هنگام افزودن یک پیشنمایش به برنامه خود، از PreviewView استفاده کنید، که یک View است که میتواند برای نمایش مناسب برش داده شود، مقیاسبندی شود و بچرخد.
هنگامی که دوربین فعال می شود، پیش نمایش تصویر به سطحی در داخل PreviewView پخش می شود.
از PreviewView استفاده کنید
پیاده سازی پیش نمایش برای CameraX با استفاده از PreviewView شامل مراحل زیر است که در بخش های بعدی پوشش داده می شود:
- به صورت اختیاری یک
CameraXConfig.Providerرا پیکربندی کنید. - یک
PreviewViewبه طرح بندی خود اضافه کنید. - درخواست
ProcessCameraProvider. - هنگام ایجاد
View،ProcessCameraProviderرا بررسی کنید. - یک دوربین انتخاب کنید و چرخه عمر و موارد استفاده را ببندید.
استفاده از PreviewView محدودیت هایی دارد. هنگام استفاده از PreviewView ، نمی توانید هیچ یک از کارهای زیر را انجام دهید:
- یک
SurfaceTextureبرای تنظیم رویTextureViewوPreview.SurfaceProviderایجاد کنید. -
SurfaceTextureازTextureViewبازیابی کنید و آن را رویPreview.SurfaceProviderتنظیم کنید. -
SurfaceازSurfaceViewدریافت کنید و آن را رویPreview.SurfaceProviderتنظیم کنید.
اگر هر یک از این موارد اتفاق افتاد، Preview جریان فریمها را به PreviewView متوقف میکند.
یک نمای پیش نمایش به طرح بندی خود اضافه کنید
نمونه زیر یک PreviewView در یک طرح نشان می دهد:
<FrameLayout android:id="@+id/container"> <androidx.camera.view.PreviewView android:id="@+id/previewView" /> </FrameLayout>
درخواست ارائه دهنده دوربین
کد زیر نحوه درخواست CameraProvider را نشان می دهد:
کاتلین
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture class MainActivity : AppCompatActivity() { private lateinit var cameraProviderFuture : ListenableFuture<ProcessCameraProvider> override fun onCreate(savedInstanceState: Bundle?) { cameraProviderFuture = ProcessCameraProvider.getInstance(this) } }
جاوا
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture public class MainActivity extends AppCompatActivity { private ListenableFuture<ProcessCameraProvider> cameraProviderFuture; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { cameraProviderFuture = ProcessCameraProvider.getInstance(this); } }
در دسترس بودن CameraProvider را بررسی کنید
پس از درخواست CameraProvider ، بررسی کنید که هنگام ایجاد نمای، مقداردهی اولیه آن موفقیت آمیز باشد. کد زیر نحوه انجام این کار را نشان می دهد:
کاتلین
cameraProviderFuture.addListener(Runnable { val cameraProvider = cameraProviderFuture.get() bindPreview(cameraProvider) }, ContextCompat.getMainExecutor(this))
جاوا
cameraProviderFuture.addListener(() -> { try { ProcessCameraProvider cameraProvider = cameraProviderFuture.get(); bindPreview(cameraProvider); } catch (ExecutionException | InterruptedException e) { // No errors need to be handled for this Future. // This should never be reached. } }, ContextCompat.getMainExecutor(this));
برای مثالی از تابع bindPreview استفاده شده در این نمونه، به کد ارائه شده در بخش بعدی مراجعه کنید.
یک دوربین انتخاب کنید و چرخه عمر و موارد استفاده را ببندید
پس از ایجاد و تأیید CameraProvider ، موارد زیر را انجام دهید:
- یک
Previewایجاد کنید. - گزینه دوربین مورد نظر
LensFacingمشخص کنید. - دوربین انتخابی و موارد استفاده را به چرخه عمر متصل کنید.
-
PreviewبهPreviewViewوصل کنید.
کد زیر یک مثال را نشان می دهد:
کاتلین
fun bindPreview(cameraProvider : ProcessCameraProvider) { var preview : Preview = Preview.Builder() .build() var cameraSelector : CameraSelector = CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build() preview.setSurfaceProvider(previewView.getSurfaceProvider()) var camera = cameraProvider.bindToLifecycle(this as LifecycleOwner, cameraSelector, preview) }
جاوا
void bindPreview(@NonNull ProcessCameraProvider cameraProvider) { Preview preview = new Preview.Builder() .build(); CameraSelector cameraSelector = new CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build(); preview.setSurfaceProvider(previewView.getSurfaceProvider()); Camera camera = cameraProvider.bindToLifecycle((LifecycleOwner)this, cameraSelector, preview); }
توجه داشته باشید که bindToLifecycle() یک شی Camera را برمی گرداند. برای اطلاعات بیشتر در مورد کنترل خروجی دوربین، مانند زوم و نوردهی، به خروجی دوربین مراجعه کنید.
اکنون اجرای پیش نمایش دوربین را تمام کرده اید. برنامه خود را بسازید و تأیید کنید که پیش نمایش شما در برنامه شما ظاهر می شود و همانطور که می خواهید عمل می کند.
کنترل های اضافی برای PreviewView
CameraX PreviewView برخی از API های اضافی را برای پیکربندی ویژگی هایی مانند:
- حالت پیاده سازی برای ارائه جریان های پیش نمایش.
- نوع مقیاس تصویر پیش نمایش
حالت پیاده سازی
PreviewView میتواند از یکی از حالتهای زیر برای ارائه یک جریان پیشنمایش در View هدف استفاده کند:
PERFORMANCEحالت پیش فرض است.PreviewViewازSurfaceViewبرای نمایش جریان ویدیو استفاده می کند، اما در موارد خاص بهTextureViewبرمی گردد.SurfaceViewدارای یک سطح طراحی اختصاصی است که شانس بیشتری برای پیادهسازی با پوشش سختافزاری توسط ترکیبکننده سختافزار داخلی دارد، به خصوص زمانی که هیچ عنصر رابط کاربری دیگری (مانند دکمهها) در بالای ویدیوی پیشنمایش وجود ندارد. با رندرینگ با پوشش سختافزاری، فریمهای ویدیو از مسیر GPU جلوگیری میکنند، که میتواند مصرف انرژی پلت فرم و تأخیر را کاهش دهد.حالت
COMPATIBLE. در این حالت،PreviewViewاز یکTextureViewاستفاده میکند که برخلافSurfaceView، سطح طراحی اختصاصی ندارد. در نتیجه، ویدئو با ترکیب رندر می شود تا بتوان آن را نمایش داد. در طول این مرحله اضافی، برنامه میتواند پردازشهای اضافی مانند مقیاسبندی و چرخش ویدیوها را بدون محدودیت انجام دهد.
از PreviewView.setImplementationMode() برای انتخاب حالت پیاده سازی مناسب برای برنامه خود استفاده کنید. اگر حالت PERFORMANCE پیش فرض برای برنامه شما مناسب نیست، نمونه کد زیر نحوه تنظیم حالت COMPATIBLE را نشان می دهد:
کاتلین
// viewFinder is a PreviewView instance viewFinder.implementationMode = PreviewView.ImplementationMode.COMPATIBLE
نوع مقیاس
وقتی وضوح ویدیوی پیشنمایش با ابعاد PreviewView هدف شما متفاوت است، محتوای ویدیو باید با برش یا جعبه نامه (با حفظ نسبت تصویر اصلی) متناسب با نمایش باشد. PreviewView ScaleTypes زیر را برای این منظور فراهم می کند:
FIT_CENTER،FIT_START، وFIT_ENDبرای صندوق پست. محتوای کامل ویدیو به حداکثر اندازه ممکن که می تواند درPreviewViewمورد نظر نمایش داده شود (بالا یا پایین) کوچک شده است. با این حال، اگرچه قاب کامل ویدیو قابل مشاهده است، ممکن است بخشی از صفحه خالی باشد. بسته به اینکه کدام یک از این سه نوع مقیاس را انتخاب می کنید، فریم ویدیو در مرکز، شروع یا انتهای نمای هدف قرار می گیرد.FILL_CENTER،FILL_START،FILL_ENDبرای برش. اگر ویدیویی با نسبت تصویرPreviewViewمطابقت نداشته باشد، فقط بخشی از محتوا قابل مشاهده است، اما ویدیو کلPreviewViewپر می کند.
نوع مقیاس پیشفرض که CameraX استفاده میکند FILL_CENTER است. از PreviewView.setScaleType() برای تنظیم مناسب ترین نوع مقیاس برای برنامه خود استفاده کنید. نمونه کد زیر نوع مقیاس FIT_CENTER را تنظیم می کند:
کاتلین
// viewFinder is a PreviewView instance viewFinder.scaleType = PreviewView.ScaleType.FIT_CENTER
فرآیند نمایش یک ویدیو شامل مراحل زیر است:
- مقیاس ویدیو:
- برای انواع مقیاس
FIT_*، ویدئو را باmin(dst.width/src.width, dst.height/src.height)مقیاس کنید. - برای انواع مقیاس
FILL_*، ویدئو را باmax(dst.width/src.width, dst.height/src.height)مقیاس کنید.
- برای انواع مقیاس
- ویدیوی مقیاسشده را با
PreviewViewمقصد تراز کنید:- برای
FIT_CENTER/FILL_CENTER، ویدیوی مقیاسشده وPreviewViewمقصد را در مرکز تراز کنید. - برای
FIT_START/FILL_START، ویدیوی مقیاسشده وPreviewViewمقصد را با توجه به گوشه سمت چپ بالای هر کدام تراز کنید. - برای
FIT_END/FILL_END، ویدئوی مقیاسشده وPreviewViewمقصد را با توجه به گوشه سمت راست پایین هر کدام تراز کنید.
- برای
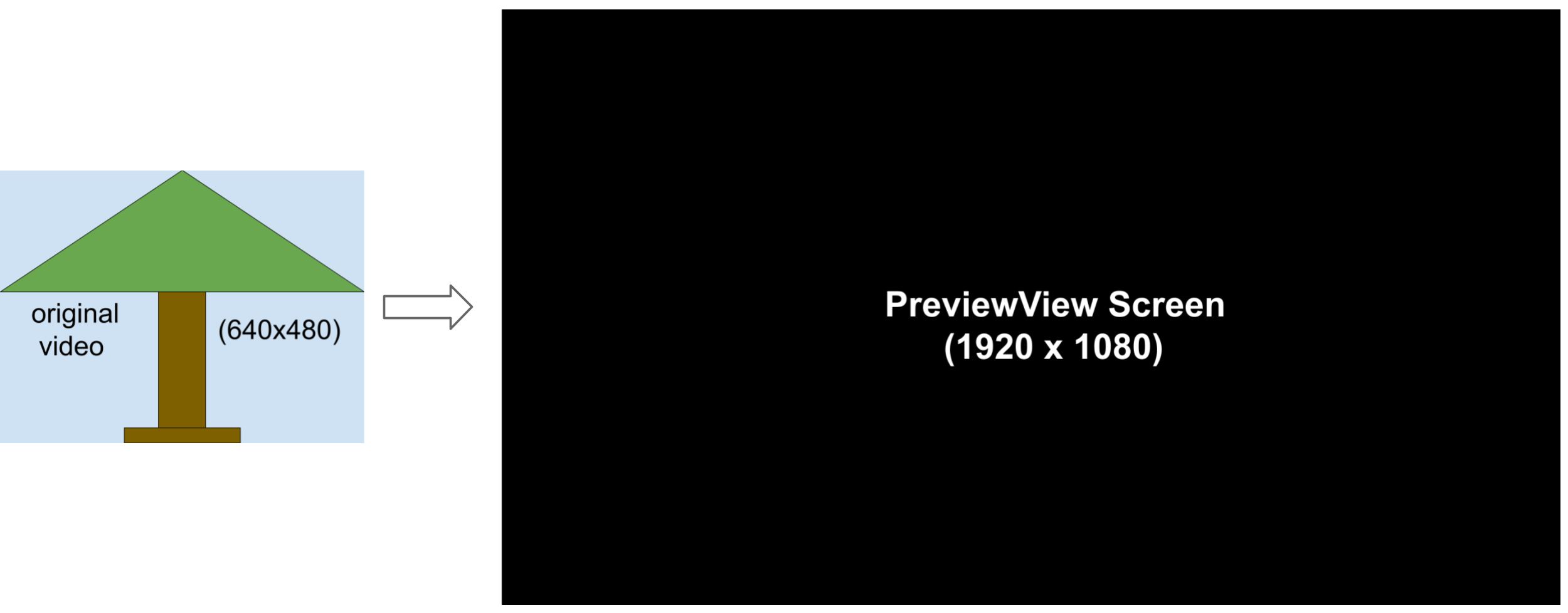
به عنوان مثال، در اینجا یک ویدیوی منبع 640x480 و یک PreviewView مقصد 1920x1080 وجود دارد:

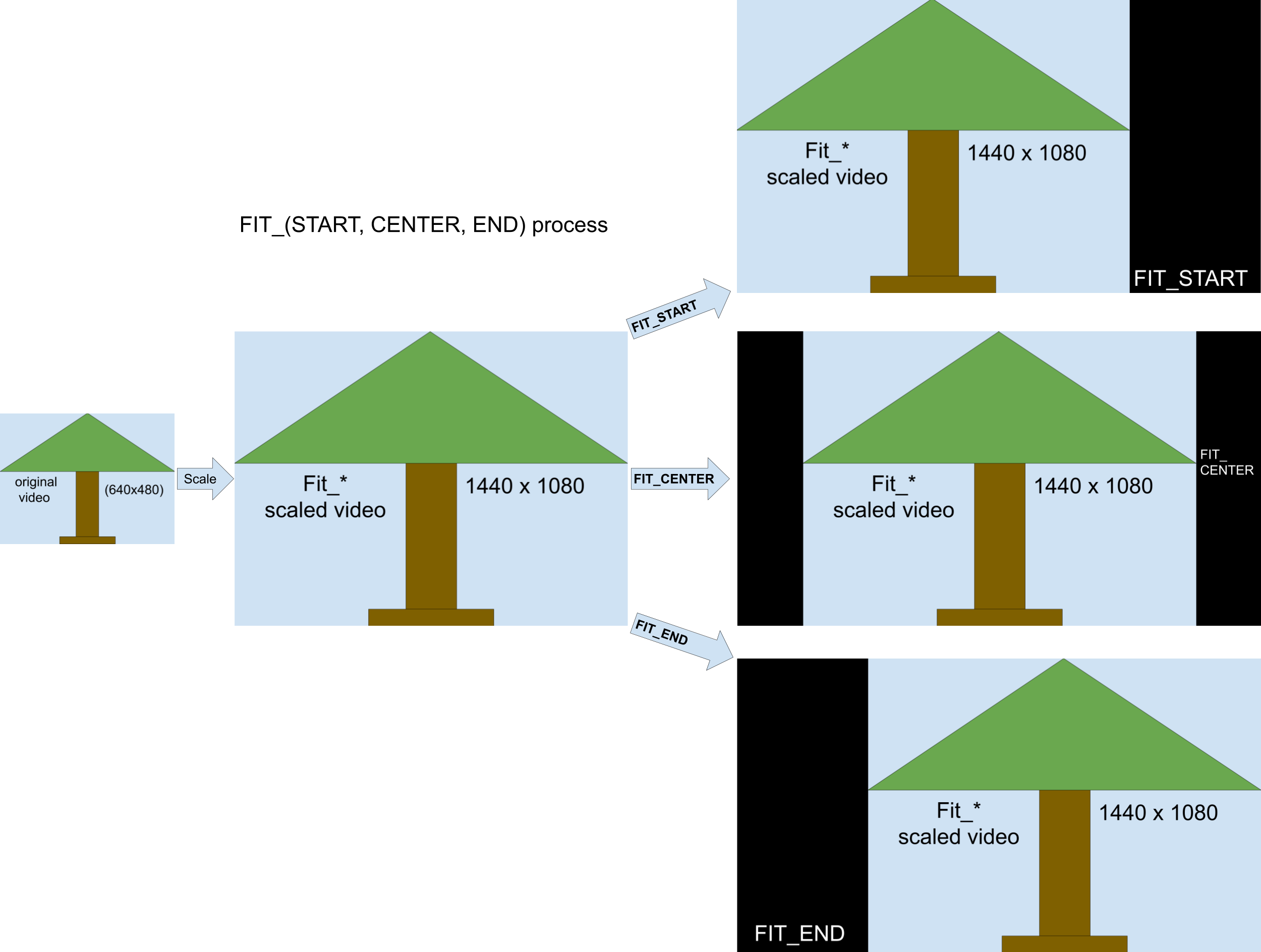
تصویر زیر فرآیند مقیاسبندی FIT_START / FIT_CENTER / FIT_END را نشان میدهد:

فرآیند به این صورت عمل می کند:
- فریم ویدیو را (با حفظ نسبت تصویر اصلی) با
min(1920/640, 1080/480) = 2.25تغییر دهید تا یک فریم ویدیوی متوسط 1440x1080 بدست آورید. - قاب ویدیویی 1440x1080 را با
PreviewView1920x1080 تراز کنید.- برای
FIT_CENTER، قاب ویدیو را با مرکز پنجرهPreviewViewتراز کنید. ستون های 240 پیکسلی شروع و پایانPreviewViewخالی هستند. - برای
FIT_START، قاب ویدیو را با شروع (گوشه سمت چپ بالا) پنجرهPreviewViewتراز کنید. ستون های انتهایی 480 پیکسلیPreviewViewخالی هستند. - برای
FIT_END، قاب ویدیو را با انتهای (گوشه سمت راست پایین) پنجرهPreviewViewتراز کنید. ستون های 480 پیکسلی اولیهPreviewViewخالی هستند.
- برای
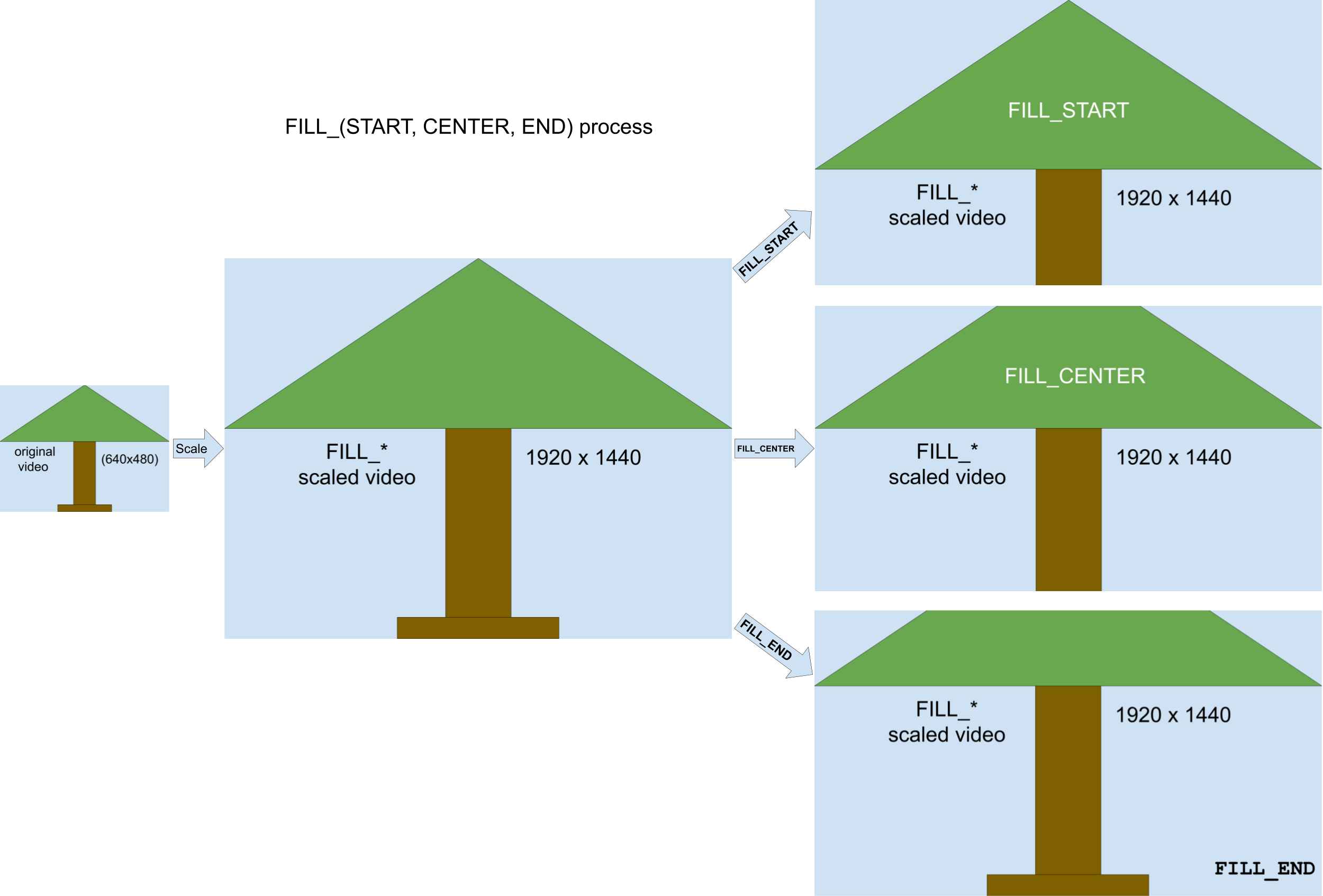
تصویر زیر فرآیند مقیاسبندی FILL_START / FILL_CENTER / FILL_END را نشان میدهد:

فرآیند به این صورت عمل می کند:
- قاب ویدیو را با
max(1920/640, 1080/480) = 3مقیاس کنید تا یک فریم ویدیوی متوسط 1920x1440 (که بزرگتر از اندازهPreviewViewاست) بدست آورید. - قاب ویدیویی 1920x1440 را به تناسب پنجره
PreviewView1920x1080 برش دهید.- برای
FILL_CENTER، 1920x1080 را از مرکز ویدیوی با مقیاس 1920x1440 برش دهید. 180 خط بالا و پایین ویدیو قابل مشاهده نیست. - برای
FILL_START، 1920x1080 را از ابتدای ویدیوی با مقیاس 1920x1440 برش دهید. 360 خط پایین ویدیو قابل مشاهده نیست. - برای
FILL_END، 1920x1080 را از انتهای ویدیوی با مقیاس 1920x1440 برش دهید. 360 خط برتر ویدیو قابل مشاهده نیست.
- برای
منابع اضافی
برای کسب اطلاعات بیشتر در مورد CameraX، به منابع اضافی زیر مراجعه کنید.

