে ফেলা এবং ক্লিপিংয়ের উপর পর্দার আকারের প্রভাব বিবেচনা করুন
Wear OS ডিভাইসের স্ক্রিনের আকারের উপর নির্ভর করে, অতিরিক্ত পাঠ্য এবং বোতামগুলি দৃশ্যমান হওয়ার জন্য আপনার কাছে একটি ছোট বা বড় স্থান রয়েছে:
শতাংশ মার্জিনের জন্য ডিজাইন, নির্দিষ্ট মার্জিন নয়
Wear OS ডিভাইসের স্ক্রিনের আকারের সাথে প্রতিক্রিয়াশীলভাবে মানিয়ে নেওয়া সামগ্রী তৈরি করতে, শতাংশ মার্জিন প্রয়োগ করুন, যেখানে প্রতিটি মার্জিনের আকার স্ক্রীনের আকারের সাথে আপেক্ষিক। যে ক্ষেত্রে আইটেমগুলি স্ক্রিনের উপরে বা নীচে বসে থাকে, স্ক্রিনের বাঁকা প্রান্ত থেকে কন্টেন্ট ক্লিপিং কমাতে অতিরিক্ত অভ্যন্তরীণ প্যাডিং প্রয়োগ করুন। বিপরীতে, উপরের এবং নীচের স্থান বৃদ্ধি পায় যখন কন্টেন্টের একটি গ্রুপ একটি স্ক্রিনে ফিট করার জন্য যথেষ্ট ছোট হয়।

করবেন

করবেন না
ছোট পর্দার জন্য প্রয়োজনীয় অক্ষর সীমা ব্যবহার করুন
বেশিরভাগ ক্ষেত্রে, বড় স্ক্রীনগুলি ছেঁটে ফেলার আগে আরও পাঠ্য এবং বিষয়বস্তু দেখাতে পারে। যদিও আরও অনুভূমিক স্থান উপলব্ধ হতে পারে, তবে, ডিভাইস জুড়ে একটি সামঞ্জস্যপূর্ণ অভিজ্ঞতা তৈরি করতে সর্বদা ক্ষুদ্রতম স্ক্রিনের আকারের জন্য ডিজাইন করুন।
উদাহরণস্বরূপ, ছেঁটে ফেলার আগে একটি বড় স্ক্রিনে একটি বোতামে আরও অক্ষরের জন্য স্থান থাকতে পারে, কিন্তু যদি এটি একটি গুরুত্বপূর্ণ কল টু অ্যাকশন হয় যা ব্যবহারকারীর অভিজ্ঞতার জন্য অত্যাবশ্যক, তাহলে টেক্সটটি ব্যবহার করুন যা সম্পূর্ণরূপে দেখানোর জন্য যথেষ্ট ছোট, ছোট না করে ডিভাইসের পর্দা।
বিকল্পভাবে, যদি টাইল পরিবর্তনশীল বিষয়বস্তু দেখায়, যেমন একটি সার্ভার থেকে টেক্সট আনা হয়, তাহলে এই টেক্সটটি ছোট স্ক্রিনে কাটানোর সম্ভাবনার জন্য পরিকল্পনা করুন।

করবেন

করবেন না
স্মার্টওয়াচগুলিতে হ্যান্ডহেল্ড ডিভাইসগুলির তুলনায় ছোট স্ক্রীনের আকার রয়েছে, তাই ব্যবহারকারীরা অ্যাক্সেস করতে পারে এমনভাবে উপাদানগুলি সাজানো এবং প্রদর্শন করা গুরুত্বপূর্ণ এবং এটি উপলব্ধ স্ক্রীন স্থানটি দক্ষতার সাথে ব্যবহার করে। আপনার আইটেমগুলিকে স্ক্রীনের সাথে মানানসই করতে সাহায্য করার জন্য, উপাদান নির্দেশিকা দ্বারা নির্দিষ্টকৃত প্যাডিং এবং মার্জিনের সঠিক পরিমাণ ব্যবহার করুন৷
এমনকি যখন আপনার ডিজাইনটি স্ক্রিনের সাথে মানানসই হয়, তখন ব্যবহারকারী যখন নিম্নলিখিতগুলির মধ্যে একটি করে তখন আপনার ইন্টারফেসের উপাদানগুলি কাটা বা ক্লিপ করা হতে পারে:
- প্রদর্শনের ভাষা পরিবর্তন করে।
- পাঠ্যের আকার পরিবর্তন করে।
- বোল্ড টেক্সট সিস্টেম সেটিং সক্ষম করে।
আপনার ডিজাইনগুলি বিভিন্ন ব্যবহারকারীর পরিবেশে নির্বিঘ্নে মানিয়ে নেওয়ার জন্য এই বিবেচনাগুলি মাথায় রেখে পরীক্ষা করা অত্যন্ত গুরুত্বপূর্ণ৷
ইন্টারেক্টিভ উপাদান সম্পূর্ণরূপে দৃশ্যমান রাখুন
আপনার ইন্টারফেসে ইন্টারেক্টিভ উপাদান থাকলে, ব্যবহারকারীরা এই উপাদানগুলিকে সম্পূর্ণরূপে স্ক্রোল করতে পারেন কিনা তা পরীক্ষা করুন, বিশেষ করে যদি এই উপাদানগুলি একটি পৃষ্ঠার প্রান্তে স্থাপন করা হয়। যদি আপনার অ্যাপ হরোলজিস্ট লাইব্রেরি ব্যবহার করে, responsive() লেআউট ফ্যাক্টরি ব্যবহার করুন। অন্যথায়, স্পেসার ব্যবহার করুন এবং একটি ScalingLazyColumn অবজেক্টের উপরে এবং নীচে মার্জিন যোগ করুন যাতে প্রথম এবং শেষ তালিকার আইটেমগুলিকে সর্বদা ক্লিপ করা না হয়।
ঘন বিন্যাসের জন্য কার্ডের পরিবর্তে চিপ ব্যবহার করুন
আপনার যদি ঘন বিন্যাসের প্রয়োজন হয়, কার্ডের পরিবর্তে CompactChip ব্যবহার করুন। কার্ডের বৃহত্তর সারফেস এরিয়া টেক্সট ছেঁটে ফেলা এবং কন্টেন্ট ক্লিপিং প্রতিরোধ করা আরও কঠিন করে তোলে।
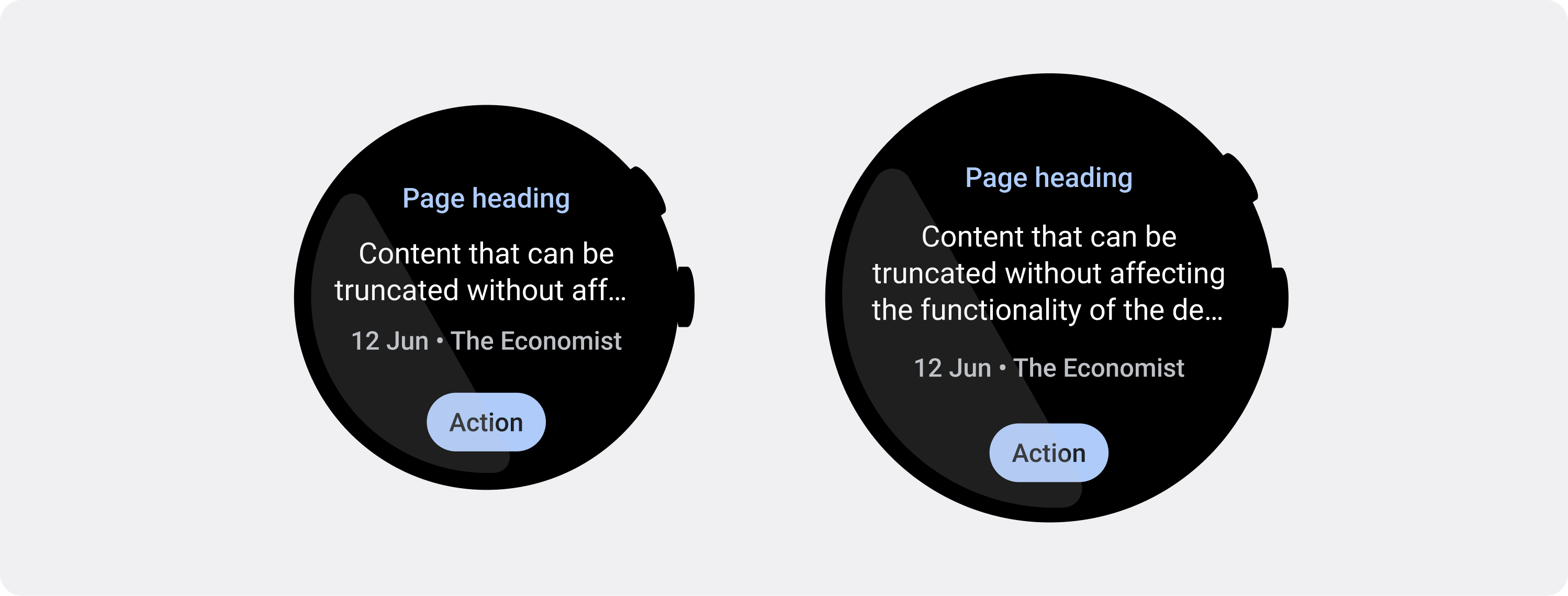
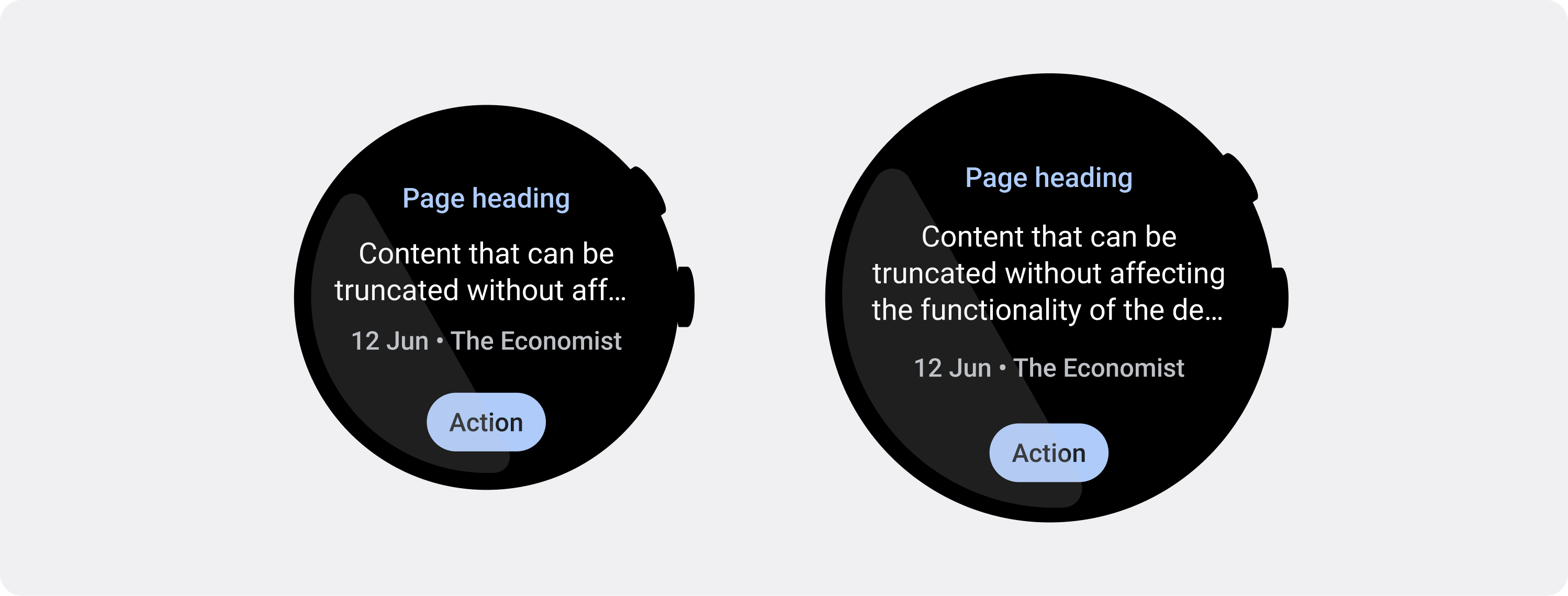
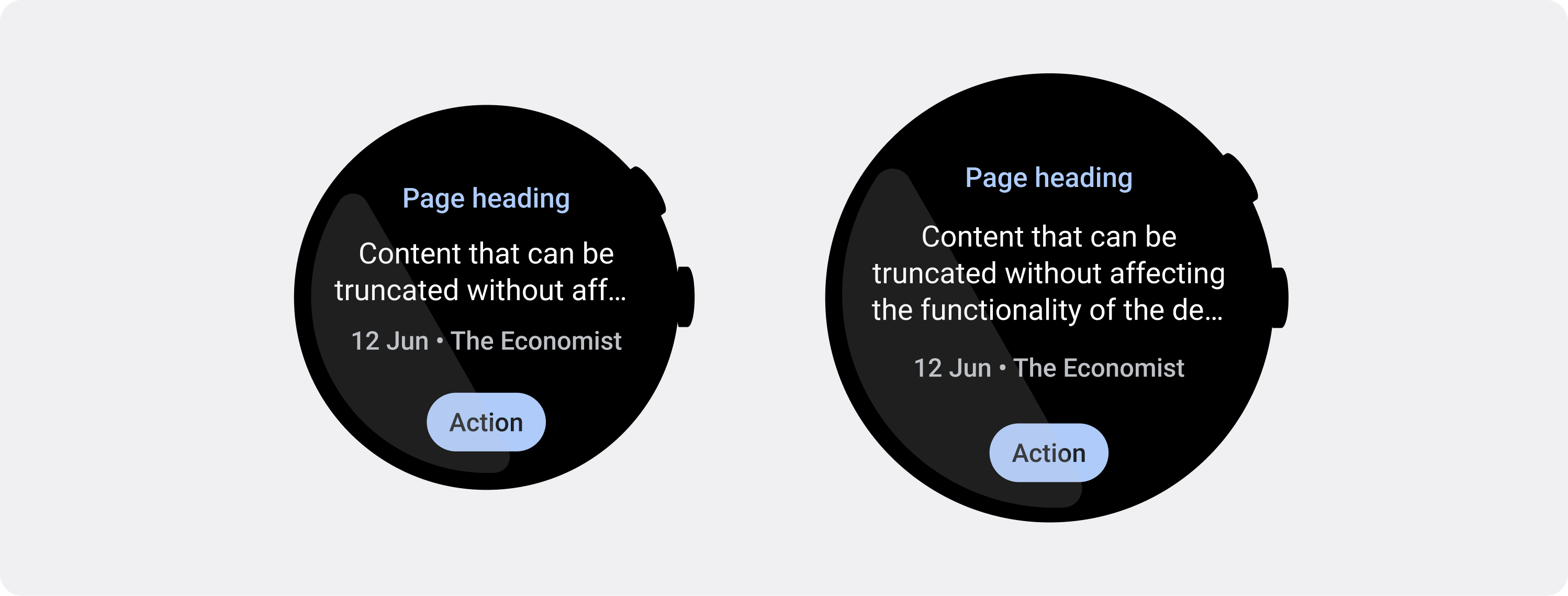
ছেঁটে ফেলা এবং ক্লিপিংয়ের উপর পর্দার আকারের প্রভাব বিবেচনা করুন
Wear OS ডিভাইসের স্ক্রিনের আকারের উপর নির্ভর করে, অতিরিক্ত পাঠ্য এবং বোতামগুলি দৃশ্যমান হওয়ার জন্য আপনার কাছে একটি ছোট বা বড় স্থান রয়েছে:
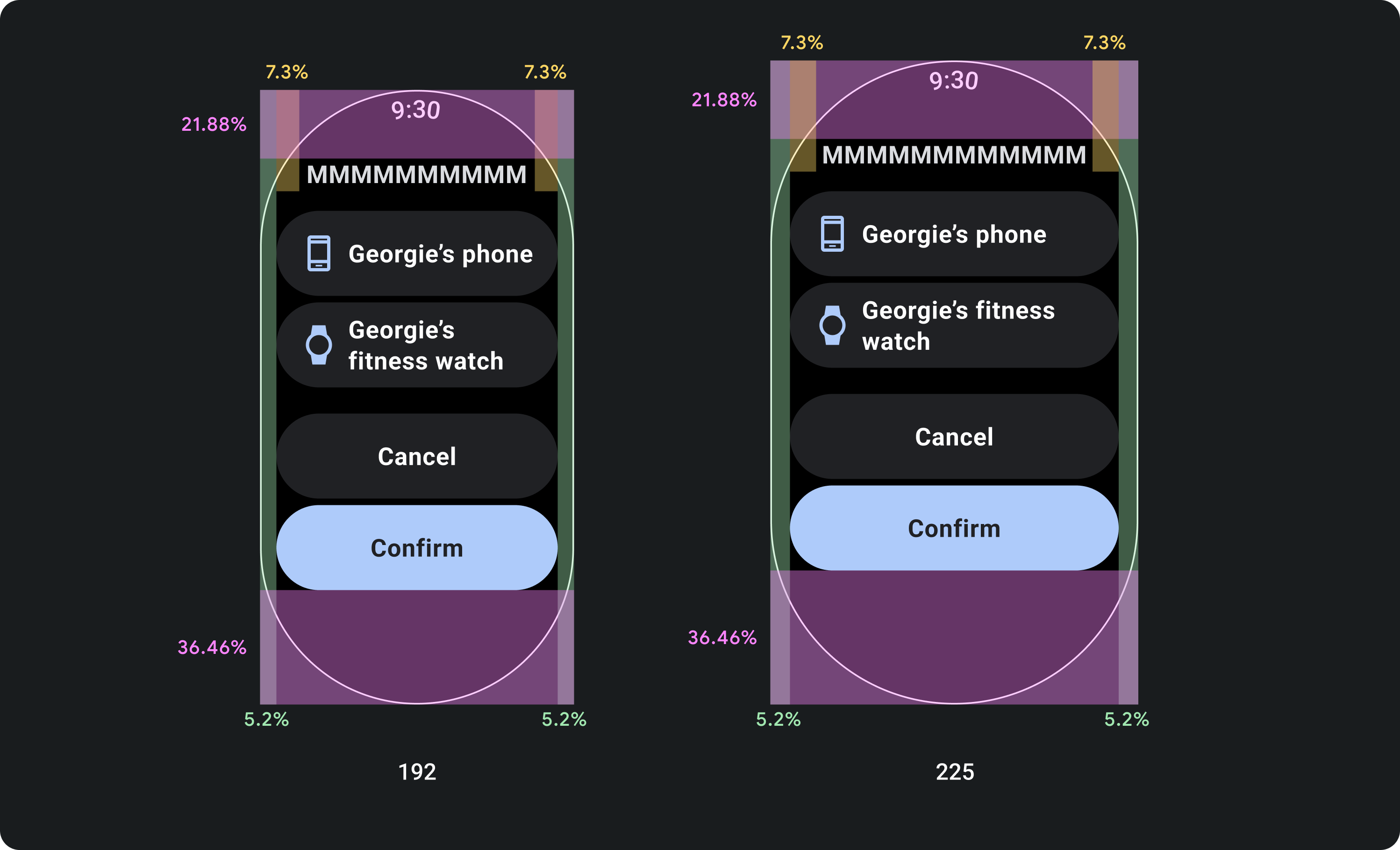
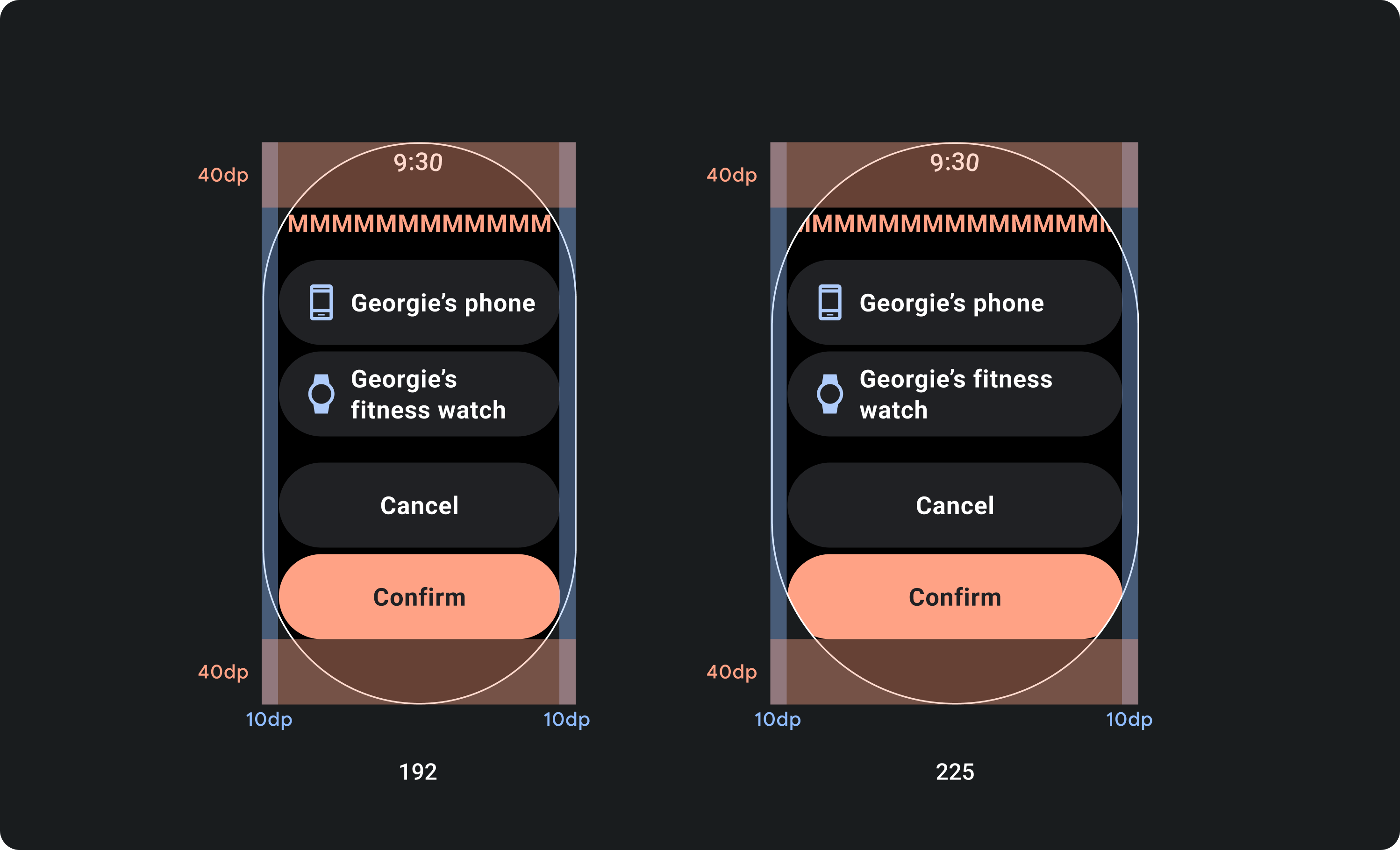
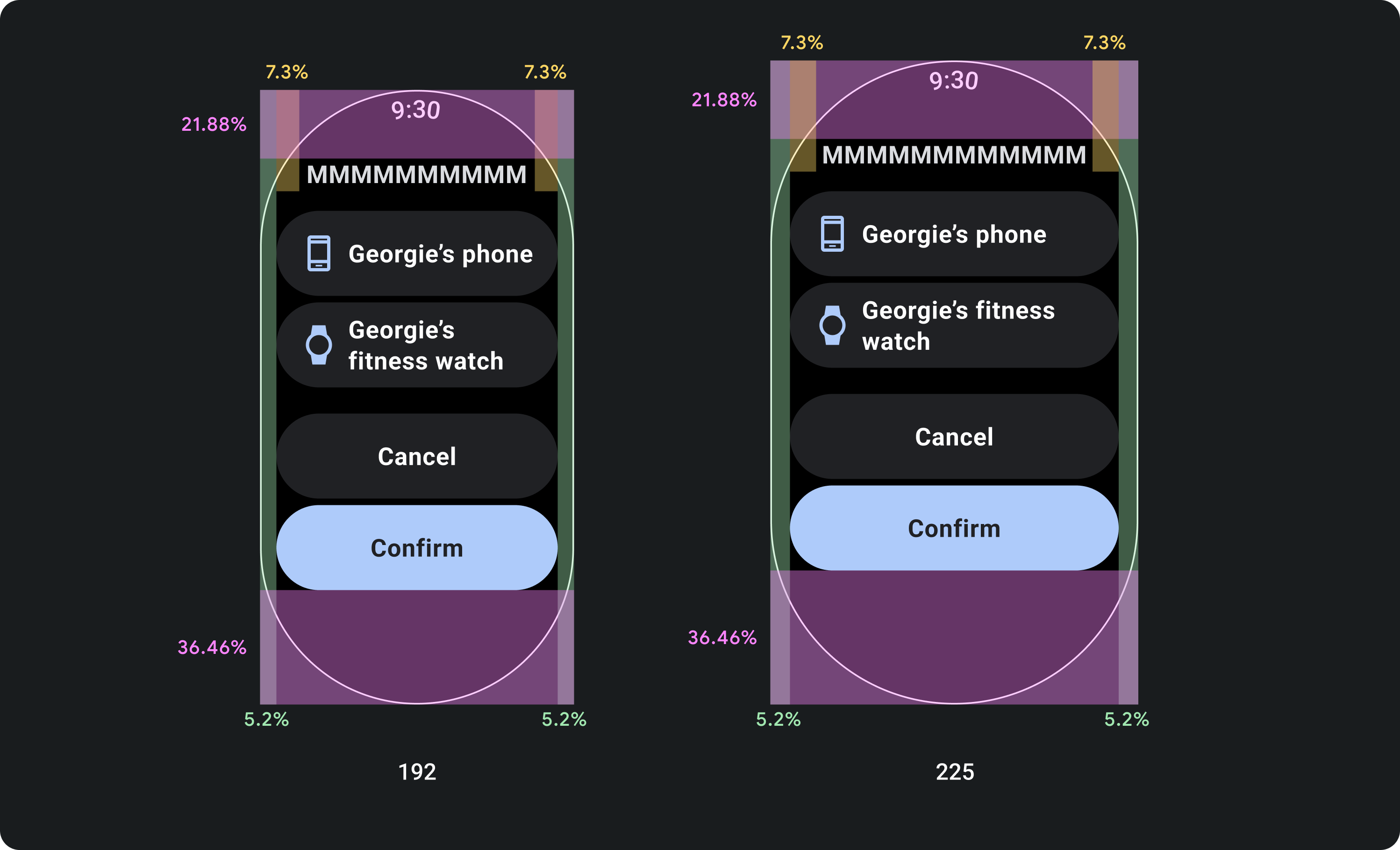
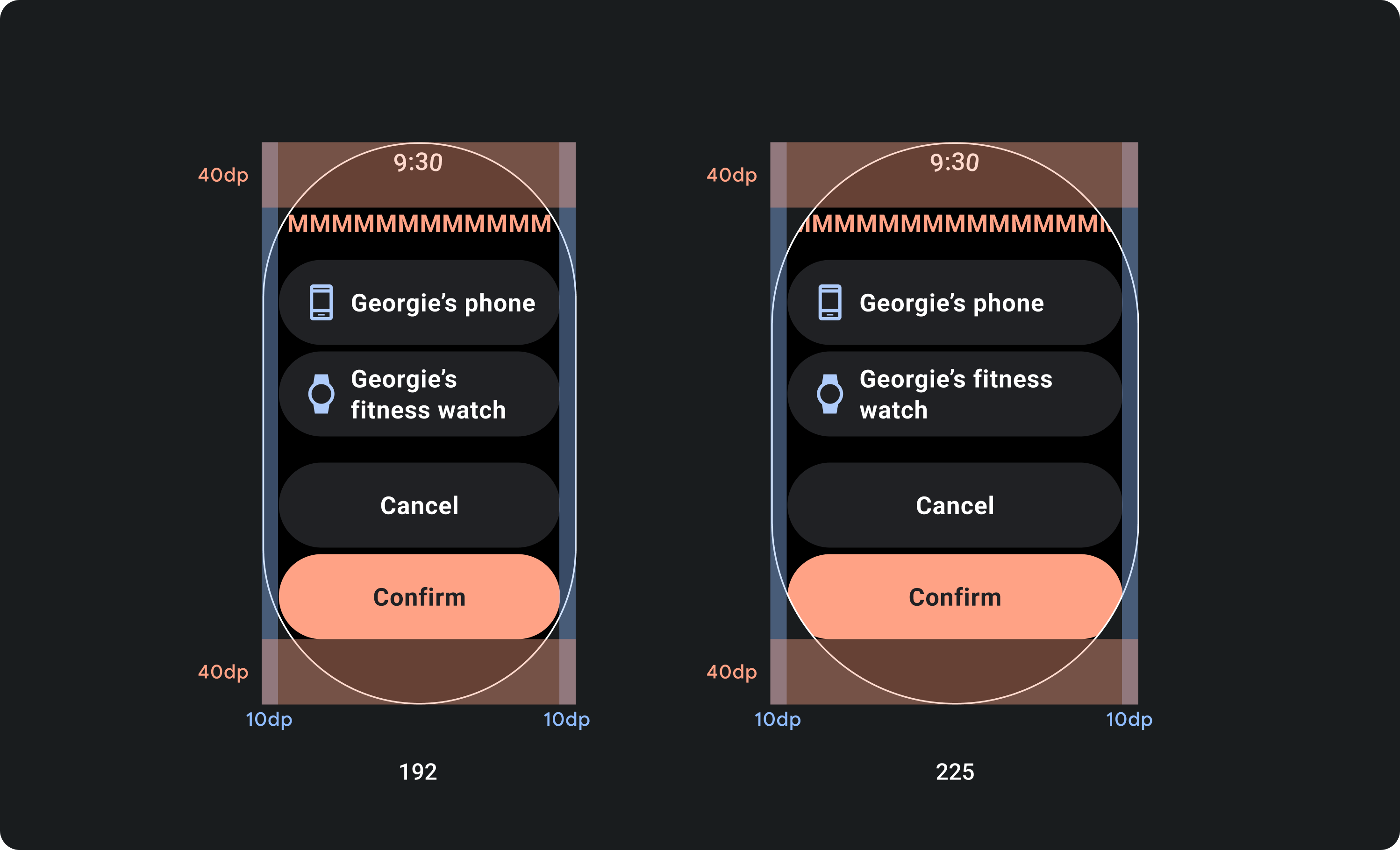
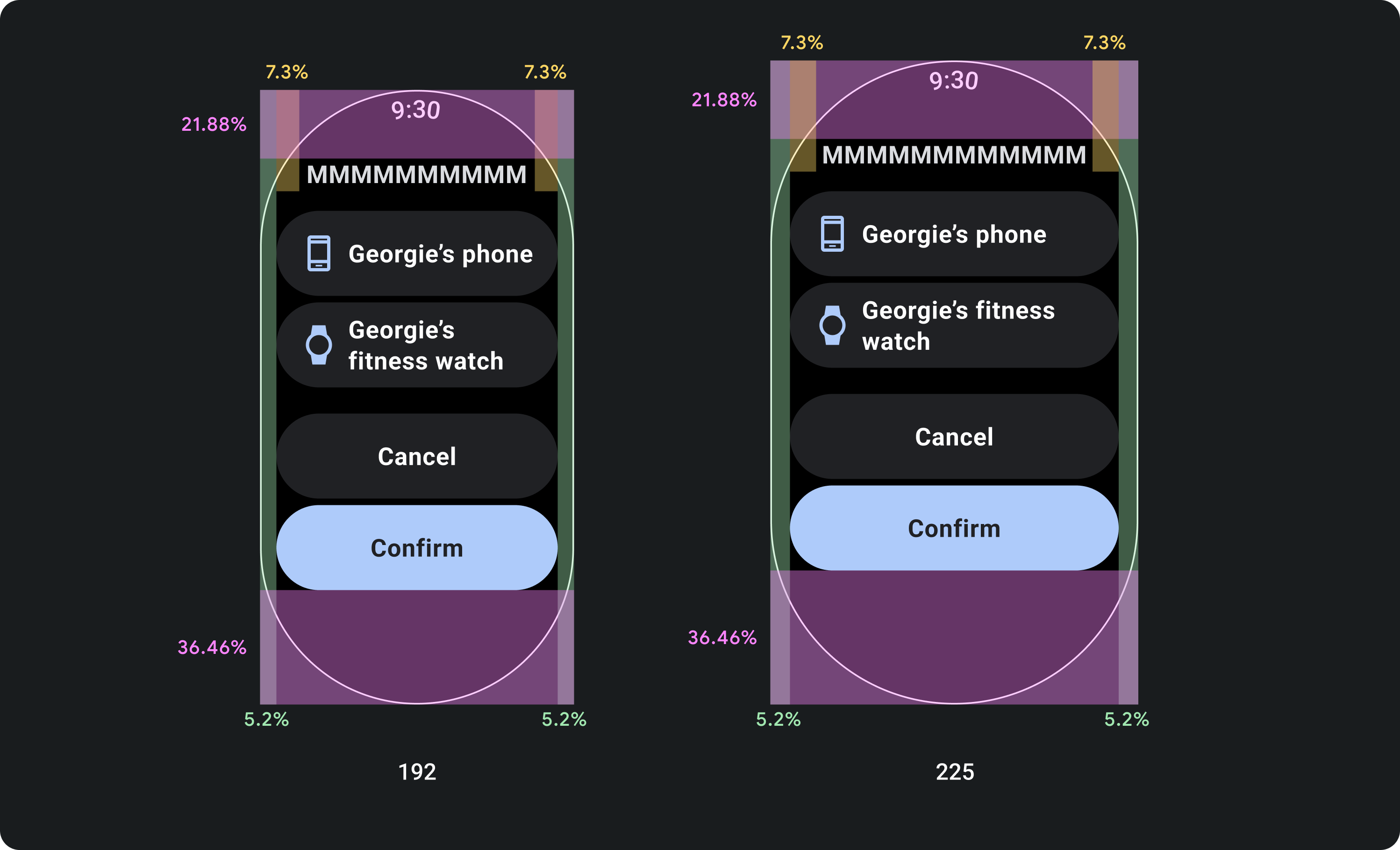
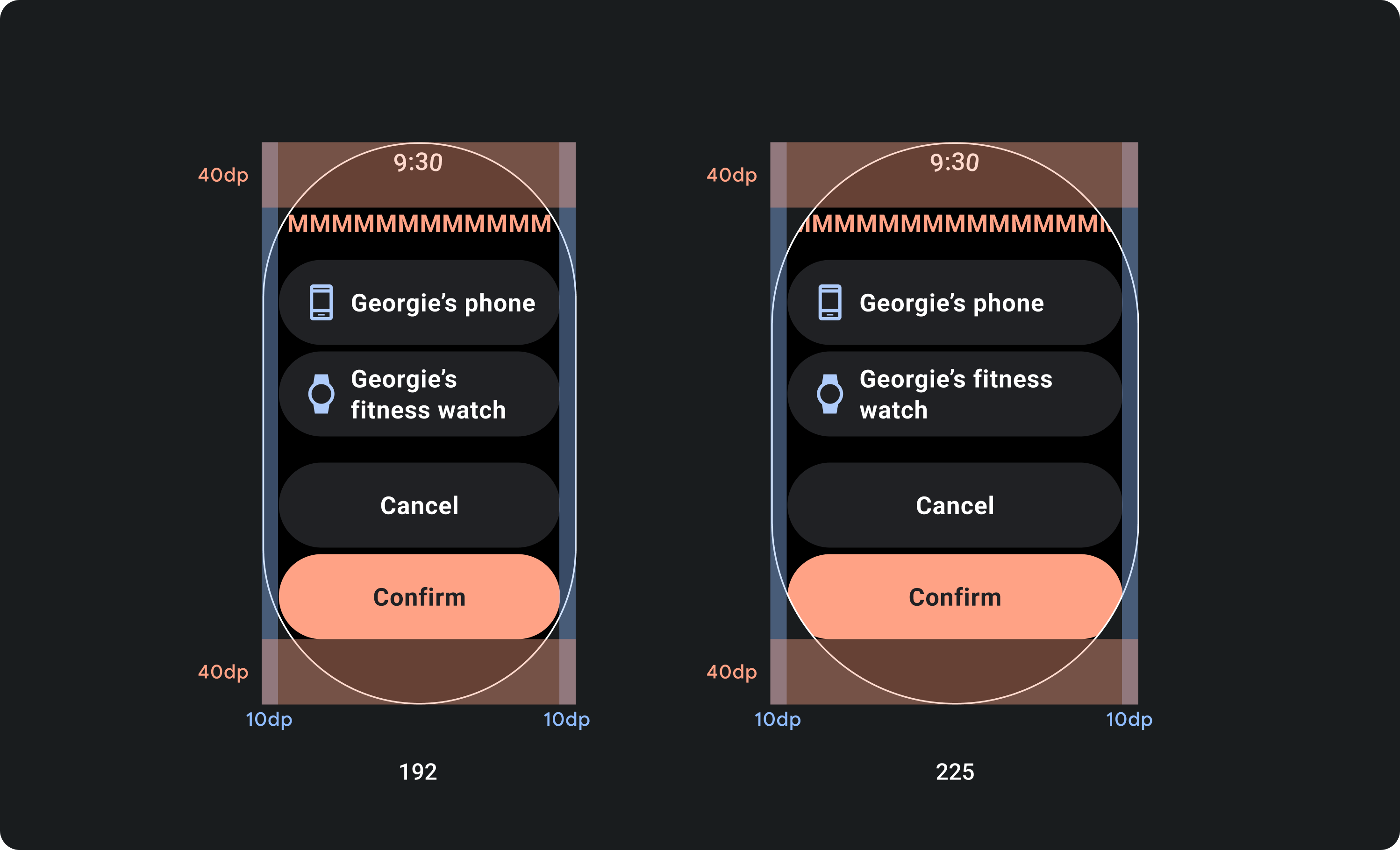
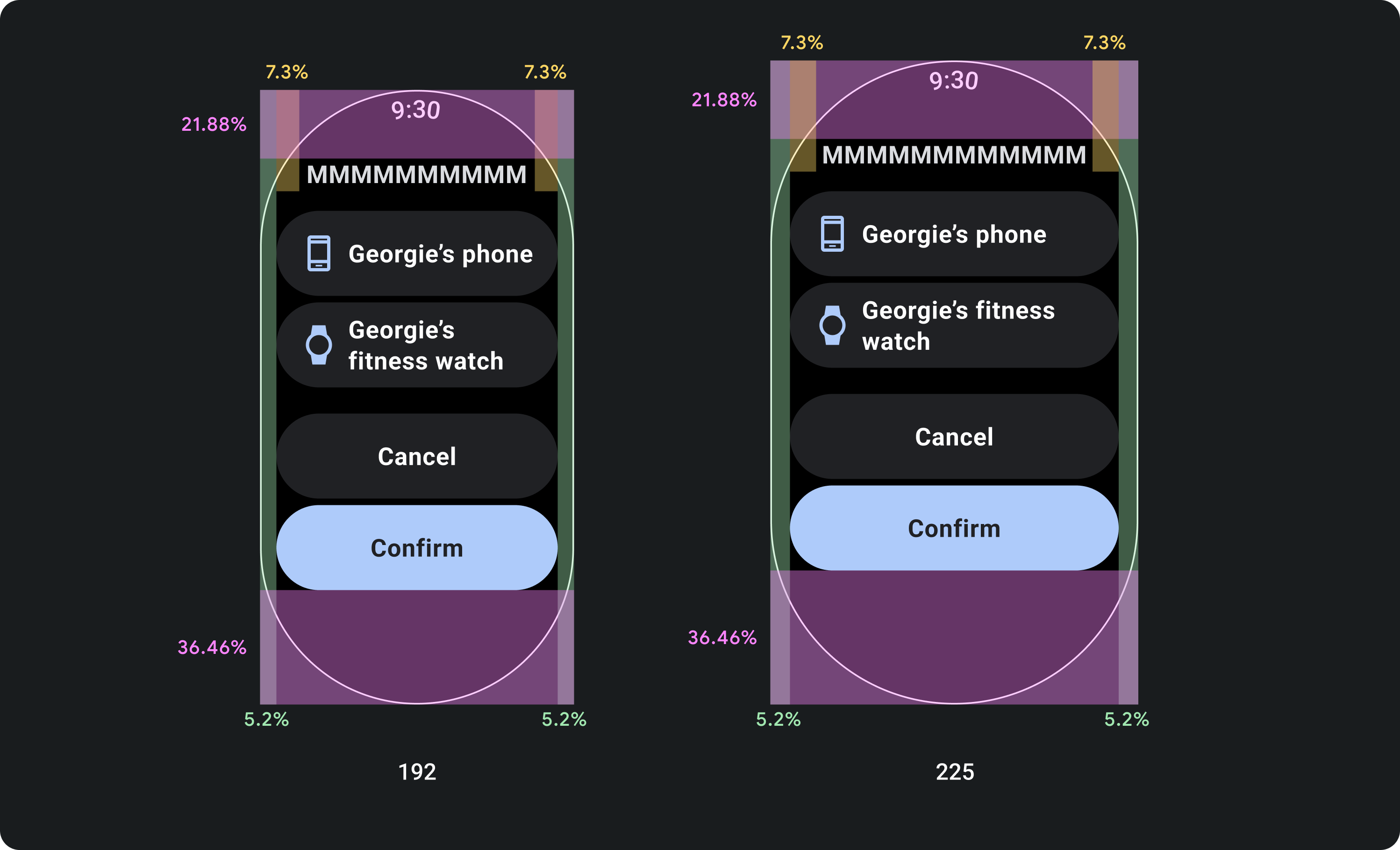
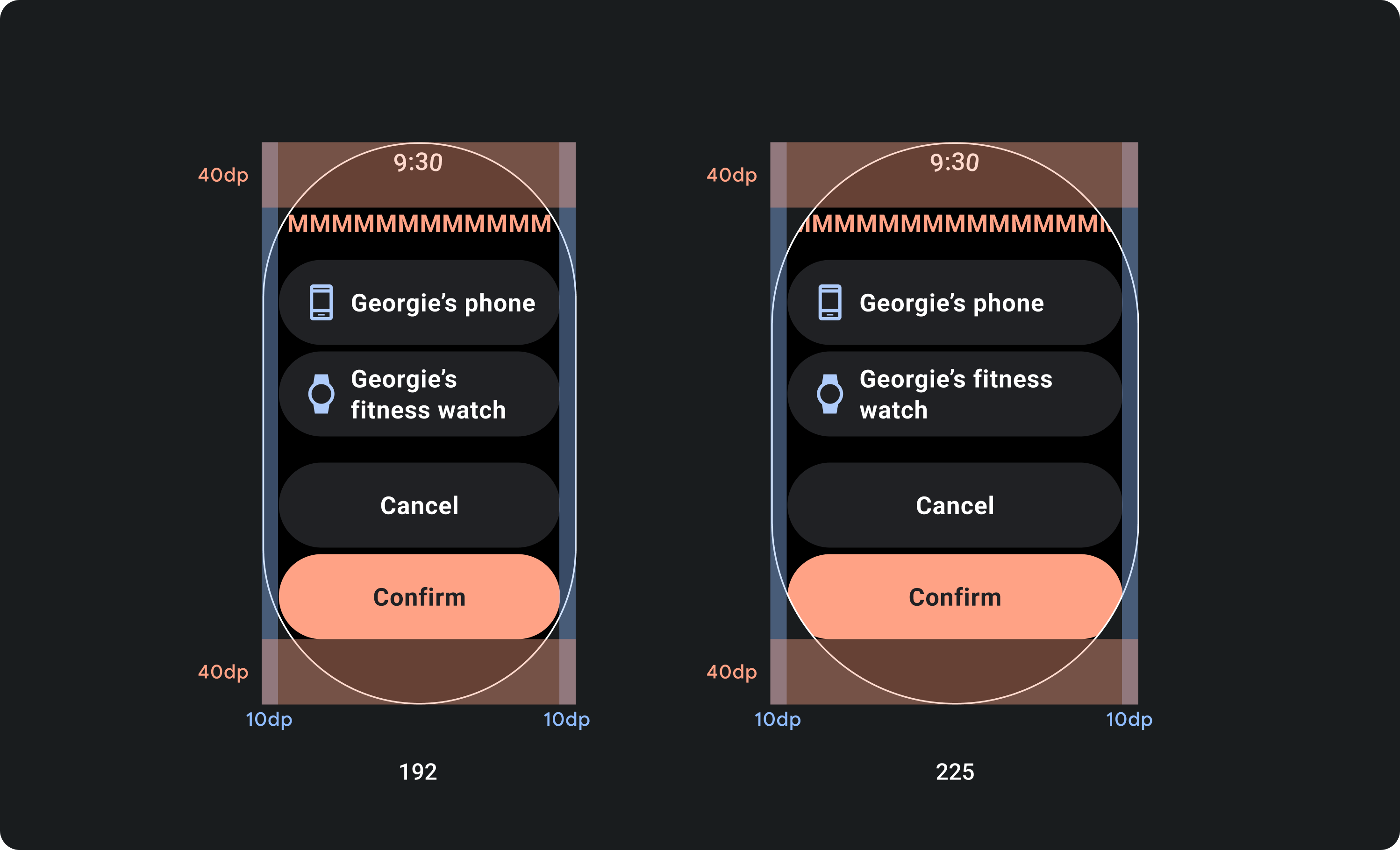
শতাংশ মার্জিনের জন্য ডিজাইন, নির্দিষ্ট মার্জিন নয়
Wear OS ডিভাইসের স্ক্রিনের আকারের সাথে প্রতিক্রিয়াশীলভাবে মানিয়ে নেওয়া সামগ্রী তৈরি করতে, শতাংশ মার্জিন প্রয়োগ করুন, যেখানে প্রতিটি মার্জিনের আকার স্ক্রীনের আকারের সাথে আপেক্ষিক। যে ক্ষেত্রে আইটেমগুলি স্ক্রিনের উপরে বা নীচে বসে থাকে, স্ক্রিনের বাঁকা প্রান্ত থেকে কন্টেন্ট ক্লিপিং কমাতে অতিরিক্ত অভ্যন্তরীণ প্যাডিং প্রয়োগ করুন। বিপরীতে, উপরের এবং নীচের স্থান বৃদ্ধি পায় যখন কন্টেন্টের একটি গ্রুপ একটি স্ক্রিনে ফিট করার জন্য যথেষ্ট ছোট হয়।

করবেন

করবেন না
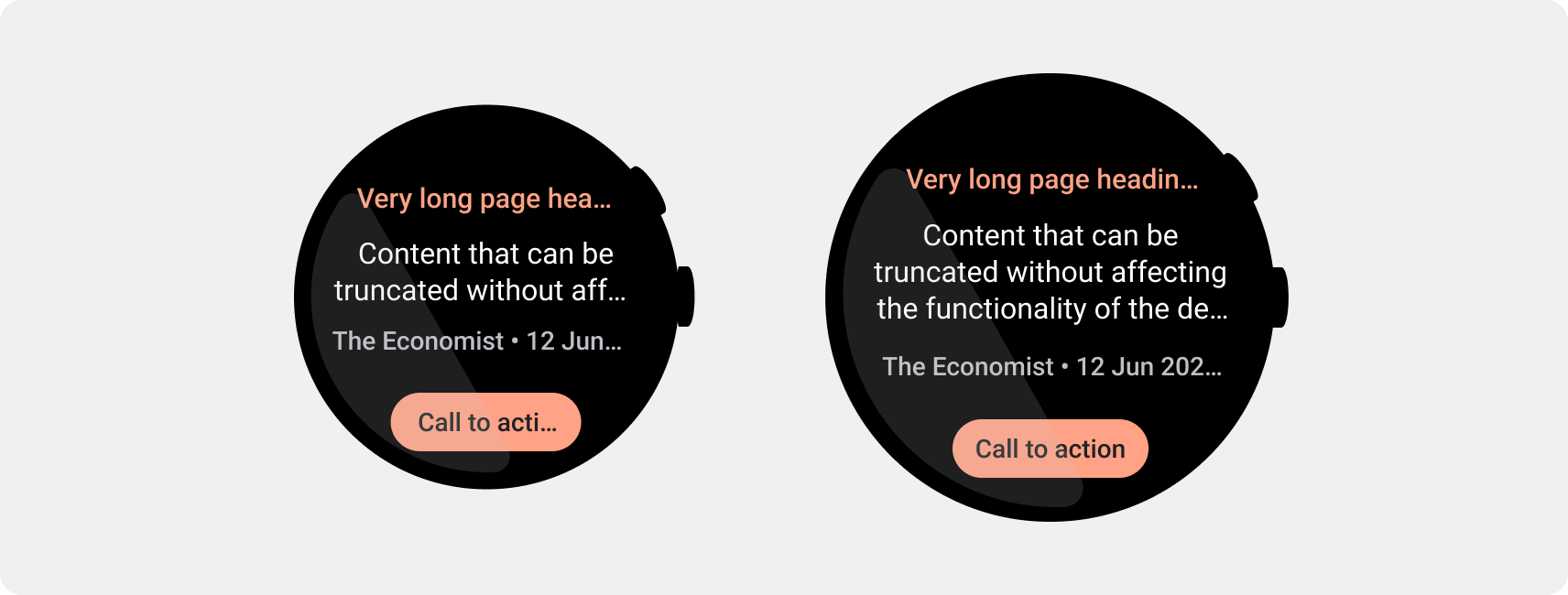
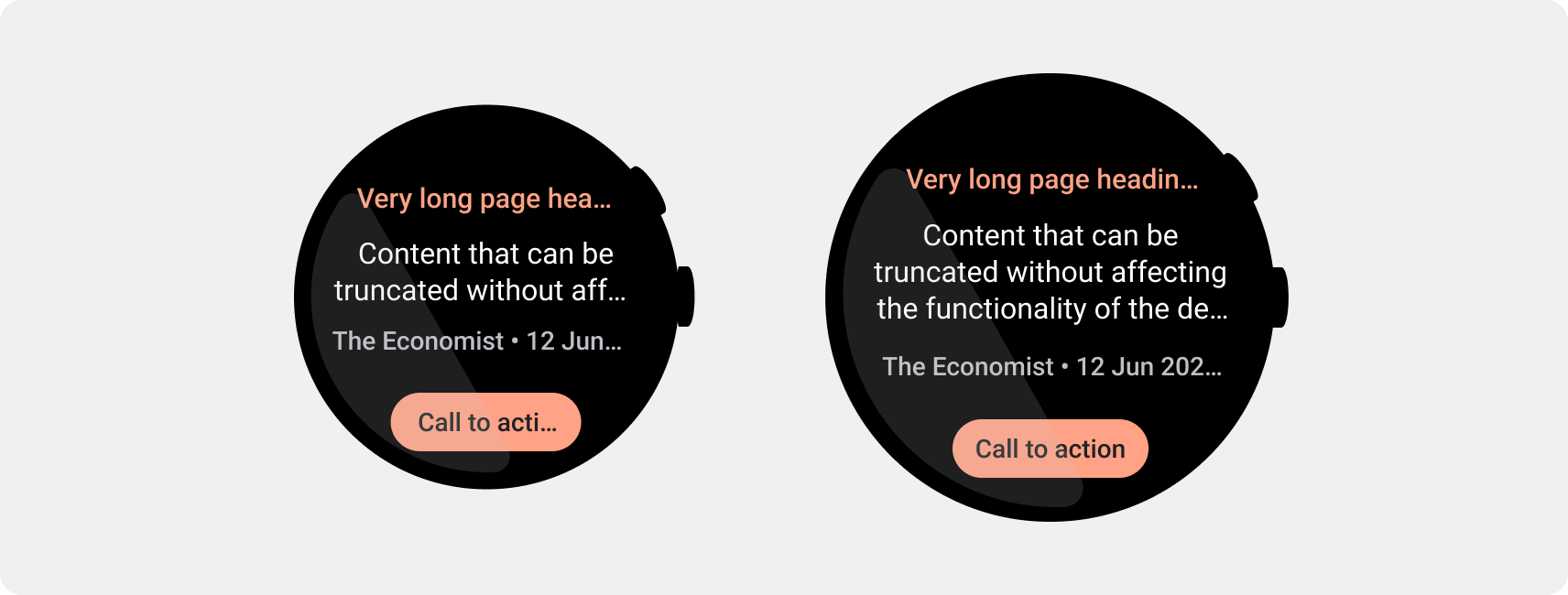
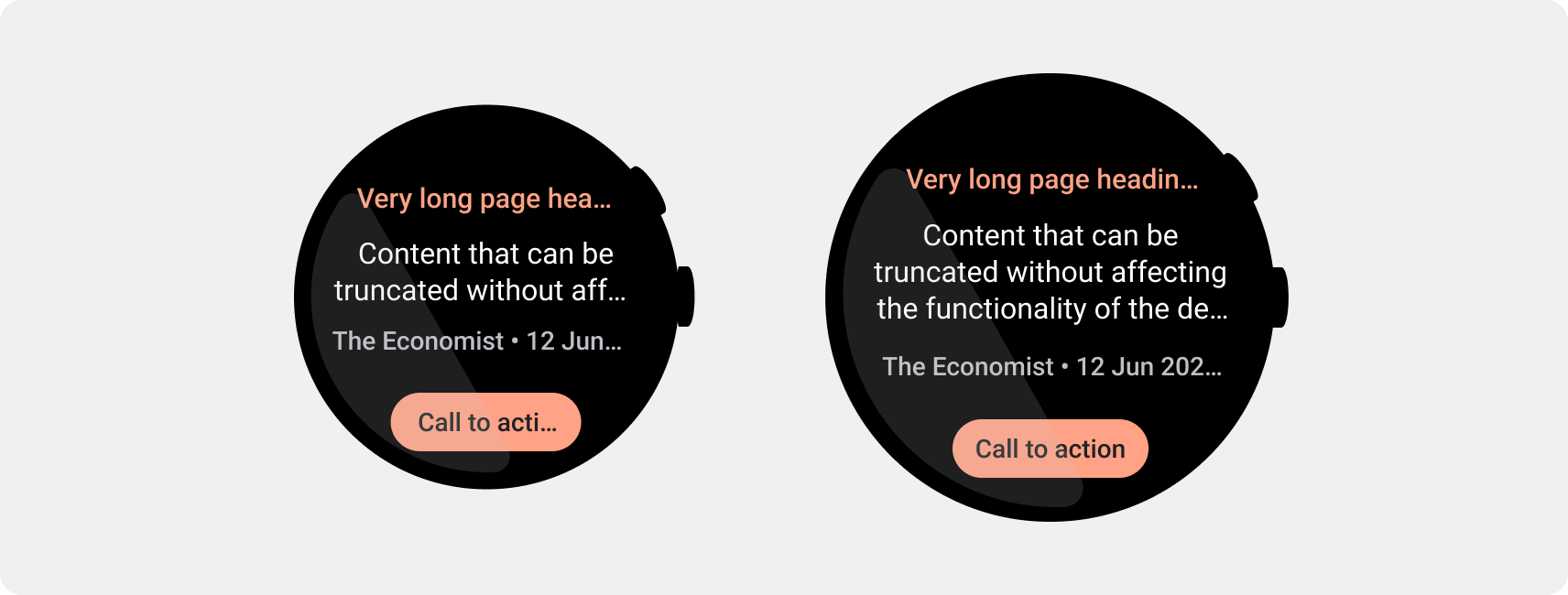
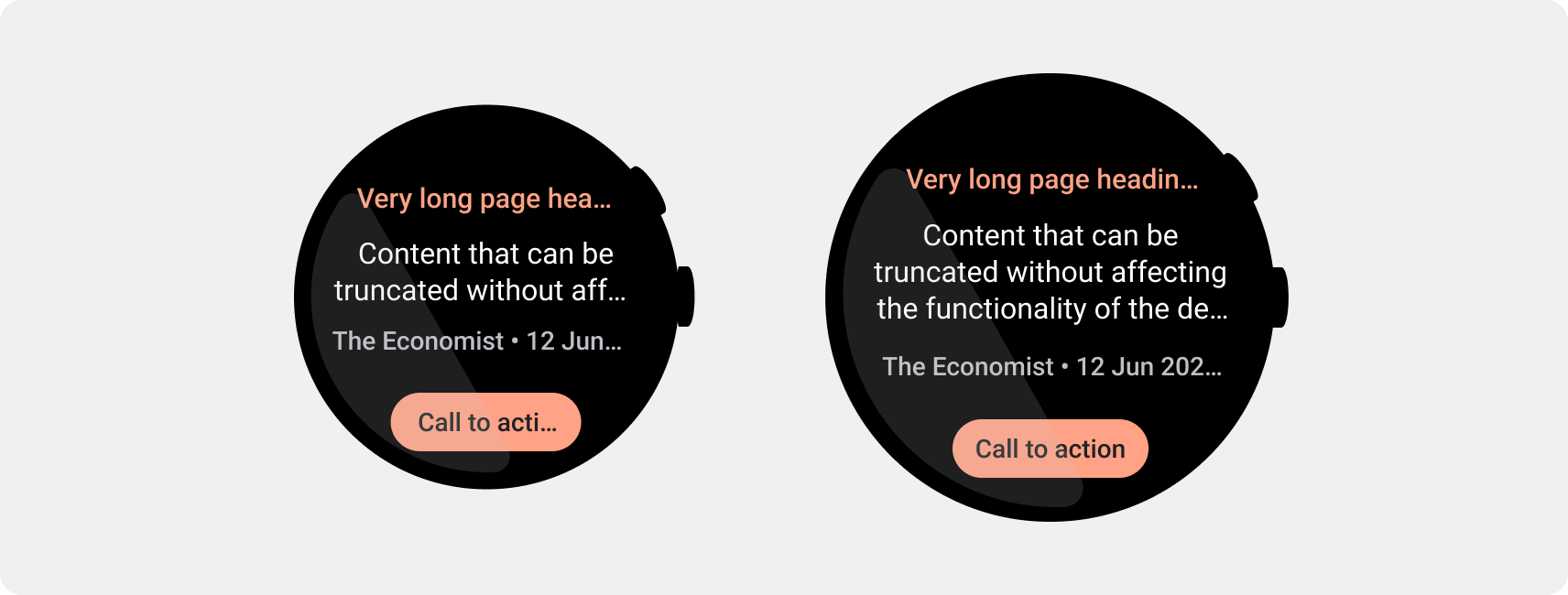
ছোট পর্দার জন্য প্রয়োজনীয় অক্ষর সীমা ব্যবহার করুন
বেশিরভাগ ক্ষেত্রে, বড় স্ক্রীনগুলি ছেঁটে ফেলার আগে আরও পাঠ্য এবং বিষয়বস্তু দেখাতে পারে। যদিও আরও অনুভূমিক স্থান উপলব্ধ হতে পারে, তবে, ডিভাইস জুড়ে একটি সামঞ্জস্যপূর্ণ অভিজ্ঞতা তৈরি করতে সর্বদা ক্ষুদ্রতম স্ক্রিনের আকারের জন্য ডিজাইন করুন।
উদাহরণস্বরূপ, ছেঁটে ফেলার আগে একটি বড় স্ক্রিনে একটি বোতামে আরও অক্ষরের জন্য স্থান থাকতে পারে, কিন্তু যদি এটি একটি গুরুত্বপূর্ণ কল টু অ্যাকশন হয় যা ব্যবহারকারীর অভিজ্ঞতার জন্য অত্যাবশ্যক, তাহলে টেক্সটটি ব্যবহার করুন যা সম্পূর্ণরূপে দেখানোর জন্য যথেষ্ট ছোট, ছোট না করে ডিভাইসের পর্দা।
বিকল্পভাবে, যদি টাইল পরিবর্তনশীল বিষয়বস্তু দেখায়, যেমন একটি সার্ভার থেকে টেক্সট আনা হয়, তাহলে এই টেক্সটটি ছোট স্ক্রিনে কাটানোর সম্ভাবনার জন্য পরিকল্পনা করুন।

করবেন

করবেন না
স্মার্টওয়াচগুলিতে হ্যান্ডহেল্ড ডিভাইসগুলির তুলনায় ছোট স্ক্রীনের আকার রয়েছে, তাই ব্যবহারকারীরা অ্যাক্সেস করতে পারে এমনভাবে উপাদানগুলি সাজানো এবং প্রদর্শন করা গুরুত্বপূর্ণ এবং এটি উপলব্ধ স্ক্রীন স্থানটি দক্ষতার সাথে ব্যবহার করে। আপনার আইটেমগুলিকে স্ক্রীনের সাথে মানানসই করতে সাহায্য করার জন্য, উপাদান নির্দেশিকা দ্বারা নির্দিষ্টকৃত প্যাডিং এবং মার্জিনের সঠিক পরিমাণ ব্যবহার করুন৷
এমনকি যখন আপনার ডিজাইনটি স্ক্রিনের সাথে মানানসই হয়, তখন ব্যবহারকারী যখন নিম্নলিখিতগুলির মধ্যে একটি করে তখন আপনার ইন্টারফেসের উপাদানগুলি কাটা বা ক্লিপ করা হতে পারে:
- প্রদর্শনের ভাষা পরিবর্তন করে।
- পাঠ্যের আকার পরিবর্তন করে।
- বোল্ড টেক্সট সিস্টেম সেটিং সক্ষম করে।
আপনার ডিজাইনগুলি বিভিন্ন ব্যবহারকারীর পরিবেশে নির্বিঘ্নে মানিয়ে নেওয়ার জন্য এই বিবেচনাগুলি মাথায় রেখে পরীক্ষা করা অত্যন্ত গুরুত্বপূর্ণ৷
ইন্টারেক্টিভ উপাদান সম্পূর্ণরূপে দৃশ্যমান রাখুন
আপনার ইন্টারফেসে ইন্টারেক্টিভ উপাদান থাকলে, ব্যবহারকারীরা এই উপাদানগুলিকে সম্পূর্ণরূপে স্ক্রোল করতে পারেন কিনা তা পরীক্ষা করুন, বিশেষ করে যদি এই উপাদানগুলি একটি পৃষ্ঠার প্রান্তে স্থাপন করা হয়। যদি আপনার অ্যাপ হরোলজিস্ট লাইব্রেরি ব্যবহার করে, responsive() লেআউট ফ্যাক্টরি ব্যবহার করুন। অন্যথায়, স্পেসার ব্যবহার করুন এবং একটি ScalingLazyColumn অবজেক্টের উপরে এবং নীচে মার্জিন যোগ করুন যাতে প্রথম এবং শেষ তালিকার আইটেমগুলিকে সর্বদা ক্লিপ করা না হয়।
ঘন বিন্যাসের জন্য কার্ডের পরিবর্তে চিপ ব্যবহার করুন
আপনার যদি ঘন বিন্যাসের প্রয়োজন হয়, কার্ডের পরিবর্তে CompactChip ব্যবহার করুন। কার্ডের বৃহত্তর সারফেস এরিয়া টেক্সট ছেঁটে ফেলা এবং কন্টেন্ট ক্লিপিং প্রতিরোধ করা আরও কঠিন করে তোলে।
ছেঁটে ফেলা এবং ক্লিপিংয়ের উপর পর্দার আকারের প্রভাব বিবেচনা করুন
Wear OS ডিভাইসের স্ক্রিনের আকারের উপর নির্ভর করে, অতিরিক্ত পাঠ্য এবং বোতামগুলি দৃশ্যমান হওয়ার জন্য আপনার কাছে একটি ছোট বা বড় স্থান রয়েছে:
শতাংশ মার্জিনের জন্য ডিজাইন, নির্দিষ্ট মার্জিন নয়
Wear OS ডিভাইসের স্ক্রিনের আকারের সাথে প্রতিক্রিয়াশীলভাবে মানিয়ে নেওয়া সামগ্রী তৈরি করতে, শতাংশ মার্জিন প্রয়োগ করুন, যেখানে প্রতিটি মার্জিনের আকার স্ক্রীনের আকারের সাথে আপেক্ষিক। যে ক্ষেত্রে আইটেমগুলি স্ক্রিনের উপরে বা নীচে বসে থাকে, স্ক্রিনের বাঁকা প্রান্ত থেকে কন্টেন্ট ক্লিপিং কমাতে অতিরিক্ত অভ্যন্তরীণ প্যাডিং প্রয়োগ করুন। বিপরীতে, উপরের এবং নীচের স্থান বৃদ্ধি পায় যখন কন্টেন্টের একটি গ্রুপ একটি স্ক্রিনে ফিট করার জন্য যথেষ্ট ছোট হয়।

করবেন

করবেন না
ছোট পর্দার জন্য প্রয়োজনীয় অক্ষর সীমা ব্যবহার করুন
বেশিরভাগ ক্ষেত্রে, বড় স্ক্রীনগুলি ছেঁটে ফেলার আগে আরও পাঠ্য এবং বিষয়বস্তু দেখাতে পারে। যদিও আরও অনুভূমিক স্থান উপলব্ধ হতে পারে, তবে, ডিভাইস জুড়ে একটি সামঞ্জস্যপূর্ণ অভিজ্ঞতা তৈরি করতে সর্বদা ক্ষুদ্রতম স্ক্রিনের আকারের জন্য ডিজাইন করুন।
উদাহরণস্বরূপ, ছেঁটে ফেলার আগে একটি বড় স্ক্রিনে একটি বোতামে আরও অক্ষরের জন্য স্থান থাকতে পারে, কিন্তু যদি এটি একটি গুরুত্বপূর্ণ কল টু অ্যাকশন হয় যা ব্যবহারকারীর অভিজ্ঞতার জন্য অত্যাবশ্যক, তাহলে টেক্সটটি ব্যবহার করুন যা সম্পূর্ণরূপে দেখানোর জন্য যথেষ্ট ছোট, ছোট না করে ডিভাইসের পর্দা।
বিকল্পভাবে, যদি টাইল পরিবর্তনশীল বিষয়বস্তু দেখায়, যেমন একটি সার্ভার থেকে টেক্সট আনা হয়, তাহলে এই টেক্সটটি ছোট স্ক্রিনে কাটানোর সম্ভাবনার জন্য পরিকল্পনা করুন।

করবেন