
Menurut laporan tahun 2011 oleh Organisasi Kesehatan Dunia (WHO) dan Bank Dunia, sekitar 15% populasi global–yaitu, sekitar satu dari enam orang–mengalami disabilitas signifikan atau sementara selama hidup mereka. Oleh karena itu, aksesibilitas dalam desain adalah dasar untuk menciptakan aplikasi yang inklusif, dapat digunakan, dan berkualitas tinggi. Hal ini memberikan hasil terbaik bagi pengguna dan dapat mencegah pengerjaan ulang yang mahal. Android menghadirkan berbagai fitur untuk membantu Anda mem-build aplikasi guna mendukung opsi aksesibilitas secara default.
Desain untuk visi
Pastikan konten aplikasi Anda dapat dibaca semaksimal mungkin dengan memeriksa kontras warna dan ukuran teks, serta komponen dapat dipahami secara visual dan mudah dibedakan satu sama lain.
Ikuti panduan ini dalam mendesain untuk aksesibilitas penglihatan.
- Untuk memungkinkan pengguna menyesuaikan ukuran font, tentukan ukuran font dalam piksel skalabel (sp)
- Jangan membuat ukuran isi lebih kecil dari 12 sp. Panduan ini selaras dengan skala jenis Material sebagai default.
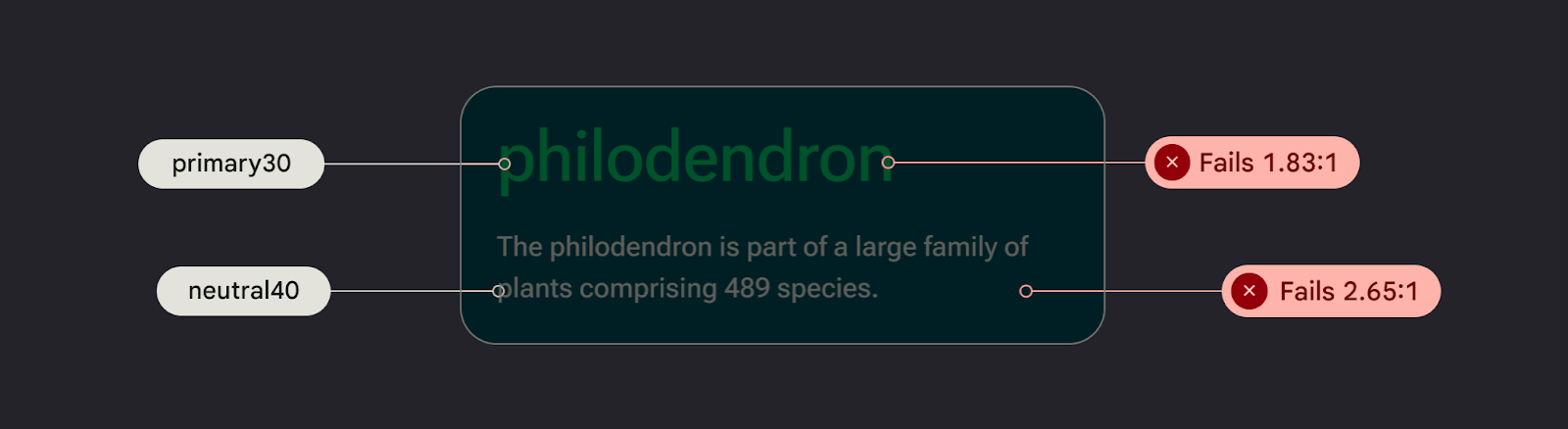
- Pastikan kontras antara latar belakang dan teks minimal 4,5:1. Pelajari cara memeriksa kontras warna.
- Gunakan rasio 3:1 antara platform dan elemen non-teks. Misalnya, rasio latar belakang terhadap ikon adalah 3:1.
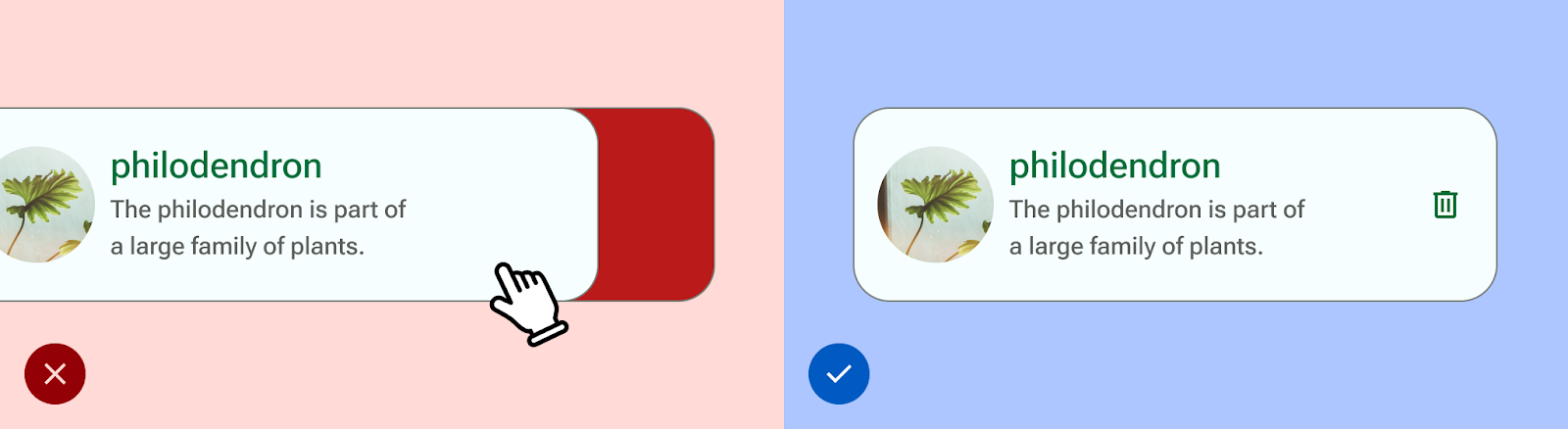
- Gunakan lebih dari satu kemampuan visual untuk tindakan seperti link.
Gunakan Sistem warna yang dapat diakses Material. Sistem warna ini didasarkan pada palet tonal, dan merupakan inti untuk membuat skema warna dapat diakses secara default.

Mendesain untuk suara
TalkBack adalah pembaca layar Google yang disertakan di perangkat Android yang memberi pengguna kontrol tanpa melihat. Anda dapat mengujinya secara manual dengan menjelajahi aplikasi Anda dengan TalkBack atau dengan pemindai A11y.
Ikuti panduan ini untuk memastikan aplikasi Anda disiapkan untuk pembaca layar:
- Jelaskan elemen UI dalam kode Anda. Compose menggunakan Properti semantik untuk memberi tahu layanan aksesibilitas tentang informasi yang ditampilkan di elemen UI.
- Untuk memenuhi persyaratan framework Android, berikan deskripsi tekstual tambahan untuk ikon dan gambar.
- Setel deskripsi item dekoratif ke null.
- Untuk memungkinkan lewati antara blok tindakan dan konten, pertimbangkan perincian UI dan mengelompokkan elemen UI.
Lihat Panduan Desain hingga Penerapan Material, yang akan memandu Anda mempelajari pertimbangan dan notasi aksesibilitas menggunakan Pedoman Aksesibilitas Konten Web (WCAG).

Desain untuk audio
Android menyediakan fitur untuk memungkinkan pengguna berinteraksi dengan perangkat mereka melalui berbagai perintah suara dan kueri.
Aplikasi Voice Access untuk Android memungkinkan Anda mengontrol perangkat dengan perintah lisan. Gunakan suara Anda untuk membuka aplikasi, menavigasi, dan mengedit teks secara handsfree.
Desain untuk keterampilan motorik
Tombol Akses memungkinkan pengguna berinteraksi dengan perangkat Android menggunakan satu atau beberapa perangkat, yang dapat berguna bagi pengguna dengan ketangkasan terbatas yang mengalami kesulitan berinteraksi langsung dengan layar sentuh.
Uji secara manual dengan menjelajahi tombol akses.
- Jangan mengandalkan gestur untuk menyelesaikan semua tindakan; buat tindakan aksesibilitas untuk mendukung semua alur penggunaan di aplikasi Anda.
- Pastikan semua target sentuh berukuran minimal 48 dp, meskipun hal ini melampaui visual elemen UI.
- Pertimbangkan respons haptic untuk membantu memberi tahu pengguna dengan input sensorik real-time tambahan.