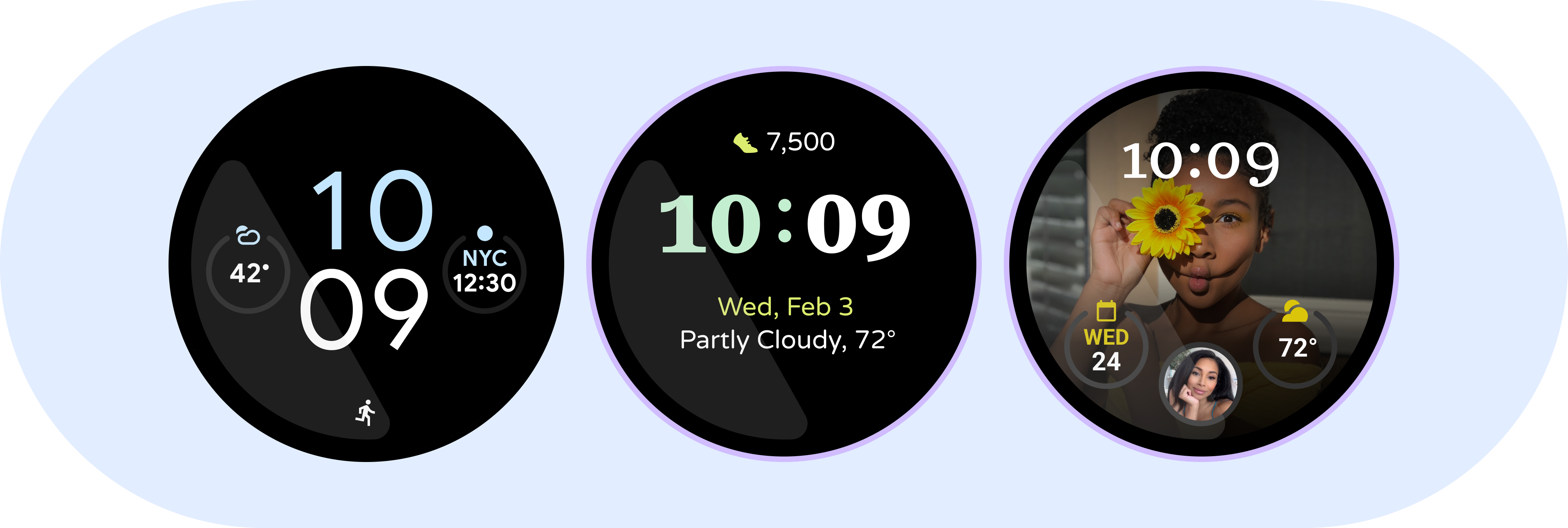
یک عارضه یک عنصر رابط کاربری در صفحه ساعت است که حاوی اطلاعات بسیار قابل مشاهده ای است که کاربران می خواهند اغلب در طول روز ببینند. به عنوان مثال، می توانید یک عارضه آب و هوای فعلی یا یک عارضه ضربان قلب ایجاد کنید.

اصول UX
بخشهای زیر اصولی را توضیح میدهند که هنگام ایجاد عوارض باید در نظر داشته باشید.
قابل نگاه کردن | محتوا به جلو | اول حریم خصوصی |
| پیچیدگی ها اجزای کوچکی هستند که برای کمک به کاربران برای تکمیل سریع وظایف مکرر طراحی شده اند. محتوا را ساده و خواندنی کنید. | زمانی که محتوای مورد نیاز کاربر با بالا بردن مچ دست خود بدون نیاز به تعامل بیشتر قابل مشاهده باشد، عوارض بسیار ارزشمند هستند. | ساعت در هر جایی که کاربر برود با او سفر می کند. در نظر بگیرید که چگونه محتوای موجود در پیچیدگی ها به زمینه کاربر مرتبط است. |
موارد استفاده کنید
وقتی روی آن ضربه بزنید، عوارض میتوانند به کاربران کمک کنند تا به بخش خاصی از برنامه دسترسی پیدا کنند. آنها همچنین می توانند یک عمل مستقل انجام دهند. به عنوان مثال، ضربه زدن به یک عارضه شمارش آب، تعداد لیوان ها را تغییر می دهد.

WearOS به طور خودکار شامل یک میانبر برنامه است، بنابراین نیازی به ایجاد خود ندارید. در عوض روی ایجاد عوارضی تمرکز کنید که میتواند به کاربران کمک کند کارهای متمرکز را انجام دهند.
انواع
انواع عارضه به انواع داده هایی اشاره دارد که روی عارضه نشان داده شده یا توسط منبع داده ارائه شده است. یک عارضه همیشه دارای یک نوع واحد است که شامل فیلدهای الزامی و اختیاری است. یک فیلد الزامی حاوی داده های اولیه است. اکثر انواع پیچیدگی نام خود را از فیلد مورد نیاز خود می گیرند. میتوانید انتخاب کنید که چه تعداد از عوارض در صفحه ساعت خود و انواع عوارض برای پشتیبانی قرار گیرد. پنج نوع عارضه وجود دارد.
| تایپ کنید | فیلدهای مورد نیاز | فیلدهای اختیاری | نام کلاس | مثال |
|---|---|---|---|---|
| SHORT_TEXT | متن کوتاه | نماد، رایت در نماد حفاظت، عنوان کوتاه | ShortTextComplicationData |  |
| ICON | نماد | رایت در نماد حفاظت | MonochromaticImageComplicationData | |
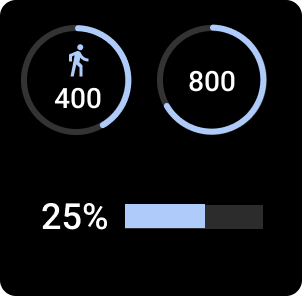
| RANGED_VALUE | ارزش حداقل مقدار حداکثر مقدار | نماد، رایت در نماد حفاظت، متن کوتاه، عنوان کوتاه | RangedValueComplicationData |  |
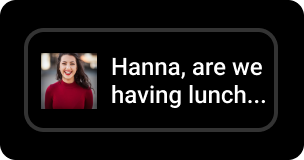
| LONG_TEXT | متن طولانی | عنوان طولانی، نماد، رایت در نماد حفاظت، تصویر کوچک | LongTextComplicationData |  |
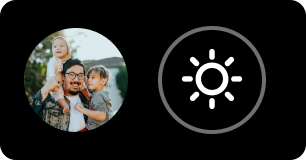
| SMALL_IMAGE | تصویر کوچک | SmallImageComplicationData |  | |
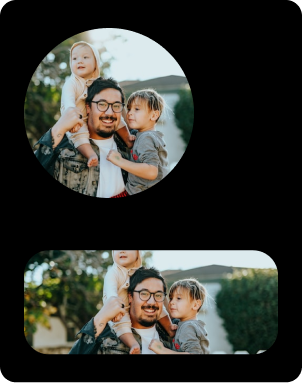
| LARGE_IMAGE | تصویر بزرگ | PhotoImageComplicationData |  |
برای اطلاعات بیشتر در مورد منابع داده عارضه، به انواع پیچیدگی مراجعه کنید.

