Z tego przewodnika dowiesz się, jak tworzyć banery i ikony uruchamiające na Androidzie TV.
Najważniejsze wnioski
Oto najważniejsze wnioski z tej strony:
- W pliku AndroidManifest.xml w przypadku aplikacji na system operacyjny Android TV dostępne są 2 typy ikon:
android:icon(standardowe, obowiązkowe)android:banner(baner, obowiązkowe)
- Zdecydowanie zalecamy stosowanie ikon adaptacyjnych.
- Zarówno ikona, jak i baner muszą być zgodne z wytycznymi dotyczącymi projektowania podanymi w tym przewodniku.
- Do wygenerowania banera i ikon użyj oficjalnego szablonu figma
- System operacyjny Android TV nie obsługuje ikon z motywem.
Przegląd
Google TV i system operacyjny Android korzystają z ikon dostępnych na urządzeniu AndroidManifest.xml na 3 sposoby:
- Ikona programu uruchamiającego (format obrazu 1 x 1)
- Okrągła ikona programu uruchamiającego (format obrazu 1 x 1, ale okrągły)
- Logo banera (współczynnik proporcji 16 x 9)
Są one używane w różnych miejscach, takich jak wiersz Twoje aplikacje, Ustawienia lub postęp instalacji.
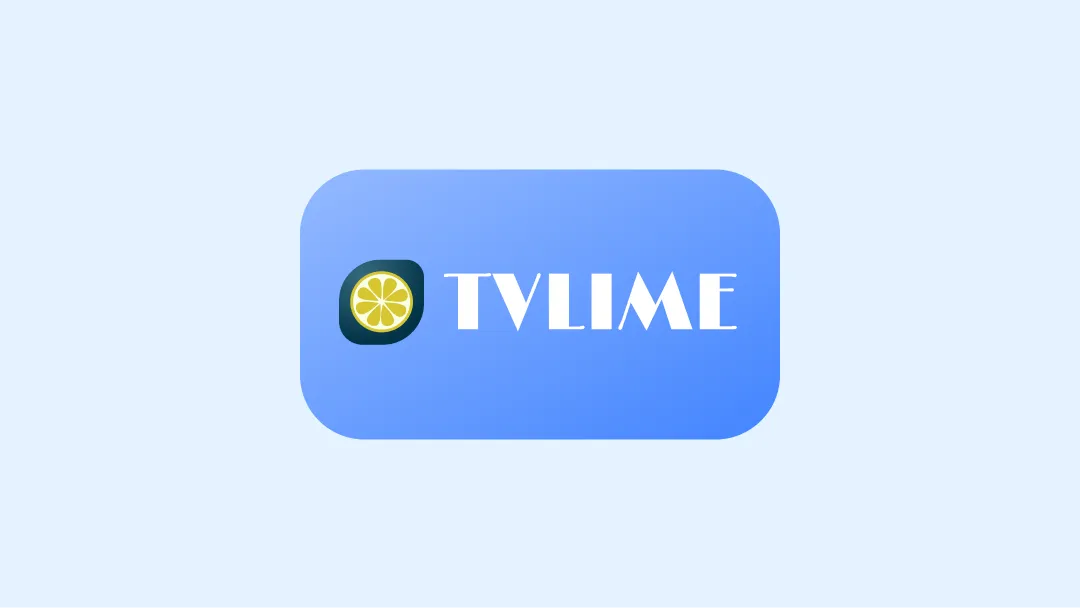
Baner
Logo banera to logo o współczynniku proporcji 16 x 9, używane w systemie operacyjnym Android TV do wyświetlania programu uruchamiającego aplikacje. Zalecamy, aby aplikacje na telewizory udostępniały adaptacyjne banery
16:9 o tych parametrach. Możesz też udostępnić zasoby xhdpi o rozmiarze 320 x 180px, jeśli używasz interfejsu API na poziomie 25 lub niższym.
| Gęstość | Minimalny rozmiar | Lokalizacja folderu (w rozdzielczości) | Współczynnik pikseli |
|---|---|---|---|
| mdpi | 160 x 90 piks. | mipmap-mdpi | 1 |
| HDI | 240 x 135 piks. | mipmap-hdpi | 1,5 |
| xhdpi | 320 x 180 piks. | mipmapa-xhdpi | 2 |
| xxhdpi | 480 x 270 piks. | mipmap-xxhdpi | 3 |
| xxxhdpi | 640 x 360 piks. | mipmap-xxxhdpi | 4 |
Ikona Menu z aplikacjami
Ikona Menu z aplikacjami to zasób o współczynniku proporcji 1 x 1, który jest używany w wielu miejscach, takich jak ustawienia i integracja sesji multimediów (karta Co jest grane) na Androidzie TV. Ikony programu uruchamiającego możesz też użyć w wierszu Twoje aplikacje w Google TV.
| Gęstość | Minimalny rozmiar | Lokalizacja folderu (w rozdzielczości) | Współczynnik pikseli |
|---|---|---|---|
| mdpi | 80 x 80 piks. | mipmap-mdpi | 1 |
| HDI | 120 x 120 piks. | mipmap-hdpi | 1,5 |
| xhdpi | 160 x 160 piks. | mipmapa-xhdpi | 2 |
| xxhdpi | 240 x 240 piks. | mipmap-xxhdpi | 3 |
| xxxhdpi | 320 x 320 piks. | mipmap-xxxhdpi | 4 |
Adaptacyjne ikony
W Androidzie 8.0 (poziom interfejsu API 26) dostępne są ikony adaptacyjnych programów uruchamiających, co zapewnia większą elastyczność i ciekawe efekty wizualne, jeśli chodzi o ikony aplikacji. Dla programistów oznacza to, że ikona aplikacji składa się z 2 warstw: pierwszego planu i warstwy tła.
Baner adaptacyjny
Możesz też dodać baner adaptacyjny razem ze starszymi banerami, podobnymi do banerów z ikonami programu uruchamiającego, które mają też 2 warstwy.
Ikona adaptacyjnego programu uruchamiającego
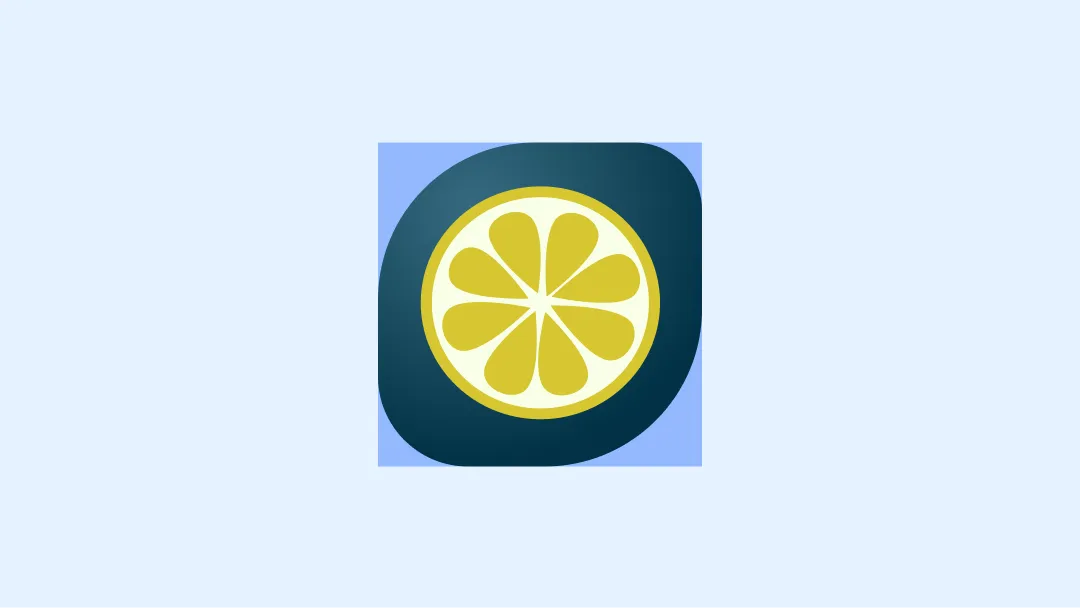
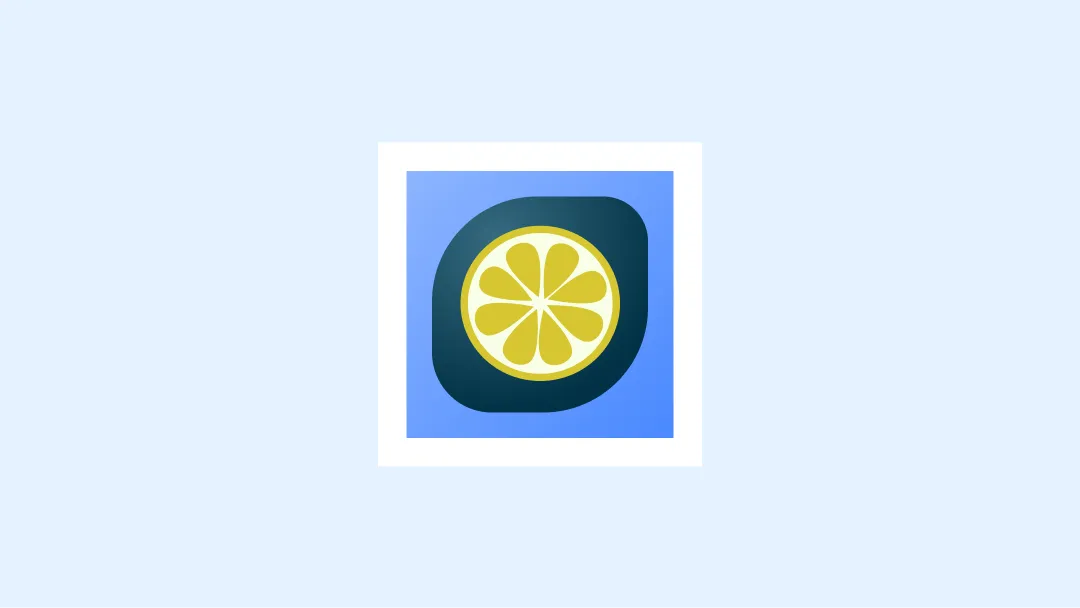
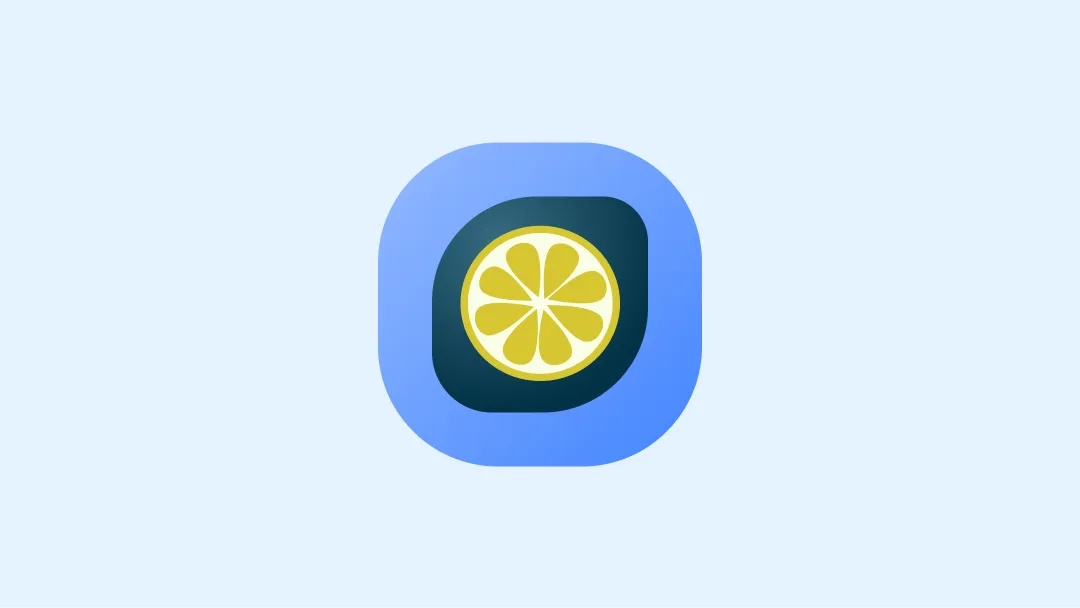
Aby ikona adaptacyjna obsługiwała różne kształty i efekty wizualne, jej projekt musi spełniać te wymagania:
Dodaj 2 warstwy dla wersji kolorystycznej ikony: jedną dla pierwszego planu i jedną dla tła.
Ikony adaptacyjne są definiowane za pomocą warstw na pierwszym planie i w tle. Bezpieczny obszar o wymiarach 72 x 72 na pierwszym obrazie pokazuje, gdzie Twoja ikona i warstwy na pierwszym planie nigdy nie zostały przycięte przez maską w kształcie.
Ikona monochromatyczna nie jest wymagana, ponieważ Android TV nie obsługuje ikon z motywem.
Przykłady
Poniżej znajdziesz wskazówki, które należy wziąć pod uwagę, a czego nie należy brać pod uwagę podczas projektowania ikony aplikacji na telewizory.
Przykłady banerów

Tak

Nie wolno

Nie wolno

Nie wolno

Nie wolno

Nie wolno

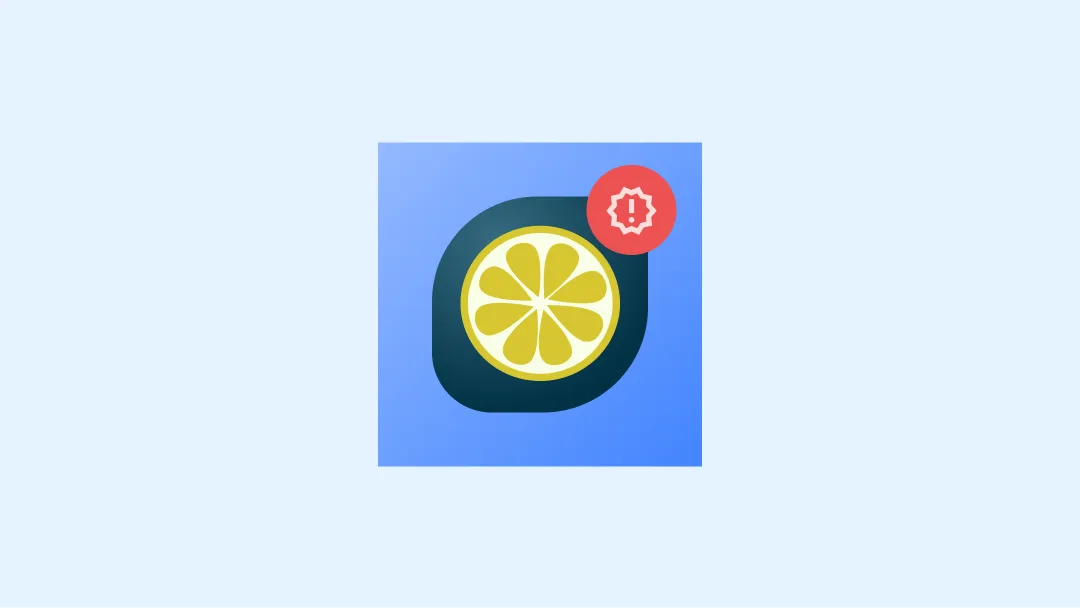
Ostrzeżenie
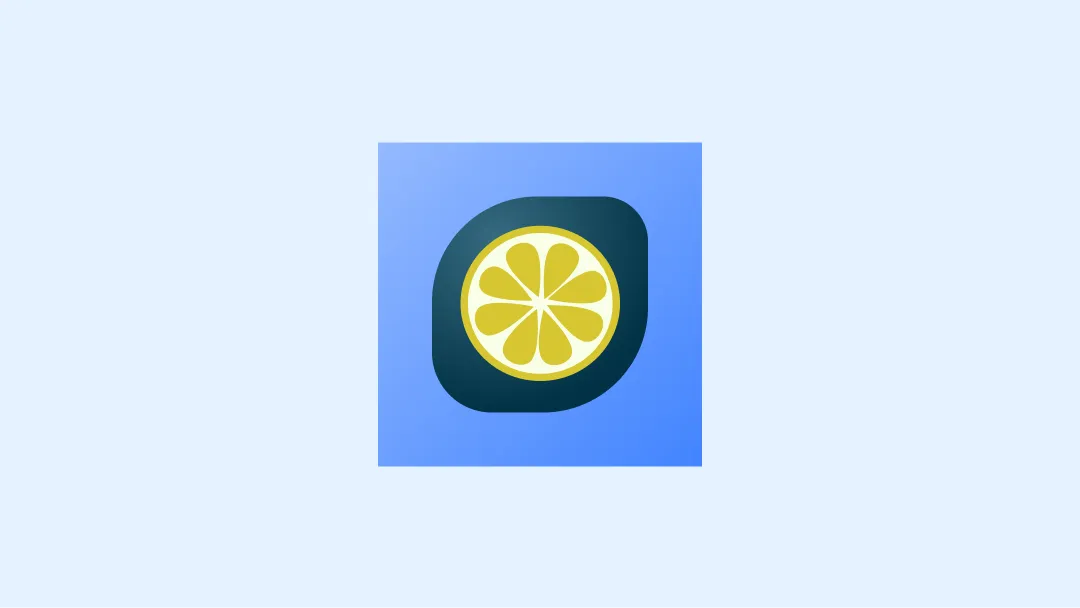
Przykłady w Menu z aplikacjami

Tak

Nie wolno

Nie wolno

Nie wolno

Nie wolno

Nie wolno
Materiały
- Oficjalny szablon figmy dla banera i ikon
Powiązane artykuły
- Adaptacyjne ikony na urządzenia mobilne
- Korzystanie z ikon adaptacyjnych
- Projektowanie ikon adaptacyjnych
