Telewizory mają ograniczony zestaw elementów sterujących nawigacją w aplikacjach. Aby utworzyć skuteczny schemat nawigacji dla interfejsu telewizora, weź pod uwagę te ograniczone elementy sterujące i sposób, w jaki użytkownik porusza się za pomocą przycisków pilota zamiast ekranu dotykowego.

Najciekawsze
- Kontroler oferuje ograniczone możliwości nawigacji – w górę, w dół, w lewo i w prawo – więc zwróć uwagę, jak może to wpłynąć na projekt interfejsu aplikacji.
- Nawigacja powinna być naturalna i przystępna.
- Utwórz prostą nawigację za pomocą przycisku Wstecz na pilocie.
- Jeśli użytkownik nie ma bezpośredniego dostępu do elementu sterującego, rozważ jego przeniesienie.
Zasady
Celem jest, aby nawigacja była naturalna i przyjazna, ale nie dominowała w interfejsie ani nie odwracała uwagi od treści. Te zasady pomagają ustalić podstawy spójnego i intuicyjnego interfejsu użytkownika w aplikacjach na telewizory.
Wydajność
Ułatwij użytkownikom szybki i prosty dostęp do treści. Użytkownicy chcą szybko uzyskać dostęp do treści, korzystając z minimalnej liczby kliknięć. Uporządkuj informacje w sposób, który wymaga jak najmniejszej liczby ekranów.
przewidywalne;
Postępuj zgodnie ze sprawdzonymi metodami i zaleceniami, aby zapewnić użytkownikom przewidywalną nawigację. Nie zmieniaj niepotrzebnie wzorów nawigacji, ponieważ może to powodować zamieszanie i nieprzewidywalność.
Intuicyjna
Ułatwij nawigację, aby bezproblemowo obsługiwać powszechne zachowania użytkowników. Nie komplikuj aplikacji przez dodawanie niepotrzebnych warstw nawigacji.
Kontroler
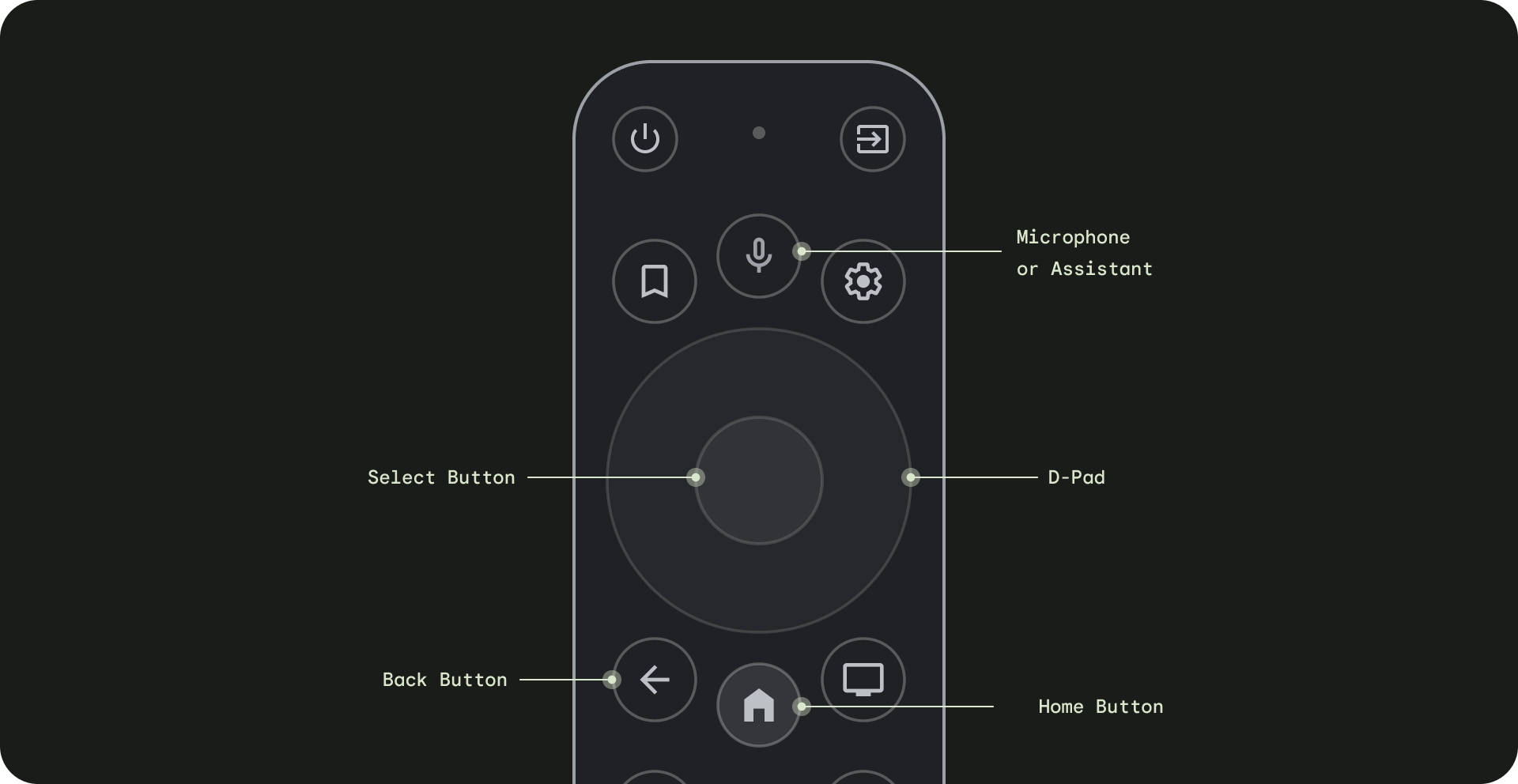
Kontrolery są dostępne w różnych stylach, od minimalistycznych pilotów po skomplikowane kontrolery do gier. Wszystkie kontrolery mają pad kierunkowy (D-pad) oraz przyciski Wybierz, Strona główna i Wstecz. Inne przyciski różnią się w zależności od modelu.

- Pad kierunkowy – główna metoda nawigacji na telewizorze to pad kierunkowy, który zawiera przyciski kierunkowe w górę, w dół, w lewo i w prawo.
- Przycisk wyboru – wybiera element na ekranie, na którym jest skupiony kursor. Naciśnięcie i przytrzymanie może służyć do wyświetlania większej liczby opcji.
- Przycisk ekranu głównego – przenosi użytkownika na ekran główny systemu.
- przycisk Wstecz – umożliwia użytkownikom powrót do poprzedniego widoku;
- Przycisk mikrofonu – wywołuje Asystenta Google lub polecenia głosowe.
Nawigacja za pomocą pada kierunkowego
Na telewizorze użytkownicy mogą się poruszać za pomocą 4-kierunkowego pada: w górę, w dół, w lewo i w prawo. Aby utworzyć optymalną aplikację na telewizor, zaprojektuj schemat nawigacji, dzięki któremu użytkownik będzie mógł szybko nauczyć się korzystać z aplikacji za pomocą 4 klawiszy strzałek. Panel kierunkowy przenosi zaznaczenie z jednego elementu na najbliższy element w odpowiednim kierunku.
Aby sprawdzić, czy nawigacja w aplikacji działa prawidłowo z użyciem pada na urządzeniu z telewizorem, weź pod uwagę te kwestie:
- Upewnij się, że użytkownik może przejść do wszystkich elementów na ekranie, które można zaznaczyć.
- Upewnij się, że kierunek nawigacji jest prosty i przewidywalny.
- W przypadku przewijania list upewnij się, że przyciski w górę i w dół na padzie kierunkowym umożliwiają przewijanie całej listy, a każdy element listy można wybrać.
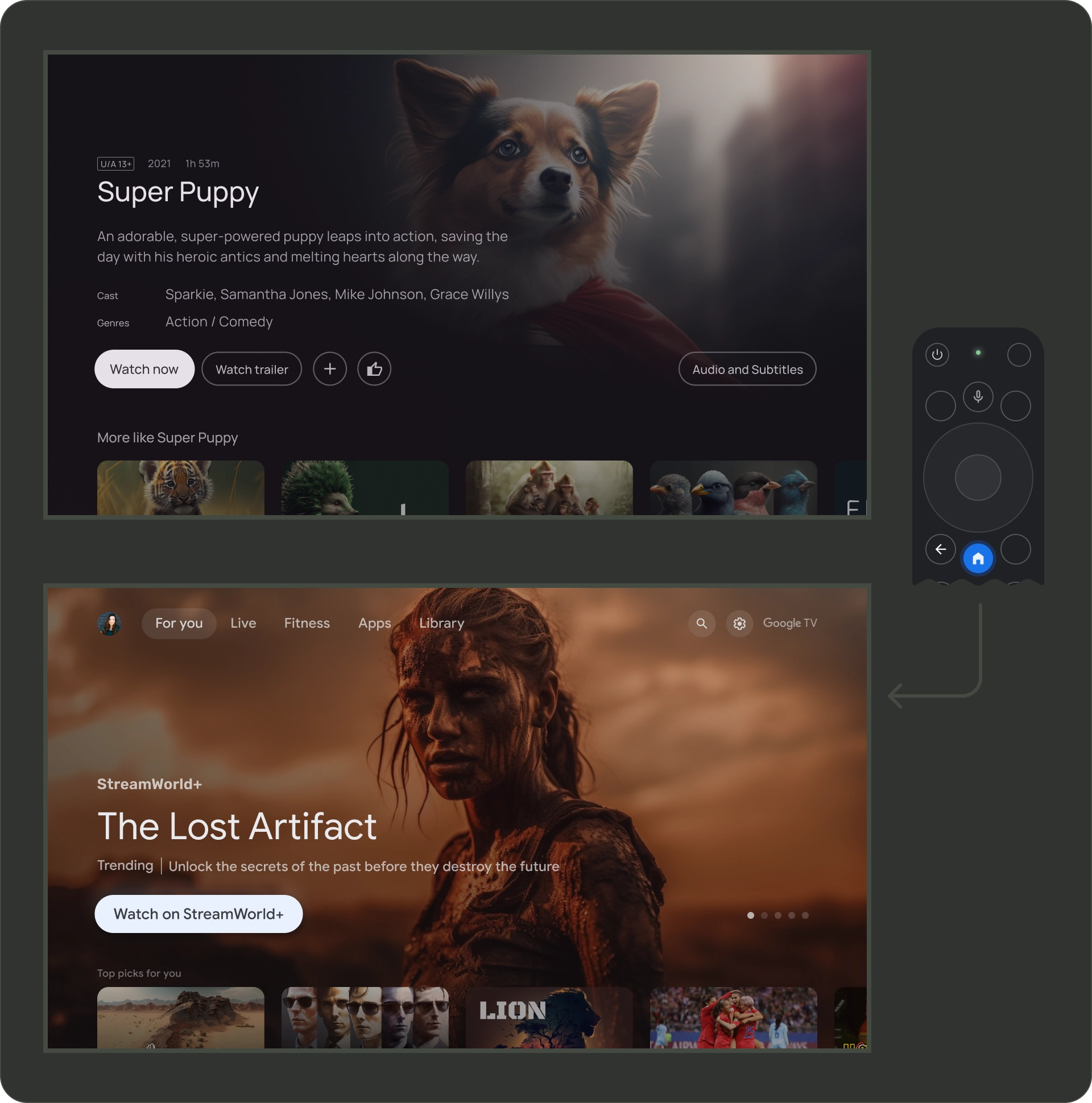
Przycisk Ekran główny
Naciśnięcie przycisku Home zawsze powoduje powrót do ekranu głównego lub Launchera Google TV. Bieżąca aplikacja zostanie domyślnie zawieszona w tle.
Przytrzymanie przycisku strony głównej powoduje wyświetlenie panelu systemu na Google TV i siatki aplikacji na Android TV. Domyślne działanie może się różnić w zależności od producenta.

Przycisk Wstecz
Aby zachować spójność w przypadku aplikacji na platformie, zadbaj o to, aby działanie przycisku Wstecz było zgodne z tymi wytycznymi.
Używaj przewidywalnego zachowania przycisku Wstecz
Aby zapewnić przewidywalną nawigację, gdy użytkownik naciśnie przycisk Wstecz na pilocie, przeprowadź go do poprzedniego miejsca docelowego. Jeśli użytkownik będzie nadal naciskać przycisk Wstecz, powinien ostatecznie trafić na ekran główny Google TV lub na Launcher.
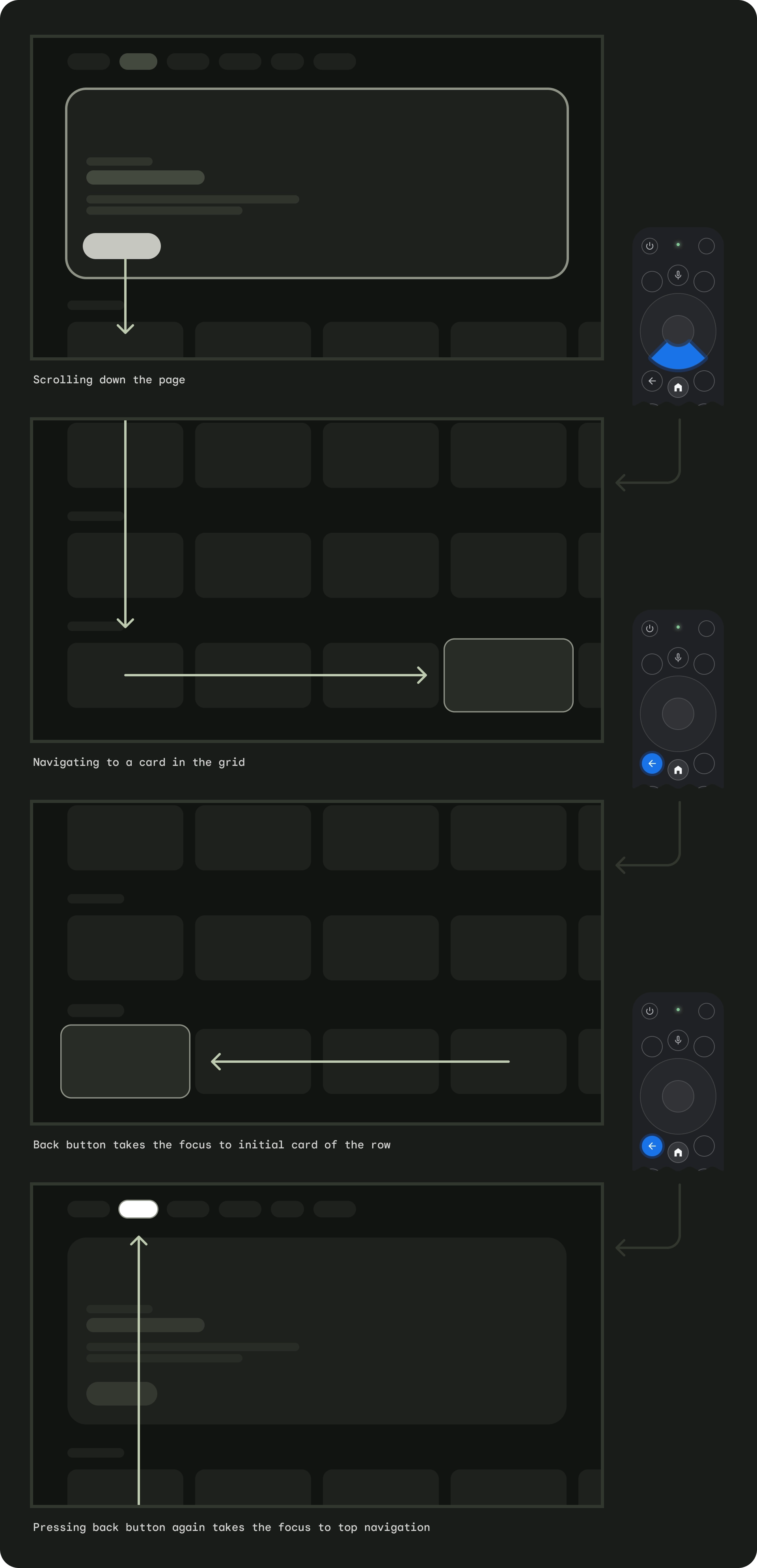
Aplikacja z górną nawigacją
Użytkownik przewija szybko stronę w dół i aktywuje zaznaczenie menu.

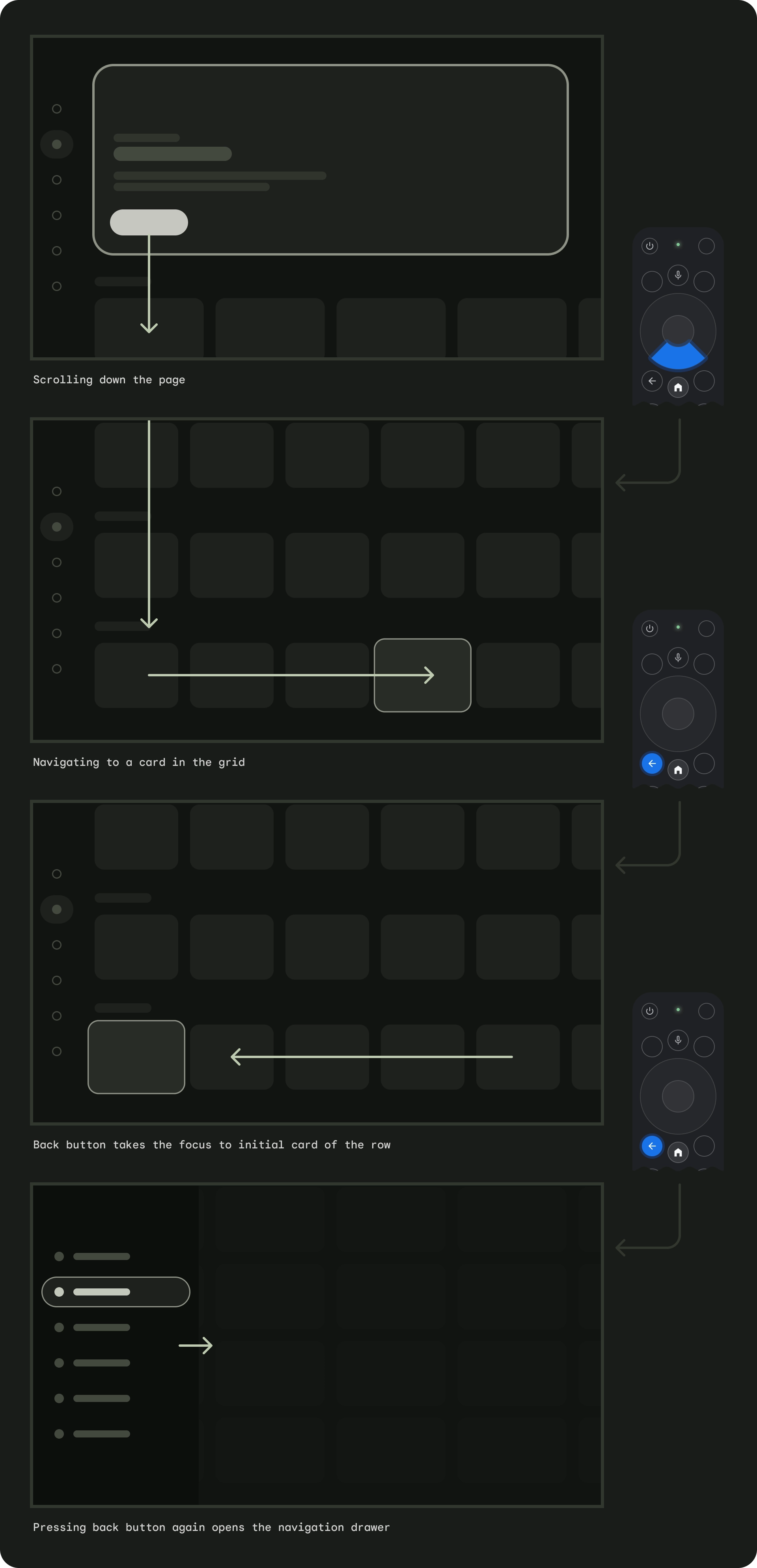
Aplikacja z menu nawigacyjnym po lewej stronie
Menu po lewej stronie jest aktywne, a użytkownik skupia się na aktywnym elemencie menu.

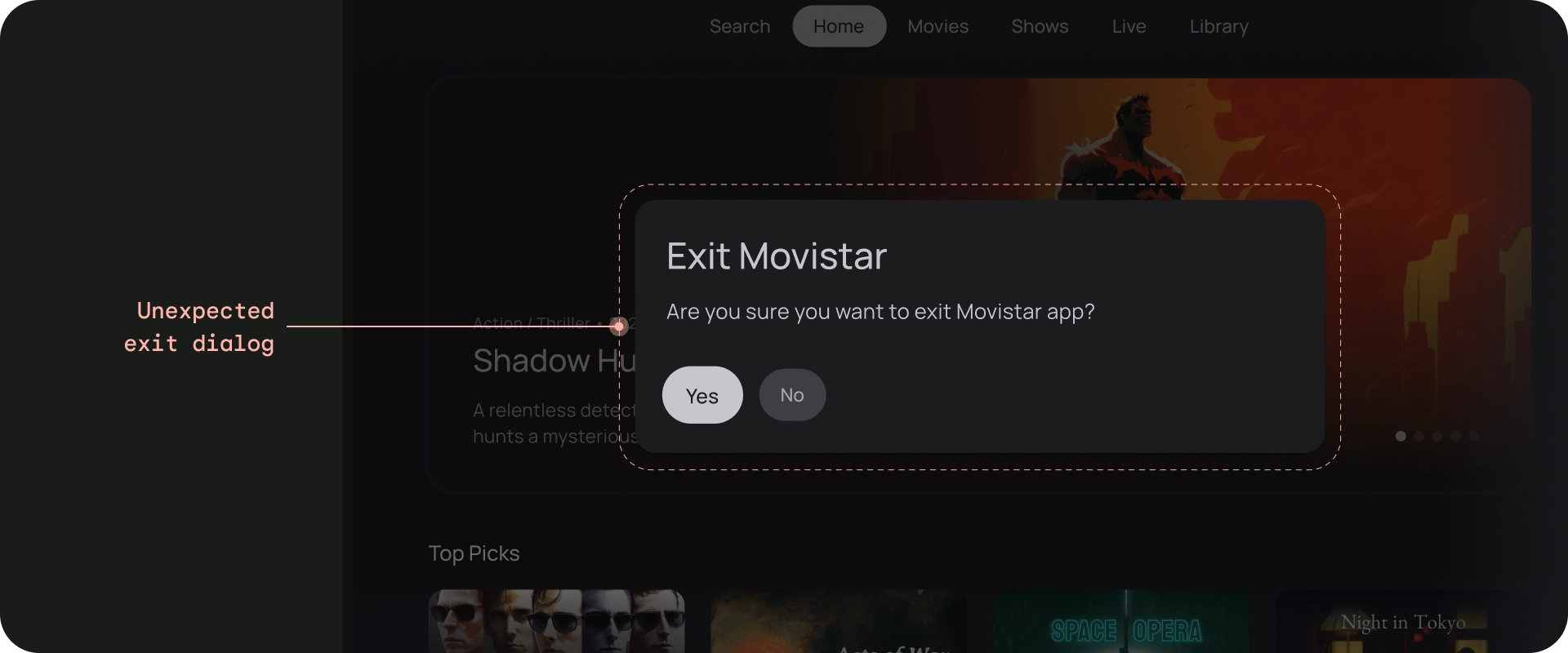
Upewnij się, że przycisk Wstecz nie jest zablokowany przez ekrany potwierdzenia ani nie jest częścią nieskończonego pętli.

Nie
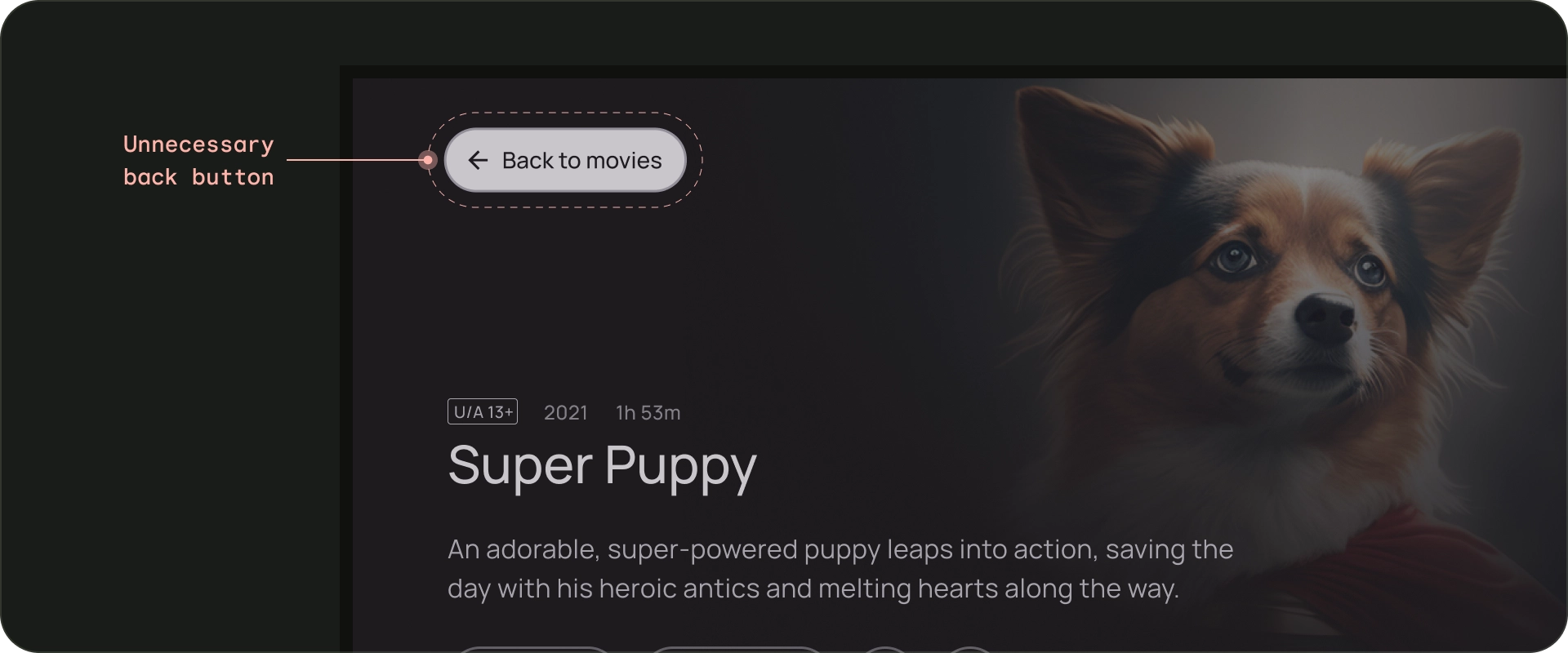
Nie wyświetlaj przycisku Wstecz
W przeciwieństwie do urządzeń przenośnych przycisk Wstecz na pilocie służy do przechodzenia do poprzedniej pozycji na telewizorze. Nie musisz wyświetlać na ekranie wirtualnego przycisku Wstecz.

Nie
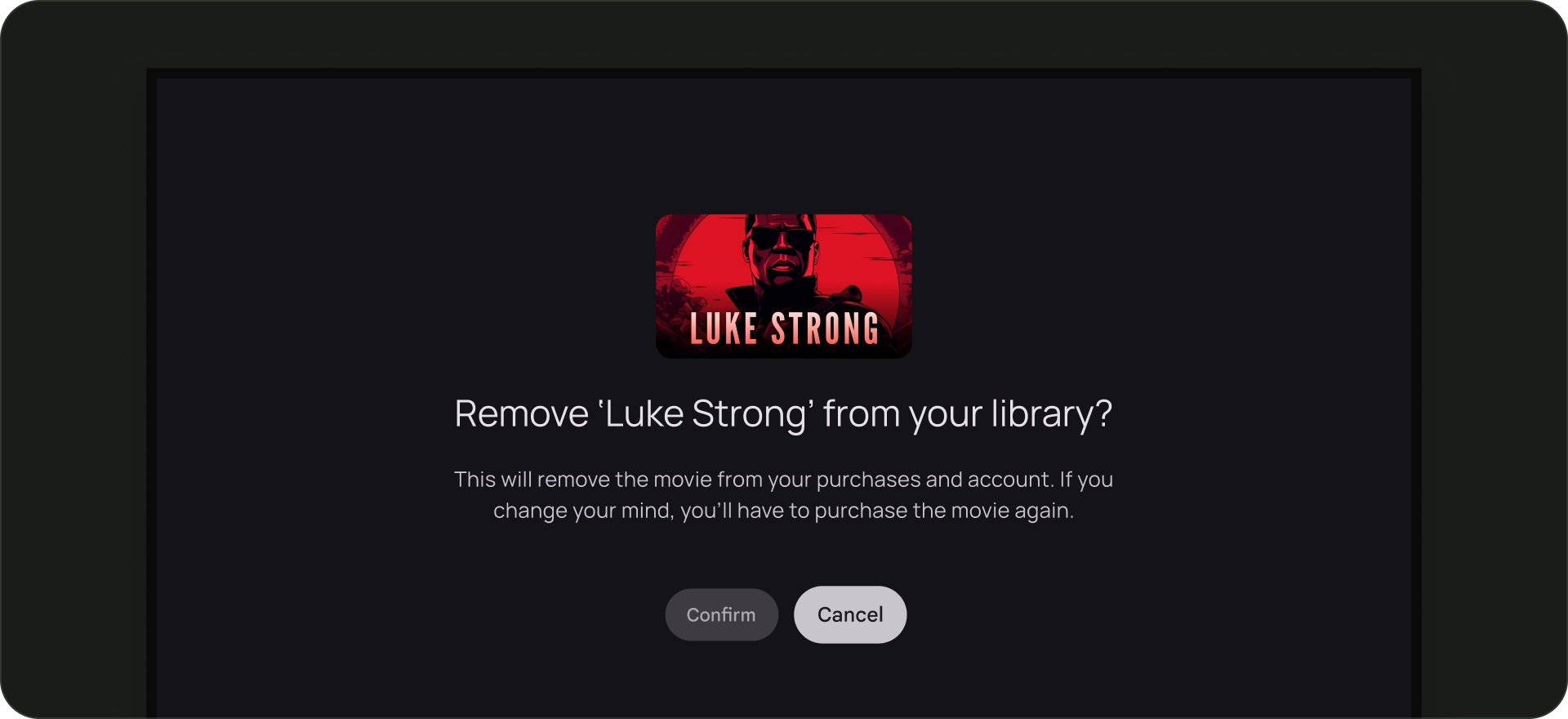
W razie potrzeby wyświetl przycisk anulowania.
Jeśli jedynymi widocznymi działaniami są działania potwierdzające, niszczące lub związane z zakupem, warto umieścić przycisk Anuluj, który spowoduje powrót do poprzedniego miejsca docelowego.

Tak
Architektura nawigacji
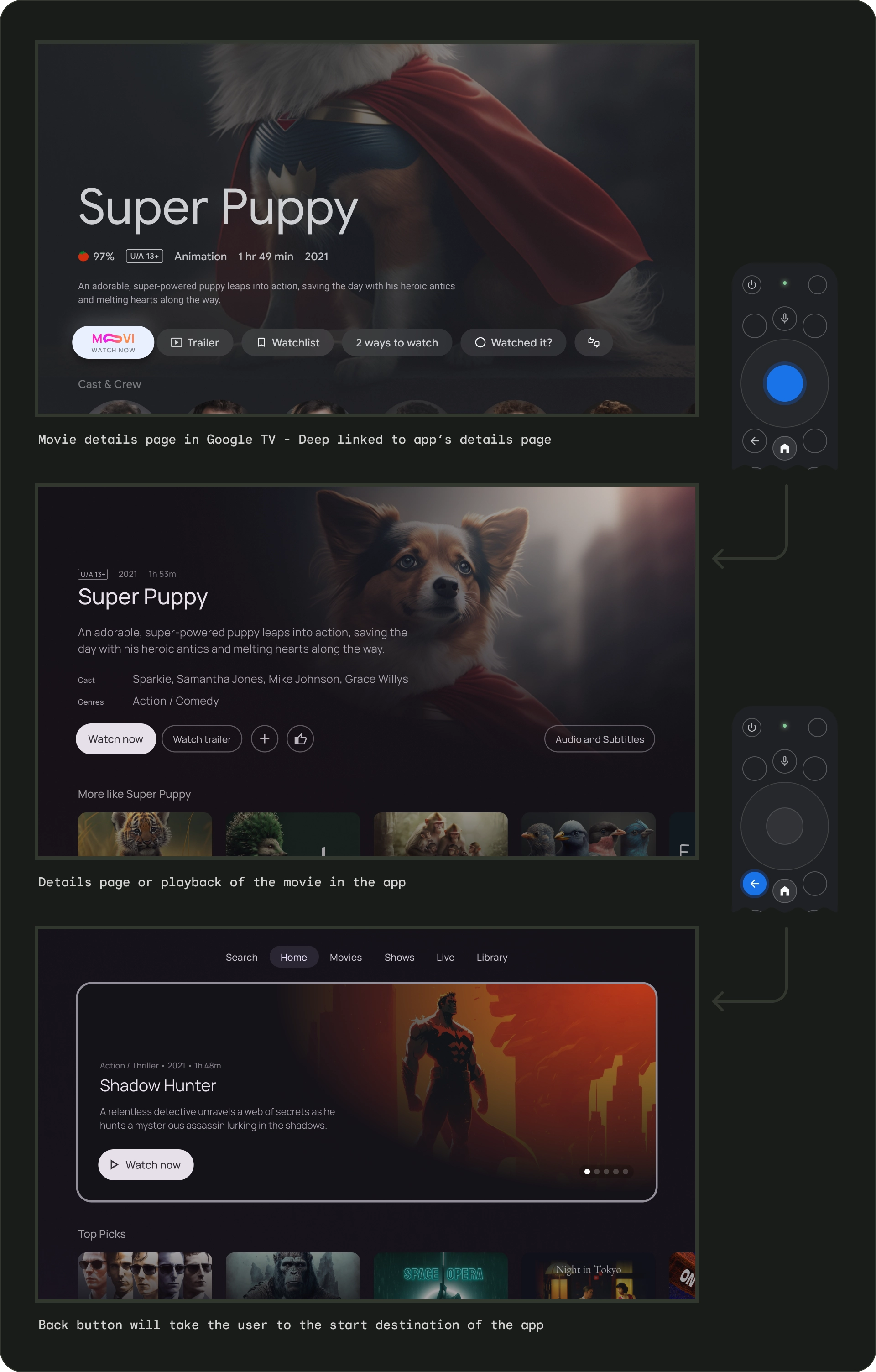
Stała lokalizacja początkowa
Pierwszy ekran, który użytkownik widzi po uruchomieniu aplikacji z wyszukiwarki, jest też ostatnim ekranem, który widzi po powrocie do wyszukiwarki po naciśnięciu przycisku Wstecz.
Precyzyjne linki symulują ręczną nawigację
Niezależnie od tego, czy korzystają z precyzyjnych linków, czy ręcznie przechodzą do określonego miejsca docelowego, użytkownicy mogą użyć przycisku Wstecz, aby przejść z dowolnego miejsca w aplikacji do miejsca początkowego.

Utworzenie precyzyjnego linku do aplikacji z poziomu innej aplikacji symuluje ręczną nawigację. Jeśli na przykład użytkownik przejdzie bezpośrednio do strony z informacjami w aplikacji Moviestar z Google TV, a potem naciśnie przycisk Wstecz, zostanie przekierowany na stronę główną aplikacji Moviestar.
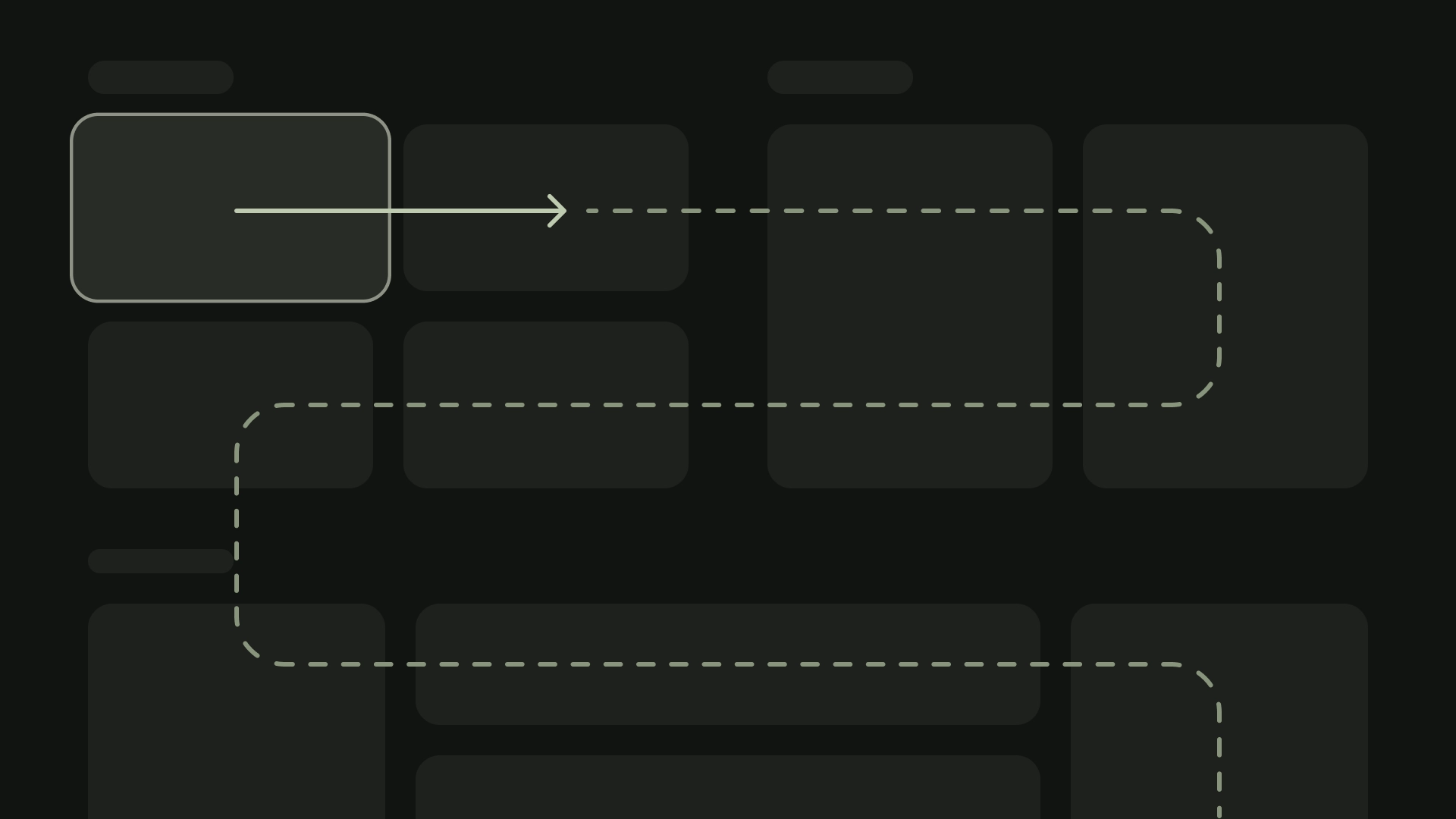
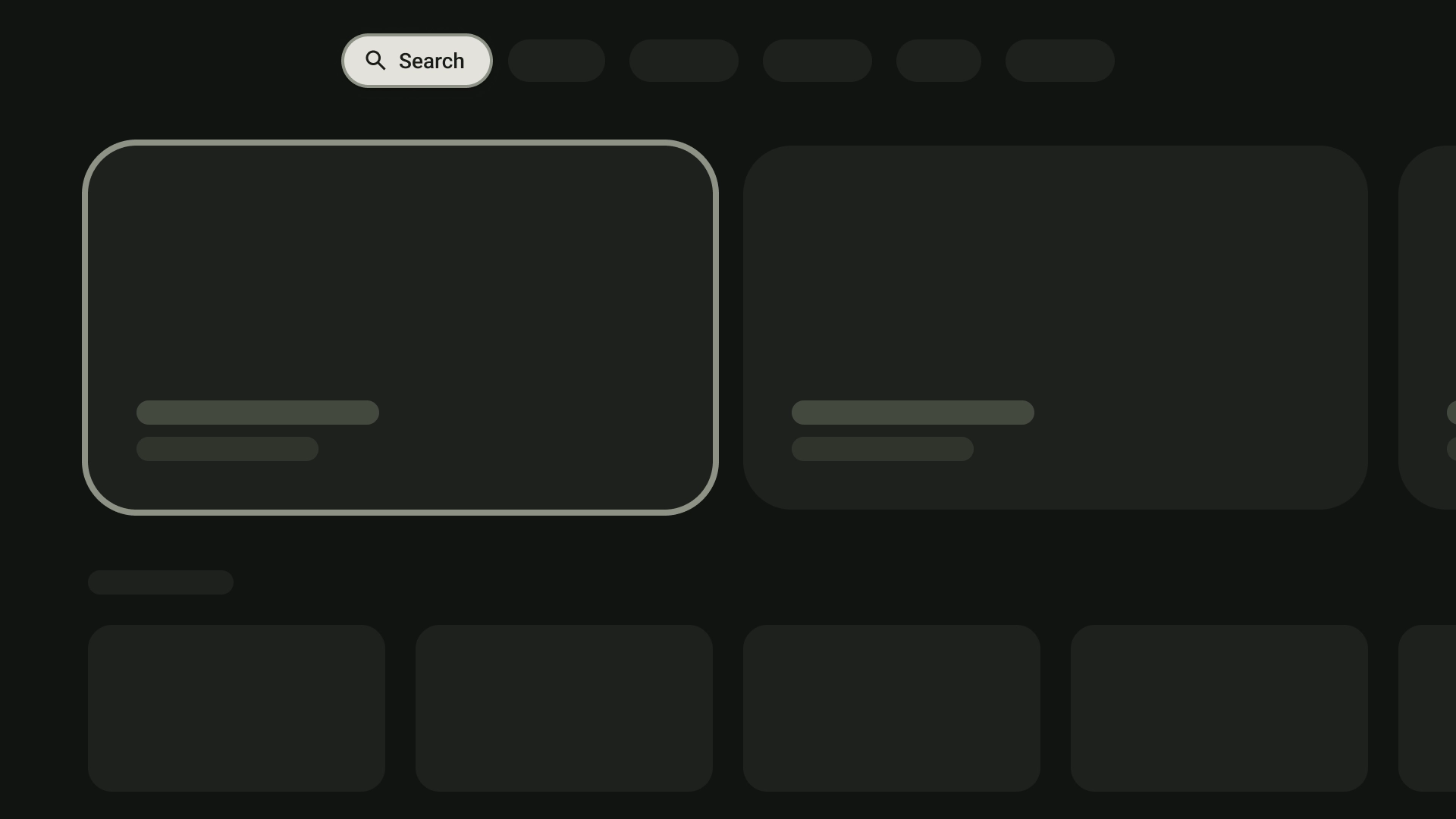
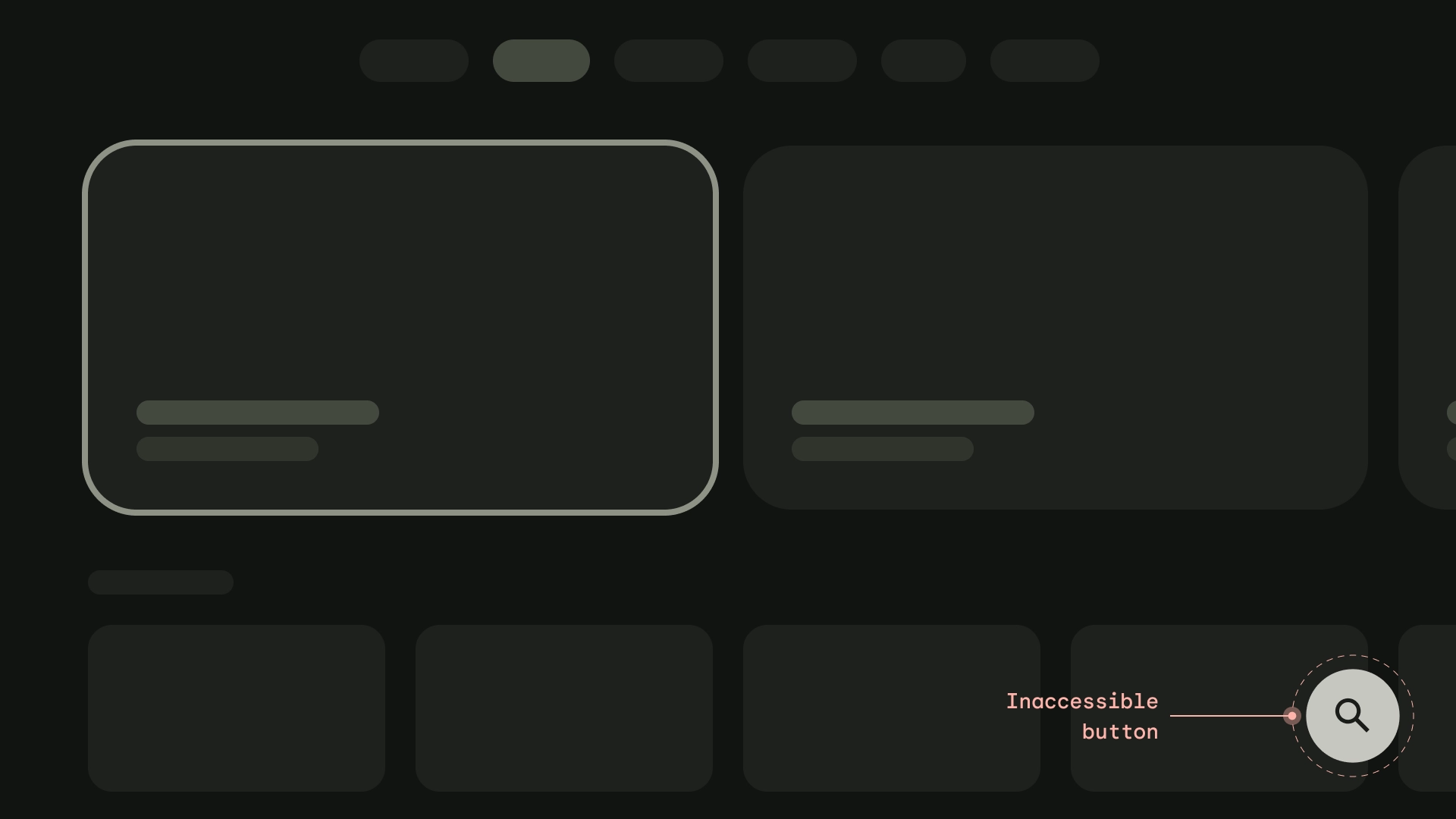
Wyczyść ścieżkę do wszystkich elementów, na których można skupić uwagę
Pozwól użytkownikom na poruszanie się po interfejsie z jasnymi wskazówkami. Jeśli nie ma bezpośredniej ścieżki do elementu sterującego, rozważ jego przeniesienie.

Tak

Nie
Axis
Zaprojektuj układ, aby wykorzystać osie poziomą i pionową. Przypisz do każdego kierunku określoną funkcję, aby umożliwić szybkie poruszanie się po dużych hierarchiach.

Tak