
Setelan aplikasi memungkinkan pengguna menunjukkan preferensi untuk perilaku aplikasi.
Poin-poin penting
Perhatikan hal-hal berikut saat mendesain setelan aplikasi:
- Mengikuti setelan sistem. Aplikasi Anda mungkin tidak memerlukan setelannya sendiri.
- Gunakan bahasa yang jelas dan tepat.
- Jika perlu, berikan ringkasan dan bagi setelan Anda menurut grup dan layar.
- Gunakan pola UX pemilihan yang sesuai.
- Gunakan setelan default yang sopan.
- Berikan akses yang jelas ke setelan.

Pilih setelan yang sesuai
Setelan harus diatur dengan baik, dapat diprediksi, dan berisi sejumlah opsi yang dapat dikelola. Perhatikan tips berikut saat memutuskan apa yang akan disertakan:
- Sertakan preferensi yang jarang diakses.
- Jangan sertakan tindakan yang sering diakses. Hal ini harus kontekstual dengan fitur yang paling terpengaruh.
- Simpan preferensi pengguna.
- Hindari informasi tentang aplikasi, seperti nomor versi atau informasi pemberian lisensi di setelan.
- Hindari pengelolaan akun.
- Hindari mereplikasi preferensi yang tersedia di tingkat setelan perangkat.
Memilih setelan default umum
Tentukan setelan default untuk preferensi yang umum, tidak menimbulkan risiko, tidak mengganggu pengguna, dan tidak berdampak negatif pada baterai dan performa.
Nilai awal untuk setiap setelan harus melakukan hal berikut:
- Mewakili default yang akan dipilih sebagian besar pengguna.
- Bersifat netral dan tidak menimbulkan banyak risiko bagi pengguna.
- Menggunakan lebih sedikit daya baterai atau data seluler.
- Hanya ganggu jika penting.
Tentukan penempatan.
Pilih setelan yang harus ditentukan dalam aplikasi dan hapus preferensi yang lebih baik diputuskan di setelan perangkat atau ditangani oleh layanan. Misalnya, hindari mengganti tema sistem kecuali jika memperluas dengan penyesuaian yang lebih besar untuk pengalaman aplikasi Anda.
Pertimbangkan apakah setelan tertentu cukup sering diakses untuk ditampilkan di luar setelan yang paling dekat dengan fitur yang terpengaruh.
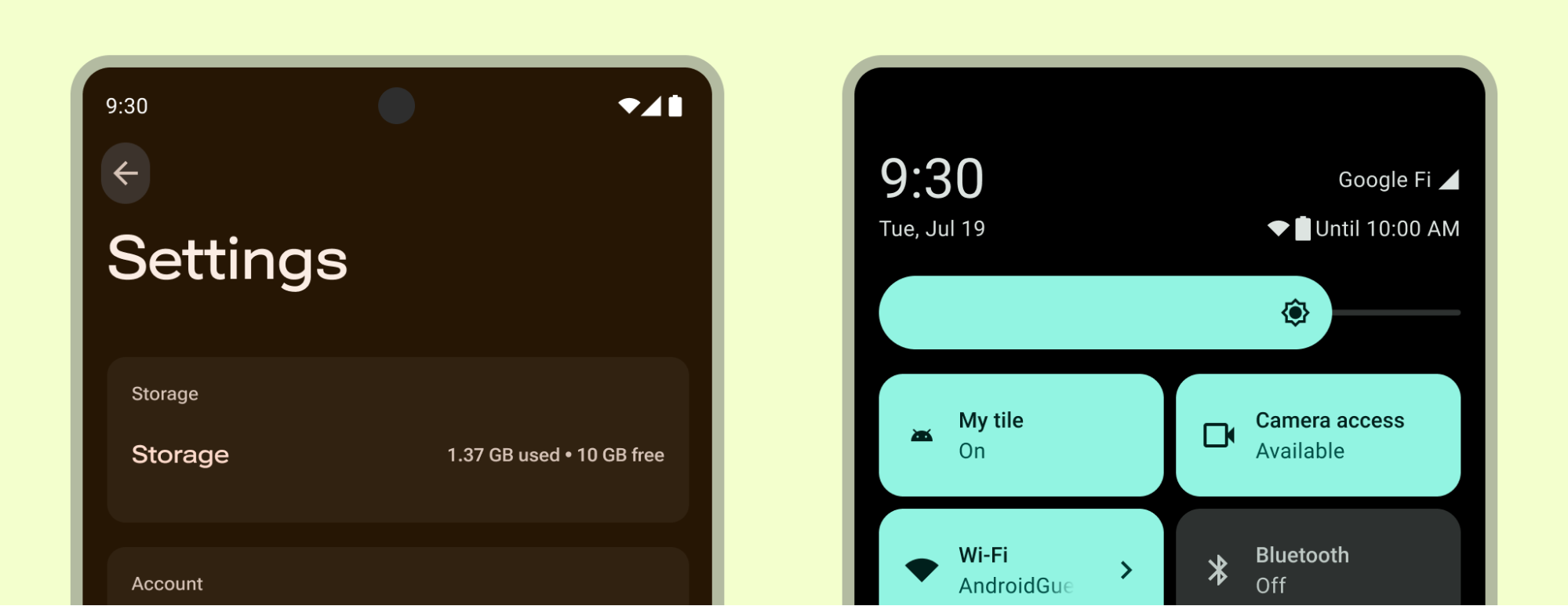
Setelan perangkat
Setelan sistem dalam aplikasi Setelan perangkat dan Setelan Cepat dapat memengaruhi aplikasi Anda.
Berikan opsi personalisasi tambahan atau alternatif untuk meningkatkan pengalaman pengguna, tetapi jangan mereplikasi atau mengganti setelan yang disediakan oleh sistem. Misalnya, aplikasi Anda dapat memperluas sistem tema untuk personalisasi yang lebih baik atau memberikan kontrol suara yang lebih terperinci.
Jangan ganti setelan yang disediakan oleh sistem, karena setelan tersebut dapat berupa kebutuhan aksesibilitas pribadi.
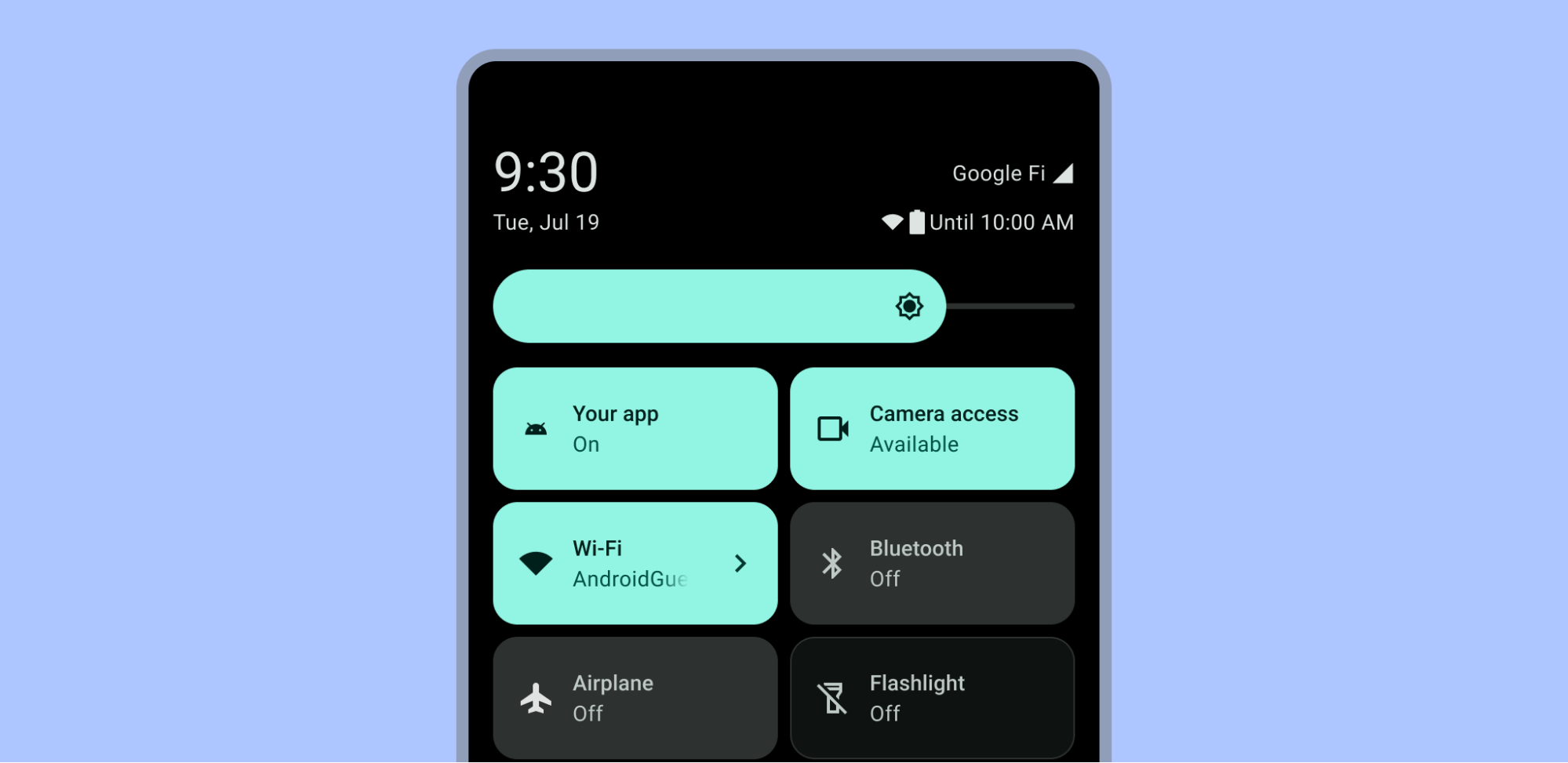
Setelan cepat yang mewakili tindakan yang dapat diketuk pengguna untuk menyelesaikan tugas berulang dengan cepat ditampilkan di panel Setelan Cepat saat pengguna menarik menu notifikasi ke bawah. Aplikasi Anda dapat menyediakan kartu Setelan Cepat yang jelas untuk memungkinkan pengguna mengaksesnya secara rutin. Untuk mengetahui informasi selengkapnya tentang cara membuat kartu, baca Membuat kartu Setelan Cepat kustom untuk aplikasi Anda dan lihat Android UI Kit untuk template Setelan Cepat.

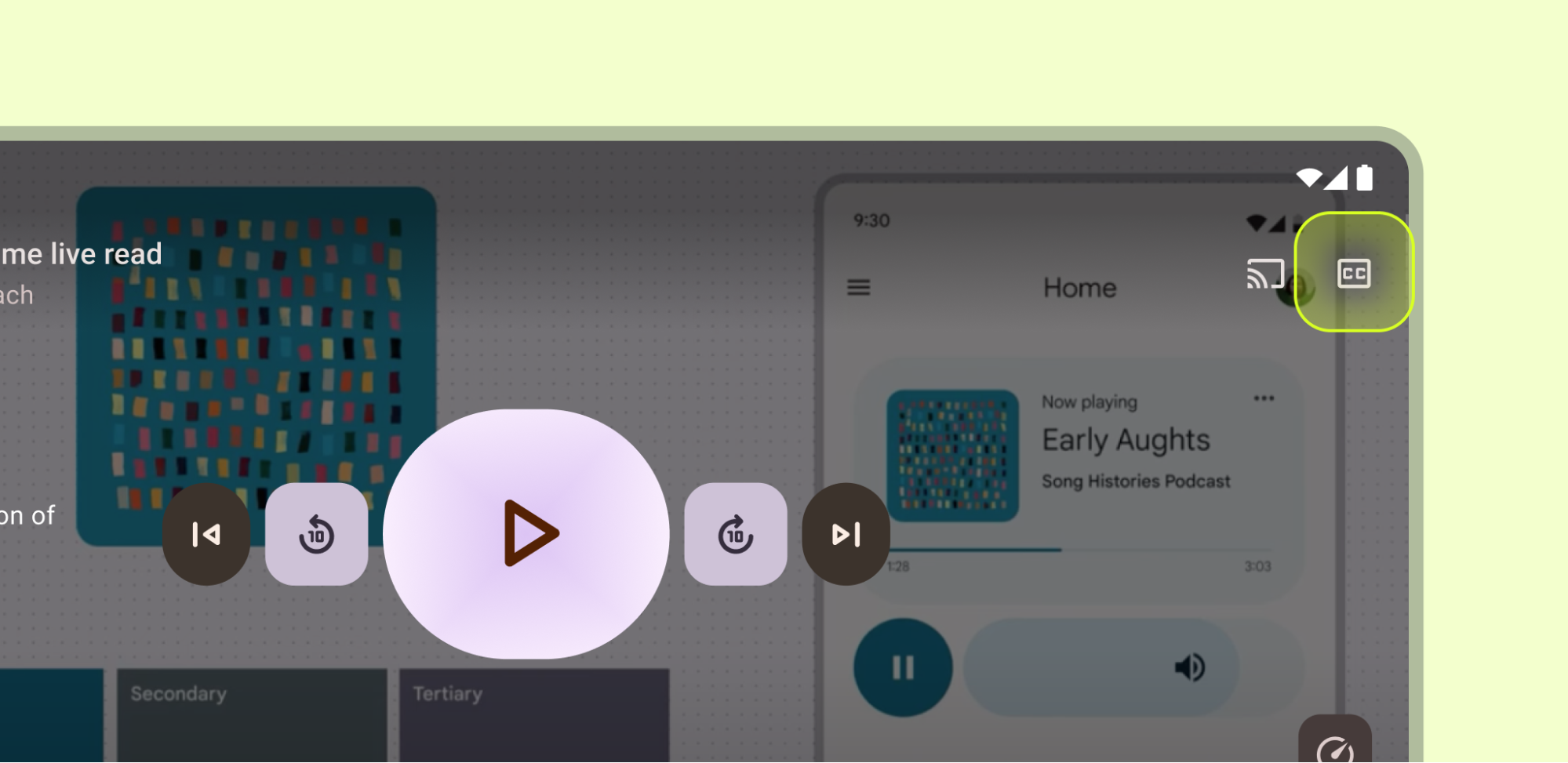
Setelan berbasis konteks
Tempatkan preferensi kontekstual yang sering digunakan di dekat fitur yang terpengaruh. Misalnya, setelan Teks Tertutup dapat ditempatkan di pemutar video. Jangan tempatkan setelan yang jarang diakses lainnya secara jelas.

Navigasi
Biasanya, setelan tidak diklasifikasikan sebagai tujuan navigasi tingkat teratas. Namun, jika setelan tertentu sangat penting bagi perjalanan pengguna, tempatkan setelan tersebut di komponen navigasi utama seperti menu navigasi, panel samping, atau kolom samping navigasi.

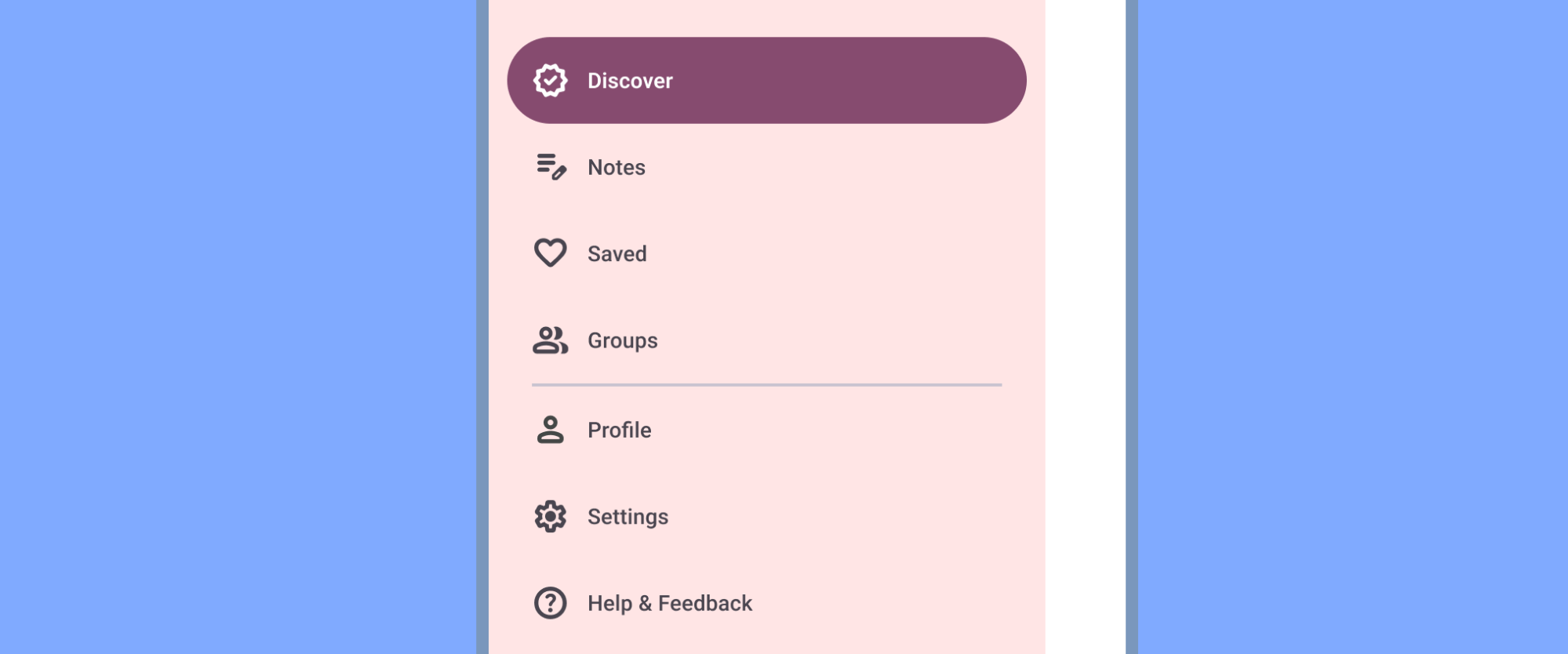
Jika navigasi samping seperti panel navigasi ada, sertakan Setelan setelah semua item lainnya (kecuali Bantuan & Masukan). Jangan gunakan sinonim seperti "Opsi" atau "Preferensi".

Biasanya setelan tidak penting untuk perjalanan pengguna utama aplikasi dan ditempatkan di lokasi navigasi sekunder, seperti menu atau panel atas.
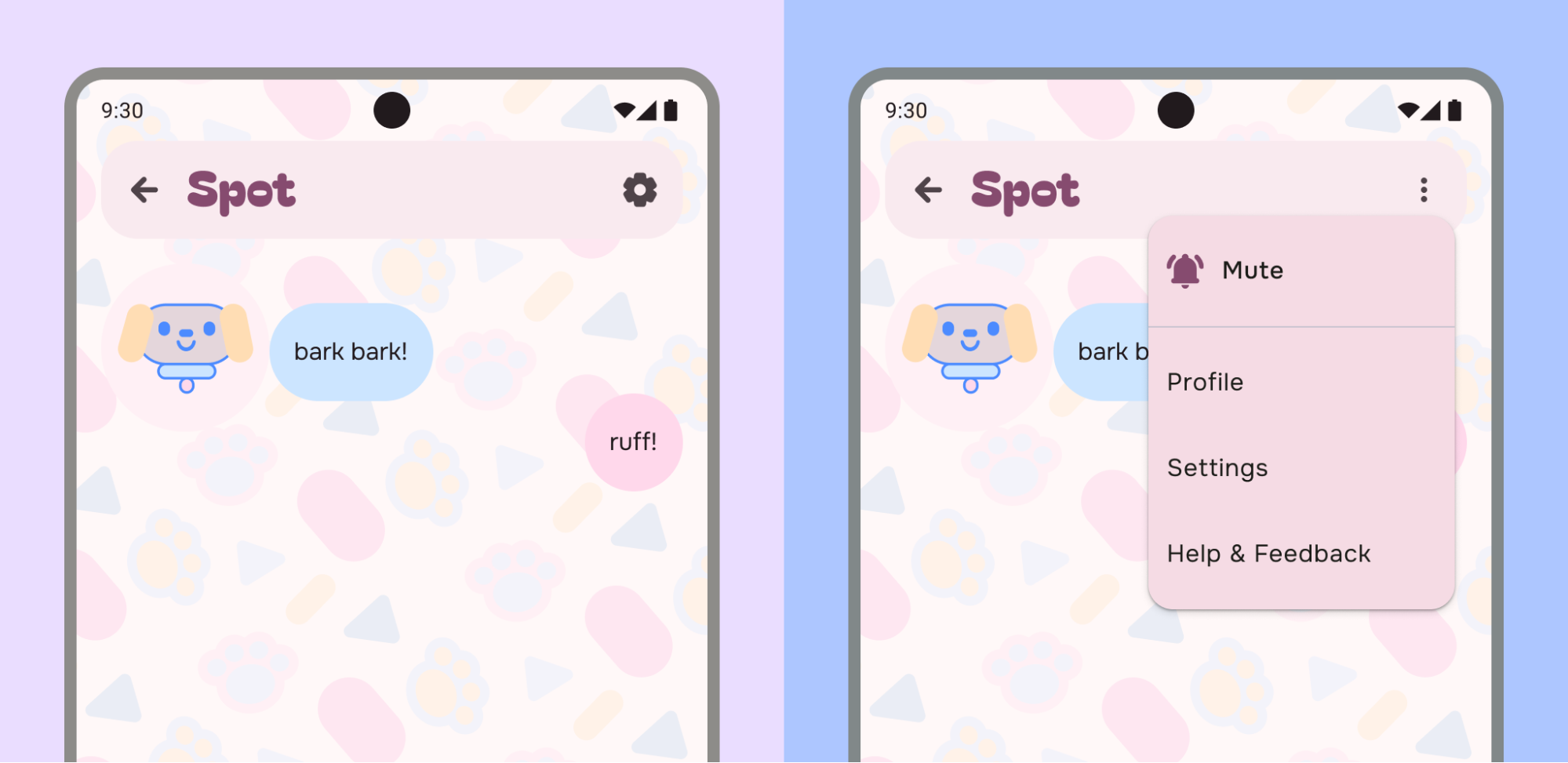
Anda dapat menempatkan Setelan di menu panel aplikasi atas setelah semua item lainnya, kecuali Bantuan & Masukan. Jika tidak, tampilkan di panel aplikasi atas atau di tujuan lain.

Misalnya, di sebelah kiri, aplikasi telah menempatkan ikon Setelan ke panel aplikasi atas untuk mengakses setelan secara lebih langsung. Contoh di sebelah kanan telah menggabungkan Profil, Setelan, Bantuan & Masukan, beserta tindakan preferensi ke dalam menu overflow.
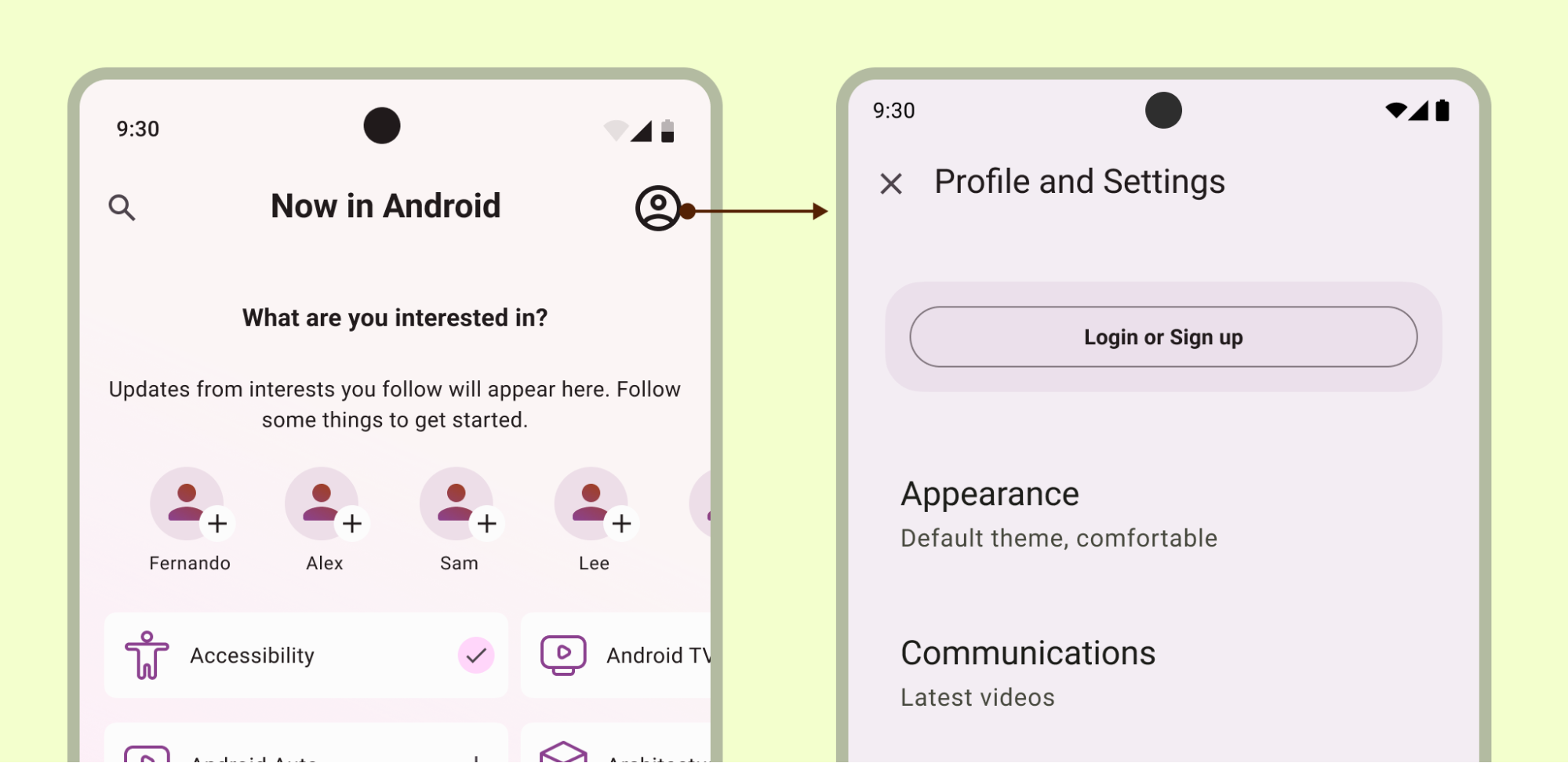
Anda dapat menggabungkan setelan dengan tujuan lain, seperti Akun jika taksonominya masuk akal:

Pastikan setelan selalu dapat diakses, bahkan dalam status logout, jika menggabungkan bagian.
Pola tata letak dan pilihan
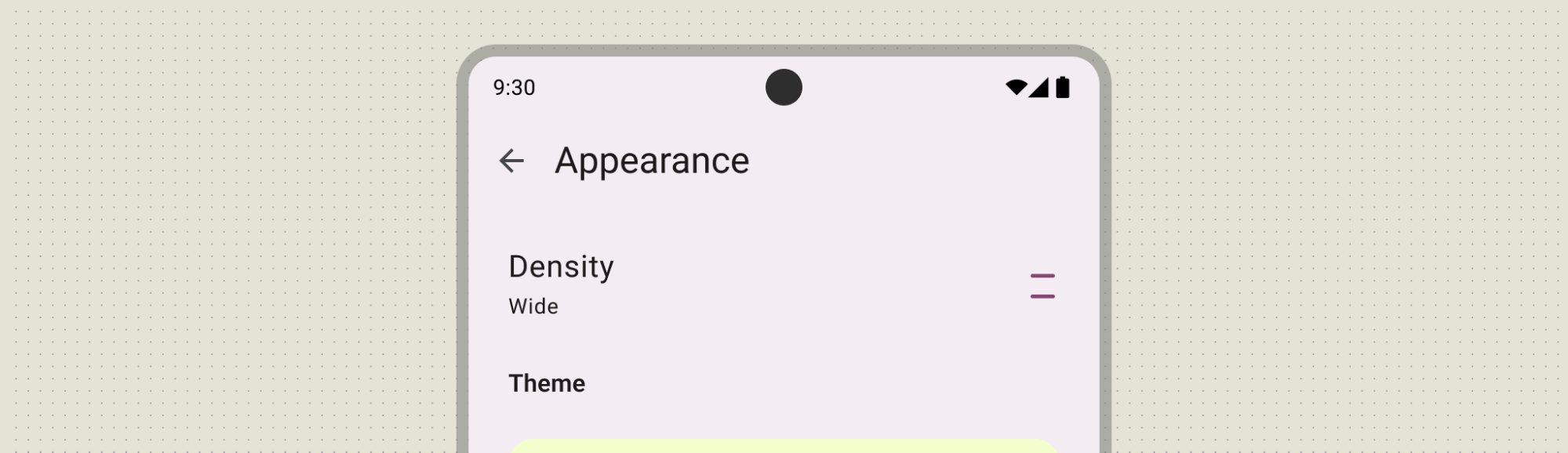
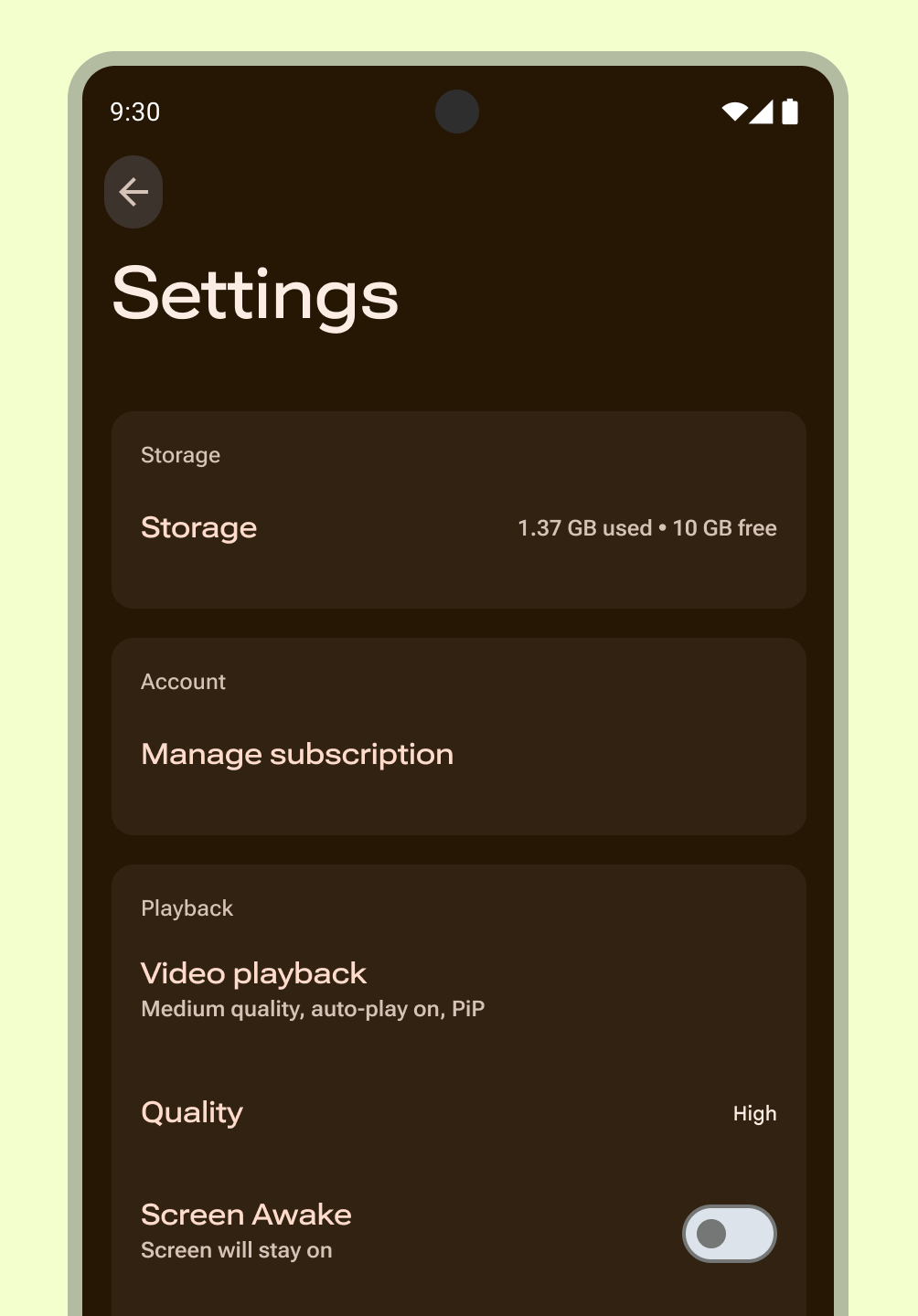
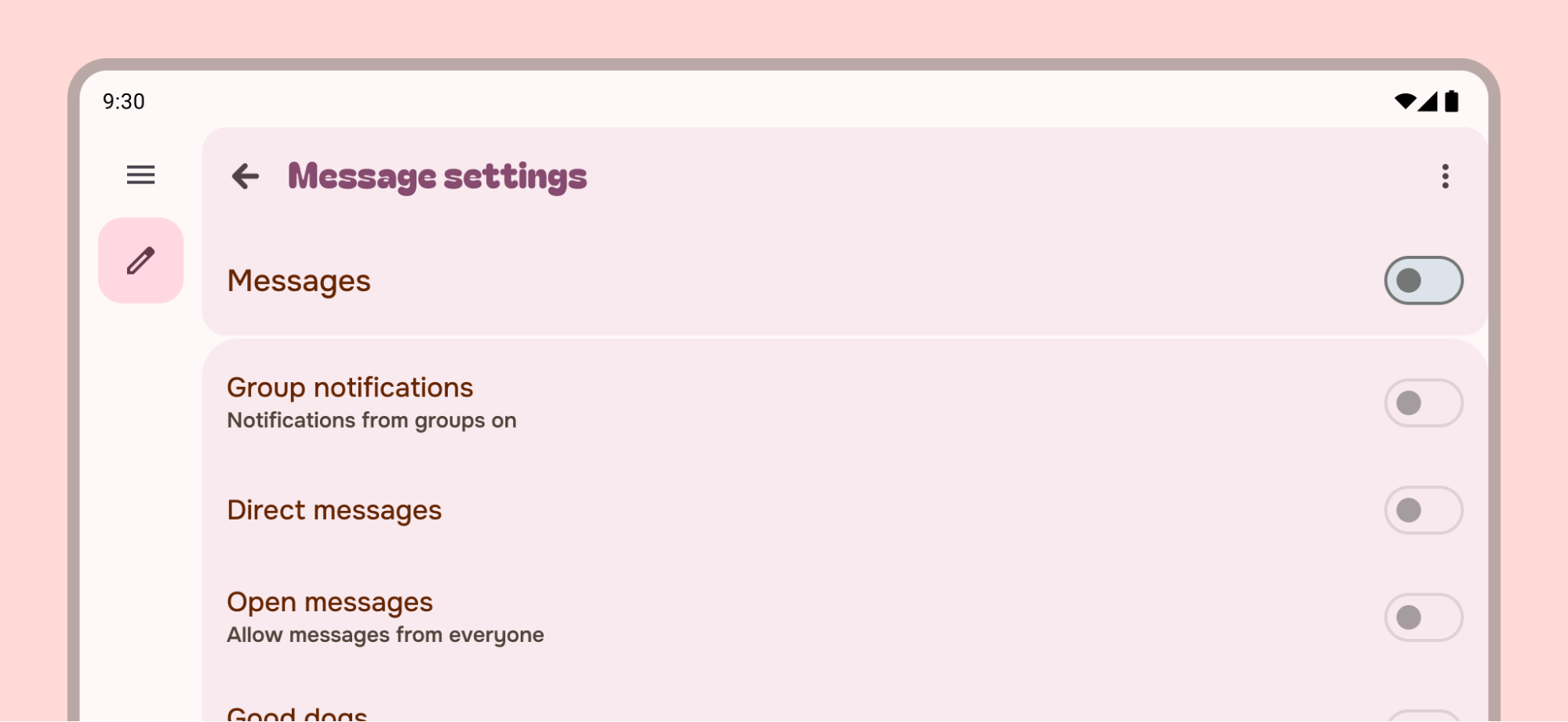
Buat bagian setelan menggunakan tata letak daftar atau detail daftar. Setelan dapat menggunakan daftar Material, yang memungkinkan label, teks pendukung, ikon, dan kontrol pilihan.

Gunakan label utama untuk memberikan nama item, dan secara opsional gunakan teks sekunder untuk status. Dalam contoh ini, status diperkuat dengan ikon di kanan label. Ikon harus membantu memperjelas arti setelan atau menyampaikan status.
Memberikan ringkasan
Pengguna dapat dengan cepat melihat setelan yang paling penting dan sering digunakan serta nilainya. Buat halaman ringkasan menggunakan tata letak daftar. Gunakan komponen Desain Material untuk memberikan pengalaman yang kohesif. Jika perlu, buat layar terpisah di aplikasi Anda untuk tujuan seperti akun, info aplikasi, bantuan, dan masukan.
Sebaiknya jangan tempatkan tujuan ini di ringkasan setelan. Jika ada banyak setelan, prioritaskan setelan yang menurut pengguna paling penting. Kelompokkan setelan yang tersisa dan tempatkan di layar terpisah.

Pembatasan
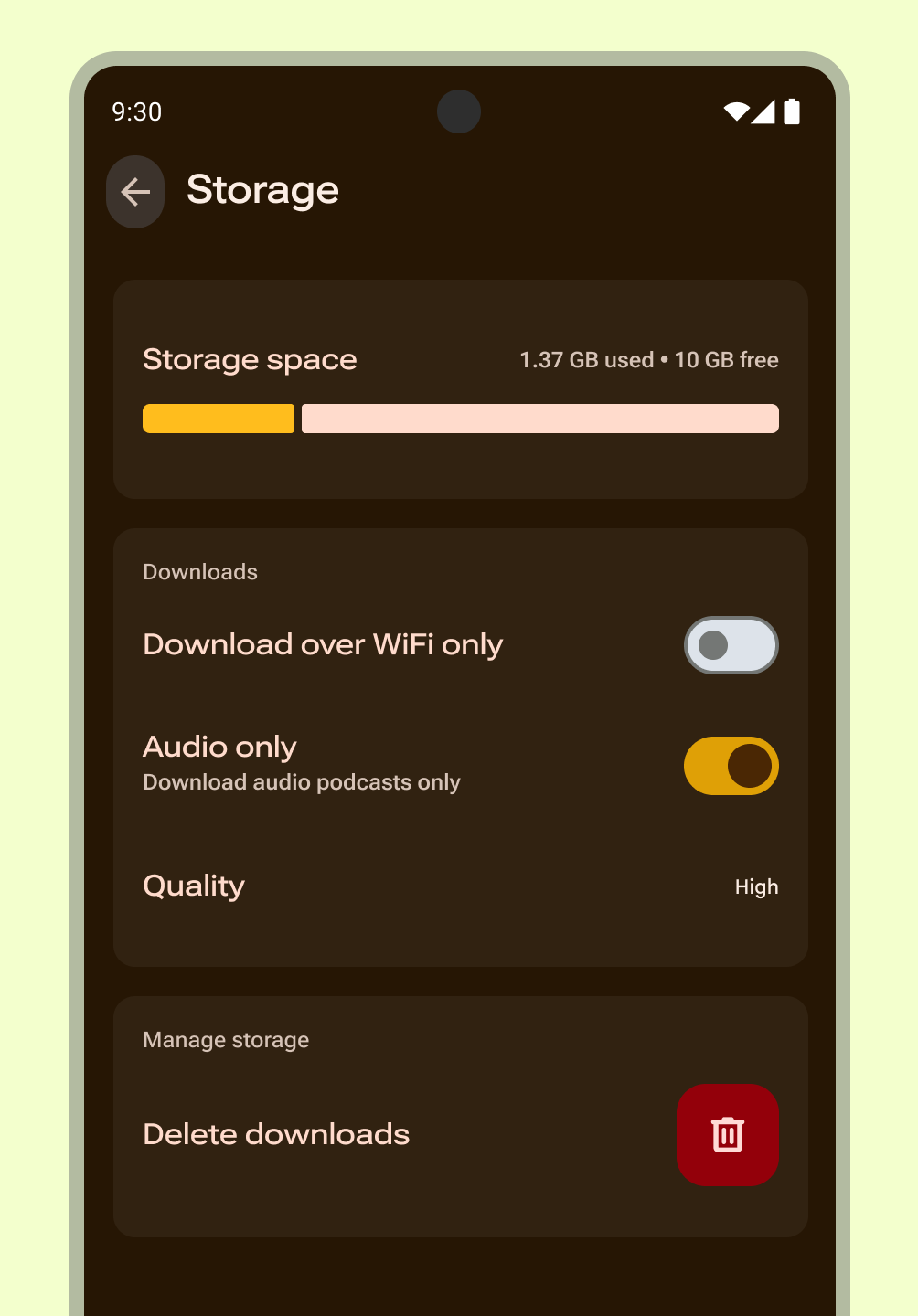
Setelan grup dalam grup yang lebih kecil dan relevan. Gunakan pembatasan visual atau intrinsik dan judul di antara grup, bukan item individual.
Sublayar daftar
Gunakan sublayar untuk menyederhanakan beberapa setelan atau kategori yang luas, sehingga membantu pengguna berfokus pada lebih sedikit pilihan. Untuk hierarki setelan yang rumit atau mendalam, tambahkan fungsi penelusuran agar pengguna dapat menemukan preferensi yang benar.
Untuk 15 setelan atau lebih, kelompokkan setelan terkait di sublayar.
Gunakan pola ini untuk setelan atau kategori setelan yang berisi daftar item yang setara.
Ikuti panduan berikut untuk sublayar:
- Akses melalui ringkasan setelan.
- Gunakan istilah yang konsisten: label setelan yang membuka grup harus cocok dengan judul sublayar.

Pola dan komponen
Berikut adalah pola dan komponen pemilihan UX yang disarankan untuk setelan:
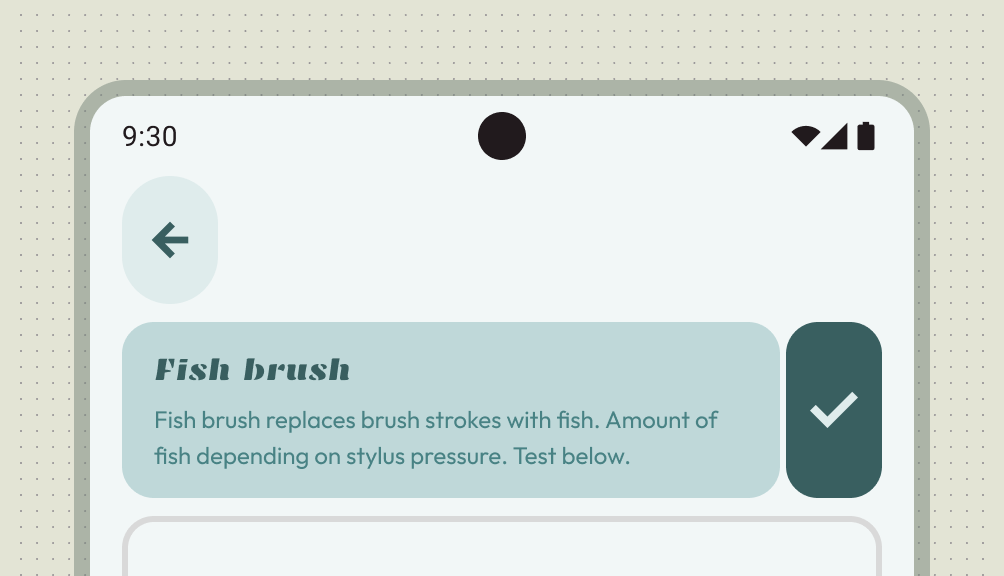
Tombol individual
Gunakan pola ini untuk setelan yang memerlukan deskripsi yang lebih mendetail daripada yang biasanya ditampilkan dengan kotak centang. Sublayar menampilkan kontrol dan deskripsinya yang lebih panjang secara bersamaan, sehingga pengguna dapat mengalihkan setelan hanya saat melihat informasi tambahan. Teks sekunder di bawah label setelan mencerminkan pilihan saat ini.

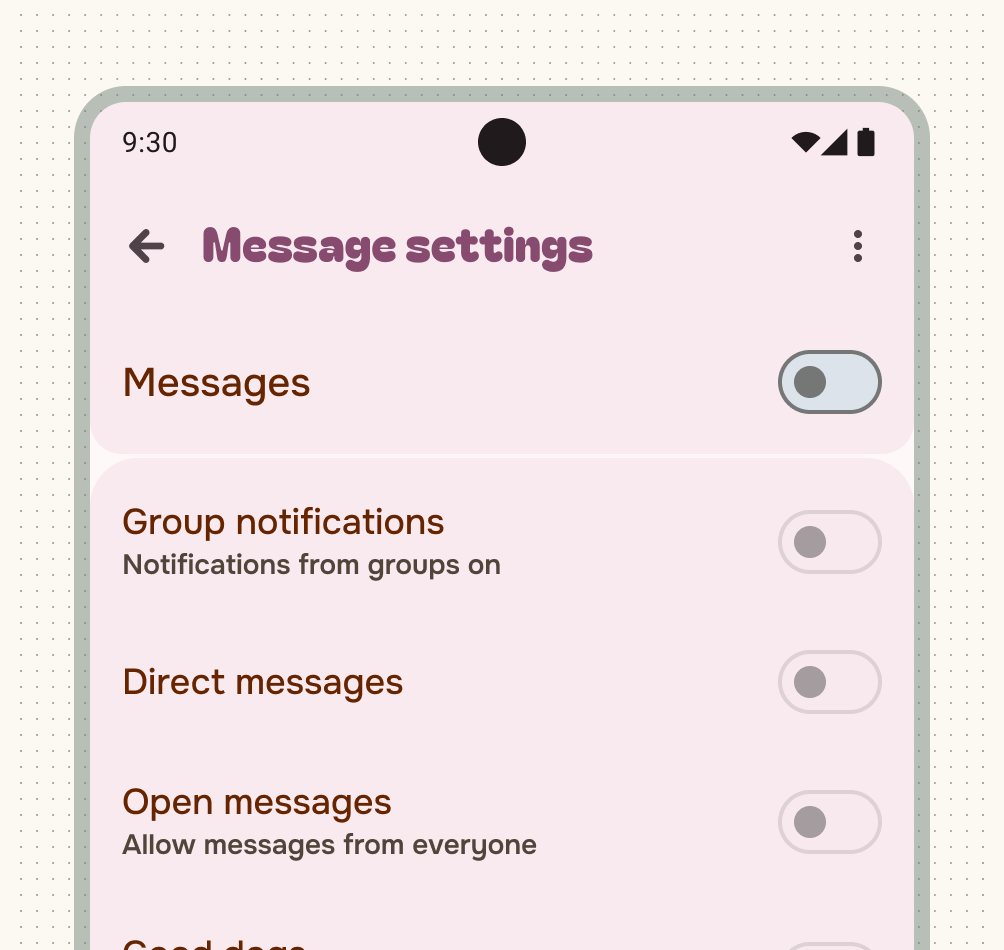
Dependensi
Gunakan bagian ini jika nilai satu setelan mengontrol ketersediaan satu atau beberapa setelan lainnya.
Tempatkan setelan dependen di bawah setelan yang menjadi dependensinya, dengan penjelasan singkat tentang alasan setelan dependen tidak tersedia. Gunakan tombol utama di sublayar untuk mengalihkan sekelompok setelan dependen. Menonaktifkan switch induk akan menonaktifkan kontrol dependen. Jika setelan bergantung pada setelan sistem, jelaskan dependensi dan arahkan pengguna ke setelan perangkat yang sesuai.


Pilihan tunggal
Setelan yang dipilih atau tidak dipilih. Gunakan tombol akses atau kotak centang untuk status aktif dan nonaktif yang jelas. Jangan gunakan tombol pilihan untuk setelan dengan satu opsi.

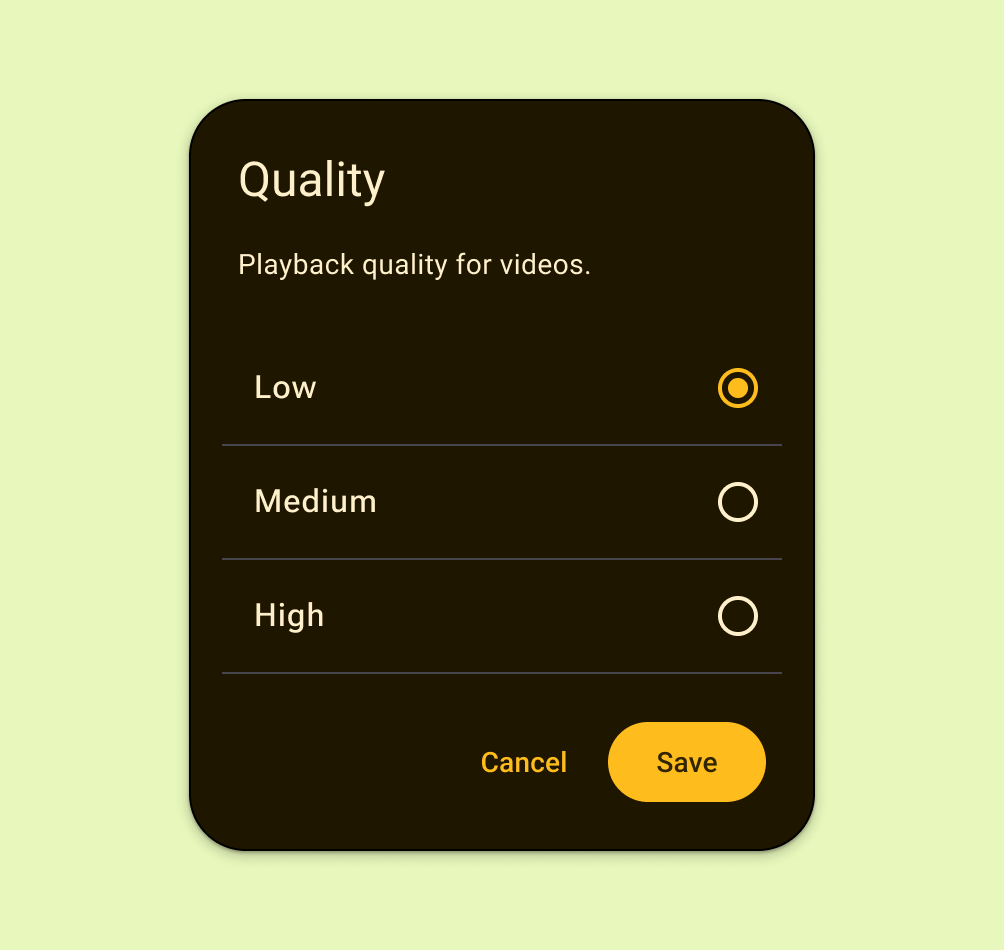
Pilihan ganda
Gunakan pola ini untuk setelan yang perlu menampilkan kumpulan opsi terpisah, yang hanya dapat dipilih satu oleh pengguna.
Menampilkan tombol pilihan di dialog atau layar turunan. Jangan gunakan tombol pilihan jika setelan memiliki status boolean atau kurang dari 2 pilihan.

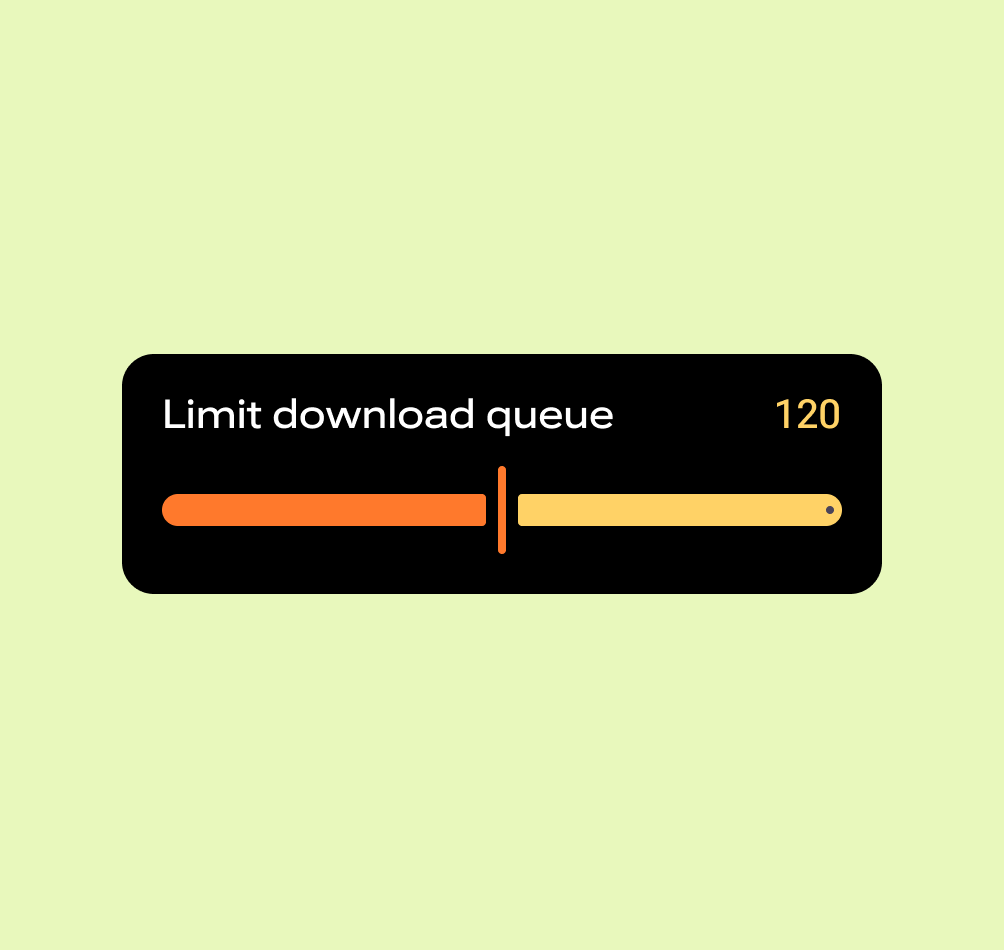
Penggeser
Gunakan pola ini untuk setelan dengan rentang nilai, atau untuk menetapkan nilai yang lebih besar dengan cepat, atau jika setelan dapat menjadi kurang presisi.

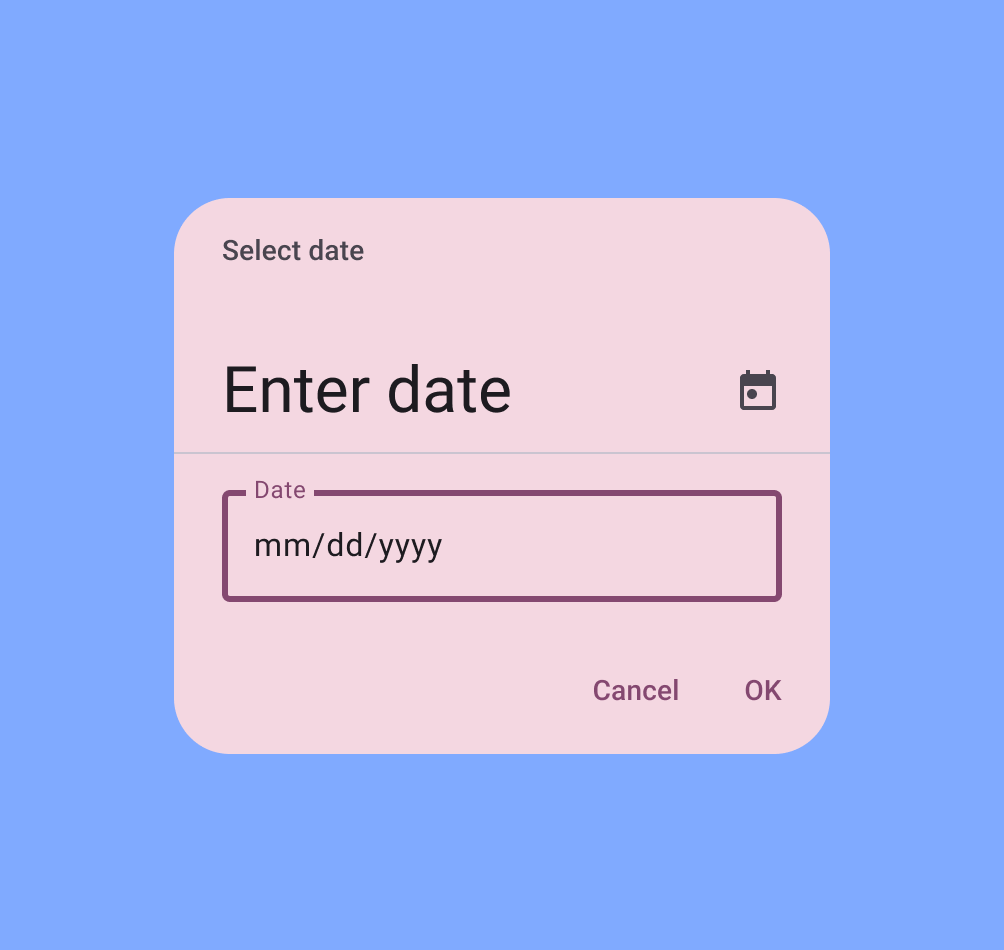
Tanggal dan waktu
Gunakan pola ini untuk setelan yang perlu mengumpulkan tanggal atau waktu dari pengguna.
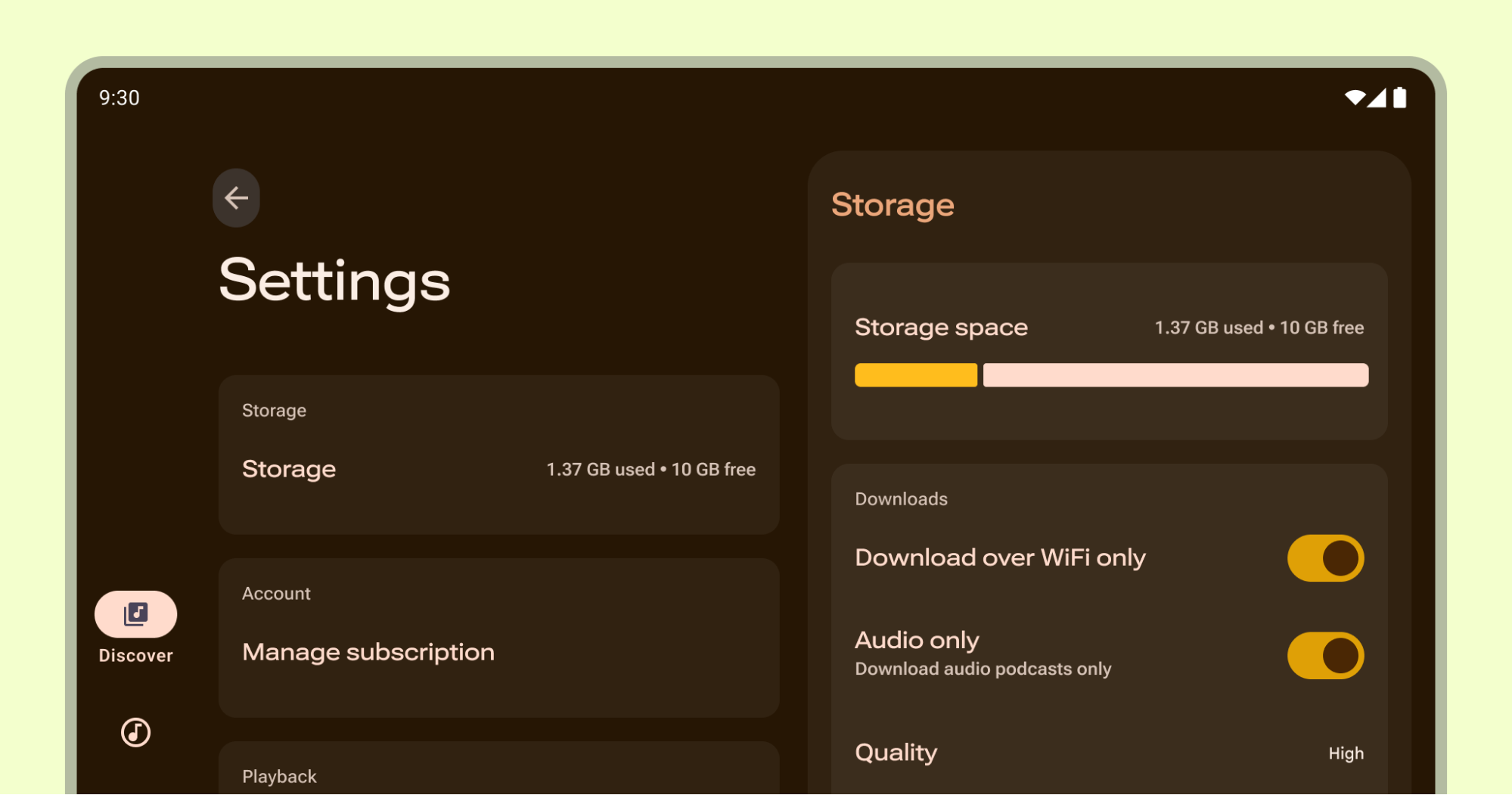
Tata letak adaptif
Dengan menggunakan tata letak kanonis daftar-detail, Anda dapat dengan cepat menyesuaikan layar setelan ke layar yang lebih besar. Anggap setiap layar sebagai panel pembatasan untuk membuat adaptasi menjadi lancar.

Ringkasan setelan memberikan daftar utama, sedangkan sublayar berikutnya beradaptasi dengan panel detail.

Jangan izinkan item setelan panel tunggal untuk meluas ke lebar penuh, sebagai gantinya tetapkan lebar maksimum atau tambahkan konten tambahan.
Menulis untuk setelan
Buat label untuk setelan Anda singkat dan bermakna. Label dapat digabungkan ke beberapa baris jika diperlukan.
Tulis label yang:
- Mulai dengan teks yang paling penting
- Hindari istilah negatif seperti "Jangan" atau "Jangan pernah", dan gunakan istilah netral seperti "Blokir"
- Gunakan label impersonal seperti "Notifikasi", bukan "Beri tahu saya". Jika perlu merujuk ke pengguna untuk memahami setelan, gunakan orang kedua ("Anda") daripada orang pertama ("Saya").
- Langsung dan mudah dipahami.
- Gunakan akronim yang sudah dikenal jika tidak ada alternatif yang lebih baik.
- Jelaskan bagaimana dan mengapa setelan yang tidak dikenal ada.
Jangan menulis label yang:
- Gunakan istilah umum, seperti: Tetapkan, Ubah, Edit, Ubah, Kelola, Gunakan, Pilih, atau Pilih.
- Ulangi kata-kata dari judul bagian.
- Sertakan jargon teknis, kecuali jika jargon tersebut dipahami secara luas oleh audiens target Anda.
Teks pendukung membantu pengguna lebih memahami status setelan saat ini atau menunjukkan apa yang terjadi saat setelan diaktifkan. Jika label sudah cukup, jangan tambahkan teks sekunder. Buat penjelasan singkat dan tampilkan status setelan, bukan menjelaskan setelan.
Jika setelan memerlukan penjelasan yang lebih panjang, tambahkan deskripsi di layar kedua.
Ikuti praktik terbaik penulisan UX saat membuat label dan teks pendukung.
Setelan versus filter
Meskipun Anda dapat menggunakan filter dan setelan untuk menyimpan preferensi pengguna dan membagikan pola, filter bersifat kontekstual terhadap konten saat ini yang coba ditingkatkan pengguna.
