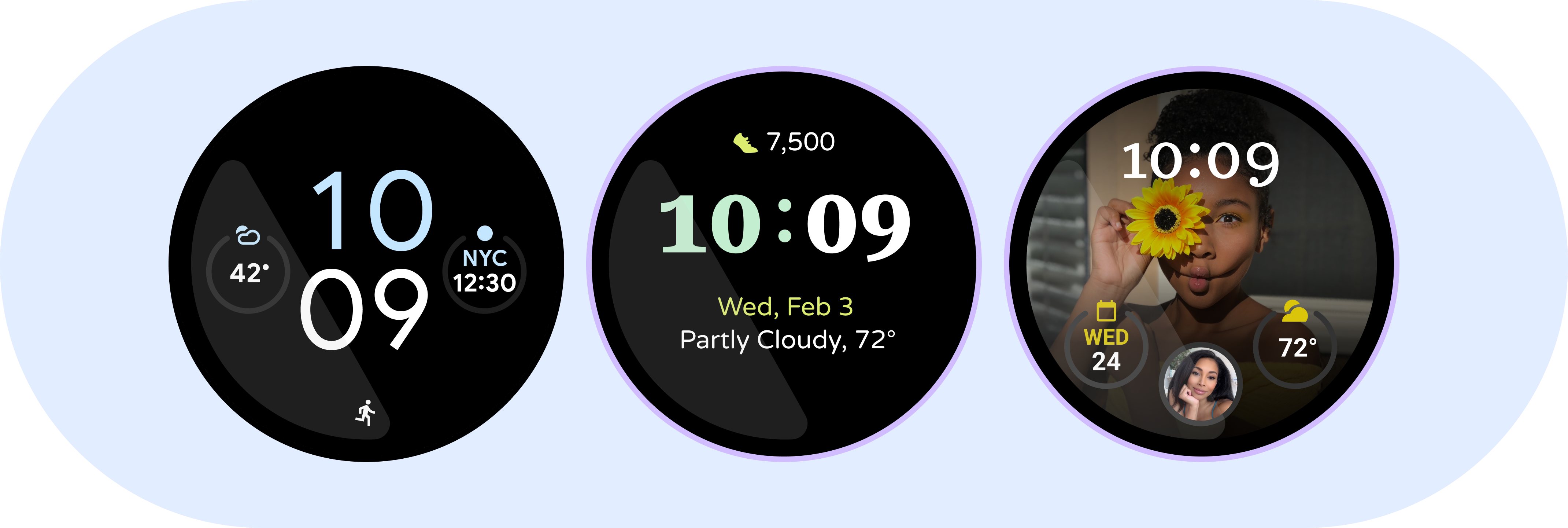
Eine Zusatzfunktion ist ein UI-Element auf einem Zifferblatt, das Informationen enthält, die Nutzer häufig im Blick haben möchten. Sie können beispielsweise eine Zusatzfunktion für das aktuelle Wetter oder Ihre Herzfrequenz erstellen.

UX-Prinzipien
In den folgenden Abschnitten werden Prinzipien beschrieben, die beim Erstellen von Zusatzfunktionen zu beachten sind.
Auf einen Blick |
Inhalt weiterleiten |
Datenschutz hat Priorität |
| Zusatzfunktionen sind kleine Komponenten, die Nutzern helfen sollen, häufige Aufgaben schnell zu erledigen. Sorgen Sie dafür, dass die Inhalte einfach und gut lesbar sind. | Zusatzfunktionen sind am nützlichsten, wenn die benötigten Inhalte angezeigt werden, sobald der Nutzer das Handgelenk hebt, ohne dass weitere Interaktionen erforderlich sind. | Die Smartwatch begleitet den Nutzer überall hin. Überlegen Sie, ob die Inhalte in den Zusatzfunktionen für den Kontext des Nutzers relevant sind. |
Anwendungsfälle
Wenn Nutzer auf eine Zusatzfunktion tippen, können sie auf einen bestimmten Teil einer App zugreifen oder eine eigenständige Aktion ausführen. Wenn Sie beispielsweise auf eine Zusatzfunktion für die Wasseraufnahme tippen, ändert sich die Anzahl der Gläser.

WearOS enthält automatisch eine Zusatzfunktion für App-Verknüpfungen. Sie müssen also keine eigene erstellen. Konzentrieren Sie sich stattdessen darauf, Zusatzfunktionen zu erstellen, die Nutzern helfen können, bestimmte Aufgaben zu erledigen.
Typen
Der Zusatz „Typ“ bezieht sich auf die Art der Daten, die in der Zusatzfunktion angezeigt oder von einer Datenquelle bereitgestellt werden. Eine Zusatzfunktion hat immer einen einzelnen Typ, der erforderliche und optionale Felder enthält. Ein Pflichtfeld enthält die primären Daten. Die meisten Zusatzfunktionen erhalten ihren Namen aus dem erforderlichen Feld. Sie können festlegen, wie viele Zusatzfunktionen in Ihrem Zifferblatt enthalten sein sollen und welche Zusatzfunktionstypen unterstützt werden sollen. Es gibt fünf Zusatzfunktionstypen.
| Eingeben | Pflichtfelder | Optionale Felder | Kursname | Beispiel |
|---|---|---|---|---|
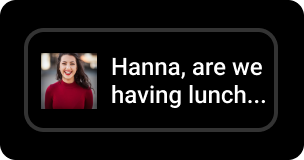
| SHORT_TEXT | Kurzer Text | Symbol, Symbol für den Burn-in-Schutz, Kurzer Titel |
ShortTextComplicationData |
 |
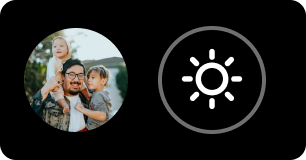
| SYMBOL | Symbol | Symbol für den Einbrennschutz | MonochromaticImageComplicationData |
|
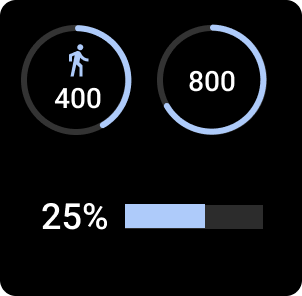
| RANGED_VALUE | Wert Mindestwert Höchstwert |
Symbol, Symbol für den Burn-in-Schutz, Kurzer Text, Kurzer Titel |
RangedValueComplicationData |
 |
| LONG_TEXT | Langer Text | Langer Titel, Symbol, Symbol für Burn-in-Schutz, Kleines Bild |
LongTextComplicationData |
 |
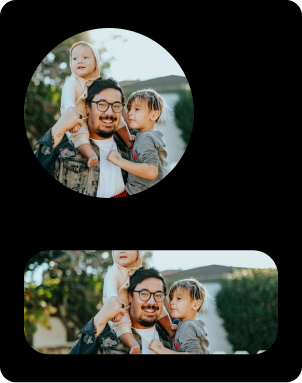
| SMALL_IMAGE | Kleines Bild | SmallImageComplicationData |
 |
|
| LARGE_IMAGE | Großes Bild | PhotoImageComplicationData |
 |
Weitere Informationen zu Datenquellen für Komplikationen finden Sie unter Komplikationstypen.

