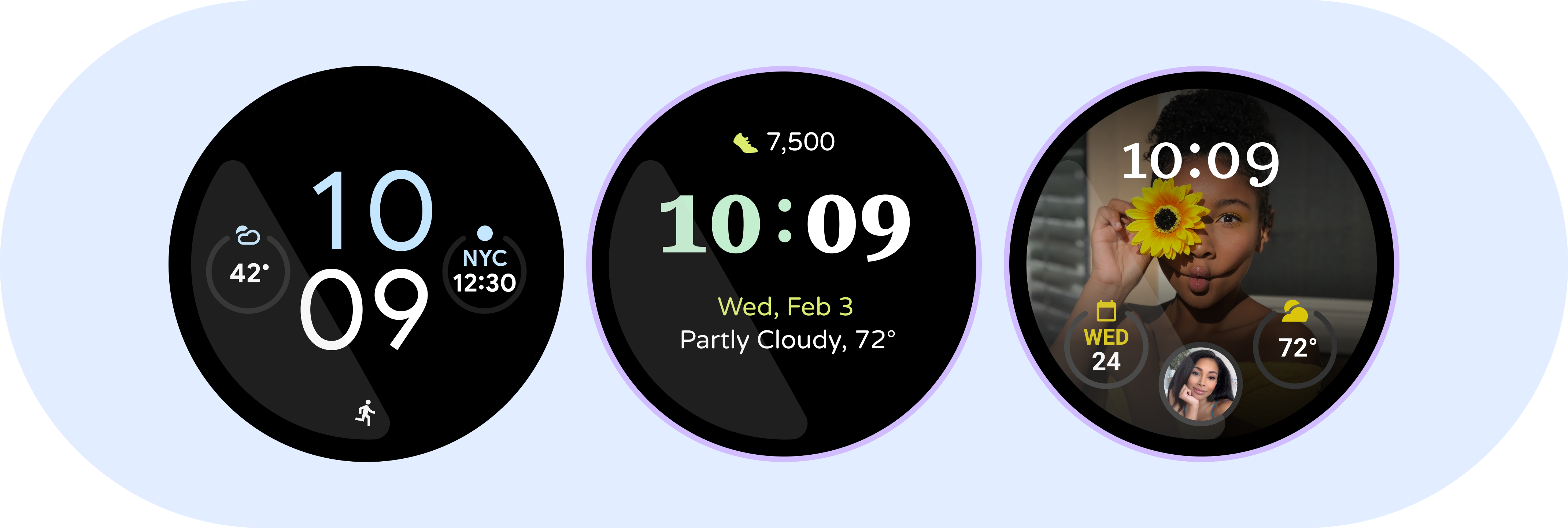
Chức năng (complication) là một thành phần giao diện người dùng trên mặt đồng hồ, chứa thông tin có thể dễ dàng xem nhanh mà người dùng muốn xem thường xuyên suốt cả ngày. Ví dụ: bạn có thể tạo một chức năng báo thông tin thời tiết hiện tại hoặc một chức năng về nhịp tim.

Nguyên tắc về trải nghiệm người dùng
Phần sau đây mô tả các nguyên tắc cần ghi nhớ khi tạo chức năng.
Xem nhanh được |
Chuyển tiếp nội dung |
Ưu tiên quyền riêng tư |
| Chức năng là các thành phần nhỏ được thiết kế nhằm giúp người dùng nhanh chóng hoàn tất các công việc thường xuyên. Hãy tạo nội dung đơn giản và dễ đọc. | Các chức năng có giá trị nhất là khi người dùng có thể nhìn thấy nội dung cần xem chỉ với thao tác nhấc cổ tay lên mà không cần phải tương tác thêm. | Đồng hồ đồng hành cùng người dùng ở mọi nơi. Hãy cân nhắc xem liệu nội dung trong các chức năng có phù hợp với bối cảnh của người dùng hay không. |
Trường hợp sử dụng
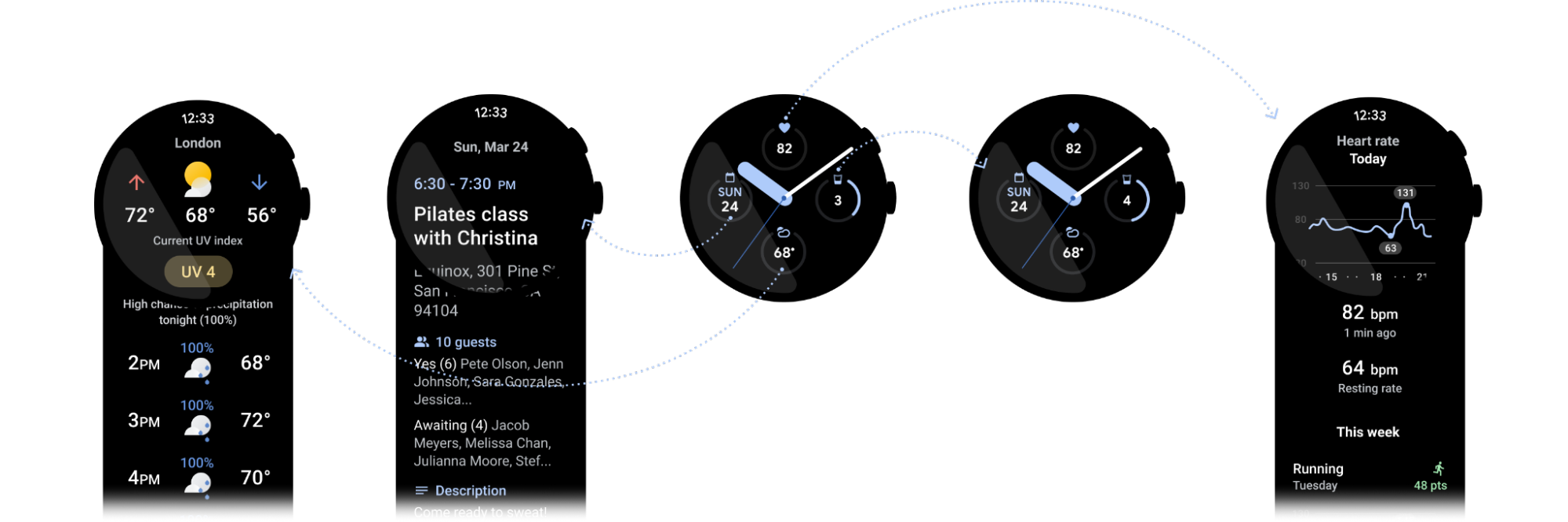
Khi được nhấn, các chức năng có thể giúp người dùng truy cập vào một phần cụ thể của ứng dụng. Các chức năng này cũng có thể thực hiện một thao tác độc lập. Ví dụ: khi nhấn vào chức năng Lượng nước, số ly nước đã uống sẽ thay đổi.

WearOS tự động cung cấp một chức năng lối tắt ứng dụng, vì vậy, bạn không cần phải tự tạo. Thay vào đó, hãy tập trung vào việc tạo các chức năng có thể giúp người dùng hoàn tất các nhiệm vụ tập trung.
Loại
Loại chức năng đề cập đến các loại dữ liệu xuất hiện trên chức năng hoặc do một nguồn dữ liệu cung cấp. Một chức năng luôn có loại chức năng bao gồm các trường bắt buộc và không bắt buộc. Trường bắt buộc có chứa dữ liệu chính. Hầu hết loại chức năng đều lấy tên từ trường bắt buộc. Bạn có thể chọn số chức năng sẽ đưa vào mặt đồng hồ, cũng như các loại chức năng được hỗ trợ. Có 5 loại chức năng.
| Loại | Trường bắt buộc | Trường không bắt buộc | Tên lớp | Ví dụ |
|---|---|---|---|---|
| SHORT_TEXT | Văn bản ngắn | Biểu tượng, Biểu tượng bảo vệ chống pixel bị hỏng, Tiêu đề ngắn |
ShortTextComplicationData |
 |
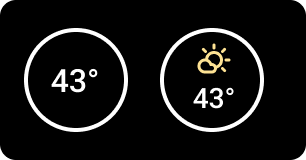
| ICON | Biểu tượng | Biểu tượng bảo vệ chống pixel bị hỏng | MonochromaticImageComplicationData |
|
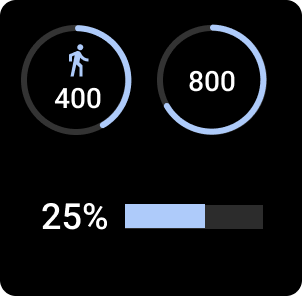
| RANGED_VALUE | Giá trị Giá trị tối thiểu Giá trị tối đa |
Biểu tượng, Biểu tượng bảo vệ chống pixel bị hỏng, Văn bản ngắn, Tiêu đề ngắn |
RangedValueComplicationData |
 |
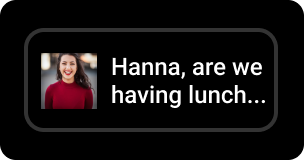
| LONG_TEXT | Văn bản dài | Tiêu đề dài, Biểu tượng, Biểu tượng bảo vệ chống pixel bị hỏng, Hình ảnh nhỏ |
LongTextComplicationData |
 |
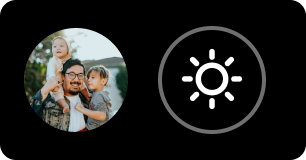
| SMALL_IMAGE | Hình ảnh nhỏ | SmallImageComplicationData |
 |
|
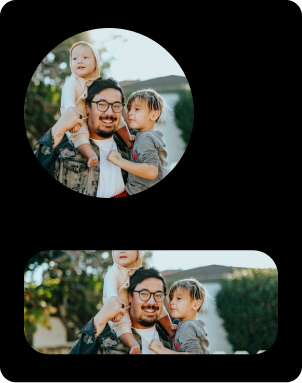
| LARGE_IMAGE | Hình ảnh lớn | PhotoImageComplicationData |
 |
Để biết thêm thông tin về các nguồn dữ liệu của chức năng, hãy xem phần Các loại chức năng.
