
Wear OS के लिए उपलब्ध Material Design की मदद से, ऐप्लिकेशन को शानदार तरीके से डिज़ाइन किया जा सकता है.
इस्तेमाल के उदाहरणों को समझना
स्मार्टवॉच की मदद से, उपयोगकर्ता एक नज़र में कई तरह की जानकारी पा सकते हैं. जैसे, सेहत और फ़िटनेस के लक्ष्यों को पूरा करने की प्रोग्रेस देखना. साथ ही, तुरंत कोई कार्रवाई भी की जा सकती है. जैसे, किसी इंस्टैंट मैसेज का जवाब देना. स्मार्टवॉच के लिए ऐप्लिकेशन डिज़ाइन करते समय, इस्तेमाल के इन उदाहरणों पर फ़ोकस करें.
स्मार्टवॉच के इंटरफ़ेस से ऐसे खास अवसर मिलते हैं जो मोबाइल डिवाइसों पर उपलब्ध नहीं हैं. इनमें ये शामिल हैं:
- सेंसर और मोशन डिटेक्शन की मदद से, शरीर से जुड़े कनेक्शन से इनपुट चालू करना.
- एक नज़र में जानकारी देखने और कार्रवाइयां करने की सुविधा. जैसे, सूचनाएं, टाइल, और कॉम्प्लीकेशन.
स्मार्टवॉच में ये सीमाएं भी हैं:
- छोटी स्क्रीन
- कम जानकारी
- बैटरी लाइफ़ कम होना
स्मार्टवॉच के लिए ऐप्लिकेशन डिज़ाइन करते समय, प्लैटफ़ॉर्म की सुविधाओं और सीमाओं, दोनों को ध्यान में रखें.

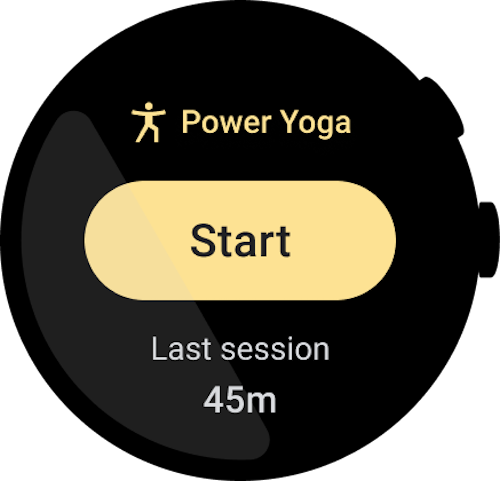
यह करें

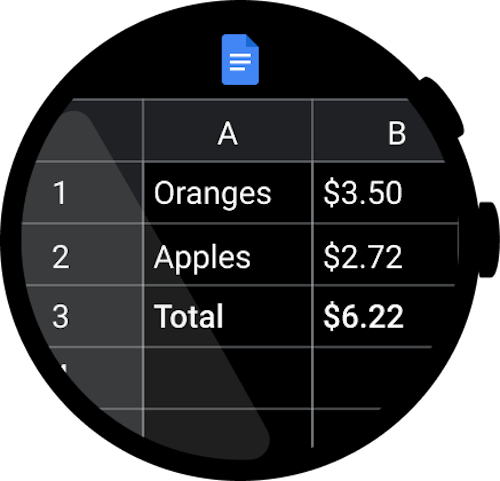
यह न करें
डिज़ाइन टेस्ट करना
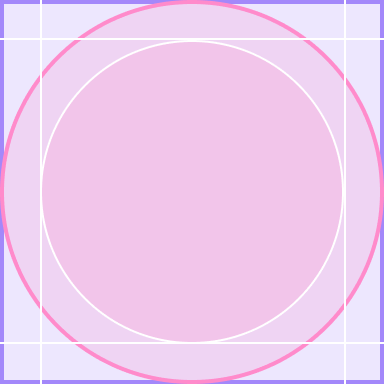
ज़्यादातर Wear OS डिवाइसों में गोल स्क्रीन होती हैं. इनमें स्क्वेयर डिसप्ले की तुलना में यूज़र इंटरफ़ेस (यूआई) के लिए 22% कम जगह होती है. टेक्स्ट को आसानी से पढ़ा जा सके, इसके लिए राउंड स्क्रीन पर भी बड़े मार्जिन की ज़रूरत होती है.
Wear OS के लिए उपलब्ध Material Design की मदद से, ऐप्लिकेशन को शानदार तरीके से डिज़ाइन किया जा सकता है. यहां दिए गए स्क्रीनशॉट में, Wear OS ऐप्लिकेशन के कुछ उदाहरण दिए गए हैं. इनमें, इस गाइड में बताए गए सिद्धांतों का पालन किया गया है.

यह करें

यह न करें
ऐप्लिकेशन के उदाहरण
Wear OS के लिए उपलब्ध Material Design की मदद से, ऐप्लिकेशन को शानदार तरीके से डिज़ाइन किया जा सकता है. यहां दिए गए स्क्रीनशॉट में, Wear OS ऐप्लिकेशन के कुछ उदाहरण दिए गए हैं. इनमें, इस गाइड में बताए गए सिद्धांतों का पालन किया गया है.

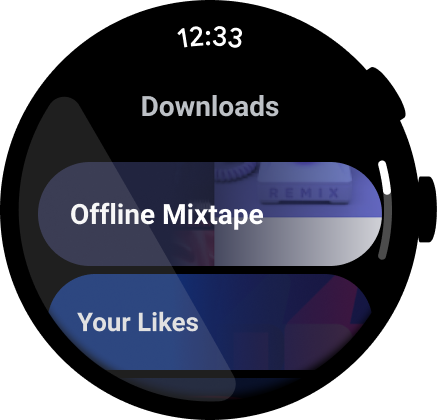
पहली इमेज. मीडिया ऐप्लिकेशन का उदाहरण.

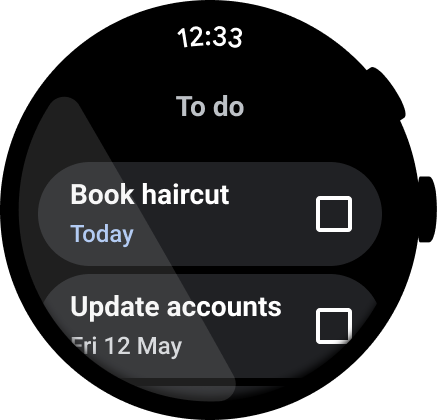
दूसरी इमेज. टास्क मैनेज करने वाले ऐप्लिकेशन का उदाहरण.

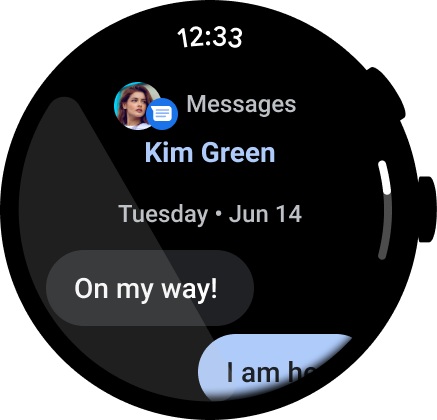
तीसरी इमेज. इंस्टैंट मैसेजिंग ऐप्लिकेशन का उदाहरण.

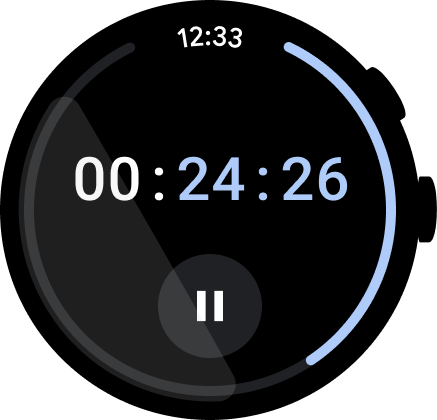
चौथी इमेज. स्टॉपवॉच ऐप्लिकेशन का उदाहरण.

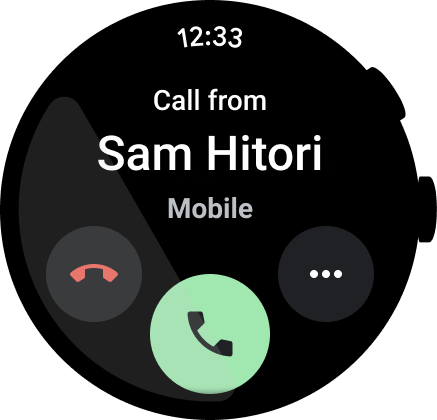
पांचवीं इमेज. डायलर ऐप्लिकेशन का उदाहरण.

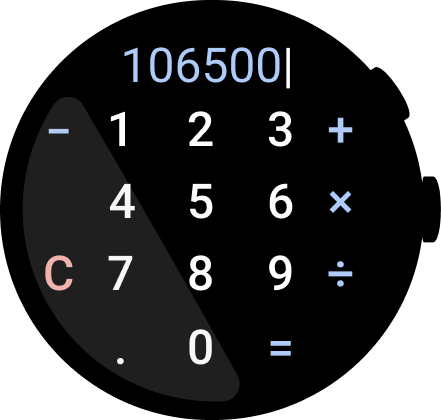
छठी इमेज. कैलकुलेटर ऐप्लिकेशन का उदाहरण.
