
El componente Tarjeta incluye contenido y acciones sobre un solo tema.
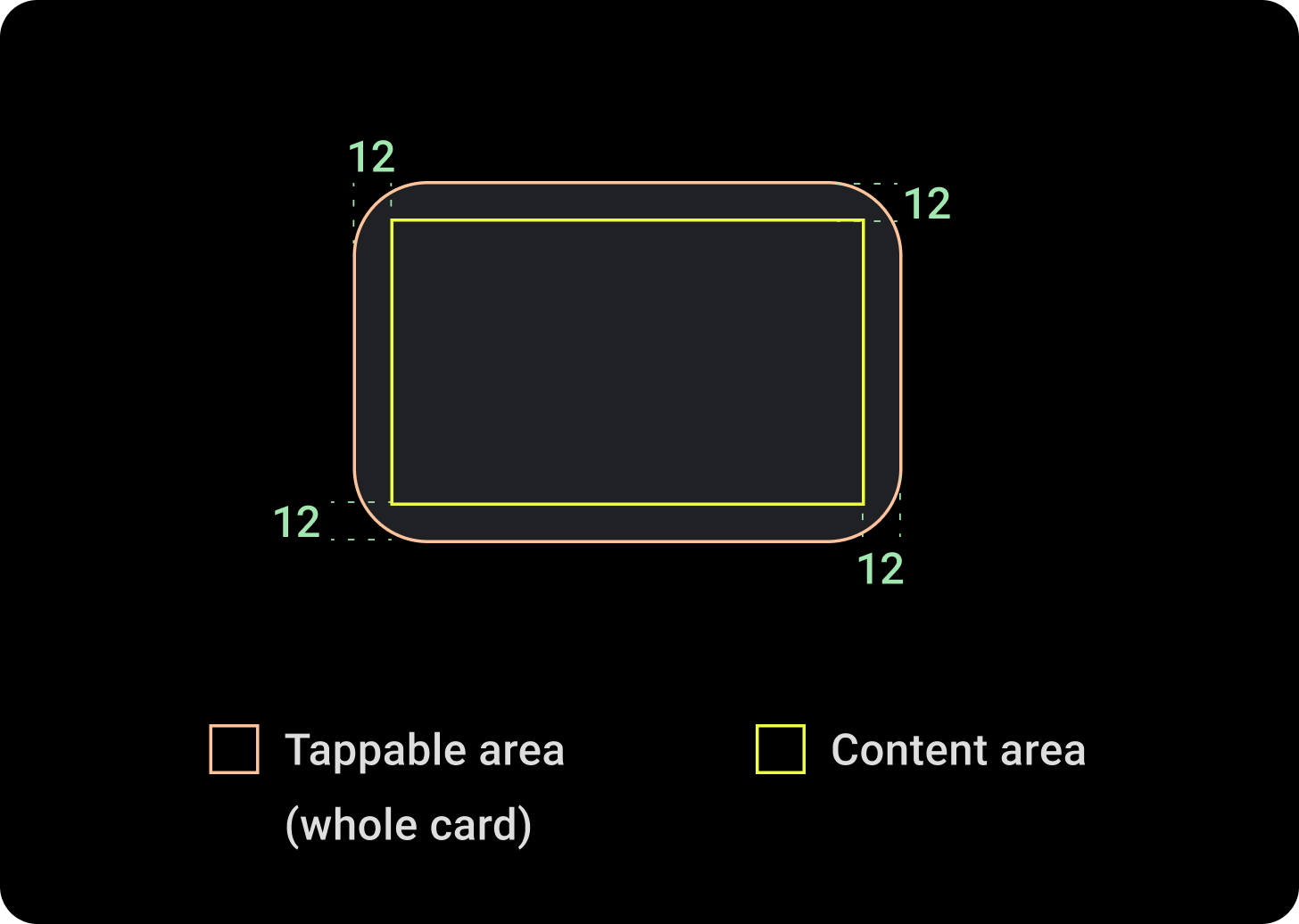
Anatomía

Un componente de tarjeta solo tiene una ranura. Las tarjetas pueden contener íconos, imágenes o etiquetas y son personalizables.
De forma predeterminada, las tarjetas son rectangulares con esquinas redondeadas y un fondo con gradiente. Establece la altura máxima de tu tarjeta en 60% para asegurarte de que se muestre por completo en la pantalla, ya que las pantallas circulares pueden recortar hasta el 20% de las partes inferior y superior de la pantalla.


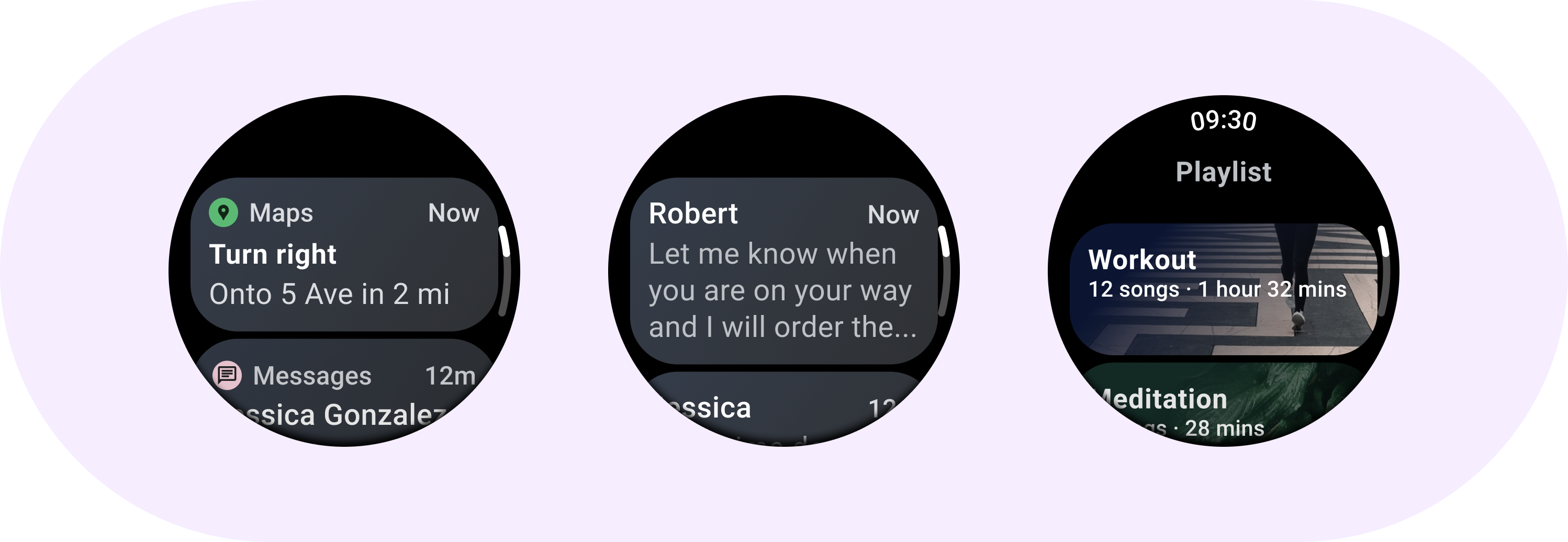
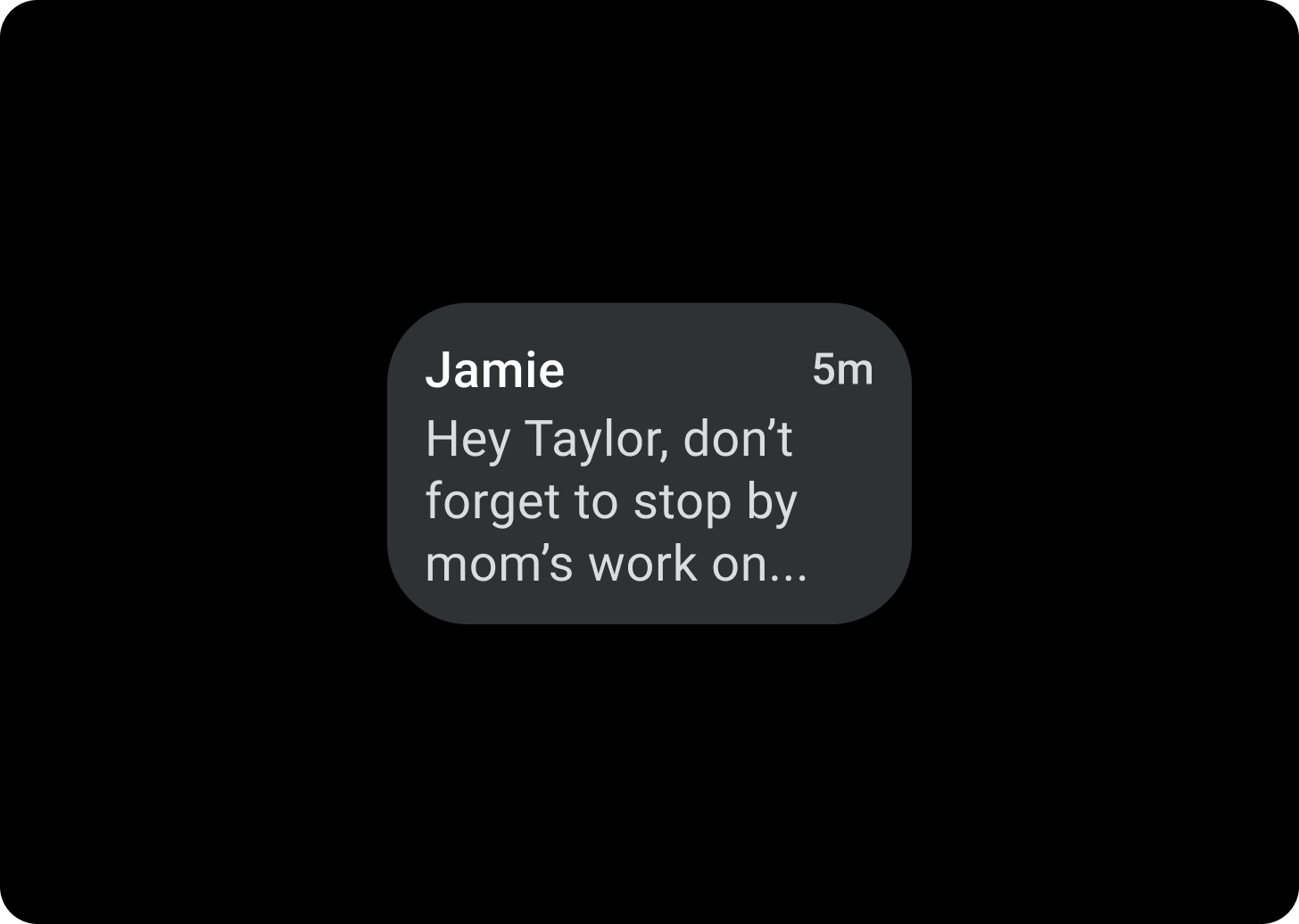
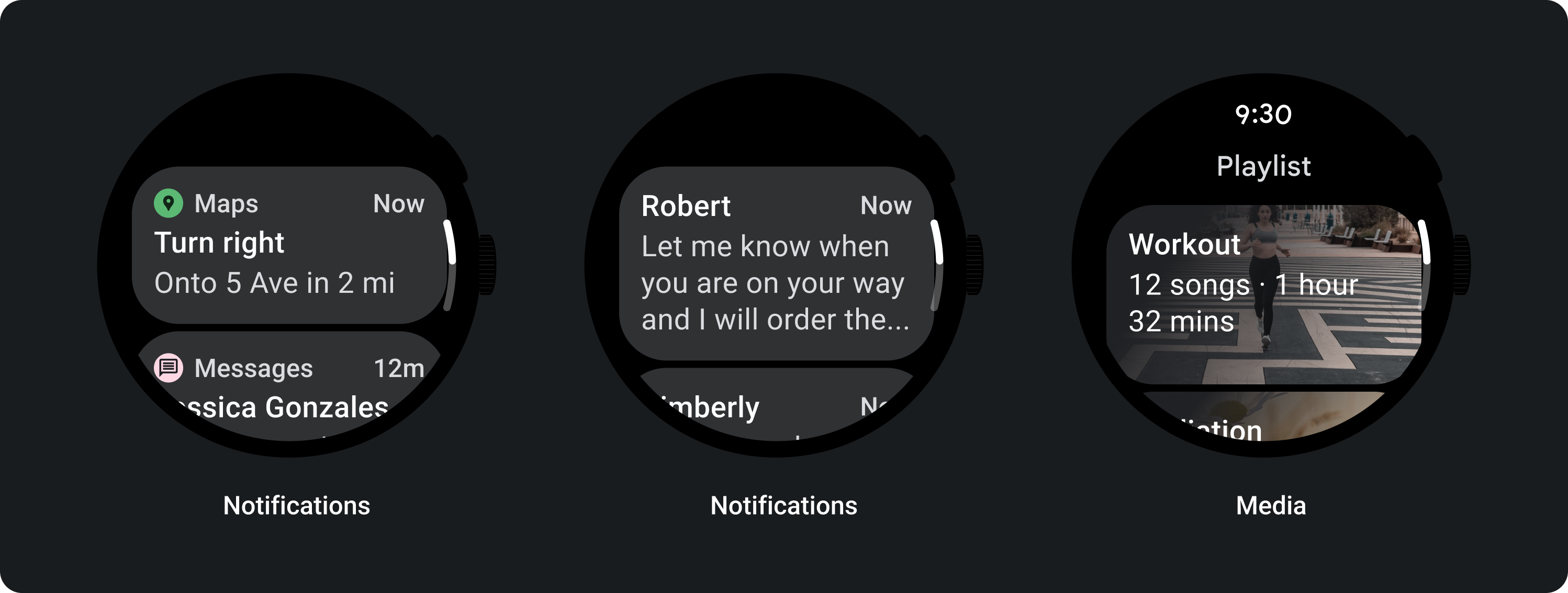
Tarjeta de título
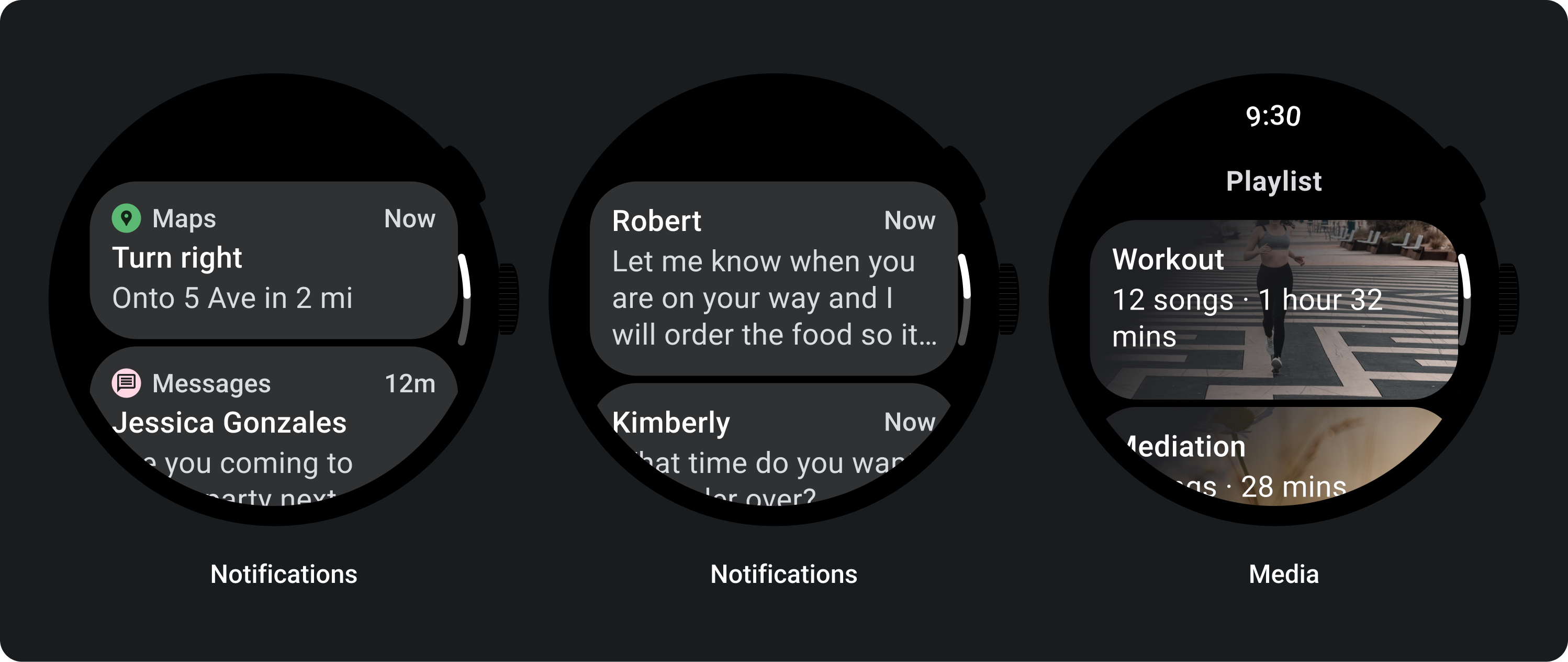
Usa Tarjetas de título para mostrar información dentro de una aplicación, como un mensaje. Las tarjetas de título tienen un diseño de tres espacios que incluye un título, un campo de horario opcional y el contenido relevante, que puede ser una imagen o texto.
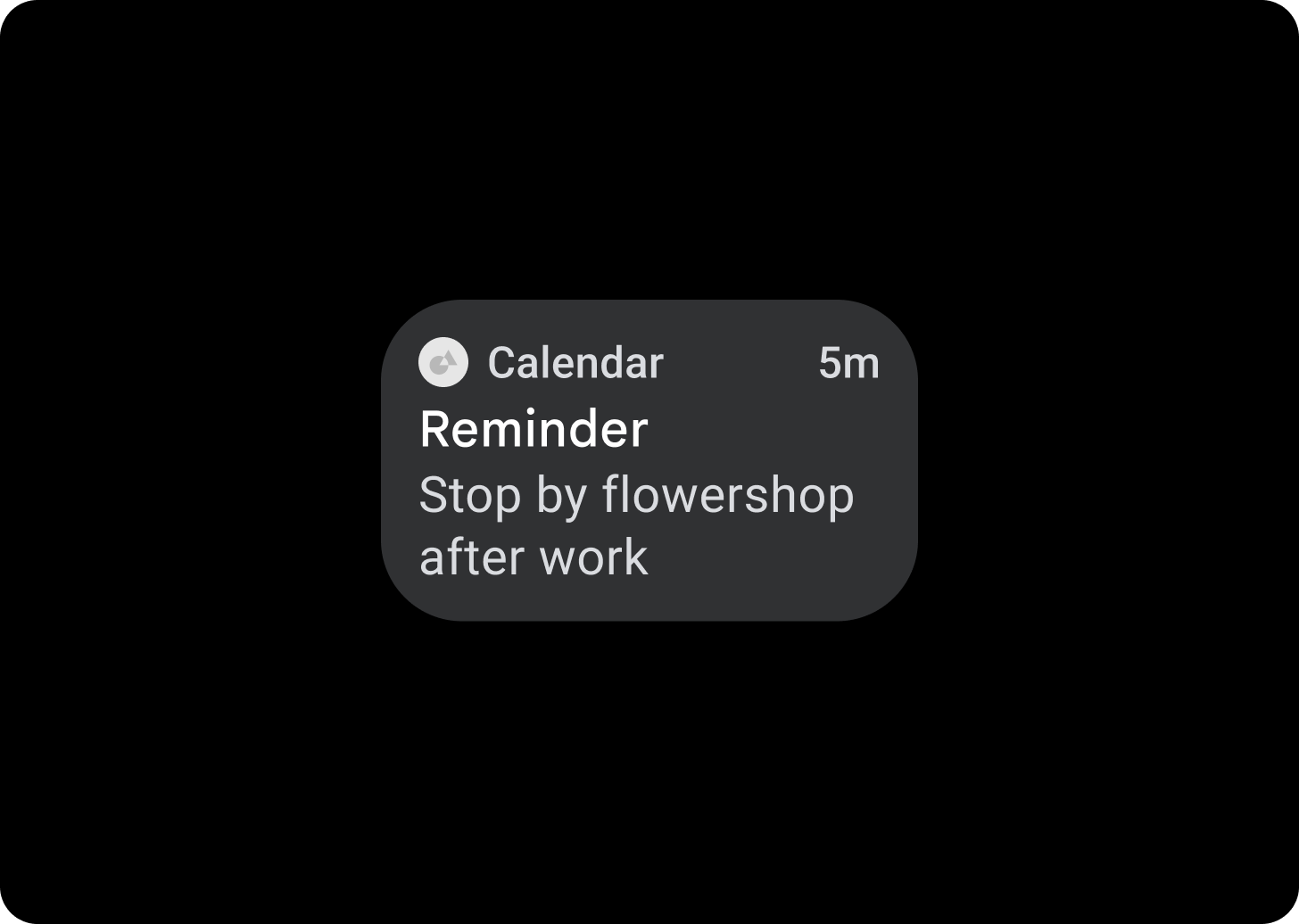
Tarjeta de apps
Usa las tarjetas de apps para mostrar elementos interactivos de varias aplicaciones. Las tarjetas de apps tienen un diseño de cinco espacios que incluye el ícono de la aplicación, el nombre de la aplicación, la hora en que ocurrió la actividad, un título de algún tipo y el contenido relevante, que puede ser una imagen o texto.
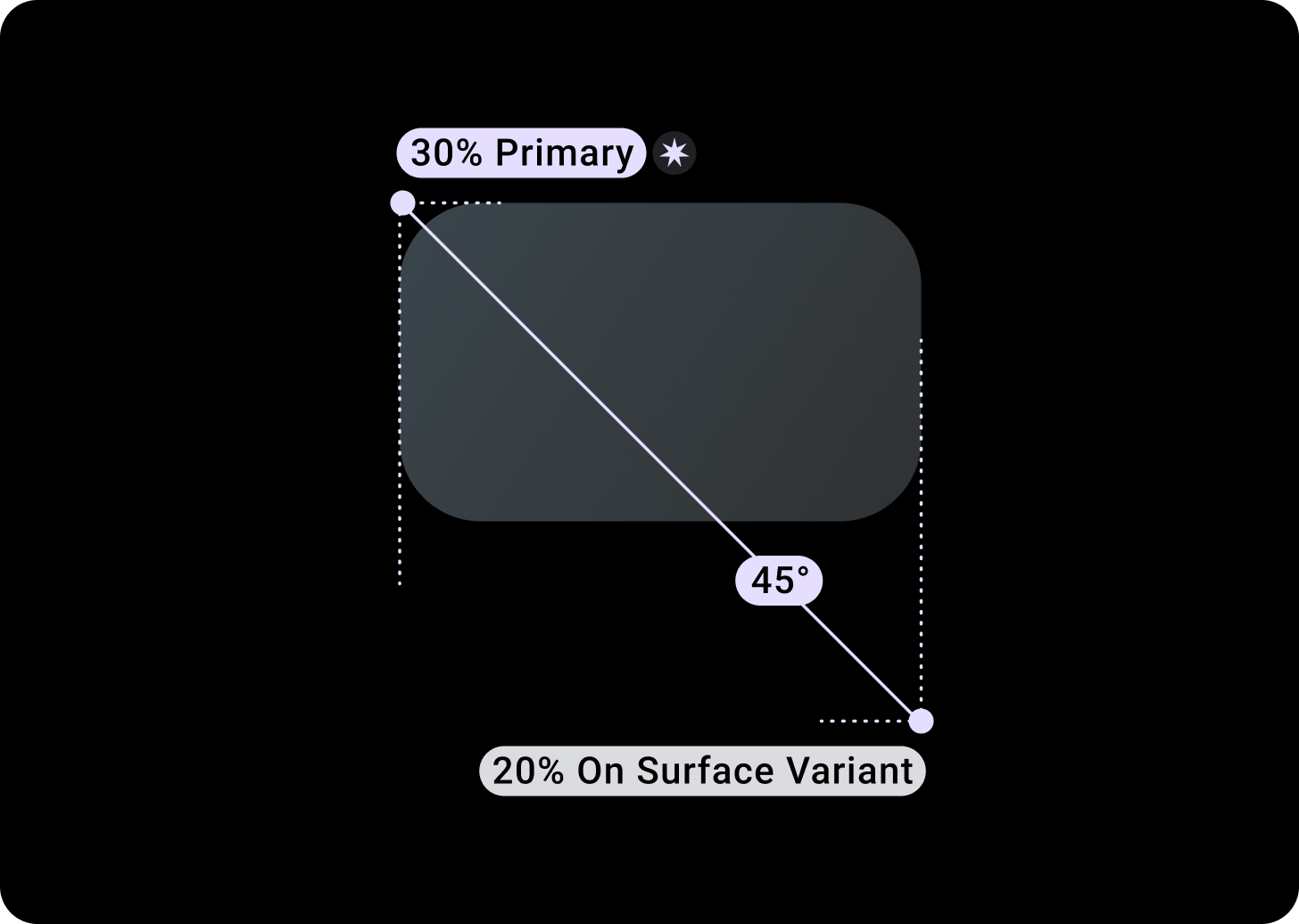
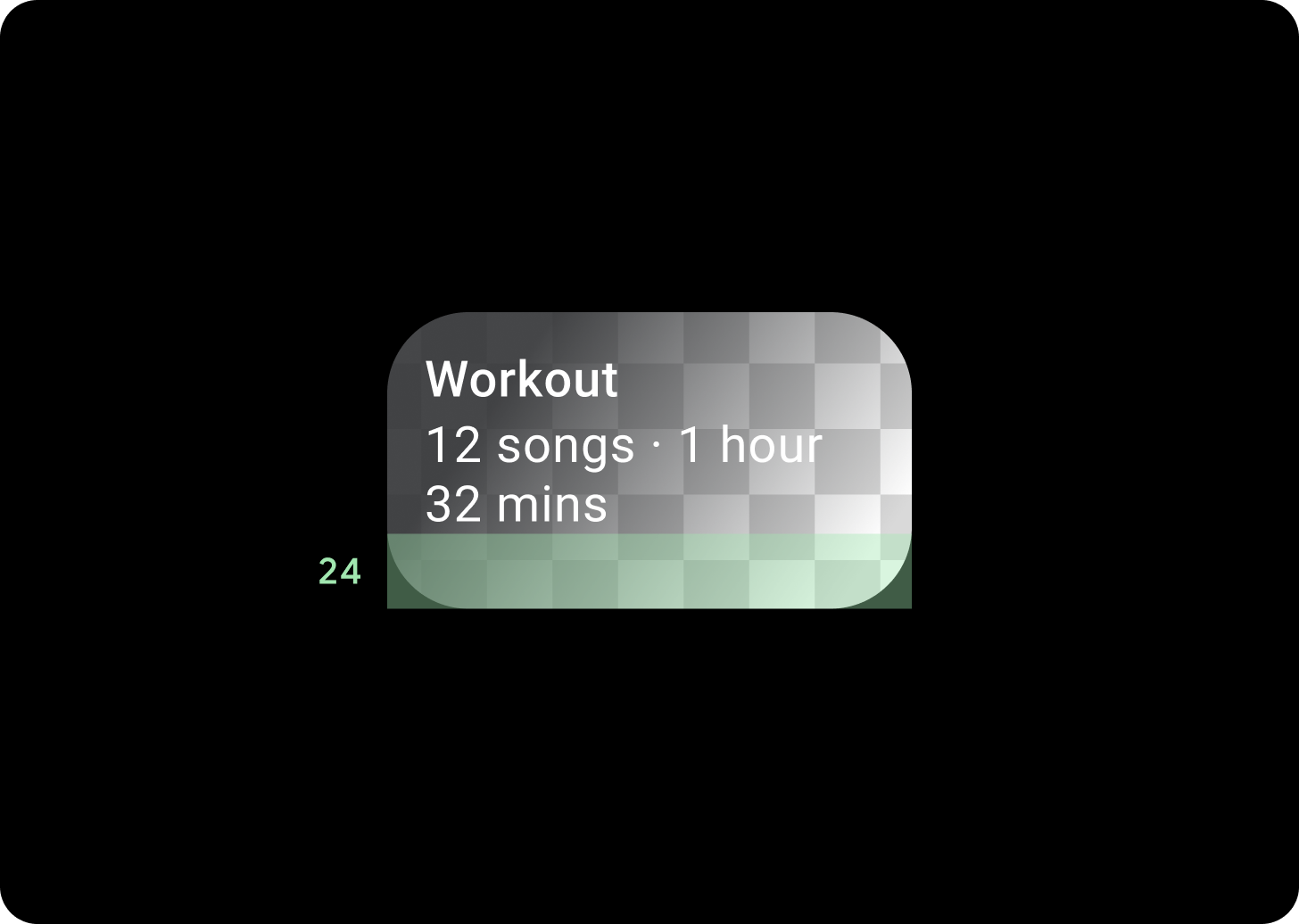
Gradiente de tarjetas

Gradiente de la tarjeta
Parte superior/izquierda + padding de 68 dp de izquierda = 100% de superficie
Parte inferior/derecha = 0% de superficie

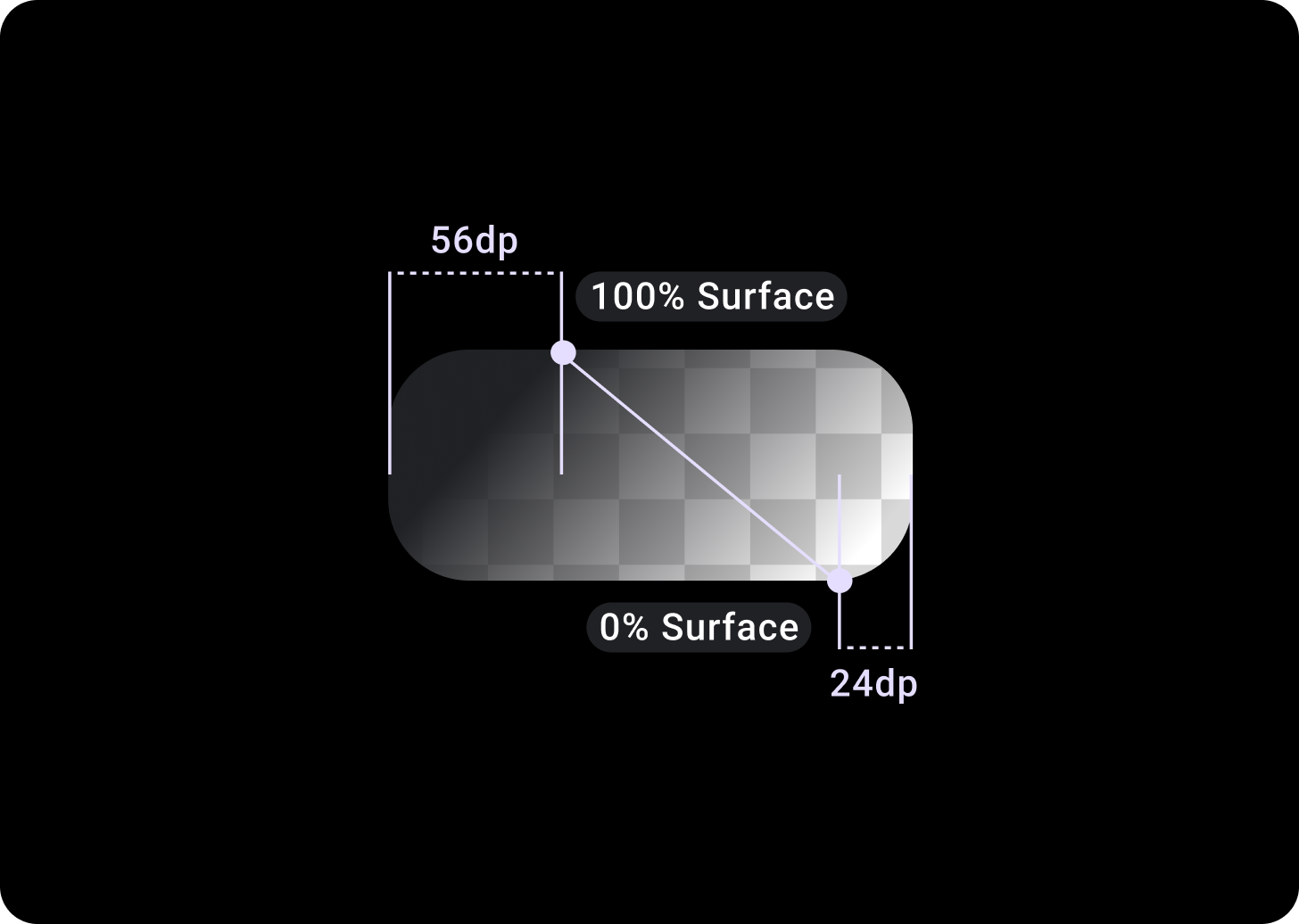
Superposición de tarjeta de imagen
Parte superior/izquierda + padding de 56 dp de T/L = 100% de superficie
Parte inferior/derecha + padding de 24 dp de B/R = 0% de superficie
(Superposiciones de gradiente sobre el fondo de una imagen)
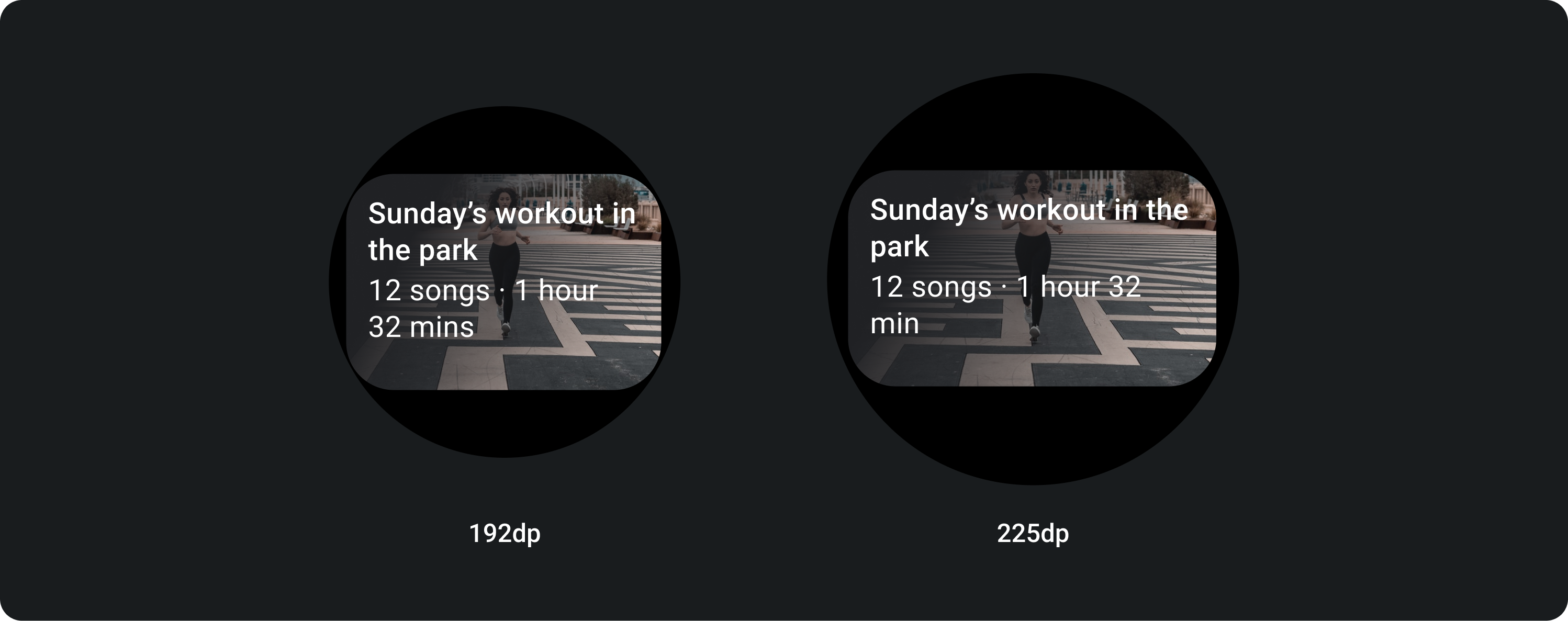
Tamaños

Ancho de la tarjeta
De forma predeterminada, las tarjetas tienen el ancho máximo del contenedor.
La altura de la tarjeta es flexible. Está determinada por el contenido de los componentes.
En las caras de reloj redondas, se recortan las tarjetas que superan el 60% de la altura de las pantallas.
Uso

Diseños adaptables

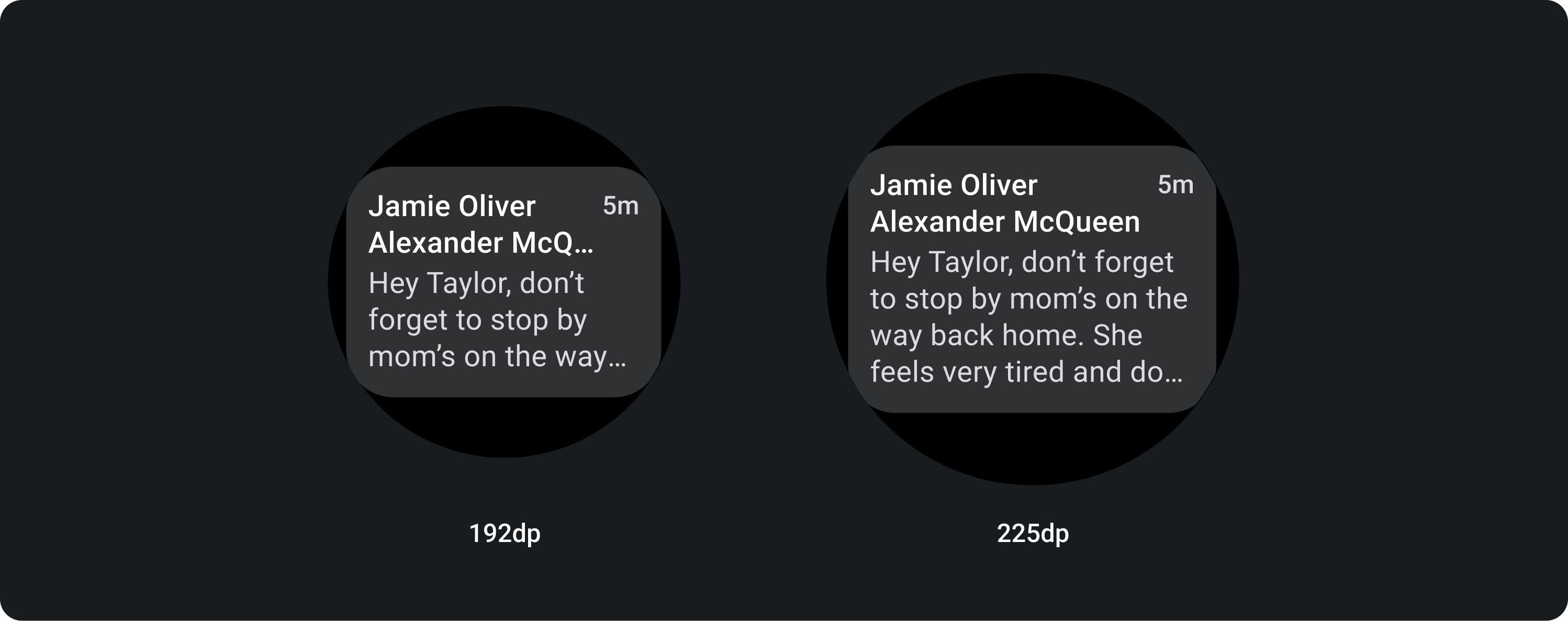
Tarjeta de título
En pantallas más grandes, permitimos una línea de texto adicional para el cuerpo del texto. Para mostrar más de la imagen, agrega un padding ampliado de 24 dp en la parte inferior.

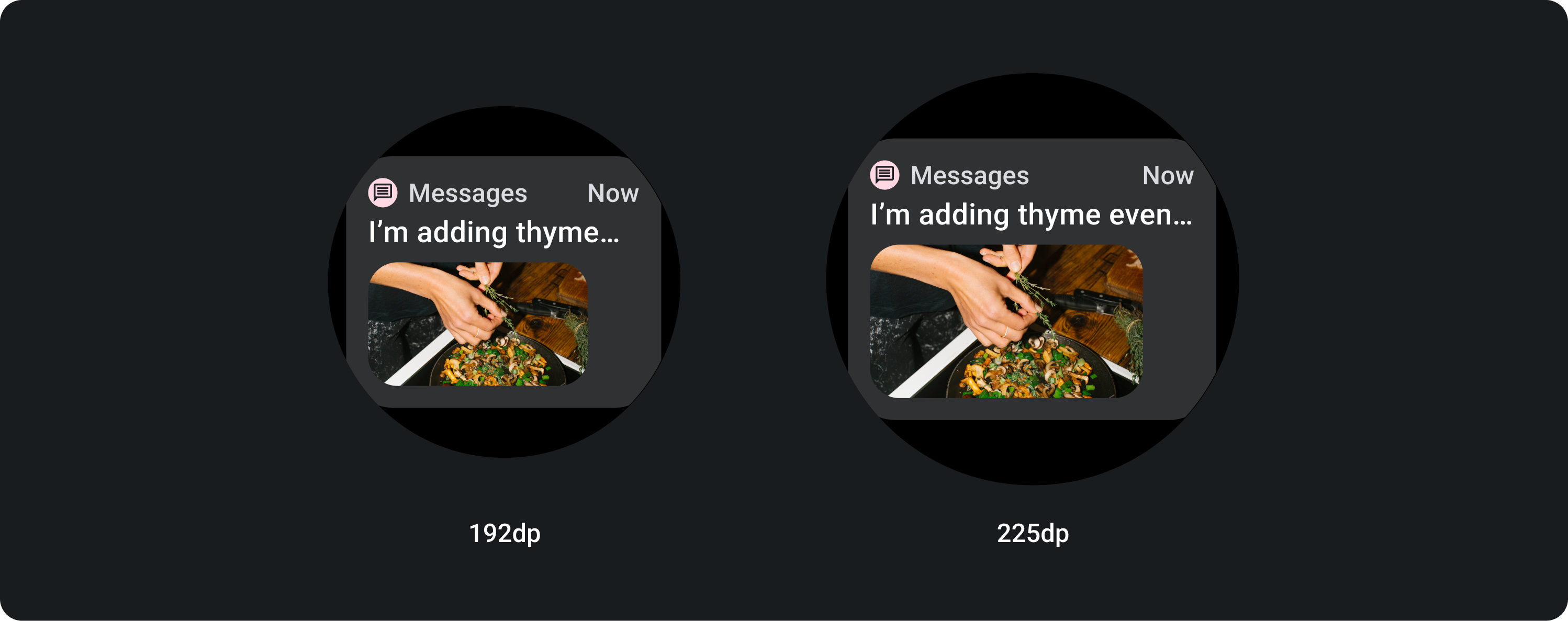
TitleCard con imagen intercalada (reemplaza la ranura del cuerpo del texto)
En pantallas más grandes, la imagen no cambia su relación de aspecto y tiene el padding a la derecha para que la altura de la tarjeta no sea demasiado grande.

Tarjetas con personalización adicional
Tarjeta con un fondo de imagen

Para lograr este diseño, deberás personalizarlo.
Las tarjetas de imagen muestran contenido relacionado con un solo tema con una imagen de fondo. Las tarjetas de imagen también pueden mostrar imágenes independientes.
Se recomienda que el padding inferior aumente a 24 dp para que se muestre una mayor parte de la imagen de fondo sin texto.