앱은 Wear OS의 기본 영역 중 하나입니다. 앱은 앱 콘텐츠를 한눈에 확인할 수 있는 표현인 정보 표시나 카드와는 다릅니다. 앱은 더 많은 정보를 표시하고 더욱 풍부한 상호작용을 지원합니다. 사용자는 런처, 최근 항목, 알림, 정보 표시, 카드, 음성 작업과 같은 다른 노출 영역에서 앱을 시작하는 경우가 많습니다.
원칙

중요함 사용자가 몇 초 이내에 작업을 완료할 수 있도록 중요한 작업에 집중하세요.

얕고 선형적 두 수준보다 깊은 계층 구조는 만들지 마세요. 가능하다면 콘텐츠와 탐색을 인라인으로 표시하는 것을 목표로 합니다.

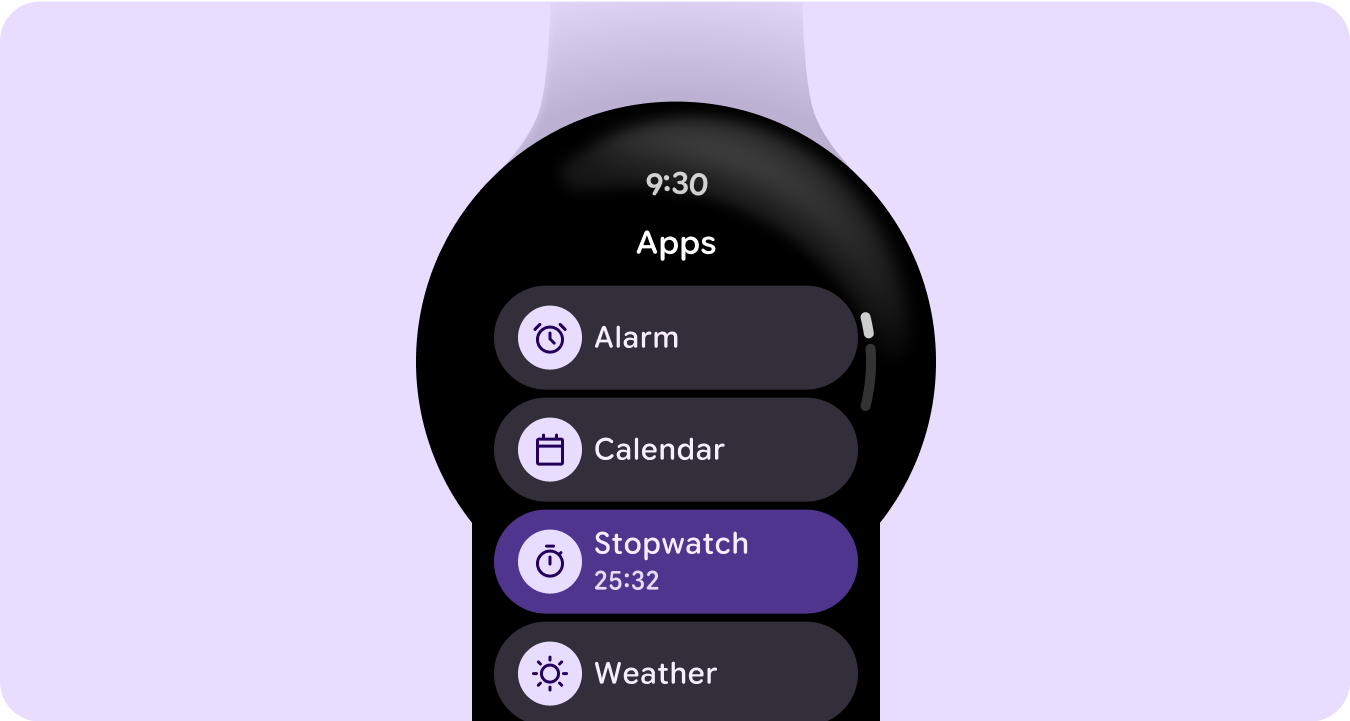
스크롤 앱에서 스크롤할 수 있습니다. 이는 사용자가 시계에서 더 많은 콘텐츠를 볼 수 있는 자연스러운 동작입니다.
콘텐츠 컨테이너 유형
앱에서 콘텐츠 컨테이너를 사용하여 관련 콘텐츠를 그룹화하고 고유한 콘텐츠 또는 콘텐츠 그룹과 구분합니다.
고정된 높이의 컨테이너

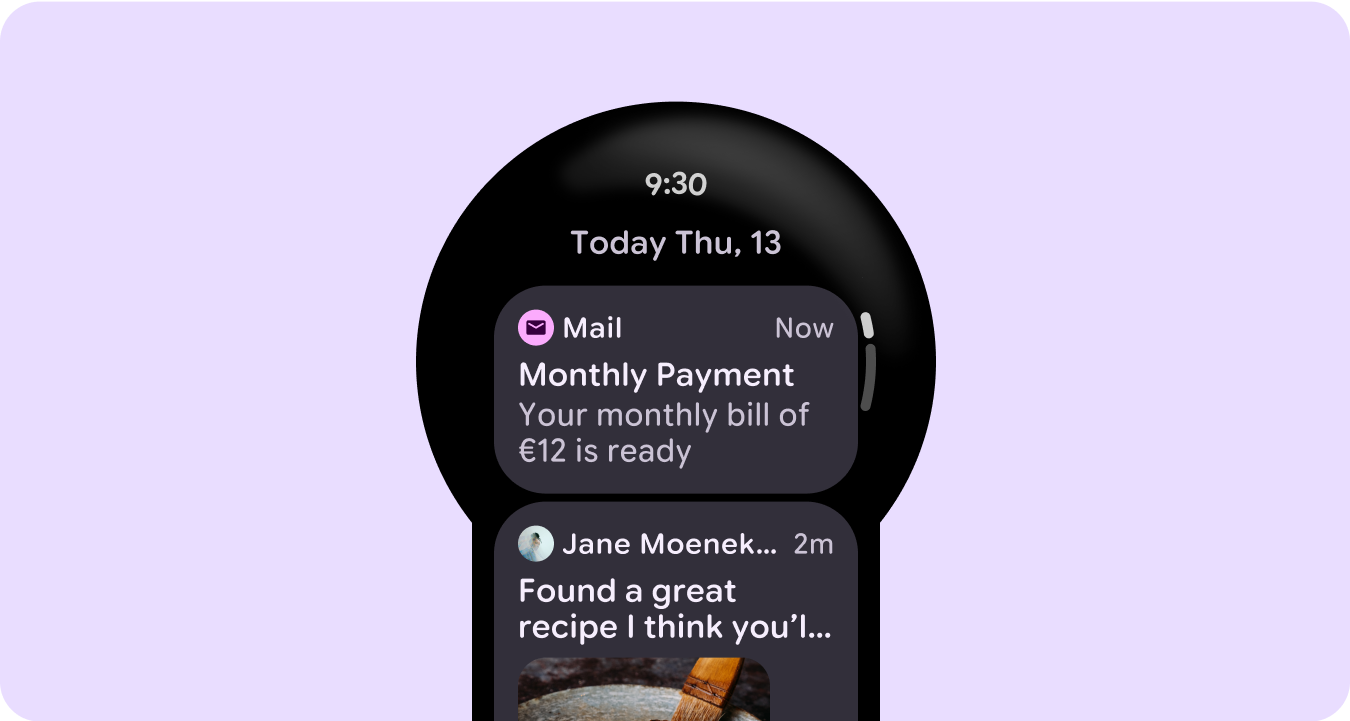
가변 높이 컨테이너

높이와 너비가 표시 영역보다 큼

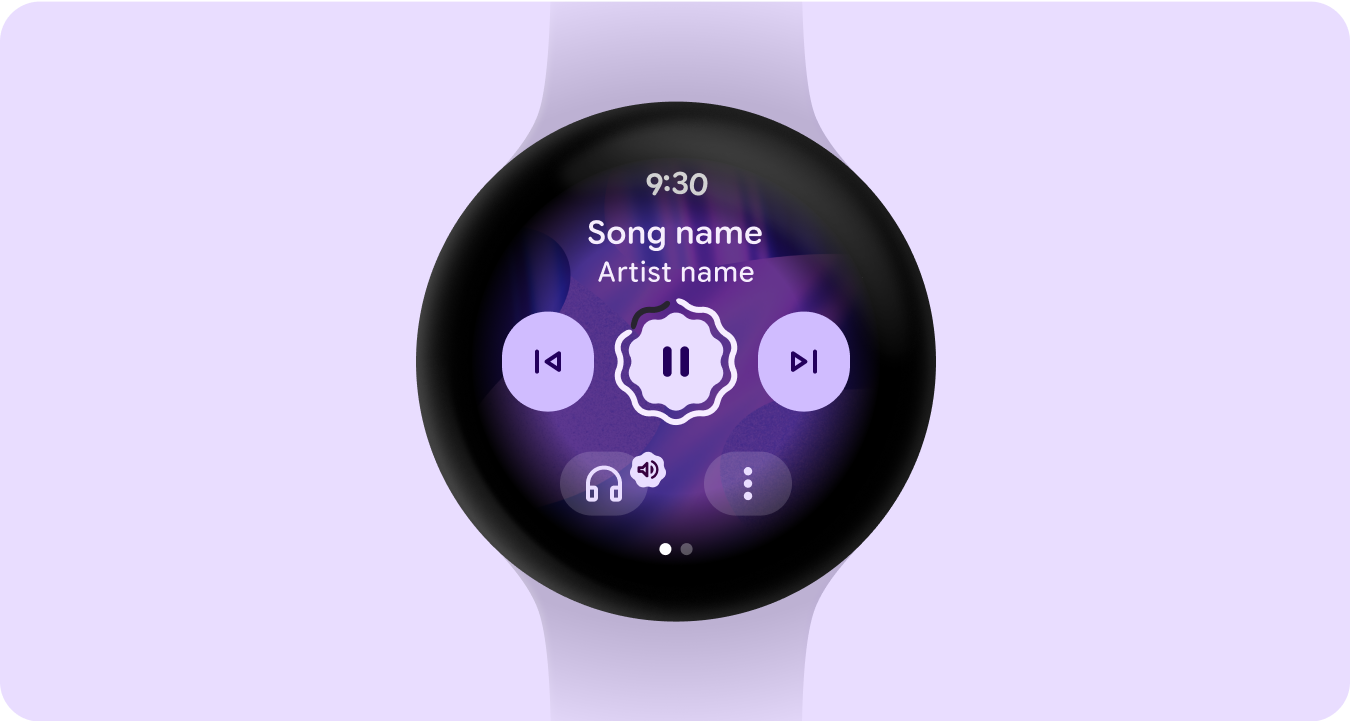
페이지로 나눈 컨테이너

전체 화면 앱 takeover
로그인 상태
사용자에게 시계 또는 모바일 앱의 카드에서 설정이나 환경설정을 업데이트하거나 계정에 로그인하거나 계정을 만들어야 한다고 알립니다.