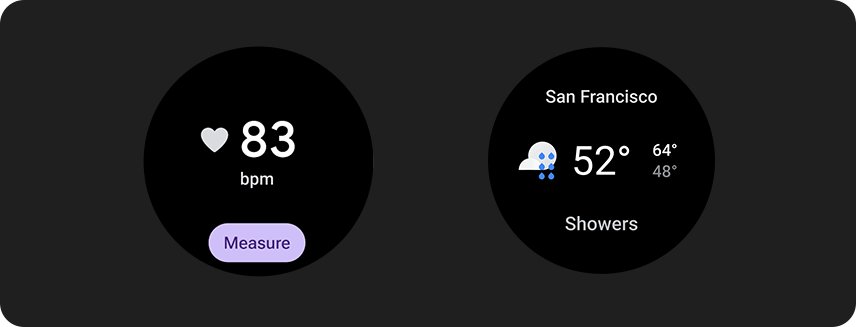
タイルを使用すると、ユーザーは、作業を数秒で完了するうえで必要な情報やアクションに容易にアクセスできます。ウォッチフェイスをスワイプすると、フィットネスの目標達成度や天気情報などを確認できます。タイルからアプリを起動したり、重要なタスクをすばやく実行したりすることもできます。
ユーザーは、Wear OS デバイスで表示するタイルを、デバイス自体とコンパニオン アプリの両方から選択できます。
UX 設計の原則
システム提供のタイルは、一貫したデザイン言語を使用しているため、ユーザーはタイルに対して次のことを期待しています。
- 即時: タイルは、ユーザーが頻繁に行うタスクをすばやく完了できるように設計されています。重要なコンテンツを明確な情報の階層で表示し、ユーザーがタイルのコンテンツを理解できるようにします。
- 予測可能: 各タイル内のコンテンツは常にユーザー向けのタスクに焦点を当てています。これにより、ユーザーはタイルに表示される情報を予測でき、想起しやすくなります。
- 関連性: ユーザーは外出時に Wear OS デバイスを持ち歩きます。タイル内のコンテンツがユーザーの現在の状況やコンテキストにどのように関連しているかを考慮します。
アプリのアイコン
画面上部に表示されるアプリアイコンは、ランチャー アイコンからシステムによって自動的に生成されます。このアイコンをタイルのレイアウトの一部にしないでください。

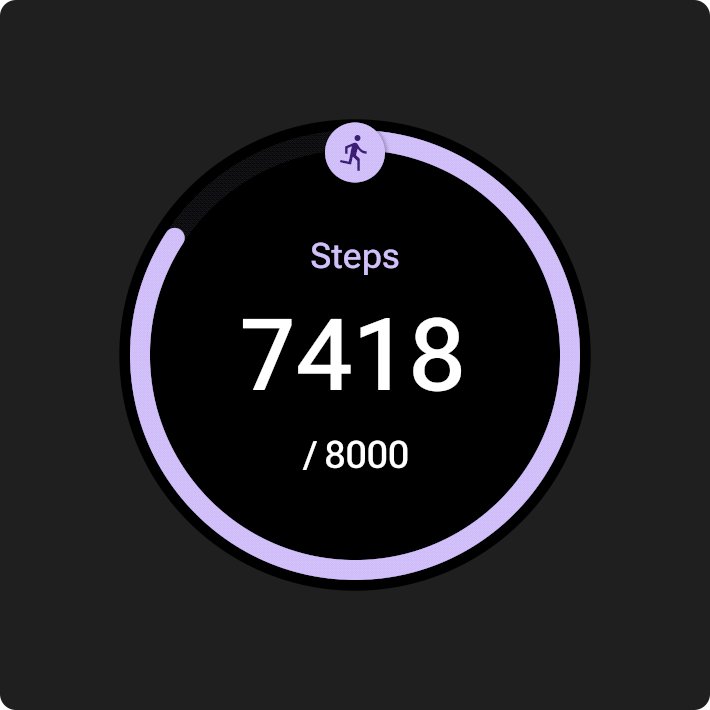
すべきこと

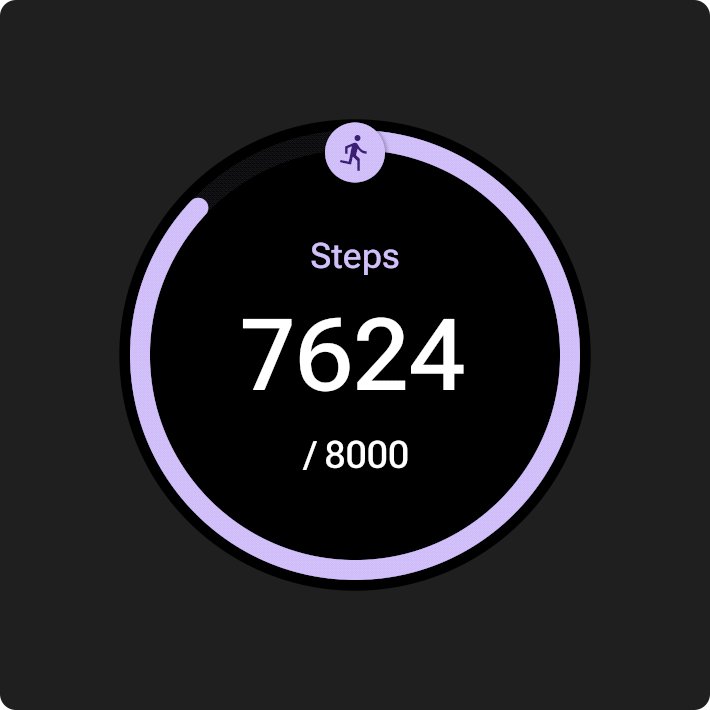
すべきでないこと
設計に関するガイダンス
タイルを作成する際は、次のガイドラインに留意してください。
単一のタスクに集中する

すべきこと

すべきでないこと
タスクごとに個別のタイルを作成する
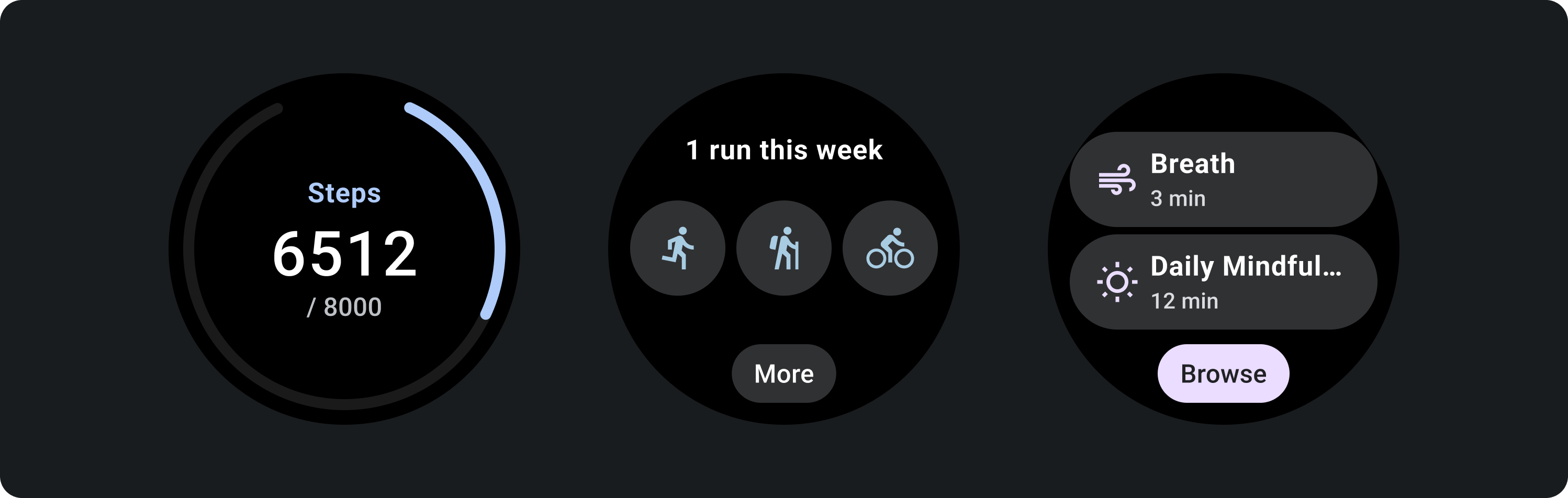
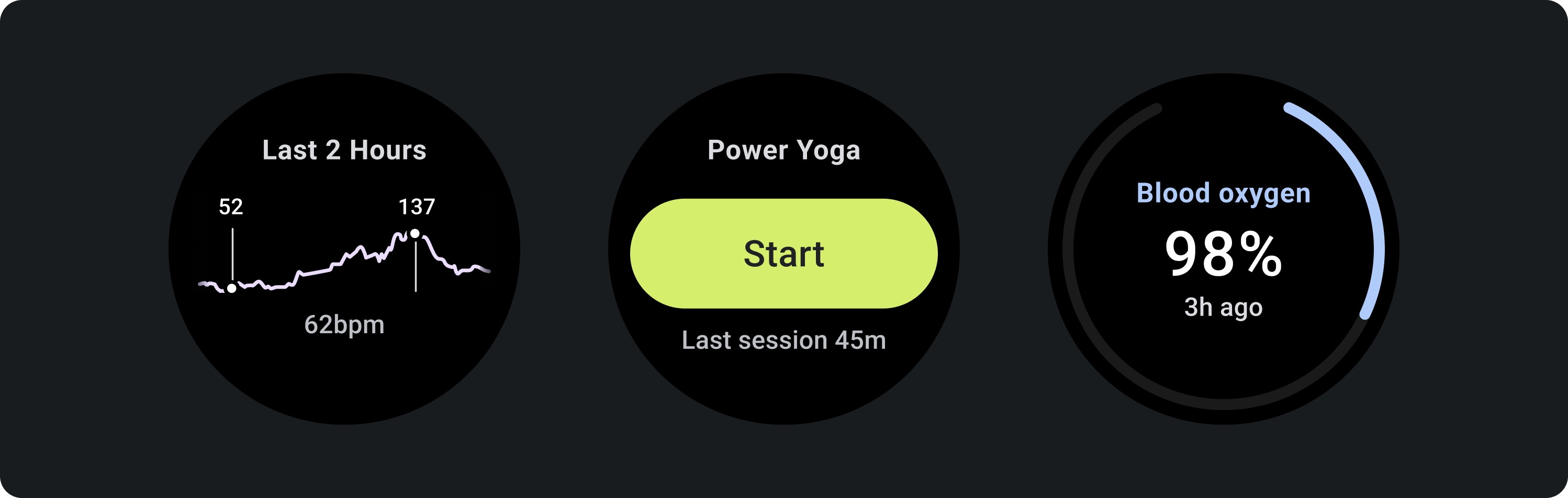
アプリで複数のタスクをサポートする場合は、タスクごとに複数のタイルを作成することを検討してください。たとえば、フィットネス アプリでは、目標タイルとワークアウト アクティビティ タイルの両方を作成します。

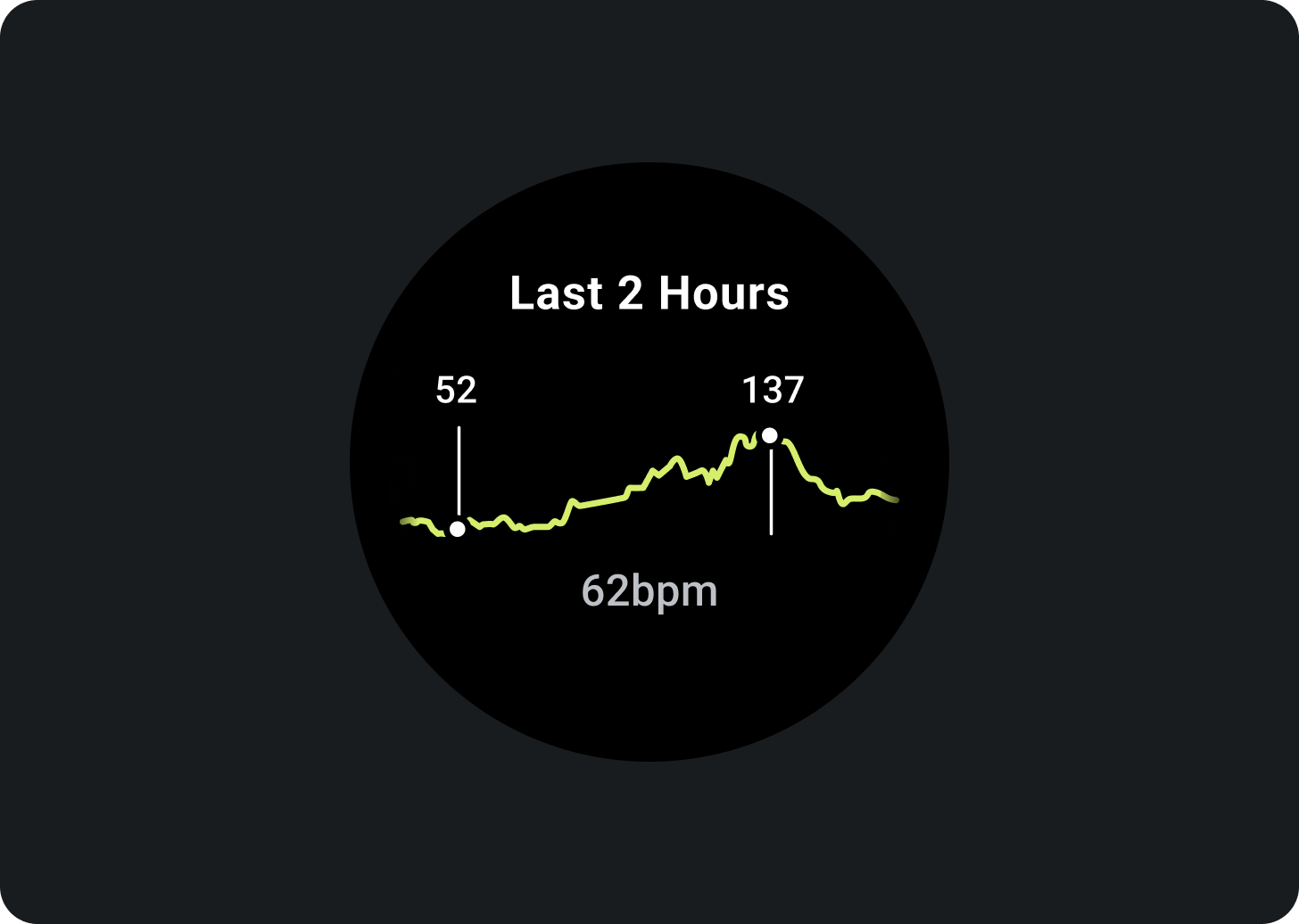
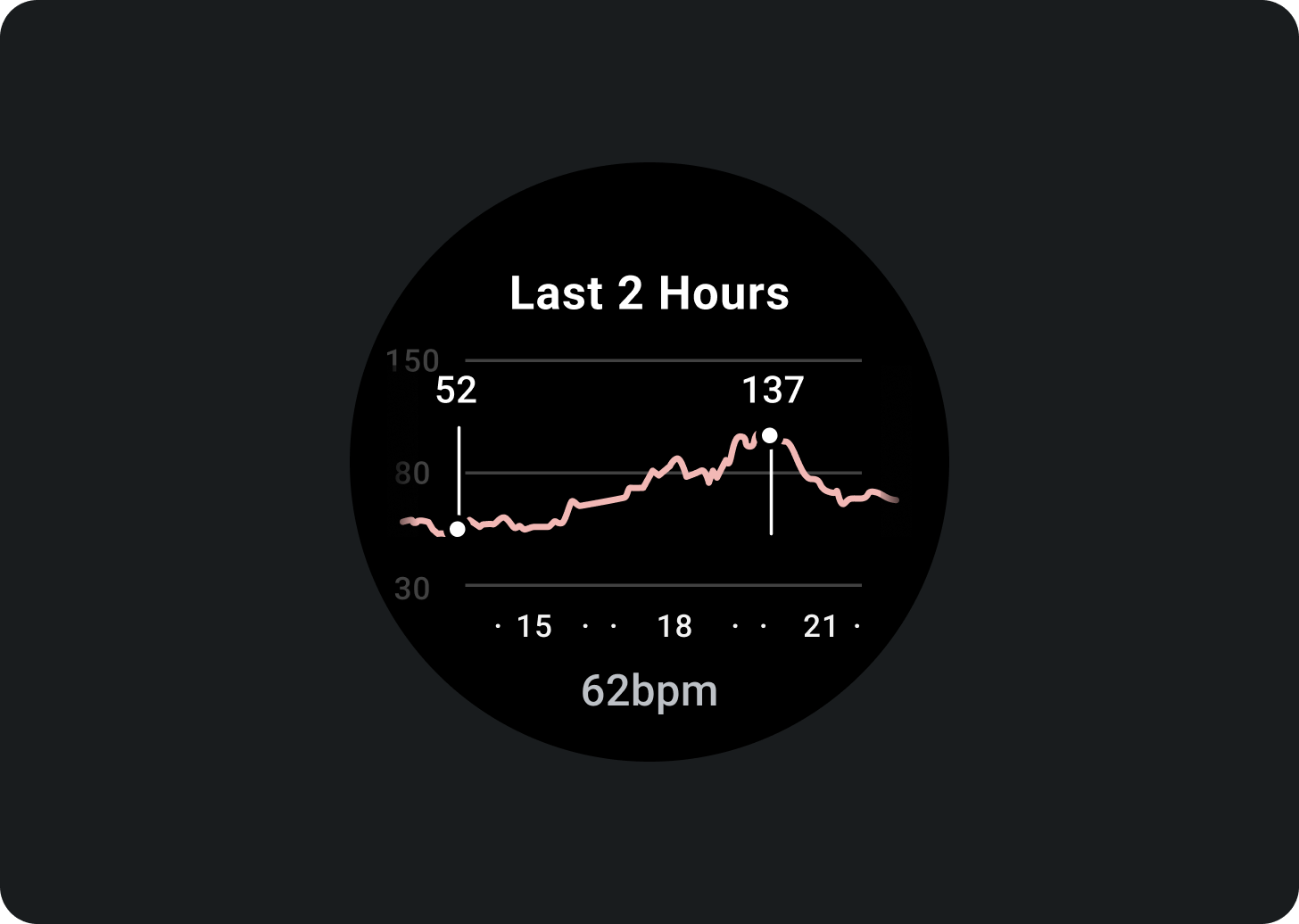
グラフや表を容易に視認できるようにする

すべきこと

すべきでないこと
最新のデータ更新日時を示す
タイルの最新データであることをユーザーに明確に示します。キャッシュに保存されたデータを表示する場合は、最新の更新日時を表示します。

適切なデータ更新頻度を使用する
デバイスのバッテリー駆動時間への影響を考慮して、タイルに適した更新レートを選択します。心拍数や歩数などのプラットフォーム データソースを使用している場合、Wear OS が更新レートを制御します。

空の状態
タイルには空の状態が 2 種類あります。どちらの場合も、PrimaryLayout を使用します。

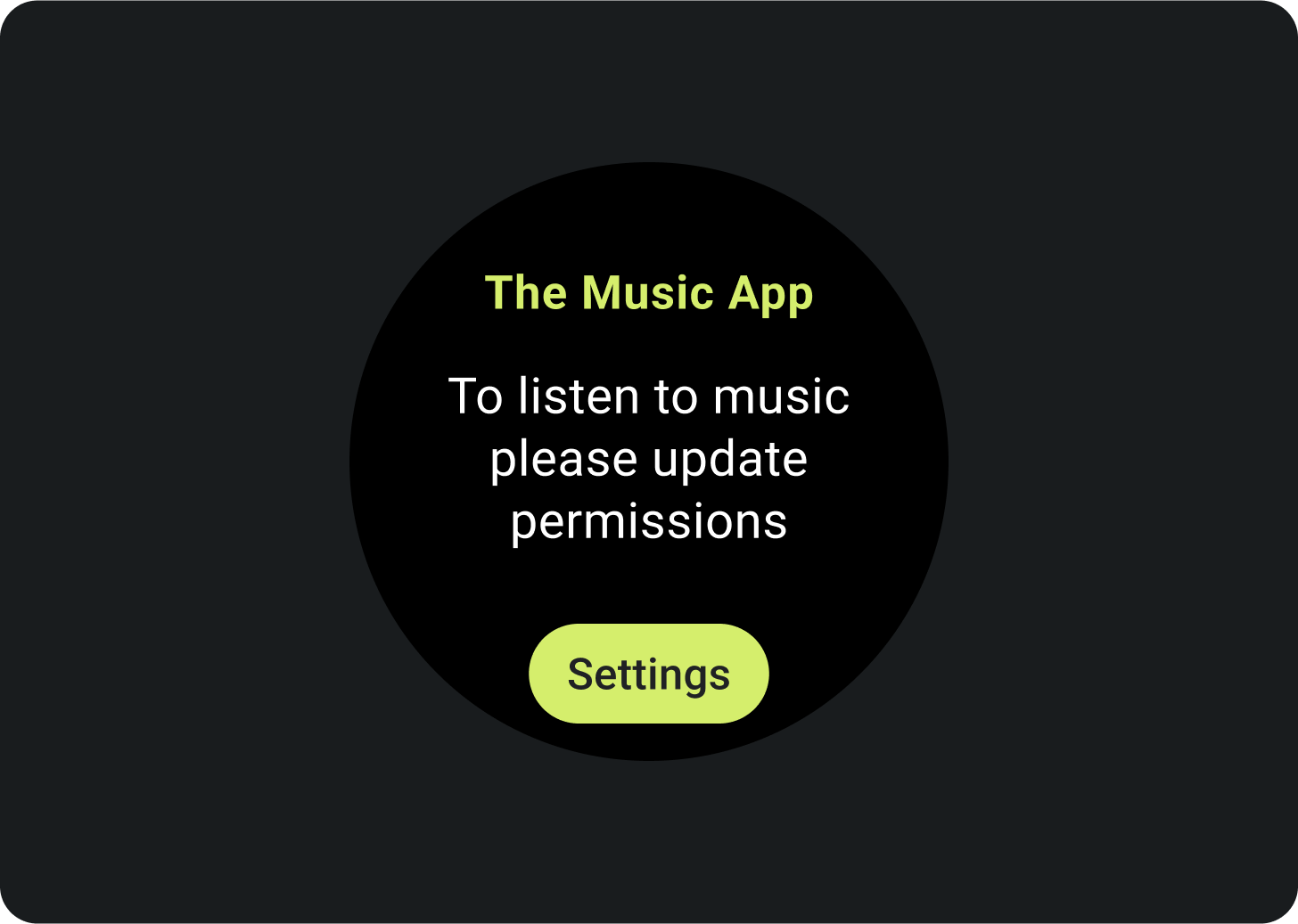
エラーまたは権限
タイルから設定を更新する必要があることをお客様に伝えます。

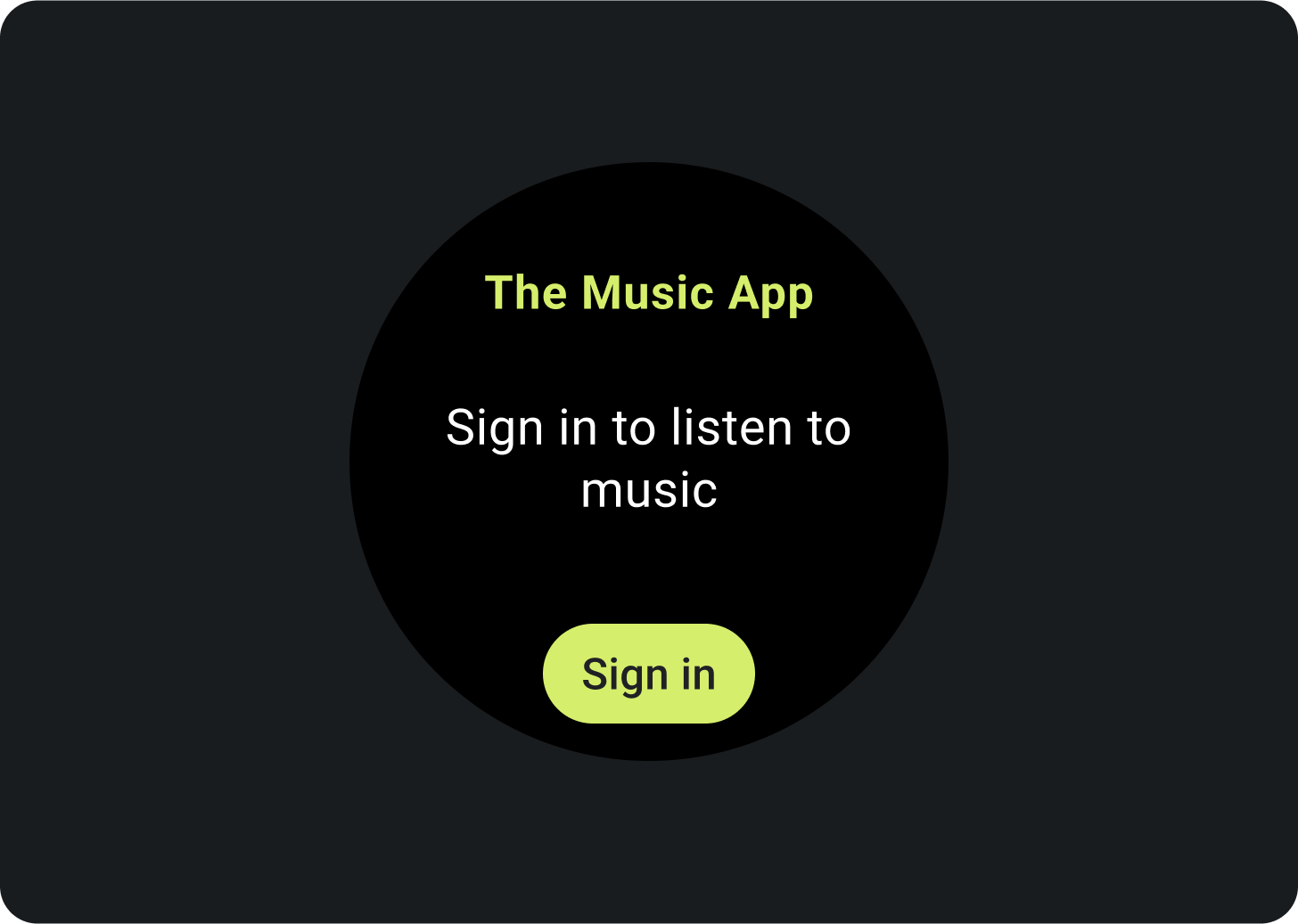
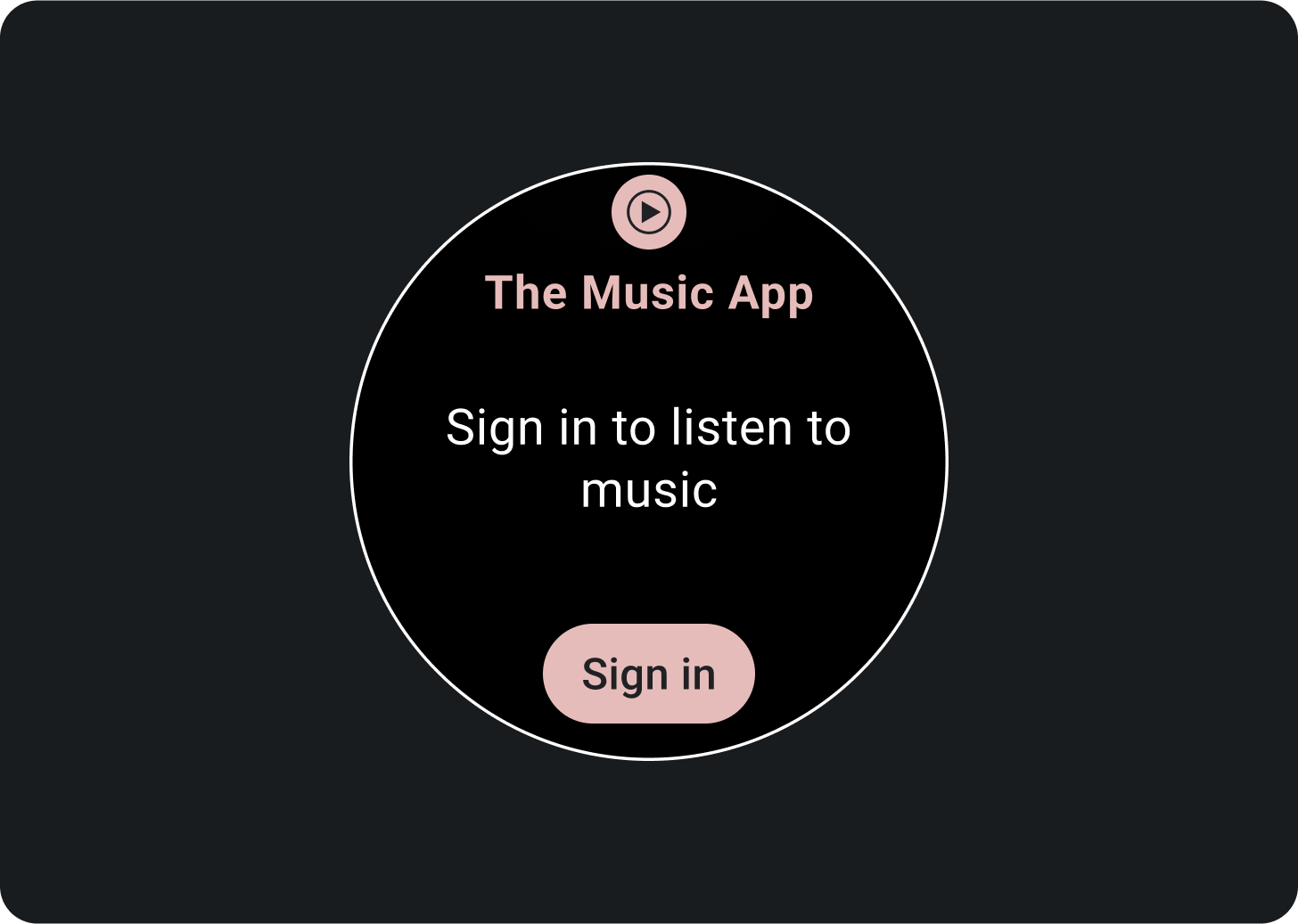
ログイン
ログインタイルに明確な行動を促すフレーズを表示します。
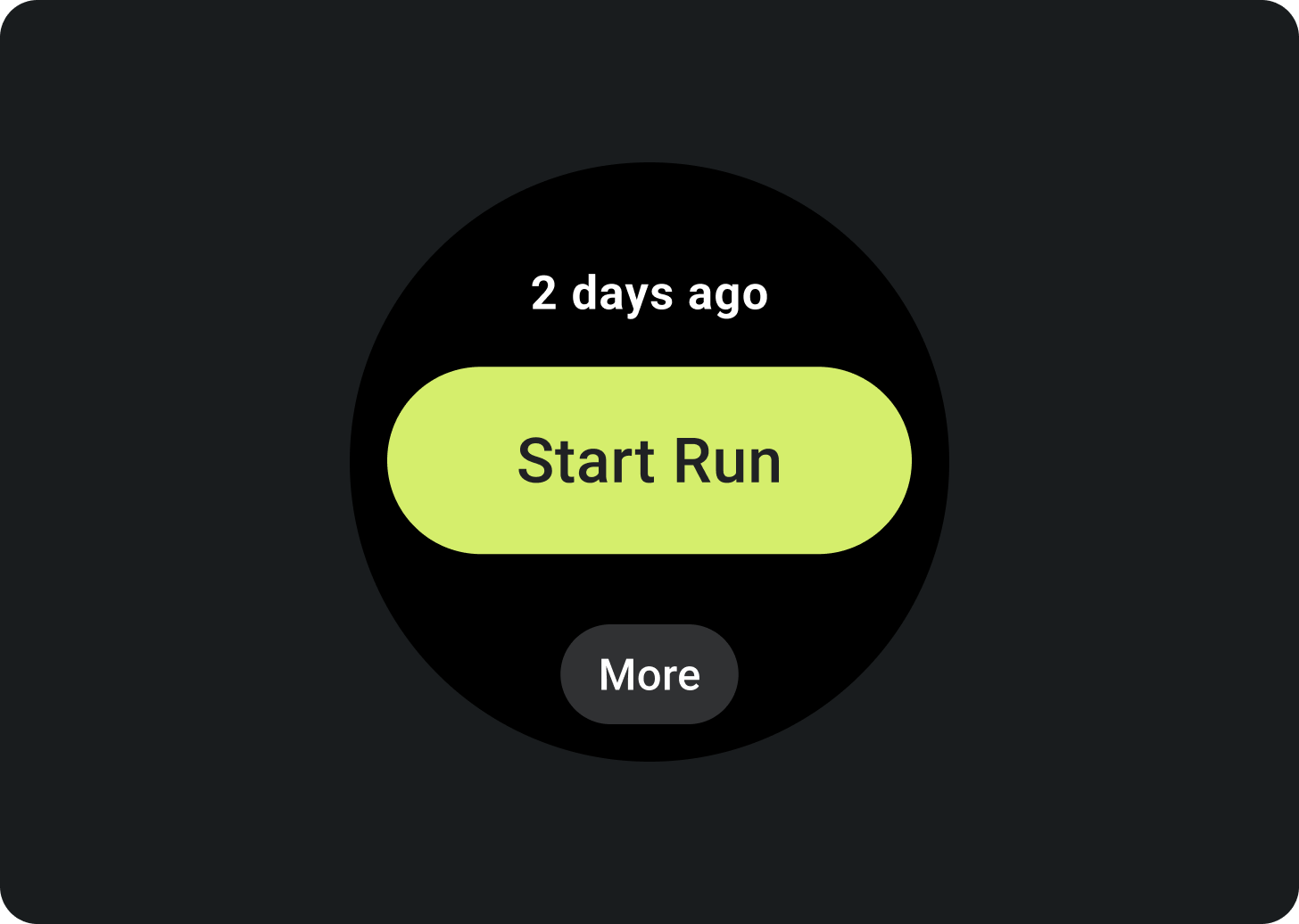
進行中のアクティビティを表示する
アプリが長時間実行アクティビティ(ワークアウトの記録や音楽の再生など)を実行する場合は、1 つ以上のタイルに進行中のアクティビティの進行状況を表示する必要があります。
アプリで、ユーザーがこれらのアクティビティを開始できるタイルをサポートしている場合は、ユーザーの混乱を最小限に抑えるために、次の操作を行います。
- 進行中のアクティビティがすでに進行中であることを示します。
- ユーザーがそのようなタイルをタップすると、アプリが起動され、進行中のアクティビティが表示されます。進行中のアクティビティの新しいインスタンスを開始しないでください。

必須要素
- プライマリ データ: アクティビティの説明に関するメイン コンテンツです。
- ラベル: アクティビティのステータスを表示します。
省略可能な要素
- アイコンまたはグラフィック: アニメーションまたは静止画像を使用できます。
- 下部のコンパクト チップ: 行動を促すフレーズが含まれています。
タイルのモーション
タイルにアニメーションを追加する場合は、ユーザーが変更を理解できるようにします。

すべきこと

すべきでないこと
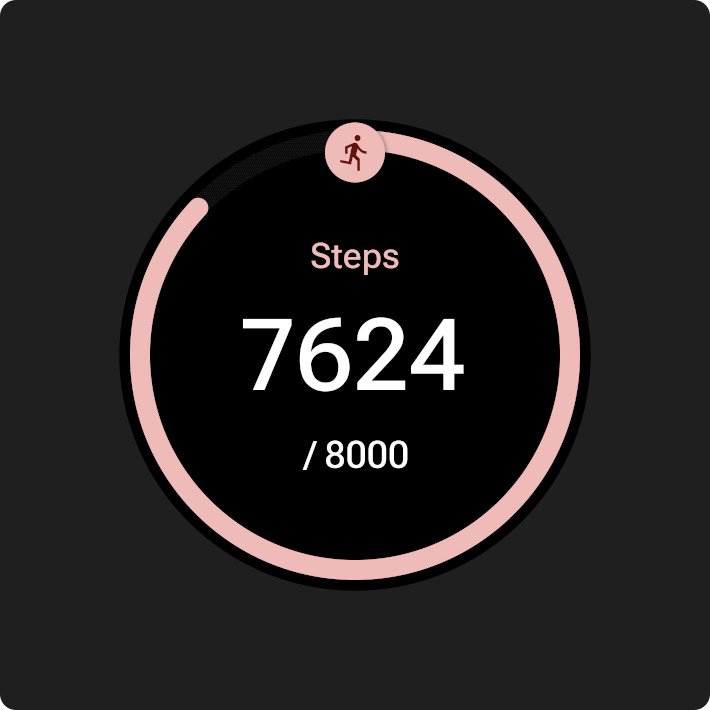
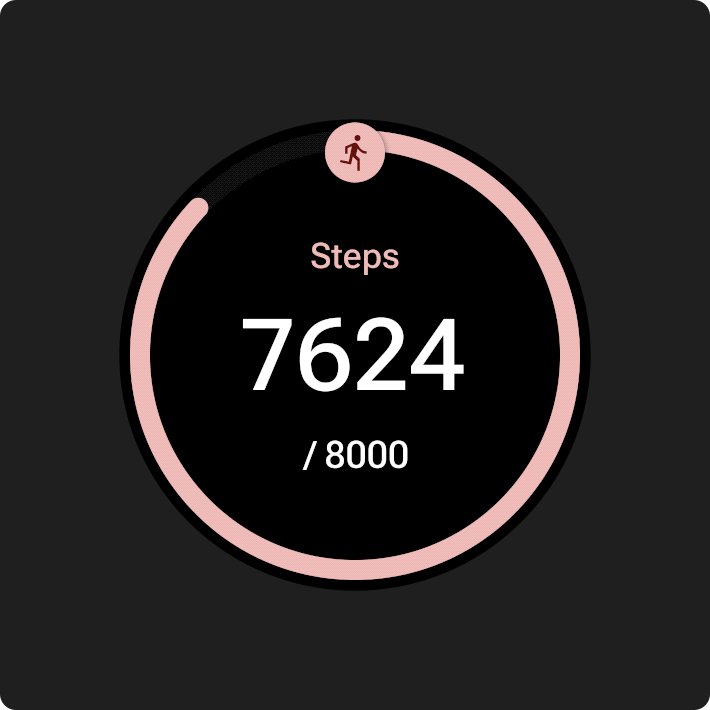
プレビュー
タイルのプレビューを追加すると、Wear OS デバイスやハンドヘルド デバイスのタイル マネージャーに表示されるコンテンツをユーザーが確認できるようになります。各タイルに 1 点ずつ、代表的なプレビュー画像を含めることができます。使用する画像は次の要件を満たす必要があります。

要件
- 400 x 400 ピクセルのアセットをエクスポートします。
- 円形のプレビュー画像を用意します。
- 黒一色の背景を使用します。
- PNG または JPEG として保存します。
- アプリの主要言語のローカライズ済みアセットを追加します。

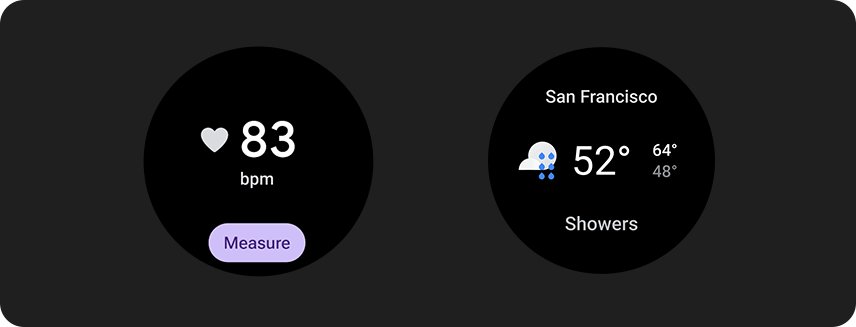
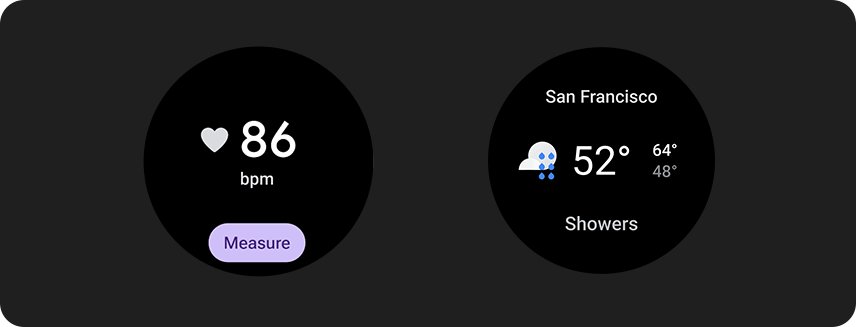
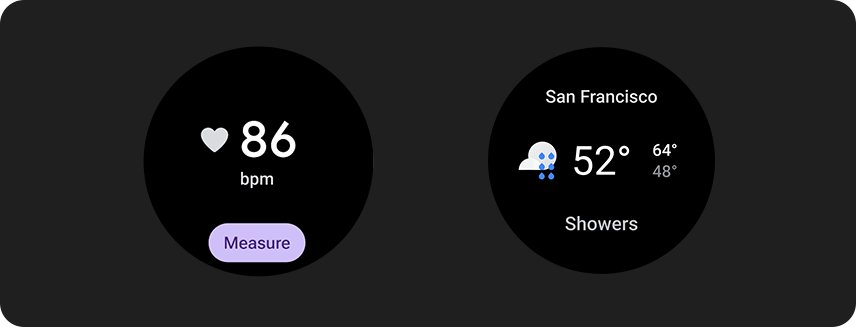
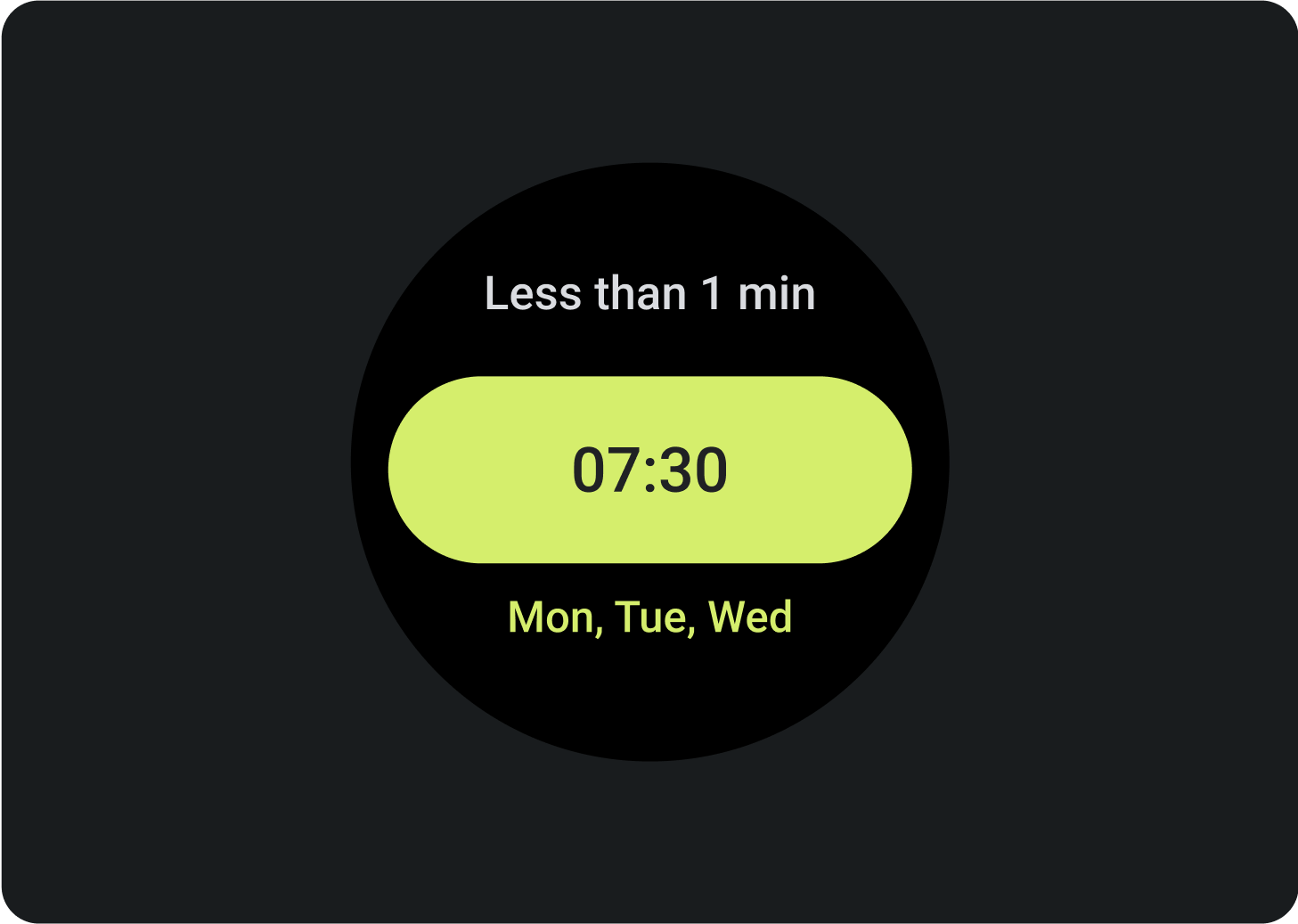
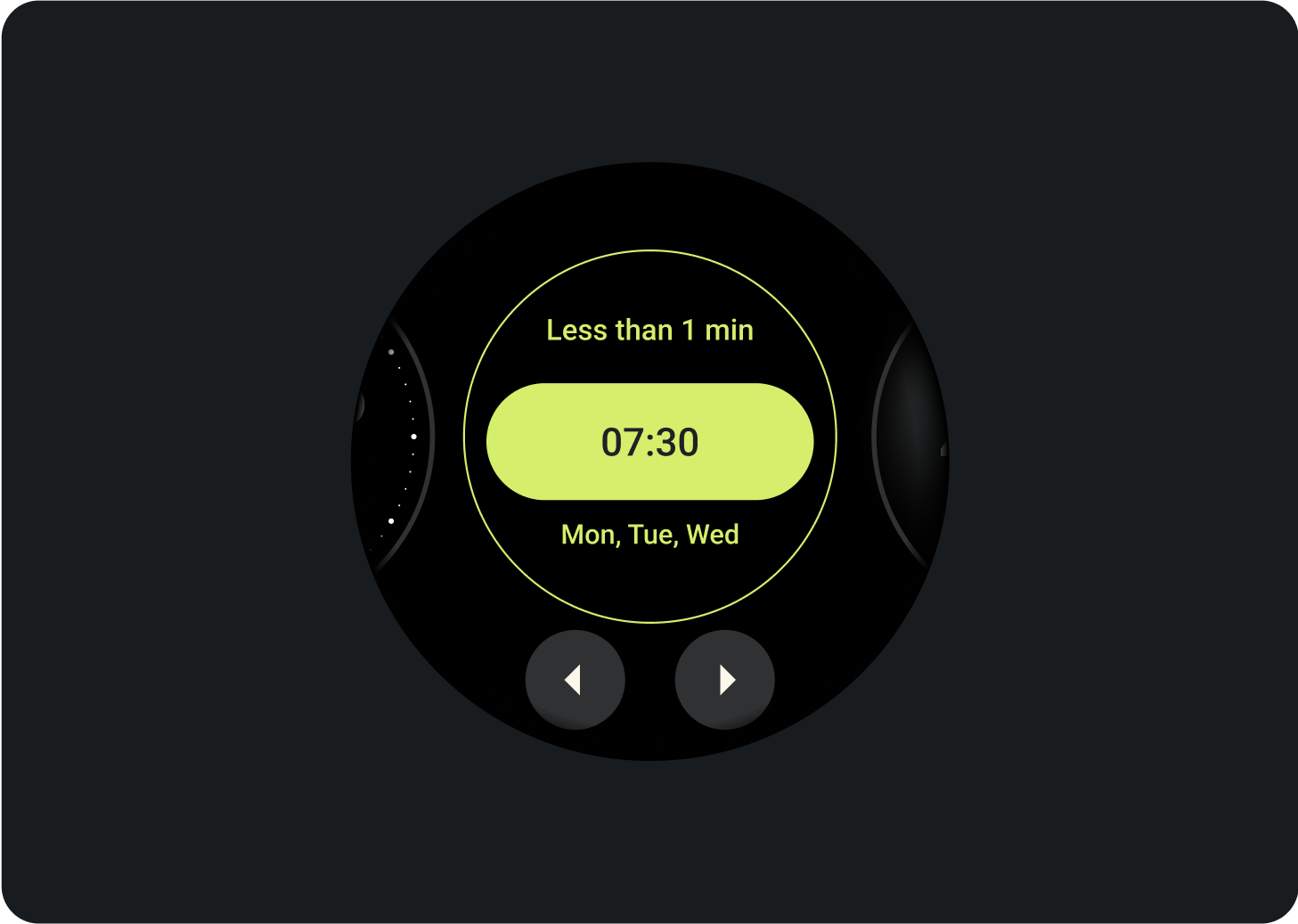
Wear OS デバイスのタイル マネージャーに表示されたタイルのプレビュー。

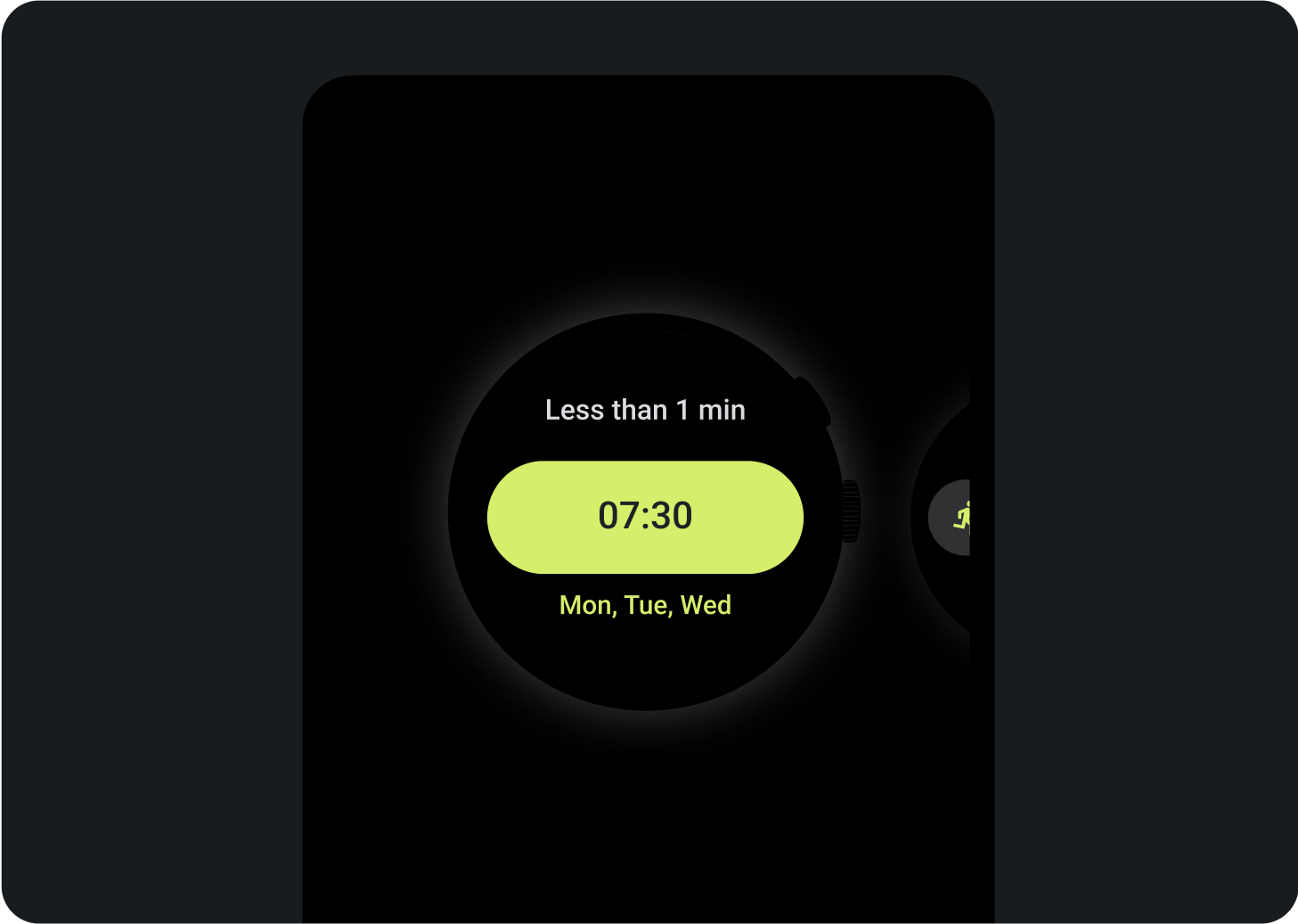
スマートフォンのタイル マネージャーに表示されたタイルのプレビュー。

すべきこと

すべきでないこと
大きな画面サイズ
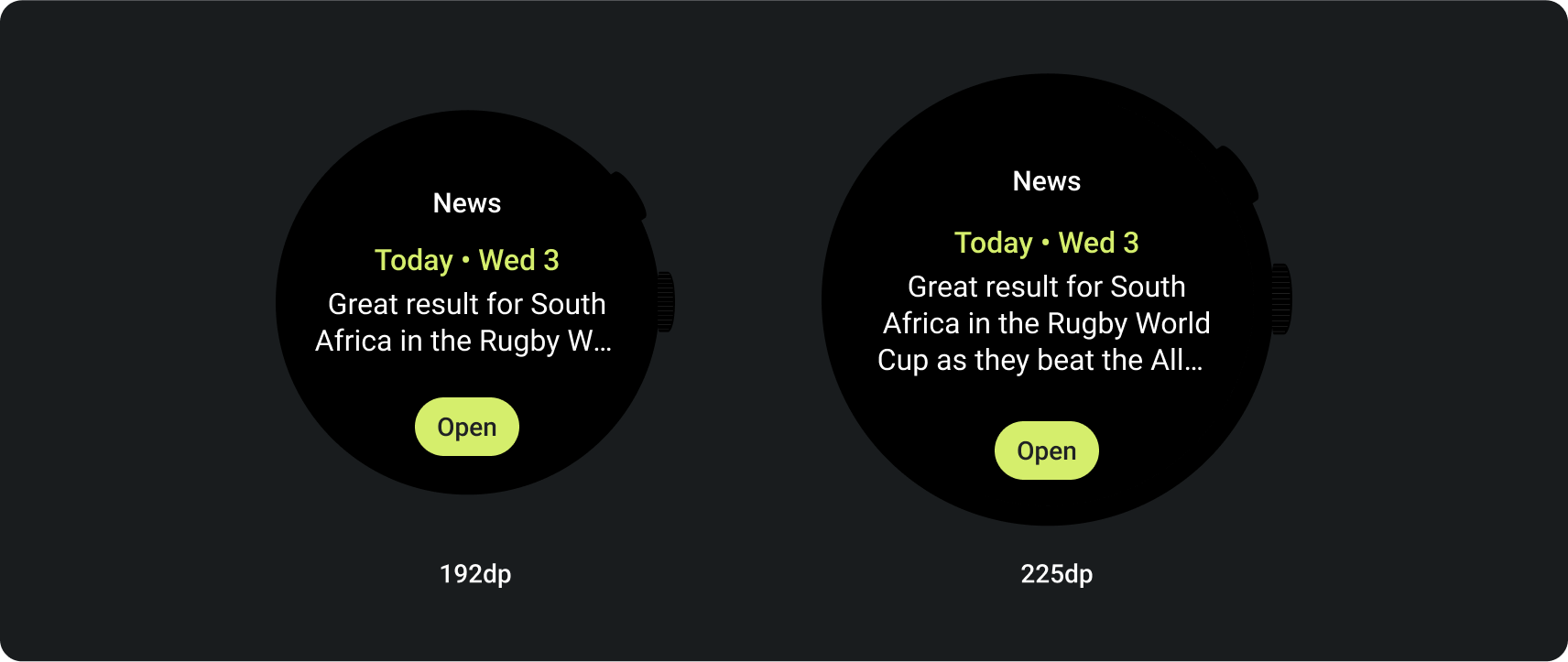
さまざまな Wear OS 画面サイズに対応するため、ProtoLayout マテリアル レイアウト テンプレートと Figma デザイン レイアウトにはレスポンシブ動作が含まれており、スロットを自動的に適応させることができます。スロットは、使用可能な幅を埋めるように設計されています。メイン コンテンツ スロットとセカンダリ ラベル スロットはコンテンツに沿って配置されますが、それらを保持するコンテナは使用可能な高さをすべて使用します。余白はパーセンテージで設定され、画面の下部と上部のスロットに追加の内部余白が追加されます。これは、画面が拡大するにつれて画面の曲線が変動することを考慮しています。
大画面のサイズを最大限に活用するには、追加のスペースを使用して、ユーザーが追加の情報やオプションにアクセスできるようにすることで、より多くの価値を提供します。このようなレイアウトを実現するには、コンテンツを追加した追加のレイアウトを作成したり、以前に非表示にしていたスロットをブレークポイントの後に表示したりするなど、組み込みのレスポンシブ動作を超える追加のカスタマイズが必要です。
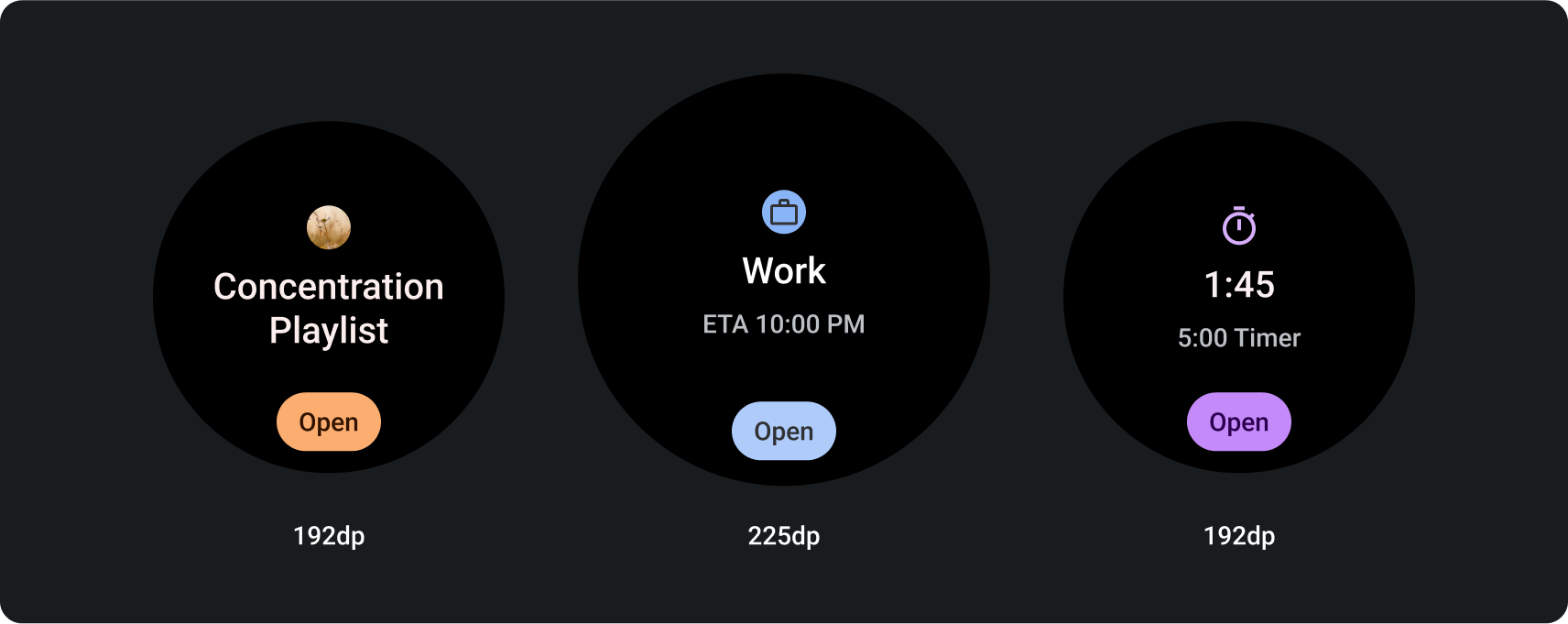
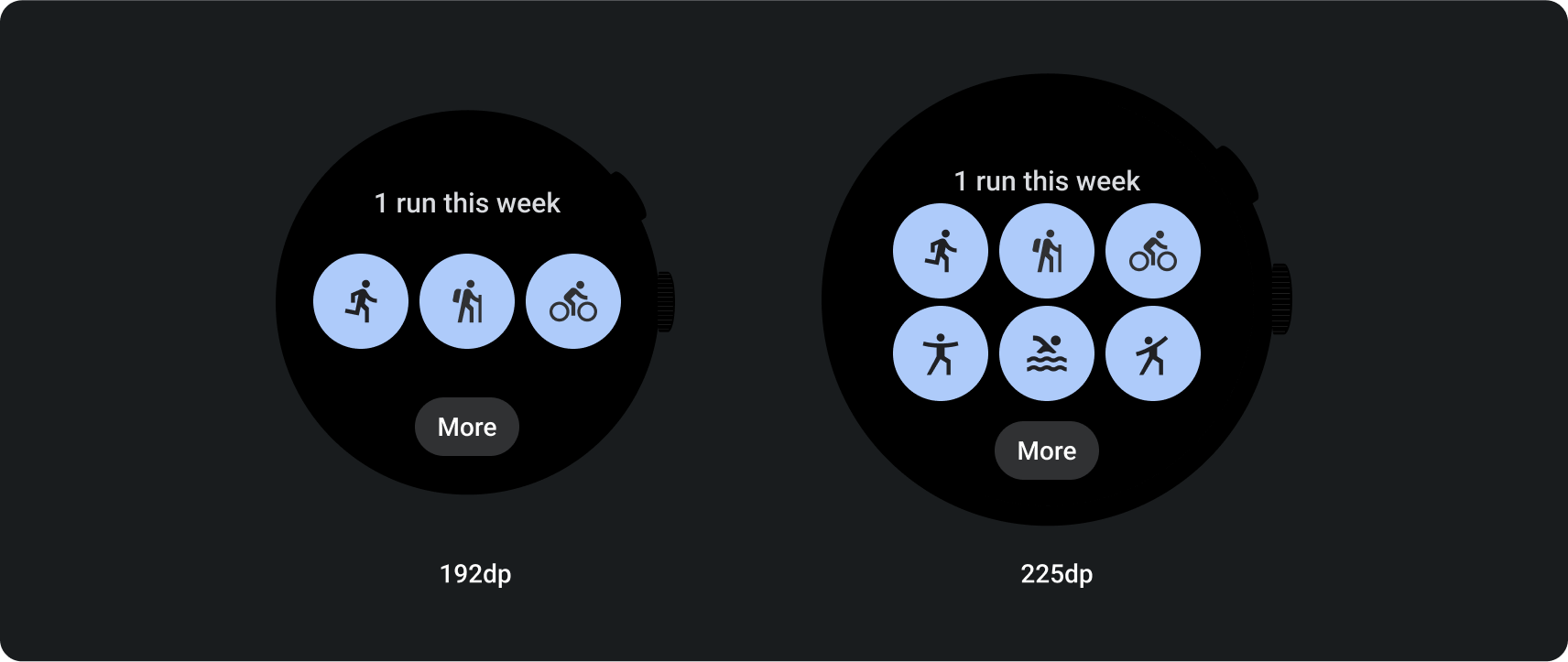
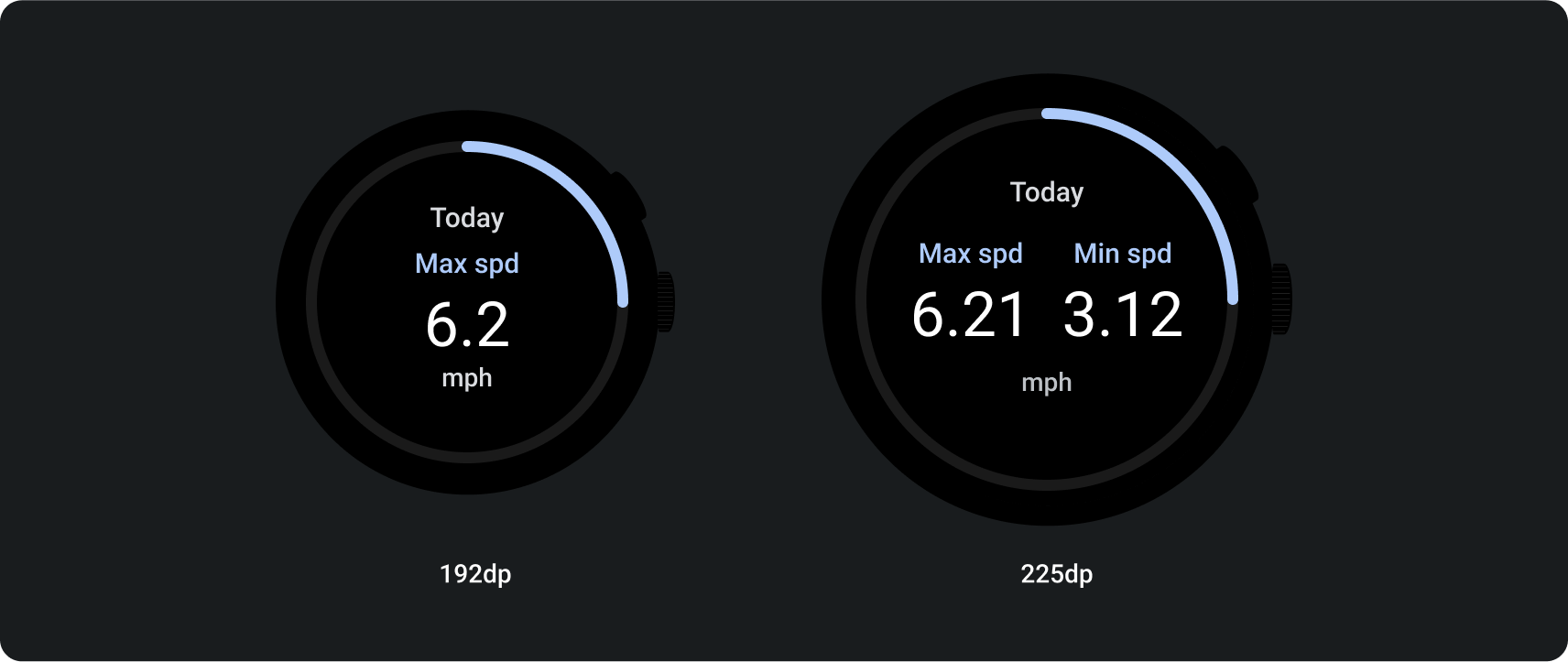
推奨されるブレークポイントは、画面サイズ 225dp に設定されています。
大画面向けに設計する方法の例
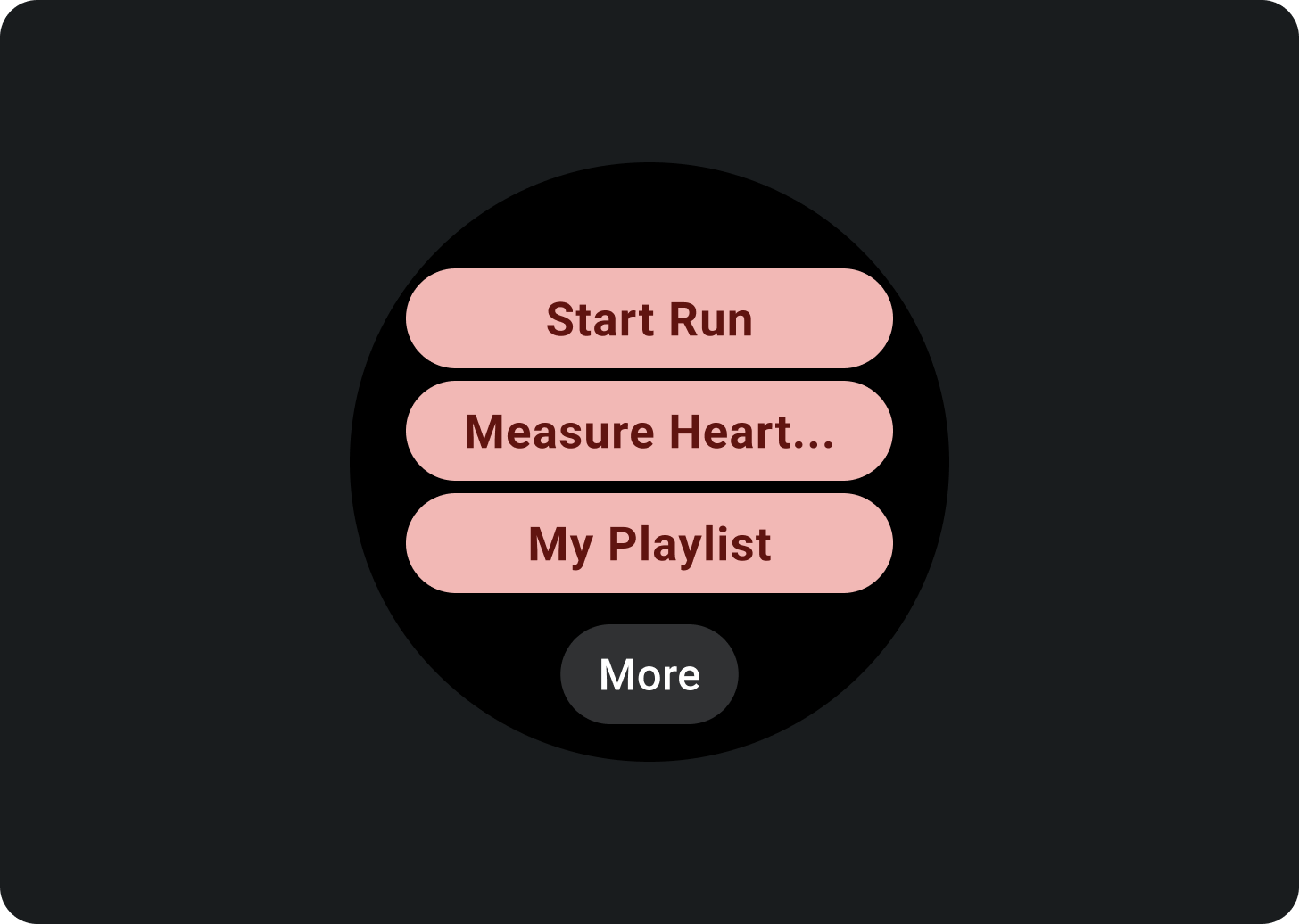
ボタンを追加する

スロットとコンテンツを追加する

テキストを追加