
Ustawienia aplikacji umożliwiają użytkownikom określenie preferencji dotyczących działania aplikacji.
Wnioski
Podczas projektowania ustawień aplikacji pamiętaj o tych kwestiach:
- Szanuj ustawienia systemu. Aplikacja może nie wymagać własnych ustawień.
- Używaj zrozumiałego i precyzyjnego języka.
- W razie potrzeby podaj ogólne informacje i podziel ustawienia na grupy i ekrany.
- Stosuj odpowiednie wzorce UX wyboru.
- Używaj domyślnych ustawień uprzejmych.
- Zapewnij jasne ustawienia i dostęp do nich.

Wybierz odpowiednie ustawienia.
Ustawienia powinny być dobrze zorganizowane, przewidywalne i zawierać przystępną liczbę opcji. Podczas podejmowania decyzji o tym, co uwzględnić w opisie, pamiętaj o tych wskazówkach:
- Dołącz preferencje, do których rzadko sięga użytkownik.
- Nie dodawaj często używanych działań. Te informacje powinny być kontekstowe w stosunku do funkcji, na którą mają największy wpływ.
- zapisać ustawienia użytkownika.
- Unikaj informacji o aplikacji, takich jak numer wersji czy informacje o licencjach, w ustawieniach.
- Unikaj zarządzania kontem.
- Unikaj powielania preferencji dostępnych na poziomie ustawień urządzenia.
Wybieranie typowych domyślnych ustawień
Określ domyślne ustawienia preferencji, które są powszechne, nie stanowią zagrożenia, nie zakłócają użytkownika i nie wpływają negatywnie na stan baterii ani wydajność.
Wartość początkowa każdego ustawienia powinna:
- Reprezentują domyślne ustawienia, które wybiera większość użytkowników.
- być neutralne i nie stwarzać dużego zagrożenia dla użytkownika;
- zużycie baterii lub danych mobilnych,
- Przerywać tylko wtedy, gdy jest to ważne.
Wybierz miejsce docelowe.
Wybrać ustawienia, które powinny być określane w aplikacji, i wyeliminować preferencje, które lepiej określić w ustawieniach urządzenia lub obsługiwać w ramach usługi. Unikaj na przykład zastępowania motywów systemowych, chyba że rozszerzasz możliwości personalizacji aplikacji.
Zastanów się, czy niektóre ustawienia są używane wystarczająco często, aby wyświetlać je poza ustawieniami, które są im najbliższe.
ustawienia urządzenia,
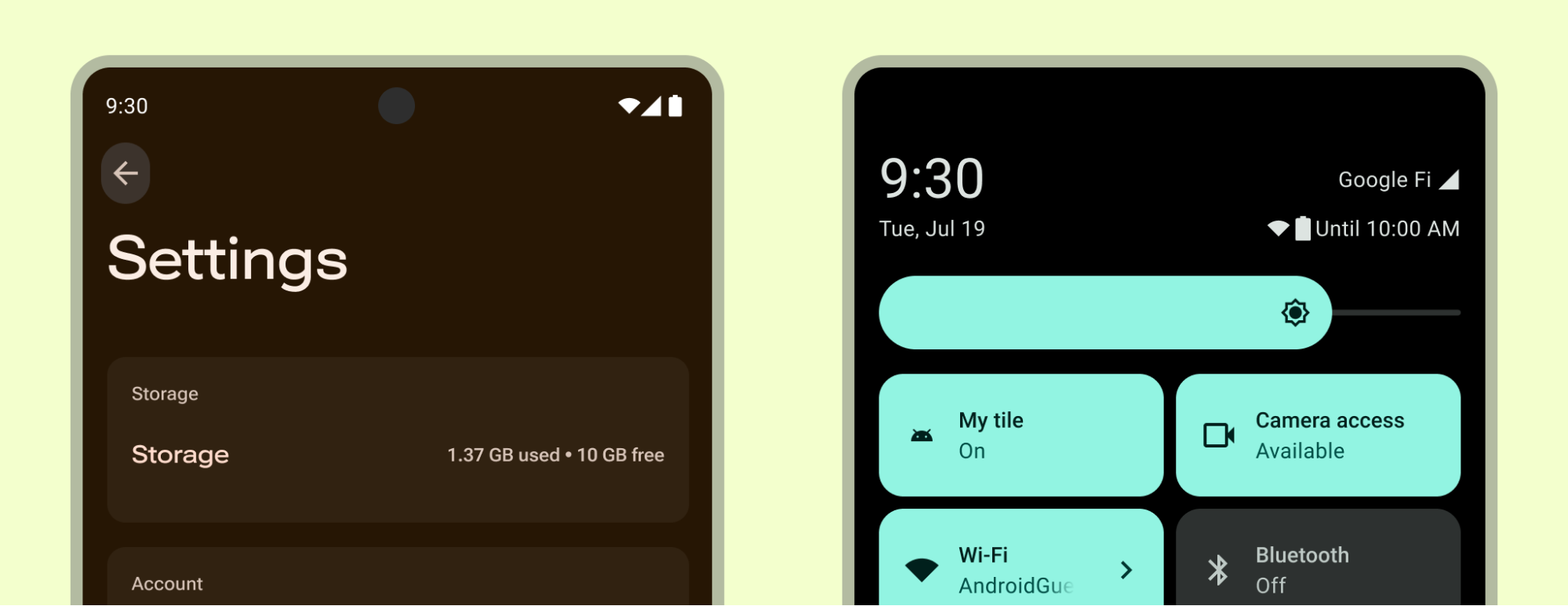
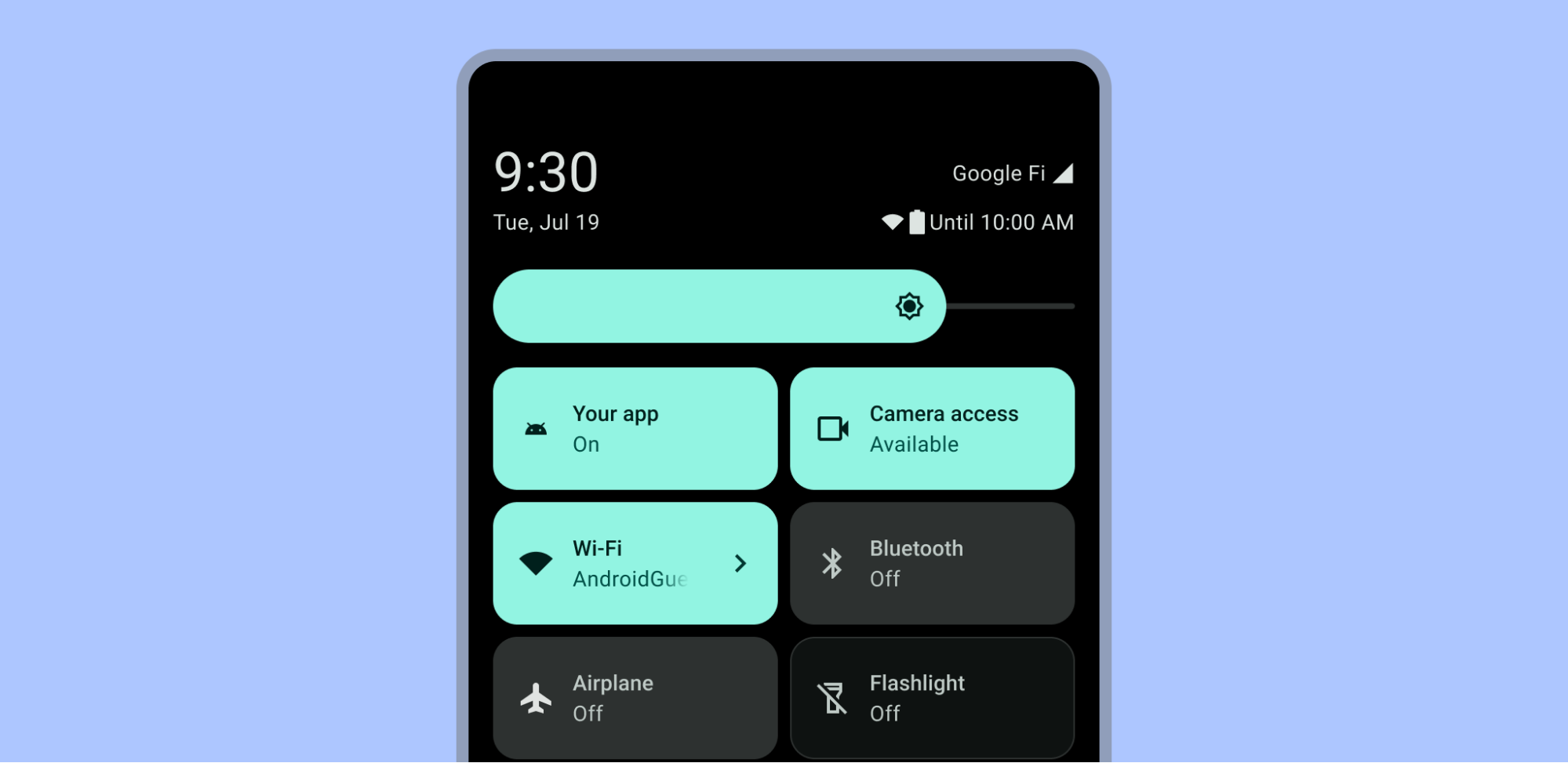
Ustawienia systemu w aplikacji Ustawienia urządzenia i w szybkich ustawieniach mogą mieć wpływ na Twoją aplikację.
Udostępnij dodatkowe lub alternatywne opcje personalizacji, aby zwiększyć komfort użytkownika, ale nie powielaj ani nie zastępuj ustawień udostępnianych przez system. Aplikacja może na przykład rozszerzać system motywów w celu zwiększenia personalizacji lub zapewniać bardziej szczegółową kontrolę nad dźwiękiem.
Nie zastępuj ustawień udostępnianych przez system, ponieważ mogą one odpowiadać osobistym potrzebom związanym z dostępnością.
Szybkie ustawienia przedstawiające działania, które użytkownicy mogą wykonać, aby szybko wykonywać powtarzające się zadania, są wyświetlane w panelu Szybkie ustawienia, gdy użytkownik przesunie palcem w dół na obszarze powiadomień. Aplikacja może mieć widoczny kafelek w szybkich ustawieniach, aby umożliwić użytkownikom częsty dostęp. Więcej informacji o tworzeniu kafelka znajdziesz w artykule Tworzenie niestandardowych kafelków Szybkich ustawień dla aplikacji oraz w pakiecie UI Androida zawierającym szablon Szybkich ustawień.

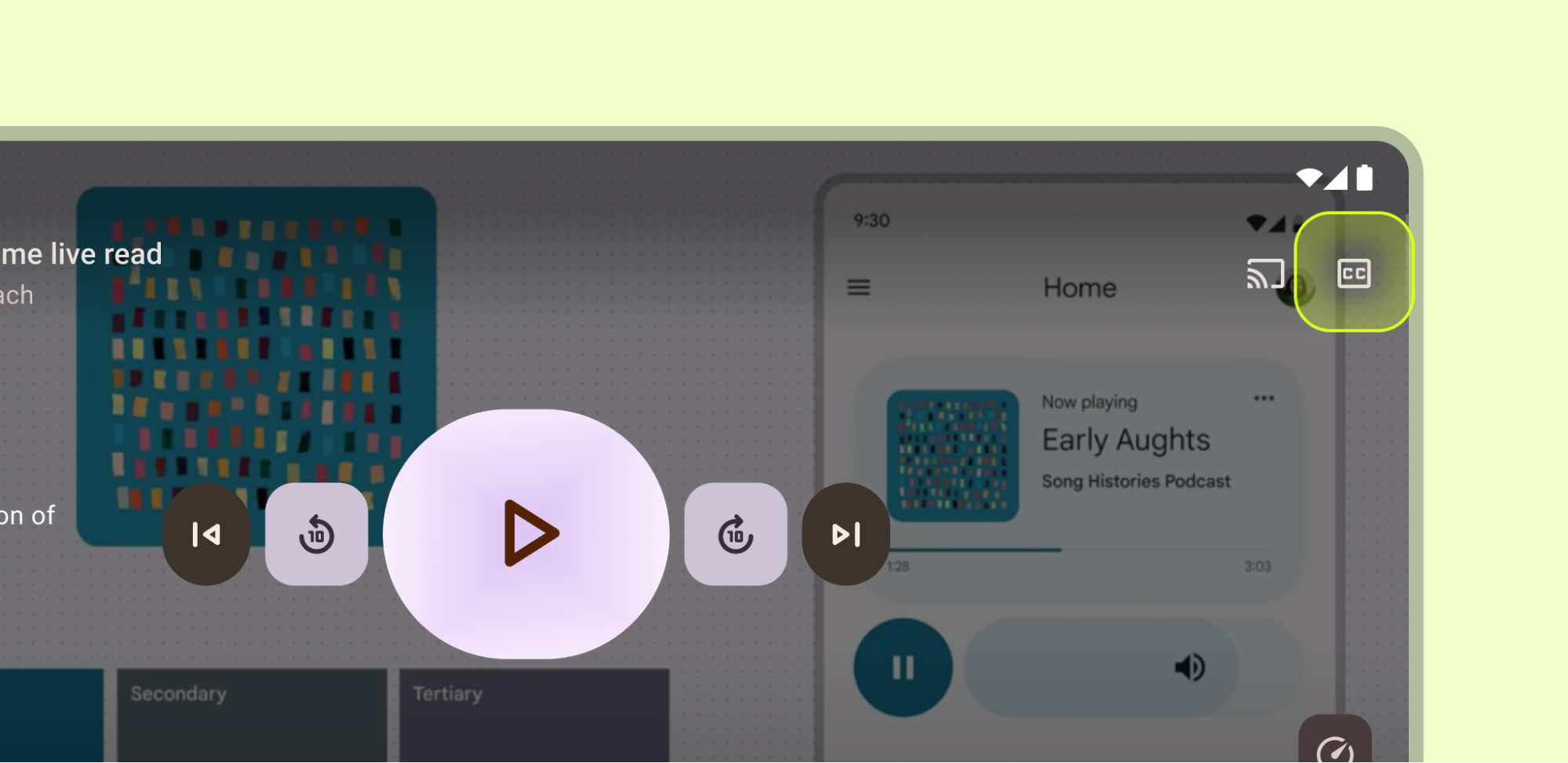
Ustawienia zależne od kontekstu
Umieszczaj często używane preferencje kontekstowe w pobliżu funkcji, na którą mają wpływ. Na przykład ustawienia napisów mogą być umieszczone w odtwarzaczu. Pozostałe ustawienia, z których korzysta się rzadko, nie powinny być tak widoczne.

Nawigacja
Ustawienia zwykle nie są klasyfikowane jako miejsce docelowe nawigacji najwyższego poziomu. Jeśli jednak niektóre ustawienia są kluczowe dla ścieżki użytkownika, umieść je w głównym komponencie nawigacji, takim jak pasek nawigacji, szuflada lub pasek nawigacyjny.

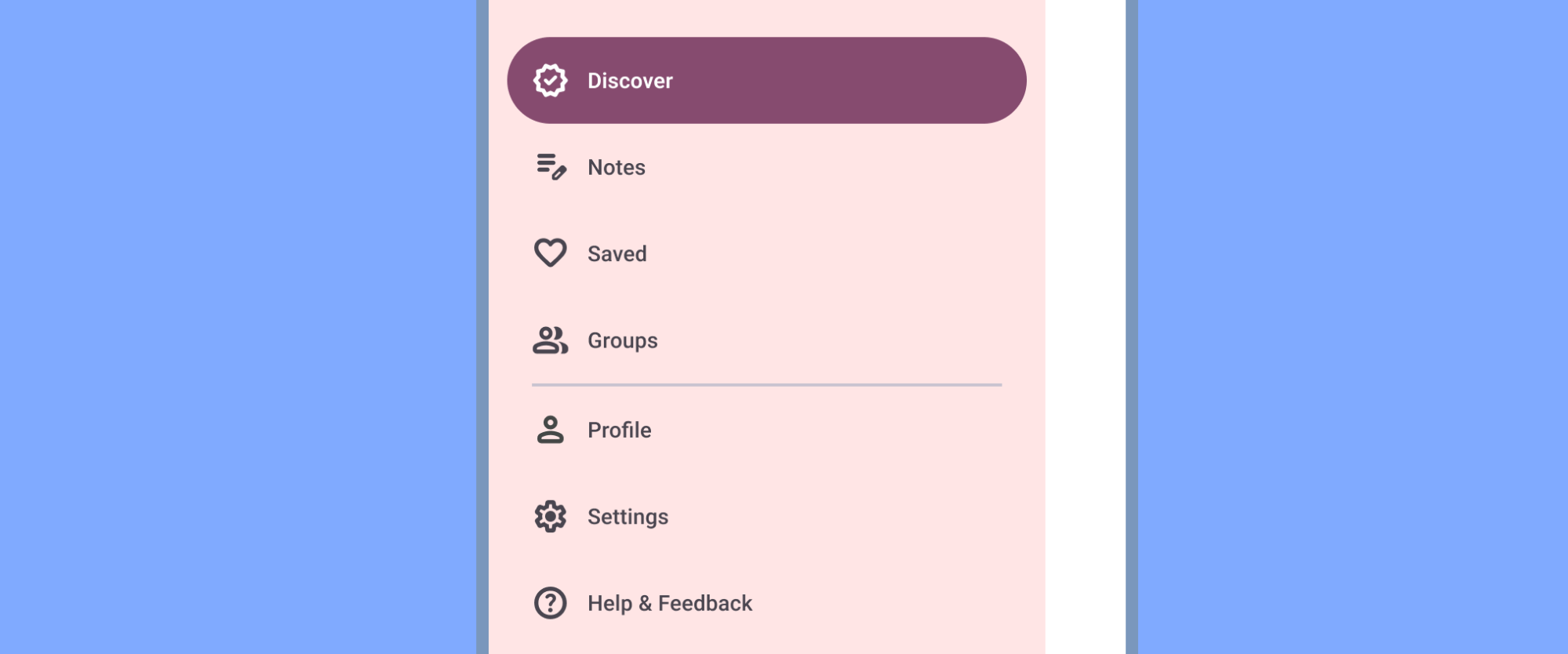
Jeśli masz nawigację boczną, np. w postaci szuflady nawigacyjnej, umieść Ustawienia po wszystkich innych elementach (z wyjątkiem Pomoc i opinie). Nie używaj synonimów takich jak „Opcje” czy „Ustawienia”.

Ustawienia zwykle nie są niezbędne na głównych ścieżkach użytkownika w aplikacji i znajdują się w miejscach nawigacji dodatkowej, takich jak paski górne lub menu.
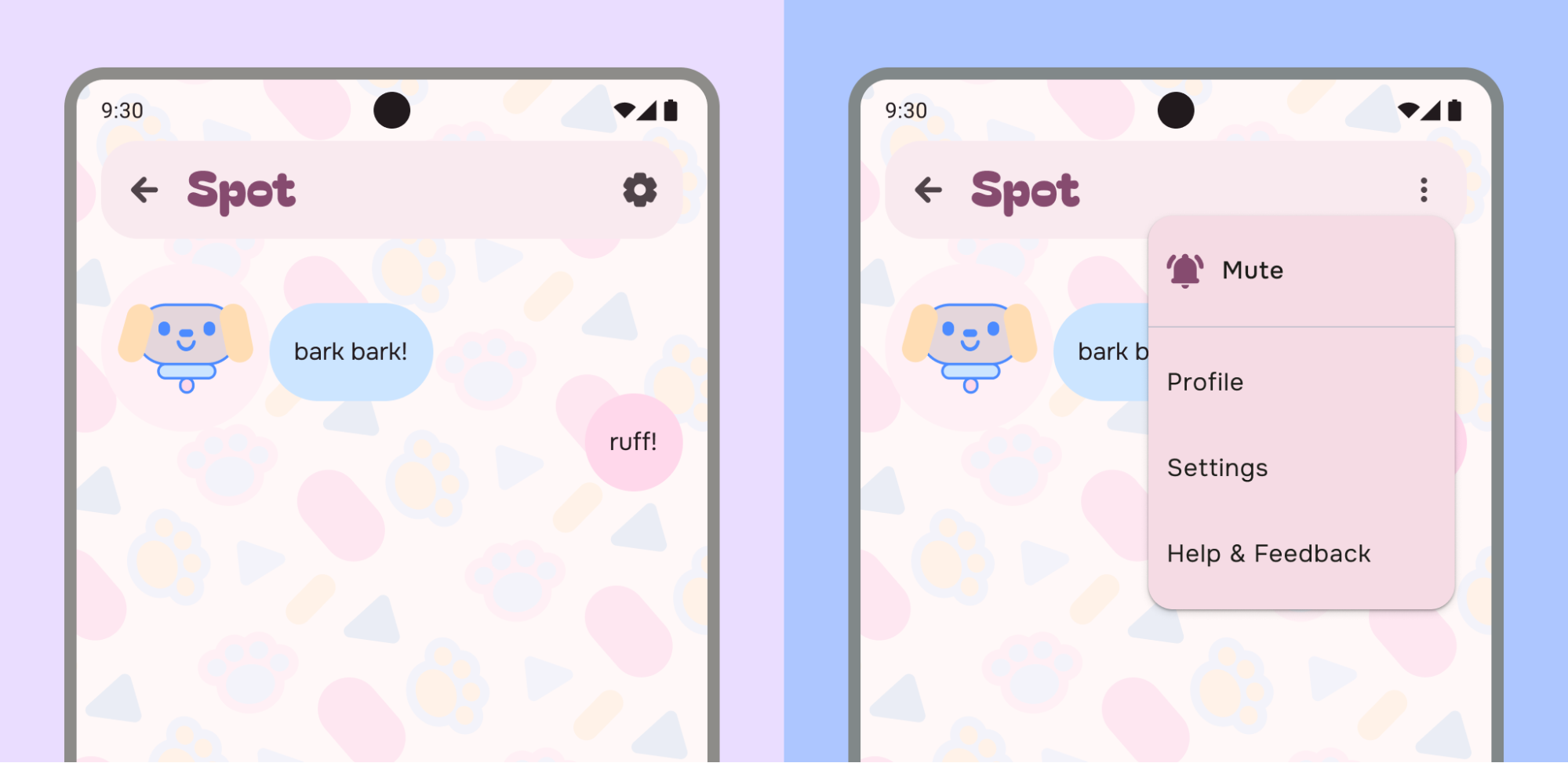
Ustawienia możesz umieścić w menu na górze paska aplikacji po wszystkich innych elementach (z wyjątkiem Pomoc i opinie). Możesz też umieścić je na górze paska aplikacji lub w innym miejscu.

Na przykład po lewej stronie aplikacja umieściła ikonę Ustawienia na górnym pasku aplikacji, aby umożliwić szybszy dostęp do ustawień. Przykład po prawej stronie łączy Profile, Ustawienia, Pomoc i opinie oraz działanie dotyczące preferencji w menu przepełnienia.
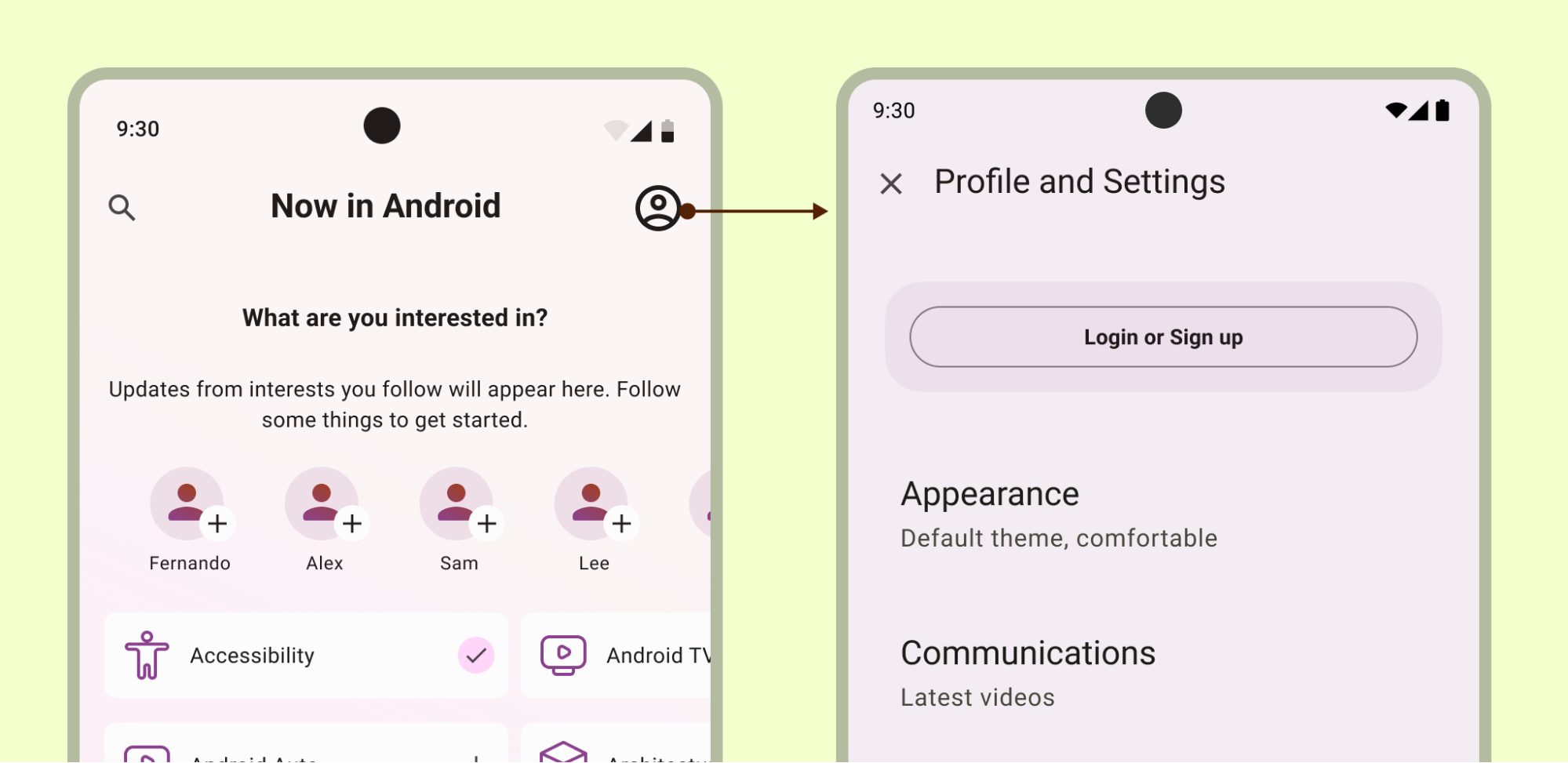
Możesz łączyć ustawienia z innymi miejscami docelowymi, np. Kontem, jeśli taką taksonomię uznasz za odpowiednią:

Jeśli zdecydujesz się połączyć sekcje, zadbaj o to, aby ustawienia były zawsze dostępne, nawet gdy użytkownik jest wylogowany.
Patterny układu i wyboru
Utwórz sekcję ustawień, korzystając z listy lub układu lista–szczegóły. Ustawienia mogą wykorzystywać listy materiałów, co umożliwia stosowanie etykiet, tekstu pomocniczego, ikon i elementów sterujących wyborem.

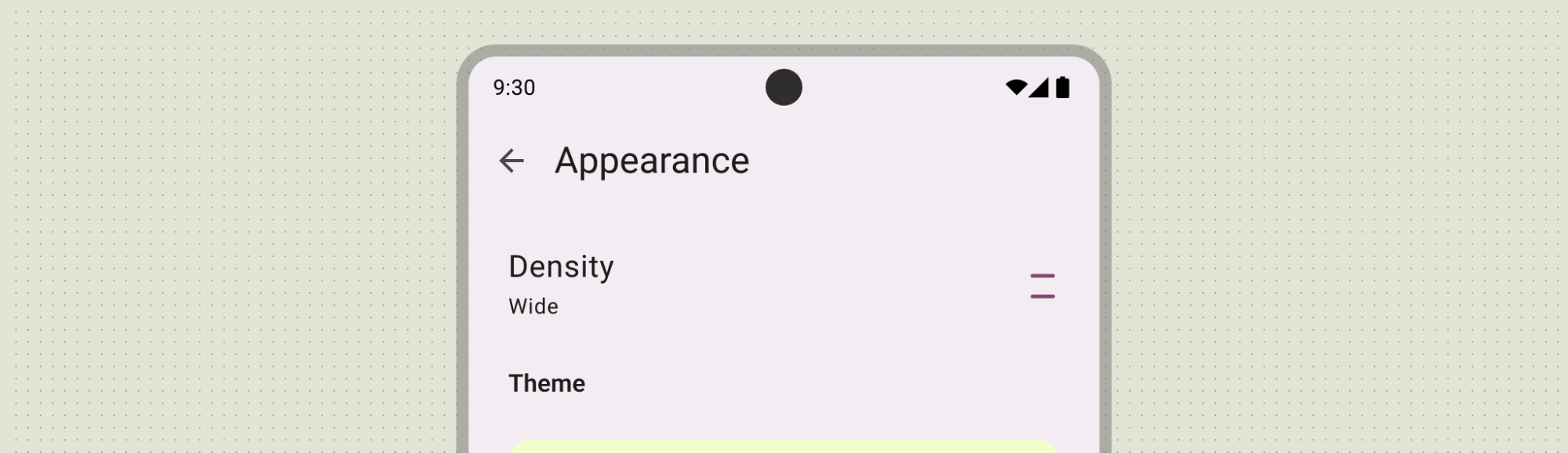
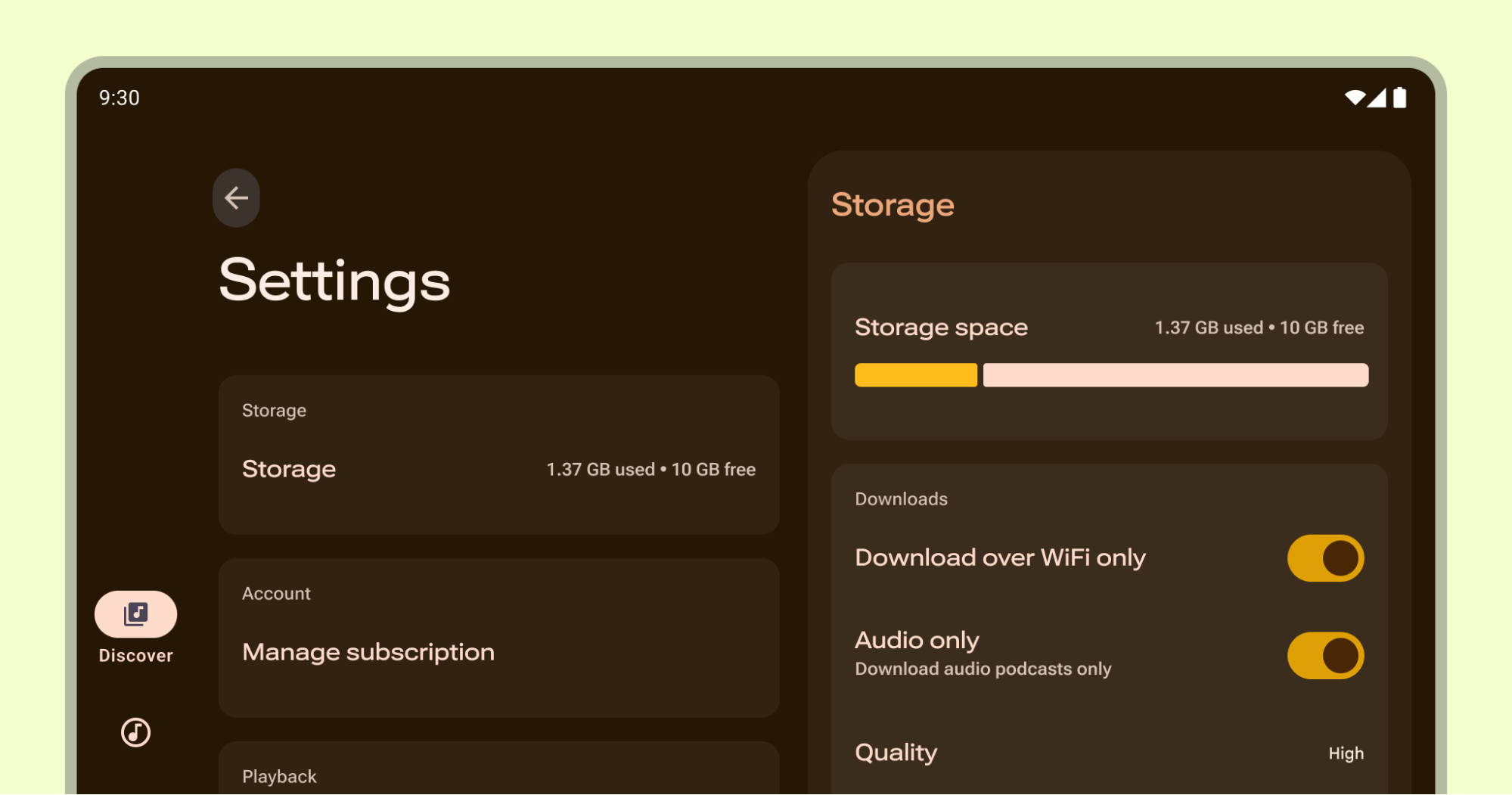
Użyj etykiety głównej, aby podać nazwę elementu, a opcjonalnie użyj tekstu dodatkowego do określenia stanu. W tym przykładzie stan jest podkreślony ikoną po prawej stronie etykiety. Ikony powinny pomagać w zrozumieniu znaczenia ustawienia lub informowaniu o stanie.
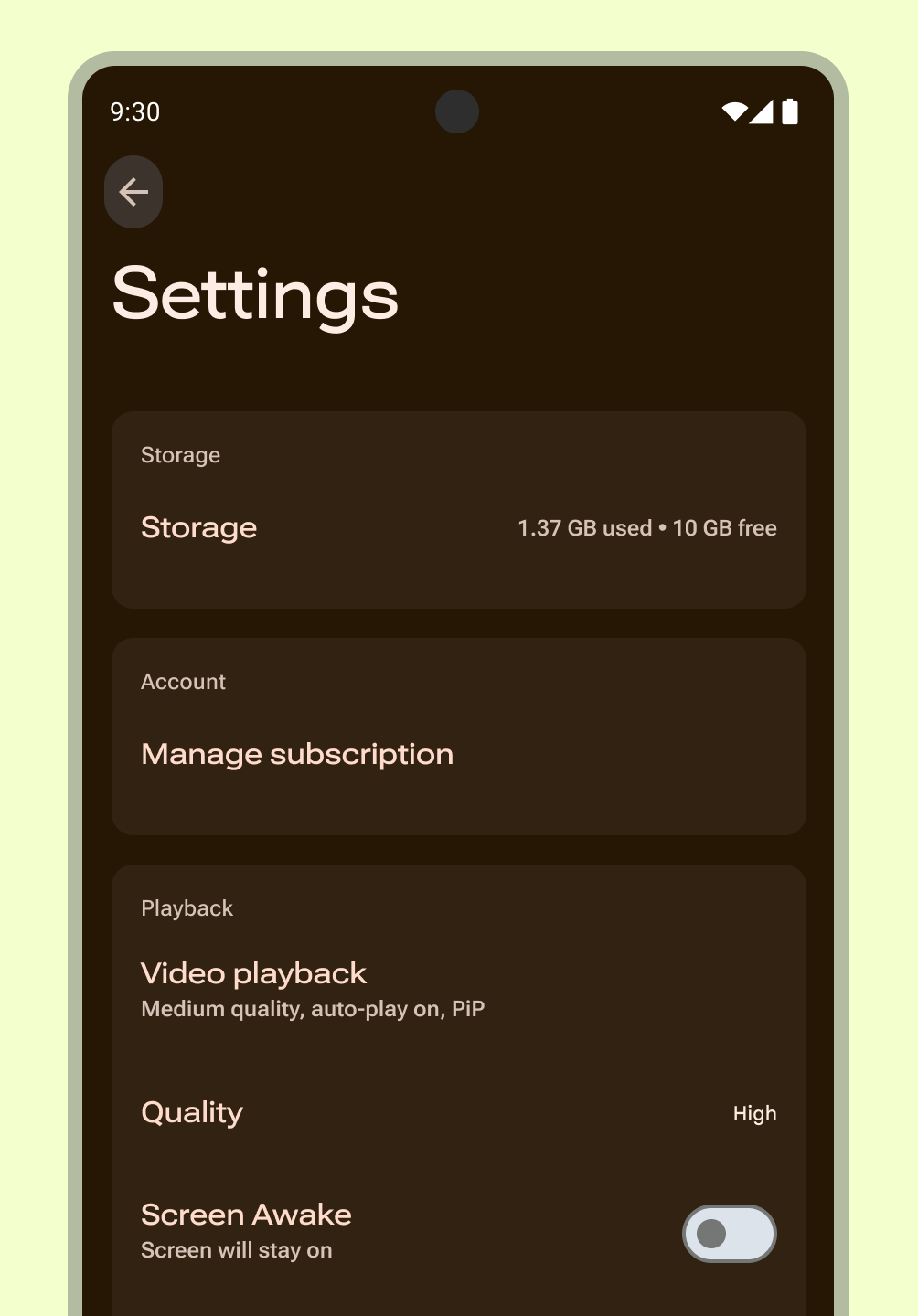
Prześlij przegląd
Użytkownicy mogą szybko wyświetlić najważniejsze i najczęściej używane ustawienia oraz ich wartości. Utwórz stronę przeglądu za pomocą układu listy. Używaj komponentów Designu Material, aby zapewnić spójne wrażenia. W razie potrzeby utwórz w aplikacji osobny ekran dla takich miejsc jak konto, informacje o aplikacji, pomoc i opinie.
Staraj się nie umieszczać tych miejsc docelowych w podsumowaniu ustawień. Jeśli jest ich dużo, nadaj priorytety ustawieniom, które użytkownicy uznają za najważniejsze. Pozostałe ustawienia umieść w grupach na osobnym ekranie.

Ograniczenie
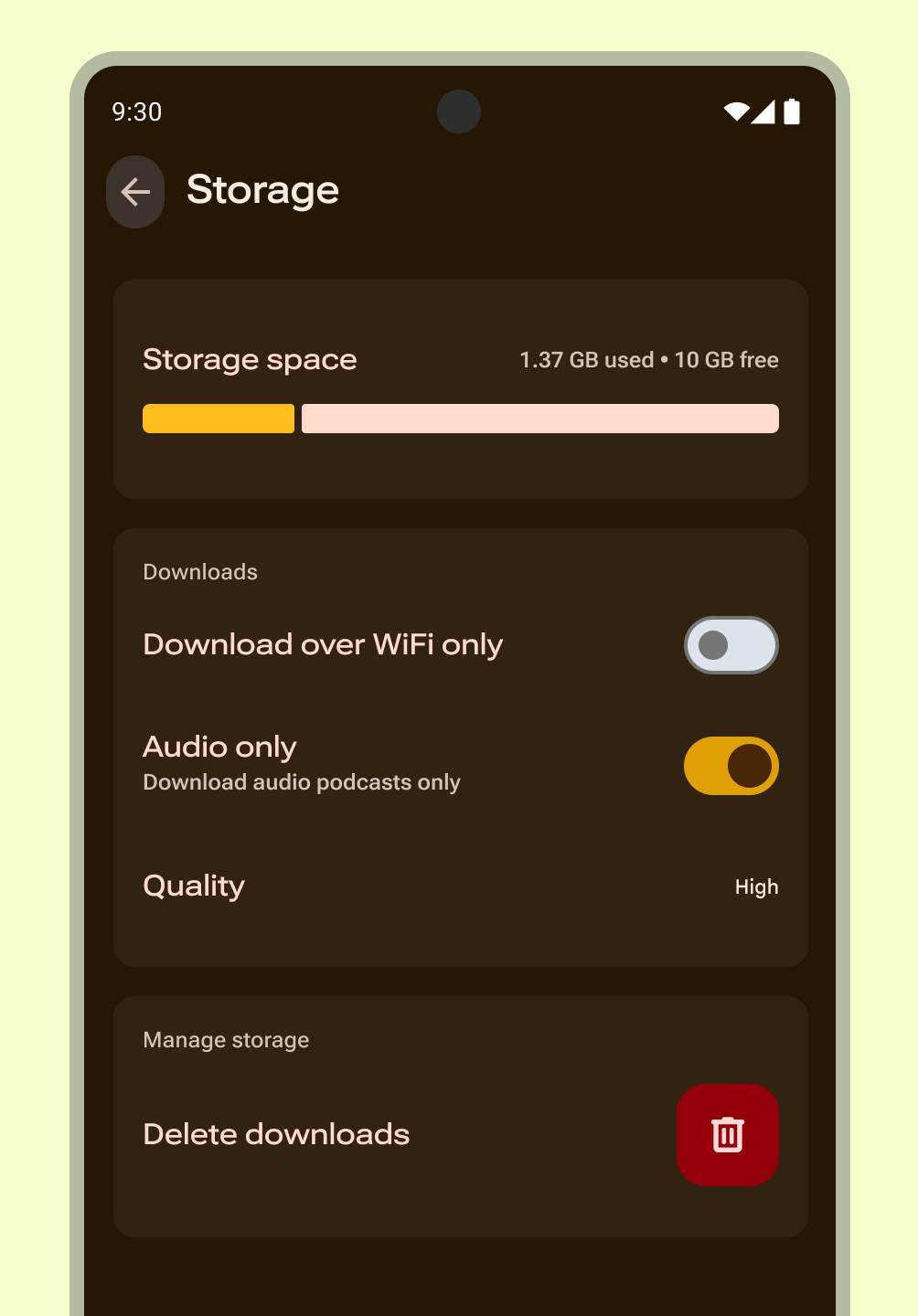
Ustawienia grup w mniejszych grupach. Zamiast pojedynczych elementów używaj wizualnego lub wewnętrznego ograniczania oraz nagłówków między grupami.
Pod ekranem z listą
Używaj ekranów podrzędnych, aby uprościć liczne ustawienia lub obszerne kategorie, pomagając użytkownikom skupić się na mniejszej liczbie opcji. W przypadku złożonych hierarchii ustawień dodaj funkcję wyszukiwania, aby użytkownicy mogli znaleźć odpowiednie ustawienie.
Jeśli jest ich 15 lub więcej, pogrupuj je na pod ekranie.
Użyj tego wzorca w przypadku ustawienia lub kategorii ustawień, które zawiera listę równoważnych elementów.
W przypadku ekranów podrzędnych postępuj zgodnie z tymi wytycznymi:
- Dostęp do nich uzyskasz w przeglądzie ustawień.
- Używaj spójnych terminów: etykieta ustawienia, które otwiera grupę, musi być zgodna z nazwą podrzędnego ekranu.

Wzory i komponenty
Oto sugerowane wzorce wyboru UX i komponenty ustawień:
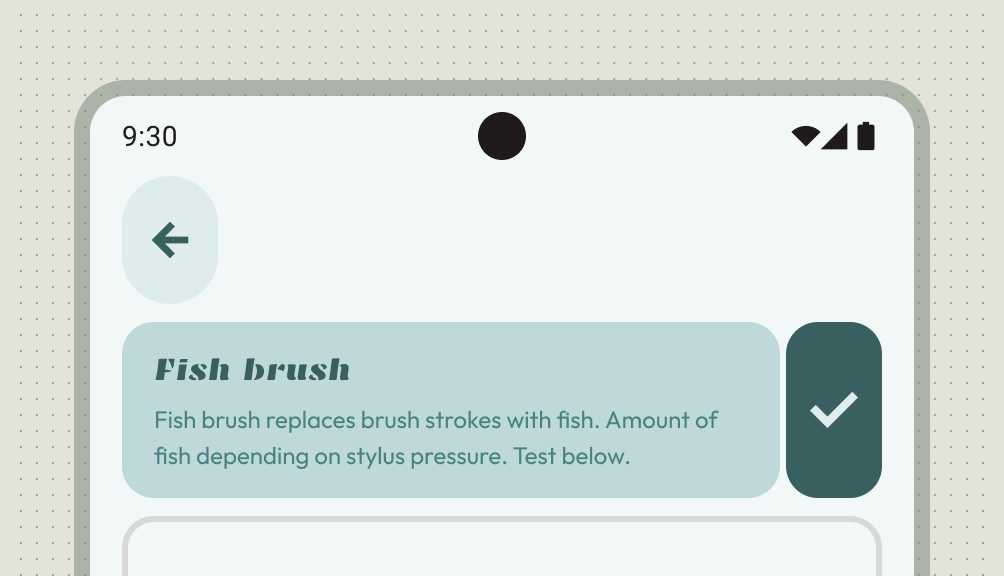
Przełącznik indywidualny
Użyj tego wzorca w przypadku ustawienia, które wymaga bardziej szczegółowego opisu niż ten, który jest zwykle wyświetlany przy polach wyboru. Na podrzędnym ekranie wyświetlają się jednocześnie opcja i dłuższy opis, co pozwala użytkownikom przełączać ustawienie tylko podczas wyświetlania dodatkowych informacji. Tekst podrzędny pod etykietą ustawienia odzwierciedla bieżący wybór.

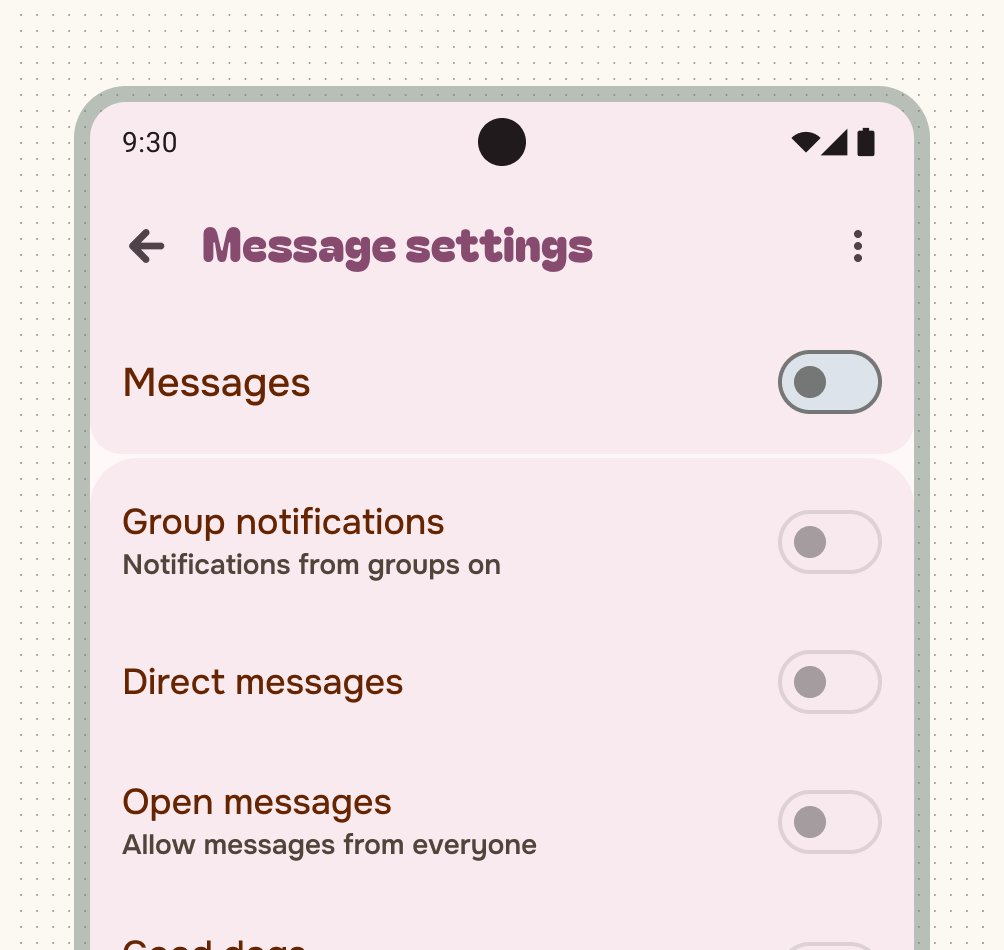
Zależność
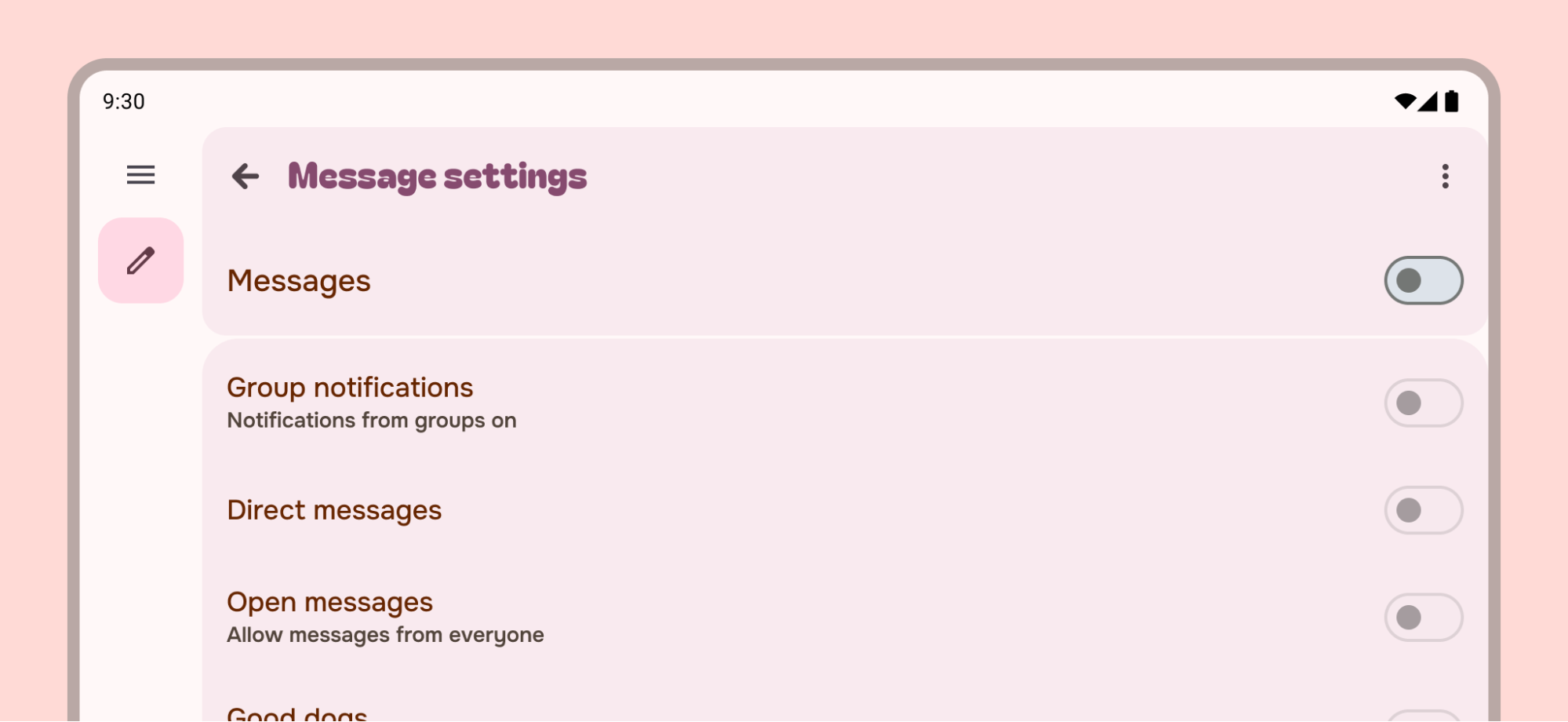
Użyj tego sekcji, jeśli wartość jednego ustawienia kontroluje dostępność co najmniej jednego innego ustawienia.
Ustawienie zależne umieść pod ustawieniem, od którego zależy, z krótkim wyjaśnieniem, dlaczego to ustawienie jest niedostępne. Użyj przełącznika na podrzędnym ekranie, aby włączyć lub wyłączyć grupę zależnych ustawień. Wyłączenie przełącznika nadrzędnego powoduje wyłączenie elementów zależnych. Jeśli ustawienie zależy od ustawienia systemu, wyjaśnij tę zależność i poinformuj użytkowników o odpowiednim ustawieniu urządzenia.


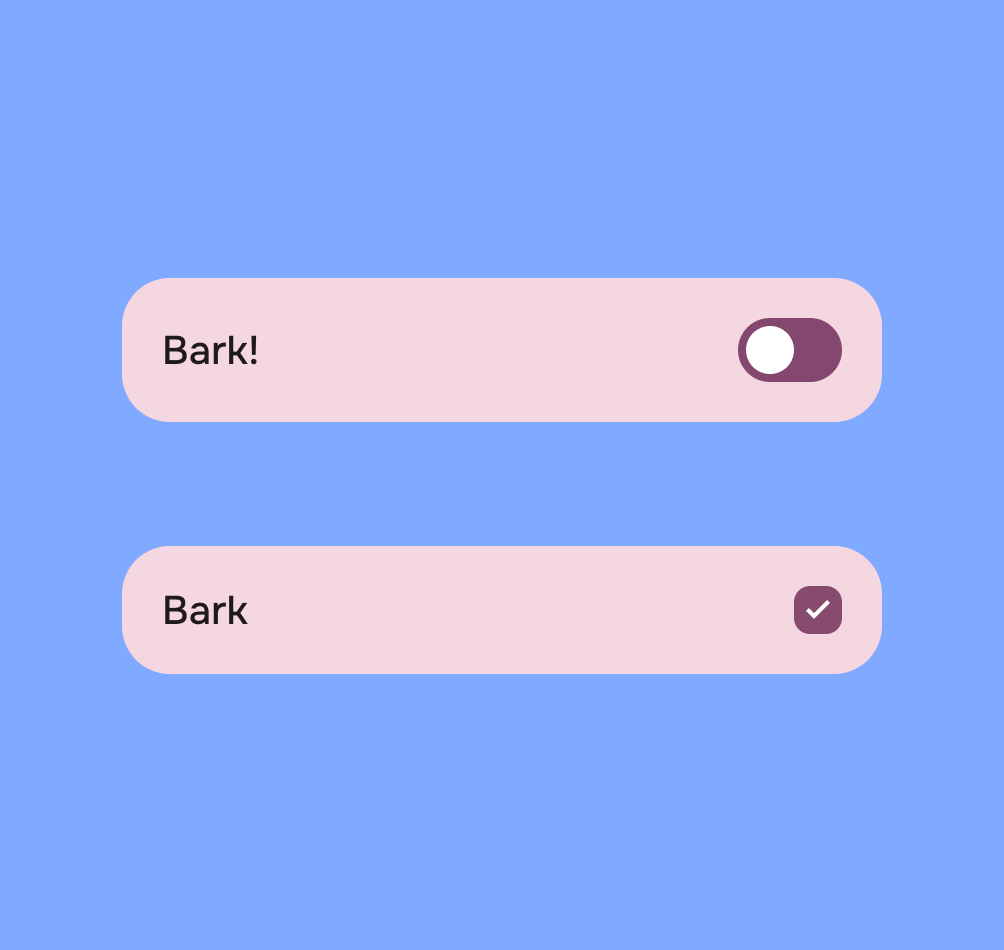
Pojedynczy wybór
Ustawienie, które jest w stanie wybrane lub odznaczone. Użyj przełącznika lub pola wyboru, aby wyraźnie określić stan włączenia i wyłączenia. Nie używaj przycisków opcji w przypadku ustawień z jedną opcją.

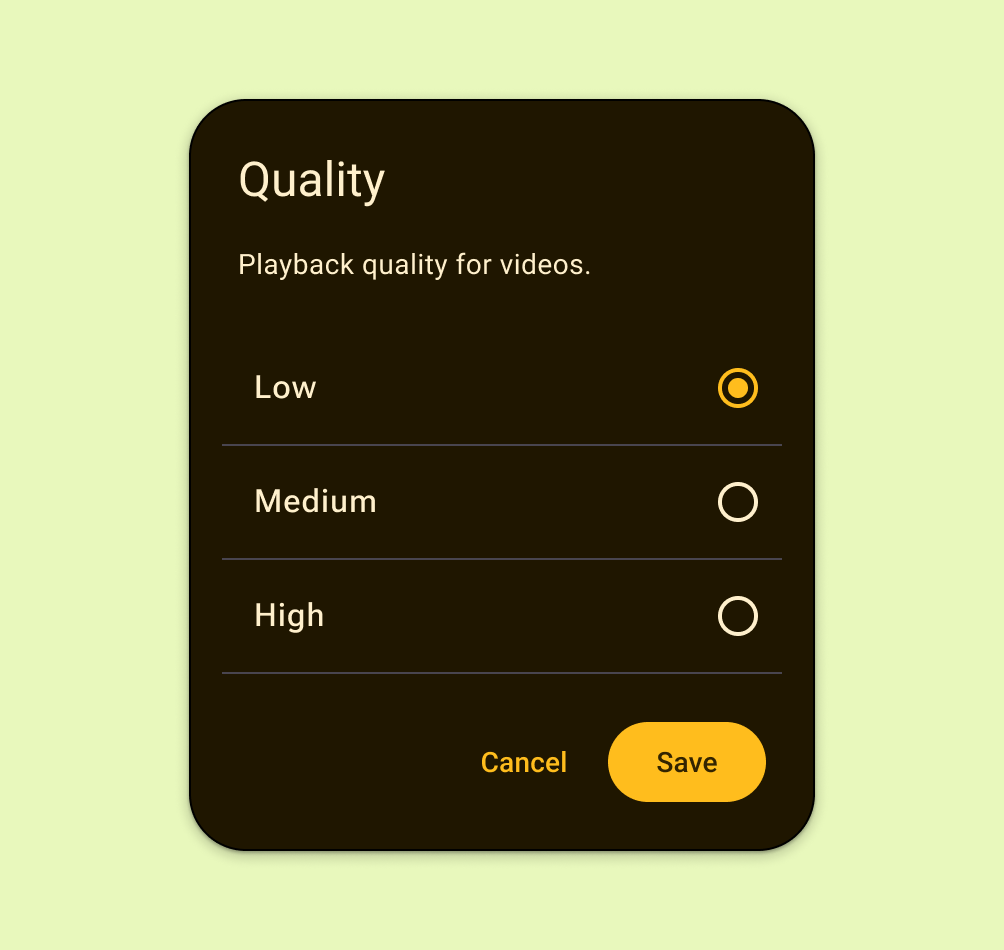
Wielokrotny wybór
Użyj tego wzorca w przypadku ustawienia, które musi zawierać oddzielny zestaw opcji, spośród których użytkownik może wybrać tylko jedną.
Wyświetlaj przyciski opcji w oknie dialogowym lub ekranie podrzędnym. Nie używaj przycisków opcji, jeśli ustawienie ma stan logiczny lub mniej niż 2 opcje.

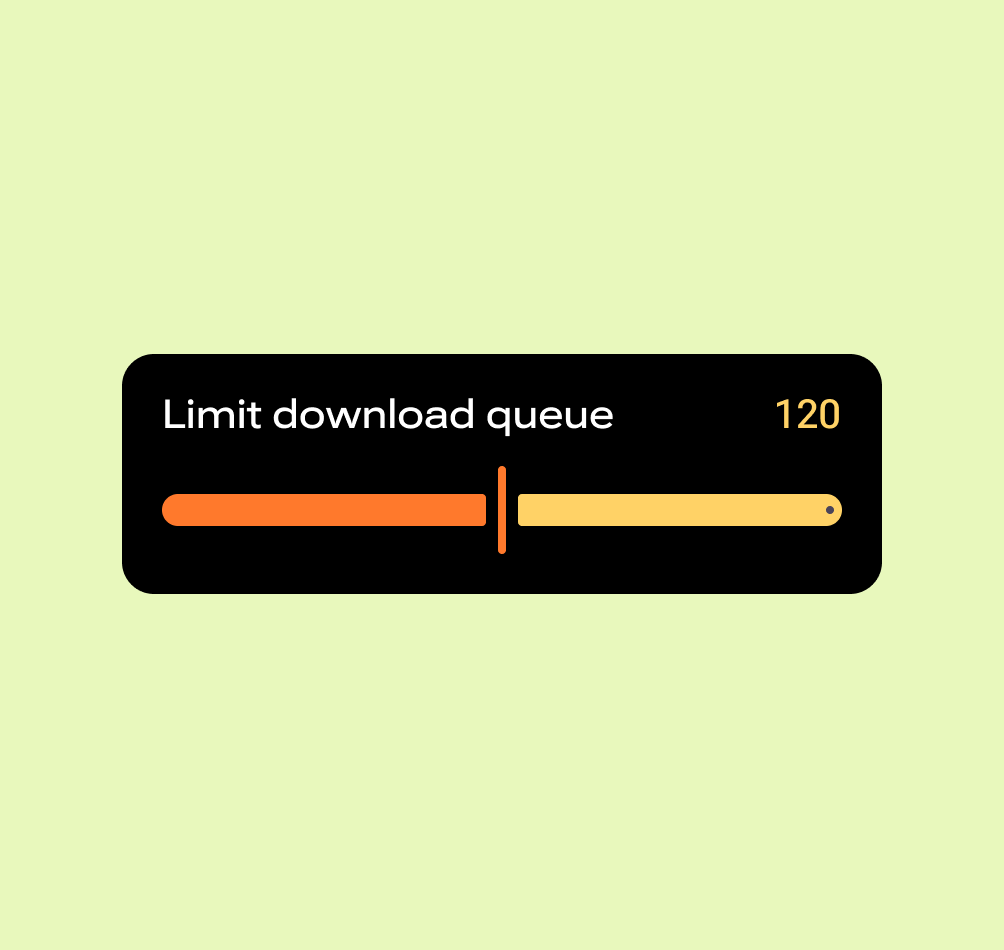
Suwak
Użyj tego wzorca w przypadku ustawienia z zakresem wartości lub do szybkiego ustawiania większych wartości, a także wtedy, gdy ustawienie może być mniej precyzyjne.

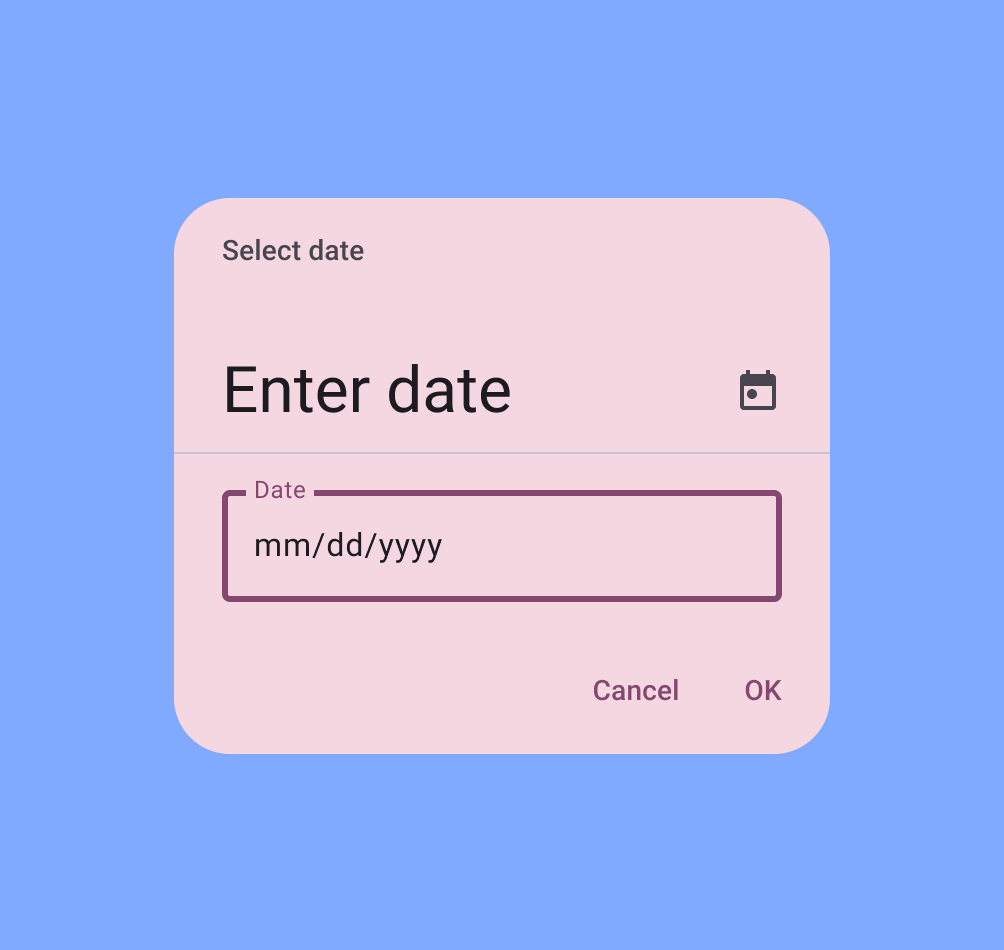
Data i godzina
Użyj tego wzorca w przypadku ustawienia, które wymaga od użytkownika podania daty lub godziny.
Układ adaptacyjny
Użycie kanonicznego układu listy i szczegółowych informacji pozwala szybko dostosować ekrany ustawień do większych ekranów. Aby ułatwić sobie dostosowanie, pomyśl o każdym ekranie jako o panelu.

Omówienie ustawień zawiera główną listę, a kolejne ekrany dostosowują się do paneli szczegółowych.

Nie zezwalaj na rozciąganie elementów w ramach pojedynczego panelu do pełnej szerokości. Zamiast tego ustaw maksymalną szerokość lub dodaj treści uzupełniające.
Write for settings
Etykiety ustawień powinny być krótkie i przekazywać sens. Etykiety mogą w razie potrzeby być przenoszone na kilka wierszy.
Etykiety powinny:
- Zacznij od najważniejszego tekstu.
- Unikaj negatywnych słów takich jak „Nie” lub „Nigdy” na rzecz neutralnych słów takich jak „Zablokuj”.
- Zamiast „Powiadom mnie” używaj bezosobowych etykiet, takich jak „Powiadomienia”. Jeśli odniesienie do użytkownika jest konieczne do zrozumienia ustawienia, użyj drugiej osoby („ty”) zamiast pierwszej osoby („ja”).
- są bezpośrednie i zrozumiałe;
- Używaj znanych skrótów, jeśli nie ma lepszych alternatyw.
- wyjaśnić, jak i dlaczego istnieje nieznane ustawienie;
Nie twórz etykiet, które:
- Używaj ogólnych terminów, takich jak: ustawić, zmienić, edytować, zmodyfikować, zarządzać, używać, wybrać lub wybrać.
- powtarzać słowa z tytułu sekcji;
- Używanie żargonu technicznego, chyba że jest on powszechnie zrozumiały dla docelowych odbiorców.
Tekst pomocniczy pomaga użytkownikowi lepiej zrozumieć bieżący stan ustawienia lub wskazać, co się dzieje, gdy jest ono włączone. Jeśli etykieta jest wystarczająca sama w sobie, nie dodawaj tekstu dodatkowego. Opisy powinny być zwięzłe, a zamiast opisywać ustawienie, pokaż jego stan.
Jeśli ustawienie wymaga dłuższego wyjaśnienia, dodaj opis na drugim ekranie.
Podczas tworzenia etykiet i tekstu pomocniczego należy stosować sprawdzone metody dotyczące wygody użytkownika.
Ustawienia a filtry
Do zapisywania preferencji użytkownika i udostępniania wzorców możesz używać zarówno filtrów, jak i ustawień, ale filtry są kontekstowe w stosunku do bieżących treści, które użytkownik próbuje wzbogacić.
