
O componente Ícone é um elemento interativo que representa uma entrada, um atributo ou uma ação.
Recomendações de linha

Mínimo
Texto principal > 1 linha
Rótulo secundário > 1 linha

Máximo
Texto principal > 2 linhas
Rótulo secundário > 3 linhas
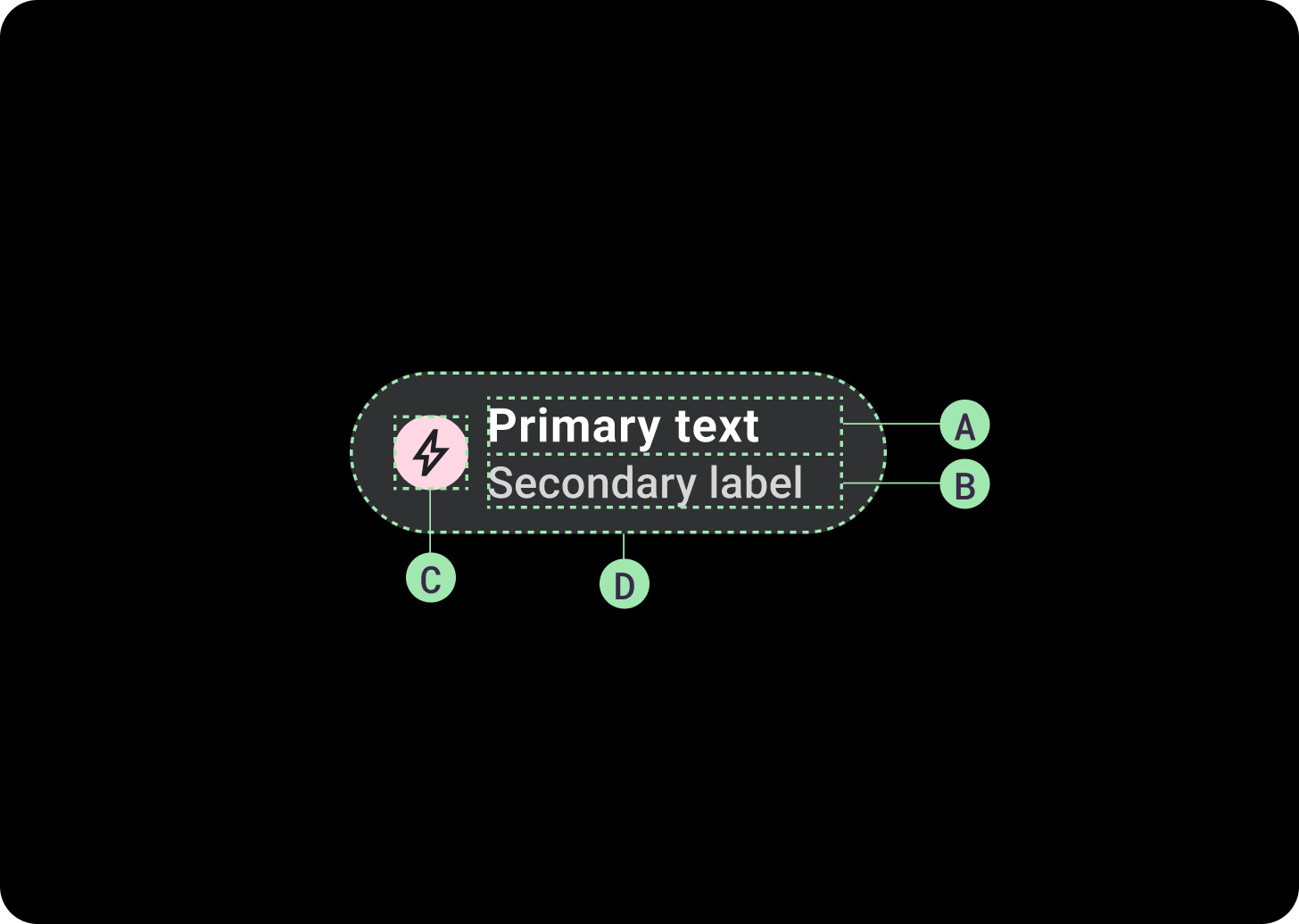
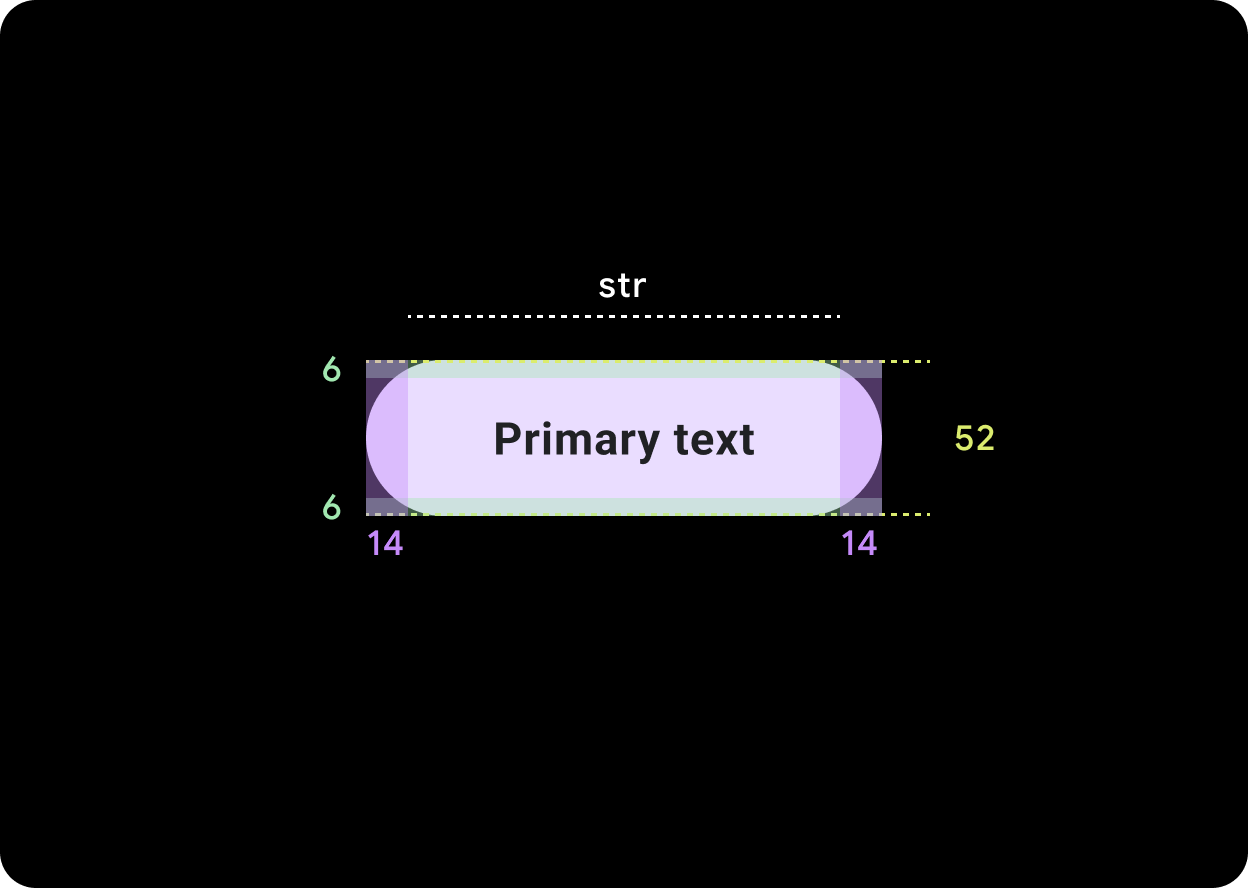
Anatomia

Os ícones podem conter até dois rótulos de texto e uma figura opcional. É necessário fornecer pelo menos um rótulo de texto ou um ícone. Os ícones poderão truncar o texto se o rótulo for muito longo. O rótulo principal será uma linha de texto se o rótulo secundário estiver presente. O rótulo principal pode conter duas linhas de texto se o rótulo secundário não estiver presente.
Se houver apenas um rótulo, ele precisará ser centralizado. Se houver um rótulo ou ícone secundário, eles precisarão ser alinhados à esquerda.
A. Rótulo principal
B. Rótulo secundário (opcional)
C. Ícone (opcional)
D. Contêiner
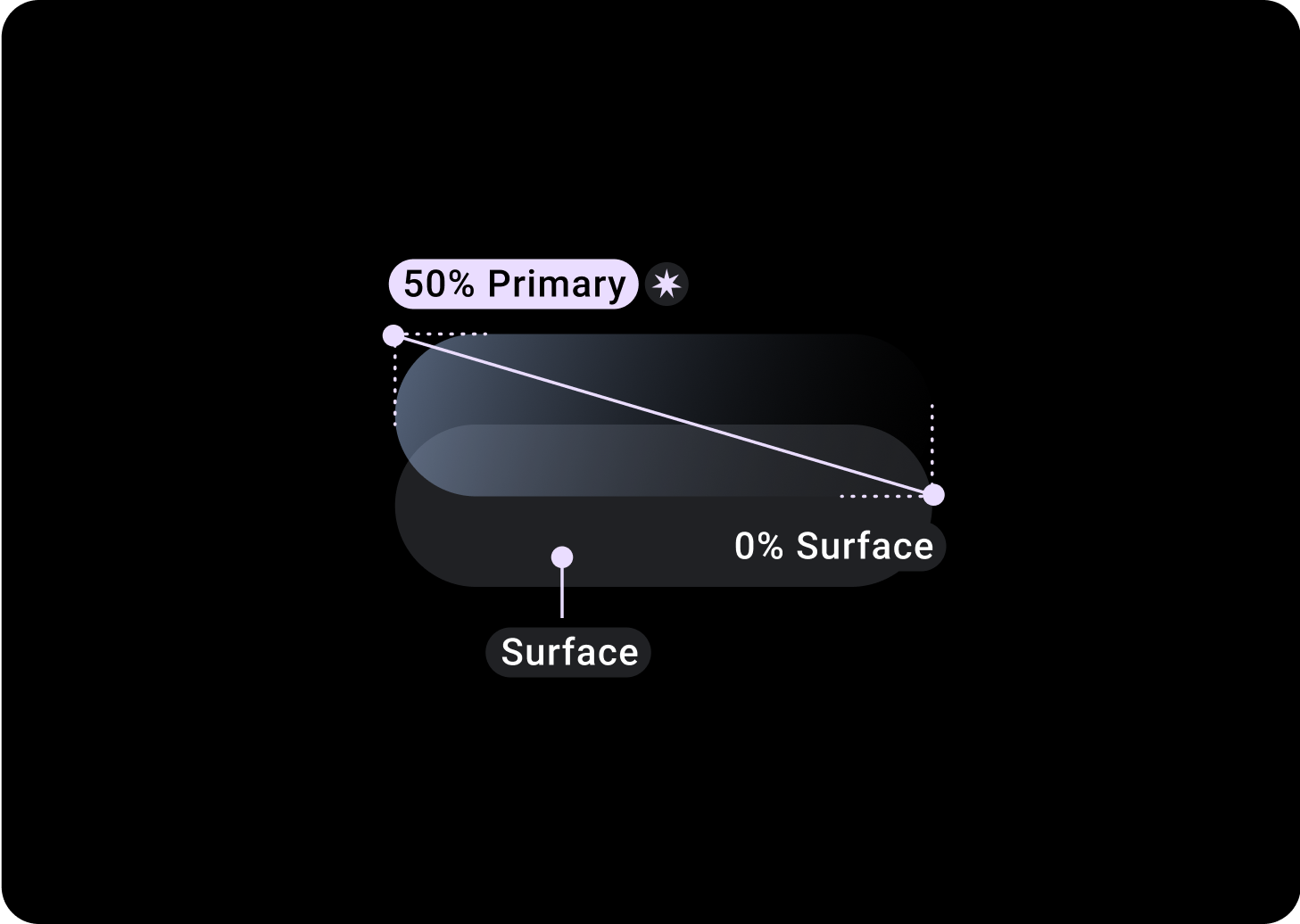
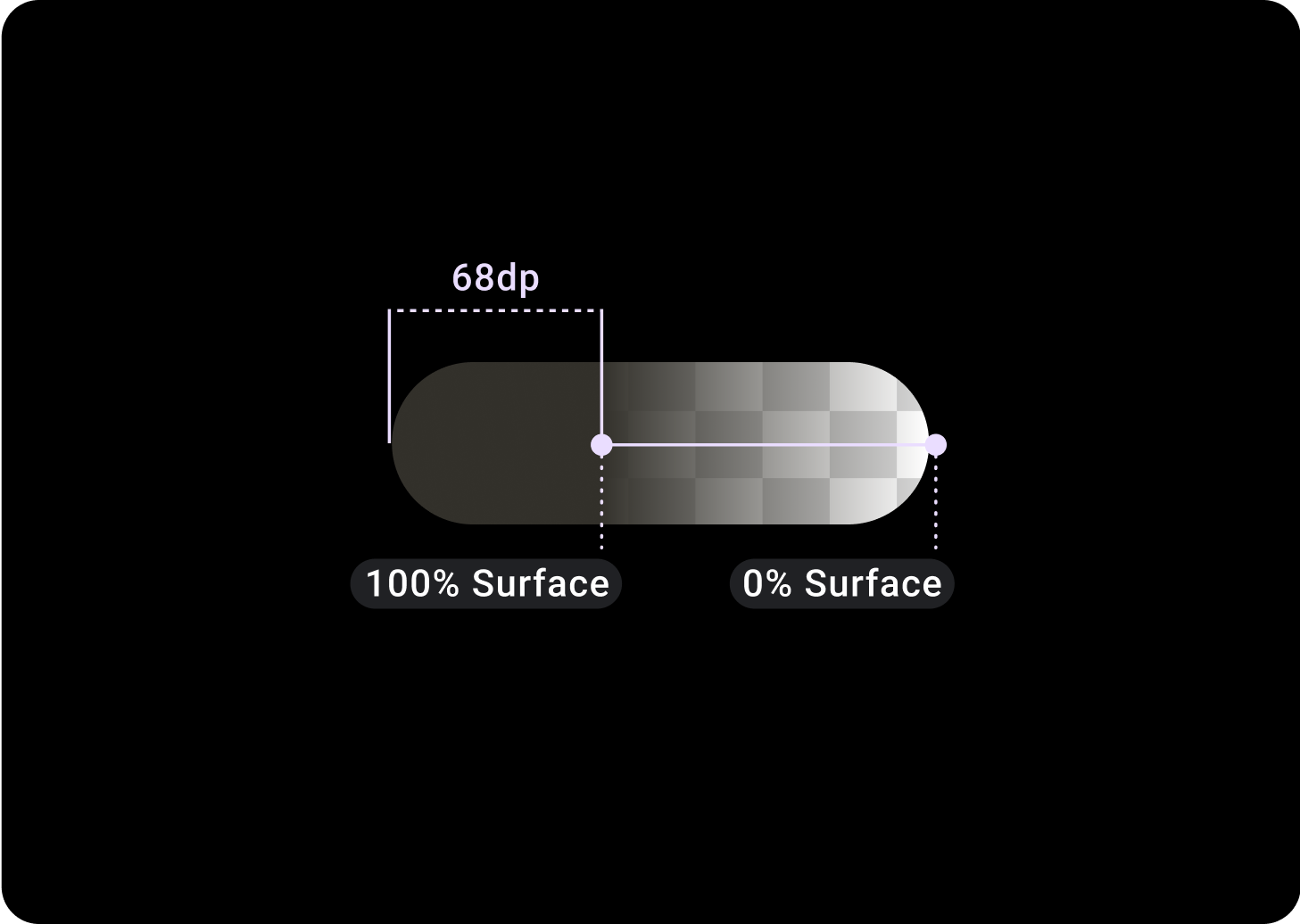
Gradiente de chips

Ícone padrão
Superior/esquerda = 50% primária
Parte inferior/direita = 0% de superfície
(sobreposições de gradiente em um plano de fundo de cor da superfície)

Ícone de imagem
Parte superior/esquerda = 30% da primária
0, 0, 45° (abaixo de baixo/à direita) = 20% na variante da superfície
Tipos alternativos de ícones

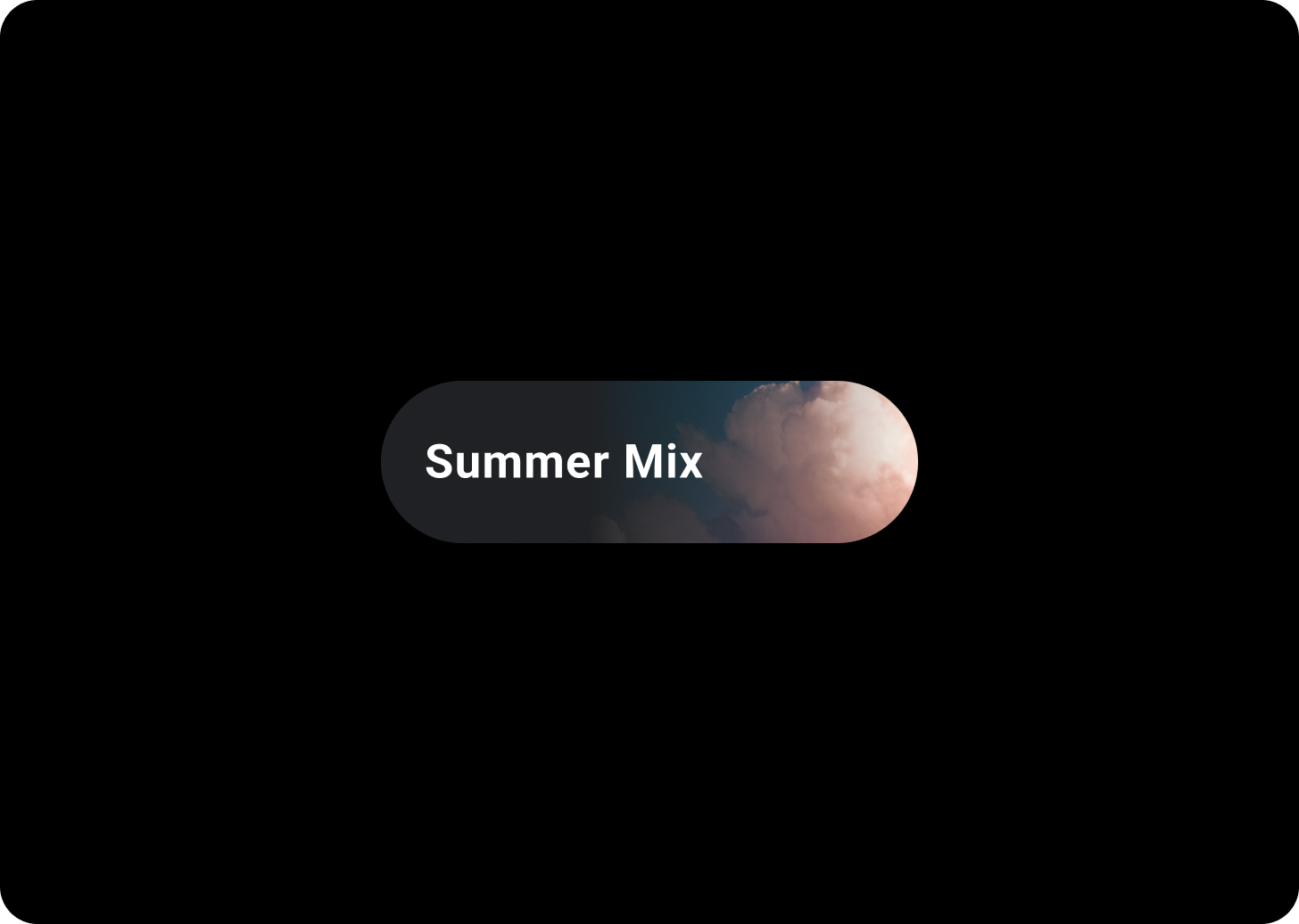
Ícone com imagem de plano de fundo
Os ícones de imagem contêm ações relacionadas à imagem escolhida. Os ícones de imagem funcionam bem para dar uma aparência mais específica.
Recomendamos que eles tenham uma altura fixa de 52 dp.
Ícone de avatar
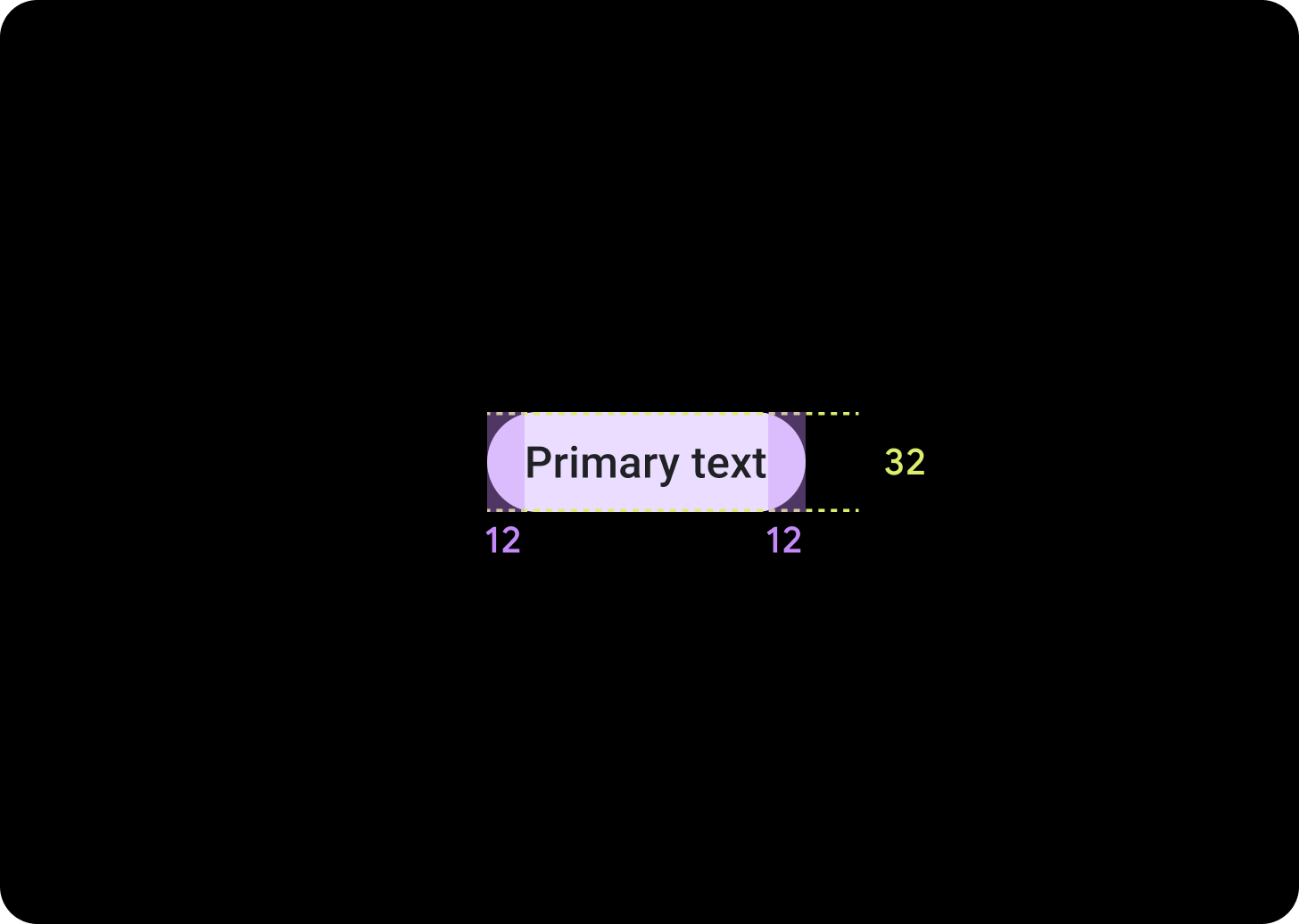
Use esses ícones para ações relacionadas ao avatar selecionado. Os ícones de avatar também podem incluir outros ícones, como a foto de um contato, para facilitar o reconhecimento. Os ícones de avatar têm 32 x 32 dp.
Componentes relacionados

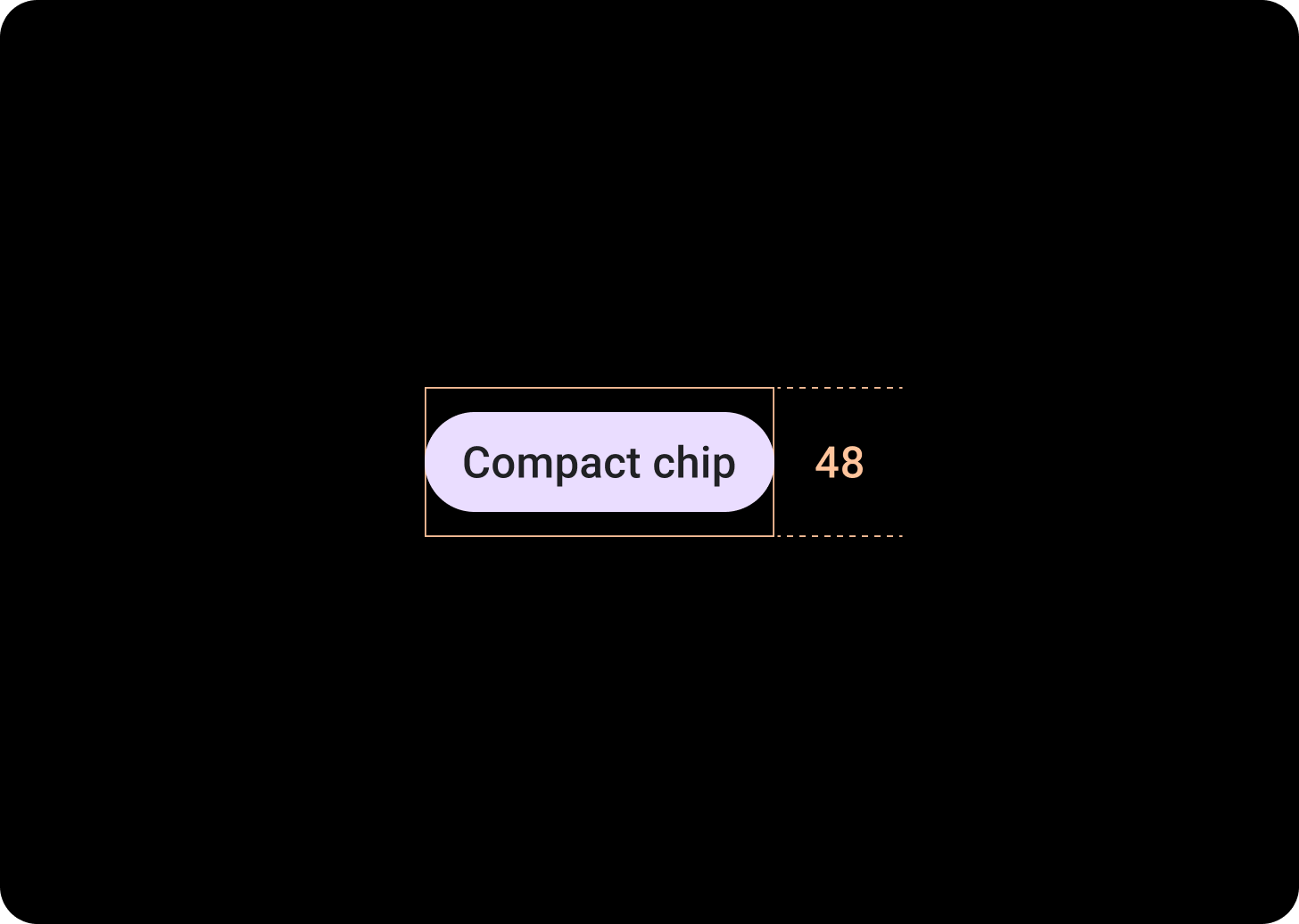
Ícone compacto
O componente relacionado, CompactChip, é uma variante do componente de ícone que parece menor e foi projetado para casos de uso em que há menos espaço.
Os ícones compactos têm um slot para um ícone e outro para um rótulo de texto de linha única. Os ícones compactos têm uma área tocável com altura de 48 dp.
Hierarquia

Use preenchimentos de cores diferentes para indicar a hierarquia de ícones. Crie cada tela com um único ícone em destaque para a ação principal.
Alta ênfase
Use esses ícones para ações com prioridade alta na página. Use cores primárias como o preenchimento de um ícone de prioridade alta.
Prioridade média
Use ícones de prioridade média para ações menos importantes do que as principais. Use cores secundárias para o preenchimento desse tipo de ícone.
Como alternativa, use o componente personalizado OutlinedChip. O ícone delineado tem um plano de fundo transparente, um traço colorido da variante de 60% de opacidade e conteúdo de cor primária.
Prioridade baixa
Os ícones de baixa ênfase têm um preenchimento transparente e apenas um rótulo de texto. Use ícones de prioridade baixa para indicar uma relação filha com um ícone principal ou secundário.
Tamanhos


Ícone padrão
Ícone: 24 dp
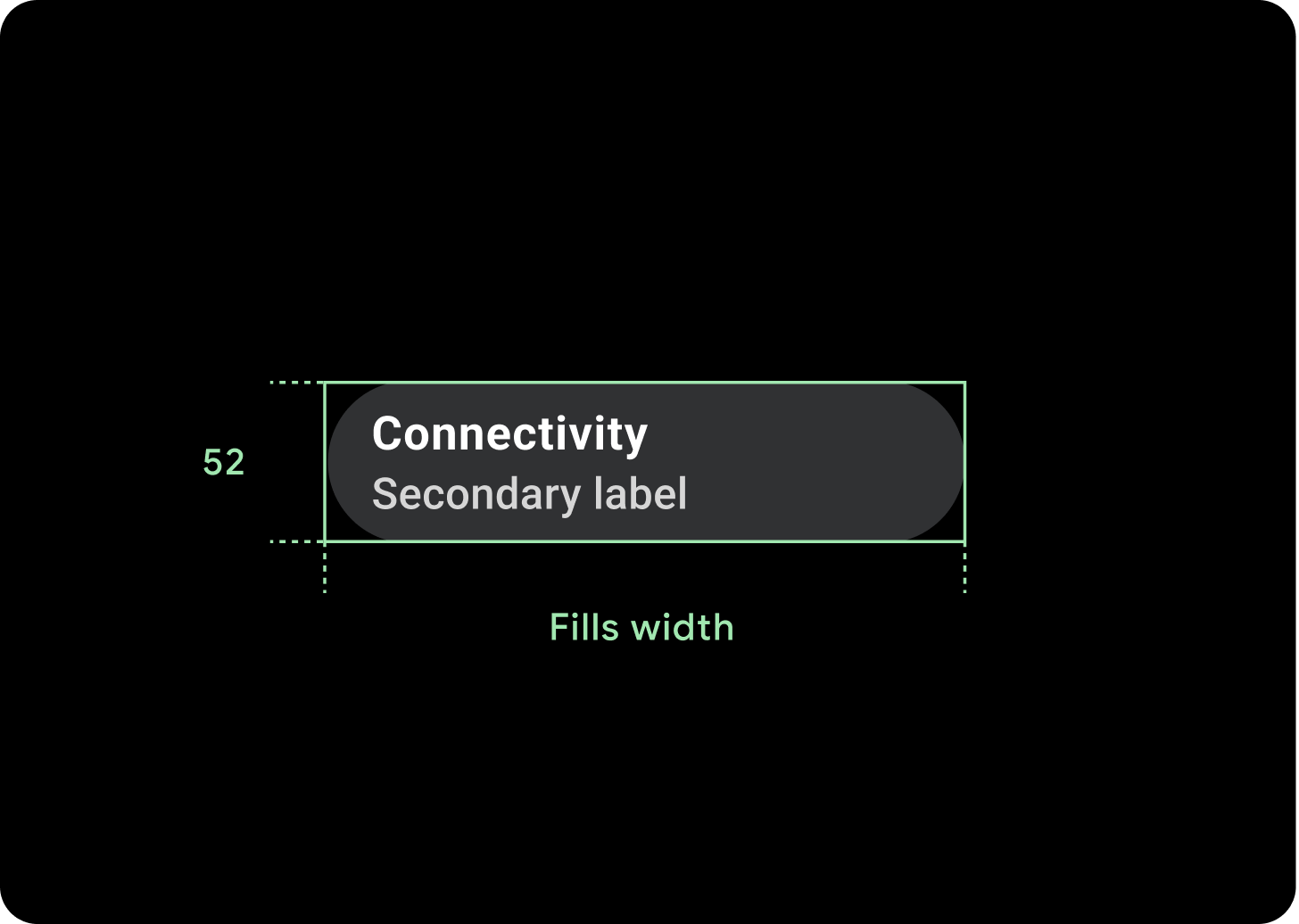
Altura: 52 dp
Ícone compacto
Ícone: 20 dp
Altura: 32 dp
Área tocável: 48 dp
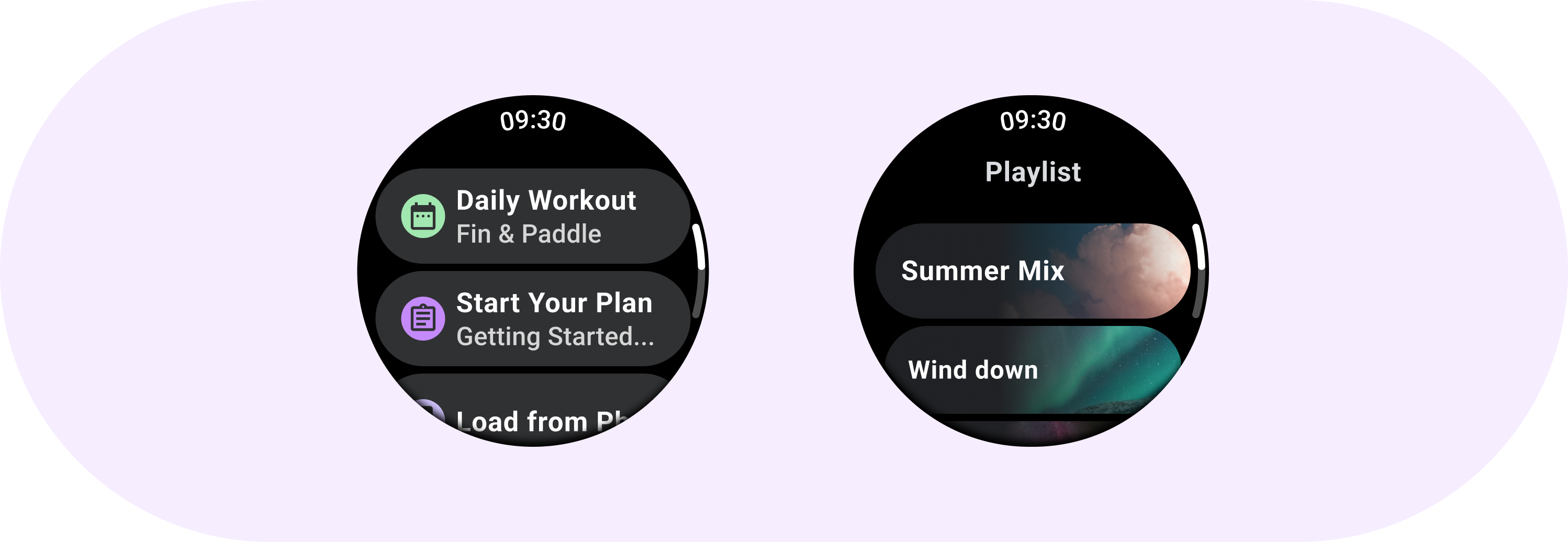
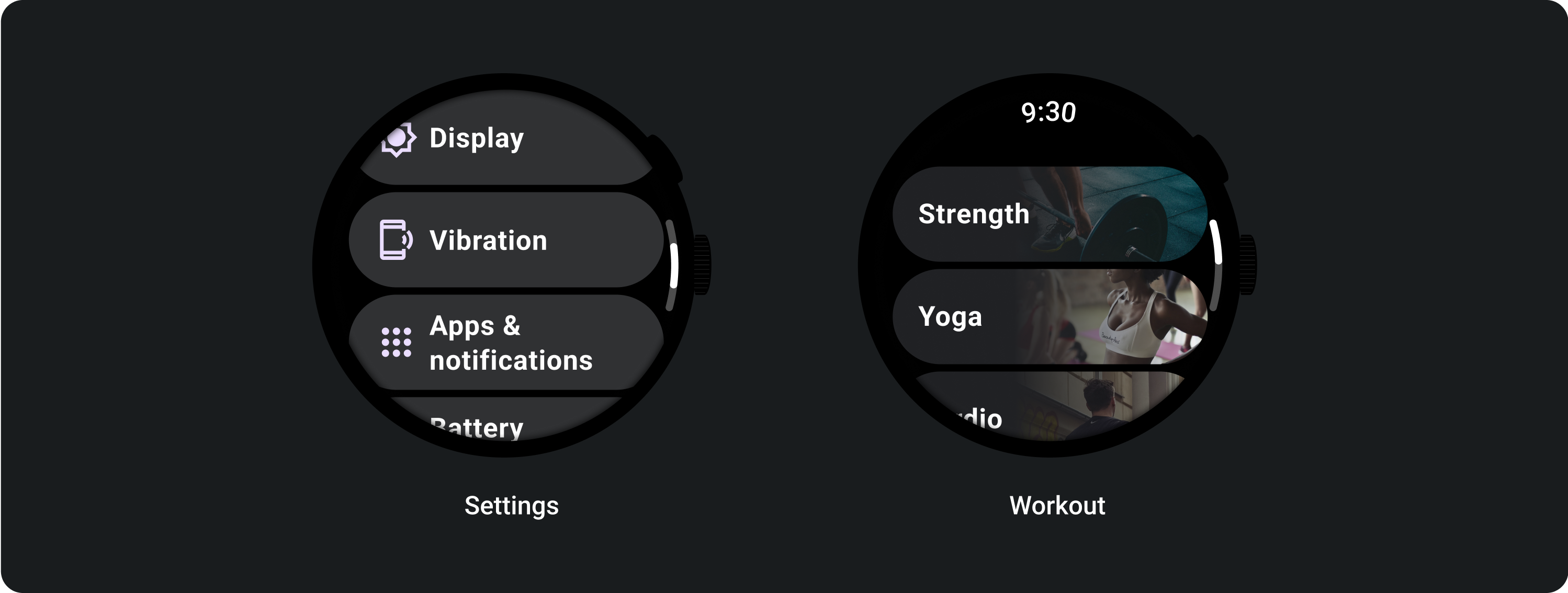
Uso
Confira exemplos de uso de ícones, como ícones padrão nas configurações e ícones de imagem em um app de exercícios.

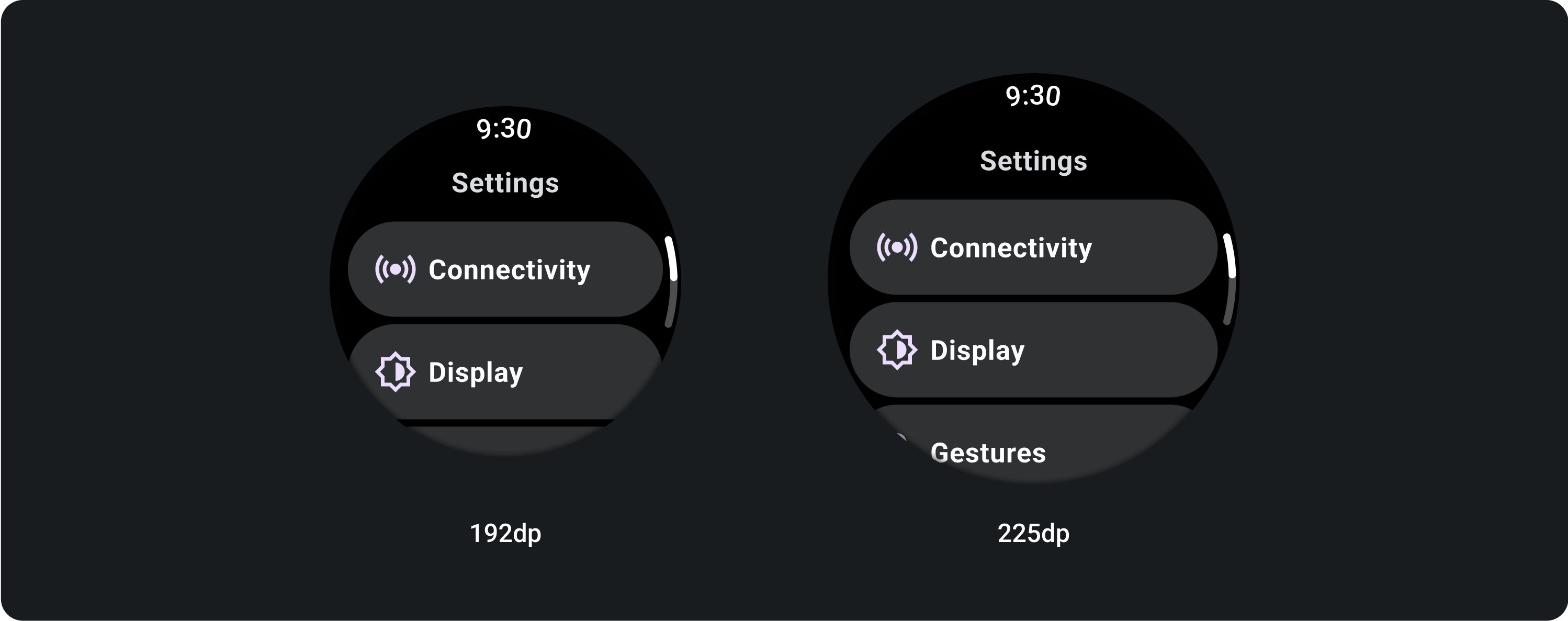
Layouts adaptáveis


Comportamento responsivo
Os ícones se esticam para preencher a largura disponível em telas maiores.
Ícone (24 x 24 dp)
Contêiner (52 x XX dp)

