Os apps são uma das principais plataformas do Wear OS. Eles são diferentes das complicações ou dos blocos, que são representações visíveis do conteúdo do app. Os apps exibem mais informações e oferecem mais interatividade. Geralmente, o usuário entra em um app quando vem de outra plataforma, como a tela de início, a tela "Recentes", uma notificação, complicação, bloco ou ação por voz.
Princípios

Focado Dê prioridade para tarefas essenciais que ajudem o usuário a executar ações em segundos.

Superficial e linear Evite criar hierarquias com mais de dois níveis. Procure mostrar o conteúdo e a navegação inline sempre que possível.

Rolar É possível rolar os apps. Esse é um gesto natural que os usuários fazem para ver mais conteúdo no smartwatch.
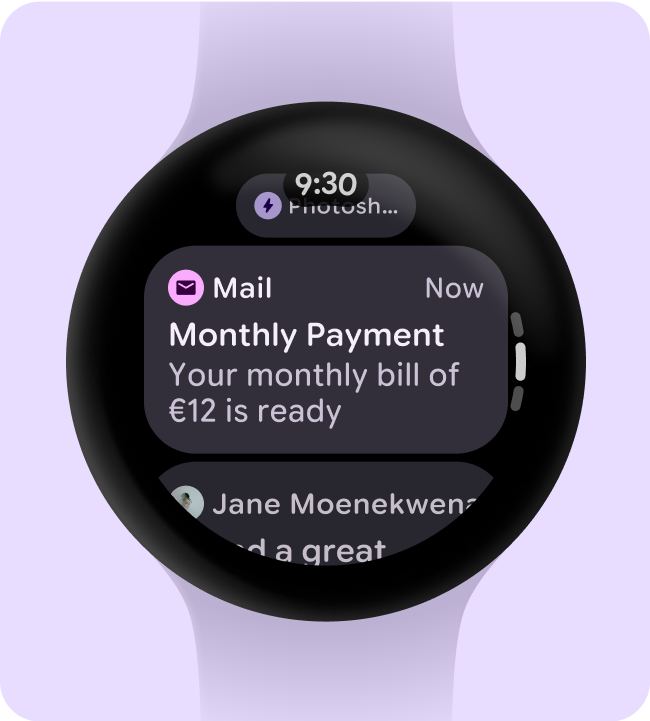
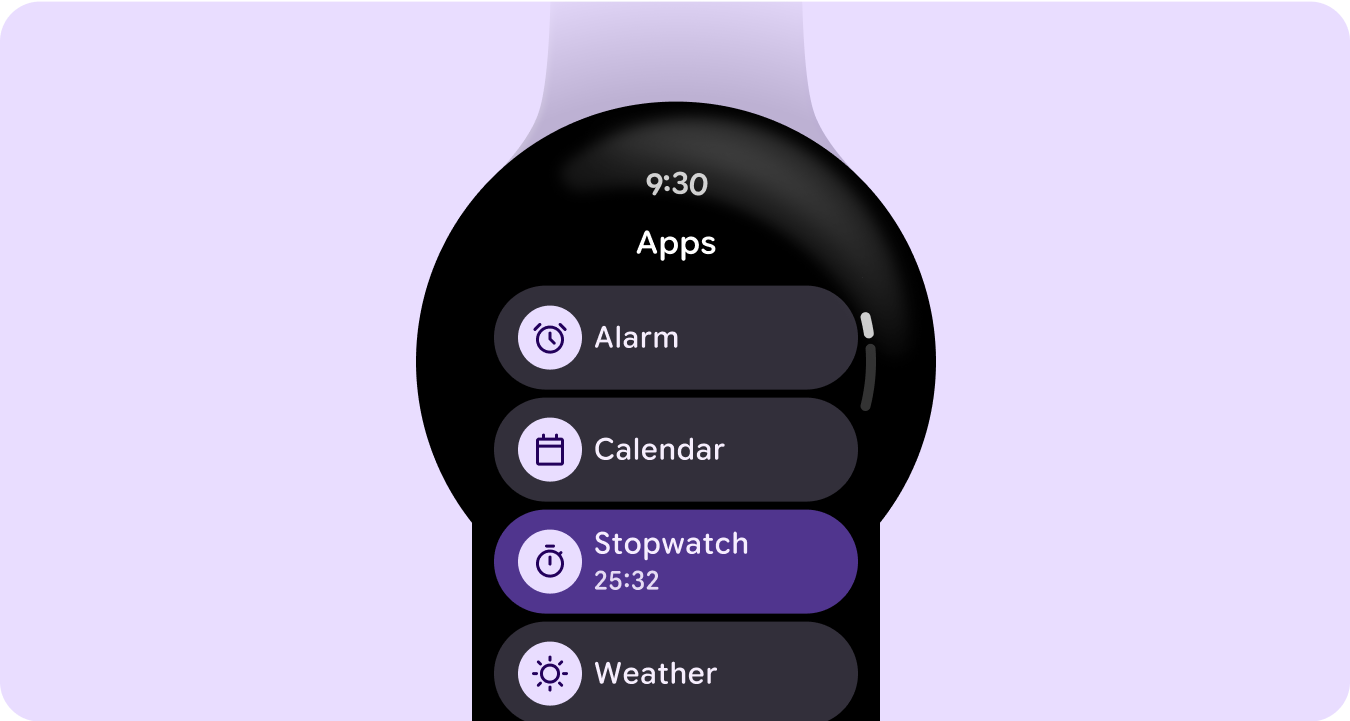
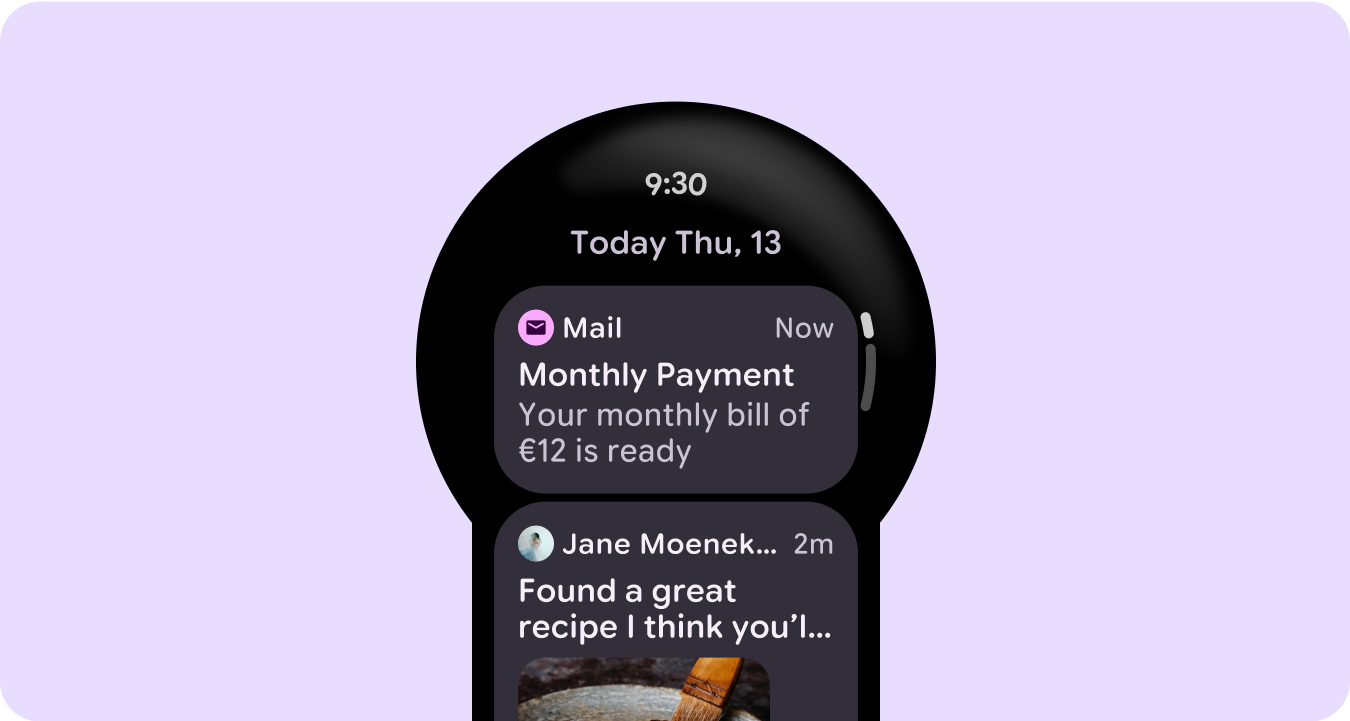
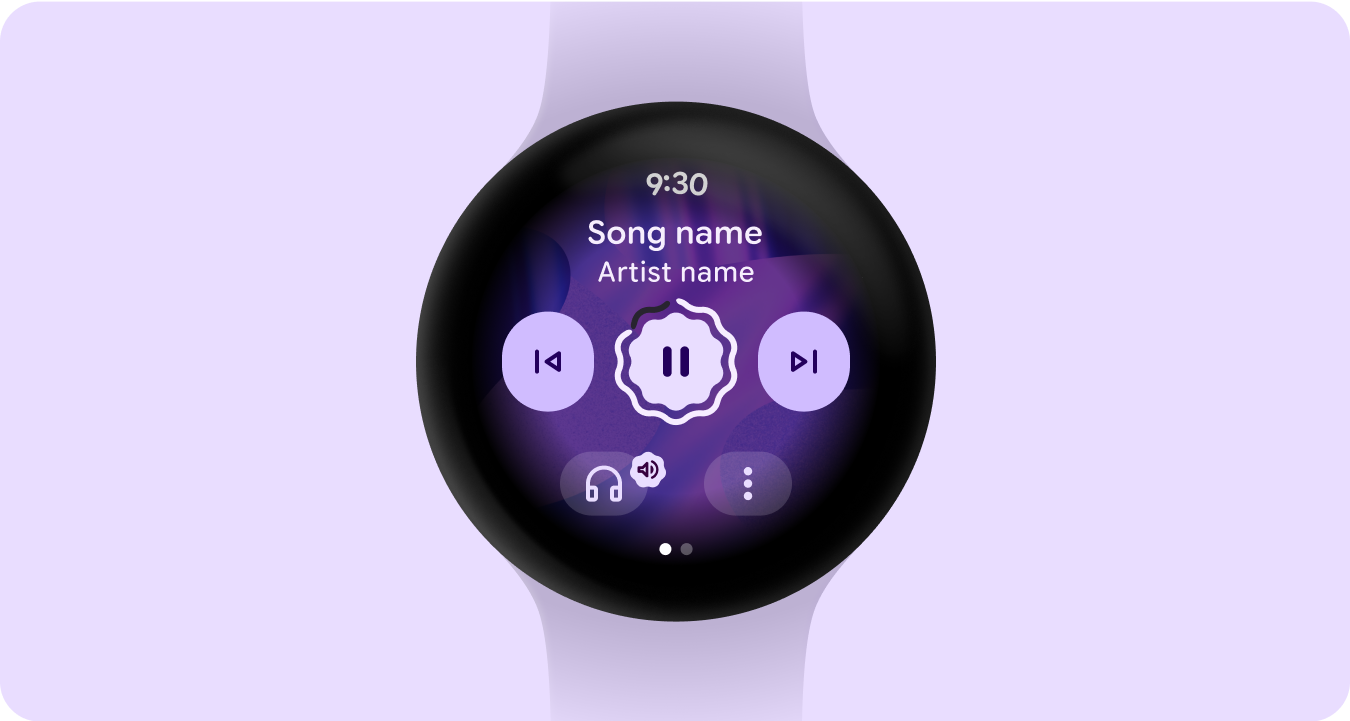
Tipos de contêineres de conteúdo
Use contêineres de conteúdo no app para agrupar conteúdo relacionado e diferenciar conteúdo ou grupos de conteúdo distintos.
Contêineres de altura fixa

Contêineres de altura variável

Altura e largura maiores que a janela de visualização

Contêiner paginado

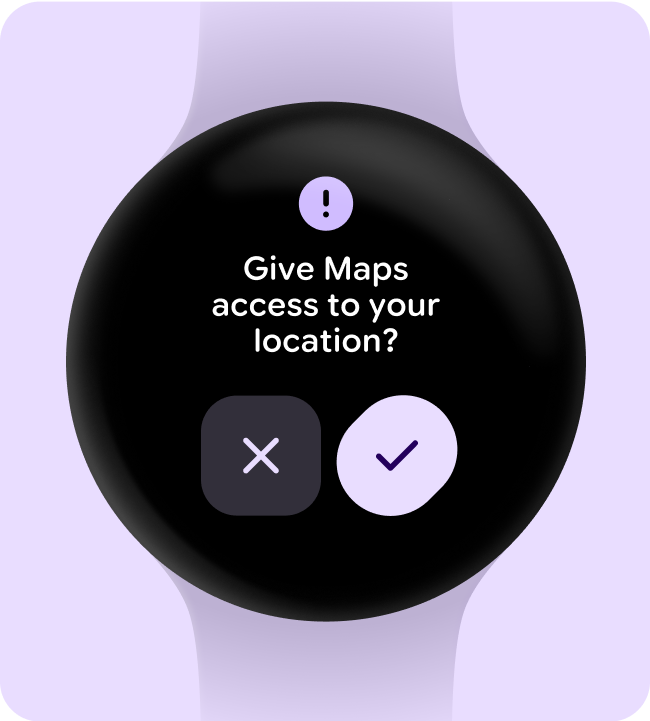
Aquisição de tela cheia
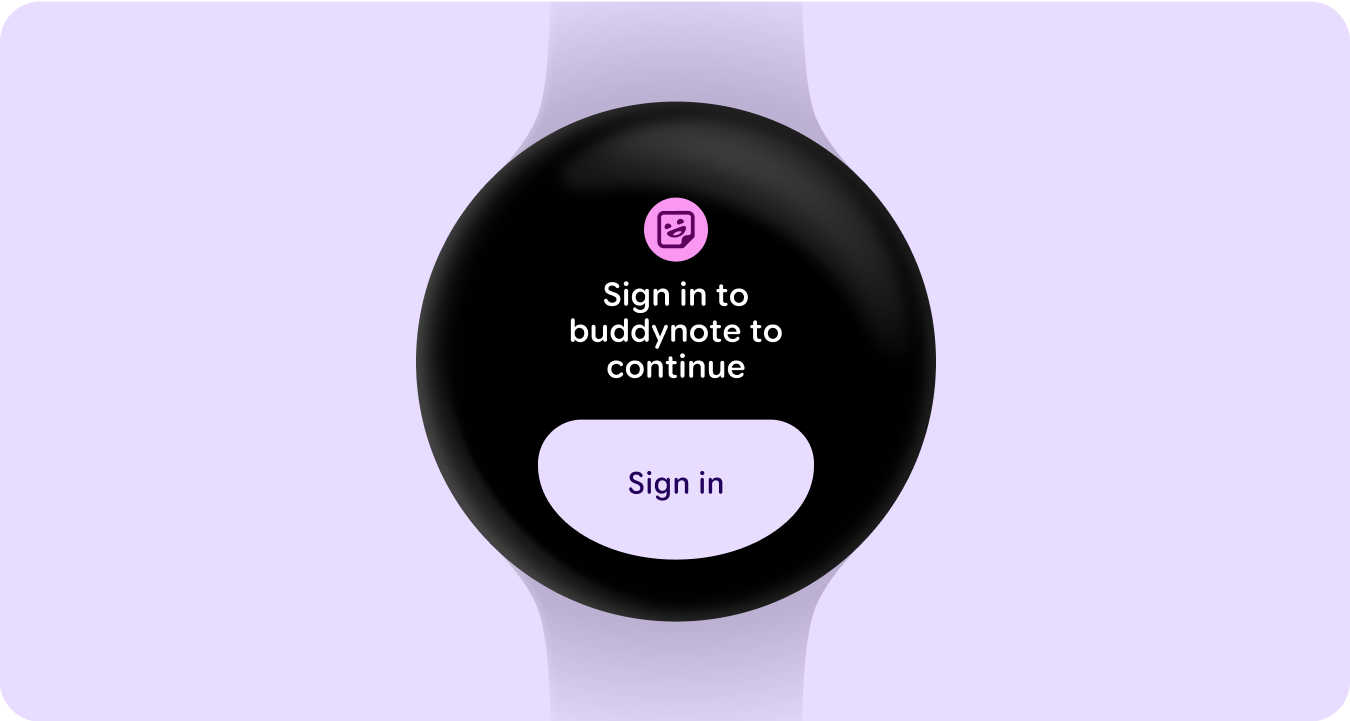
Estados de login
Diga ao usuário que ele precisa atualizar as configurações ou preferências, fazer login na conta ou criar uma conta no relógio ou no app para dispositivos móveis pelo bloco.