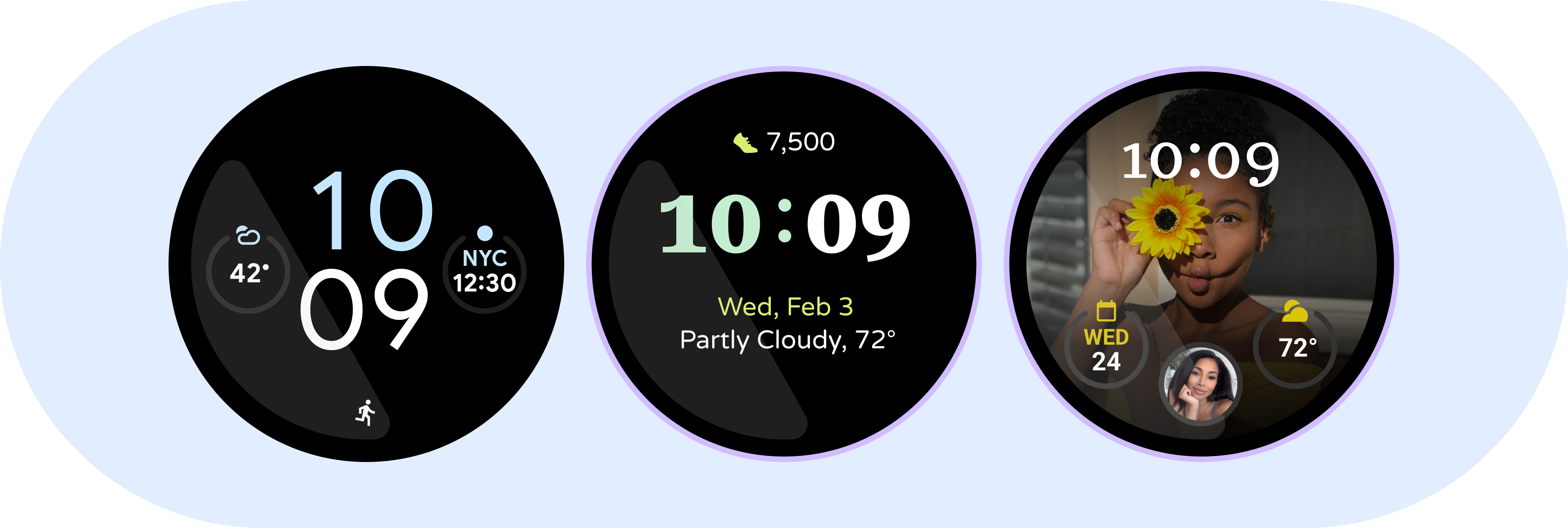
Widżet to element interfejsu na tarczy zegarka, który zawiera informacje, które użytkownicy chcą mieć na oku i chcą widzieć często w ciągu dnia. Możesz na przykład utworzyć widżet aktualnej pogody lub tętna.

Zasady UX
W sekcjach poniżej znajdziesz zasady, o których należy pamiętać podczas tworzenia widżetów.
Glanceable |
Przesyłanie treści |
Prywatność na pierwszym miejscu |
| Komplikacje to małe komponenty, które pomagają użytkownikom szybko wykonywać często wykonywane czynności. Spraw, aby treści były proste i czytelne. | Komplikacje są najbardziej przydatne, gdy treści, których potrzebuje użytkownik, są widoczne po podniesieniu nadgarstka, bez konieczności dalszej interakcji. | Zegarek jest zawsze przy użytkowniku. Zastanów się, czy treści w komplikacjach są odpowiednie do kontekstu użytkownika. |
Przypadki użycia
Po kliknięciu komplikacje mogą pomóc użytkownikom uzyskać dostęp do określonej części aplikacji. Mogą też wykonać samodzielne działanie. Na przykład kliknięcie widżetu Liczba szklanek zmienia liczbę szklanek.

Wear OS automatycznie zawiera widżet skrótu aplikacji, więc nie musisz tworzyć własnego. Zamiast tego skup się na tworzeniu komplikacji, które mogą pomóc użytkownikom w wykonaniu określonych zadań.
Typy
Typy widżetów dotyczą rodzajów danych wyświetlanych na widżecie lub dostarczanych przez źródło danych. Komplikacja ma zawsze jeden typ, który zawiera wymagane i opcjonalne pola. Wymagane pole zawiera podstawowe dane. Większość typów widżetów bierze swoją nazwę od wymaganego pola. Możesz wybrać, ile widżetów chcesz uwzględnić na tarczy zegarka oraz jakie typy widżetów chcesz obsługiwać. Istnieją 5 typów widżetów.
| Typ | Pola wymagane | Pola opcjonalne | Nazwa zajęć | Przykład |
|---|---|---|---|---|
| SHORT_TEXT | Krótki tekst | Ikona, Ikona ochrony przed wypaleniem, Krótki tytuł |
ShortTextComplicationData |
 |
| IKONA | Ikona | Ikona ochrony przed wypaleniem pikseli | MonochromaticImageComplicationData |
|
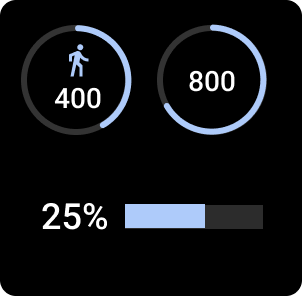
| RANGED_VALUE | Wartość Wartość minimalna Wartość maksymalna |
Ikona, Ikona ochrony przed wypaleniem, Krótki tekst, Krótki tytuł |
RangedValueComplicationData |
 |
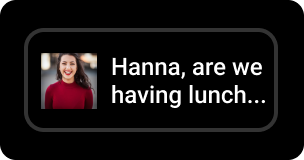
| LONG_TEXT | Długi tekst | Długi tytuł, Ikona, Ikona ochrony przed wypaleniem, Mały obraz |
LongTextComplicationData |
 |
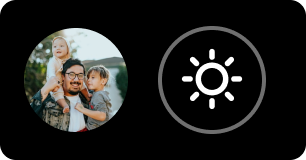
| SMALL_IMAGE | Mały obraz | SmallImageComplicationData |
 |
|
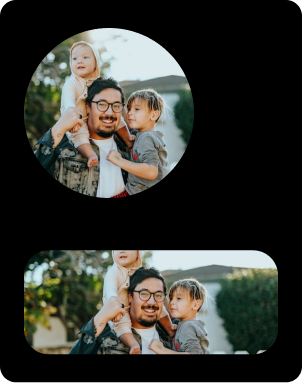
| LARGE_IMAGE | Duży obraz | PhotoImageComplicationData |
 |
Więcej informacji o źródłach danych dotyczących powikłań znajdziesz w artykule Typy powikłań.
