Confira abaixo os novos recursos do Android Studio Iguana.
Versões de patch
Esta é uma lista das versões de patch do Android Studio Iguana e do Plug-in do Android para Gradle 8.3.
Android Studio Iguana | 2023.2.1 Patch 2 e AGP 8.3.2 (abril de 2024)
Esta atualização secundária inclui estas correções de bugs.
Android Studio Iguana | 2023.2.1 Patch 1 e AGP 8.3.1 (março de 2024)
Esta atualização secundária inclui estas correções de bugs.
Atualização da plataforma IntelliJ IDEA 2023.2
O Android Studio Iguana inclui as atualizações do IntelliJ IDEA 2023.2, que melhoram a experiência do ambiente de desenvolvimento integrado do Studio. Para mais detalhes sobre as mudanças, consulte as notas da versão do IntelliJ IDEA 2023.2 (link em inglês).
Integração do sistema de controle de versão no App Quality Insights
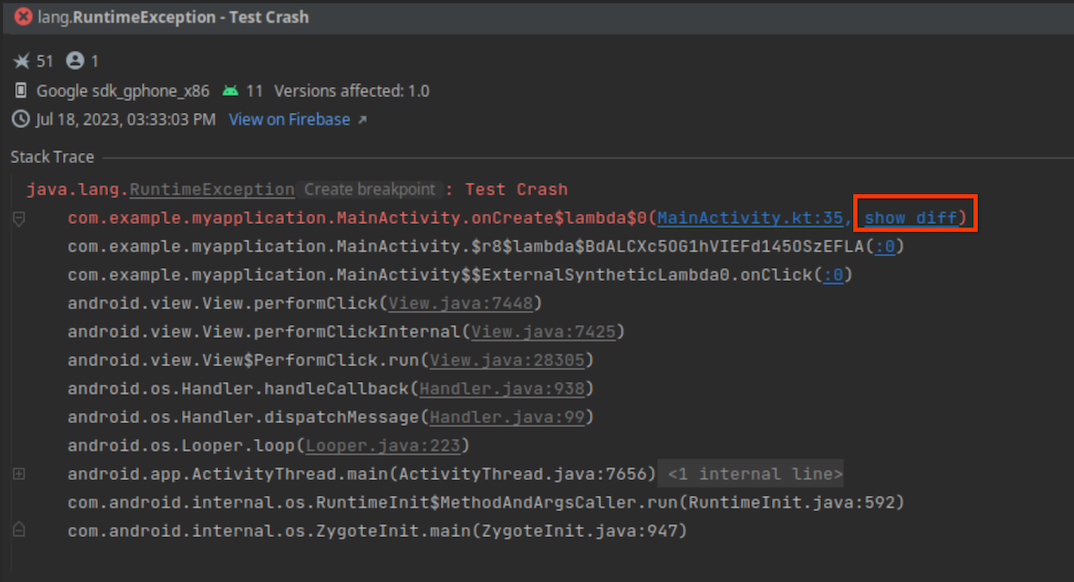
Com o App Quality Insights, agora é possível navegar de um stack trace do Crashlytics até o código relevante no momento em que a falha ocorreu. O AGP anexa dados de hash de commit do Git a relatórios de falha, o que ajuda o Android Studio a navegar até seu código e mostrar como ele estava na versão em que o problema ocorreu. Ao visualizar um relatório de falha no App Quality Insights, você pode navegar até a linha de código no checkout do Git atual ou conferir uma diferença entre o checkout atual e a versão do seu codebase que gerou a falha.

Para integrar seu sistema de controle de versão ao App Quality Insights, você precisa atender aos seguintes requisitos mínimos:
- Versão Canary mais recente do Android Studio Iguana
- Versão Alfa mais recente do Plug-in do Android para Gradle 8.3
- SDK do Crashlytics v18.3.7 (ou a lista de materiais do Firebase para Android v32.0.0)
Para usar a integração do controle de versão em um tipo de build depurável, ative a flag
vcsInfo no arquivo de build do módulo. Para builds de lançamento (não depuráveis), a flag é ativada por padrão.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
Agora, quando você cria o app e publica no Google Play, os relatórios de falhas incluem os dados necessários para que o ambiente de desenvolvimento integrado vincule versões anteriores do app ao rastreamento de pilha.
Conferir variantes de falhas do Crashlytics no App Quality Insights
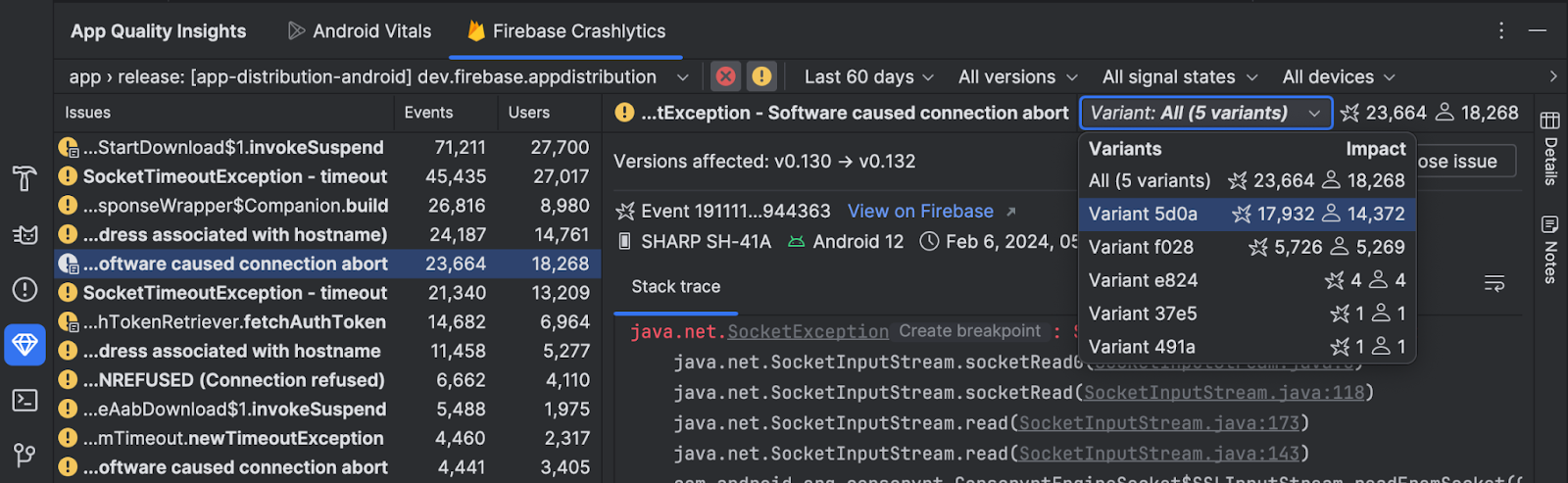
Para ajudar você a analisar as causas principais de uma falha, agora é possível usar o App Quality Insights para ver eventos por variantes de problema ou grupos de eventos que compartilham rastreamentos de pilha semelhantes. Para ver os eventos em cada variante de um relatório de falha, selecione uma variante no menu suspenso. Para agregar informações de todas as variantes, selecione Todas.

Verificação da interface do Compose
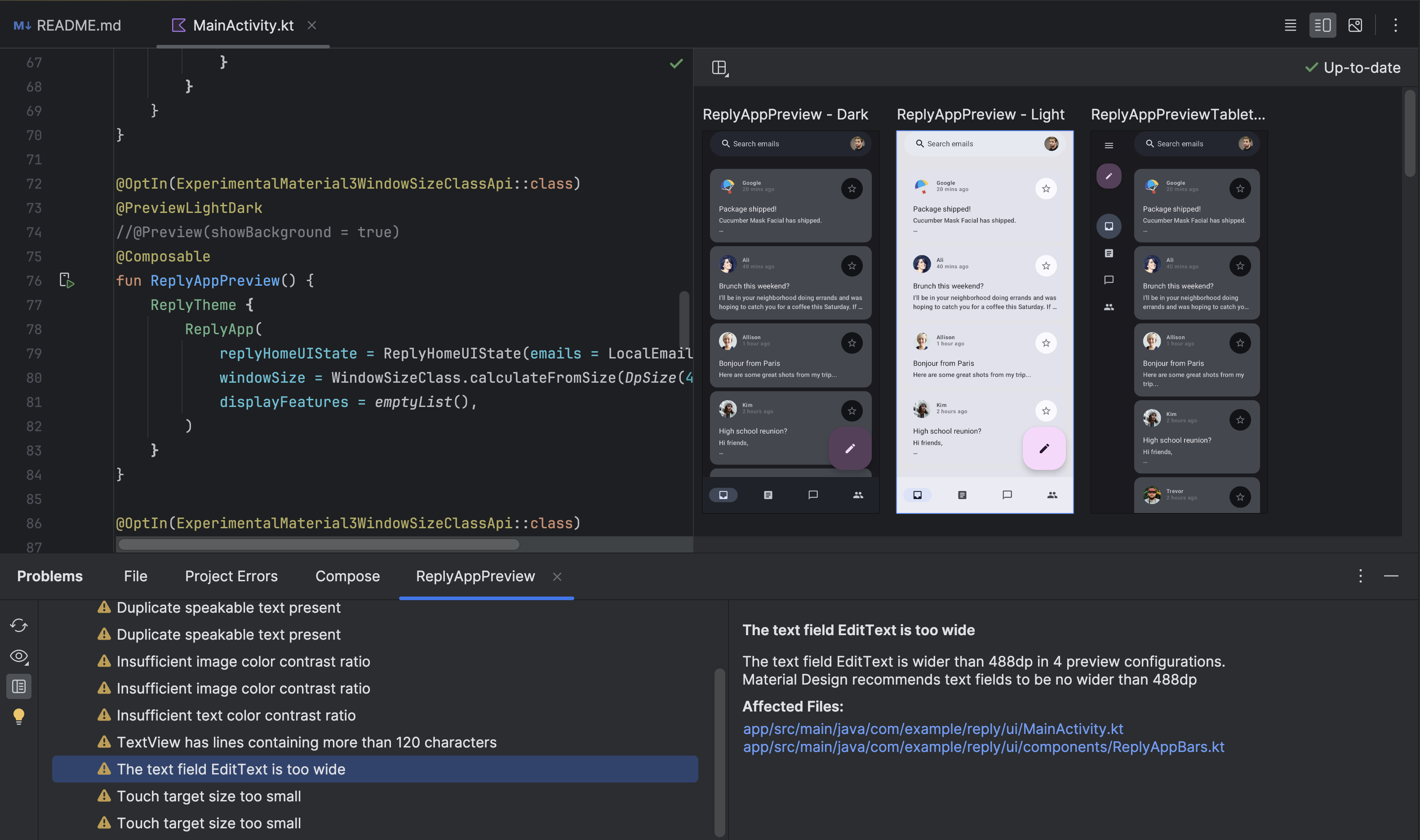
Para ajudar os desenvolvedores a criar interfaces mais adaptáveis e acessíveis no Jetpack Compose, o Android Studio Iguana Canary 5 lançou um novo modo de verificação de UI na prévia do Compose. Esse recurso funciona de maneira semelhante ao linting visual e às integrações de verificações de acessibilidade para visualizações. Quando você ativa o modo de verificação da interface do Compose, o Android Studio audita automaticamente a interface do Compose e verifica problemas de adaptabilidade e acessibilidade em diferentes tamanhos de tela, como texto esticado em telas grandes ou baixo contraste de cores. O modo destaca problemas encontrados em diferentes configurações de visualização e os lista no painel de problemas.
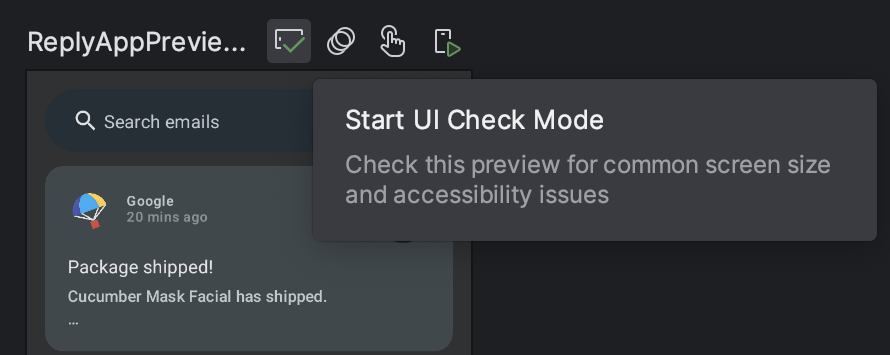
Teste esse recurso hoje mesmo clicando no botão de verificação da interface
![]() na prévia do Compose e envie seu feedback:
na prévia do Compose e envie seu feedback:

Problemas conhecidos do modo de verificação da interface:
- O problema selecionado no painel de problemas pode perder o foco
- A opção "Suprimir regra" não funciona

Renderização progressiva para a Visualização do Compose
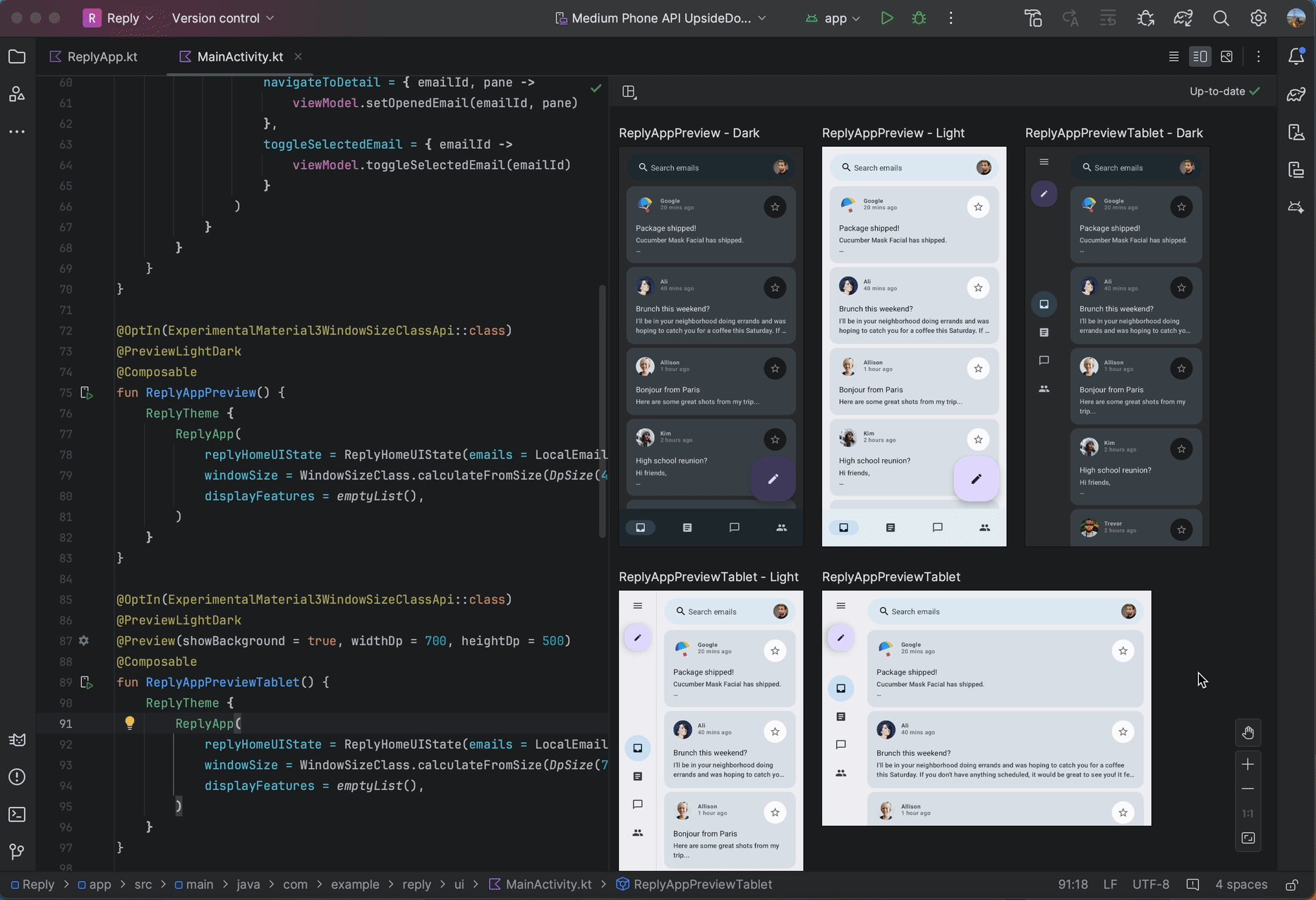
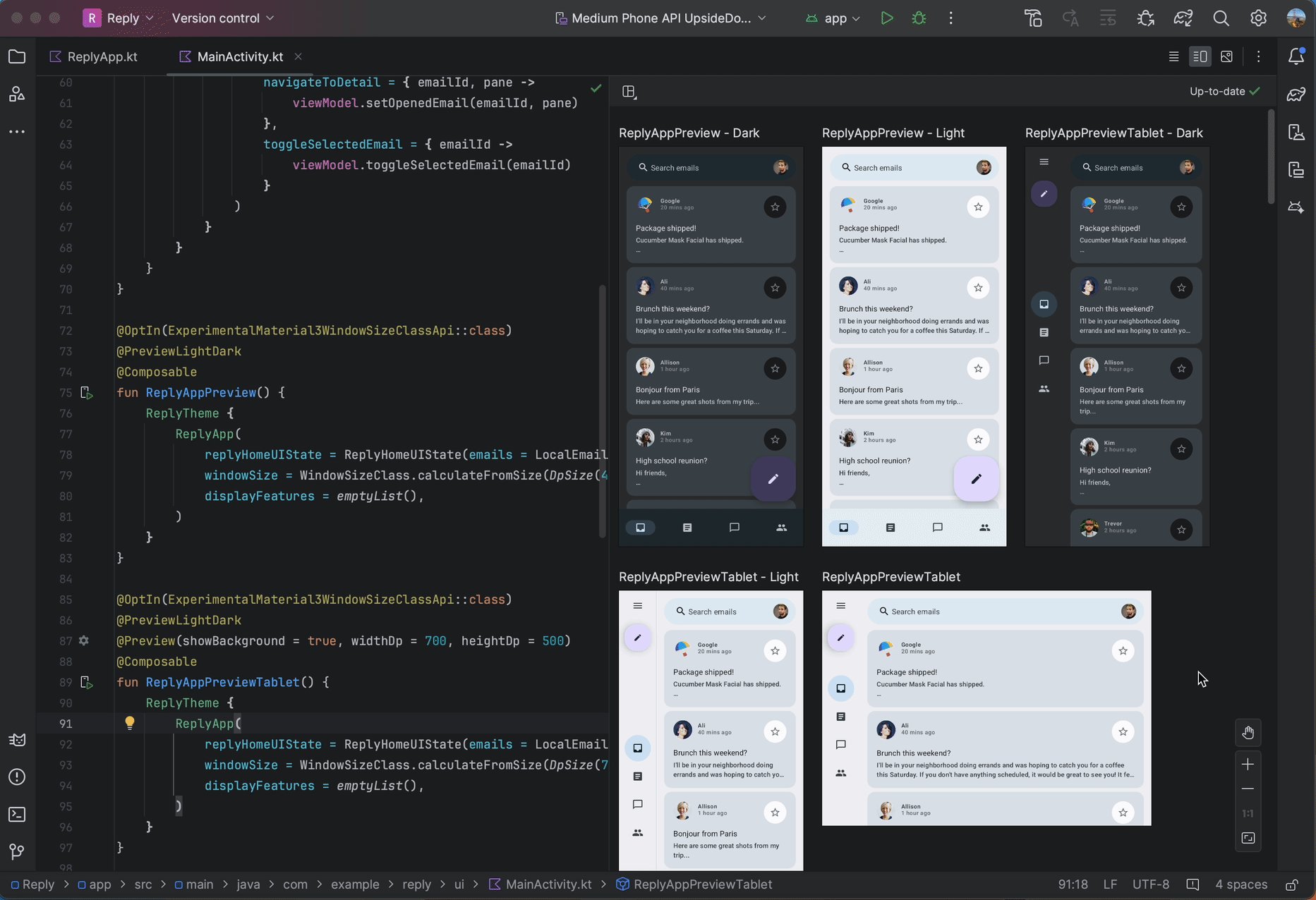
O Android Studio Iguana Canary 3 apresenta a renderização progressiva na prévia do Compose. Como parte de um esforço contínuo para melhorar o desempenho das prévias, agora diminuímos propositalmente a qualidade de renderização de qualquer prévia que esteja fora da tela para economizar memória usada.
Esse recurso foi desenvolvido para melhorar ainda mais a usabilidade das pré-visualizações, permitindo lidar com mais pré-visualizações ao mesmo tempo em um arquivo. Teste hoje mesmo e envie seu feedback.

Assistente de módulo de perfis de referência
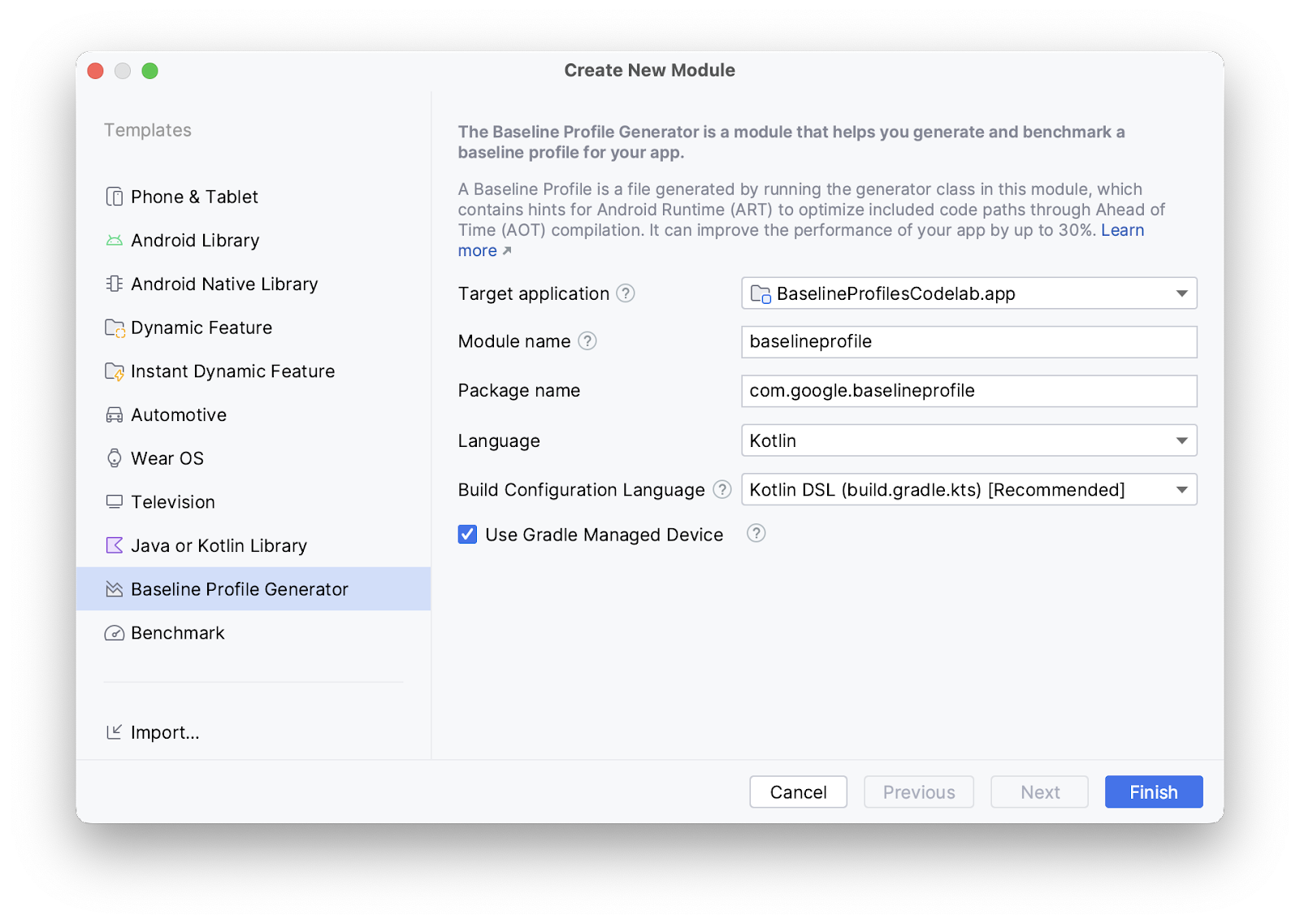
A partir do Android Studio Iguana, é possível gerar perfis de referência para seu app usando o modelo Gerador de perfis de referência no assistente de novo módulo (Arquivo > Novo > Novo módulo).

Esse modelo configura seu projeto para que ele possa oferecer suporte a perfis de referência. Ele usa o novo plug-in do Gradle para perfis de referência, que automatiza o processo de configuração do projeto da maneira necessária com uma tarefa do Gradle.
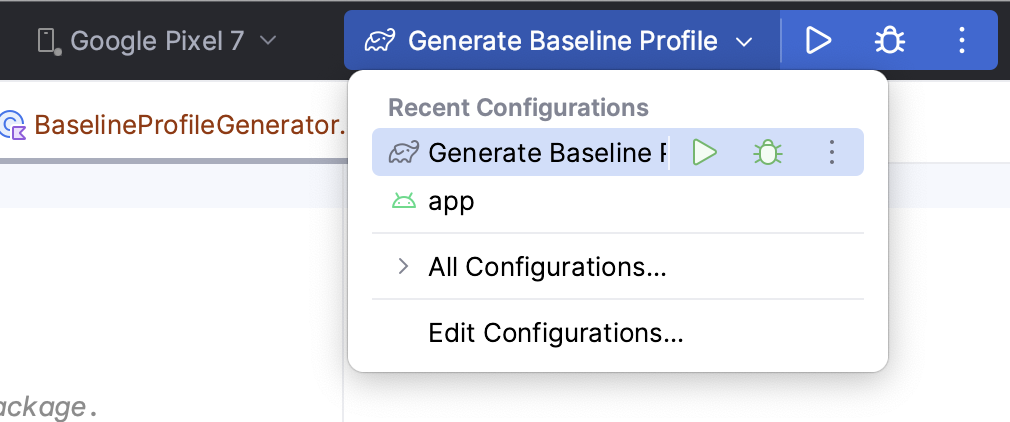
O modelo também cria uma configuração de execução que permite gerar um perfil de linha de base com um clique na lista suspensa Selecionar configuração de execução/depuração.

Teste em relação a mudanças de configuração com a API de dispositivo do Espresso
Use a API Espresso Device para testar seu app quando o dispositivo passa por mudanças de configuração comuns, como rotação e desdobramento da tela. A API Espresso Device permite simular essas mudanças de configuração em um dispositivo virtual e executa os testes de forma síncrona. Assim, apenas uma ação ou declaração de IU acontece por vez, e os resultados do teste são mais confiáveis. Saiba como escrever testes de interface com o Espresso.
Para usar a API Espresso Device, você precisa do seguinte:
- Android Studio Iguana ou versão mais recente
- Plug-in do Android para Gradle 8.3 ou mais recente
- Android Emulator 33.1.10 ou versão mais recente
- Dispositivo virtual Android que executa a API de nível 24 ou mais recente
Configurar o projeto para a API Espresso Device
Para configurar seu projeto para que ele seja compatível com a API Espresso Device, faça o seguinte:
Para permitir que o teste transmita comandos ao dispositivo de teste, adicione as permissões
INTERNETeACCESS_NETWORK_STATEao arquivo de manifesto no conjunto de origemandroidTest:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
Ative a flag experimental
enableEmulatorControlno arquivogradle.properties:android.experimental.androidTest.enableEmulatorControl=true
Ative a opção
emulatorControlno script de build no nível do módulo:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
No script de build no nível do módulo, importe a biblioteca de dispositivos Espresso para o projeto:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
Testar mudanças de configuração comuns
A API Espresso Device tem vários estados de orientação da tela e dobráveis que podem ser usados para simular mudanças na configuração do dispositivo.
Teste em relação à rotação da tela
Confira um exemplo de como testar o que acontece com o app quando a tela do dispositivo gira:
Primeiro, para um estado inicial consistente, coloque o dispositivo no modo retrato:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
Crie um teste que defina a orientação paisagem no dispositivo durante a execução:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
Depois que a tela girar, verifique se a interface se adapta ao novo layout conforme o esperado:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
Teste contra o desdobramento da tela
Confira um exemplo de como testar o que acontece com seu app se ele estiver em um dispositivo dobrável e a tela for aberta:
Primeiro, teste com o dispositivo dobrado chamando
onDevice().setClosedMode(). Verifique se o layout do app se adapta à largura compacta da tela:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
Para fazer a transição para um estado totalmente desdobrado, chame
onDevice().setFlatMode(). Verifique se o layout do app se adapta à classe de tamanho expandida:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
Especificar quais dispositivos seus testes precisam
Se você estiver executando um teste que realiza ações de dobra em um dispositivo que não é
dobrável, o teste geralmente falha. Para executar apenas os testes relevantes
para o dispositivo em execução, use a anotação @RequiresDeviceMode. O executor de testes
ignora automaticamente a execução de testes em dispositivos que não são compatíveis com a
configuração testada. É possível adicionar a regra de requisito de dispositivo a cada teste
ou a uma classe de teste inteira.
Por exemplo, para especificar que um teste só deve ser executado em dispositivos que oferecem suporte
ao desdobramento em uma configuração plana, adicione o seguinte código @RequiresDeviceMode
ao teste:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
