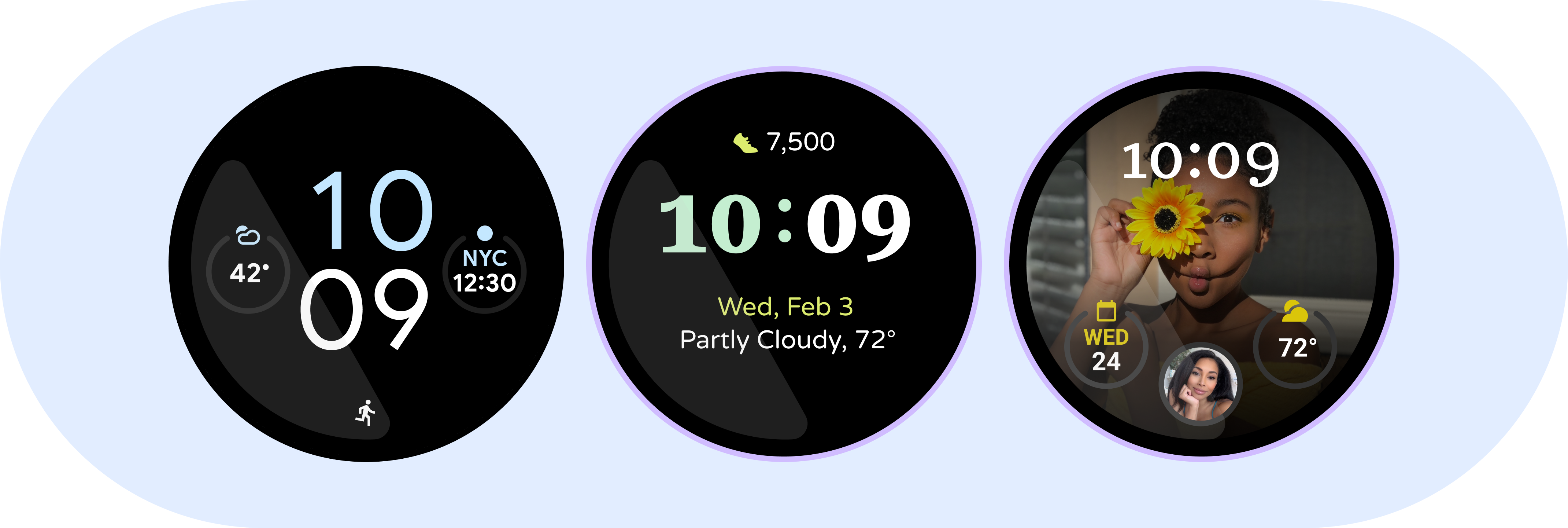
정보 표시는 사용자가 하루 동안 자주 보고 싶어 하는 정보를 한눈에 확인할 수 있는 형식으로 포함하는 시계 화면의 UI 요소입니다. 예를 들어, 현재 날씨 정보 표시나 심박수 정보 표시를 만들 수 있습니다.

UX 원칙
다음 섹션에서는 정보 표시를 만들 때 유의해야 할 원칙을 설명합니다.
한눈에 보기 |
콘텐츠 전달 |
개인 정보 보호 최우선 |
| 정보 표시는 사용자가 자주 하는 작업을 빠르게 완료할 수 있도록 설계된 작은 구성요소입니다. 콘텐츠를 단순하고 읽기 쉽게 만듭니다. | 정보 표시는 추가 상호작용 없이 손목을 들기만 해도 사용자에게 필요한 콘텐츠가 표시될 때 가장 큰 가치를 발휘합니다. | 시계는 사용자가 이동할 때 함께 이동합니다. 정보 표시 콘텐츠가 사용자의 컨텍스트와 얼마나 관련성이 큰지 고려하세요. |
사용 사례
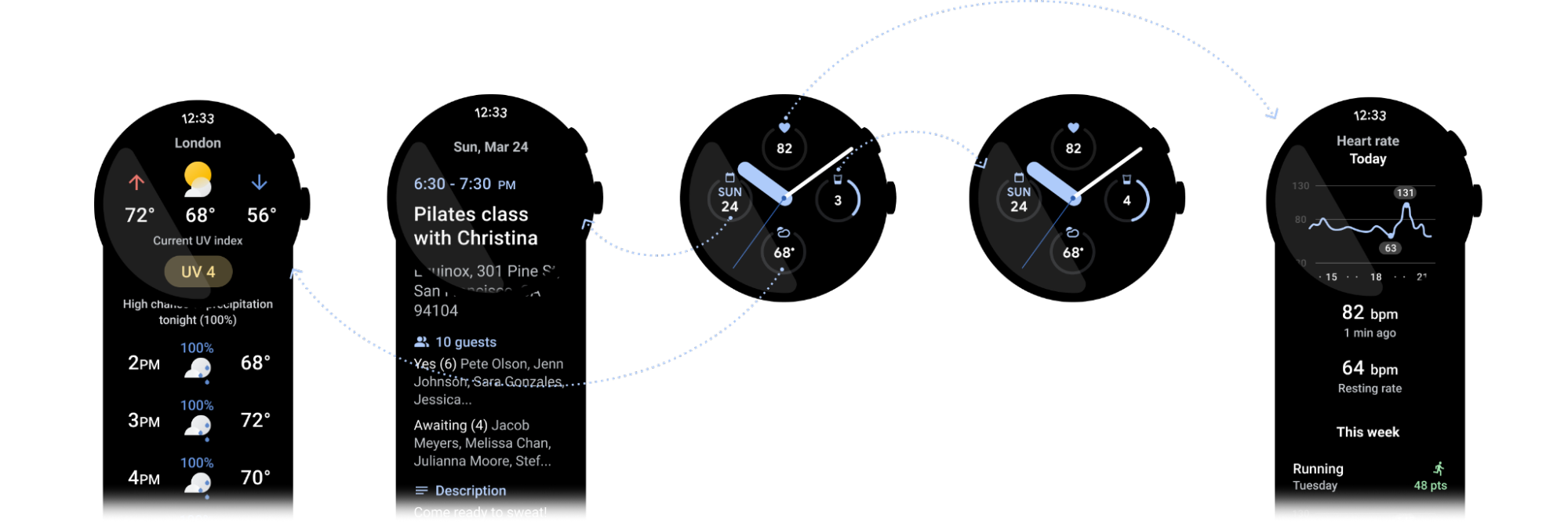
정보 표시는 탭했을 때 사용자가 앱의 특정 부분에 액세스하도록 도와줄 수 있고, 독립 실행형 작업을 실행할 수도 있습니다. 예를 들어, 물 잔 정보 표시를 탭하면 물 잔 개수가 변경됩니다.

WearOS에는 앱 바로가기 정보 표시가 자동으로 포함되어 있으므로 개발자가 직접 만들 필요가 없습니다. 대신 사용자가 작업을 완료하는 데 도움이 되는 정보 표시를 만드는 데 집중하세요.
유형
정보 표시 유형은 정보 표시에 표시되거나 데이터 소스에 의해 제공되는 데이터의 종류를 나타냅니다. 정보 표시는 필수 입력란과 선택적 입력란을 포함하는 단일 유형을 갖습니다. 필수 입력란에는 기본 데이터가 포함됩니다. 대부분의 정보 표시 유형은 필수 입력란에서 이름을 가져옵니다. 개발자는 시계 화면에 포함할 정보 표시 개수와 지원할 정보 표시 유형을 선택할 수 있습니다. 정보 표시에는 5가지 유형이 있습니다.
| 유형 | 필수 입력란 | 선택적 입력란 | 클래스 이름 | 예 |
|---|---|---|---|---|
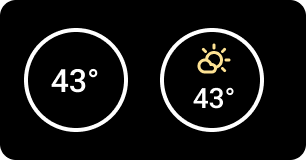
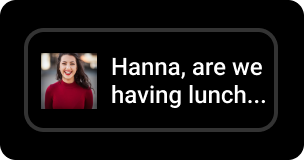
| SHORT_TEXT | Short text | Icon, Burn in protection icon, Short title |
ShortTextComplicationData |
 |
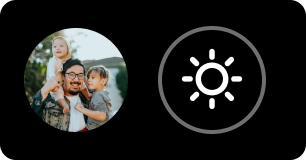
| ICON | 아이콘 | Burn in protection icon | MonochromaticImageComplicationData |
|
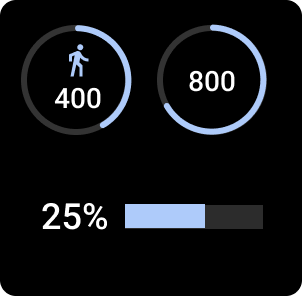
| RANGED_VALUE | Value Min value Max value |
Icon, Burn in protection icon, Short text, Short title |
RangedValueComplicationData |
 |
| LONG_TEXT | Long text | Long title, Icon, Burn in protection icon, Small image |
LongTextComplicationData |
 |
| SMALL_IMAGE | Small image | SmallImageComplicationData |
 |
|
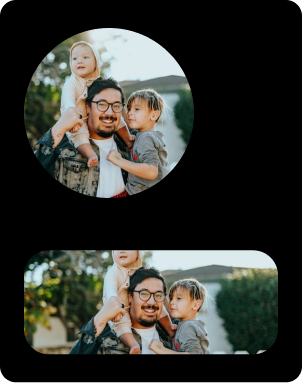
| LARGE_IMAGE | Large image | PhotoImageComplicationData |
 |
정보 표시 데이터 소스에 관한 자세한 내용은 정보 표시 유형을 참고하세요.
